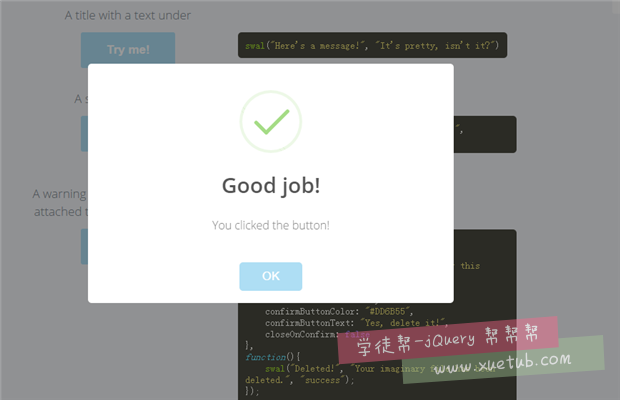
介绍款交互性非常不错的jquery弹出层插件,支持消息提示、错误提示、确认框提示等。
交互式体验感非常不错,比如咱们现在体验非常不错的微信支付、支付宝等完成后的效果。
不过本插件至少支持IE9+

使用方式也特别简单、粗暴,符合大众的jquery插件使用方法。
演示地址: http://www.xuetub.com/plugin/demo/111
欢迎大家去学徒帮分享更多jQuery插件,大家共同学习进步,帮助更多的小伙伴!!!
学徒帮-jQuery帮帮帮 欢迎更多的前端交流、Js交流、jQuery交流







相关推荐
《jQuery弹出层插件深度解析与应用》 在网页设计和开发中,弹出层是一种常见的交互元素,用于展示信息、提示用户或接收用户输入。jQuery作为一个强大的JavaScript库,为开发者提供了丰富的功能来实现这一需求。本篇...
JQuery弹出层插件是Web开发中常用...使用JQuery弹出层插件不仅可以提高开发效率,还能为用户提供更好的交互体验。在实际使用中,需要注意兼容性、性能优化以及与页面其他元素的协调性,确保插件的稳定运行和用户体验。
`alert.js`是一款专为电脑和手机端设计的轻量级jQuery弹出层插件,它能够帮助开发者快速、便捷地实现各种类型的弹层效果,提升用户体验。 ### jQuery简介 jQuery是一款广泛使用的JavaScript库,它简化了HTML文档...
在实际项目中,弹出层的实现方式多种多样,还可以借助插件如`SweetAlert2`、`jQuery UI Dialog`等来快速构建功能强大的提示框。不过,理解基础的`jQuery`弹出层实现原理,对于解决特定需求或定制化开发至关重要。...
同时,也可以结合其他jQuery插件,如Bootstrap的Modal或SweetAlert,来进一步增强弹出层的功能和视觉效果。总之,jQuery弹出层是网页动态交互中不可或缺的一部分,熟练掌握其使用方法和技巧,能显著提升网站的用户...
SweetAlert2弹出消息对话框插件是一款含有多种情景模式的jQuery模态消息对话框代码,用于替代浏览器默认的弹出对话框,它提供各种参数和方法,支持嵌入图片,背景,HTML标签等,功能非常强大。 再献上一个相关的带6...
SweetAlert2是一个基于jQuery的模态消息对话框插件,它提供了一种优雅、美观的方式来替代浏览器默认的警告、确认和对话框。这个插件深受开发者喜爱,因为它允许自定义设计,提供了丰富的选项来创建各种各样的弹出...
5. **插件应用**:jQuery生态系统中有许多现成的弹出层插件,如jQuery UI Dialog, Bootstrap Modal, SweetAlert2等,它们提供了丰富的配置选项和预设样式,可以快速实现专业级别的弹出层功能。 6. **响应式设计**:...
2. **插件使用**:示例可能引入了流行的 jQuery 弹出层插件,如 Bootstrap Modal、jQuery UI Dialog 或者 SweetAlert。这些插件提供了开箱即用的功能,如动画效果、关闭按钮、键盘导航支持等,大大简化了开发流程。 ...
在实际项目中,根据具体需求选择合适的jQuery弹出层插件,如jQuery UI Dialog、Bootstrap Modal或SweetAlert2等,可以极大地提升网页的交互性和专业性。而通过学习和掌握这些插件的使用,开发者能够更好地实现网页的...
8. **插件使用**:如果需要更高级的功能,可以考虑使用现有的jQuery弹出层插件,如jQuery UI的Dialog,Bootstrap的Modal,SweetAlert等。这些插件已经预设了丰富的功能和样式,能够快速实现高质量的弹出层效果。 ...
6. **常见插件**:有一些知名的jQuery弹出框插件,如jQuery UI Dialog、Bootstrap Modal、SweetAlert2等,每个都有其独特的特性和用途。例如,jQuery UI Dialog提供了丰富的内置主题和多种对话框类型,而SweetAlert2...
- **插件使用**:如使用`jQuery UI Dialog`或第三方库如`SweetAlert2`等,提供更丰富的功能和更好的用户体验。 通过学习提供的实例和源码,你可以深入了解如何在实际项目中应用jQuery弹出层技术,从而提升网页交互...
jQuery社区提供了许多弹出层插件,如jQuery UI的Dialog组件、Bootstrap的Modal插件以及SweetAlert等。这些插件提供了更丰富的功能,如拖动、自定义样式、回调函数等。 以jQuery UI Dialog为例,首先引入jQuery UI库...
jQuery弹出层插件则是用于创建各种弹窗、模态对话框、提示框或者信息窗口的工具,极大地丰富了网页的用户体验。在标题和描述中提到的“11个jQuery弹出层插件”,我们将探讨这些插件的特点、应用场景以及如何使用它们...
1. **使用jQuery插件**:有许多开源的jQuery插件,如Bootbox.js、SweetAlert2和PNotify,它们提供了丰富的自定义选项,包括自定义样式、图标、按钮等。例如,SweetAlert2允许创建带有标题、文本、输入字段甚至图标的...
- 有许多第三方jQuery插件专门用于创建各种类型的弹出层,如SweetAlert2、jQuery Colorbox等。它们提供了丰富的功能和定制选项,可以快速实现高级弹出层效果。 9. **异步数据加载** - 弹出层中经常需要动态加载...
5. **插件使用**:jQuery有许多优秀的弹出层插件,如jQuery UI Dialog、Bootstrap Modal或SweetAlert。这些插件提供了更多功能,如自定义按钮、自动调整大小、拖动和关闭图标等。在jQuery 1.3.2版本下,可能需要查找...
SweetAlert2是一款基于jQuery的模态消息对话框插件,专为增强网页中的提示和确认对话框体验而设计。它摒弃了浏览器默认单调的alert、confirm和prompt对话框,转而提供了一种更加现代、美观且功能丰富的交互方式。这...
除了jQuery UI,还有许多第三方插件提供弹出层效果,例如Bootstrap的Modal。这个插件允许开发者快速创建响应式的模态窗口,支持键盘导航、背景遮罩以及自定义触发器。通过CSS和JavaScript的结合,可以调整模态窗口...