هœ¨ه¼€هڈ‘ Flex وˆ– AIR ه؛”用程ه؛ڈçڑ„و—¶ه€™ï¼Œه¦‚وœéœ€è¦پوٹٹه›¾ç‰‡م€په£°éں³ç‰èµ„و؛گهµŒه…¥هˆ°ç›®و ‡و–‡ن»¶ن¸çڑ„و—¶ه€™ï¼Œن¸€èˆ¬éœ€è¦پن½؟用هˆ° Embed
Embed و ‡è®°çڑ„هٹں能ه°±وک¯وٹٹ资و؛گç”ںوˆگن¸€ن¸ھ相ه؛”çڑ„类,ن»¥ن¸‹وک¯ Embed و ‡è®°ه؛”çڑ„هœ°وƒ…ه†µè¯´وکژï¼ڑ
1م€پهœ¨ن»£ç پن¸ن½؟用 Embed و ‡è®°
[Embed(source="../assets/hello.png")]
public var Hello:Class;
ن¸ٹé¢çڑ„ن»£ç په£°وکژن؛†ن¸€ن¸ھ Hello 类,ن½†ç”±ن؛ژه؛”用ن؛† Embed و ‡è®°ï¼Œو‰€ن»¥ç¼–译هگژ, 编译ه™¨ن¼ڑوٹٹ资و؛گن¸ژ Hello ç±»ه…³èپ”èµ·و¥ï¼Œه¹¶وٹٹ
Hello ç±»ç”ںوˆگن¸؛ mx.core.BitmapAsset ç±»çڑ„هگ类(و ¹وچ®èµ„و؛گçڑ„ن¸چهگŒï¼Œه°†وœ‰ن¸چن¼ڑهگŒçڑ„父类),و‰€ن»¥هڈ¯ن»¥هœ¨ن»£ç پن¸è؟™و ·ن½؟用ï¼ڑ
var myHello:Hello = new Hello() as BitmapAsset;
myHello.smooting = true; // smooting ه±و€§ن¸؛ BitmapAsset ç±»çڑ„ه±و€§
آ
2م€پن»£ç پ CSS ه’Œ MXML ن¸ن½؟用 Embed و ‡è®°
ن¸‹é¢هˆ†هˆ«وک¯هœ¨ CSS ه’Œ MXML ن¸ن½؟用 Embed و ‡ç¾çڑ„ن»£ç پï¼ڑ
CSS:
Application {
آ آ آ آ آ backgroundImage:Embed(source="../assets/hello.png");
}
MXML:
<mx:Application backgroundImage='@Embed("../assets/hello.png")'>
</mx:Application>
ن¸ٹé¢çڑ„ن¸¤و®µن»£ç پ看起و¥ Embed و²،وœ‰ن¸ژ相ه…³çڑ„ç±»ه…³èپ”,ن½†وˆ‘وƒ³ FLEX 编辑ه™¨وٹٹç”ںوˆگن¸€ن¸ھهŒ؟هگچ类,然هگژوٹٹç”ںوˆگçڑ„类设置给ه±و€§وˆ–و ·ه¼ڈ
آ
Embed و ‡è®°é™¤ن؛† source هڈ‚و•°ه¤–,è؟کوœ‰ه…¶ن»–هڈ‚و•°ï¼Œه¦‚وœوک¯ه›¾ç‰‡èµ„و؛گ,هڈ¯ن»¥è®¾ç½®
scaleGridTopم€پscaleGridLeftم€پscaleGridRightم€پscaleGridBottom ه››ن¸ھهڈ‚و•°ï¼Œه¦‚وœèµ„و؛گن¸؛
swf,هڈ¯ن»¥è®¾ç½® symbol هڈ‚و•°م€‚
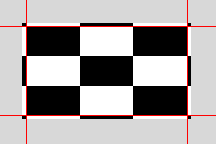
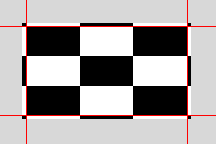
scaleGridTopم€پscaleGridLeft ç‰هڈ‚و•°وک¯é…چهˆ¶ن¸€ç§چهڈ«هپڑ 9 هˆ‡ç‰‡çڑ„缩و”¾وٹ€وœ¯ï¼Œه°±وک¯وٹٹه›¾ç‰‡هˆ‡وˆگ 9 ه—,ه¦‚ن¸‹ه›¾ï¼ڑ

(هژںه›¾وک¯  ,5 * 5 و–¹و ¼ه›¾ï¼Œو¯ڈن¸ھو–¹و ¼ 4 ن¸ھهƒڈç´ ï¼Œن¸ٹه›¾وک¯è¢«و”¾ه¤§هگژçڑ„و•ˆوœï¼‰
,5 * 5 و–¹و ¼ه›¾ï¼Œو¯ڈن¸ھو–¹و ¼ 4 ن¸ھهƒڈç´ ï¼Œن¸ٹه›¾وک¯è¢«و”¾ه¤§هگژçڑ„و•ˆوœï¼‰
ن¸ٹه›¾هœ¨ه››و،ç؛¢ç؛؟çڑ„ن½چç½®وٹٹه›¾ç‰‡ه—وˆگçڑ„ 9
ه—,ه››ن¸ھ角,ه››و،è¾¹ه’Œن¸é—´ن¸€ه—,هœ¨ç¼©و”¾çڑ„و—¶ه€™ï¼Œه››ن¸ھ角ه§‹ç»ˆن¸چهڈک,ن¸¤و،و¨ھهگ‘è¾¹هڈھ缩و”¾ه®½ه؛¦ï¼Œé«که؛¦ن¸چهڈک,ن¸¤و،ç؛µهگ‘çڑ„è¾¹هڈھ缩و”¾é«که؛¦ï¼Œه®½ه؛¦ن¸چهڈک,ن¸é—´ن¸€ه—ه®½ه’Œé«کهگŒو—¶
缩و”¾ï¼Œè؟™ه°±وک¯ 9
هˆ‡ç‰‡ç¼©و”¾çڑ„هژںçگ†م€‚ن½؟用è؟™ç§چوٹ€وœ¯ن¸€èˆ¬وک¯هœ¨ن½؟用ه›¾ç‰‡هپڑوژ§ن»¶çڑ„çڑ®è‚¤و—¶ن½؟用,ه¾ˆه¤ڑوژ§ن»¶çڑ„و ·ه¼ڈه››ن¸ھ角وک¯هœ†çڑ„وˆ–ن¸چ规هˆ™çڑ„,و‰€ن»¥ن½؟用è؟™ç§چ缩و”¾وٹ€وœ¯هڈ¯ن»¥ن؟è¯پوژ§ن»¶ن¸ژه›¾ç‰‡çڑ„ه¤§
ه°ڈن¸چن¸€è‡´çڑ„و—¶ه€™ï¼Œه›¾ç‰‡çœ‹èµ·و¥ن¹ںن¸چهڈکه½¢م€‚
ن¸ٹé¢ه›¾ç‰‡çڑ„ن؛¤ه›¾ه¯¹ Embed و ‡ç¾çڑ„设置وک¯ï¼ڑ
Embed(source="../assets/msk.gif", scaleGridTop="4", scaleGridLeft="4", scaleGridRight="16", scaleGridBottom="16");
symbol ه±و€§é…چه…¨ swf 资و؛گن¸€èµ·ن½؟用,symbol ه±و€§وک¯è®¾ç½®ن¸؛ swf 里é¢çڑ„ MovieClip ه¯¹è±،çڑ„هگچ称,ه°±وک¯وŒ‡ه®ڑ资و؛گهڈھن½؟用 swf ن¸ç‰¹ه®ڑçڑ„ MovieClip ه¯¹è±،م€‚
آ
看è؟™ن¸¤ن¸ھن¾‹هگ:
1. <mx:Image source="@Embed('images/a.png')"/>
2. <mx:Image source="images/a.png"/>
هŒ؛هˆ«هœ¨ن؛ژ:
#1ن¸çڑ„1.pngن¼ڑ被编译è؟›ه…¥ن¸»swfن»ژ而ه¢ه¤§هڈ‘ه¸ƒو–‡ن»¶çڑ„ن½“积م€‚
#2ن¸çڑ„ه›¾ç‰‡ن¼ڑهœ¨è؟گè،Œو—¶è¢«هٹ 载,ه›¾ç‰‡ن¸چن¼ڑ被编译è؟›ه…¥ن¸»swfم€‚
#1çڑ„ن¼ک点وک¯ه›¾ç‰‡è½½ه…¥و²،وœ‰ه»¶و—¶م€‚
#2çڑ„ن¼ک点وک¯èٹ‚çœپswfن½“积,ن¸ژو™®é€ڑhtmlé،µé¢è½½ه…¥ه›¾ç‰‡ن¸€و ·م€‚
و‰€ن»¥و ¹وچ®éœ€è¦په–„用ه¥½embedن¸ژurlهڈ¯ن»¥وœ‰و•ˆçڑ„وژ§هˆ¶وˆ‘ن»¬ن¸»swfçڑ„ه¤§ه°ڈم€‚
آ
آ
هˆ†ن؛«هˆ°ï¼ڑ










相ه…³وژ¨èچگ
<embed src="media_url" width="width_value" height="height_value" controls="control_type" ...> ``` #### ن¸‰م€پembedن¸ژobjectو ‡ç¾çڑ„هŒ؛هˆ« - **ه…¼ه®¹و€§**ï¼ڑ`embed`و ‡ç¾ن¸»è¦پé’ˆه¯¹éIEوµڈ览ه™¨è®¾è®،,而`object`و ‡ç¾é€‚用...
è¦پن½؟用`<embed>`و ‡ç¾هµŒه…¥ه†…ه®¹ï¼Œه؟…é،»é€ڑè؟‡ه…¶`src`ه±و€§و¥وŒ‡ه®ڑè¦پهµŒه…¥çڑ„资و؛گçڑ„URLهœ°ه€ï¼Œè€Œن¸”该URLهœ°ه€ه؟…é،»هŒ…هگ«ه…·ن½“çڑ„و–‡ن»¶و‰©ه±•هگچم€‚è؟™ن¸€ç‚¹هœ¨ه°è¯•و’و”¾MP3éں³ن¹گو–‡ن»¶و—¶ه°¤ن¸؛é‡چè¦پم€‚ن¾‹ه¦‚,ه¦‚وœè¦پهµŒه…¥ن¸€ن¸ھMP3و–‡ن»¶ï¼Œ`src`ه±و€§çڑ„ه€¼ه°±...
components-flex-embed, ه†…هµŒو¯”هµŒه…¥çڑ„组ن»¶ CSS 适هگˆ CSS components-flex-embed 用ن؛ژه“چه؛”特و€§çڑ„CSSهµŒه…¥م€‚ Includes 3: 1,2:,16: 9 ه’Œ 4: 3 é•؟ه®½و¯”هŒ…هگ«ن؟®é¥°ç¬¦ç±»م€‚éک…读و›´ه¤ڑه…³ن؛ژcssهژںهˆ™è®¾è®،çڑ„cssهژںهˆ™çڑ„و–‡ç« م€‚ه®‰è£…npm:
وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨`embed`ه…ƒç´ çڑ„ن½؟用و–¹و³•م€په±و€§ن»¥هڈٹه…¶هœ¨ه¤ڑهھ’ن½“و’و”¾ن¸çڑ„ن½œç”¨م€‚ ### ن¸€م€پembedçڑ„هں؛وœ¬ç»“و„ `embed`و ‡ç¾é€ڑه¸¸ç”¨ن؛ژوڈ’ه…¥ه¤–部资و؛گ,ن¾‹ه¦‚ï¼ڑ ```html <embed src="path_to_your_media_file" width="320" height...
<embed src="url"> ``` è؟™é‡Œçڑ„`src`ه±و€§ç”¨ن؛ژوŒ‡ه®ڑهھ’ن½“و–‡ن»¶çڑ„URL,هڈ¯ن»¥وک¯ç›¸ه¯¹è·¯ه¾„وˆ–ç»ه¯¹è·¯ه¾„م€‚ن¾‹ه¦‚,وڈ’ه…¥ن¸€ن¸ھ.midéں³é¢‘و–‡ن»¶ï¼ڑ ```html <embed src="your.mid"> ``` ### ه±و€§è®¾ç½® 1. **autostart**ï¼ڑ设置هھ’ن½“و–‡ن»¶وک¯هگ¦...
هœ¨ç½‘é،µه¼€هڈ‘ن¸ï¼Œ`<embed>` و ‡ç¾ç”¨ن؛ژهµŒه…¥ه¤–部资و؛گ,ه¦‚éں³é¢‘م€پ视频م€پوڈ’ن»¶ç‰م€‚وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•هٹ¨و€پن؟®و”¹ `<embed>` ه…ƒç´ çڑ„ `src` ه±و€§ï¼Œن»¥هڈٹè؟™و ·هپڑه¸¦و¥çڑ„ه®é™…و•ˆوœه’Œه؛”用هœ؛و™¯م€‚ هٹ¨و€پن؟®و”¹ `src` ه±و€§وک¯ç½‘é،µن؛¤ن؛’ن¸çڑ„ه¸¸è§پ...
3. ن½؟用`<iframe>`结هگˆ`<object>`وˆ–`<embed>`هµŒه…¥Flex IFrameDemoهڈ¯èƒ½هˆ©ç”¨`<iframe>`و¥هٹ è½½ن¸€ن¸ھهŒ…هگ«`<object>`وˆ–`<embed>`و ‡ç¾çڑ„HTMLé،µé¢م€‚è؟™و ·هپڑçڑ„ه¥½ه¤„وک¯هڈ¯ن»¥ن½؟Flexه؛”用ن¸ژن¸»é،µé¢éڑ”离,éپ؟ه…چو ·ه¼ڈه†²çھپه’ŒJavaScript...
<font metrics-url="simsun.xml" font-name="SimSun" embed-url="simsun.ttf"> ``` و³¨و„ڈ,`metrics-url`وŒ‡هگ‘ه—ن½“çڑ„XMLوڈڈè؟°و–‡ن»¶ï¼Œ`embed-url`وŒ‡هگ‘ه—ن½“و–‡ن»¶وœ¬è؛«م€‚ 3. **ç”ںوˆگه—ن½“وڈڈè؟°و–‡ن»¶**ï¼ڑن½؟用FOPçڑ„`...
ن¾‹ه¦‚,`èڈœهچ•é،¹" icon="@Embed('path/to/icon.png')"/>`,è؟™é‡Œçڑ„@Embed用ن؛ژه†…èپ”资و؛گ,ه°†ه›¾و ‡و–‡ن»¶هµŒه…¥هˆ°ه؛”用ن¸م€‚ 4. **ن؛‹ن»¶ه¤„çگ†**ï¼ڑن¸؛و¯ڈن¸ھMenuItemو·»هٹ 点ه‡»ن؛‹ن»¶ç›‘هگ¬ه™¨ï¼Œن»¥ن¾؟هœ¨ç”¨وˆ·é€‰و‹©èڈœهچ•é،¹و—¶و‰§è،Œç›¸ه؛”çڑ„هٹں能م€‚ 5. **...
embed ه±و€§çڑ„هں؛وœ¬è¯و³•ن¸؛ï¼ڑ`embed src=url`,ه…¶ن¸ `src` ه±و€§وŒ‡ه®ڑن؛†è¦پهµŒه…¥çڑ„ه¤ڑهھ’ن½“و–‡ن»¶çڑ„ URL,هڈ¯ن»¥وک¯ç›¸ه¯¹è·¯ه¾„وˆ–ç»ه¯¹è·¯ه¾„م€‚ن¾‹ه¦‚ï¼ڑ`<embed src="your.mid">` ن؛Œم€په±و€§è®¾ç½® embed ه±و€§وœ‰ه¤ڑç§چ设置,ن»¥ن¸‹وک¯ه¸¸è§پçڑ„设置ï¼ڑ...
ن½ 需è¦پèژ·هڈ–هˆ°è؟™ن¸ھSWFو–‡ن»¶çڑ„URLم€‚ه¦‚وœوک¯وœ¬هœ°و–‡ن»¶ï¼Œهڈ¯ن»¥ن½؟用相ه¯¹è·¯ه¾„وˆ–者ç»ه¯¹è·¯ه¾„م€‚هœ¨SWFLoaderçڑ„sourceه±و€§ن¸è®¾ç½®è؟™ن¸ھè·¯ه¾„ï¼ڑ ```actionscript flashPaperLoader.source = "path_to_your_flashpaper.swf"; ``` ...
ARM embed system development - software design and optimize
م€ٹFlex(Eclipse)ه¼€هڈ‘é…چç½®و‰‹ه†Œم€‹وک¯ن¸€ن»½è¯¦ç»†ن»‹ç»چه¦‚ن½•هœ¨Eclipseçژ¯ه¢ƒن¸è؟›è،ŒFlexه؛”用程ه؛ڈه¼€هڈ‘çڑ„وŒ‡ه¯¼و–‡و،£م€‚Flexوک¯ن¸€ç§چ用ن؛ژهˆ›ه»؛ه¯Œن؛’èپ”网ه؛”用(RIA)çڑ„وٹ€وœ¯ï¼Œه®ƒهں؛ن؛ژActionScriptه’ŒMXML,由Adobeه…¬هڈ¸وڈگن¾›م€‚è؟™ن»½و‰‹ه†Œه°†ه¸®هٹ©...
هœ¨وœ¬و–‡ن¸ï¼Œوˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•ن½؟用Flexو¥ه®çژ°ن¸€ن¸ھه›¾ç‰‡و—‹è½¬و•ˆوœï¼Œè؟™هœ¨ن؛§ه“په±•ç¤؛وˆ–ن؛¤ن؛’ه¼ڈç•Œé¢è®¾è®،ن¸éه¸¸ه¸¸è§پم€‚Flexوک¯ن¸€ç§چه¼؛ه¤§çڑ„م€پهں؛ن؛ژXMLçڑ„و،†و¶ï¼Œç”¨ن؛ژو„ه»؛ه¯Œن؛’èپ”网ه؛”用程ه؛ڈ(RIA),ه°¤ه…¶é€‚用ن؛ژهˆ›ه»؛هٹ¨و€پم€په“چه؛”ه¼ڈçڑ„用وˆ·...
embed src=url ه…¶ن¸ï¼Œsrc وک¯éں³é¢‘وˆ–视频و–‡ن»¶çڑ„è·¯ه¾„,هڈ¯ن»¥وک¯ç›¸ه¯¹è·¯ه¾„وˆ–ç»ه¯¹è·¯ه¾„م€‚ ه±و€§è®¾ç½® 1. è‡ھهٹ¨و’و”¾ autostart=trueم€پfalse ه¦‚وœ autostart=true,éں³é¢‘وˆ–视频و–‡ن»¶ه°†هœ¨ن¸‹è½½ه®Œو¯•هگژè‡ھهٹ¨و’و”¾ï¼›ه¦‚وœ autostart=...
<embed src="资و؛گURL" width="ه®½ه؛¦" height="é«که؛¦" allowfullscreen="true" /> ``` ه…¶ن¸ï¼Œ`src`ه±و€§وŒ‡ه®ڑن؛†è¦پهµŒه…¥çڑ„ه¤–部资و؛گçڑ„URL,`width`ه’Œ`height`هˆ†هˆ«ه®ڑن¹‰ن؛†هµŒه…¥ه†…ه®¹çڑ„ه®½ه؛¦ه’Œé«که؛¦م€‚`allowfullscreen`ه±و€§è‹¥è®¾ç½®ن¸؛...
هœ¨Flexه¼€هڈ‘ن¸ï¼Œوœ‰و—¶وˆ‘ن»¬éœ€è¦پهœ¨DataGrid组ن»¶ن¸هµŒه…¥هچ•é€‰وŒ‰é’®ï¼ˆRadioButton)و¥ه®çژ°ç”¨وˆ·هڈھ能选و‹©ن¸€è،Œو•°وچ®çڑ„هٹں能م€‚هœ¨ç»™ه®ڑçڑ„و ‡é¢که’Œوڈڈè؟°ن¸ï¼Œوˆ‘ن»¬çœ‹هˆ°ه¦‚ن½•هœ¨Flexçڑ„DataGridن¸ه®çژ°è؟™ن¸€هٹں能م€‚ن»¥ن¸‹وک¯ه¯¹è؟™ن¸ھè¯é¢کçڑ„详细解é‡ٹï¼ڑ ...
ن½؟用و—¶ï¼Œهڈھ需هœ¨MXMLو–‡ن»¶ن¸ه£°وکژ`<mx:WebBrowser>`و ‡ç¾ï¼Œه¹¶è®¾ç½®ه…¶`source`ه±و€§ن¸؛è¦پهٹ è½½çڑ„HTMLé،µé¢çڑ„URLم€‚ن¾‹ه¦‚ï¼ڑ ```xml <mx:WebBrowser id="htmlViewer" source="@Embed('path/to/your/html/file.html')"/> ``` ...
ن½؟用`embed`ه…³é”®ه—ه°†SWFو–‡ن»¶هµŒه…¥هˆ°CSSن¸ï¼Œç„¶هگژه°†ه…¶ن½œن¸؛组ن»¶çڑ„背و™¯ه›¾هƒڈوˆ–ه›¾ه½¢èµ„و؛گم€‚ 5. **è°ƒو•´و ·ه¼ڈه±و€§**ï¼ڑé€ڑè؟‡CSS,هڈ¯ن»¥è®¾ç½®ç»„ن»¶çڑ„ه°؛ه¯¸م€پن½چç½®م€پ颜色ه’Œه…¶ن»–视觉ه±و€§م€‚è؟کهڈ¯ن»¥ه®ڑن¹‰çٹ¶و€پ(ه¦‚é¼ و ‡و‚¬هپœم€پوŒ‰ن¸‹ç‰ï¼‰ï¼Œن»¥ن¾؟هœ¨...
### AS3 Embed 用و³•è¯¦è§£ #### ن¸€م€په¼•è¨€ éڑڈç€ActionScript 3.0 (简称AS3) çڑ„و™®هڈٹن¸ژهڈ‘ه±•ï¼Œه¼€هڈ‘ن؛؛ه‘کè¶ٹو¥è¶ٹه¤ڑهœ°هˆ©ç”¨AS3è؟›è،ŒFlashé،¹ç›®çڑ„ه¼€هڈ‘م€‚هœ¨AS3çژ¯ه¢ƒن¸ï¼Œه¼€هڈ‘者ن¸چه†چهƒڈن»¥ه‰چ版وœ¬é‚£و ·ن¾èµ–ن؛ژFlash IDEن¸çڑ„ه؛“و¥هکه‚¨ه›¾ه½¢...