зӣ®еҪ•
- еҫ®д»»еҠЎ
- дәӢ件еҫӘзҺҜжңәеҲ¶
- setImmediateгҖҒsetTimeout/setInterval е’Ң process.nextTick жү§иЎҢж—¶жңәеҜ№жҜ”
- е®һдҫӢеҲҶжһҗ
- еҸӮиҖғ
В
1.еҫ®д»»еҠЎ
еңЁи°Ҳи®әNodeзҡ„дәӢ件еҫӘзҺҜжңәеҲ¶д№ӢеүҚпјҢе…ҲиЎҘе……иҜҙжҳҺдёҖдёӢ Node дёӯзҡ„вҖңеҫ®д»»еҠЎвҖқгҖӮиҝҷйҮҢиҜҙзҡ„еҫ®д»»еҠЎ(microtasks)е…¶е®һжҳҜдёҖдёӘз»ҹз§°пјҢеҢ…еҗ«дәҶдёӨйғЁеҲҶпјҡ
- process.nextTick() жіЁеҶҢзҡ„еӣһи°ғ пјҲnextTick task queueпјү
- promise.then() жіЁеҶҢзҡ„еӣһи°ғ пјҲpromise task queueпјү
Node еңЁжү§иЎҢеҫ®д»»еҠЎж—¶пјҢ дјҡдјҳе…Ҳжү§иЎҢ nextTick task queue дёӯзҡ„д»»еҠЎпјҢжү§иЎҢе®Ңд№ӢеҗҺдјҡжҺҘзқҖжү§иЎҢ promise task queue дёӯзҡ„д»»еҠЎгҖӮжүҖд»ҘеҰӮжһң process.nextTick зҡ„еӣһи°ғдёҺ promise.then зҡ„еӣһи°ғйғҪеӨ„дәҺдё»зәҝзЁӢжҲ–дәӢ件еҫӘзҺҜдёӯзҡ„еҗҢдёҖйҳ¶ж®өпјҢ process.nextTick зҡ„еӣһи°ғиҰҒдјҳе…ҲдәҺ promise.then зҡ„еӣһи°ғжү§иЎҢгҖӮ
В
2.дәӢ件еҫӘзҺҜжңәеҲ¶

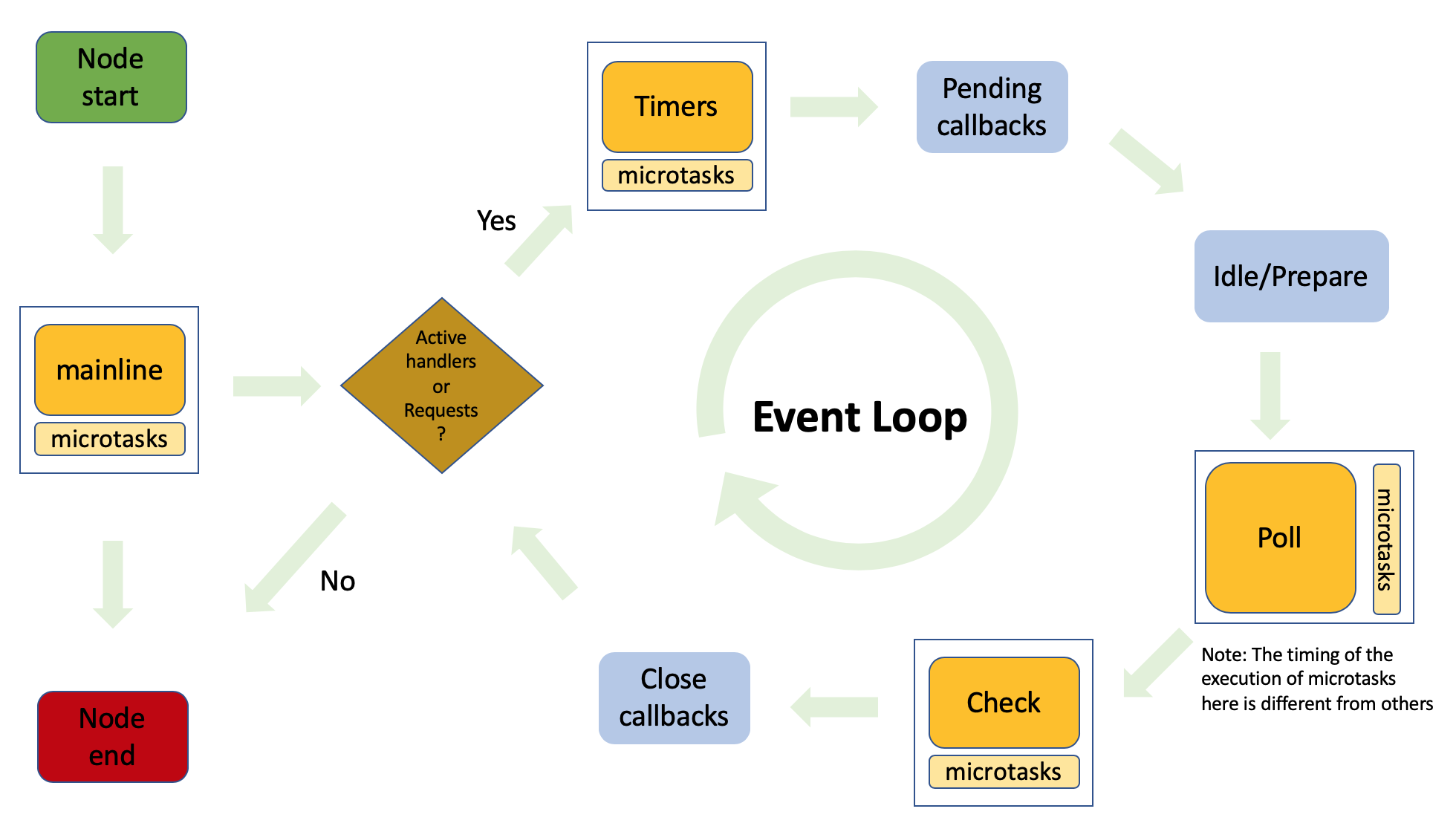
еҰӮеӣҫпјҢиЎЁзӨәNodeжү§иЎҢзҡ„ж•ҙдёӘиҝҮзЁӢгҖӮеҰӮжһңжү§иЎҢдәҶд»»дҪ•йқһйҳ»еЎһејӮжӯҘд»Јз ҒпјҲеҲӣе»әи®Ўж—¶еҷЁгҖҒиҜ»еҶҷж–Ү件зӯүпјүпјҢеҲҷдјҡиҝӣе…ҘдәӢ件еҫӘзҺҜгҖӮе…¶дёӯдәӢ件еҫӘзҺҜеҲҶдёәе…ӯдёӘйҳ¶ж®өпјҡ
з”ұдәҺPending callbacksгҖҒIdle/Prepare е’Ң Close callbacks йҳ¶ж®өжҳҜ Node еҶ…йғЁдҪҝз”Ёзҡ„дёүдёӘйҳ¶ж®өпјҢжүҖд»ҘиҝҷйҮҢдё»иҰҒеҲҶжһҗдёҺејҖеҸ‘иҖ…д»Јз Ғжү§иЎҢжӣҙдёәзӣҙжҺҘе…іиҒ”зҡ„TimersгҖҒPoll е’Ң Check дёүдёӘйҳ¶ж®өгҖӮ
В
TimersпјҲи®Ўж—¶еҷЁйҳ¶ж®өпјүпјҡд»ҺеӣҫеҸҜи§ҒпјҢеҲқж¬Ўиҝӣе…ҘдәӢ件еҫӘзҺҜпјҢдјҡд»Һи®Ўж—¶еҷЁйҳ¶ж®өејҖе§ӢгҖӮжӯӨйҳ¶ж®өдјҡеҲӨж–ӯжҳҜеҗҰеӯҳеңЁиҝҮжңҹзҡ„и®Ўж—¶еҷЁеӣһи°ғпјҲеҢ…еҗ« setTimeout е’Ң setIntervalпјүпјҢеҰӮжһңеӯҳеңЁеҲҷдјҡжү§иЎҢжүҖжңүиҝҮжңҹзҡ„и®Ўж—¶еҷЁеӣһи°ғпјҢжү§иЎҢе®ҢжҜ•еҗҺпјҢеҰӮжһңеӣһи°ғдёӯи§ҰеҸ‘дәҶзӣёеә”зҡ„еҫ®д»»еҠЎпјҢдјҡжҺҘзқҖжү§иЎҢжүҖжңүеҫ®д»»еҠЎпјҢжү§иЎҢе®Ңеҫ®д»»еҠЎеҗҺеҶҚиҝӣе…Ҙ Pending callbacks йҳ¶ж®өгҖӮ
Pending callbacksпјҡжү§иЎҢжҺЁиҝҹеҲ°дёӢдёҖдёӘеҫӘзҺҜиҝӯд»Јзҡ„I / Oеӣһи°ғпјҲзі»з»ҹи°ғз”Ёзӣёе…ізҡ„еӣһи°ғпјүгҖӮ
Idle/Prepareпјҡд»…дҫӣеҶ…йғЁдҪҝз”ЁгҖӮпјҲиҜҰз•Ҙпјү
PollпјҲиҪ®иҜўйҳ¶ж®өпјүпјҡ
еҪ“еӣһи°ғйҳҹеҲ—дёҚдёәз©әж—¶пјҡ
дјҡжү§иЎҢеӣһи°ғпјҢиӢҘеӣһи°ғдёӯи§ҰеҸ‘дәҶзӣёеә”зҡ„еҫ®д»»еҠЎпјҢиҝҷйҮҢзҡ„еҫ®д»»еҠЎжү§иЎҢж—¶жңәе’Ңе…¶д»–ең°ж–№жңүжүҖдёҚеҗҢпјҢдёҚдјҡзӯүеҲ°жүҖжңүеӣһи°ғжү§иЎҢе®ҢжҜ•еҗҺжүҚжү§иЎҢпјҢиҖҢжҳҜй’ҲеҜ№жҜҸдёҖдёӘеӣһи°ғжү§иЎҢе®ҢжҜ•еҗҺпјҢе°ұжү§иЎҢзӣёеә”еҫ®д»»еҠЎгҖӮжү§иЎҢе®ҢжүҖжңүзҡ„еӣһеҲ°еҗҺпјҢеҸҳдёәдёӢйқўзҡ„жғ…еҶөгҖӮ
еҪ“еӣһи°ғйҳҹеҲ—дёәз©әж—¶пјҲжІЎжңүеӣһи°ғжҲ–жүҖжңүеӣһи°ғжү§иЎҢе®ҢжҜ•пјүпјҡ
дҪҶеҰӮжһңеӯҳеңЁжңүи®Ўж—¶еҷЁпјҲsetTimeoutгҖҒsetIntervalе’ҢsetImmediateпјүжІЎжңүжү§иЎҢпјҢдјҡз»“жқҹиҪ®иҜўйҳ¶ж®өпјҢиҝӣе…Ҙ Check йҳ¶ж®өгҖӮеҗҰеҲҷдјҡйҳ»еЎһ并зӯүеҫ…д»»дҪ•жӯЈеңЁжү§иЎҢзҡ„I/Oж“ҚдҪңе®ҢжҲҗпјҢ并马дёҠжү§иЎҢзӣёеә”зҡ„еӣһи°ғпјҢзӣҙеҲ°жүҖжңүеӣһи°ғжү§иЎҢе®ҢжҜ•гҖӮ
CheckпјҲжҹҘиҜўйҳ¶ж®өпјүпјҡдјҡжЈҖжҹҘжҳҜеҗҰеӯҳеңЁ setImmediate зӣёе…ізҡ„еӣһи°ғпјҢеҰӮжһңеӯҳеңЁеҲҷжү§иЎҢжүҖжңүеӣһи°ғпјҢжү§иЎҢе®ҢжҜ•еҗҺпјҢеҰӮжһңеӣһи°ғдёӯи§ҰеҸ‘дәҶзӣёеә”зҡ„еҫ®д»»еҠЎпјҢдјҡжҺҘзқҖжү§иЎҢжүҖжңүеҫ®д»»еҠЎпјҢжү§иЎҢе®Ңеҫ®д»»еҠЎеҗҺеҶҚиҝӣе…Ҙ Close callbacks йҳ¶ж®өгҖӮ
Close callbacksпјҡжү§иЎҢдёҖдәӣе…ій—ӯеӣһи°ғпјҢжҜ”еҰӮВ socket.on('close', ...)зӯүгҖӮ
В
жҖ»з»“&жіЁж„Ҹпјҡ
- жҜҸдёҖдёӘйҳ¶ж®өйғҪдјҡжңүдёҖдёӘFIFOеӣһи°ғйҳҹеҲ—пјҢйғҪдјҡе°ҪеҸҜиғҪзҡ„жү§иЎҢе®ҢеҪ“еүҚйҳ¶ж®өдёӯжүҖжңүзҡ„еӣһи°ғжҲ–еҲ°иҫҫдәҶзі»з»ҹзӣёе…ійҷҗеҲ¶пјҢжүҚдјҡиҝӣе…ҘдёӢдёҖдёӘйҳ¶ж®өгҖӮ
- Poll йҳ¶ж®өжү§иЎҢзҡ„еҫ®д»»еҠЎзҡ„ж—¶жңәе’Ң Timers йҳ¶ж®ө & Check йҳ¶ж®өзҡ„ж—¶жңәдёҚдёҖж ·пјҢеүҚиҖ…жҳҜеңЁжҜҸдёҖдёӘеӣһи°ғжү§иЎҢе°ұдјҡжү§иЎҢзӣёеә”еҫ®д»»еҠЎпјҢиҖҢеҗҺиҖ…жҳҜдјҡеңЁжүҖжңүеӣһи°ғжү§иЎҢе®Ңд№ӢеҗҺпјҢжүҚз»ҹдёҖжү§иЎҢзӣёеә”еҫ®д»»еҠЎгҖӮ
В
3.setImmediateгҖҒsetTimeout/setInterval е’Ң process.nextTick жү§иЎҢж—¶жңәеҜ№жҜ”
setImmediateпјҡи§ҰеҸ‘дёҖдёӘејӮжӯҘеӣһи°ғпјҢеңЁдәӢ件еҫӘзҺҜзҡ„ Check йҳ¶ж®өз«ӢеҚіжү§иЎҢгҖӮ
setTimeoutпјҡи§ҰеҸ‘дёҖдёӘејӮжӯҘеӣһи°ғпјҢеҪ“и®Ўж—¶еҷЁиҝҮжңҹеҗҺпјҢеңЁдәӢ件еҫӘзҺҜзҡ„ Timers йҳ¶ж®өжү§иЎҢпјҢеҸӘжү§иЎҢдёҖж¬ЎпјҲеҸҜз”Ё clearTimeout еҸ–ж¶ҲпјүгҖӮ
setIntervalпјҡи§ҰеҸ‘дёҖдёӘејӮжӯҘеӣһи°ғпјҢжҜҸж¬Ўи®Ўж—¶еҷЁиҝҮжңҹеҗҺпјҢйғҪдјҡеңЁдәӢ件еҫӘзҺҜзҡ„ Timers йҳ¶ж®өжү§иЎҢдёҖж¬Ўеӣһи°ғпјҲеҸҜз”Ё clearInterval еҸ–ж¶ҲпјүгҖӮ
process.nextTickпјҡи§ҰеҸ‘дёҖдёӘеҫ®д»»еҠЎпјҲејӮжӯҘпјүеӣһи°ғпјҢж—ўеҸҜд»ҘеңЁдё»зәҝзЁӢпјҲmainlineпјүдёӯжү§иЎҢпјҢеҸҜд»ҘеӯҳеңЁдәӢ件еҫӘеәҸзҡ„жҹҗдёҖдёӘйҳ¶ж®өдёӯжү§иЎҢгҖӮ
В
4.е®һдҫӢеҲҶжһҗ
第дёҖз»„пјҡ
жҜ”иҫғ setTimeout дёҺ setImmediateпјҡ
// test.js
setTimeout(() => {
console.log('setTimeout');
}, 0);
setImmediate(() => {
console.log('setImmediate');
});
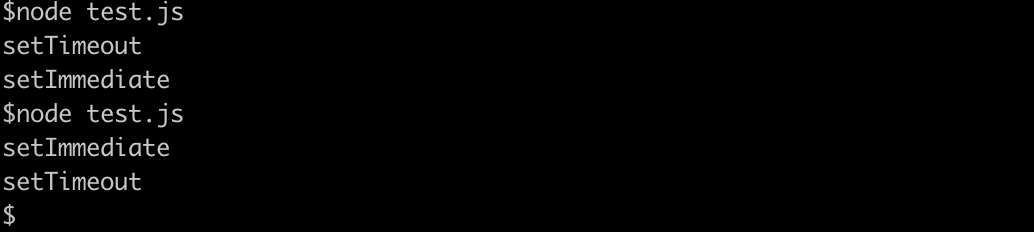
з»“жһңпјҡ

еҲҶжһҗпјҡ
д»Һиҫ“еҮәз»“жһңжқҘзңӢпјҢиҫ“еҮәжҳҜдёҚзЎ®е®ҡзҡ„пјҢж—ўеҸҜиғҪ "setTimeout" еңЁеүҚпјҢд№ҹеҸҜиғҪ "setImmediate" еңЁеүҚгҖӮд»ҺдәӢ件еҫӘзҺҜзҡ„жөҒзЁӢжқҘеҲҶжһҗпјҢдәӢ件еҫӘзҺҜејҖе§ӢпјҢдјҡе…Ҳиҝӣе…Ҙ Timers йҳ¶ж®өпјҢиҷҪ然 setTimeout и®ҫзҪ®зҡ„ delay жҳҜ 0пјҢдҪҶе…¶е®һжҳҜ1пјҢеӣ дёә Node дёӯзҡ„ setTimeout зҡ„ delay еҸ–еҖјиҢғеӣҙеҝ…йЎ»жҳҜеңЁ [1, 2^31-1] иҝҷдёӘиҢғеӣҙеҶ…пјҢеҗҰеҲҷй»ҳи®Өдёә1пјҢеӣ жӯӨеҸ—иҝӣзЁӢжҖ§иғҪзҡ„зәҰжқҹпјҢжү§иЎҢеҲ° Timers йҳ¶ж®өж—¶пјҢеҸҜиғҪи®Ўж—¶еҷЁиҝҳжІЎжңүиҝҮжңҹпјҢжүҖд»Ҙ继з»ӯеҗ‘дёӢдёҖдёӘжөҒзЁӢиҝӣиЎҢпјҢжүҖд»ҘдјҡеҒ¶е°”еҮәзҺ° "setImmediate" иҫ“еҮәеңЁеүҚзҡ„жғ…еҶөгҖӮеҰӮжһңйҖӮеҪ“ең°и°ғеӨ§ setTimeout зҡ„ delayпјҢжҜ”еҰӮ10пјҢеҲҷеҹәжң¬дёҠеҝ…然жҳҜ "setImmediate" иҫ“еҮәеңЁеүҚйқўгҖӮ
第дәҢз»„пјҡ
жҜ”иҫғдё»зәҝзЁӢпјҲmainlineпјүгҖҒTimers йҳ¶ж®өгҖҒPoll йҳ¶ж®өе’Ң Check йҳ¶ж®өзҡ„еӣһи°ғжү§иЎҢд»ҘеҸҠеҜ№еә”зҡ„еҫ®д»»еҠЎжү§иЎҢзҡ„йЎәеәҸпјҡ
// test.js
const fs = require('fs');
console.log('mainline: start')
process.nextTick(() => {
console.log('mainline: ', 'process.nextTick\n')
})
let counter = 0;
const interval = setInterval(() => {
console.log('timers: setInterval.start ', counter)
if(counter < 2) {
setTimeout(() => {
console.log('timers: setInterval.setTimeout')
process.nextTick(() => {
console.log('timers microtasks: ', 'setInterval.setTimeout.process.nextTick\n')
})
}, 0)
fs.readdir('./', (err, files) => {
console.log('poll: setInterval.readdir1')
process.nextTick(() => {
console.log('poll microtasks: ', 'setInterval.readdir1.process.nextTick')
process.nextTick(() => {
console.log('poll microtasks: ', 'setInterval.readdir1.process.nextTick.process.nextTick')
})
})
})
fs.readdir('./', (err, files) => {
console.log('poll: setInterval.readdir2')
process.nextTick(() => {
console.log('poll microtasks: ', 'setInterval.readdir2.process.nextTick')
process.nextTick(() => {
console.log('poll microtasks: ', 'setInterval.readdir2.process.nextTick.process.nextTick\n')
})
})
})
setImmediate(() => {
console.log('check: setInterval.setImmediate1')
process.nextTick(() => {
console.log('check microtasks: ', 'setInterval.setImmediate1.process.nextTick')
})
})
setImmediate(() => {
console.log('check: setInterval.setImmediate2')
process.nextTick(() => {
console.log('check microtasks: ', 'setInterval.setImmediate2.process.nextTick\n')
})
})
} else {
console.log('timers: setInterval.clearInterval')
clearInterval(interval)
}
console.log('timers: setInterval.end ', counter)
counter++;
}, 0);
console.log('mainline: end')
з»“жһңпјҡ

еҲҶжһҗпјҡ
еҰӮеӣҫ mainlineпјҡеҸҜд»ҘзңӢеҲ°пјҢдё»зәҝзЁӢдёӯзҡ„ process.nextTick жҳҜеңЁеҗҢжӯҘд»Јз Ғжү§иЎҢе®Ңд№ӢеҗҺд»ҘеҸҠеңЁдәӢ件еҫӘзҺҜд№ӢеүҚжү§иЎҢпјҢз¬ҰеҗҲйў„жңҹгҖӮ
еҰӮеӣҫ 第дёҖж¬Ў timersпјҡжӯӨж—¶дәӢ件еҫӘзҺҜ第дёҖж¬ЎеҲ° Timers йҳ¶ж®өпјҢsetInterval зҡ„ delay ж—¶й—ҙеҲ°дәҶпјҢжүҖд»Ҙжү§иЎҢеӣһи°ғпјҢз”ұдәҺжІЎжңүи§ҰеҸ‘зӣҙжҺҘзӣёеә”зҡ„еҫ®д»»еҠЎпјҢжүҖд»ҘзӣҙжҺҘиҝӣе…ҘеҗҺйқўзҡ„йҳ¶ж®өгҖӮ
еҰӮеӣҫ 第дёҖж¬Ў pollпјҡжӯӨж—¶дәӢ件еҫӘзҺҜ第дёҖж¬ЎеҲ° Poll йҳ¶ж®өпјҢз”ұдәҺд№ӢеүҚ Timers йҳ¶ж®өжү§иЎҢзҡ„еӣһи°ғдёӯпјҢи§ҰеҸ‘дәҶдёӨдёӘйқһйҳ»еЎһзҡ„I/Oж“ҚдҪңпјҲreaddirпјүпјҢеңЁиҝҷдёҖйҳ¶ж®өж—¶I/Oж“ҚдҪңжү§иЎҢе®ҢжҜ•пјҢзӣҙжҺҘжү§иЎҢдәҶеҜ№еә”зҡ„дёӨдёӘеӣһи°ғгҖӮд»Һиҫ“еҮәеҸҜд»ҘзңӢеҮәпјҢй’ҲеҜ№жҜҸдёҖдёӘеӣһи°ғжү§иЎҢе®ҢжҜ•еҗҺпјҢе°ұжү§иЎҢзӣёеә”еҫ®д»»еҠЎпјҢеҫ®д»»еҠЎдёӯеҶҚж¬Ўи§ҰеҸ‘еҫ®д»»еҠЎд№ҹдјҡ继з»ӯжү§иЎҢпјҢ并дёҚдјҡзӯүеҲ°жүҖжңүеӣһи°ғжү§иЎҢе®ҢеҗҺеҶҚеҺ»и§ҰеҸ‘еҫ®д»»еҠЎпјҢз¬ҰеҗҲйў„жңҹгҖӮжү§иЎҢе®ҢжҜ•жүҖжңүеӣһи°ғд№ӢеҗҺпјҢеӣ дёәиҝҳжңүи°ғеәҰдәҶи®Ўж—¶еҷЁпјҢжүҖд»Ҙ Poll йҳ¶ж®өз»“жқҹпјҢиҝӣе…Ҙ Check йҳ¶ж®өгҖӮ
еҰӮеӣҫ 第дёҖж¬Ў checkпјҡжӯӨж—¶дәӢ件еҫӘзҺҜ第дёҖж¬ЎеҲ° Check йҳ¶ж®өпјҢзӣҙжҺҘи§ҰеҸ‘еҜ№еә”зҡ„дёӨдёӘ setImmediate жү§иЎҢгҖӮд»Һиҫ“еҮәеҸҜд»ҘзңӢеҮәпјҢеҫ®д»»еҠЎжҳҜеңЁжүҖжңүзҡ„еӣһи°ғжү§иЎҢе®ҢжҜ•д№ӢеҗҺжүҚи§ҰеҸ‘жү§иЎҢзҡ„пјҢз¬ҰеҗҲйў„жңҹгҖӮжү§иЎҢе®Ңеҫ®д»»еҠЎеҗҺпјҢиҝӣе…ҘеҗҺйқўйҳ¶ж®өгҖӮ
еҰӮеӣҫ 第дәҢж¬Ў timersпјҡжӯӨж—¶дәӢ件еҫӘзҺҜ第дәҢж¬ЎеҲ° Timers йҳ¶ж®өпјҢйҰ–е…Ҳиҫ“еҮәдәҶ "timers: setInterval.setTimeout" пјҢиҝҷжҳҜдёәд»Җд№ҲпјҹдёҚиҰҒеҝҳдәҶпјҢд№ӢеүҚ第дёҖж¬Ўжү§иЎҢ setInterval зҡ„еӣһи°ғж—¶пјҢе…¶е®һе·Із»Ҹжү§иЎҢдәҶдёҖж¬Ўе…¶еҶ…йғЁзҡ„ setTimeout(..., 0)пјҢдҪҶз”ұдәҺе®ғ并дёҚиғҪи§ҰеҸ‘еҫ®д»»еҠЎпјҢжүҖд»Ҙе…¶еӣһи°ғжІЎжңүиў«жү§иЎҢпјҢиҖҢжҳҜиҝӣе…ҘеҲ°дәҶеҗҺйқўзҡ„йҳ¶ж®өпјҢиҖҢжҳҜзӯүеҲ°еҶҚж¬ЎжқҘеҲ° Timers йҳ¶ж®өпјҢж №жҚ®FIFOпјҢдјҳе…Ҳжү§иЎҢд№ӢеүҚзҡ„ setTimeout зҡ„еӣһи°ғпјҢеҶҚжү§иЎҢ setInterval зҡ„еӣһи°ғпјҢиҖҢжңҖеҗҺзӯүжүҖжңүеӣһи°ғжү§иЎҢе®ҢжҜ•пјҢеҶҚжү§иЎҢ setTimeout зҡ„еӣһи°ғйҮҢйқўи§ҰеҸ‘зҡ„еҫ®д»»еҠЎпјҢжңҖеҗҺиҫ“еҮәзҡ„жҳҜ "timers microtasks: setInterval.setTimeout.process.nextTick"пјҢз¬ҰеҗҲйў„жңҹпјҲжүҖжңүеӣһи°ғжү§иЎҢе®ҢжҜ•еҗҺпјҢеҶҚжү§иЎҢзӣёеә”еҫ®д»»еҠЎпјүгҖӮ
еҗҺйқўзҡ„иҫ“еҮәзұ»дјјпјҢжүҖд»ҘдёҚеҶҚеҒҡиҝҮеӨҡеҲҶжһҗгҖӮ
В







зӣёе…іжҺЁиҚҗ
жӯӨеӨ–пјҢNode.js еҶ…зҪ®дәҶдәӢ件й©ұеҠЁжһ¶жһ„пјҢйҖҡиҝҮдәӢ件еҫӘзҺҜжңәеҲ¶еӨ„зҗҶејӮжӯҘж“ҚдҪңпјҢеҮҸе°‘дәҶиө„жәҗж¶ҲиҖ—гҖӮ V8 еј•ж“Һзҡ„жӣҙж–°д№ҹжҳҜжҜҸж¬Ў Node.js зүҲжң¬еҚҮзә§зҡ„йҮҚзӮ№гҖӮеңЁ v16.16.0 дёӯпјҢV8 еҸҜиғҪе·Із»ҸеҢ…еҗ«дәҶжңҖж–°зҡ„дјҳеҢ–пјҢжҜ”еҰӮжӣҙеҝ«зҡ„еһғеңҫеӣһ收算法пјҢ...
- **еҚ•зәҝзЁӢ**пјҡе°Ҫз®ЎNode.jsеңЁеә•еұӮеӨҡзәҝзЁӢеӨ„зҗҶпјҢдҪҶеҜ№еӨ–иЎЁзҺ°дёәеҚ•зәҝзЁӢжЁЎеһӢпјҢйҷҚдҪҺдәҶеӨҚжқӮжҖ§пјҢеҗҢж—¶йҖҡиҝҮдәӢ件еҫӘзҺҜжңәеҲ¶еӨ„зҗҶ并еҸ‘иҜ·жұӮгҖӮ - **жЁЎеқ—еҢ–**пјҡNode.js жҸҗдҫӣдәҶдёҖеҘ—ејәеӨ§зҡ„жЁЎеқ—еҢ–зі»з»ҹпјҢдҫҝдәҺд»Јз ҒеӨҚз”Ёе’ҢйЎ№зӣ®з®ЎзҗҶгҖӮ 2. **...
2. **дәӢ件еҫӘзҺҜпјҲEvent Loopпјү**пјҡNode.jsзҡ„иҝҗиЎҢжңәеҲ¶еҹәдәҺдәӢ件еҫӘзҺҜпјҢзҗҶи§ЈиҝҷдёҖжңәеҲ¶еҜ№дәҺдјҳеҢ–д»Јз Ғе’Ңи§ЈеҶіе№¶еҸ‘й—®йўҳиҮіе…ійҮҚиҰҒгҖӮд№Ұдёӯдјҡд»Ӣз»ҚдәӢ件еҫӘзҺҜзҡ„е·ҘдҪңеҺҹзҗҶпјҢд»ҘеҸҠеҰӮдҪ•еҲ©з”Ёprocess.nextTickгҖҒsetImmediateе’ҢsetTimeoutзӯүж–№жі•...
2. дәӢ件й©ұеҠЁпјҡlibuvзҡ„дәӢ件еҫӘзҺҜжңәеҲ¶дёҺNode.jsзҡ„дәӢ件模еһӢзҙ§еҜҶзӣёиҝһпјҢиҙҹиҙЈи°ғеәҰе’ҢеҲҶеҸ‘дәӢ件пјҢе®һзҺ°ејӮжӯҘеӨ„зҗҶгҖӮ 3. ж–Ү件系з»ҹж“ҚдҪңпјҡlibuvе°ҒиЈ…дәҶејӮжӯҘж–Ү件ж“ҚдҪңAPIпјҢеҰӮиҜ»еҶҷж–Ү件гҖҒеҲӣе»әзӣ®еҪ•зӯүпјҢзЎ®дҝқеңЁI/OеҜҶйӣҶеһӢд»»еҠЎдёӯдёҚйҳ»еЎһдё»зәҝзЁӢгҖӮ...
Node.jsзҡ„дәӢ件еҫӘзҺҜе’ҢејӮжӯҘзј–зЁӢжҳҜе…¶ж ёеҝғзү№жҖ§д№ӢдёҖпјҢеӣ жӯӨи°ғиҜ•ејӮжӯҘд»Јз ҒиҮіе…ійҮҚиҰҒгҖӮеӯҰдјҡдҪҝз”Ё`Promise`е’Ң`async/await`зҡ„`catch`еқ—д»ҘеҸҠ`try/catch`з»“жһ„жқҘжҚ•иҺ·е№¶еӨ„зҗҶејӮеёёпјҢеҗҢж—¶еҲ©з”Ё`setTimeout`е’Ң`setInterval`зҡ„еӣһи°ғеҮҪж•°и°ғиҜ•...
- **ејӮжӯҘзј–зЁӢ**пјҡд»Ӣз»ҚNode.jsдёӯејӮжӯҘзј–зЁӢзҡ„еҹәзЎҖжҰӮеҝөпјҢеҢ…жӢ¬еӣһи°ғеҮҪж•°гҖҒдәӢ件еҫӘзҺҜзӯүгҖӮ - **жЁЎеқ—зі»з»ҹ**пјҡиҜҰз»Ҷи§ЈйҮҠNode.jsдёӯзҡ„жЁЎеқ—зі»з»ҹпјҢеҰӮдҪ•еҲӣе»әе’ҢдҪҝз”ЁжЁЎеқ—гҖӮ - **ж–Ү件系з»ҹж“ҚдҪң**пјҡж•ҷжҺҲеҰӮдҪ•дҪҝз”ЁNode.jsиҝӣиЎҢж–Ү件иҜ»еҶҷгҖҒж–Ү件...
Node.jsзҡ„йқһйҳ»еЎһI/Oе’ҢдәӢ件еҫӘзҺҜжңәеҲ¶пјҢиғҪжңүж•ҲжҸҗй«ҳеә”з”ЁзЁӢеәҸзҡ„жү©еұ•жҖ§е’ҢжҖ§иғҪгҖӮ жңҚеҠЎеҷЁи„ҡжң¬йҖҡеёёжҢҮзҡ„жҳҜиҝҗиЎҢеңЁжңҚеҠЎеҷЁз«ҜпјҢз”ЁдәҺеӨ„зҗҶHTTPиҜ·жұӮгҖҒж•°жҚ®еә“ж“ҚдҪңгҖҒж–Ү件еӨ„зҗҶзӯүд»»еҠЎзҡ„зЁӢеәҸгҖӮеңЁNode.jsдёӯпјҢжңҚеҠЎеҷЁи„ҡжң¬еҸҜд»ҘйҖҡиҝҮеҗ„з§ҚжЁЎеқ—е’Ң...
йҖҡиҝҮз ”з©¶"node-v21.0.0"жәҗз ҒпјҢжҲ‘们еҸҜд»ҘдәҶи§ЈNode.jsзҡ„еҶ…йғЁз»“жһ„пјҢеӯҰд№ еҰӮдҪ•е®һзҺ°дәӢ件еҫӘзҺҜгҖҒйқһйҳ»еЎһI/Oзӯүж ёеҝғзү№жҖ§пјҢд»ҘеҸҠеҰӮдҪ•дјҳеҢ–е’Ңи°ғиҜ•Node.jsеә”з”ЁзЁӢеәҸгҖӮиҝҷеҜ№дәҺиҝӣйҳ¶Node.jsејҖеҸ‘пјҢз”ҡиҮіжҳҜиҙЎзҢ®еҲ°Node.jsзӨҫеҢәйғҪжҳҜйқһеёёжңүд»·еҖјзҡ„...
иҝҷйҖҡеёёж„Ҹе‘ізқҖе®ғжҸҗдҫӣдәҶдёҖз§ҚиҪ»йҮҸзә§зҡ„ж–№ејҸжқҘ并иЎҢжү§иЎҢд»»еҠЎпјҢйҒҝе…ҚдәҶNode.jsеҚ•зәҝзЁӢдәӢ件еҫӘзҺҜжЁЎеһӢдёӯеҸҜиғҪеҮәзҺ°зҡ„йҳ»еЎһй—®йўҳгҖӮ Node.jsдҪңдёәдёҖдёӘеҹәдәҺChrome V8еј•ж“Һзҡ„JavaScriptиҝҗиЎҢзҺҜеўғпјҢе®ғзҡ„й»ҳи®Өи®ҫи®ЎжҳҜеҚ•зәҝзЁӢзҡ„пјҢдё»иҰҒдҫқиө–ејӮжӯҘI/O...
- **src**: еӯҳж”ҫ C++ жәҗд»Јз ҒпјҢиҝҷжҳҜ Node.js дёҺ V8 еј•ж“ҺдәӨдә’зҡ„дё»иҰҒжҺҘеҸЈпјҢеҢ…жӢ¬дәӢ件еҫӘзҺҜгҖҒејӮжӯҘж“ҚдҪңзӯүе®һзҺ°гҖӮ - **deps**: дҫқиө–еә“пјҢеҰӮ V8 еј•ж“ҺгҖҒOpenSSL зӯүгҖӮ - **tools**: жһ„е»әи„ҡжң¬е’Ңе…¶д»–иҫ…еҠ©е·Ҙе…·гҖӮ йҖҡиҝҮйҳ…иҜ»жәҗд»Јз ҒпјҢ...
Node.jsз”ҹжҖҒзі»з»ҹдёӯйҮҚиҰҒз»„жҲҗйғЁеҲҶд№ӢдёҖжҳҜдәӢ件еҫӘзҺҜжңәеҲ¶гҖӮдәӢ件еҫӘзҺҜе…Ғи®ёNode.jsжү§иЎҢйқһйҳ»еЎһI/Oж“ҚдҪңпјҢеҚід»Јз ҒеҸҜд»ҘеҸ‘иө·I/Oж“ҚдҪңиҖҢдёҚеҝ…зӯүеҫ…з»“жһңиҝ”еӣһпјҢ然еҗҺ继з»ӯжү§иЎҢеҗҺз»ӯд»Јз ҒгҖӮеҪ“I/Oж“ҚдҪңе®ҢжҲҗж—¶пјҢдјҡйҖҡиҝҮеӣһи°ғеҮҪж•°йҖҡзҹҘNode.jsпјҢ然еҗҺз”ұ...
- **дәӢ件еҫӘзҺҜ(Event Loop)**: Node.JSйҖҡиҝҮдәӢ件еҫӘзҺҜжңәеҲ¶жқҘе®һзҺ°е…¶йқһйҳ»еЎһIOжЁЎеһӢгҖӮеҪ“дёҖдёӘиҜ·жұӮеҲ°иҫҫж—¶пјҢNode.JSдјҡе°Ҷе…¶жіЁеҶҢеҲ°дәӢ件йҳҹеҲ—дёӯпјҢ然еҗҺ继з»ӯеӨ„зҗҶе…¶д»–иҜ·жұӮгҖӮдёҖж—ҰжҹҗдёӘиҜ·жұӮе®ҢжҲҗпјҢдәӢ件еҫӘзҺҜдјҡжЈҖжҹҘйҳҹеҲ—并е°ҶжҺ§еҲ¶жқғдәӨз»ҷзӣёеә”зҡ„...
еңЁNode.jsдёӯпјҢејӮжӯҘеӨ„зҗҶдё»иҰҒйҖҡиҝҮеӣһи°ғеҮҪж•°гҖҒдәӢ件еҫӘзҺҜгҖҒPromiseе’Ңasync/awaitзӯүжңәеҲ¶е®һзҺ°гҖӮ 1. **еӣһи°ғеҮҪж•°**пјҡеңЁж—©жңҹзҡ„Node.jsејҖеҸ‘дёӯпјҢеӣһи°ғжҳҜжңҖеёёи§Ғзҡ„ејӮжӯҘеӨ„зҗҶж–№ејҸгҖӮеҪ“дёҖдёӘж“ҚдҪңе®ҢжҲҗж—¶пјҢдјҡи°ғз”Ёйў„е…Ҳе®ҡд№үеҘҪзҡ„еҮҪж•°пјҢд»ҘеӨ„зҗҶ...
1. **еҹәзЎҖжҰӮеҝө**пјҡд»Ӣз»ҚNode.jsзҡ„еҹәзЎҖзҹҘиҜҶпјҢеҰӮжЁЎеқ—зі»з»ҹгҖҒCommonJS规иҢғгҖҒNode.jsзҡ„дәӢ件еҫӘзҺҜжңәеҲ¶д»ҘеҸҠйқһйҳ»еЎһI/Oзҡ„е·ҘдҪңеҺҹзҗҶгҖӮ 2. **ж–Ү件系з»ҹж“ҚдҪң**пјҡи®Іи§ЈеҰӮдҪ•дҪҝз”ЁNode.jsиҝӣиЎҢж–Ү件иҜ»еҶҷгҖҒзӣ®еҪ•ж“ҚдҪңпјҢеҢ…жӢ¬ејӮжӯҘе’ҢеҗҢжӯҘзҡ„ж–№жі•пјҢ...