腾讯地图定位及坐标解析
一个项目,需要打开地图后点击获取地址
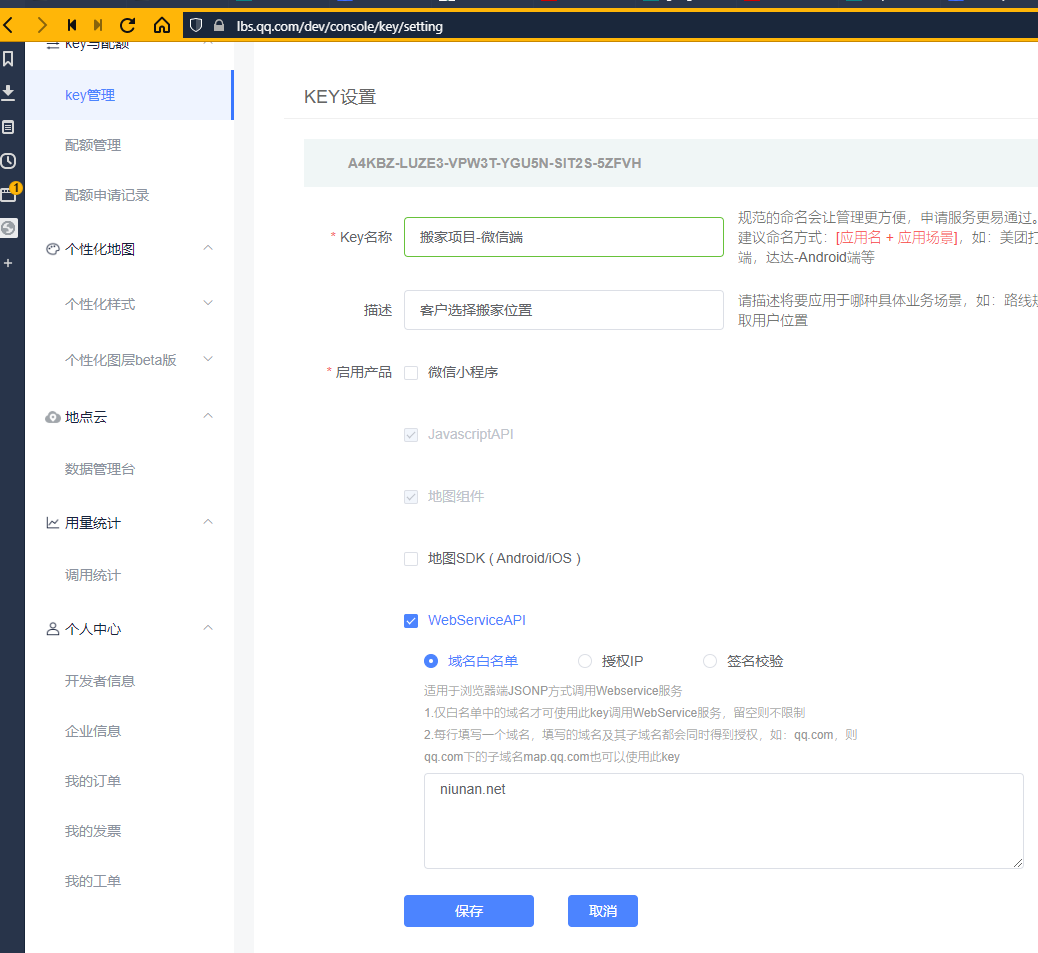
用的腾讯地图开放平台,对着文档花了一上午弄出来了
代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>前端定位模块</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<style>
#pos-area{
height:500px;
width: 100%;
}
#poi_lat{color:red;}
#poi_lng{color:green;}
#poi_address{color:blue;}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77"></script>
<script type="text/javascript"
src="https://3gimg.qq.com/lightmap/components/geolocation/geolocation.min.js"></script>
</head>
<body>
<h1>腾讯地图测试</h1>
<div>您在当的位置(经度:<span id="now_lat"></span>,纬度:<span id="now_lng"></span>)<button type="button"
onclick="geolocation.getLocation(showPosition, showErr, options)">获取当前位置</button></div>
<div>您点击的位置(经度:<span id="poi_lat"></span>,纬度:<span id="poi_lng"></span>,解析出来的地址:<span id="poi_address"></span>)</div>
<div id="pos-area">
</div>
<script type="text/JavaScript">
var appkey ="A4KBZ-LUZE3-VPW3T-YGU5N-SIT2S-5ZFVH";
var geolocation = new qq.maps.Geolocation(appkey, "myapp");
var options = {timeout: 8000};
$(function(){
//加载完成后就取当前位置
geolocation.getLocation(showPosition, showErr, options);
})
function showPosition(position) {
console.log(position);
$('#now_lat').html(position.lat);
$('#now_lng').html(position.lng);
$('#poi_lat').html(position.lat);
$('#poi_lng').html(position.lng);
//取出位置坐标了,设置地图显示出来
var map = new qq.maps.Map(document.getElementById("pos-area"), {
// 地图的中心地理坐标。
center: new qq.maps.LatLng(position.lat,position.lng),
zoom:15
});
//添加标记
var marker = new qq.maps.Marker({
position: new qq.maps.LatLng(position.lat,position.lng),
map: map
});
//解析地址
jiexiaddress(position.lat,position.lng);
//绑定地图点击事件
qq.maps.event.addListener(map, "click", function (e) {
$('#poi_lat').html(e.latLng.getLat().toFixed(6));
$('#poi_lng').html(e.latLng.getLng().toFixed(6));
//先移除标记,再添加标记
marker.setMap(null);
marker = new qq.maps.Marker({
position: new qq.maps.LatLng(e.latLng.getLat(),e.latLng.getLng()),
map: map
});
jiexiaddress(e.latLng.getLat(),e.latLng.getLng());
});
};
function showErr() {
alert("定位失败!");
};
//解析地址
function jiexiaddress(lat,lng){
var url3 = encodeURI("https://apis.map.qq.com/ws/geocoder/v1/?location=" + lat + "," + lng + "&key="+appkey+"&output=jsonp&&callback=?");
$.getJSON(url3, function (result) {
if(result.result!=undefined){
$('#poi_address').html(result.result.address);
}else{
$('#poi_address').html('');
}
})
}
</script>
</body>
</html>
效果图:
备注:微信里打的话需要用https地址才能取得权限,在手机浏览器打开就可以不用了,还有记得在腾讯控制台那里把webserviceapi打开并加上域名
预览地址:https://www.niunan.net/qqmapdemo.html








相关推荐
WGS84(World Geodetic System 1984)是一种全球通用的大地坐标系统,广泛用于GPS定位、卫星导航以及互联网地图服务,如谷歌地图、百度地图和本例中的腾讯地图。本文将深入探讨腾讯地图API如何被用来转换坐标并返回...
腾讯地图定位当前位置是基于腾讯地图服务的一项功能,它允许用户在使用应用或网站时获取到他们实时的地理位置信息。这项技术广泛应用于各种场景,如导航、社交应用、生活服务等,为用户提供便捷的位置服务。 首先,...
腾讯地图WebService地址解析接口是一种基于Web服务的技术,用于将地理坐标(经纬度)转换为具体的行政区域地址。这种接口在处理地理位置数据时非常有用,尤其是在分析用户行为、位置跟踪或提供定位服务的场景中。...
腾讯地图海外API为开发者提供了强大的地理信息服务,不仅支持地址解析,还支持逆地址解析等功能。通过合理利用这些API,开发者可以轻松地为用户提供精准的地理位置服务。需要注意的是,在使用过程中要遵循腾讯地图的...
本篇文章将详细解析标题为“PHP腾讯地图经纬度转百度地图经纬度类”的知识,以及如何利用提供的PHP类进行坐标系统的转换。 首先,我们了解下地图坐标系统的基本概念。地图上的每个位置都有一个对应的经纬度坐标,但...
腾讯地图也提供了类似的定位API,但同时也提供了一个坐标转换接口。这个接口可以将其他坐标系统转换为腾讯的GCJ-02坐标系。转换过程通常涉及复杂的数学计算,如四参数或七参数转换模型。由于这超出了简单的API调用,...
如果直接将百度地图的经纬度数据放在腾讯地图中解析地址,位置信息往往显示不准确。因此,我们需要通过坐标转换服务来解决这个问题。 进行坐标转换的第一步是申请腾讯地图的开发密钥(key)。开发者需要到腾讯地图...
- **搜索接口**:百度、高德和腾讯地图都提供了POI搜索接口,可以根据关键词、坐标范围等条件查询地点信息,返回的结果通常包含名称、地址、坐标、电话等数据。 - **智能提示**:在用户输入过程中,地图API通常会...
总结来说,腾讯地图的行政区划数据和经纬度信息为开发者提供了构建基于地理位置服务的基础,包括但不限于地址解析、距离计算、区域覆盖等。通过将这些数据导入MySQL数据库,可以高效地进行查询和分析,极大地提高了...
"可以通过经纬坐标逆解析出当前第一个地址"意味着程序能够将接收到的GPS坐标转换为实际的街道地址,这是通过地理编码(Geocoding)服务实现的,通常利用地图提供商(如腾讯地图)的API。 标签"delphi gps"明确了...
腾讯地图SDK为开发者提供了丰富的API,支持地图展示、定位、路径规划、地理编码和反地理编码等功能。在Android和iOS平台上都有相应的SDK可供下载。安装并集成SDK到你的项目中是第一步,确保按照官方文档的指导配置...
【地图定位的小程序】是一个专为开发者设计的学习资源,它主要教授如何在微信小程序中集成和使用地图定位功能。小程序的开发通常涉及到多个文件和组件的协同工作,本压缩包包含了一系列必要的文件,帮助初学者快速...
总结,通过微信小程序的定位接口和腾讯地图SDK,我们可以轻松地获取和解析用户当前的地址信息。这个功能在实现导航、周边服务查询等场景中十分实用。记住,始终要确保遵守微信小程序和腾讯地图的使用政策,尊重用户...
通过腾讯地图API,项目可能实现了将GPS坐标转换为街道地址的功能,让用户能够更直观地了解商家的具体位置。 2. **自动地图搜索**:用户可以在地图应用内输入关键词,系统会自动匹配并显示相关的商家或地点,提高...
- **地理编码**:将人类可读的地址转换为经纬度坐标,这是将街道、城市等地理位置信息转化为可用于地图定位的数字形式的过程。 - **反地理编码**:则相反,它将经纬度坐标转换为具体的地址信息,使得用户能够理解...
首先,腾讯地图API是腾讯公司提供的地理定位、地图展示、路线规划等服务的接口。在小程序中调用这些API,可以实现地图的显示、位置的获取、导航路径的规划等功能。开发者需要在腾讯地图开放平台上注册并获取API密钥...
腾讯地图采用的是GCJ-02坐标系,也称为火星坐标系。转换函数包括`gcj02ToWgs84`和`wgs84ToGcj02`,用于在GCJ-02和WGS84之间进行转换。 3. **高德坐标系与WGS84坐标系转换** 高德地图使用的是与GCJ-02相同的坐标系...
腾讯地图API提供了这两种服务,便于用户在地图上定位或解析位置。 7. **地图交互**:通过腾讯地图API,可以实现缩放、平移、旋转等地图交互功能,提高用户体验。同时,可以自定义鼠标悬浮、点击等事件的行为,以...
【地图插件(fastadmin地图插件)】是一款专为FastAdmin框架设计的高效地图集成工具,它提供了对高德地图、百度地图和腾讯地图的支持,极大地简化了地图功能在前端和后台的开发过程。这款插件具备智能搜索、经纬度...