В В В В еңЁејҖеҗҜиҝҷдёӘиҜқйўҳеүҚпјҢе…ҲзңӢдёҖиЎҢд»Јз ҒгҖӮ
В
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
В В В В жғіеҝ…еҒҡwebејҖеҸ‘зҡ„жңӢеҸӢйғҪеҫҲзҶҹжӮүиҝҷж®өд»Јз ҒпјҢе®ғдёҖиҲ¬дҪҚдәҺhtmlйЎөйқўзҡ„еӨҙйғЁпјҢе®ғжҳҜжҢҮе®ҡдәҶ жөҸи§ҲеҷЁеңЁи§ЈйҮҠHtmlд»Јз Ғж—¶жүҖйҮҮз”Ёзҡ„жёІжҹ“规иҢғ(еҰӮhtmlеҗ„е…ғзҙ зҡ„жҳҫзӨәдҪҚзҪ®еҸҠеӨ§е°Ҹзӯү)гҖӮ
В В В В иҝҷдёӘжёІжҹ“规иҢғз”ұw3cз»ҷеҮәпјҢ然еҗҺеҗ„жөҸи§ҲеҷЁж №жҚ®иҝҷдёӘжёІжҹ“规иҢғ еҺ»и§ЈйҮҠhtmlд»Јз ҒпјҢжңҖз»Ҳе‘ҲзҺ°з»ҷеӨ§е®¶дё°еҜҢеӨҡеҪ©зҡ„йЎөйқўж•ҲжһңгҖӮ
В
В В В В йҖҡеёёw3cдјҡз»ҷеҮәеӨҡз»„Doctype规иҢғпјҢејҖеҸ‘дәәе‘ҳеҸҜиҮӘз”ұең°йҖүеҸ–дёҖдёӘDoctype规иҢғпјҢи®©жөҸи§ҲеҷЁж №жҚ®иҝҷдёӘ规иҢғеҺ»жёІжҹ“йЎөйқўгҖӮдҪҶеңЁеҗҢдёҖдёӘDoctype规иҢғдёӢпјҢдёҚеҗҢжөҸи§ҲеҷЁд№ҹдјҡйҮҮз”ЁдёҚеҗҢзҡ„ж–Үжң¬жЁЎејҸеҜ№htmlйЎөйқўиҝӣиЎҢжёІжҹ“гҖӮ
В В В В иҖҢжөҸи§ҲеҷЁйҮҮз”Ёзҡ„ж–Үжң¬жЁЎејҸзҡ„дёҚеҗҢпјҢжңҖз»ҲеҪұе“ҚеҲ°дәҶhtmlйЎөйқўзҡ„жҳҫзӨәж•ҲжһңгҖӮ
В
В В В В зҺ°еңЁжқҘиҜҙиҜҙж–Үжң¬жЁЎејҸгҖӮж–Үжң¬жЁЎејҸе…ұжңү иҜЎејӮжЁЎејҸ
пјҲQuirksВ mode
пјҢд№ҹжңүзҝ»иҜ‘дёәе…је®№жЁЎејҸгҖҒжҖӘејӮжЁЎејҸзҡ„пјүгҖҒж ҮеҮҶжЁЎејҸ
пјҲStandardsВ mode
пјүе’ҢеҮ д№Һж ҮеҮҶжЁЎејҸ
пјҲAlmostВ standardsВ mode
пјүдёүз§ҚгҖӮ
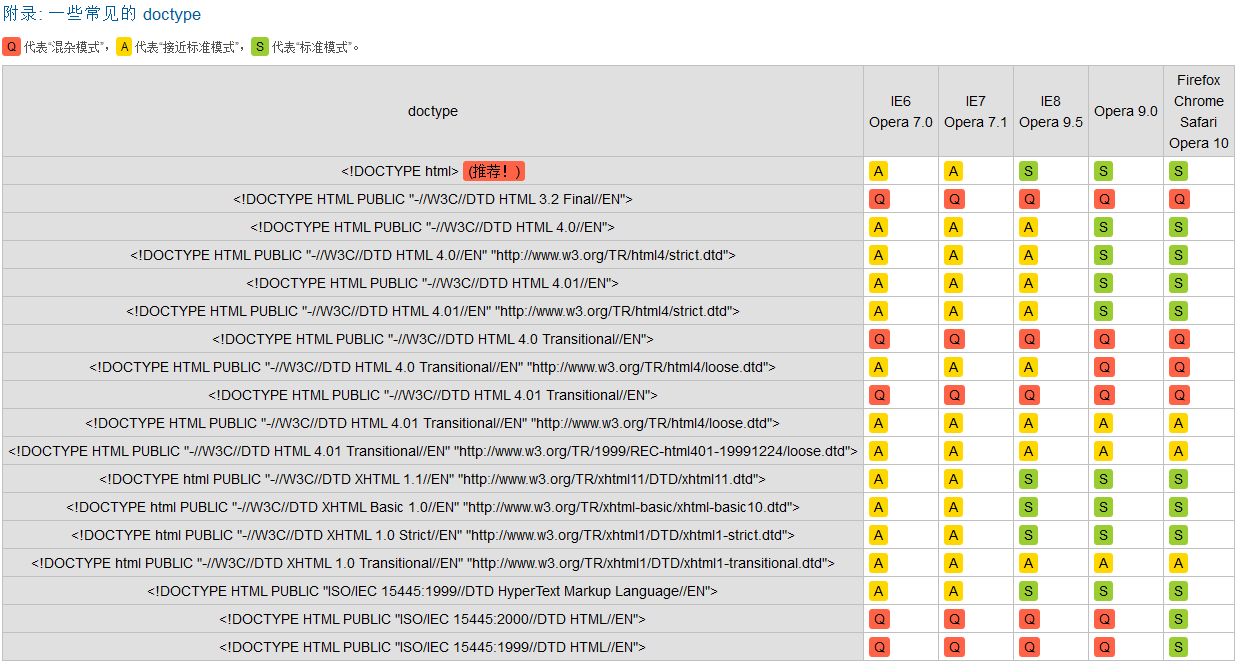
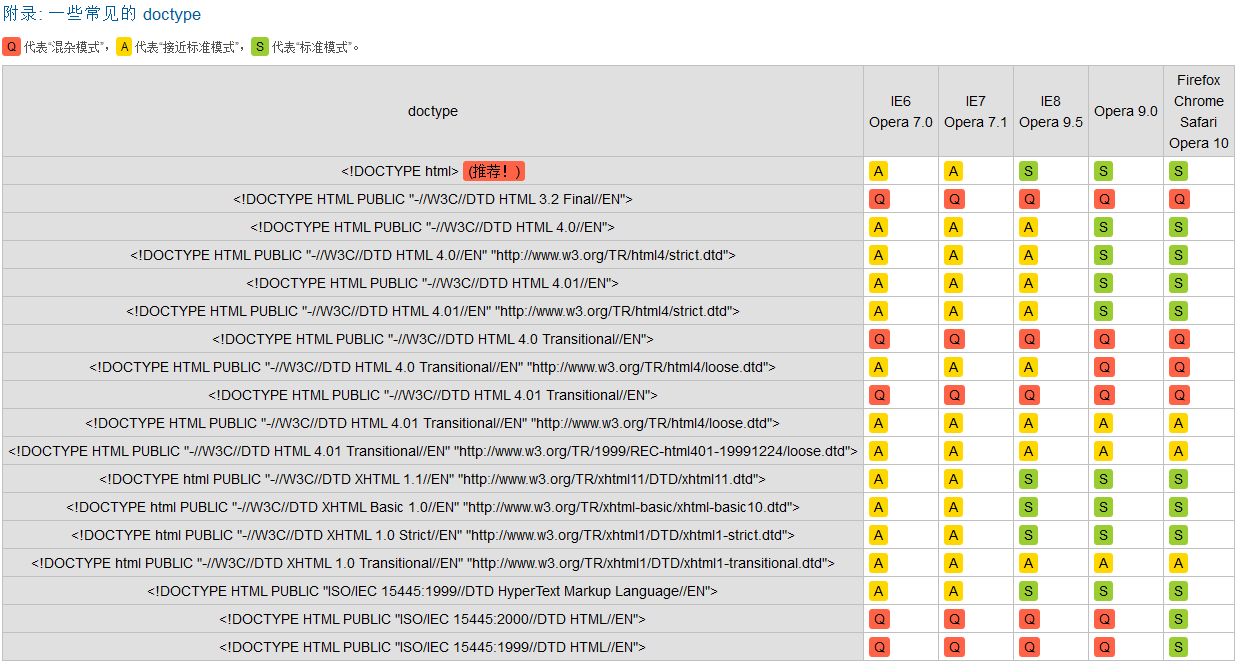
В В В дёҠйқўжҲ‘们жҸҗеҲ°Doctype规иҢғеҶіе®ҡдәҶжөҸи§ҲеҷЁе°ҶдјҡйҮҮз”Ёе“Әз§Қж–Үжң¬жЁЎејҸеҺ»жёІжҹ“htmlйЎөйқўгҖӮеҰӮжһңеҪ“жҲ‘们дёҚжҢҮе®ҡDoctypeж—¶пјҢIE6гҖҒIE7дјҡйҮҮз”ЁиҜЎејӮжЁЎејҸжёІжҹ“йЎөйқўпјҢIE8д»Ҙж ҮеҮҶжЁЎејҸжёІжҹ“йЎөйқў(IE9дёӢжІЎжөӢиҜ•)пјҢff11д№ҹжҳҜд»Ҙж ҮеҮҶжЁЎејҸжёІжҹ“йЎөйқўгҖӮеҪ“жҲ‘们йҮҮз”ЁдәҶw3cжүҖжҸҗдҫӣзҡ„жҹҗдёҖдёӘDoctype规иҢғж—¶пјҢеҸҜеҸӮз…§дёӢйқўзҡ„иЎЁж јд»ҘдәҶи§ЈжөҸи§ҲеҷЁе°Ҷдјҡд»ҘдҪ•з§Қж–Үжң¬жЁЎејҸжёІжҹ“htmlйЎөйқўгҖӮ
В В В В В В йҖҡиҝҮжҹҘзңӢдёҠйқўзҡ„иЎЁж јж•°жҚ®пјҢw3cжҸҗдҫӣдәҶдёҖдёӘдёҚеёҰDTD规иҢғзҡ„DoctypeпјҢеҚі<!Doctype html>пјҢIE8д»ҘдёҠзҡ„IEзүҲжң¬еҸҠе…¶д»–дё»жөҒжөҸи§ҲеҷЁпјҢеңЁиҝҷдёӘDoctypeдёӢ еқҮдјҡйҮҮз”Ёж ҮеҮҶжЁЎејҸеҜ№htmlйЎөйқўиҝӣиЎҢжёІжҹ“гҖӮ
В В В В з”ұдәҺHTML5дёҚеҹәдәҺ SGMLпјҢе®ғдёҚйңҖиҰҒеңЁDoctypeдёӯеј•з”ЁDTD规иҢғпјҢеӣ жӯӨ<!Doctype html>иў«еӨ§йҮҸдҪҝз”ЁеңЁдәҶhtmlйЎөйқўдёӯпјҢи®©жөҸи§ҲеҷЁжҢүз…§е®ғ们еә”иҜҘзҡ„ж–№ејҸжқҘиҝҗиЎҢгҖӮ
В
В В В В В
еҰӮдҪ•иҺ·еҸ–еҪ“еүҚжөҸи§ҲеҷЁд»ҘдҪ•з§Қж–Үжң¬жЁЎејҸжёІжҹ“зҡ„htmlйЎөйқўе‘ўпјҹ
еҸҜйҖҡиҝҮjsиҺ·еҸ–document.compatModeзҡ„еҖјжқҘиҺ·еҸ–еҪ“еүҚжөҸи§ҲеҷЁжүҖйҮҮз”Ёзҡ„ж–Үжң¬жЁЎејҸпјҢиҜҘеҖјдёҖиҲ¬жңүдёӨдёӘBackCompat(д»ЈиЎЁиҜЎејӮж–Үжң¬жЁЎејҸ)гҖҒCSS1Compat(д»ЈиЎЁж ҮеҮҶж–Үжң¬жЁЎејҸ)гҖӮ
В
В
В
В
В В В
В
еҲҶдә«еҲ°пјҡ












зӣёе…іжҺЁиҚҗ
еңЁж•°еӯ—еҢ–ж—¶д»ЈпјҢиҷҪ然еӣҫеҪўз”ЁжҲ·з•Ңйқўзҡ„жөҸи§ҲеҷЁе·Із»ҸеҚ жҚ®дәҶдё»еҜјең°дҪҚпјҢдҪҶж–Үжң¬жЁЎејҸзҡ„жөҸи§ҲеҷЁдҫқ然жңүзқҖе…¶зӢ¬зү№зҡ„еә”з”ЁеңәжҷҜе’Ңд»·еҖјгҖӮw3mпјҢдҪңдёәдёҖж¬ҫдјҳз§Җзҡ„ж–Үжң¬жөҸи§ҲеҷЁпјҢд»Ҙе…¶з®ҖжҙҒгҖҒй«ҳж•Ҳзҡ„зү№зӮ№пјҢж·ұеҸ—зЁӢеәҸе‘ҳе’Ңз»Ҳз«ҜзҲұеҘҪиҖ…е–ңзҲұгҖӮжң¬ж–Үе°ҶеҜ№w3m...
HTML5жҳҜи¶…ж–Үжң¬ж Үи®°иҜӯиЁҖпјҲHyperText Markup Languageпјүзҡ„第дә”дёӘдё»иҰҒзүҲжң¬пјҢе®ғжһҒеӨ§ең°жү©еұ•дәҶHTMLзҡ„иҜӯд№үжҖ§пјҢеј•е…ҘдәҶи®ёеӨҡж–°зҡ„е…ғзҙ гҖҒеұһжҖ§е’ҢAPIпјҢж—ЁеңЁжҸҗеҚҮзҪ‘йЎөејҖеҸ‘зҡ„ж•ҲзҺҮе’Ңз”ЁжҲ·дҪ“йӘҢгҖӮиҝҷдёҖзүҲжң¬зҡ„HTMLж ҮеҮҶж—ЁеңЁи§ЈеҶіж—©жңҹHTMLзүҲжң¬...
**SDIпјҲSingle Document Interfaceпјү**жҳҜMicrosoft Windowsеә”з”ЁзЁӢеәҸи®ҫи®Ўзҡ„дёҖз§ҚжЁЎејҸпјҢе®ғе…Ғи®ёз”ЁжҲ·еҗҢж—¶жү“ејҖеӨҡдёӘзӢ¬з«Ӣзҡ„ж–ҮжЎЈзӘ—еҸЈгҖӮеңЁVCдёӯпјҢдҪҝз”ЁMFCпјҲMicrosoft Foundation Classesпјүеә“еҸҜд»Ҙж–№дҫҝең°еҲӣе»әSDIеә”з”ЁзЁӢеәҸгҖӮжҜҸдёӘSDI...
гҖҗAndroid ејҖжәҗйЎ№зӣ®пјҡеёҰеӨңй—ҙжЁЎејҸзҡ„жөҸи§ҲеҷЁгҖ‘ еңЁ Android ејҖеҸ‘дёӯпјҢеҲӣе»әдёҖдёӘеҠҹиғҪе®Ңе–„зҡ„жөҸи§ҲеҷЁдёҚд»…йңҖиҰҒзҗҶи§ЈзҪ‘з»ңиҜ·жұӮгҖҒжёІжҹ“еј•ж“ҺпјҢиҝҳйңҖиҰҒеӨ„зҗҶз”ЁжҲ·з•ҢйқўгҖҒжҖ§иғҪдјҳеҢ–зӯүеӨҡдёӘж–№йқўгҖӮиҝҷдёӘејҖжәҗйЎ№зӣ®жҳҜдёҖдёӘе®һзҺ°еӨңй—ҙжЁЎејҸзҡ„е®үеҚ“жөҸи§ҲеҷЁпјҢ...
4. HTMLи§Јжһҗе’ҢжёІжҹ“пјҡдәҶи§ЈжөҸи§ҲеҷЁеҰӮдҪ•и§ЈжһҗHTMLж–Ү档并е‘ҲзҺ°йЎөйқўгҖӮ 5. Javaзј–зЁӢе®һи·өпјҡзј–еҶҷе’Ңи°ғиҜ•Javaд»Јз ҒпјҢе®һзҺ°WebжөҸи§ҲеҷЁзҡ„еҠҹиғҪгҖӮ 6. иҪҜ件и®ҫи®ЎжЁЎејҸпјҡеҸҜиғҪж¶үеҸҠеҲ°еҚ•дҫӢжЁЎејҸгҖҒе·ҘеҺӮжЁЎејҸзӯүпјҢз”ЁдәҺз®ЎзҗҶжөҸи§ҲеҷЁе®һдҫӢе’Ңеј•ж“ҺеҲҮжҚўгҖӮ жҖ»...
жөҸи§ҲеҷЁж №жҚ®йЎөйқўйЎ¶йғЁзҡ„DOCTYPEеЈ°жҳҺжқҘеҶіе®ҡдҪҝз”Ёе“Әз§ҚжЁЎејҸгҖӮDOCTYPEзҡ„зјәеӨұжҲ–дёҚжӯЈзЎ®дјҡеҜјиҮҙйЎөйқўиҝӣе…ҘжҖӘејӮжЁЎејҸгҖӮејҖеҸ‘иҖ…еҸҜд»ҘйҖҡиҝҮdocument.compatModeеұһжҖ§жқҘжЈҖжөӢеҪ“еүҚйЎөйқўзҡ„жёІжҹ“жЁЎејҸгҖӮ DOCTYPEзҡ„жӯЈзЎ®дҪҝз”ЁеҜ№дәҺзЎ®дҝқйЎөйқўеңЁдёҚеҗҢ...
第дёүз§Қж–№жі•жҳҜдҪҝз”ЁJavaFXзҡ„WebView组件пјҢе®ғжҸҗдҫӣдәҶжӣҙзҺ°д»Јзҡ„зҪ‘йЎөжёІжҹ“еј•ж“ҺпјҢж”ҜжҢҒCSSгҖҒJavaScriptд»ҘеҸҠеӨ§йғЁеҲҶзҺ°д»ЈWebж ҮеҮҶгҖӮWebViewйҖҡиҝҮWebEngineзұ»жқҘеҠ иҪҪе’ҢжҺ§еҲ¶зҪ‘йЎөеҶ…е®№пјҢеҸҜд»ҘеҫҲеҘҪең°еұ•зӨәеӨҚжқӮдәӨдә’зҡ„зҪ‘йЎөгҖӮ然иҖҢпјҢJavaFXжҳҜ...
6. **еӨҡиҝӣзЁӢжһ¶жһ„**пјҡзҺ°д»ЈжөҸи§ҲеҷЁеҫҖеҫҖйҮҮз”ЁеӨҡиҝӣзЁӢжһ¶жһ„пјҢжҜҸдёӘж ҮзӯҫйЎөиҝҗиЎҢеңЁзӢ¬з«Ӣзҡ„иҝӣзЁӢдёӯпјҢд»ҘжҸҗй«ҳзЁіе®ҡжҖ§е№¶йҷҗеҲ¶дёҖдёӘйЎөйқўеҙ©жәғеҜ№е…¶д»–йЎөйқўзҡ„еҪұе“ҚгҖӮ 7. **е®үе…ЁжҖ§**пјҡжөҸи§ҲеҷЁйңҖиҰҒеӨ„зҗҶеҗ„з§Қе®үе…Ёй—®йўҳпјҢеҰӮйҳІжӯўи·Ёз«ҷи„ҡжң¬ж”»еҮ»пјҲXSSпјүгҖҒ...
- **Lynxе’Ңlinks**пјҡиҝҷдәӣж–Үжң¬жЁЎејҸжөҸи§ҲеҷЁдҪҝз”Ёдё“з”Ёзҡ„жёІжҹ“еј•ж“ҺпјҢе®ғ们дёҚж”ҜжҢҒеӨҚжқӮзҡ„HTMLжҲ–CSSзү№жҖ§пјҢдё»иҰҒз”ЁдәҺе‘Ҫд»ӨиЎҢз•ҢйқўдёӢзҡ„ж–Үжң¬жөҸи§ҲгҖӮ ### е…је®№жҖ§жөӢиҜ•зӯ–з•Ҙ й’ҲеҜ№дёҚеҗҢзҡ„жёІжҹ“еј•ж“ҺиҝӣиЎҢе…је®№жҖ§жөӢиҜ•ж—¶пјҢеҸҜд»ҘйҮҮеҸ–д»ҘдёӢеҮ з§Қзӯ–з•Ҙпјҡ...
- **HTMLеҶ…е®№е‘ҲзҺ°**пјҡи§ЈжһҗеҗҺзҡ„HTMLеҶ…е®№йңҖиҰҒиҪ¬еҢ–дёәз”ЁжҲ·еҸҜи§Ғзҡ„еҪўејҸпјҢиҝҷеҸҜиғҪж¶үеҸҠеҲ°ж–Үжң¬жёІжҹ“гҖҒеӣҫзүҮеҠ иҪҪзӯүгҖӮ 3. **з”ЁжҲ·з•Ңйқўи®ҫи®Ў**пјҡ - **SwingжҲ–JavaFX**пјҡJavaжҸҗдҫӣдәҶSwingе’ҢJavaFXдёӨдёӘеӣҫеҪўз”ЁжҲ·з•Ңйқўеә“жқҘеҲӣе»әжөҸи§ҲеҷЁзҡ„...
ж Үйўҳдёӯзҡ„вҖңдёҖз§Қжһ„е»әеңЁmarkdownе’Ңwebassemblyд№ӢдёҠж— JavaScriptзҡ„ж–°еһӢиҪ»йҮҸзә§еҝ«йҖҹзҪ‘йЎөжөҸи§ҲеҷЁвҖқжҢҮеҮәдәҶдёҖз§ҚеҲӣж–°зҡ„зҪ‘йЎөжөҸи§Ҳи§ЈеҶіж–№жЎҲпјҢе®ғдёҚдҫқиө–дәҺдј з»ҹзҡ„JavaScriptпјҢиҖҢжҳҜеҲ©з”ЁMarkdownе’ҢWebAssemblyжҠҖжңҜгҖӮиҝҷз§ҚжөҸи§ҲеҷЁж—ЁеңЁжҸҗдҫӣ...
жҳ“иҜӯиЁҖжҳҜдёҖз§Қдё“дёәеҲқеӯҰиҖ…и®ҫи®Ўзҡ„зј–зЁӢиҜӯиЁҖпјҢе®ғйҮҮз”ЁдәҶдёӯж–Үзј–зЁӢзҡ„ж–№ејҸпјҢйҷҚдҪҺдәҶзј–зЁӢзҡ„й—Ёж§ӣгҖӮеңЁжҳ“иҜӯиЁҖдёӯпјҢжҲ‘们еҸҜд»ҘеҲӣе»әеҗ„з§Қеә”з”ЁзЁӢеәҸпјҢеҢ…жӢ¬йӮЈдәӣж¶үеҸҠеҲ°з”ЁжҲ·з•ҢйқўдәӨдә’зҡ„зЁӢеәҸгҖӮеңЁиҝҷдёӘзү№е®ҡзҡ„жЎҲдҫӢдёӯпјҢжҲ‘们关注зҡ„жҳҜвҖңи¶…ж–Үжң¬жөҸи§ҲжЎҶ...
еңЁеҪ“д»Ҡдә’иҒ”зҪ‘жҠҖжңҜж—Ҙж–°жңҲејӮзҡ„ж—¶д»ЈпјҢHTML5дҪңдёәж–°дёҖд»Јзҡ„и¶…ж–Үжң¬ж Үи®°иҜӯиЁҖпјҢе·Із»ҸжҲҗдёәдәҶжһ„е»әзҪ‘йЎөеә”з”Ёзҡ„йҮҚиҰҒеҹәзЎҖгҖӮжң¬зҜҮе°Ҷж·ұе…ҘжҺўи®Ё"йЈһжңәеӨ§жҲҳзҪ‘йЎөзүҲHTML5жәҗз Ғ"иҝҷдёҖдё»йўҳпјҢжҸӯзӨәHTML5еңЁжёёжҲҸејҖеҸ‘дёӯзҡ„ејәеӨ§жҪңеҠӣпјҢеҗҢж—¶д№ҹдјҡж¶үеҸҠHTMLгҖҒ...
QTжөҸи§ҲеҷЁжҳҜдёҖз§ҚеҹәдәҺQtжЎҶжһ¶ејҖеҸ‘зҡ„зҪ‘з»ңжөҸи§Ҳеә”з”ЁпјҢе®ғеҲ©з”ЁдәҶQtеә“зҡ„ејәеӨ§еҠҹиғҪпјҢе°Өе…¶жҳҜQt WebEngineжЁЎеқ—пјҢжҸҗдҫӣдәҶй«ҳж•Ҳзҡ„зҪ‘йЎөжёІжҹ“е’ҢдәӨдә’иғҪеҠӣгҖӮжң¬йЎ№зӣ®зҡ„ж ёеҝғзү№зӮ№еңЁдәҺе…Ғи®ёз”ЁжҲ·йҖҡиҝҮй…ҚзҪ®ж–Ү件жқҘе®ҡеҲ¶жөҸи§ҲеҷЁеҗҜеҠЁж—¶еҠ иҪҪзҡ„й»ҳи®ӨзҪ‘еқҖпјҢиҝҷ...
1. **дҪҝз”ЁdoctypeеЈ°жҳҺ**пјҡзЎ®дҝқжөҸи§ҲеҷЁд»Ҙж ҮеҮҶжЁЎејҸи§ЈжһҗйЎөйқўгҖӮ 2. **ж·»еҠ `<meta>`ж Үзӯҫ**пјҡеҰӮ`<meta http-equiv="X-UA-Compatible" content="IE=edge">`пјҢдҪҝIEе°ҪеҸҜиғҪдҪҝз”ЁжңҖж–°зүҲжң¬зҡ„жёІжҹ“еј•ж“ҺгҖӮ 3. **CSS Hack**пјҡж №жҚ®йңҖиҰҒ...
WebKitжҳҜдёҖдёӘејҖжәҗзҡ„жёІжҹ“еј•ж“ҺпјҢе®ғиў«SafariгҖҒChromeзӯүжөҒиЎҢжөҸи§ҲеҷЁжүҖйҮҮз”ЁпјҢиғҪеӨҹй«ҳж•Ҳең°и§Јжһҗе’ҢжҳҫзӨәHTMLгҖҒCSSгҖҒJavaScriptзӯүзҪ‘з»ңеҶ…е®№гҖӮ WebKitеҶ…ж ёжҸҗдҫӣдәҶдё°еҜҢзҡ„APIпјҢдҪҝеҫ—ејҖеҸ‘иҖ…еҸҜд»Ҙжһ„е»әиҮӘе®ҡд№үзҡ„жөҸи§ҲеҷЁеә”з”ЁгҖӮC#дёҺWebKitзҡ„...
еҶҚж¬ЎпјҢеӨ§еҜҢзҝҒзҰ»зәҝжөҸи§ҲеҷЁеңЁжң¬ең°еұ•зӨәзҪ‘йЎөж—¶пјҢйңҖиҰҒи§ЈжһҗеӯҳеӮЁзҡ„HTMLж–Ү件пјҢ并结еҗҲCSSе’ҢJavaScriptжқҘжёІжҹ“йЎөйқўгҖӮиҝҷж¶үеҸҠеҲ°DOMи§ЈжһҗгҖҒCSSж ·ејҸеә”з”Ёд»ҘеҸҠJavaScriptжү§иЎҢгҖӮз”ұдәҺеңЁзҰ»зәҝжЁЎејҸдёӢжІЎжңүе®һж—¶зҡ„ж•°жҚ®жӣҙж–°пјҢжүҖд»ҘеҜ№дәҺдҫқиө–жңҚеҠЎеҷЁ...
2. **е®үиЈ…иҜҙжҳҺ.txt**пјҡиҝҷдёӘж–Үжң¬ж–Ү件жҸҗдҫӣдәҶе…ідәҺеҰӮдҪ•еңЁHTC 6850дёҠе®үиЈ…е’Ңй…ҚзҪ®uZardWebP_vga.cabзҡ„иҜҰз»ҶжӯҘйӘӨгҖӮеҸҜиғҪеҢ…жӢ¬е…ҲеҚёиҪҪж—§зүҲжөҸи§ҲеҷЁгҖҒжЈҖжҹҘи®ҫеӨҮе…је®№жҖ§гҖҒзЎ®и®Өзі»з»ҹйңҖжұӮд»ҘеҸҠжү§иЎҢе®үиЈ…иҝҮзЁӢзӯүдҝЎжҒҜгҖӮ з»јдёҠжүҖиҝ°пјҢ"htc 6850 е…Ё...
иҝҷдёӘйЎ№зӣ®еҹәдәҺеӨҡж–ҮжЎЈз•ҢйқўпјҲMDIпјүжһ¶жһ„пјҢиҝҷжҳҜдёҖз§ҚеңЁеҚ•дёӘеә”з”ЁзЁӢеәҸзӘ—еҸЈдёӯз®ЎзҗҶеӨҡдёӘеӯҗзӘ—еҸЈзҡ„жҠҖжңҜпјҢеёёи§ҒдәҺж—©жңҹзҡ„жЎҢйқўеә”з”ЁпјҢеҰӮж–Үжң¬зј–иҫ‘еҷЁжҲ–IDEгҖӮ йҰ–е…ҲпјҢжҲ‘们иҰҒзҗҶи§ЈC++еңЁжөҸи§ҲеҷЁејҖеҸ‘дёӯзҡ„дҪңз”ЁгҖӮC++жҳҜдёҖз§ҚйқҷжҖҒзұ»еһӢзҡ„гҖҒзј–иҜ‘ејҸзҡ„гҖҒ...
NoteHtmlеҸҜиғҪеҢ…еҗ«дәҶи§Јжһҗе’ҢжёІжҹ“HTMLд»Јз Ғзҡ„еҠҹиғҪпјҢдҪҝеҫ—з”ЁжҲ·иғҪеӨҹеңЁзҰ»зәҝзҠ¶жҖҒдёӢжҹҘзңӢHTMLж–ҮжЎЈпјҢиҖҢж— йңҖдҫқиө–жөҸи§ҲеҷЁгҖӮе®ғеҸҜиғҪж”ҜжҢҒеҹәжң¬зҡ„HTMLж Үзӯҫи§ЈжһҗпјҢеҰӮж®өиҗҪпјҲпјүгҖҒж ҮйўҳпјҲ<h1>-пјүгҖҒй“ҫжҺҘпјҲпјүгҖҒеҲ—иЎЁпјҲе’ҢпјүзӯүпјҢиҝҳеҸҜиғҪж”ҜжҢҒеӣҫзүҮпјҲпјү...