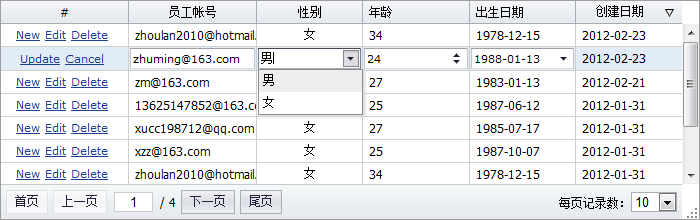
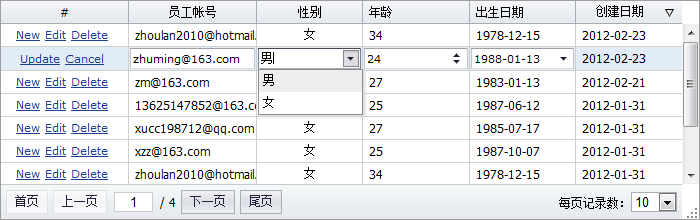
CRUD之:行编辑

参考示例:
CRUD之:行编辑
一:创建单元格编辑器
<div id="datagrid1" class="mini-datagrid" style="width:700px;height:280px;"
url="../data/DataService.aspx?method=SearchEmployees">
<div property="columns">
<div name="action" width="120" headerAlign="center" align="center" renderer="onActionRenderer" cellStyle="padding:0;">#</div>
<div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号
<input property="editor" class="mini-textbox" />
</div>
<div field="gender" width="100" allowSort="true" renderer="onGenderRenderer" align="center" headerAlign="center">性别
<input property="editor" class="mini-combobox" style="width:100%;" data="[{id:1,text:'男'}, {id:2, text: '女'}]"/>
</div>
<div field="age" width="100" allowSort="true">年龄
<input property="editor" class="mini-spinner" minValue="0" maxValue="200" value="25" style="width:100%;"/>
</div>
<div field="birthday" width="100" allowSort="true" dateFormat="yyyy-MM-dd">出生日期
<input property="editor" class="mini-datepicker" style="width:100%;"/>
</div>
<div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">创建日期</div>
</div>
</div>
比如:mini-textbox的property为"editor",表示是此列的编辑器。
二:编辑操作
开始编辑行:
grid.beginEditRow(row);
取消编辑:
grid.cancelEdit();
提交编辑数据:
var rowData = grid.getEditRowData(row);
grid.loading("保存中,请稍后......");
var json = mini.encode([rowData]);
$.ajax({
url: "../data/DataService.aspx?method=SaveEmployees",
data: { employees: json },
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});
分享到:











相关推荐
jQuery miniUI 是一款基于jQuery开发的轻量级Web UI组件库,它提供了丰富的控件,使得开发人员可以快速地构建出具有专业外观的Web应用程序。本文主要讲述的是在jQuery miniUI中如何应用表格控件来合并单元格。 合并...
1. **组件丰富**:MiniUI 包含了大量的前端组件,如表格(Table)、表单(Form)、树形结构(Tree)、下拉选择(ComboBox)、日期选择器(DateBox)等,几乎涵盖了常见的 Web UI 元素。 2. **易于使用**:通过简单...
1. **组件丰富**:MiniUI包含了大量的UI组件,如表格(Grid)、树(Tree)、下拉选择框(ComboBox)、日期选择器(DatePicker)等,这些组件都进行了充分的封装,使得开发过程更为简洁。 2. **响应式设计**:框架...
•超强表格:提供锁定列、多表头、分页排序、行过滤、数据汇总、单元格编辑、详细行、Excel导出等功能。 •第三方兼容:与ExtJS、jQuery、YUI、Dojo等任意第三方控件无缝集成。 •浏览器兼容:支持IE6+、FireFox、...
jQuery miniUI 提供了丰富的控件,如输入框、下拉框、日期选择器等,可以方便地与这些控件进行事件绑定。例如,你可以监听文本框的 `change` 事件,当用户输入变化时执行某些操作: ```javascript $("#myInput")....
本文将深入探讨一个基于jQuery的表格控件,该控件实现了无刷新的添加、编辑、删除和统计功能,以VS2008为开发环境,利用Ajax技术,结合JSON数据格式,为用户提供流畅的交互体验。 一、jQuery与Ajax基础 jQuery简化...
1. **控件丰富**:MiniUI 包含了一系列常见的Web UI组件,如表格(Grid)、下拉选择框(ComboBox)、日期选择器(DatePicker)、对话框(Dialog)、分页(Pager)、表单(Form)等,这些控件设计精良,易于集成,...
在Web开发领域,jQuery表格控件作为一款功能强大的工具,深受开发者喜爱。其丰富的特性、高效的性能以及易于使用的API,使其成为实现数据展示、操作和管理的理想选择。本文将深入探讨jQuery表格控件的核心特性,并...
在网页开发中,数据展示和交互是不可或缺的部分,jQuery AJAX表格控件就是一种高效、动态的数据呈现方式。它利用jQuery库的强大功能,结合AJAX技术,实现在不刷新整个页面的情况下进行数据的加载、编辑和删除,提升...
1. **jQuery 基础**:MiniUI 是基于 jQuery 构建的,因此熟悉 jQuery 的选择器、事件处理和 DOM 操作至关重要。 2. **HTML & CSS**:理解基本的 HTML 结构和 CSS 样式,以便正确地布局和美化 MiniUI 组件。 3. **...
MiniUI 提供了丰富的组件库,包括表格、表单、按钮、下拉框、树形结构、日期选择器等,这些组件都经过精心设计,具有良好的用户体验。框架还支持数据绑定,可以无缝地与后台 Java 服务进行交互,实现数据的动态加载...
1. **组件丰富**:MiniUI 提供了诸如表格(Grid)、表单(Form)、按钮(Button)、对话框(Dialog)、下拉菜单(ComboBox)、树形控件(Tree)等常见 Web UI 组件,覆盖了日常开发中的大部分需求。 2. **数据绑定*...
在本文中,我们将深入探讨jQuery时间控件,特别是那些能够显示和选择时、分、秒的控件。jQuery是一个广泛使用的JavaScript库,它简化了HTML文档遍历、事件处理、动画以及Ajax交互。时间控件在Web应用中非常常见,...
2. **组件丰富**:包括表格、树形控件、下拉框、日期选择器等多种组件,满足各种UI需求。 3. **高性能**:优化的代码结构和执行效率,保证了在大型应用中的稳定性和流畅性。 4. **跨平台**:与多种后端技术兼容,...
- **jQuery 基础**:MiniUI 是基于 jQuery 构建的,因此理解 jQuery 的基础操作,如选择器、事件处理、DOM 操作等,是使用 MiniUI 的前提。 - **模块化设计**:MiniUI 遵循模块化设计理念,将各种功能组件独立封装...
在ASP.NET开发中,我们经常会遇到需要处理不规则表格的情况,这些表格可能具有不同数量的行、列或者具有动态变化的结构。在这种情况下,结合jQuery的强大学习库,我们可以有效地管理和操作这些复杂的表格数据。以下...
总之,“JQUERY基础教程实例(表格编辑)”涵盖了jQuery的核心概念,包括选择器、事件处理、DOM操作、Ajax通信以及用户交互的优化。通过学习这个实例,开发者可以掌握创建动态、交互性强的表格编辑功能,提升网站的...