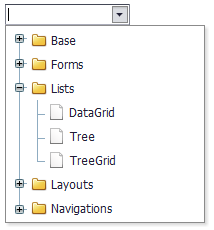
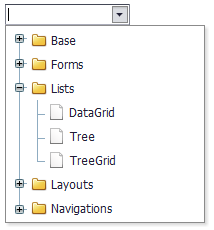
TreeSelect:树形选择框

参考示例:
TreeSelect:树形选择框
创建TreeSelect
<input id="select1" class="mini-treeselect" url="../data/listTree.txt"
textField="text" valueField="id" parentField="pid" />
数据结构[
{id: "base", text: "Base", expanded: false},
{id: "ajax", text: "Ajax", pid: "base"},
{id: "json", text: "JSON", pid: "base"},
{id: "date", text: "Date", pid: "base"},
{id: "control", text: "Control", pid: "base"},
{id: "forms", text: "Forms", expanded: false},
{id: "button", text: "Button", pid: "forms"},
{id: "listbox", text: "ListBox", pid: "forms"},
{id: "checkboxlist", text: "CheckBoxList", pid: "forms"},
{id: "lists", text: "Lists", expanded: false},
{id: "datagrid", text: "DataGrid", pid: "lists"},
{id: "tree", text: "Tree", pid: "lists"},
{id: "treegrid", text: "TreeGrid ", pid: "lists"},
{id: "layouts", text: "Layouts", expanded: false},
{id: "panel", text: "Panel", pid: "layouts"},
{id: "splitter", text: "Splitter", pid: "layouts"},
{id: "layout", text: "Layout ", pid: "layouts"},
{id: "navigations", text: "Navigations", expanded: false},
{id: "pager", text: "Pager", pid: "navigations"},
{id: "tabs", text: "Tabs", pid: "navigations"},
{id: "navbar", text: "OutlookBar", pid: "navigations"},
{id: "menu", text: "Menu", pid: "navigations"}
]
分享到:











相关推荐
TreeSelect 是一个基于 JQuery UI 的组件,用于在用户界面中实现树形选择功能。这个组件扩展了传统的下拉选择框,使得用户可以在一个多层级结构中进行选择,这对于处理分类数据或者有层次关系的选项非常有用。JQuery...
2. **组件丰富**:EasyUI 提供了大量的组件,包括布局(Layout)、表格(Grid)、表单(Form)、菜单(Menu)、对话框(Dialog)、按钮(Button)、树形控件(Tree)、下拉树(TreeSelect)、进度条(ProgressBar)...
# 基于Python和OpenAI的微信智能聊天机器人 ## 项目简介 本项目是一个基于Python和OpenAI的微信智能聊天机器人,能够将微信打造成一个智能对话平台。通过集成OpenAI的ChatGPT模型,机器人可以进行智能对话,支持多轮会话上下文记忆、语音识别、图片生成等功能。此外,项目还支持多种插件扩展,如多角色切换、文字冒险游戏、敏感词过滤等,极大地丰富了用户的互动体验。 ## 主要特性和功能 多端部署支持个人微信、微信公众号和企业微信应用等多种部署方式。 智能对话支持私聊及群聊的智能回复,支持多轮会话上下文记忆,支持GPT3、GPT3.5、GPT4模型。 语音识别支持语音消息的识别与回复,支持Azure、Baidu、Google、OpenAI等多种语音模型。 图片生成支持图片生成和图生图功能,支持DALLE、Stable Diffusion、Replicate等模型。
内容概要:本文详细介绍了锂离子电池等效电路模型参数辨识的方法和技术,涵盖了一阶二阶等效内阻模型(Rint、1RC、2RC)的基本原理及其Python和MATLAB代码实现。文章特别强调了Simscape工具在参数自动辨识中的应用,提供了从零基础开始的操作指南和十四分钟的教学视频。文中不仅解释了各模型的特点和应用场景,还分享了许多实际操作中的经验和技巧,如参数优化、模型验证以及避免常见错误的方法。 适合人群:对锂离子电池建模感兴趣的初学者和有一定经验的研究人员。 使用场景及目标:帮助读者掌握锂离子电池等效电路模型的构建方法,学会使用Simscape进行参数自动辨识,提高电池性能评估和管理系统设计的能力。 其他说明:附带详细的代码示例和教学视频,确保读者能够快速上手并应用于实际项目中。
内容概要:本文详细介绍了西门子博途自动运料系统的搭建过程,涵盖S7-1200 PLC编程、MCGS组态设计、仿真测试、电气原理图与PLC接线图绘制、程序流程图制作等方面。文中不仅展示了具体的编程逻辑如传送带启停控制、延时处理、急停保护等,还深入讲解了MCGS组态中的动画效果实现方法,以及仿真测试中遇到的问题及其解决方案。此外,强调了硬件接线细节和异常处理逻辑的重要性,提供了丰富的实践经验和技术技巧。 适合人群:从事工业自动化领域的工程师、技术人员,尤其是熟悉西门子PLC和MCGS组态软件的从业者。 使用场景及目标:适用于需要构建或优化自动运料系统的工业场合,旨在提高生产效率、减少人工干预、增强系统稳定性。通过学习本文,读者能够掌握完整的系统设计流程,从硬件配置到软件编程,再到最终的调试与优化。 其他说明:文中提供的实例代码和设计思路具有较高的参考价值,尤其是一些常见的陷阱和解决方案,可以帮助读者规避潜在的风险,提升项目的成功率。
内容概要:本文探讨了自动驾驶汽车轨迹规划中的人工势场法与MPC(模型预测控制)的结合应用。人工势场法通过将车辆周围环境视为由吸引势场和排斥势场组成的虚拟力场,指导车辆避开障碍物并朝目标点移动。然而,该方法存在局部最小值问题,因此引入MPC来弥补这一缺陷。MPC通过预测系统未来行为,在线优化控制输入,确保车辆在满足运动学和动力学约束的同时,实现最优控制。文中详细介绍了这两种方法的具体实现,包括Python和Matlab代码示例,并展示了通过Carsim和Simulink联合仿真的结果,证明了该方法的有效性。 适合人群:从事自动驾驶技术研发的研究人员和技术爱好者。 使用场景及目标:适用于自动驾驶汽车的轨迹规划与控制,旨在提高车辆行驶的安全性和效率。具体应用场景包括但不限于城市道路、高速公路等复杂交通环境中,实现车辆自主换道、避障等功能。 其他说明:文章提供了详细的代码实现和仿真结果,有助于读者深入理解人工势场法和MPC的工作原理及其在自动驾驶领域的应用前景。同时,文中提到了一些实际开发过程中可能遇到的问题及解决方案,如坐标系差异、采样率同步等,为后续研究提供了宝贵的经验。
内容概要:本文详细介绍了使用格子玻尔兹曼方法(LBM)结合相场模型,利用C++编程语言模拟液滴在重力作用下穿过多孔介质的过程。文中不仅涵盖了LBM的基本原理,还深入探讨了相场模型的具体应用,包括初始化设置、平衡分布函数计算、碰撞步骤、流步骤、重力处理等方面的技术细节。此外,作者还分享了一些实用的编码技巧和注意事项,如边界条件处理、数值稳定性的维护等。 适合人群:对计算流体力学、多相流模拟感兴趣的科研工作者和技术爱好者,尤其是有一定C++编程基础的研究人员。 使用场景及目标:适用于需要深入了解LBM和相场模型的工作环境,帮助研究人员更好地理解和掌握这两种方法的实际应用,从而应用于更复杂的流体动力学问题研究。 其他说明:本文提供的代码片段和理论解释有助于初学者快速入门LBM和相场模型的编程实践,同时也为有经验的研究者提供了宝贵的参考资料。
内容概要:本文详细介绍了利用格子玻尔兹曼方法(LBM)进行二维热扩散仿真的具体实现过程。首先定义了基本参数如网格大小、松弛时间和热扩散系数,并选择了D2Q5速度模型来描述温度分布函数的变化。接着阐述了初始化温度分布的方法,以及主循环中碰撞与迁移步骤的具体实现方式。文中还讨论了边界条件的处理技巧,确保了模拟结果的真实性和准确性。最后展示了如何通过图像化的方式呈现温度场随时间演化的动态效果。 适合人群:具有一定数学建模基础并对热力学有兴趣的研究人员和技术爱好者。 使用场景及目标:适用于希望深入了解LBM原理及其在热传导领域的应用场合;可用于教学演示或科研探索,帮助理解非平衡态统计物理的微观机制。 其他说明:文中提供了完整的Matlab代码片段,便于读者动手实践;同时指出了一些可能遇到的问题及解决方案,如数值不稳定性的处理等。此外,还提到了LBM相较于传统有限差分法的优势,鼓励进一步尝试更复杂的传热-流动耦合问题。
3.4.6-识别形状+颜色+增加最小变化阈值+增加最大变化阈值 STM32串口通信 openmv+STM32串口通信 openmv串口通信openmv识别物体 openmv神经网络训练 openmv数
内容概要:本文详细介绍了使用COMSOL进行变压器流固耦合温度场及电磁场仿真的方法和技术要点。首先讨论了电磁场建模,强调了非线性B-H曲线的重要性以及损耗计算的方法。接着探讨了温度场建模,指出温度场求解过程中应注意的问题,如瞬态求解器的选择和流固耦合边界条件的设置。最后分享了一些实用的仿真技巧,如网格划分、材料属性设置和求解器配置等。文中还提到了一些常见的错误及其解决方案,帮助读者更好地理解和应用这些技术。 适合人群:从事电力设备设计、制造及相关领域的工程师和技术人员,尤其适用于有一定COMSOL使用经验的用户。 使用场景及目标:①用于变压器的设计优化,提高其工作效率和可靠性;②为研究人员提供详细的仿真指导,确保仿真结果的准确性;③帮助企业解决实际工程中的温升问题,降低故障风险。 其他说明:文章不仅提供了理论知识,还包括了许多具体的代码片段和实践经验,使读者能够快速上手并在实践中不断改进自己的仿真技能。
Win11任务栏大小调整工具.exe
Python基于卷积神经网络实现的人脸表情识别系统源代码+数据集+预训练模型+使用说明,个人大四的毕业设计、经导师指导并认可通过的高分设计项目,评审分99分,代码完整确保可以运行,小白也可以亲自搞定,主要针对计算机相关专业的正在做毕设的学生和需要项目实战练习的学习者,也可作为课程设计、期末大作业。 Python基于卷积神经网络实现的人脸表情识别系统源代码+数据集+预训练模型+使用说明Python基于卷积神经网络实现的人脸表情识别系统源代码+数据集+预训练模型+使用说明Python基于卷积神经网络实现的人脸表情识别系统源代码+数据集+预训练模型+使用说明Python基于卷积神经网络实现的人脸表情识别系统源代码+数据集+预训练模型+使用说明Python基于卷积神经网络实现的人脸表情识别系统源代码+数据集+预训练模型+使用说明Python基于卷积神经网络实现的人脸表情识别系统源代码+数据集+预训练模型+使用说明Python基于卷积神经网络实现的人脸表情识别系统源代码+数据集+预训练模型+使用说明Python基于卷积神经网络实现的人脸表情识别系统源代码+数据集+预训练模型+使用说明Python基于卷积神经网络实现的人脸表情识别系统源代码+数据集+预训练模型+使用说明Python基于卷积神经网络实现的人脸表情识别系统源代码+数据集+预训练模型+使用说明Python基于卷积神经网络实现的人脸表情识别系统源代码+数据集+预训练模型+使用说明Python基于卷积神经网络实现的人脸表情识别系统源代码+数据集+预训练模型+使用说明Python基于卷积神经网络实现的人脸表情识别系统源代码+数据集+预训练模型+使用说明Python基于卷积神经网络实现的人脸表情识别系统源代码+数据集+预训练模型+使用说明Python基于卷积神经网络实现的人脸表情识别系统源代码+数据集+预训练模型+使用说明Pyth
# 基于Arduino的K197数字电压表控制库 ## 项目简介 K197Control是一个基于Arduino平台的库,用于控制K197数字电压表。该库通过内部IEEE488接口实现与电压表的通信,支持双向两线通信协议。该库不仅适用于K197电压表,还可以作为两个微控制器之间通用两线通信协议的基础。 ## 主要特性和功能 双向通信支持通过两线总线进行双向通信,每条线负责一个方向的数据传输。 兼容性目前仅支持Arduino Uno及其他兼容的微控制器。 示例程序提供多个示例程序,包括低级接口探测、测量结果日志记录和数据采集。 协议支持支持Gemini协议及其帧协议,允许发送和接收字节序列。 教育目的本项目主要用于教育目的,使用时需自行承担风险。 ## 安装使用步骤 1. 下载库文件 选择“Releases”,下载所需版本的.zip文件。 2. 导入库文件
联想 G40-45 AMD EC 编程器刷写文件
# 基于C语言的有限域大数运算库 ## 项目简介 本项目是一个专门处理有限域上高效大数运算的库,主要服务于SIDH(基于超奇异椭圆曲线同态性的密钥交换协议)的实现。适用于嵌入式系统或高性能计算环境,尤其在密码学领域的椭圆曲线加密和同态加密等场景中发挥作用。该项目是Hwajeong Seo学术研究成果的一部分,发表于《IACR Transactions on Cryptographic Hardware and Embedded Systems》。项目目标是提高有限域上大数运算效率,特别是蒙哥马利表示法下的乘法、平方和求逆运算。库在ARM架构上进行了优化,提供汇编语言和C语言实现版本,分为处理一般有限域大数运算和特定算法及有限域(GF(p2))运算的文件,还提供一系列辅助函数处理基本算术和多精度算术运算。 ## 项目的主要特性和功能 1. 提供处理有限域大数运算的函数,包括加法、减法、乘法、平方和求逆等,采用蒙哥马利表示法提高计算效率。
内容概要:本文档详细介绍了MySQL在Windows、macOS和Linux(以Ubuntu/Debian为例)三大操作系统上的安装步骤。对于Windows系统,主要涵盖下载安装包、运行安装程序、配置服务器以及环境变量(可选),最后通过命令行验证安装是否成功。在macOS上提供了两种安装方式,分别是DMG安装包和Homebrew安装,包括启动服务和安全配置。针对Linux系统,则从更新软件源开始,接着安装MySQL服务器、启动服务并设置开机自启,再进行安全配置向导,确保系统的安全性。此外,还简述了安装后的基本操作,如创建新用户和数据库、常用命令,以及针对常见问题如忘记root密码、连接被拒绝、端口冲突的解决方案。; 适合人群:初次接触MySQL数据库安装的初学者,以及需要跨平台安装MySQL的技术人员。; 使用场景及目标:①帮助用户在不同操作系统上正确安装MySQL;②指导用户完成必要的安全配置,保障数据库的安全性;③使用户掌握创建数据库、用户及管理的基本技能;④解决安装过程中可能遇到的问题。; 阅读建议:由于各操作系统安装步骤有所差异,读者应根据自己使用的操作系统重点阅读相应部分,并严格按照步骤操作。遇到问题时,可以参考文档最后提供的常见问题解决方法。
内容概要:本文档《电子硬件课后习题精选(附详细解答)》涵盖基础电路分析、模拟电路设计、数字电路、电源设计、传感器电路、PCB设计及综合应用七大板块。书中通过具体题目详细解析了分压电路计算、戴维南等效电路、运放放大电路、滤波器设计、组合逻辑设计、时序电路分析、线性稳压器散热计算、温度传感器设计、传输线阻抗计算和电机驱动电路设计等内容。每道题都提供了详细的解答步骤和必要的公式推导,帮助读者深入理解电路设计的核心原理和实际应用技巧。 适合人群:电气工程、自动化等相关专业的学生以及从事电子硬件设计的技术人员。 使用场景及目标:①作为课程辅助材料,帮助学生巩固课堂所学知识,提高解决实际问题的能力;②为工程技术人员提供参考案例,指导他们在工作中进行电路设计和优化;③通过实例演练,提升读者对各种电路设计方法和技术细节的掌握程度。 阅读建议:在学习过程中,读者应结合理论知识与实际操作,利用仿真软件(如Multisim/LTspice)验证设计方案,同时注意元件公差的影响,并确保设计的安全性和可靠性。此外,建议建立个人设计笔记,记录关键参数的计算过程,以便日后查阅和改进。
基于Java都市供求信息网
内容概要:本文详细介绍了使用西门子200PLC和组态王6.53实现锅炉内胆温度控制系统的全过程。首先,通过PLC采集温度数据并进行控制逻辑编程,确保温度保持在设定范围内。其次,组态王用于创建可视化界面,使用户能够实时监控和调整温度参数。文中还展示了具体的梯形图编程实例,如温度采集、控制逻辑、PID调节等,并讨论了常见的调试技巧和注意事项。此外,提供了运行效果视频,直观展示了系统的实际性能。 适合人群:从事工业自动化领域的工程师和技术人员,特别是熟悉PLC编程和HMI软件使用的专业人士。 使用场景及目标:适用于需要精确控制温度的工业应用场景,如化工、制药等行业。主要目标是提高温度控制的精度和稳定性,减少能源消耗,提升生产效率。 其他说明:文中提到的一些具体技术和参数(如PID参数、定时器设置等)可以根据实际情况进行调整优化。同时,强调了硬件配置和接地处理的重要性,以确保系统的可靠性和抗干扰能力。
《图书馆管理系统微信小程序源码资源简介》 本资源是图书馆管理系统的微信小程序源码及详细说明,为开发者提供了极具价值的学习素材。该源码基于微信小程序平台开发,旨在实现图书馆管理的信息化与便捷化。 在功能方面,涵盖了图书管理、读者管理、借阅管理等核心模块。通过清晰的代码结构和合理的逻辑设计,实现了图书信息的录入、查询、修改与删除,读者信息的注册、登录以及借阅记录的管理等功能。例如,读者可方便地查询图书在馆情况并进行借阅申请,管理员能高效地处理借阅事务和图书库存管理。 说明文档详细阐述了系统的设计思路、数据库结构、关键代码的功能与作用,有助于开发者深入理解系统的构建原理和开发过程。此资源适合对微信小程序开发感兴趣,尤其是有志于从事图书馆管理系统开发的人员学习和参考,能够帮助他们快速掌握相关技术,提升开发能力,但请注意,本资源仅供学习使用。