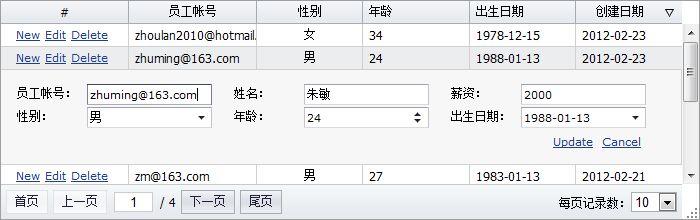
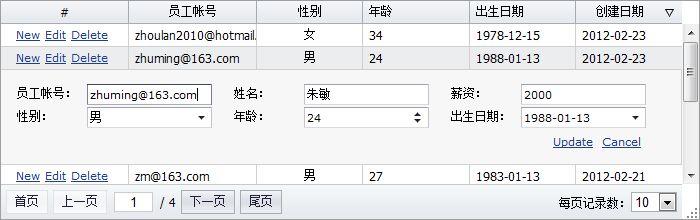
CRUD之:行内表单编辑

参考示例:
CRUD之:行内表单编辑
一:创建编辑表单
<div id="editForm1" style="display:none;padding:5px;position:relative;">
<input class="mini-hidden" name="id"/>
<table style="width:100%;">
<tr>
<td style="width:80px;">员工帐号:</td>
<td style="width:150px;"><input name="loginname" class="mini-textbox" /></td>
<td style="width:80px;">姓名:</td>
<td style="width:150px;"><input name="name" class="mini-textbox" /></td>
<td style="width:80px;">薪资:</td>
<td style="width:150px;"><input name="salary" class="mini-textbox" /></td>
</tr>
<tr>
<td>性别:</td>
<td><input name="gender" class="mini-combobox" data="Genders"/></td>
<td>年龄:</td>
<td><input name="age" class="mini-spinner" minValue="0" maxValue="200" value="25" /></td>
<td>出生日期:</td>
<td><input name="birthday" class="mini-datepicker" /></td>
</tr>
<tr>
<td style="text-align:right;padding-top:5px;padding-right:20px;" colspan="6">
<a class="Update_Button" href="javascript:updateRow();">Update</a>
<a class="Cancel_Button" href="javascript:cancelRow();">Cancel</a>
</td>
</tr>
</table>
</div>
二:嵌入详细行
//显示行详细
grid.hideAllRowDetail();
grid.showRowDetail(row);
//将editForm元素,加入行详细单元格内
var td = grid.getRowDetailCellEl(row);
td.appendChild(editForm);
editForm.style.display = "";
三:加载表单
var form = new mini.Form("editForm1");
if (grid.isNewRow(row)) {
form.reset();
} else {
form.loading();
$.ajax({
url: "../data/DataService.aspx?method=GetEmployee&id=" + row.id,
success: function (text) {
var o = mini.decode(text);
form.setData(o);
form.unmask();
}
});
}
四:提交表单
var form = new mini.Form("editForm1");
var o = form.getData();
grid.loading("保存中,请稍后......");
var json = mini.encode([o]);
$.ajax({
url: "../data/DataService.aspx?method=SaveEmployees",
data: { employees: json },
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});
分享到:











相关推荐
jQuery MiniUI - 快速开发WebUI。 它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。 使用MiniUI,开发者可以快速创建Ajax无刷新、B/S快速录入数据、CRUD、...
2. jQuery库:jQuery的使用大大简化了页面元素的选择、遍历和操作,例如通过CSS选择器选取元素,使用链式方法进行一系列操作。此外,它还提供了方便的事件处理机制,如`.click()`用于绑定点击事件,以及AJAX功能,...
在本文中,我们将探讨如何使用Struts2和jQuery EasyUI框架创建一个简单的CRUD(创建、读取、更新、删除)系统。首先,我们需要理解这两个技术的基础概念。 Struts2是一个基于MVC(Model-View-Controller)架构的...
"jQuery Table CRUD"指的是使用jQuery来实现表格数据的创建(Create)、读取(Read)、更新(Update)和删除(Delete)功能。这是一种常见的Web应用程序功能,用于管理动态数据。下面我们将深入探讨如何利用jQuery来实现这一...
:party_popper: ElementProCrud :party_popper:ElementProCrud 快速搭建 CRUD 的利器DocumentationDemoInstallNPMnpm i element-pro-crud -s完整引入import Vue from 'vue';import ElementProCrud from 'element-pro...
Ajax-laravel-jquery-ajax-crud.zip,用jquery的ajax特性简单实现laravel crud,ajax代表异步javascript和xml。它是多种web技术的集合,包括html、css、json、xml和javascript。它用于创建动态网页,其中网页的小部分...
jTable是一个强大的JQuery插件,它允许开发者轻松地在网页上创建功能丰富的、基于AJAX的CRUD(Create, Read, Update, Delete)数据表。这个插件旨在简化网页数据管理,提供动态加载、排序、过滤、分页等功能,极大地...
单页应用程序C# ASP.NET MVC 5 引导程序查询JQUERY-AJAX 完整 SPA 应用程序的示例,使用 AJAX-JQUERY 工具在 ASP.NET MVC 5 后端实时进行 CRUD 操作(创建、读取、更新和删除)。 这是我为 .NETCoders、 社区撰写的...
jtable, 创建基于AJAX的CRUD表的JQuery插件 什么是 jTablehttp://www.jtable.org jTable是一个用于在不编码HTML或者Javascript的基础上创建基于AJAX的CRUD表的jQuery插件。 它具有以下几个特性:自动创建 HTML ta
总结,"easyui-crud-demo" 是一个实用的教程,它演示了如何利用jQuery EasyUI构建一个完整的CRUD应用,涵盖了前端与后端的交互、数据的展示和操作,对于学习EasyUI和PHP Web开发具有很高的参考价值。通过深入理解...
Laravel 6 Ajax CRUD教程 您可以按照Laravel 6 Ajax CRUD的分步教程进行操作: ://itsolutionstuff.com/post/laravel-6-ajax-crud-tutorialexample.html
在Web开发中,数据展示和管理是一项核心任务,jQuery Datagrid是一个强大的组件,能够帮助我们实现高效的数据展示、分页以及CRUD(创建、读取、更新和删除)操作。这篇教程将深入探讨如何利用jQuery Datagrid进行...
Vuex-CRUD 介绍 Vuex-CRUD是Vuex的库,可帮助您轻松构建CRUD模块。 安装 yarn add vuex-crud 或者 npm install vuex-crud Vuex-CRUD使用Array.prototype.includes , Object.assign和Promise 。 如果您想支持较旧的...
Ajax CRUD: 创造: 编辑/更新: 1. First have to select an Object: 2. Edit up the form: 删除: 1. Select one user: 2. Delete the user: 版本发布: v1.00 插入/创建表单提交 使用Ajax调用进行动态表生成...
学习者可以通过这个模板学习如何在前端实现CRUD功能,包括如何创建新的记录、显示现有记录、编辑记录以及删除记录。同时,他们还将学习Handlebars的基本语法和如何将它与后端数据源(如JSON或API)集成,以实现动态...
【cruddemo:Spring Boot CRUD API】是一个基于Java开发的项目,主要利用Spring Boot框架构建了一套完整的CRUD(创建、读取、更新、删除)操作的API接口。Spring Boot是Spring框架的一个子项目,它旨在简化Spring...
EasyUI 是一个基于 jQuery 的前端框架,用于快速构建用户界面,尤其在开发管理信息系统时,它的强大功能可以显著提升开发效率。在这个“EasyUI 创建展开行明细编辑表单的 CRUD 应用”中,我们将深入探讨如何利用 ...
在本项目中,我们主要探讨的是如何利用Spring MVC框架与jQuery EasyUI库来实现一个基本的CRUD(创建、读取、更新、删除)功能。Spring MVC是Java平台上的一个强大的MVC(Model-View-Controller)框架,它提供了一个...
在Web开发中,CRUD应用程序通常指的是一个能够执行这些基本操作的用户界面。在这个名为"crud"的jQuery AJAX应用程序中,我们将深入探讨如何使用JavaScript和jQuery的AJAX功能来实现对后端数据的无刷新交互。 首先,...