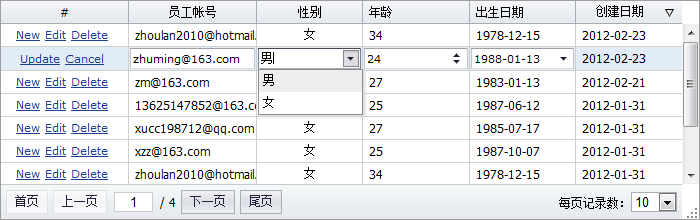
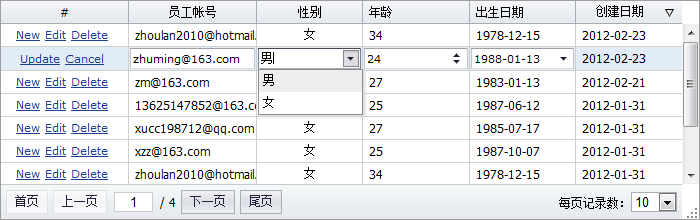
CRUD之:行编辑

参考示例:
CRUD之:行编辑
一:创建单元格编辑器
<div id="datagrid1" class="mini-datagrid" style="width:700px;height:280px;"
url="../data/DataService.aspx?method=SearchEmployees"
>
<div property="columns">
<div name="action" width="120" headerAlign="center" align="center" renderer="onActionRenderer" cellStyle="padding:0;">#</div>
<div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号
<input property="editor" class="mini-textbox" />
</div>
<div field="gender" width="100" allowSort="true" renderer="onGenderRenderer" align="center" headerAlign="center">性别
<input property="editor" class="mini-combobox" style="width:100%;" data="[{id:1,text:'男'}, {id:2, text: '女'}]"/>
</div>
<div field="age" width="100" allowSort="true">年龄
<input property="editor" class="mini-spinner" minValue="0" maxValue="200" value="25" style="width:100%;"/>
</div>
<div field="birthday" width="100" allowSort="true" dateFormat="yyyy-MM-dd">出生日期
<input property="editor" class="mini-datepicker" style="width:100%;"/>
</div>
<div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">创建日期</div>
</div>
</div> 比如:mini-textbox的property为"editor",表示是此列的编辑器。
二:编辑操作
开始编辑行:
grid.beginEditRow(row);
取消编辑:
grid.cancelEdit();
提交编辑数据:
var rowData = grid.getEditRowData(row);
grid.loading("保存中,请稍后......");
var json = mini.encode([rowData]);
$.ajax({
url: "../data/DataService.aspx?method=SaveEmployees",
data: { employees: json },
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});
分享到:











相关推荐
jQuery MiniUI - 快速开发WebUI。 它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。 使用MiniUI,开发者可以快速创建Ajax无刷新、B/S快速录入数据、CRUD、...
2. jQuery库:jQuery的使用大大简化了页面元素的选择、遍历和操作,例如通过CSS选择器选取元素,使用链式方法进行一系列操作。此外,它还提供了方便的事件处理机制,如`.click()`用于绑定点击事件,以及AJAX功能,...
:party_popper: ElementProCrud :party_popper:ElementProCrud 快速搭建 CRUD 的利器DocumentationDemoInstallNPMnpm i element-pro-crud -s完整引入import Vue from 'vue';import ElementProCrud from 'element-pro...
"jQuery Table CRUD"指的是使用jQuery来实现表格数据的创建(Create)、读取(Read)、更新(Update)和删除(Delete)功能。这是一种常见的Web应用程序功能,用于管理动态数据。下面我们将深入探讨如何利用jQuery来实现这一...
在本文中,我们将探讨如何使用Struts2和jQuery EasyUI框架创建一个简单的CRUD(创建、读取、更新、删除)系统。首先,我们需要理解这两个技术的基础概念。 Struts2是一个基于MVC(Model-View-Controller)架构的...
Ajax-laravel-jquery-ajax-crud.zip,用jquery的ajax特性简单实现laravel crud,ajax代表异步javascript和xml。它是多种web技术的集合,包括html、css、json、xml和javascript。它用于创建动态网页,其中网页的小部分...
jTable是一个强大的JQuery插件,它允许开发者轻松地在网页上创建功能丰富的、基于AJAX的CRUD(Create, Read, Update, Delete)数据表。这个插件旨在简化网页数据管理,提供动态加载、排序、过滤、分页等功能,极大地...
jtable, 创建基于AJAX的CRUD表的JQuery插件 什么是 jTablehttp://www.jtable.org jTable是一个用于在不编码HTML或者Javascript的基础上创建基于AJAX的CRUD表的jQuery插件。 它具有以下几个特性:自动创建 HTML ta
单页应用程序C# ASP.NET MVC 5 引导程序查询JQUERY-AJAX 完整 SPA 应用程序的示例,使用 AJAX-JQUERY 工具在 ASP.NET MVC 5 后端实时进行 CRUD 操作(创建、读取、更新和删除)。 这是我为 .NETCoders、 社区撰写的...
《jQuery Datagrid动态分页与CRUD操作详解》 在Web开发中,数据展示和管理是常见的需求,jQuery Datagrid是一款强大的表格插件,能够帮助我们实现数据的动态分页、增删改查等基本功能。这篇教程将深入探讨如何使用...
总结,"easyui-crud-demo" 是一个实用的教程,它演示了如何利用jQuery EasyUI构建一个完整的CRUD应用,涵盖了前端与后端的交互、数据的展示和操作,对于学习EasyUI和PHP Web开发具有很高的参考价值。通过深入理解...
在本项目中,我们主要探讨的是如何利用Spring MVC框架与jQuery EasyUI库来实现一个基本的CRUD(创建、读取、更新、删除)功能。Spring MVC是Java平台上的一个强大的MVC(Model-View-Controller)框架,它提供了一个...
Laravel 6 Ajax CRUD教程 您可以按照Laravel 6 Ajax CRUD的分步教程进行操作: ://itsolutionstuff.com/post/laravel-6-ajax-crud-tutorialexample.html
Vuex-CRUD 介绍 Vuex-CRUD是Vuex的库,可帮助您轻松构建CRUD模块。 安装 yarn add vuex-crud 或者 npm install vuex-crud Vuex-CRUD使用Array.prototype.includes , Object.assign和Promise 。 如果您想支持较旧的...
【cruddemo:Spring Boot CRUD API】是一个基于Java开发的项目,主要利用Spring Boot框架构建了一套完整的CRUD(创建、读取、更新、删除)操作的API接口。Spring Boot是Spring框架的一个子项目,它旨在简化Spring...
学习者可以通过这个模板学习如何在前端实现CRUD功能,包括如何创建新的记录、显示现有记录、编辑记录以及删除记录。同时,他们还将学习Handlebars的基本语法和如何将它与后端数据源(如JSON或API)集成,以实现动态...
Vue CRUD 基于Vue.js的REST-ful CRUD系统。 Vue CRUD允许创建用于管理单个表的机制,以及具有登录系统和模块的CMS或扩展CRM。 用Vue CRUD构建的应用程序是SPA(单页应用程序),因此它比基于Wordpress,Joomla等的...
_排队 使用PHP MySQL和jQuery Ajax进行内联CRUD 来源: : Suharjoko编辑-Github上的JQ:trade_mark:Direct 分支机构:(仅)“ Master @ GitHub”,用于从家庭(R554)和Office(JPFK)轻松同步
在Web开发中,CRUD应用程序通常指的是一个能够执行这些基本操作的用户界面。在这个名为"crud"的jQuery AJAX应用程序中,我们将深入探讨如何使用JavaScript和jQuery的AJAX功能来实现对后端数据的无刷新交互。 首先,...