1. жЌ«жбўуџёТЈљтЄ║
т╝ђтЈЉСИђСИфWebт║ћућеуџёТЌХтђЎТѕЉС╗гСИђУѕгжЃйС╝џу«ђтЇЋтю░тѕєСИ║тЅЇуФ»тиЦуеІтИѕтњїтљјуФ»тиЦуеІтИѕ№╝ѕТ│е№╝џтюеСИђС║ЏТ»ћУЙЃтцЇТЮѓуџёу│╗у╗ЪСИГ№╝їтЅЇуФ»тЈ»С╗Цу╗єтѕєСИ║тцќУДѓтњїжђ╗УЙЉ№╝їтљјуФ»тЈ»С╗ЦтѕєСИ║CGIтњїServer№╝ЅсђѓтЅЇуФ»тиЦуеІтИѕУ┤ЪУ┤БТхЈУДѕтЎеуФ»ућеТѕиС║цС║њуЋїжЮбтњїжђ╗УЙЉуГЅ№╝їтљјуФ»У┤ЪУ┤БТЋ░ТЇ«уџётцёуљєтњїтГўтѓеуГЅсђѓтЅЇтљјуФ»уџётЁ│у│╗тЈ»С╗ЦТхЁТўЙтю░ТдѓТІгСИ║№╝џтљјуФ»ТЈљСЙЏТЋ░ТЇ«№╝їтЅЇуФ»У┤ЪУ┤БТўЙуц║ТЋ░ТЇ«сђѓ
тюеУ┐ЎуДЇтЅЇтљјуФ»уџётѕєтиЦСИІ№╝їС╝џу╗ЈтИИТюЅСИђС║ЏуќЉТЃЉ№╝џ
ТЌбуёХтЅЇуФ»ТЋ░ТЇ«Тў»ућ▒тљјуФ»ТЈљСЙЏ№╝їжѓБС╣ѕтљјуФ»ТЋ░ТЇ«ТјЦтЈБУ┐ўТ▓АТюЅт«їТѕљ№╝їтЅЇуФ»Тў»тљдт░▒ТЌаТ│ЋУ┐ЏУАїу╝ќуаЂ№╝ЪТђјС╣ѕТаиТЅЇУЃйтЂџтѕ░тЅЇтљјуФ»уІгуФІт╝ђтЈЉ№╝Ъ
УђЃУЎЉУ┐ЎС╣ѕСИђСИфтю║ТЎ»№╝џAlexтњїBobТў»СИђт»╣тЦйтЪ║тЈІ№╝їС╗ќС╗гТюЅСИфтЈ»С╗ЦжбаУдєСИќуЋїуџёidea№╝їтЄєтцЄТііт«Ѓт«ъуј░тЄ║ТЮЦ№╝їСйєТў»С╗ќС╗гСИЇжюђУдЂуеІт║ЈтЉў№╝їтЏаСИ║С╗ќС╗гт░▒Тў»уеІт║ЈтЉўсђѓУ»┤т╣▓т░▒т╣▓№╝їСИцСИфт░▒т╣▓СИіС║єсђѓAlexтєЎтЅЇуФ»№╝їBobтєЎтљјуФ»сђѓ
AlexтњїBobжЃйу╗ЈУ┐ЄУЅ»тЦйуџёУ«Гу╗Ѓ№╝їТїЅжЃет░▒уЈГтю░ТііС║ДтЊЂуџёСИ╗УдЂтіЪУЃйУ«ЙУ«А№╝їС║цС║њтјЪтъІ№╝їУДєУДЅУ«ЙУ«АтЂџтЦйС║є№╝їуёХтљјС╗ќС╗гТа╣ТЇ«С║ДтЊЂтіЪУЃйтњїС║цС║њтѕХт«џС║єСИђтаєтЈ╝уѓИтцЕуџётЅЇтљјуФ»С║цС║њуџёAPI№╝їУ┐ЎтЦЌAPIт░▒у▒╗С╝╝С║јСИђтЦЌтЅЇтљјуФ»т╝ђтЈЉуџёРђютЇЈУ««РђЮ№╝їAlexтњїBobт╝ђтЈЉуџёТЌХтђЎжЃйжюђУдЂжЂхт«ѕсђѓСЙІтдѓтЁХСИГСИђСИфтЈЉУАеУ»ёУ«║уџётіЪУЃй№╝џ
// API: Create New Comment v2
// Ajax, JSON, RESTful
url: /comments
type: POST
request: {content: "comment content.", userId: 123456}
response:
- status: 200
data: {result: "SUCCESS", msg: "The comment has been created."}
- status: 404
data: {result: "failed", msg: "User is not found."}
AlexуџётЅЇуФ»жюђУдЂтљЉ
/commentsУ┐ЎСИфurlС╗Ц
POSTуџёТќ╣т╝ЈтЈЉжђЂу▒╗С╝╝С║ј
{content: "comment content.", userId: 123456}У┐ЎТаиуџёJSONУ»иТ▒ѓТЋ░ТЇ«№╝ЏBobуџёТюЇтіАуФ»У»єтѕФтљјС╗Цтљј№╝їТЊЇСйюТѕљтіЪтѕЎУ┐ћтЏъ200уіХТђЂтњїСИіжЮбуџёJSONуџёТЋ░ТЇ«№╝їСИЇтљїуџёТЊЇСйюуіХТђЂТюЅСИЇтљїуџётЊЇт║ћТЋ░ТЇ«№╝ѕСИ║С║єу«ђтЇЋУхиУДЂтЈфтѕЌтЄ║С║єСИцуДЇ№╝ї200тњї404№╝Ѕсђѓ
APIтѕХт«џт«їС╗Цтљј№╝їAlexтњїBobт░▒т╝ђтДІу╝ќуаЂС║єсђѓAlexТііУ»ёУ«║жЃйтцќУДѓтњїС║цС║њтєЎт«їС║є№╝їСйєТў»тєЎтѕ░тЈЉУАеУ»ёУ«║тіЪУЃйт░▒у║│жЌиС║є№╝џAlexуј░тюежюђУдЂтЈЉAjaxУ┐Єтј╗№╝їСйєТў»тЈфУЃйТііAjaxС╗БуаЂтєЎтЦй№╝їтЏаСИ║Тў»Тюгтю░ТюЇтіАтЎе№╝їтЇ┤ТЌаТ│ЋУјитЈќтѕ░ТЋ░ТЇ«№╝џ
// jQuery Ajax
$.ajax({ // У┐ЎСИфajaxуЏ┤ТјЦТіЦжћЎ№╝їтЏаСИ║У┐ЎСИфТў»AlexуџётЅЇуФ»ТюЇтіАтЎе№╝їУ»иТ▒ѓТЌаТ│ЋУјитЈќТЋ░ТЇ«№╝Џ
url: "/comments",
type: "POST",
data: {content: content, userId: userId},
success: funtion(data) {
// У┐ЎжЄїСИЇС╝џУбФТЅДУАї
}
})
уЏИТ»ћУхиТЮЦBobт░▒Т▓АТюЅУ┐ЎСИфуЃдТЂ╝№╝їтЏаСИ║тљјуФ»Тў»тЪ║С║јТхІУ»ЋжЕ▒тіет╝ђтЈЉ№╝їСИћтљјуФ»тЈ»С╗ЦУй╗ТўЊтю░ТеАТІЪтЅЇуФ»тЈЉжђЂУ»иТ▒ѓ№╝їтЈ»С╗Цт»╣тЅЇуФ»Т▓АТюЅСЙЮУхќтю░У┐ЏУАїт╝ђтЈЉтњїТхІУ»Ћсђѓ
AlexТііУ┐ЎуДЇТЃЁтєхтњїBobУ»┤С║є№╝їBobт░▒У»┤№╝їУдЂСИЇТѕЉС╗гТііС╗БуаЂт╝ётѕ░СйаТюгтю░тЅЇтљјуФ»У┐ъТјЦСИђСИІ№╝їУ┐ЎСИЇт░▒тЈ»С╗ЦТхІУ»ЋС║єтљЌсђѓAlexУДЅтЙЌBobу«ђуЏ┤Тў»тцЕТЅЇсђѓ
С╗ќС╗гТіітЅЇтљјуФ»С╗БуаЂС╗БуаЂжЃйжЃеуй▓тѕ░AlexуџёТюгтю░ТюЇтіАтЎеС╗Цтљј№╝їу╗ЈУ┐ЄСИђу│╗тѕЌуџёТхІУ»Ћ№╝їУ░ЃУ»Ћ№╝їу╗ѕС║јТііУ┐ЎСИфAPIУ┐ъТјЦТѕљтіЪС║єсђѓСйєТў»С╗ќС╗гтЈЉуј░У┐ЎСИфТќ╣Т│Ћу«ђуЏ┤СИЇуДЉтГд№╝џжџЙжЂЊТ»ЈтєЎСИђСИфAPIжЃйУдЂТіітЅЇтљјуФ»жЊЙТјЦТхІУ»ЋСИђжЂЇтљЌ№╝ЪУђїСИћ№╝їAlexуџётдѓТъюжюђУдЂТхІУ»ЋТЪљСИфAPI№╝їУђїBobуџёУ┐ЎСИфAPIУ┐ўТ▓АтєЎтЦй№╝їAlexУ┐ЎСИфтіЪУЃйТеАтЮЌуџёУ┐Џт║дт░▒Рђюжў╗тАъРђЮС║єсђѓ
тљјжЮбУ┐ўТюЅ168СИфAPIжюђУдЂтєЎ№╝їСИЇУЃйУ┐ЎС╣ѕтЂџсђѓAlexтњїBobт░▒т╝ђтДІТђЮУђЃУ┐ЎСИфжЌ«жбўуџёУДБтє│Тќ╣ТАѕсђѓ
2. УДБтє│ТђЮУи»
тюеУ┐ЎСИфтю║ТЎ»СИІ№╝їтЅЇтљјуФ»Тў»ТюЅТ»ћУЙЃт╝║уџёТЋ░ТЇ«СЙЮУхќуџётЁ│у│╗№╝їтљјуФ»СЙЮУхќтЅЇуФ»уџёУ»иТ▒ѓ№╝їтЅЇуФ»СЙЮУхќтљјуФ»уџётЊЇт║ћсђѓУђїтљјуФ»тЈ»С╗ЦУй╗ТЮЙТеАТІЪтЅЇуФ»У»иТ▒ѓ№╝ѕтЪ║ТюгСИіУЃйтєЎтљјуФ»уџёУ»ГУеђжЃйтЈ»С╗ЦуЏ┤ТјЦтЈЉжђЂHTTPУ»иТ▒ѓ№╝Ѕ№╝їтЅЇуФ»Т▓АТюЅСИђСИфТ»ћУЙЃТўјТўЙуџёТќ╣ТАѕТЮЦтЈ»С╗ЦтЂџтѕ░ТеАТІЪтЊЇт║ћ№╝їТЅђС╗ЦУ┐ЎжЄїуџёжюђУдЂУДБтє│уџёуѓ╣т░▒Тў»№╝џ
тдѓСйЋу╗ЎтЅЇуФ»ТеАТІЪуџётЊЇт║ћТЋ░ТЇ«сђѓ
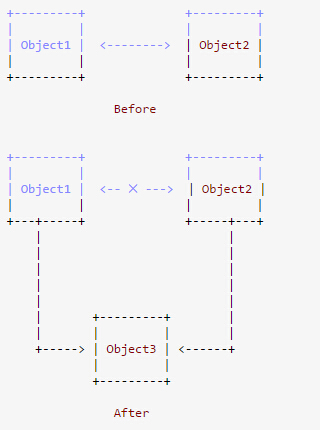
тЁѕТЮЦСИђтЈЦжЮътИИтйбУђїСИіуџёУ»Ю№╝џтдѓТъюСИцСИфт»╣У▒АтЁиТюЅт╝║УђдтљѕуџётЁ│у│╗№╝їТѕЉС╗гСИђУѕгтЈфУдЂт╝ЋтЁЦуггСИЅСИфт»╣У▒Ат░▒тЈ»С╗ЦТЅЊуа┤У┐ЎуДЇт╝║УђдтљѕуџётЁ│у│╗сђѓ

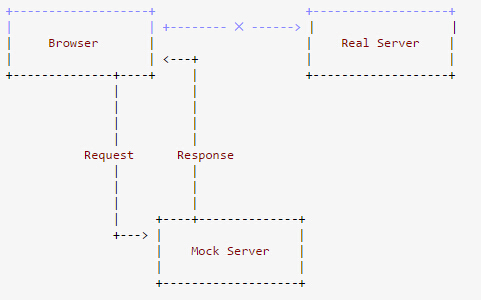
тюеТѕЉС╗гСИіУ┐░т╝ђтЈЉуџёУ┐ЄуеІСИГ№╝їтЅЇтљјуФ»уџёУђдтљѕТђДтцфт╝║С║є№╝їТѕЉС╗гжюђУдЂтђЪтіЕжбЮтцќуџёСИюУЦ┐ТЮЦТЅЊуа┤т«ЃС╗гуџёУђдтљѕТђДсђѓТЅђС╗Ц№╝їтюетЅЇтљјуФ»ТјЦтЈБт«џСИІТЮЦС╗Цтљј№╝їТѕЉС╗гТа╣ТЇ«ТјЦтЈБТъёт╗║тЈдтцќСИђСИфServer№╝їУ┐ЎСИфServerС╝џСИђСИђтЊЇт║ћтЅЇуФ»уџёУ»иТ▒ѓ№╝їт╣ХСИћТа╣ТЇ«ТјЦтЈБУ┐ћтЏъТЋ░ТЇ«сђѓтйЊуёХУ┐ЎС║ЏТЋ░ТЇ«жЃйТў»тЂЄТЋ░ТЇ«сђѓТѕЉС╗гТііУ┐ЎСИфServerтЈФтЂџMock Server№╝їУђїBobуюЪТГБтюет╝ђтЈЉуџёServerтЈФтЂџReal Serverсђѓ

Mock ServerТў»Та╣ТЇ«APIт«ъуј░уџё№╝їСйєТў»Тў»Т▓АТюЅТЋ░ТЇ«жђ╗УЙЉуџё№╝їтЈфТў»жЮътИИу«ђтЇЋтю░У┐ћтЏъТЋ░ТЇ«сђѓСЙІтдѓСИіжЮбAlexтњїBobуџётЈЉУАеУ»ёУ«║уџёТјЦтЈБтюеMock ServerСИіТў»У┐ЎТаиуџё№╝џ
// Mock Server
// Create New Comment API
route.post("/comments", function(req, res) {
res.send(200, {result: "Success"});
})
Alexтюет╝ђтЈЉуџёТЌХтђЎтљЉMock ServerтЈЉтЄ║У»иТ▒ѓ№╝їУђїСИЇТў»тљЉBobуџёТюЇтіАтЎетЈЉтЄ║У»иТ▒ѓ№╝џ
// Sending Request to Mock Server
// jQuery Ajax
$.ajax({
url: config.HOST + "/comments",
type: "POST",
data: {content: content, userId: userId},
success: funtion(data) {
// OK
}
})
Т│еТёЈСИіжЮбуџё
config.HOST№╝їТѕЉС╗гТііТюЇтіАтЎежЁЇуй«ТћЙтюеСИђСИфтЁет▒ђтЁ▒ућеуџёТеАтЮЌтйЊСИГ№╝џ
// Front-end Configuration Module
var config = modules.exports;
config.HOST = "http://192.169.10.20" // Mock Server IP
жѓБС╣ѕСИіжЮбТѕЉС╗гтЁХт«ъТў»тљЉIPСИ║
http://192.169.10.20уџёMock ServerтЈЉтЄ║У»иТ▒ѓ
http://192.169.10.20/commentsтЈЉтЄ║POSTуџёУ»иТ▒ѓсђѓ
тйЊAlexтњїBobжЃйС╗БуаЂтєЎтЦйС║єС╗Цтљј№╝їжюђУдЂУ┐ъТјЦУ░ЃУ»ЋС║є№╝їAlexтЈфУдЂу«ђтЇЋтю░Тћ╣СИђСИІжЁЇуй«ТќЄС╗ХтЇ│тЈ»ТііТЅђТюЅуџёУ»иТ▒ѓжЃйУйгтљЉBobТЅђт╝ђтЈЉуџёReal Server№╝џ
// Front-end Configuration Module
var config = module.exports;
// config.HOST = "http://192.169.10.20" // Mock Server IP
config.HOST = "http://changing-world-app.com" // Real Server Domain
уёХтљјAlexтњїBobт░▒тЈ»С╗ЦТёЅт┐Фтю░тѕєуд╗уІгуФІт╝ђтЈЉ№╝їУђїТюђтљјтЈфжюђУдЂУЂћтљѕУ░ЃУ»Ћт░▒тЈ»С╗ЦС║єсђѓ
Тђ╗у╗ЊСИђСИІтЪ║ТюгСИітЅЇтљјуФ»тѕєуд╗т╝ђтЈЉтїЁТІгСИІжЮбтЄаСИфТГЦжфц№╝џ
Та╣ТЇ«тіЪУЃйтѕХт«џтЅЇтљјуФ»ТјЦтЈБ№╝ѕAPI№╝Ѕсђѓ
Та╣ТЇ«ТјЦтЈБТъёт╗║Mock ServerтиЦуеІтЈітЁХжЃеуй▓сђѓ
тЅЇтљјуФ»уІгуФІт╝ђтЈЉ№╝їтЅЇуФ»тљЉMock ServerтЈЉжђЂУ»иТ▒ѓ№╝їУјитЈќТеАТІЪуџёТЋ░ТЇ«У┐ЏУАїт╝ђтЈЉтњїТхІУ»Ћсђѓ
тЅЇтљјуФ»жЃйт«їТѕљтљј№╝їтЅЇтљјуФ»У┐ъТјЦУ░ЃУ»Ћ№╝ѕтЅЇуФ»С┐«Тћ╣жЁЇуй«тљЉReal ServerУђїСИЇТў»Mock ServerтЈЉжђЂУ»иТ▒ѓ№╝Ѕсђѓ
тйЊуёХУдЂТ│еТёЈ№╝їтдѓТъюТјЦтЈБС┐«Тћ╣С║є№╝їMock ServerУдЂтљїТГЦС┐«Тћ╣сђѓ
3. т«ъуј░Тќ╣ТАѕ
Mock ServerтЁиСйЊт║ћУ»ЦтдѓСйЋТъёт╗║№╝Ът║ћУ»ЦтГўТћЙтюетЊфжЄї№╝Ът║ћУ»ЦТђјС╣ѕу╗┤Тіц№╝Ъ
тЅЇтљјуФ»Тў»СИЇтљїуџёСИцСИфтиЦуеІ№╝їт«ЃС╗гтљёУЄфтЇаућеСИђСИфС╗Њт║ЊсђѓMock Serverт║ћУ»Цтњїт«ЃС╗гтѕєуд╗тЄ║ТЮЦ№╝їуІгуФІУ┐ЏУАїт╝ђтЈЉтњїу╗┤Тіц№╝їС╣Ът░▒Тў»У»┤С╝џТюЅСИЅСИфС╗Њт║Њ№╝їMock ServerТў»СИђСИфтЇЋуІгуџётиЦуеІсђѓ
Mock ServerтЈ»С╗ЦжЃеуй▓тюеТюгтю░№╝їС╣ЪтЈ»С╗ЦжЃеуй▓тѕ░У┐юуеІТюЇтіАтЎе№╝їСИцУђЁС╣ІжЌ┤тљёТюЅС╝ўтіБсђѓ
3.1 У┐юуеІMock Server
тЂџТ│Ћ№╝џТііMock ServerтиЦуеІжЃеуй▓тѕ░СИђСИфУ┐юуеІуџёalways onуџёУ┐юуеІТюЇтіАтЎеСИі№╝їтЅЇуФ»т╝ђтЈЉуџёТЌХтђЎтљЉУ»ЦТюЇтіАтЎетЈЉУ»иТ▒ѓсђѓ
С╝ўуѓ╣№╝џ
Т▓АТюЅу╗ЎтјЪТюЅуџётЅЇтљјуФ»тиЦуеІтбътіаУ┤ЪТІЁсђѓ
Т»ЈСИфтЅЇуФ»т╝ђтЈЉС║║тЉўтљЉтљїСИђСИфMock ServerТюЇтіАтЎетЈЉжђЂУ»иТ▒ѓ№╝їС┐ЮТїЂТЅђТюЅС║║УјитЈќтЊЇт║ћУ»иТ▒ѓуџёСИђУЄ┤ТђДсђѓ
у╝║уѓ╣№╝џ
ТюЅУиетЪЪжЌ«жбў№╝ѕТђЮУђЃ№╝џlocahostтдѓСйЋтљЉ192.169.10.20тЈЉУ»иТ▒ѓ№╝Ъ№╝Ѕсђѓ
жюђУдЂжбЮтцќуџёУ┐юуеІТюЇтіАтЎеТћ»ТїЂсђѓ
№╝ѕтюетєЎУ┐Ўу»ЄтЇџт«буџёТЌХтђЎ№╝їжђЏHacker News№╝їтѕџтЦйуюІтѕ░ТюЅС║║тЂџС║єСИђСИфт╝ђтЈЉУЙЁтіЕтиЦтЁи№╝ѕhttp://reqr.es/№╝Ѕ№╝їтЈ»С╗ЦућеС║јт╝ђтЈЉТЌХтЊЇт║ћтЅЇуФ»У»иТ▒ѓ№╝їтЁХт«ъС╣Ът░▒Тў»У┐ЎжЄїТЅђУ»┤уџёУ┐юуеІMock ServerсђѓуюЪТў»СИЇУЃйтєЇтиДТЏ┤тцџсђѓ№╝Ѕ
3.2 Тюгтю░Mock Server
тЂџТ│Ћ№╝џтЅЇуФ»ТііMock ServerтЁІжџєтѕ░Тюгтю░№╝їт╝ђтЈЉуџёТЌХтђЎ№╝їт╝ђтљ»тЅЇуФ»тиЦуеІТюЇтіАтЎетњїMock Server№╝їТЅђТюЅуџёУ»иТ▒ѓжЃйтЈЉтљЉТюгтю░ТюЇтіАтЎе№╝їУјитЈќтѕ░MockТЋ░ТЇ«сђѓ
С╝ўуѓ╣№╝џ
Уіѓу║дУхёТ║љ№╝їСИЇжюђУдЂСЙЮУхќУ┐юуеІТюЇтіАтЎесђѓуј»С┐ЮУіѓУЃйсђѓ
Т▓АТюЅУиетЪЪжЌ«жбўсђѓ
у╝║уѓ╣№╝џ
тбътіатЅЇуФ»тиЦуеІт╝ђтЈЉТхЂуеІтцЇТЮѓуеІт║дсђѓ
Т»ЈСИфтЅЇуФ»т╝ђтЈЉС║║тЉўУЄфти▒жЃеуй▓ТюЇтіАтЎетюеТюгтю░№╝їтЈ»УЃйС╝џТюЅС╗Њт║ЊТ▓АТюЅтЈіТЌХТЏ┤Тќ░т»╝УЄ┤APIСИЇСИђУЄ┤уџёТЃЁтєхсђѓ
Mock ServerтиЦуеІСИђУѕгтЈ»С╗Цућ▒тљјуФ»т╝ђтЈЉС║║тЉўТЮЦу╗┤ТіцсђѓтЏаСИ║тюет╝ђтЈЉуџёУ┐ЄуеІСИГ№╝їтљјуФ»тЏаСИ║тљёуДЇтјЪтЏатЈ»УЃйжюђУдЂС┐«Тћ╣API№╝їтљјуФ»С║║тЉўТў»ТюђуєЪТѓЅУ»иТ▒ѓуџётЊЇт║ћТЋ░ТЇ«тњїТа╝т╝ЈуџёС║║№╝їтЈ»С╗ЦтљїТГЦу╗┤ТіцMock ServerтњїReal Server№╝їТЏ┤тЦйС┐ЮУ»ЂТЋ░ТЇ«уџёСИђУЄ┤сђѓMock Serverу╗┤ТіцУхиТЮЦт╣ХСИЇтцЇТЮѓ№╝їт»╣С║јТ»ћУЙЃтцДтцџтиЦуеІТЮЦУ»┤№╝їУ┐ЎТаиуџётЅЇТюЪтЄєтцЄтњїУ┐ЄуеІуџёу╗┤ТіцТў»жЮътИИтђ╝тЙЌуџёсђѓ
Тюђтљј
ТЅђС╗ЦУдЂуѓ╣т░▒Тў»№╝џ
Та╣ТЇ«APIТъёт╗║тЈ»С╗ЦТеАТІЪТюЇтіАтЎетЊЇт║ћуџёMock Server№╝їућеС║јтЅЇуФ»У»иТ▒ѓТеАТІЪТЋ░ТЇ«У┐ЏУАїТхІУ»Ћсђѓ
тєЇжЄЇтцЇТђ╗у╗ЊСИђСИІтЅЇтљјуФ»тѕєуд╗т╝ђтЈЉтїЁТІгСИІжЮбтЄаСИфТГЦжфц№╝џ
Та╣ТЇ«тіЪУЃйтѕХт«џтЅЇтљјуФ»ТјЦтЈБсђѓ
Та╣ТЇ«ТјЦтЈБТъёт╗║Mock ServerтиЦуеІтЈітЁХжЃеуй▓сђѓ
тЅЇтљјуФ»уІгуФІт╝ђтЈЉ№╝їтЅЇуФ»тљЉMock ServerтЈЉжђЂУ»иТ▒ѓ№╝їУјитЈќТеАТІЪуџёТЋ░ТЇ«У┐ЏУАїт╝ђтЈЉтњїТхІУ»Ћсђѓ
тЅЇтљјуФ»жЃйт«їТѕљтљј№╝їтЅЇтљјуФ»У┐ъТјЦУ░ЃУ»Ћсђѓ
тйЊт╝ђтЈЉтЈфТюЅТѕЉСИђСИфС║║уџёТЌХтђЎ№╝їТѕЉТЏ┤тќюТгбтљјуФ»уІгуФІт╝ђтЈЉ№╝їт╝ђтЈЉтЅЇуФ»уџёТЌХтђЎт╝ђСИфReal ServerТЮЦтЂџтЊЇт║ћсђѓтЈѕуѕйтЈѕт┐ФсђѓтЁХт«ътдѓТъютЏбжўЪуџёС║║Тў»full-stackуџёУ»Ю№╝їт«їтЁетЈ»С╗ЦТїЅуЁДтіЪУЃйТеАтЮЌТЮЦтѕњтѕєС╗╗тіА№╝їУђїСИЇТў»тѕєСИ║тЅЇуФ»тиЦуеІтИѕтњїтљјуФ»тиЦуеІтИѕсђѓ
СйєСИђУѕгТЮЦУ»┤У┐ўТў»С╝џжђЅТІЕтЅЇтљјуФ»УЂїУЃйтѕњтѕє№╝їт»╣С║јУ┐ЎуДЇТЃЁтєхСИІуџётцџС║║т╝ђтЈЉуџётиЦуеІТЮЦУ»┤№╝їтЅЇтљјуФ»тѕєуд╗т╝ђтЈЉуџёТќ╣т╝ЈуА«т«ъжюђУдЂУђЃУЎЉтњїТъёт╗║уџё№╝їтЈ»С╗ЦТЏ┤тЦйтИ«тіЕТѕЉС╗гТъёт╗║СИђСИфжФўТЋѕ№╝їУДёУїЃтїќ№╝їТхЂуеІтїќуџёт╝ђтЈЉТхЂуеІсђѓ
У┐ўТў»жѓБтЈЦУ»Ю№╝їТ▓АТюЅжЊХт╝╣№╝їТЅђТюЅуџёСИюУЦ┐жЃйжюђУдЂТа╣ТЇ«т«ъжЎЁТЃЁтєхТЮЦТъёт╗║уІгуЅ╣уџёТхЂуеІсђѓ
УйгУЄф:
http://segmentfault.com/blog/livoras/1190000002413526
тѕєС║Фтѕ░№╝џ





уЏИтЁ│ТјеУЇљ
у╗╝СИіТЅђУ┐░№╝їтЅЇтљјуФ»тѕєуд╗СИЇС╗ЁтЈ»С╗ЦТўЙУЉЌТЈљтЇЄWebжА╣уЏ«уџёт╝ђтЈЉТЋѕујЄтњїућеТѕиСйЊжфї№╝їУ┐ўтЈ»С╗ЦтИ«тіЕт╝ђтЈЉтЏбжўЪТЏ┤тЦйтю░у╗ёу╗ЄтиЦСйюТхЂуеІсђѓт»╣С║јжѓБС║ЏтИїТюЏТъёт╗║жФўТђДУЃйсђЂжФўтЈ»ућеТђДуџёWebт║ћућеуџёС╝ЂСИџтњїСИфС║║ТЮЦУ»┤№╝їТјїТЈАтЅЇтљјуФ»тѕєуд╗уџёУ«ЙУ«АСИјт«ъуј░ТіђТю»ТўЙтЙЌт░цСИ║...
тЪ║С║јPaddlePaddleуџёWebуФ»тцџТа╝т╝Ју║ажћЎу│╗у╗ЪС╗ЦтЁХтѕЏТќ░уџётЅЇтљјуФ»тѕєуд╗ТъХТъёсђЂт»╣тцџуДЇТЋ░ТЇ«Та╝т╝Јуџёт╣┐Т│ЏТћ»ТїЂС╗ЦтЈіСИ░т»їуџёУхёТќЎТћ»ТїЂ№╝їСИ║ТЈљтЇЄWebуФ»т║ћућеСйЊжфїТЈљСЙЏС║єТќ░уџёУДБтє│ТђЮУи»тњїТіђТю»тиЦтЁи№╝їт»╣С║јт╝ђтЈЉжФўТЋѕсђЂТЎ║УЃйсђЂТўЊућеуџёWebуФ»т║ћућетЁиТюЅжЄЇУдЂ...
тюетйЊС╗іуџёWebт╝ђтЈЉжбєтЪЪ№╝їтЅЇтљјуФ»тѕєуд╗ти▓ТѕљСИ║СИђуДЇТхЂУАїуџёУ«ЙУ«АТеАт╝Ј№╝їт«ЃтЁЂУ«ИтЅЇуФ»тњїтљјуФ»т╝ђтЈЉС║║тЉўуІгуФІтиЦСйю№╝їС╗јУђїТЈљжФўт╝ђтЈЉТЋѕујЄтњїжА╣уЏ«уџётЈ»у╗┤ТіцТђДсђѓТюгжА╣уЏ«тЪ║С║јExpressТАєТъХ№╝їУ┐ЎТў»СИђуДЇт╣┐Т│ЏСй┐ућеуџёNode.jsт╣│тЈ░СИі№╝їуЂхТ┤╗уџёсђЂућеС║јТъёт╗║Web...
сђљVue тЅЇтљјуФ»тѕєуд╗у«Ауљєу│╗у╗ЪсђЉ Vue.js Тў»СИђСИфТхЂУАїуџётЅЇуФ»JavaScriptТАєТъХ№╝їС╗ЦтЁХУй╗жЄЈу║ДсђЂу╗ёС╗ХтїќтњїТўЊСИіТЅІуџёуЅ╣уѓ╣Ти▒тЈЌт╝ђтЈЉУђЁтќюуѕ▒сђѓтюетЅЇтљјуФ»тѕєуд╗уџёТъХТъёСИГ№╝їVue У┤ЪУ┤БтцёуљєућеТѕиуЋїжЮбуџёТИ▓ТЪЊтњїС║цС║њ№╝їУђїтЅЇуФ»СИјтљјуФ»жђџУ┐ЄAPIТјЦтЈБУ┐ЏУАї...
тЏаТГц№╝їТюгТќЄТЈљтЄ║С║єтЪ║С║јNode.jsтњїJSуџётЅЇтљјуФ»тѕєуд╗т«ъуј░Тќ╣ТАѕ№╝їТЌетюеУДБтє│Webт╝ђтЈЉСИГтЅЇтљјуФ»УђдтљѕжЌ«жбўсђѓ ждќтЁѕ№╝їТюгТќЄт»╣С╝ау╗Ът╝ђтЈЉТеАт╝ЈУ┐ЏУАїС║єтЁЁтѕєуџётѕєТъљ№╝їт╣ХТЈљтЄ║С║єт╝ЋтЁЦNode.jsТЮЦУДБтє│тЅЇтљјуФ»У»ГУеђСИЇСИђУЄ┤уџёУДБтє│Тќ╣ТАѕсђѓуёХтљј№╝їУ«ЙУ«АС║єСИђСИф...
тЅЇтљјуФ»тѕєуд╗Тў»уј░С╗БWebт╝ђтЈЉуџёУХІті┐№╝їт«Ѓт░єтЅЇуФ»уџёт▒Ћуц║т▒ѓСИјтљјуФ»уџёТЋ░ТЇ«тцёуљєт▒ѓт«їтЁетѕєуд╗№╝їтЅЇуФ»У┤ЪУ┤БућеТѕиуЋїжЮбтњїућеТѕиСйЊжфїуџёТъёт╗║№╝їУђїтљјуФ»тѕЎСИЊТ│еС║јТЋ░ТЇ«тцёуљєсђЂСИџтіАжђ╗УЙЉтњїТЋ░ТЇ«тГўтѓесђѓУ┐ЎуДЇТеАт╝ЈуџёС╝ўуѓ╣тюеС║јтЈ»С╗Цт╣ХУАїт╝ђтЈЉ№╝їТЈљжФўт╝ђтЈЉТЋѕујЄ№╝ї...
ТюгжА╣уЏ«ТЅђТХЅтЈіуџёТў»СИђТгЙтЪ║С║јJavaУ»ГУеђт╝ђтЈЉуџётЅЇтљјуФ»тѕєуд╗т╝ЈТъюУћгу«Ауљєу│╗у╗Ъ№╝їт«ЃуџёУ«ЙУ«АТђЮУи»тњїт«ъуј░Тќ╣Т│Ћ№╝їт»╣С║јуљєУДБтњїТјїТЈАтЅЇтљјуФ»тѕєуд╗уџёт╝ђтЈЉТеАт╝ЈтЁиТюЅСИђт«џуџёТїЄт»╝ТёЈС╣Ѕсђѓ ждќтЁѕ№╝їJavaСйюСИ║СИђуДЇт╣┐Т│ЏСй┐ућеуџёу╝ќуеІУ»ГУеђ№╝їТІЦТюЅУиет╣│тЈ░сђЂжЮбтљЉ...
У»Цу│╗у╗ЪуџёУ«ЙУ«Атњїт«ъуј░СйЊуј░С║єуј░С╗БWebТіђТю»уџёу╗╝тљѕУ┐љуће№╝їСИЇС╗ЁСИ║С║їТЅІтЋєтЊЂС║цТўЊТЈљСЙЏС║єжФўТЋѕуџёт╣│тЈ░№╝їС╣ЪСИ║тЅЇуФ»тњїтљјуФ»уџётѕєуд╗т╝ђтЈЉТеАт╝ЈТЈљСЙЏС║єт«ъУихТАѕСЙІсђѓт╝ђтЈЉУђЁтЈ»С╗ЦтюеТГцтЪ║уАђСИіУ┐ЏСИђТГЦт╝ђтЈЉсђЂС╝ўтїќ№╝їС╗Цжђѓт║ћСИЇтљїуџёСИџтіАжюђТ▒ѓ№╝їТЅЊжђаТЏ┤тцџжФўТЋѕ...
жџЈуЮђС║њУЂћуйЉТіђТю»уџёжБъжђЪтЈЉт▒Ћ№╝їтЅЇтљјуФ»тѕєуд╗ти▓ТѕљСИ║уј░С╗БWebт╝ђтЈЉуџёТаЄтЄєТъХТъёТеАт╝ЈсђѓТюгжА╣уЏ«Рђюspringboot+vue+redis...жђџУ┐Єт»╣ТюгжА╣уЏ«уџёТи▒тЁЦтГдС╣атњїт«ъУих№╝їтГдС╣аУђЁт░єУЃйТјїТЈАтЅЇтљјуФ»тѕєуд╗т╝ђтЈЉуџёТаИт┐ЃТіђТю»№╝їт╣Хт░єтЁХт║ћућетѕ░ТЏ┤тцџтцЇТЮѓуџёжА╣уЏ«СИГтј╗сђѓ
тюеТюгТќЄСИГ№╝їТѕЉС╗гт░єТи▒тЁЦТјбУ«етдѓСйЋСй┐ућеFlaskТАєТъХт«ъуј░тЅЇтљјуФ»тѕєуд╗уџёжА╣уЏ«ТАѕСЙІсђѓFlaskТў»СИђСИфУй╗жЄЈу║ДуџёPython WebТюЇтіАтЎеуйЉтЁ│ТјЦтЈБ№╝ѕWSGI№╝Ѕт║ћућеТАєТъХ№╝їжЮътИИжђѓтљѕт╝ђтЈЉСИГт░ЈтъІWebт║ћућесђѓтюетЅЇтљјуФ»тѕєуд╗уџёТеАт╝ЈСИІ№╝їтЅЇуФ»тњїтљјуФ»тѕєтѕФУ┤ЪУ┤БућеТѕи...
У»Цу│╗у╗ЪжЄЄућетЅЇтљјуФ»тѕєуд╗ТъХТъё№╝їтЅЇуФ»Сй┐ућеVue.jsтњїElementUIУ┐ЏУАїт╝ђтЈЉ№╝їтљјуФ»тѕЎтЪ║С║јSpringBootтњїMyBatisТъёт╗║сђѓУ┐ЎуДЇТъХТъёСИЇС╗ЁТЈљжФўС║єу│╗у╗ЪуџётЈ»у╗┤ТіцТђДтњїТЅЕт▒ЋТђД№╝їУ┐ўСИ║тГдућЪТЈљСЙЏС║єСИђСИфтГдС╣атЅЇтљјуФ»тѕєуд╗ТіђТю»уџёу╗ЮСй│ТАѕСЙІсђѓжА╣уЏ«ТЈљСЙЏС║єУ»ду╗є...
т»╣С║јтГдС╣аУђЁУђїУеђ№╝їТи▒тЁЦуљєУДБУ»ЦжА╣уЏ«т░єТюЅтіЕС║јТЈљтЇЄJava Webт╝ђтЈЉТіђУЃй№╝їуЅ╣тѕФТў»т»╣SSMТАєТъХтњїтЅЇтљјуФ»тѕєуд╗У«ЙУ«АуџёуљєУДБсђѓтљїТЌХ№╝їт»╣С║јт«ъжЎЁтиЦСйюСИГуџёт╝ђтЈЉУђЁ№╝їУ┐ЎТаиуџёу│╗у╗ЪУ«ЙУ«АС╣ЪУЃйТЈљСЙЏУЅ»тЦйуџётЈ»ТЅЕт▒ЋТђДтњїтЈ»у╗┤ТіцТђД№╝їТ╗АУХ│тцЇТЮѓСИџтіАтю║ТЎ»уџёжюђТ▒ѓ...
жђџУ┐ЄуаћуЕХтњїСй┐ућеУ┐ЎСИфу│╗у╗Ъ№╝їтГдућЪтњїтГдС╣аУђЁтЈ»С╗ЦтіаТи▒т»╣уј░С╗БWebт╝ђтЈЉТіђТю»SSM№╝ѕSpringсђЂSpringMVCсђЂMyBatis№╝ЅуџёуљєУДБ№╝їтљїТЌХТјїТЈАтЅЇтљјуФ»тѕєуд╗уџёт╝ђтЈЉТеАт╝Ј№╝їУ┐ЎСИђТеАт╝ЈтюетйЊС╗іуџёУй»С╗Хт╝ђтЈЉжбєтЪЪжЮътИИТхЂУАїсђѓ ТЋ┤СИфу│╗у╗ЪжЄЄућеVue.jsТАєТъХТЮЦТъёт╗║...
тюеуј░С╗БУй»С╗Хт╝ђтЈЉжбєтЪЪ№╝їтЅЇтљјуФ»тѕєуд╗ти▓у╗ЈТѕљСИ║СИђуДЇТхЂУАїуџёУ«ЙУ«АТеАт╝Ј№╝їт«ЃтЁЂУ«ИтЅЇуФ»тњїтљјуФ»уџёт╝ђтЈЉтиЦСйют╣ХУАїУ┐ЏУАї№╝їТЈљжФўС║єт╝ђтЈЉТЋѕујЄ№╝їС╣ЪСЙ┐С║јтљјТюЪу╗┤ТіцтњїТЅЕт▒ЋсђѓТюгТќЄт░єУ»ду╗єС╗Іу╗ЇСИђТгЙтЪ║С║јJavaсђЂSpring BootтњїVueТАєТъХт«ъуј░уџёСйЊУѓ▓тю║ждєжбёу║д...
тюеуј░С╗БУй»С╗Хт╝ђтЈЉСИГ№╝їтЅЇтљјуФ»тѕєуд╗ти▓у╗ЈТѕљСИ║С║єСИђуДЇтИИУДЂуџёТъХТъёТеАт╝Ј№╝їуЅ╣тѕФТў»тюеWebт║ћућеСИГсђѓТюгжА╣уЏ«"тЪ║С║јSpringBootуџётЅЇтљјуФ»тѕєуд╗уџёжђЅУ»Йу│╗у╗Ъ"т░▒Тў»У┐ЎТаиСИђСИфтЁИтъІуџёСЙІтГљ№╝їт«ЃтѕЕућеJavaТіђТю»Таѕт«ъуј░тљјуФ»жђ╗УЙЉ№╝їСИјтЅЇуФ»У┐ЏУАїжФўТЋѕжђџС┐А№╝їСИ║...
тЅЇтљјуФ»тѕєуд╗ТеАт╝ЈСИІ№╝їтЅЇуФ»жђџУ┐ЄтЈЉжђЂHTTPУ»иТ▒ѓТЮЦУјитЈќТѕќТЈљС║цТЋ░ТЇ«№╝їтљјуФ»тѕЎУ┤ЪУ┤БтцёуљєУ»иТ▒ѓт╣ХУ┐ћтЏъу╗ЊТъюсђѓСЙІтдѓ№╝їСй┐ућеExpressТАєТъХТјЦТћХтЅЇуФ»У»иТ▒ѓ№╝їт╣ХСй┐ућеMongooseТЊЇСйюMongoDBТЋ░ТЇ«т║Њ№╝џ ```javascript app.get('/users', async (req, ...
4. **тЅЇтљјуФ»тѕєуд╗**№╝џтЅЇтљјуФ»тѕєуд╗Тў»ТїЄтюеWebт╝ђтЈЉСИГ№╝їтЅЇуФ»тњїтљјуФ»жђџУ┐ЄAPIТјЦтЈБУ┐ЏУАїжђџС┐А№╝їтљёУЄфУ┤ЪУ┤БСИЇтљїуџёУЂїУ┤БсђѓтЅЇуФ»СИ╗УдЂУ┤ЪУ┤БућеТѕиСйЊжфїтњїС║цС║њ№╝їУђїтљјуФ»СИ╗УдЂтцёуљєСИџтіАжђ╗УЙЉтњїТЋ░ТЇ«ТЊЇСйюсђѓУ┐ЎуДЇТъХТъёТеАт╝ЈТюЅтіЕС║јТЈљжФўт╝ђтЈЉТЋѕујЄ№╝їтбът╝║у│╗у╗Ъ...
ТаЄжбўСИГуџё"javaтЪ║С║јspringboot+vueуџётЅЇтљјуФ»тѕєуд╗жА╣уЏ«Т║љуаЂ.zip"УАеТўјУ┐ЎТў»СИђСИфСй┐ућеJavaуџёSpring BootТАєТъХтњїтЅЇуФ»Vue.jsТіђТю»т«ъуј░уџётЅЇтљјуФ»тѕєуд╗уџёжА╣уЏ«сђѓУ┐ЎуДЇТъХТъёТеАт╝Јтюеуј░С╗БWebт╝ђтЈЉСИГжЮътИИТхЂУАї№╝їтЏаСИ║т«ЃтЁЂУ«ИтљјуФ»тњїтЅЇуФ»уІгуФІт╝ђтЈЉ№╝ї...