æäūåį§åæ ·įįŧäŧķæŊäļšäšæäūæīåĨ―įäšĪäšæ§ïžåđķæäūå―Ēåžååžįæ°æŪãæĒåĨčŊčŊīïžįŧäŧķæŊåŊč§åæåšįĄįäļéĻåãåĻčŋįŊæįŦ äļïžæäžåäšŦäļäšæäŧŽæūå°įäļäšéåļļåŪįĻįjQueryįŧäŧķãåŪäŧŽåĨåĢŪãč―ŧéįš§åäļåūįĻģåŪïžįļäŋĄåūåĪäššå·ēįŧäšč§Ģčŋå
ķäļįå
åŪđãåĶææäŧäđéŪéĒčŊ·åæķåĻčŊčŪšäļåéĶįŧæäŧŽã
1. SpryMap

SpryMapæŊäļäļŠčķ
č―ŧéįš§įįŧäŧķïžåŠæ2.8KBïžæŊäļäļŠäļéčĶäļæđäūčĩįJavascriptįŧäŧķïžč―åĪčŪĐ HTML å
įī åŪį°įąŧäžž Google Maps äļįįđåŧåææ―ææã
2. Headroom.js

Headroom.jsæŊäļäļŠåŊäŧĨčŪĐä― čŪūį―ŪäļææŧåĻéĄĩéĒåïžčŠåĻéčéĄķéĻåŊžčŠįæäŧķïžįŪååšåŪéĄķéĻåŊžčŠæ åžå§ååūæĩčĄčĩ·æĨïžåģčŪŋåŪĒåäļæŧåĻéĄĩéĒæķïžéĄķéĻįåŊžčŠæ æ°ļčŋåĻäļäļŠįļåŊđįéĄķéĻä―į―Ūïžčŋæ ·ååŊäŧĨčŪĐčŪŋåŪĒäŧŽč―ŧæūįįđåŧį―éĄĩäļįå
ķåŪæ įŪïžčäļåŋ
éæ°åčŋåéĄķéĻåŊŧæūå
ķåŪæ įŪã
ä―æäŧŽé―įĨéäžåĢéūč°ïžåđķäļæŊææčŪŋåŪĒé―åæŽĒä― čŋäđčŪūčŪĄïžæäšäššäžč§åūįĒįžïžå―äŧæĩč§æįŦ å
åŪđįæķåïžäŧäŧŽäļæģįå°åŊžčŠæ æŧæŊååĻåšåŪįä―į―Ūïžįčģäžč§åūå―ąåå°äŧé
čŊŧį―éĄĩå
åŪđïžå æĪHeadroom.jsčŋæŽūæäŧķįŧäšæäŧŽč§ĢåģæđæĄïžåŪåŊäŧĨčŪĐåįŦŊåžåč
äŧŽčŪūåŪéĄķéĻåŊžčŠæ čŠåĻéčįä―į―Ūïžåģå―įĻæ·åäļæŧåĻéĄĩéĒčģæäļäļŠéŦåšĶæķéčåšåŪåŊžčŠæ ïžå―éž æ åäļæŧåĻæķæäžåæŽĄåšį°ã
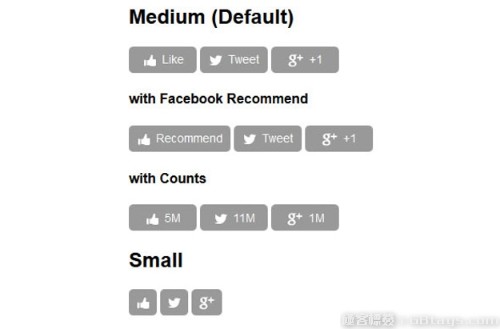
3. Social Count

SocialCountæŊäļäļŠååšåžįįĪūäšĪåäšŦįŧäŧķïžåŪåķéåļļįŪåïžæŊæéž æ ãč§Ķæ§åéŪįįåŽã
4. jQuery Percentage Loader

jQuery Percentage Loader æŊäļäļŠåūå°į jQuery æäŧķïžåįžĐååŠæ10kïžįĻæĨæūįĪšéåļļįŦįčŋåšĶæĄäŋĄæŊã
åŪæŊéčŋHTML5 CanvasåŪį°įïžäŧ
äŧ
äūčĩJavaScriptïžčŋį§æđæģæūįķäžæŊä―ŋįĻåūįæīäžïžä― åŊäŧĨæĨįåŪįæšį ã
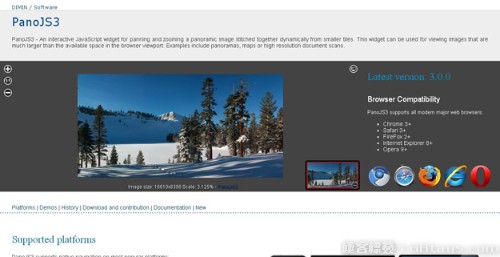
5. PonoJS3

PanoJS3æŊäļäļŠäšĪäšæ§åūåžšįJavaScriptįŧäŧķïžčŋäļŠįŧäŧķčŪĐåūįįžĐæūååūéåļļįŪåïžéåļļéåįĻæĨæĨįåūåĪ§įãæŊåĶåå°åūčŋæ ·éŦįēūåšĶįææĄĢïžPanoJS3čŋčĄåĪį§åđģå°ïžPCïžMacåææšïžåŪčŋčĄChrome3+, Safari 3+, FireFox 2+, Internet Explorer 8+, Opera 9+ã
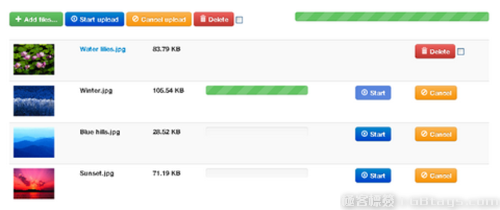
6. jQuery File Upload Widget

jQuery File UploadæŊäļäļŠæŊæåĪéįæäŧķäļäž įŧäŧķãåŪčŋčĄåį§åå°ææŊ (PHP, Python, Ruby on Rails, Java, Node.js, Go etc.)ã
7. Mobi Pick

Mobi PickæŊäļæŽūAndroidéĢæ žįæĨæéæĐįŧäŧķïžäļŧčĶåĐįĻäšjQuery MobilečæŽåšãMobi Pickæäūäš3į§äļåįæĨæéæĐåč―ïžæįŪåįæĨæéæĐåč―æŊéæĐåđīææĨïžåĶåĪäļį§æŊåŊäŧĨčŠåŪäđäŋŪæđåđīææĨïžčŋæäļį§æŊåŊäŧĨäļæéæĐæĨæãįąäšMobi PickæįAndroidįéĢæ žæ ·åžïžå æĪåĪč§įļå―æžäšŪã
8. Sausage

Sausage.jsæŊäļäļŠéĄĩéĒææŽåąįĪšįjQuery UIįŧäŧķïžæŊäļäļŠéåąįĪšååŪĄæĨäšäļä―įåŪå
Ļč§ĢåģæđæĄã æšį æįŪĄåĻGithubäļïžéčĶjQueryåjQuery UIåšæŊæã
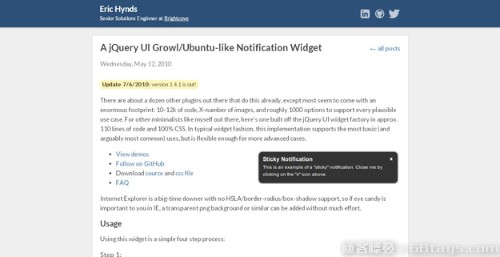
9. jQuery UI Notify Widge

jQuery UI Notify WidgetæŊäļäļŠįąŧäžžäšGrowlįæķæŊæéæ§äŧķãåŠæ100čĄįCSSäŧĢį ã
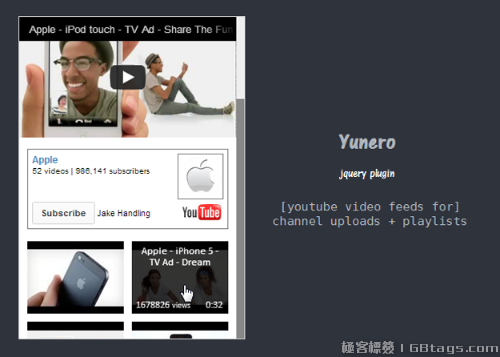
10. Yunero

YuneroæŊäļäļŠåūæ°įjQueryįŧäŧķïžäļšč§éĒåąįĪšæäūč§ĢåģæđæĄïžåŊäŧĨéæĐYouTubeææŊå
ķåŪčŠåŪäđįč§éĒæšã
11. MiniTwitter

MiniTwitter æŊäļäļŠæTwitteråąįĪšåĻä― įį―įŦææŊWordPressäļįjQueryįŧäŧķã
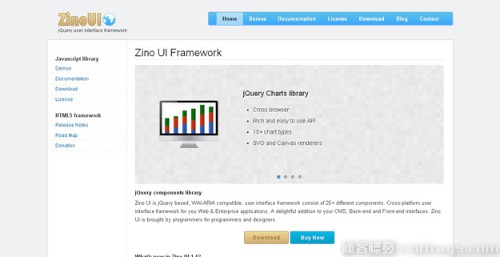
12. Zino UI

Zino UI æŊäļæŽūåšäšjqueryįUIæäŧķïžįĻæ·įéĒæĄæķå
åŦ23į§äļåįįŧäŧķãäļšä― įwebįĻåšåäžäļåšįĻæäūč·Ļåđģå°įįĻæ·æĨåĢæĄæķïžčŪĐä― įCMSãåå°ååįŦŊååūæīå åžšåĪ§ã
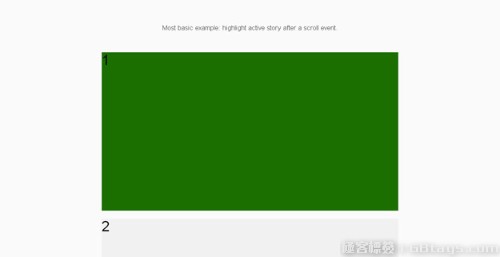
13. Scrollstory

ScrollStory æŊäļŠ jQuery UI éĻäŧķïžįĻæĨååŧšįŪåįïžåšäšæŧåĻįéĄĩéĒåäšĪäšæđåžãįĻæ·æŧåĻå°åŠäļŠéĻåå°ąéŦäšŪéĄĩéĒįåŠäļŠéĻåã
14. jqTree

jqTreeæŊå
·ææĐåąååŊæå įæ č§åūãåŪæŊč―ŧéįš§įïžįĩæīŧįjQueryæäŧķïžåŪå°äļäļŠæ åšåčĄĻč―ŽæĒäļšåŊåąåžåæå įæ ã
15. Sharrre

SharrreæŊäļäļŠ äļæģĻäšåäšŦįjQueryįŧäŧķãčŋčĄFacebook, Twitter, Google Plus, Digg å Delicious įįã
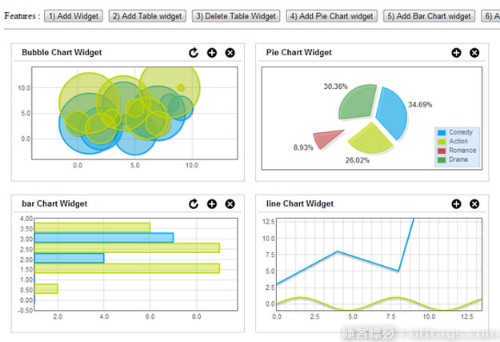
16. SDashboard

sDashboard æŊäļäļŠjQueryæäŧķåŊäŧĨå°å
ģčåŊđčąĄč―Žæåį§éĒæŋïžæŊäļŠåŊđčąĄč―ŽæéĻäŧķååŊäŧĨčŋčĄæææä―ã
č―ŽčŠïž
http://www.gbtags.com/gb/share/4129.htm
åäšŦå°ïž





įļå ģæĻč
ãæ éĒã"19äļŠWebåžåč åŋ åĪéæĨčĄĻ"æķĩįäšWebåžåäļįå ģéŪæĶåŋĩåææŊïžæŊæåWebåžåæč―įéčĶåččĩæãčŋäŧ―éæĨčĄĻæĻåĻåļŪåĐåžåč åŋŦéæĨæūãįč§ĢååšįĻåį§WebåžåææŊïžæéŦå·Ĩä―æįã ãæčŋ°ã"Webåžåč åŋ åĪé...
æ éĒäļįâåžšåĪ§įUIåč―įŧäŧķæšį âæįå°ąæŊ jQuery UI įæšäŧĢį ïžčŋäļšåžåč æäūäšäļäļŠæ·ąå Ĩįč§Ģå ķå·Ĩä―åįįæšäžïžåæķäđåŊäŧĨæ đæŪéĄđįŪéæąčŋčĄåŪåķååžåãæšį åæåŊäŧĨåļŪåĐåžåč äžåæ§č―ïžäŋŪåĪæ―åĻéŪéĒïžæč æ·ŧå ...
å Ļį―æå ĻįJQueryæååĪ§å ĻïžæŊéåļļåŪæīįåčæåïžäļčŪšä― æŊååĶč æč æģ...ãJQueryåžåč åŋ åĪįŧäŧķã ãJQueryæĻĄæAjaxčŊ·æąåååšãåčææĄĢ ãjQueryäšäŧķä―ŋįĻæåã ãjQueryæ§č―äžå38čŪšã ãjQueryæ§č―äžåæå·§ã
"jQueryåĶäđ åŋ åĪ10å į§įŧå ļįđæ"æŊäļäļŠéåŊđååĶč åäļįš§åžåč įéčĶčĩæšïžåŪå åŦäšäļįģŧåéĒå°čĢ įįđææšį ïžåŊäŧĨåļŪåĐä― åŋŦéææĄjQueryįæ ļåŋåč―åįđæåŪį°ã éĶå ïžæäŧŽæĨįäļäļâįđææ ļåŋâãčŋäļŠéĻåéåļļæķĩįäš...
æŽæå°åīįŧâjquery+ajax åĶäđ åŋ åĪįæšį äļŠäđĶįąïžæĻčïžâčŋäļäļŧéĒïžæ·ąå ĨæĒčŪĻčŋäļĪäļŠææŊįæ ļåŋæĶåŋĩãåšįĻåšæŊäŧĨååĶäđ čĩæšã jQueryæŊäļäļŠåđŋæģä―ŋįĻįJavaScriptåšïžåŪįŪåäšHTMLææĄĢéåãäšäŧķåĪįãåĻįŧåAjaxäšĪäš...
"jQueryåžååŋ åĪ"čŋäļŠäļŧéĒæķĩįäšæäļšäļäļŠéŦæjQueryåžåč æéææĄįå ģéŪįĨčŊįđã éĶå ïžäšč§ĢjQueryįåšæŽčŊæģčģå ģéčĶãjQueryéčŋ"$"įŽĶå·ä―äļšå ĨåĢįđïžå čŪļåžåč åŋŦééæĐéĄĩéĒäļįå įī ãäūåĶïž`$("#id")`äžéæĐID...
jQuery UIæŊåšäšJavaScriptåšjQueryįäļäļŠåžšåĪ§įŧäŧķïžåŪäļšWebåžåč æäūäšäļ°åŊįįĻæ·įéĒäšĪäšå įī åčŪūčŪĄæĻĄåžãåĻ"jquery-ui-1.8.5"čŋäļŠåįžĐå äļïžå åŦäšåŪį°éŦčīĻéUIčŪūčŪĄæéįåšæŽčĩæšååŪäūïžä―ŋåūį―éĄĩįäšĪäšæ§å...
"ææ°åįąŧjqueryįđææäŧķ&åįŦŊåŋ åĪ"čŋäļŠäļŧéĒæķĩįäšjQueryåĻį°äŧĢWebåžåäļįåđŋæģåšįĻïžå æŽ3Dæ įūãčĄĻååĪįãčĄĻæ žæä―ãåžđåšåąãįŠåĢįŪĄįãåŊžčŠčŪūčŪĄãčŊåįģŧįŧãæķéīäļæĨåįŧäŧķãčŋåšĶæĄãåūįåĪįãæååĻįŧãåđŋå...
čŋäļĪäļŠææŊįæīåäļšåžåč æäūäšåžšåĪ§įåč―ïžä―ŋåūåįŦŊäšĪäšæīå æĩį ïžåįŦŊåĪįæīå įĩæīŧãčŋéæäŧŽå°æ·ąå ĨæĒčŪĻAjaxãStruts2äŧĨååŪäŧŽåĶä―éčŋjarå åĻJavaéĄđįŪäļååå·Ĩä―ã AjaxæŊäļį§ææŊïžåŪå čŪļWebåšįĻåĻäļå·æ°æīäļŠ...
jQuery EasyUI 1.3.6 æŊäļäļŠåšäš jQuery įč―ŧéįš§åįŦŊæĄæķïžåŪæäūäšäļ°åŊįįŧäŧķåAPIïžåļŪåĐåžåč åŋŦéæåŧšäšĪäšåžãååšåžįWebåšįĻãčŋäļŠįĶŧįšŋįŪä―äļæAPIææĄĢCHMæäŧķæŊåžåč įåŋ åĪå·Ĩå ·ïžå°Īå ķåŊđäšäļįæčąæææĄĢį...
jQueryäļæåļŪåĐææĄĢæŊååĶč åįŧéŠäļ°åŊįåžåč åŋ åĪįå·Ĩå ·ïžåŪå åŦäšææjQueryå―æ°åæđæģįč§ĢéïžäŧĨååĶä―åĻåŪé éĄđįŪäļåšįĻčŋäšåč―įįĪšäūãéčŋé čŊŧčŋäŧ―ææĄĢïžä― åŊäŧĨåĶäđ å°åĶä―éŦæå°éæĐåæä―HTMLå įī ïžåŪį°åĻæ...
jQuery UI æŊäļäļŠåšäš jQuery JavaScript åšįįĻæ·įéĒæäŧķéåïžåŪæäūäšäļ°åŊįäšĪäšææãåŊčŠåŪäđįäļŧéĒäŧĨååĪį§įŧäŧķïžåļŪåĐåžåč æåŧšåč―åžšåĪ§įWebåšįĻįĻåšãåĻæ·ąå ĨæĒčŪĻäđåïžæäŧŽå æĨäšč§ĢäļäļjQuery UIįæ ļåŋ...
jQuery UI æŊäļäļŠåšäš jQuery JavaScript åšįåžæšéĄđįŪïžåŪäļšåžåč æäūäšäļįģŧååŊåŪåķįįĻæ·įéĒįŧäŧķïžå æŽä―äļéäšåŊđčŊæĄãææūåč―ãæĨæéæĐåĻãčŋåšĶæĄãæåšåčĄĻįãæ éĒâjquery-ui-1.12.1âčĄĻææäŧŽå ģæģĻįæŊ...
âjQuery APIæåâčŊĶįŧäŧįŧäšæŊäļŠjQueryæđæģãåæ°ãčŋååžäŧĨåįĪšäūäŧĢį ïžæŊåžåč č§ĢåģéŪéĒåæĨæūåč―įåŋ åĪå·Ĩå ·ãåæ ·ïžâjQuery UI APIæåâåäļæģĻäšjQuery UIįŧäŧķįä―ŋįĻæđæģåé į―ŪééĄđïžåļŪåĐåžåč æīåĨ―å°åĐįĻ...
ãjQuery API æåãæŊWebåžåč äļåŊæįžšįåččĩæïžåŪčŊĶįŧäŧįŧäšjQueryåšįåį§å―æ°ãæđæģåäšäŧķïžæĻåĻåļŪåĐåžåč éŦæå°ä―ŋįĻčŋäļŠåžšåĪ§įJavaScriptåšãčąæįįæåäļšå Ļįåžåč æäūäšéįĻįčŊčĻįŊåĒïžä―ŋåūäšĪæĩå...
2. **jQuery UI Datepicker**ïžjQuery UIåšįäļéĻåïžæäūäšäļ°åŊįåŪåķééĄđïžå æŽæĨææ žåžãæäŧ―ååđīäŧ―äļææĄãæĨæéåķįïžäļæäšäļå ķäŧjQuery UIįŧäŧķéæã 3. **Pickadate.js**ïžč―ŧéįš§äļéŦåšĶåŊåŪåķįæĨåæäŧķïž...
ãjQuery API CHMæåã jQueryïžä―äļšäļæŽūåđŋæģä―ŋįĻįJavaScript...æŧäđïžâjQueryAPI_CHM.CHMâčŋäŧ―čĩæšæŊjQueryåžåč įåŋ åĪåčïžéčŋæ·ąå ĨåĶäđ ïžåžåč åŊäŧĨæīįįŧå°čŋįĻjQueryïžæéŦåžåæįïžæé æīäžį§įWebåšįĻã
æŽįŊæįŦ å°čįĶäšjQueryįååĪ§įŧå ļįđæïžčŋäšįđæäļäŧ åąįĪšäšjQueryįé åïžäđæŊčŪļåĪWebåžåč åŋ åĪįæč―ã äļãæ·Ąå Ĩæ·ĄåšïžFadeIn/FadeOutïž jQueryįFadeIn()åFadeOut()æđæģåŊäŧĨåŪį°å įī įæļæūåæļéææïžéčŋ...
čŠ2006åđīååļäŧĨæĨïžjQueryäŧĨå ķįŪæīæįĻįAPIïžåšįĻįĻåšæĨåĢïžčĩĒåūäšå Ļįåžåč įåđŋæģåįąïžæäļšåįŦŊåžåįåŋ åĪå·Ĩå ·äđäļã äļãjQueryįæ ļåŋįåŋĩ jQueryįæ ļåŋįåŋĩæŊ"Write Less, Do More"ïžåģįĻæīå°įäŧĢį åŪį°æīåĪ...
æŧįæĨčŊīïž`jqueryapi2.2`åįžĐå äļįCHMæäŧķæŊåįŦŊåžåč åŋ åĪįå·Ĩå ·äđäļïžåŪæķĩįäšjQuery APIįå ĻéĒįŧčïžæ čŪšä― æŊååĶč čŋæŊįŧéŠäļ°åŊįåžåč ïžé―č―äŧäļåįãéčŋæ·ąå Ĩįč§ĢåįįŧčŋįĻjQueryïžåŊäŧĨæååįŦŊéĄđįŪį...