SP 可以与 HTML form 标签一起使用,来允许用户上传文件到服务器。上传的文件可以是文本文件或图像文件或任何文档。
本章节我们使用 Servlet 来处理文件上传,使用到的文件有:
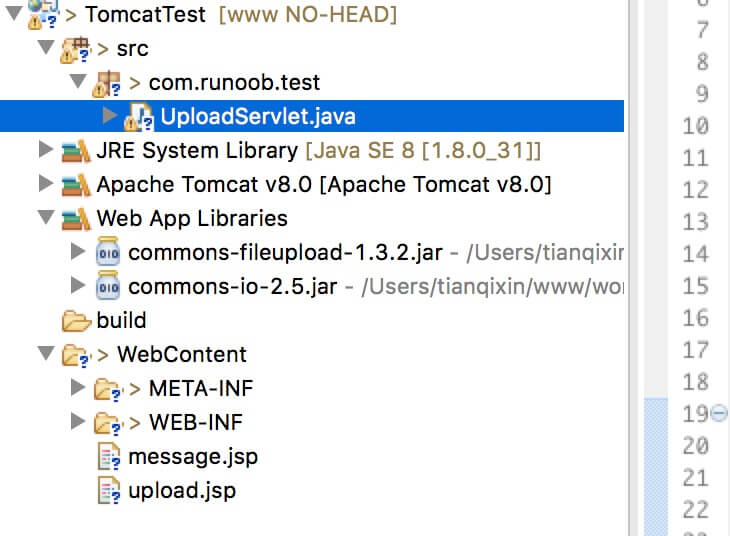
- upload.jsp : 文件上传表单。
- message.jsp : 上传成功后跳转页面。
- UploadServlet.java : 上传处理 Servlet。
- 需要引入的 jar 文件:commons-fileupload-1.3.2、commons-io-2.5.jar。
结构图如下所示:

接下来我们详细介绍。
创建一个文件上传表单
下面的 HTML 代码创建了一个文件上传表单。以下几点需要注意:
- 表单 method 属性应该设置为 POST 方法,不能使用 GET 方法。
- 表单 enctype 属性应该设置为 multipart/form-data.
- 表单 action 属性应该设置为在后端服务器上处理文件上传的 Servlet 文件。下面的实例使用了 UploadServlet Servlet 来上传文件。
- 上传单个文件,您应该使用单个带有属性 type="file" 的 <input .../> 标签。为了允许多个文件上传,请包含多个 name 属性值不同的 input 标签。输入标签具有不同的名称属性的值。浏览器会为每个 input 标签关联一个浏览按钮。
upload.jsp 文件代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><metahttp-equiv="Content-Type"content="text/html; charset=UTF-8"><title>文件上传实例 - 菜鸟教程</title></head><body><h1>文件上传实例 - 菜鸟教程</h1><formmethod="post"action="/TomcatTest/UploadServlet"enctype="multipart/form-data"> 选择一个文件: <inputtype="file"name="uploadFile"/><br/><br/><inputtype="submit"value="上传"/></form></body></html>
编写后台 Servlet
以下是 UploadServlet 的源代码,同于处理文件上传,在这之前我们先确保依赖包已经引入到项目的 WEB-INF/lib 目录下:
- 下面的实例依赖于 FileUpload,所以一定要确保在您的 classpath 中有最新版本的 commons-fileupload.x.x.jar 文件。可以从http://commons.apache.org/proper/commons-fileupload/ 下载。
- FileUpload 依赖于 Commons IO,所以一定要确保在您的 classpath 中有最新版本的 commons-io-x.x.jar 文件。可以从http://commons.apache.org/proper/commons-io/ 下载。
你可以直接下载本站提供的两个依赖包:
UploadServlet 的源代码 如下所示:
package com.runoob.test;import java.io.File;import java.io.IOException;import java.io.PrintWriter;import java.util.List;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import org.apache.commons.fileupload.FileItem;import org.apache.commons.fileupload.disk.DiskFileItemFactory;import org.apache.commons.fileupload.servlet.ServletFileUpload;/** * Servlet implementation class UploadServlet */@WebServlet("/UploadServlet")publicclassUploadServletextendsHttpServlet{privatestaticfinallong serialVersionUID =1L;// 上传文件存储目录privatestaticfinalString UPLOAD_DIRECTORY ="upload";// 上传配置privatestaticfinalint MEMORY_THRESHOLD =1024*1024*3;// 3MBprivatestaticfinalint MAX_FILE_SIZE =1024*1024*40;// 40MBprivatestaticfinalint MAX_REQUEST_SIZE =1024*1024*50;// 50MB/** * 上传数据及保存文件 */protectedvoid doPost(HttpServletRequest request,HttpServletResponse response)throwsServletException,IOException{// 检测是否为多媒体上传if(!ServletFileUpload.isMultipartContent(request)){// 如果不是则停止PrintWriter writer = response.getWriter(); writer.println("Error: 表单必须包含 enctype=multipart/form-data"); writer.flush();return;}// 配置上传参数DiskFileItemFactory factory =newDiskFileItemFactory();// 设置内存临界值 - 超过后将产生临时文件并存储于临时目录中 factory.setSizeThreshold(MEMORY_THRESHOLD);// 设置临时存储目录 factory.setRepository(newFile(System.getProperty("java.io.tmpdir")));ServletFileUpload upload =newServletFileUpload(factory);// 设置最大文件上传值 upload.setFileSizeMax(MAX_FILE_SIZE);// 设置最大请求值 (包含文件和表单数据) upload.setSizeMax(MAX_REQUEST_SIZE);// 构造临时路径来存储上传的文件// 这个路径相对当前应用的目录String uploadPath = getServletContext().getRealPath("./")+File.separator + UPLOAD_DIRECTORY;// 如果目录不存在则创建File uploadDir =newFile(uploadPath);if(!uploadDir.exists()){ uploadDir.mkdir();}try{// 解析请求的内容提取文件数据@SuppressWarnings("unchecked")List<FileItem> formItems = upload.parseRequest(request);if(formItems !=null&& formItems.size()>0){// 迭代表单数据for(FileItem item : formItems){// 处理不在表单中的字段if(!item.isFormField()){String fileName =newFile(item.getName()).getName();String filePath = uploadPath +File.separator + fileName;File storeFile =newFile(filePath);// 在控制台输出文件的上传路径System.out.println(filePath);// 保存文件到硬盘 item.write(storeFile); request.setAttribute("message","文件上传成功!");}}}}catch(Exception ex){ request.setAttribute("message","错误信息: "+ ex.getMessage());}// 跳转到 message.jsp getServletContext().getRequestDispatcher("/message.jsp").forward( request, response);}}
message.jsp 文件代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><metahttp-equiv="Content-Type"content="text/html; charset=UTF-8"><title>文件上传结果</title></head><body><center><h2>${message}</h2></center></body></html>
编译和运行 Servlet
编译上面的 Servlet UploadServlet,并在 web.xml 文件中创建所需的条目,如下所示:
<?xml version="1.0" encoding="UTF-8"?><web-appxmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns="http://java.sun.com/xml/ns/javaee"xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"id="WebApp_ID"version="2.5"><servlet><display-name>UploadServlet</display-name><servlet-name>UploadServlet</servlet-name><servlet-class>com.runoob.test.UploadServlet</servlet-class></servlet><servlet-mapping><servlet-name>UploadServlet</servlet-name><url-pattern>/TomcatTest/UploadServlet</url-pattern></servlet-mapping></web-app>
现在尝试使用您在上面创建的 HTML 表单来上传文件。当您在浏览器中访问:http://localhost:8080/TomcatTest/upload.jsp
如下图所示:








相关推荐
"JSP文件上传 支持进度条显示"这个项目是针对JSP环境设计的一个AJAX Web上传程序,它允许用户上传大文件(如单个文件100M),并具有文件上传进度条的可视化功能。以下将详细解析这个项目的知识点: 1. **JSP(Java...
综上所述,"jsp文件上传源码"提供了一个基础的JSP文件上传教程,通过这个项目,开发者可以学习到如何在Java Web环境中处理文件上传,理解`multipart/form-data`编码的工作原理,以及如何使用Servlet和Apache Commons...
总结来说,JSP文件上传下载是通过SmartUpload库实现的,它简化了文件操作的复杂性,使得开发者能更专注于业务逻辑。通过理解和实践SmartUpload的用法,你将能够为你的Web应用添加这一关键功能。同时,理解文件上传...
因此,引入“JSP文件上传进度条”技术可以显著改善这种情况,为用户提供实时的上传进度,增强交互体验。这个技术主要涉及到前端与后端的协同工作,下面我们将详细探讨这一主题。 首先,我们需要理解JSP(JavaServer...
以下是关于JSP文件上传下载以及所用到的JAR包的详细解释: 1. 文件上传: 在JSP中处理文件上传,我们需要使用Apache Commons FileUpload库,具体为`commons-fileupload-1.2.jar`。这个库提供了处理HTTP多部分请求...
以上是关于JSP文件上传的基本概念和实现步骤。在实际开发中,应结合具体需求,如文件存储策略、权限控制等,进行更深入的设计和实现。同时,随着技术的发展,现代Web框架如Spring Boot提供了更高级别的抽象,简化了...
总结来说,"jsp文件上传jar包"涉及到的主要知识点包括:JSP文件上传的原理、Servlet API的使用、Apache Commons FileUpload库的作用及使用方法,以及如何在JSP页面和服务器端处理文件上传请求。正确引入和使用这些...
这个项目标题“关于JSP文件上传下载源代码”表明我们将讨论如何在JSP环境中实现文件上传和下载的功能。 首先,我们需要理解JSP文件上传的基本流程。通常,文件上传是通过HTML表单完成的,表单中包含一个`...
【标题】"jsp文件上传下载带删除功能"指的是在Java Web开发中,使用JSP(JavaServer Pages)技术实现的一项基础功能,它涵盖了文件的上传、下载以及删除操作。这样的功能通常用于用户交互,比如允许用户上传个人资料...
【jsp文件上传下载】是一个常见的Web开发功能,用于在服务器端处理用户上传的文件并提供文件下载服务。在Java Web环境中,JSP(JavaServer Pages)是常用的动态网页技术,结合Servlet可以实现复杂的文件交互操作。 ...
在JSP中实现文件上传是一项常见的任务,尤其是在构建Web应用程序时。JSP(JavaServer Pages)是一种基于Java的服务器端脚本语言,用于生成动态网页内容。以下将详细讲解如何在JSP中实现文件上传,并解决如何去除表单...
在这个场景下,我们关注的是`JSP文件上传`,这是一个常见的功能,用户可以通过网页上传文件到服务器,例如图片、文档等。然而,当处理中文文件名时,可能会出现乱码问题,这主要是由于字符编码不一致导致的。接下来...
总结,JSP文件上传组件通常涉及JSP页面设计、Servlet处理以及第三方库如Apache Commons FileUpload的使用。理解这些知识点,开发者就能构建出健壮且安全的文件上传功能。在实际应用中,务必注意文件上传的安全性,...
本文将详细解析"多种jsp文件上传实例"中的知识点,涵盖单个文件上传、多个文件上传、大文件上传等核心概念。 1. **单个文件上传**: 单个文件上传通常通过HTML表单实现,包含一个`<input type="file">`元素。在JSP...
标签进一步强调了关键词“jsp上传”、“jsp多文件上传”和“jsp文件上传”,这些都与文件上传的特定场景有关。在JSP中处理多文件上传意味着组件需要能够处理一个请求中包含的多个文件,并且可能支持并发上传,以提高...
Apache Commons项目提供了一系列实用工具类库,极大地简化了这一过程,其中“jsp文件上传所需common包”就是针对这一需求的重要组件。这个包通常指的是Apache Commons FileUpload库和Apache Commons IO库。 Apache ...
综上所述,JSP文件上传涉及HTTP协议、Multipart/form-data编码、Servlet请求处理以及文件操作等多个方面。在实际开发中,通常会结合Servlet和JSP,或者使用如Apache Commons FileUpload等库来简化文件上传的实现。...
总结来说,实现JSP文件上传功能的关键在于理解HTTP协议中文件上传的数据格式,正确设置HTML表单,以及在服务器端正确地解析和处理上传的数据。通过上述步骤,我们可以实现一个基本的文件上传功能,但实际应用中可能...
总的来说,理解并掌握JSP文件上传所需的jar包以及如何使用它们是Java Web开发中的一个重要技能。正确配置和使用这些库可以让你的文件上传功能更加健壮、安全和高效。在实践中,还需要注意处理可能出现的异常,如文件...
"jsp文件上传源代码"这个标题表明我们正在讨论如何在JSP中实现文件上传的功能,这在很多web应用中是必不可少的,例如用户提交个人资料时上传头像,或者在企业系统中上传文档等。 文件上传功能通常涉及到HTTP协议中...