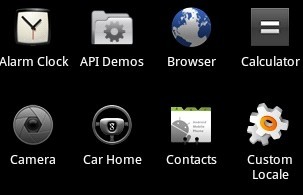
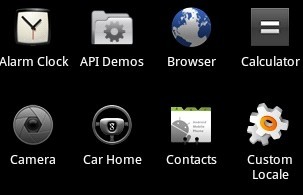
一.一个在平面上可显示多个条目的可滚动的视图组件,该组件中的条目通过一个ListAdapter和该组件进行关联。比如android手机中显示的应用:

比如实现九宫格图,用GridView是首选,也是最简单的。
* GridView网格视图是按照行,列分布的方式来显示多个组件,通常用于显示图片或者是图标等
* 在使用网格视图时,首先需要在屏幕上添加GridView组件,通常是在布局文件中添加
* GridView与ListView类似,都需要通过Adapter来提供要显示的数据,在使用GridView组件时,
* 通常使用SimpleAdapter或者BaseAdapter类为GridView组件提供数据。
二、构造函数
public GridView (Context context)
创建一个默认属性的GridView实例
public GridView (Context context, AttributeSet attrs)
创建一个带有attrs属性的GridView实例
public GridView (Context context, AttributeSet attrs, int defStyle)
创建一个带有attrs属性,并且指定其默认样式的GridView实例
三、XML属性
|
属性名称
|
描述
|
|
android:columnWidth
|
设置列的宽度。关联的方法为:setColumnWidth(int)
|
|
android:gravity
|
设置此组件中的内容在组件中的位置。可选的值有:top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical可以多选,用“|”分开。关联方法:setGravity
(int gravity)
|
|
android:horizontalSpacing
|
两列之间的间距。关联方法:setHorizontalSpacing(int)
|
|
android:numColumns
|
列数。关联方法:setNumColumns(int)
|
|
android:stretchMode
|
缩放模式。关联方法:setStretchMode(int)
|
|
android:verticalSpacing
|
两行之间的间距。关联方法:setVerticalSpacing(int)
|
四、公共方法
public ListAdapter getAdapter ()
获得与此组件相关的适配器..
返回值
ListAdapter适配器实例
public int getStretchMode ()
获得GridView的缩放模式..
public boolean onKeyDown (int keyCode, KeyEvent event)
默认由KeyEvent.Callback.onKeyMultiple()实现,如果视图是可用的并且是可点击的,那么传入KEYCODE_DPAD_CENTER或KEYCODE_ENTER值是执行的是按下视图操作。
参数
keyCode一个表示按下操作的键值.
event表示按钮事件的对象.
返回值
如果你认为已经完成事件处理,不想让让下一个处理器来处理此事件,则返回true,否则返回false。
public boolean onKeyMultiple (int keyCode, int repeatCount, KeyEvent event)
默认由KeyEvent.Callback.onKeyMultiple()实现,总是返回false(不处理此事件)。
参数
keyCode键值.
repeatCount该动作发生的次数.
event事件对象.
返回值
如果你认为已经完成事件处理,不想让让下一个处理器来处理此事件,则返回true,否则返回false。
public boolean onKeyUp (int keyCode, KeyEvent event)
默认由KeyEvent.Callback.onKeyMultiple()实现,如果视图是可用的并且是可点击的,那么传入KEYCODE_DPAD_CENTER或KEYCODE_ENTER值是执行的是点击视图操作。
参数
keyCode键值.
event事件对象.
返回值
如果你认为已经完成事件处理,不想让让下一个处理器来处理此事件,则返回true,否则返回false。
public void setAdapter (ListAdapter adapter)
设置GridView的数据。
参数
adapter为grid提供数据的适配器
public void setColumnWidth (int columnWidth)
设置GridView的列宽.
参数
columnWidth列的宽度,以像素为单位
public void setGravity (int gravity)
设置控件内容的位置,默认值为:Gravity.LEFT.
参数
gravity位置值
public void setHorizontalSpacing (int horizontalSpacing)
设置列间距.
参数
horizontalSpacing列间距值
public void setNumColumns (int numColumns)
设置grid的列数
参数
numColumns列数值.
public void setSelection (int position)
设置选中的条目.
参数
position.数据条目在列表中的索引值(从0开始),如果在可触摸的模式下,在该索引值下的条目将不会被选中,但是该索引值仍然指向该条目。
public void setStretchMode (int stretchMode)
设置grid中的条目以什么缩放模式去填充空间。.
参数
stretchMode可选值:NO_STRETCH,STRETCH_SPACING,STRETCH_SPACING_UNIFORM,或STRETCH_COLUMN_WIDTH
public void setVerticalSpacing (int verticalSpacing)
设置行间距.
参数
verticalSpacing间距值,以像素为单位
下面以一个具体的实例来说明GridView的用法。
当用户点击第一个按钮,文字的排版是2*2,当用户点击第二个按钮,文字的排版是3*3
下面是实现的截图:


下面给出实现的具体源代码:
1.两个布局文件的定义
主程序界面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:background="@drawable/white"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/myTextView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
android:textColor="#00ff00"
/>
<GridView
android:id="@+id/myGridView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numColumns="5"
/>
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<Button
android:id="@+id/myButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/str_button1" />
<Button
android:id="@+id/myButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/str_button2" />
</LinearLayout>
</LinearLayout>
GridView中文字的样式
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/myCheckedTextView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="@drawable/blue"
android:textSize="12sp"
android:textAppearance="?android:attr/textAppearanceLarge"
android:gravity="center_vertical"
android:paddingLeft="6dip"
android:minHeight="?android:attr/listPreferredItemHeight"
/>
2.主程序的实现
public class EX04_18 extends Activity
{
private TextView mTextView01;
private Button mButton01,mButton02;
/*
* GridView网格视图是按照行,列分布的方式来显示多个组件,通常用于显示图片或者是图标等
* 在使用网格视图时,首先需要在屏幕上添加GridView组件,通常是在布局文件中添加
*
* GridView组件支持的XML属性有如下几个:
* 1.android:columnWidth 用于设置列的宽度
* 2.android:gravity 用于设置对齐方式
* 3.android:horizontalSpacing 用于设置各个元素之间的水平间距
* 4.android:numColumns 用于设置列数,其属性值通常大于1
* 5.android:stretchMode 用于设置拉伸模式
* 6.android:verticalSpacing 用于设置各个元素之间的垂直间距
*
* GridView与ListView类似,都需要通过Adapter来提供要显示的数据,在使用GridView组件时,
* 通常使用SimpleAdapter或者BaseAdapter类为GridView组件提供数据。
*/
private GridView mGridView01;
private String[] mGames1,mGames2;
private ArrayAdapter<Object> aryAdapter1;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
/* 4个字符串数组 */
mGames1 = new String[] {
getResources().getString(R.string.str_list1),
getResources().getString(R.string.str_list2),
getResources().getString(R.string.str_list3),
getResources().getString(R.string.str_list4)
};
/* 9个字符串数组 */
mGames2 = new String[] {
getResources().getString(R.string.str_list1),
getResources().getString(R.string.str_list2),
getResources().getString(R.string.str_list3),
getResources().getString(R.string.str_list4),
getResources().getString(R.string.str_list1),
getResources().getString(R.string.str_list2),
getResources().getString(R.string.str_list3),
getResources().getString(R.string.str_list4),
getResources().getString(R.string.str_list1)
};
mButton01 = (Button)findViewById(R.id.myButton1);
mButton02 = (Button)findViewById(R.id.myButton2);
mGridView01 = (GridView)findViewById(R.id.myGridView1);
mTextView01 = (TextView)findViewById(R.id.myTextView1);
mButton01.setOnClickListener(new Button.OnClickListener()
{
@Override public void onClick(View v)
{
// TODO Auto-generated method stub
/* 4个元素,以2栏方式呈现(2x2) */
mGridView01.setNumColumns(2);
aryAdapter1 = new ArrayAdapter<Object>(
EX04_18.this,
R.layout.simple_list_item_1_small,
mGames1
);
mGridView01.setAdapter(aryAdapter1);
//mGridView01.setScrollBarStyle(DEFAULT_KEYS_DIALER);
// Sets the currently selected item
mGridView01.setSelection(2);
mGridView01.refreshDrawableState();
}
});
mButton02.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v)
{
// TODO Auto-generated method stub
/* 9个元素,以3栏方式呈现(3x3) */
mGridView01.setNumColumns(3);
aryAdapter1 = new ArrayAdapter<Object>(
EX04_18.this,
R.layout.simple_list_item_1_small,
mGames2
);
mGridView01.setAdapter(aryAdapter1);
}
});
mGridView01.setOnItemClickListener(new GridView.OnItemClickListener()
{
@Override
public void onItemClick(AdapterView<?> parent, View v, int position, long arg3)
{
// TODO Auto-generated method stub
/* 判断Adapter里的元素个数,判断被点选的是第几个元素名称 */
switch(aryAdapter1.getCount())
{
case 4:
/* position为GridView里的元素索引值 */
mTextView01.setText(mGames1[position]);
break;
case 9:
mTextView01.setText(mGames2[position]);
break;
}
}
});
}
}
分享到:













相关推荐
总之,`GridView`和`ArrayAdapter`是Android开发中的重要组件,通过它们,你可以轻松实现动态文字排版或其他复杂的数据展示。理解它们的工作原理,并熟练运用,将大大提高你的应用界面设计能力。在实际开发中,不断...
在Android开发中,动态文字排版是一个常见...以上就是关于“Android动态文字排版”的详细介绍,希望对你在Android开发中实现类似功能有所帮助。记得在实际项目中考虑性能优化和用户体验,使得排版切换过程平滑且高效。
- 实现文字排版和页面翻转效果,确保良好的阅读体验。 - 调整亮度、字体大小和背景颜色的设置,以满足不同用户的个性化需求。 4. **本地书籍搜索**: - 搜索功能通常涉及对设备存储的文件系统进行遍历,找到符合...
- **4.18 动态文字排版——GridView与ArrayAdapter设计** 介绍了如何使用GridView组件展示网格布局,并通过ArrayAdapter绑定数据。 - **4.19 在Activity里显示列表列表——ListView的布局** 说明了如何使用...
4.18 动态文字排版——GridView与ArrayAdapter设计 4.19 在Activity里显示列表列表——ListView的布局 4.20 以动态列表配置选项——ListActivity与Menu整合技巧 4.21 查找程序根目录下所有文件——JavaI/O与...
4.18 动态文字排版——GridView与ArrayAdapter设计 4.19 在Activity里显示列表列表——ListView的布局 4.20 以动态列表配置选项——ListActivity与Menu整合技巧 4.21 查找程序根目录下所有文件——JavaI/O与...
4.18 动态文字排版——GridView与ArrayAdapter设计 4.19 在Activity里显示列表列表——ListView的布局 4.20 以动态列表配置选项——ListActivity与Menu整合技巧 4.21 查找程序根目录下所有文件——JavaI/O与...
4.18 动态文字排版——GridView与ArrayAdapter设计 4.19 在Activity里显示列表列表——ListView的布局 4.20 以动态列表配置选项——ListActivity与Menu整合技巧 4.21 查找程序根目录下所有文件——JavaI/O与...
4.18 动态文字排版——GridView与ArrayAdapter设计 4.19 在Activity里显示列表列表——ListView的布局 4.20 以动态列表配置选项——ListActivity与Menu整合技巧 4.21 查找程序根目录下所有文件——JavaI/O与...
4.18 动态文字排版——GridView与ArrayAdapter设计 4.19 在Activity里显示列表列表——ListView的布局 4.20 以动态列表配置选项——ListActivity与Menu整合技巧 4.21 查找程序根目录下所有文件——JavaI/O与...
4.18 动态文字排版——GridView与ArrayAdapter设计 4.19 在Activity里显示列表列表——ListView的布局 4.20 以动态列表配置选项——ListActivity与Menu整合技巧 4.21 查找程序根目录下所有文件——JavaI/O与...
4.18 动态文字排版——GridView与ArrayAdapter设计 4.19 在Activity里显示列表列表——ListView的布局 4.20 以动态列表配置选项——ListActivity与Menu整合技巧 4.21 查找程序根目录下所有文件——JavaI/O与...
9. **字体和排版设置**:用户可以根据个人喜好调整字体大小、样式和行间距,源代码可能包含自定义字体加载和布局动态调整的实现。 10. **进度同步**:如果应用支持云同步,那么用户在不同设备上的阅读进度、书签和...
4.18 动态文字排版——GridView与ArrayAdapter设计 4.19 在Activity里显示列表列表——ListView的布局 4.20 以动态列表配置选项——ListActivity与Menu整合技巧 4.21 查找程序根目录下所有文件——JavaI/O与...
4.18 动态文字排版——GridView与ArrayAdapter设计 4.19 在Activity里显示列表列表——ListView的布局 4.20 以动态列表配置选项——ListActivity与Menu整合技巧 4.21 查找程序根目录下所有文件——JavaI/O与...
4. **渲染与排版**:为了提供良好的阅读体验,阅读器需要处理文字排版、图像显示、页面翻转效果等。源码可能包含`WebView`的使用,或者自定义`TextView`和`ImageView`来实现这些功能。 5. **夜间模式**:许多阅读器...
同时,为了保持良好的显示效果,它可能还会对表情进行一定的尺寸调整和排版优化,确保表情与文字能和谐共存。 在实现过程中,开发者可能会遇到以下关键点: 1. **表情编码**:表情通常用Unicode字符表示,例如 `\u...