- жөҸи§Ҳ: 131107 ж¬Ў
- жҖ§еҲ«:

- жқҘиҮӘ: жқӯе·һ
-

ж–Үз« еҲҶзұ»
зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 0)
- жҲ‘зҡ„и®әеқӣ ( 0)
- жҲ‘зҡ„й—®зӯ” ( 0)
еӯҳжЎЈеҲҶзұ»
- 2010-04 ( 1)
- 2009-12 ( 14)
- 2009-10 ( 3)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
-
huliboпјҡ
еӨӘз®ҖеҚ•дәҶ жІЎеҸӮиҖғд»·еҖј
зҪ‘дёҠе•ҶеҹҺзҡ„ж•°жҚ®еә“и®ҫи®Ў -
lfcпјҡ
[img][/img][url][/url][flash= ...
Petshop 4.0 иҜҰз»Ҷи§ЈйҮҠ -
ж—©дёҠеҘҪжңӢеҸӢпјҡ
еј•з”Ё
иҮӘеӯҰMVCпјҲеҚҒпјүпјҡиҮӘе·ұеҶҷзҡ„йҖҡз”Ёзҡ„JSеҲҶйЎөжҺ§д»¶-2009е№ҙ05жңҲ27ж—Ҙ -
ж—©дёҠеҘҪжңӢеҸӢпјҡ
[flash=200,200][/flash][url][/u ...
иҮӘеӯҰMVCпјҲеҚҒпјүпјҡиҮӘе·ұеҶҷзҡ„йҖҡз”Ёзҡ„JSеҲҶйЎөжҺ§д»¶-2009е№ҙ05жңҲ27ж—Ҙ -
银жқҸж ‘пјҡ
еҸӮиҖғдёҖдёӢгҖӮ
зҪ‘дёҠе•ҶеҹҺзҡ„ж•°жҚ®еә“и®ҫи®Ў
и®ҫи®ЎжЁЎејҸеӯҰд№ з¬”и®°дёүпјҡз®ҖеҚ•е·ҘеҺӮпјҲSimple Factoryпјү
- еҚҡе®ўеҲҶзұ»пјҡ
- .Net
ејҖе§ӢеӯҰд№ еҲӣе»әеһӢжЁЎејҸпјҢиҝҷдәӣжЁЎејҸзҡ„дҪҝз”ЁжҳҜйқўеҗ‘жҺҘеҸЈзј–зЁӢзҡ„еҝ…然结жһңпјҢйқўеҗ‘жҺҘеҸЈзј–зЁӢиҰҒжұӮй’ҲеҜ№жҺҘеҸЈпјҢиҖҢдёҚжҳҜе…·дҪ“зҡ„е®һзҺ°пјҢиҝҷж ·зЁӢеәҸеҸҜд»ҘдёҚз”Ёе…іеҝғе…·дҪ“дҪҝз”Ёе®һзҺ°д№ҹиғҪеҒҡеҲ°е®һзҺ°зҡ„дә’жҚўгҖӮе°Ҫз®Ўзј–зЁӢжҳҜйқўеҗ‘жҺҘеҸЈпјҢдҪҶжү§иЎҢжҳҜж“ҚдҪңйңҖиҰҒе®һдҫӢеҢ–еҗҺзҡ„еҜ№иұЎпјҢиҖҢе®һдҫӢеҢ–еҝ…йЎ»иҰҒй’ҲеҜ№е…·дҪ“зҡ„зұ»гҖӮеҰӮжһңзӣҙжҺҘе®һдҫӢеҢ–пјҢеҲҷз ҙеқҸдәҶйқўеҗ‘жҺҘеҸЈзј–зЁӢзҡ„еҺҹеҲҷгҖӮи§ЈеҶізҡ„ж–№жі•е°ұжҳҜйҖҡиҝҮдёҖдёӘдё“й—Ёе®һдҫӢеҢ–зҡ„зұ»жқҘиҺ·еҫ—е…·дҪ“зҡ„еҜ№иұЎпјҢйҖҡеёёжҲ‘们е°ҶиҝҷдёӘзұ»жҲҗдёәвҖңе·ҘеҺӮвҖқпјҢе°ҶдёҺе®һдҫӢеҢ–зӣёе…ізҡ„жЁЎејҸжҲҗдёәвҖңеҲӣе»әеһӢжЁЎејҸвҖқгҖӮ
В В В В 1.жҰӮиҝ°
В В В В В з®ҖеҚ•е·ҘеҺӮпјҲSimple Factoryпјүзҡ„дҪңз”ЁжҳҜе®һдҫӢеҢ–еҜ№иұЎпјҢиҖҢдёҚйңҖиҰҒе®ўжҲ·дәҶи§ЈиҝҷдёӘеҜ№иұЎеұһдәҺйӮЈдёӘе…·дҪ“зҡ„еӯҗзұ»гҖӮеңЁGOFзҡ„и®ҫи®ЎжЁЎејҸдёӯ并没жңүз®ҖеҚ•е·ҘеҺӮпјҢиҖҢжҳҜе°Ҷе…¶дҪңдёәе·ҘеҺӮж–№жі•зҡ„дёҖдёӘзү№дҫӢеҠ д»Ҙи§ЈйҮҠпјҢз®ҖеҚ•е·ҘеҺӮе°ұжҳҜеҸӮж•°еҢ–зҡ„е·ҘеҺӮж–№жі•гҖӮиҜҘжЁЎејҸжҳҜйҖҡиҝҮswitchеҲҶж”Ҝ(д№ҹжңүз”ЁifеҲӨж–ӯзҡ„)пјҢжқҘеҶіе®ҡжңҖз»Ҳз”ҹжҲҗе“ӘдёҖдёӘеҜ№иұЎзҡ„пјҢиҖҢиҝҷдёӘswitchеҲҶж”ҜиҜӯеҸҘпјҢеөҢеңЁдёҖдёӘйқҷжҖҒж–№жі•дёӯпјҢиҝҷдёӘж”№иЈ…е°ұжҳҜз®ҖеҚ•е·ҘеҺӮгҖӮ
В В В В 2.е®һдҫӢВ В В В
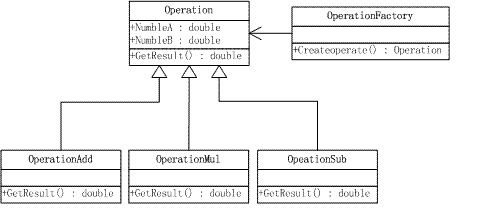
В В В В 1пјү.еӨ§иҜқи®ҫи®ЎжЁЎејҸдёӯзҡ„и®Ўз®—еҷЁз”Ёз®ҖеҚ•е·ҘеҺӮе®һзҺ°гҖӮ
В В В В з»“жһ„еӣҫ:

В В В В д»Јз Ғпјҡ
В В В В Operationеҹәзұ»пјҡ
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->
 В publicВ classВ Operation
В publicВ classВ Operation
 В В В В
В В В В  {
{ В В В В В В В В privateВ doubleВ _numbleA=0;
В В В В В В В В privateВ doubleВ _numbleA=0; В В В В В В В В privateВ doubleВ _numbleB=0;
В В В В В В В В privateВ doubleВ _numbleB=0;
 В В В В В В В В publicВ doubleВ NumbleA
В В В В В В В В publicВ doubleВ NumbleA
 В В В В В В В В
В В В В В В В В  {
{
 В В В В В В В В В В В В getВ
В В В В В В В В В В В В getВ  {В returnВ _numbleA;В }
{В returnВ _numbleA;В }
 В В В В В В В В В В В В setВ
В В В В В В В В В В В В setВ  {В _numbleAВ =В value;В }
{В _numbleAВ =В value;В } В В В В В В В В }
В В В В В В В В }
 В В В В В В В В publicВ doubleВ NumbleB
В В В В В В В В publicВ doubleВ NumbleB
 В В В В В В В В
В В В В В В В В  {
{
 В В В В В В В В В В В В getВ
В В В В В В В В В В В В getВ  {В returnВ _numbleB;В }
{В returnВ _numbleB;В }
 В В В В В В В В В В В В setВ
В В В В В В В В В В В В setВ  {В _numbleBВ =В value;В }
{В _numbleBВ =В value;В } В В В В В В В В }
В В В В В В В В }
 В В В В В В В В publicВ virtualВ doubleВ GetResult()
В В В В В В В В publicВ virtualВ doubleВ GetResult()
 В В В В В В В В
В В В В В В В В  {
{ В В В В В В В В В В В В doubleВ ResultВ =В 0;
В В В В В В В В В В В В doubleВ ResultВ =В 0; В В В В В В В В В В В В returnВ Result;
В В В В В В В В В В В В returnВ Result; В В В В В В В В }
В В В В В В В В } В В В В }
В В В В }
еҠ жі•зұ»пјҡ
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->
 В В В В publicВ classВ OperationAdd:OperationВ
В В В В publicВ classВ OperationAdd:OperationВ 
 В В В В
В В В В  {
{ В В В В В В В В publicВ overrideВ doubleВ GetResult()
В В В В В В В В publicВ overrideВ doubleВ GetResult()
 В В В В В В В В
В В В В В В В В  {
{ В В В В В В В В В В В В doubleВ ResultВ =В 0;
В В В В В В В В В В В В doubleВ ResultВ =В 0; В В В В В В В В В В В В ResultВ =В NumbleAВ +В NumbleB;
В В В В В В В В В В В В ResultВ =В NumbleAВ +В NumbleB; В В В В В В В В В В В В returnВ Result;
В В В В В В В В В В В В returnВ Result; В В В В В В В В }
В В В В В В В В } В В В В }
В В В В }
еҮҸжі•зұ»пјҡВ В
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->
 В В В В publicВ classВ OprationSub:Operation
В В В В publicВ classВ OprationSub:Operation
 В В В В
В В В В  {
{ В В В В В В В В publicВ overrideВ doubleВ GetResult()
В В В В В В В В publicВ overrideВ doubleВ GetResult()
 В В В В В В В В
В В В В В В В В  {
{ В В В В В В В В В В В В doubleВ ResultВ =В 0;
В В В В В В В В В В В В doubleВ ResultВ =В 0; В В В В В В В В В В В В ResultВ =В NumbleAВ +В NumbleB;
В В В В В В В В В В В В ResultВ =В NumbleAВ +В NumbleB; В В В В В В В В В В В В returnВ Result;
В В В В В В В В В В В В returnВ Result; В В В В В В В В }
В В В В В В В В } В В В В }
В В В В }
д№ҳжі•зұ»пјҡ
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->
 В В В В publicВ classВ OperationMul:OperationВ
В В В В publicВ classВ OperationMul:OperationВ 
 В В В В
В В В В  {
{ В В В В В В В В publicВ overrideВ doubleВ GetResult()
В В В В В В В В publicВ overrideВ doubleВ GetResult()
 В В В В В В В В
В В В В В В В В  {
{ В В В В В В В В В В В В doubleВ ResultВ =В 0;
В В В В В В В В В В В В doubleВ ResultВ =В 0; В В В В В В В В В В В В ResultВ =В NumbleAВ +В NumbleB;
В В В В В В В В В В В В ResultВ =В NumbleAВ +В NumbleB; В В В В В В В В В В В В returnВ Result;
В В В В В В В В В В В В returnВ Result; В В В В В В В В }
В В В В В В В В } В В В В }
В В В В }
иҝҗз®—е·ҘеҺӮзұ»пјҡ
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->
 В В В В publicВ classВ OperationFactory
В В В В publicВ classВ OperationFactory
 В В В В
В В В В  {
{ В В В В В В В В publicВ staticВ OperationВ CreateOperate(stringВ Operate)
В В В В В В В В publicВ staticВ OperationВ CreateOperate(stringВ Operate)
 В В В В В В В В
В В В В В В В В  {
{ В В В В В В В В В В В В OperationВ operВ =В null;
В В В В В В В В В В В В OperationВ operВ =В null; В В В В В В В В В В В В switchВ (Operate)
В В В В В В В В В В В В switchВ (Operate)
 В В В В В В В В В В В В
В В В В В В В В В В В В  {
{ В В В В В В В В В В В В В В В В caseВ "+":
В В В В В В В В В В В В В В В В caseВ "+": В В В В В В В В В В В В В В В В В В В В oper=newВ OperationAdd();
В В В В В В В В В В В В В В В В В В В В oper=newВ OperationAdd(); В В В В В В В В В В В В В В В В В В В В break;
В В В В В В В В В В В В В В В В В В В В break; В В В В В В В В В В В В В В В В caseВ "-":
В В В В В В В В В В В В В В В В caseВ "-": В В В В В В В В В В В В В В В В В В В В operВ =В newВ OprationSub();
В В В В В В В В В В В В В В В В В В В В operВ =В newВ OprationSub(); В В В В В В В В В В В В В В В В В В В В break;
В В В В В В В В В В В В В В В В В В В В break; В В В В В В В В В В В В В В В В caseВ "*":
В В В В В В В В В В В В В В В В caseВ "*": В В В В В В В В В В В В В В В В В В В В operВ =В newВ OperationMul();
В В В В В В В В В В В В В В В В В В В В operВ =В newВ OperationMul(); В В В В В В В В В В В В В В В В В В В В break;
В В В В В В В В В В В В В В В В В В В В break; В В В В В В В В В В В В }
В В В В В В В В В В В В } В В В В В В В В В В В В returnВ oper;
В В В В В В В В В В В В returnВ oper; В В В В В В В В }
В В В В В В В В } В В В В }
В В В В }
В В В В 2пјү.е…ёеһӢеә”з”ЁвҖ”вҖ”иҺ·еҸ–ж•°жҚ®иҝһжҺҘеҜ№иұЎ
В В В В з»“жһ„еӣҫпјҡ
В В В В
В В В В е…·дҪ“д»Јз Ғе®һзҺ°пјҡ
В В В В ж•°жҚ®еә“ж“ҚдҪңеҹәзұ»пјҡ
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->
 В В В В publicВ abstractВ classВ AbstractDB
В В В В publicВ abstractВ classВ AbstractDB
 В В В В
В В В В  {
{ В В В В В В В В protectedВ stringВ connString;
В В В В В В В В protectedВ stringВ connString; В В В В В В В В publicВ stringВ ConnString
В В В В В В В В publicВ stringВ ConnString
 В В В В В В В В
В В В В В В В В  {
{
 В В В В В В В В В В В В getВ
В В В В В В В В В В В В getВ  {В returnВ connString;В }
{В returnВ connString;В }
 В В В В В В В В В В В В setВ
В В В В В В В В В В В В setВ  {В connStringВ =В value;В }
{В connStringВ =В value;В } В В В В В В В В }
В В В В В В В В }
 В В В В В В В В publicВ voidВ New(stringВ cs)
В В В В В В В В publicВ voidВ New(stringВ cs)
 В В В В В В В В
В В В В В В В В  {
{ В В В В В В В В В В В В connStringВ =В cs;
В В В В В В В В В В В В connStringВ =В cs; В В В В В В В В }
В В В В В В В В }
 В В В В В В В В publicВ В abstractВ voidВ Open();
В В В В В В В В publicВ В abstractВ voidВ Open(); В В В В В В В В publicВ abstractВ voidВ Close();
В В В В В В В В publicВ abstractВ voidВ Close(); В В В В В В В В publicВ abstractВ DataTableВ ExecSql(stringВ strSql);
В В В В В В В В publicВ abstractВ DataTableВ ExecSql(stringВ strSql); В В В В В В В В publicВ abstractВ voidВ ExecSqlNoquery(stringВ strSql);
В В В В В В В В publicВ abstractВ voidВ ExecSqlNoquery(stringВ strSql); В В В В В В В В publicВ abstractВ stringВ TrateDateFiled(stringВ strDateValue);
В В В В В В В В publicВ abstractВ stringВ TrateDateFiled(stringВ strDateValue); В В В В }
В В В В }
В
В В В В Sql2005е®һзҺ°зұ»пјҡ
В В В В е…¶д»–е®һзҺ°зұ»зӣёеҗҢпјҢдёҚеҶҚйҮҚеӨҚгҖӮе“Ҳе“ҲпјҢжҜ”иҫғеҒ·жҮ’гҖӮ
В
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->
 publicВ classВ Sql2005DBВ :В AbstractDB
publicВ classВ Sql2005DBВ :В AbstractDB
 В В В В
В В В В  {
{ В В В В В В В В privateВ SqlConnectionВ Mconn;
В В В В В В В В privateВ SqlConnectionВ Mconn;
 В В В В В В В В publicВ В Sql2005DB(stringВ cs)
В В В В В В В В publicВ В Sql2005DB(stringВ cs)
 В В В В В В В В
В В В В В В В В  {
{ В В В В В В В В В В В В base.New(cs);
В В В В В В В В В В В В base.New(cs); В В В В В В В В В В В В MconnВ =В newВ SqlConnection();
В В В В В В В В В В В В MconnВ =В newВ SqlConnection(); В В В В В В В В }
В В В В В В В В }
 В В В В В В В В publicВ overrideВ voidВ Open()
В В В В В В В В publicВ overrideВ voidВ Open()
 В В В В В В В В
В В В В В В В В  {
{ В В В В В В В В В В В В ifВ (MconnВ ==В null)
В В В В В В В В В В В В ifВ (MconnВ ==В null)
 В В В В В В В В В В В В
В В В В В В В В В В В В  {
{ В В В В В В В В В В В В В В В В Mconn=newВ SqlConnection();
В В В В В В В В В В В В В В В В Mconn=newВ SqlConnection(); В В В В В В В В В В В В }
В В В В В В В В В В В В } В В В В В В В В }
В В В В В В В В }
 В В В В В В В В publicВ overrideВ voidВ Close()
В В В В В В В В publicВ overrideВ voidВ Close()
 В В В В В В В В
В В В В В В В В  {
{ В В В В В В В В В В В В ifВ (MconnВ !=В nullВ &&В Mconn.StateВ !=В ConnectionState.Closed)
В В В В В В В В В В В В ifВ (MconnВ !=В nullВ &&В Mconn.StateВ !=В ConnectionState.Closed)
 В В В В В В В В В В В В
В В В В В В В В В В В В  {
{ В В В В В В В В В В В В В В В В Mconn.Close();
В В В В В В В В В В В В В В В В Mconn.Close(); В В В В В В В В В В В В }
В В В В В В В В В В В В } В В В В В В В В }
В В В В В В В В }
 В В В В В В В В publicВ overrideВ DataTableВ ExecSql(stringВ strSql)
В В В В В В В В publicВ overrideВ DataTableВ ExecSql(stringВ strSql)
 В В В В В В В В
В В В В В В В В  {
{ В В В В В В В В В В В В DataTableВ dt=newВ DataTable();
В В В В В В В В В В В В DataTableВ dt=newВ DataTable(); В В В В В В В В В В В В SqlCommandВ sqlComВ =В newВ SqlCommand(strSql);
В В В В В В В В В В В В SqlCommandВ sqlComВ =В newВ SqlCommand(strSql); В В В В В В В В В В В В SqlDataAdapterВ daВ =В newВ SqlDataAdapter(sqlCom);
В В В В В В В В В В В В SqlDataAdapterВ daВ =В newВ SqlDataAdapter(sqlCom); В В В В В В В В В В В В sqlCom.ConnectionВ =В Mconn;
В В В В В В В В В В В В sqlCom.ConnectionВ =В Mconn; В В В В В В В В В В В В da.Fill(dt);
В В В В В В В В В В В В da.Fill(dt); В В В В В В В В В В В В returnВ dt;
В В В В В В В В В В В В returnВ dt; В В В В В В В В }
В В В В В В В В }
 В В В В В В В В publicВ overrideВ voidВ ExecSqlNoquery(stringВ strSql)
В В В В В В В В publicВ overrideВ voidВ ExecSqlNoquery(stringВ strSql)
 В В В В В В В В
В В В В В В В В  {
{ В В В В В В В В В В В В SqlCommandВ sqlComВ =В newВ SqlCommand(strSql);
В В В В В В В В В В В В SqlCommandВ sqlComВ =В newВ SqlCommand(strSql); В В В В В В В В В В В В sqlCom.ConnectionВ =В Mconn;
В В В В В В В В В В В В sqlCom.ConnectionВ =В Mconn; В В В В В В В В В В В В sqlCom.ExecuteNonQuery();
В В В В В В В В В В В В sqlCom.ExecuteNonQuery(); В В В В В В В В }
В В В В В В В В }
 В В В В В В В В publicВ overrideВ stringВ TrateDateFiled(stringВ strDateValue)
В В В В В В В В publicВ overrideВ stringВ TrateDateFiled(stringВ strDateValue)
 В В В В В В В В
В В В В В В В В  {
{ В В В В В В В В В В В В returnВ "_ToDate("В +В strDateValueВ +В ")";
В В В В В В В В В В В В returnВ "_ToDate("В +В strDateValueВ +В ")"; В В В В В В В В }
В В В В В В В В } В В В В }
В В В В }
В В В В ж•°жҚ®еә“е·ҘеҺӮпјҡ
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->
 publicВ classВ DBFactory
publicВ classВ DBFactory
 В В В В
В В В В  {
{ В В В В В В В В publicВ staticВ AbstractDBВ CreateDB(stringВ strType,stringВ strConnString)
В В В В В В В В publicВ staticВ AbstractDBВ CreateDB(stringВ strType,stringВ strConnString)
 В В В В В В В В
В В В В В В В В  {
{ В В В В В В В В В В В В AbstractDBВ mysql=null;
В В В В В В В В В В В В AbstractDBВ mysql=null; В В В В В В В В В В В В switchВ (strType)
В В В В В В В В В В В В switchВ (strType)
 В В В В В В В В В В В В
В В В В В В В В В В В В  {
{ В В В В В В В В В В В В В В В В caseВ "OleDB":
В В В В В В В В В В В В В В В В caseВ "OleDB": В В В В В В В В В В В В В В В В В В В В В mysqlВ =В newВ OleDB(strConnString);
В В В В В В В В В В В В В В В В В В В В В mysqlВ =В newВ OleDB(strConnString); В В В В В В В В В В В В В В В В В В В В В break;
В В В В В В В В В В В В В В В В В В В В В break; В В В В В В В В В В В В В В В В caseВ "Sql@005":
В В В В В В В В В В В В В В В В caseВ "Sql@005": В В В В В В В В В В В В В В В В В В В В В mysqlВ =В newВ Sql2005DB(strConnString);
В В В В В В В В В В В В В В В В В В В В В mysqlВ =В newВ Sql2005DB(strConnString); В В В В В В В В В В В В В В В В В В В В В break;
В В В В В В В В В В В В В В В В В В В В В break; В В В В В В В В В В В В В В В В caseВ "":
В В В В В В В В В В В В В В В В caseВ "": В В В В В В В В В В В В В В В В В В В В В mysqlВ =В newВ OracleDB(strConnString);
В В В В В В В В В В В В В В В В В В В В В mysqlВ =В newВ OracleDB(strConnString); В В В В В В В В В В В В В В В В В В В В В break;
В В В В В В В В В В В В В В В В В В В В В break; В В В В В В В В В В В В }
В В В В В В В В В В В В } В В В В В В В В В В В В returnВ mysql;
В В В В В В В В В В В В returnВ mysql; В В В В В В В В }
В В В В В В В В } В В В В }
В В В В }
В В В В 3.жҖ»з»“
В В В В з®ҖеҚ•е·ҘеҺӮзҡ„дҪҝз”ЁеңәеҗҲпјҡз®ҖеҚ•е·ҘеҺӮе®һдҫӢеҢ–зҡ„зұ»е…·жңүзӣёеҗҢзҡ„жҺҘеҸЈпјҢз§Қзұ»жңүйҷҗ并且еҹәжң¬дёҚйңҖиҰҒжү©еұ•ж—¶пјҢеҸҜд»ҘдҪҝз”Ёз®ҖеҚ•е·ҘеҺӮпјҢдҫӢеҰӮпјҢжҲ‘们е®һзҺ°дёҚеҗҢж•°жҚ®еә“иҝһжҺҘж—¶пјҢеёёз”Ёж•°жҚ®еә“зұ»еҸҜд»Ҙйў„зҹҘпјҢеҲҷеҸҜд»ҘдҪҝз”Ёз®ҖеҚ•е·ҘеҺӮгҖӮ
В В В В з®ҖеҚ•е·ҘеҺӮзҡ„дјҳзӮ№жҳҜеҸҜд»ҘдҪҝз”ЁжҲ·ж №жҚ®еҸӮж•°иҺ·еҫ—еҜ№еә”зҡ„зұ»е®һдҫӢпјҢйҒҝе…ҚдәҶзӣҙжҺҘе®һдҫӢеҢ–зұ»пјҢйҷҚдҪҺдәҶиҖҰеҗҲжҖ§пјӣзјәзӮ№жҳҜжүҖе®һдҫӢеҢ–зҡ„зұ»еңЁзј–иҜ‘жңҹй—ҙе·Із»Ҹиў«зЎ®е®ҡпјҢеҰӮжһңеўһеҠ ж–°зұ»еһӢпјҢеҲҷйңҖиҰҒдҝ®ж”№е·ҘеҺӮгҖӮдёҖж—ҰеўһеҠ ж–°дә§е“Ғзұ»пјҢеҗҢж—¶иҰҒе®һзҺ°жҠҪиұЎзұ»дёӯзҡ„жүҖжңүж–№жі•пјӣиҝҳжңүпјҢдёҖж—ҰиҰҒдҝ®ж”№жҠҪиұЎзұ»дёӯзҡ„ж–№жі•пјҢжүҖжңүеӯҗзұ»йғҪиҰҒеҸҳеҠЁвҖ”вҖ”жү©еұ•жҖ§е·®пјҢдёҚз¬ҰеҗҲејҖй—ӯеҺҹеҲҷгҖӮеҸҰеӨ–пјҢз®ҖеҚ•е·ҘеҺӮжЁЎејҸйҖҡеёёдҪҝз”ЁйқҷжҖҒе·ҘеҺӮж–№жі•пјҢиҝҷдҪҝеҫ—ж— жі•з”ұеӯҗзұ»з»§жүҝпјҢйҖ жҲҗе·ҘеҺӮи§’иүІж— жі•еҪўжҲҗеҹәдәҺ继жүҝзҡ„зӯүзә§з»“жһ„гҖӮ
В В В В з®ҖеҚ•е·ҘеҺӮиҰҒзҹҘйҒ“жүҖжңүиҰҒз”ҹжҲҗзҡ„зұ»еһӢпјҢеҪ“еӯҗзұ»иҝҮеӨҡжҲ–иҖ…еӯҗзұ»еұӮж¬ЎиҝҮеӨҡж—¶е°ұдёҚйҖӮеҗҲдҪҝз”Ёз®ҖеҚ•е·ҘеҺӮгҖӮ
- 2009-05-12 14:50
- жөҸи§Ҳ 927
- иҜ„и®ә(0)
- жҹҘзңӢжӣҙеӨҡ
еҸ‘иЎЁиҜ„и®ә
-
webserviceзҡ„еҮ з§Қи°ғз”Ёж–№жі•
2009-10-10 17:35 1318дёҖгҖҒWebServiceеңЁcsеҗҺеҸ°зЁӢеәҸдёӯзҡ„и°ғз”ЁВ В В В ... -
жҲ‘жҳҜеҰӮдҪ•еӯҰд№ и®ҫи®ЎжЁЎејҸзҡ„еҚҒ:е·ҘеҺӮжЁЎејҸ-иҝҷдёӘжҳҜжҲ‘иҠұзҡ„еҝғжҖқжңҖеӨҡзҡ„
2009-10-09 10:39 1132е·ҘеҺӮжЁЎејҸ дёәд»Җд№ҲдјҡеҮәзҺ ... -
Asp.net ViewState
2009-08-27 14:20 1422ASP.NETдёӯзҡ„ViewState В В В ViewSta ... -
Stack,Queue,SortedList
2009-08-04 15:23 947using System; using System.Dat ... -
еҢҝеҗҚж–№жі•
2009-08-04 09:21 897еҢҝеҗҚж–№жі•дјҳзӮ№пјҡеҮҸе°‘зі»з»ҹејҖй”ҖпјҢеңЁзңҹжӯЈе§”жүҳи°ғз”Ёж—¶жүҚе®ҡд№үгҖӮ usi ... -
.NET WebServiceзҡ„еҲӣе»әгҖҒйғЁзҪІгҖҒиҝҗз”Ё
2009-07-24 13:41 1502йЎ№зӣ®иҰҒжұӮпјҡ(з®ҖеҚ•зӮ№и®І)В В В В В В В В В В В В В В ... -
C#з”ҹжҲҗзј©з•Ҙеӣҫ
2009-07-13 10:01 1716using System; using System.Dat ... -
.net MD5
2009-06-17 10:19 942using System; using System.Dat ... -
з»ҷRadionButtonListжҺ§д»¶еҠ onclickеұһжҖ§
2009-05-13 16:25 1123RadionButtonList _Specialclassi ... -
и®ҫи®ЎжЁЎејҸеӯҰд№ з¬”и®°дёғпјҡеёёз”Ёи®ҫи®ЎжЁЎејҸеҺҹеҲҷжҖ»з»“
2009-05-12 15:43 1055еүҚйқўеӯҰд№ дәҶдёҖйғЁеҲҶеҲӣе»әе ... -
и®ҫи®ЎжЁЎејҸеӯҰд№ з¬”и®°е…ӯвҖ”вҖ”AdapterжЁЎејҸ
2009-05-12 15:42 767еҠЁжңәпјҡе°ҶдёҖдёӘзұ»зҡ„жҺҘеҸЈиҪ¬жҚўжҲҗе®ўжҲ·еёҢжңӣзҡ„еҸҰеӨ–дёҖдёӘжҺҘеҸЈпјҢдҪҝеҫ—еҺҹжң¬з”ұдәҺ ... -
и®ҫи®ЎжЁЎејҸеӯҰд№ з¬”и®°е…ӯпјҡ.NETеҸҚе°„е·ҘеҺӮ
2009-05-12 15:02 40671пјҺ з®Җиҝ° В В В В йҖҡиҝҮеүҚйқўзҡ„еӯҰд№ пјҢжҲ‘们д»Ҙдј з»ҹзҡ„ж–№ејҸе®һзҺ°дәҶ ... -
и®ҫи®ЎжЁЎејҸеӯҰд№ з¬”и®°дә”вҖ”вҖ”PrototypeжЁЎејҸ
2009-05-12 15:01 1126еҠЁжңәпјҡдҪҝз”ЁеҺҹеһӢе®һдҫӢжҢҮе®ҡеҲӣе»әеҜ№иұЎзҡ„з§Қзұ»пјҢ然еҗҺйҖҡиҝҮжӢ·иҙқиҝҷдәӣеҺҹеһӢжқҘеҲӣ ... -
и®ҫи®ЎжЁЎејҸеӯҰд№ з¬”и®°дә”пјҡжҠҪиұЎе·ҘеҺӮпјҲAbstract Factoryпјү
2009-05-12 14:58 14811.жҰӮиҝ°В В В В В ж„ҸеӣҫпјҡВ В В В В В В В жҸҗдҫӣдёҖдёӘеҲӣе»әдёҖзі»еҲ—зӣёе…і ... -
и®ҫи®ЎжЁЎејҸеӯҰд№ з¬”и®°еӣӣвҖ”вҖ”BuilderжЁЎејҸ
2009-05-12 14:52 1167еҠЁжңәпјҡдёҖдёӘеӨҚжқӮеҜ№иұЎз”ұеӨҡдёӘеӯҗеҜ№иұЎжһ„жҲҗпјҢиҜҘеҜ№иұЎеҲӣе»әзҡ„з®—жі•зӣёеҜ№дёҚеҸҳпјҢ ... -
и®ҫи®ЎжЁЎејҸеӯҰд№ з¬”и®°еӣӣпјҡе·ҘеҺӮж–№жі•пјҲFactory Methodпјү
2009-05-12 14:51 9281.жҰӮиҝ°В В В В еңЁиҪҜ件系з»ҹдёӯпјҢз»ҸеёёйқўдёҙзқҖвҖңжҹҗдёӘеҜ№иұЎвҖқзҡ„еҲӣе»әе·ҘдҪң ... -
и®ҫи®ЎжЁЎејҸеӯҰд№ з¬”и®°дёүвҖ”вҖ”Abstract FactoryжЁЎејҸ
2009-05-12 14:51 1034еҠЁжңәпјҡе®һзҺ°дёҖзі»еҲ—зӣёдә’дҫқиө–еҜ№иұЎзҡ„еҲӣе»әпјҢйҖҡиҝҮе°ҒиЈ…зі»еҲ—еҜ№иұЎеҲӣе»әжқҘйҡ”зҰ» ... -
и®ҫи®ЎжЁЎејҸеӯҰд№ з¬”и®°дәҢвҖ”вҖ”SingletonжЁЎејҸ
2009-05-12 14:49 897ж„ҸеӣҫпјҡеҮәдәҺжҹҗз§Қзӣ®зҡ„пјҲеҰӮжҖ§иғҪиҖғиҷ‘гҖҒйҖ»иҫ‘жҖ§иҰҒжұӮпјүиҰҒжұӮдёҖдёӘзұ»зҡ„е®һдҫӢеҸӘ ... -
и®ҫи®ЎжЁЎејҸеӯҰд№ з¬”и®°дәҢпјҡйқўеҗ‘еҜ№иұЎеҹәзЎҖе…ӯд№Ӣ委жүҳдёҺдәӢ件
2009-05-12 14:48 1233委жүҳ    委жүҳдҪңдёәеҮҪж• ... -
и®ҫи®ЎжЁЎејҸеӯҰд№ з¬”и®°дәҢпјҡйқўеҗ‘еҜ№иұЎеҹәзЎҖдә”д№ӢйӣҶеҗҲе’ҢжіӣеһӢ
2009-05-12 14:47 999ж•°з»„В В В В ж•°з»„зҡ„дјҳзӮ№пјҡж•°з»„еңЁеҶ…еӯҳдёӯиҝһз»ӯеӯҳеӮЁпјҢеҸҜд»Ҙеҝ«йҖҹиҖҢе®№жҳ“зҡ„ ...






зӣёе…іжҺЁиҚҗ
иҝҷдёӘеҺӢзј©еҢ…ж–Ү件еҢ…еҗ«дәҶ23з§Қи®ҫи®ЎжЁЎејҸзҡ„еӯҰд№ з¬”и®°е’Ңжәҗз ҒпјҢж—ЁеңЁеё®еҠ©ејҖеҸ‘иҖ…ж·ұе…ҘзҗҶ解并зҶҹз»ғиҝҗз”ЁиҝҷдәӣжЁЎејҸгҖӮд»ҘдёӢжҳҜеҜ№жҜҸз§Қи®ҫи®ЎжЁЎејҸзҡ„иҜҰз»Ҷи§ЈйҮҠпјҢд»ҘеҸҠе®ғ们еңЁJavaзј–зЁӢдёӯзҡ„еә”з”ЁгҖӮ 1. **еҚ•дҫӢжЁЎејҸ**пјҡзЎ®дҝқдёҖдёӘзұ»еҸӘжңүдёҖдёӘе®һдҫӢпјҢ并...
### и®ҫи®ЎжЁЎејҸеӯҰд№ з¬”и®° #### дёҖгҖҒз®ҖеҚ•е·ҘеҺӮжЁЎејҸ (Simple Factory) **зұ»еӣҫдёҺжҸҸиҝ°пјҡ** з®ҖеҚ•е·ҘеҺӮжЁЎејҸзҡ„ж ёеҝғеңЁдәҺеӯҳеңЁдёҖдёӘе·ҘеҺӮзұ»пјҢиҝҷдёӘе·ҘеҺӮзұ»иғҪеӨҹж №жҚ®дёҚеҗҢзҡ„иҫ“е…ҘеҸӮж•°иҝ”еӣһдёҚеҗҢзҡ„еҜ№иұЎе®һдҫӢгҖӮз®ҖеҚ•е·ҘеҺӮжЁЎејҸ并дёҚж¶үеҸҠ继жүҝе…ізі»пјҢ...
:check_mark:з®ҖеҚ•е·ҘеҺӮжЁЎејҸ( Simple Factor Pattern ) :memo: пјҢ :check_mark:е·ҘеҺӮж–№жі•жЁЎејҸ( Factory Method Pattern ) :memo: пјҢ :check_mark:жҠҪиұЎе·ҘеҺӮжЁЎејҸ( Abstract Factroy Pattern ) :memo: пјҢ :check_...
еңЁJavaдёӯпјҢи®ҫи®ЎжЁЎејҸдё»иҰҒеҲҶдёәдёүеӨ§зұ»пјҡеҲӣе»әеһӢгҖҒз»“жһ„еһӢе’ҢиЎҢдёәеһӢгҖӮдёӢйқўе°ҶиҜҰз»Ҷи®Ёи®әеңЁз»ҷе®ҡж–Ү件дёӯжҸҗеҸҠзҡ„дёӨз§ҚжЁЎејҸвҖ”вҖ”еҚ•дҫӢжЁЎејҸе’Ңе·ҘеҺӮжЁЎејҸгҖӮ ### еҚ•дҫӢжЁЎејҸ еҚ•дҫӢжЁЎејҸзЎ®дҝқдёҖдёӘзұ»еҸӘжңүдёҖдёӘе®һдҫӢпјҢ并жҸҗдҫӣе…ЁеұҖи®ҝй—®зӮ№гҖӮиҝҷз§ҚжЁЎејҸеңЁ...
еҲӣе»әеһӢи®ҫи®ЎжЁЎејҸдё»иҰҒз”ЁдәҺеҜ№иұЎзҡ„еҲӣе»әпјҢеҢ…жӢ¬з®ҖеҚ•е·ҘеҺӮжЁЎејҸгҖҒжҠҪиұЎе·ҘеҺӮжЁЎејҸе’Ңе·ҘеҺӮж–№жі•жЁЎејҸгҖӮз®ҖеҚ•е·ҘеҺӮжЁЎејҸйҖҡиҝҮдёҖдёӘйқҷжҖҒж–№жі•еҲӣе»әеҜ№иұЎпјҢдҪҝеҫ—е®ўжҲ·з«Ҝд»Јз ҒдёҺе…·дҪ“зұ»зҡ„еҲӣе»әеҲҶзҰ»пјҢеўһејәдәҶзі»з»ҹзҡ„еҸҜжү©еұ•жҖ§гҖӮдҫӢеҰӮпјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮдј е…ҘеҸӮж•°...
жң¬зҜҮж–Үз« жҳҜеҜ№дёҖд»Ҫи®ҫи®ЎжЁЎејҸеӯҰд№ иө„ж–ҷзҡ„ж·ұе…Ҙи§ЈиҜ»пјҢиҝҷд»Ҫиө„ж–ҷеҢ…еҗ«дәҶ19з§Қз»Ҹе…ёзҡ„и®ҫи®ЎжЁЎејҸпјҢ并жҸҗдҫӣдәҶC#зӨәдҫӢд»Јз ҒпјҢйҖӮз”ЁдәҺеӯҰд№ е’ҢеӨҚд№ гҖӮдёӢйқўе°ҶйҖҗдёҖд»Ӣз»Қиҝҷдәӣи®ҫи®ЎжЁЎејҸеҸҠе…¶ж ёеҝғжҰӮеҝөгҖӮ #### 1. з®ҖеҚ•е·ҘеҺӮжЁЎејҸ (Simple Factory ...
и®ҫи®ЎжЁЎејҸеӯҰд№ з¬”и®°пјҢжӯӨйЎ№зӣ®еҸӮиҖғгҖҠеӨ§иҜқи®ҫи®ЎжЁЎејҸгҖӢпјҢеҸӘиғҪдҪңдёәе…Ҙй—Ёзә§и®ҫи®ЎжЁЎејҸеӯҰд№ и®ҫи®ЎеҺҹеҲҷ иҒҢиҙЈеҚ•дёҖеҺҹеҲҷ ејҖж”ҫ-е°Ғй—ӯеҺҹеҲҷ дҫқиө–еҖ’иҪ¬еҺҹеҲҷ й«ҳеұӮжЁЎеқ—дёҚдҫқиө–еә•еұӮжЁЎеқ—пјҢдёӨдёӘжЁЎеқ—йғҪеә”иҜҘдҫқиө–жҠҪиұЎгҖӮжҠҪиұЎдёҚдҫқиө–з»ҶиҠӮпјҢз»ҶиҠӮдҫқиө–жҠҪиұЎгҖӮ...
### и®ҫи®ЎжЁЎејҸеӯҰд№ з¬”и®°зҹҘиҜҶзӮ№жҰӮи§Ҳ #### дёҖгҖҒеј•иЁҖ и®ҫи®ЎжЁЎејҸжҳҜиҪҜ件е·ҘзЁӢйўҶеҹҹдёӯдёҖз§ҚйқһеёёйҮҚиҰҒзҡ„жҰӮеҝөпјҢе®ғд»ЈиЎЁдәҶдёҖз§ҚжңҖдҪіе®һи·өзҡ„ж–№ејҸпјҢеё®еҠ©ејҖеҸ‘иҖ…и§ЈеҶізү№е®ҡй—®йўҳж—¶иғҪеӨҹжӣҙеҠ й«ҳж•ҲгҖҒзҒөжҙ»гҖӮиүҜи‘ӣж јзҡ„гҖҠDesign PatternеӯҰд№ з¬”и®°гҖӢдёҚд»…...
### SpringеӯҰд№ з¬”и®°1 #### дёҖгҖҒSpringжЎҶжһ¶з®Җд»ӢдёҺIOCжҰӮеҝө **Spring**жҳҜдёҖдёӘејҖжәҗзҡ„Javaе№іеҸ°жЎҶжһ¶пјҢе®ғжҸҗдҫӣдәҶдёҖз§Қе…Ёйқўзҡ„зј–зЁӢжЁЎеһӢпјҢ并йҖҡиҝҮдёҖзі»еҲ—зҡ„еҠҹиғҪжЁЎеқ—ж”ҜжҢҒдјҒдёҡзә§еә”з”ЁзЁӢеәҸејҖеҸ‘гҖӮSpringзҡ„ж ёеҝғзү№жҖ§еҢ…жӢ¬дҫқиө–жіЁе…Ҙ...
10. **и®ҫи®ЎжЁЎејҸ**пјҡеңЁJ2EEејҖеҸ‘дёӯеёёи§Ғзҡ„и®ҫи®ЎжЁЎејҸпјҢеҰӮMVCпјҲModel-View-ControllerпјүгҖҒSingletonгҖҒFactoryзӯүгҖӮ 11. **жҖ§иғҪдјҳеҢ–е’ҢжөӢиҜ•**пјҡж¶үеҸҠJ2EEеә”з”Ёзҡ„жҖ§иғҪзӣ‘жҺ§гҖҒи°ғдјҳзӯ–з•ҘпјҢд»ҘеҸҠеҚ•е…ғжөӢиҜ•е’ҢйӣҶжҲҗжөӢиҜ•зҡ„е·Ҙе…·е’Ңж–№жі•гҖӮ 12...
з»јдёҠжүҖиҝ°пјҢйҖҡиҝҮжң¬зҜҮ笔记зҡ„еӯҰд№ пјҢиҜ»иҖ…еҸҜд»Ҙе…ЁйқўжҺҢжҸЎRabbitMQзҡ„еҹәжң¬дҪҝз”Ёж–№жі•д»ҘеҸҠдёҖдәӣй«ҳзә§зү№жҖ§пјҢиҝҷеҜ№дәҺе®һйҷ…йЎ№зӣ®дёӯзҡ„ж¶ҲжҒҜеӨ„зҗҶйңҖжұӮжҸҗдҫӣдәҶејәжңүеҠӣзҡ„ж”ҜжҢҒгҖӮж— и®әжҳҜз®ҖеҚ•зҡ„ж¶ҲжҒҜдј иҫ“иҝҳжҳҜеӨҚжқӮзҡ„еҲҶеёғејҸзі»з»ҹжһ¶жһ„и®ҫи®ЎпјҢRabbitMQйғҪиғҪ...