- 浏览: 43141 次
- 性别:

- 来自: 广州
-

文章分类
最新评论
转发自:http://www.cnblogs.com/nokiaguy/archive/2010/08/23/1806870.html
在此感谢原创作者,谢谢。
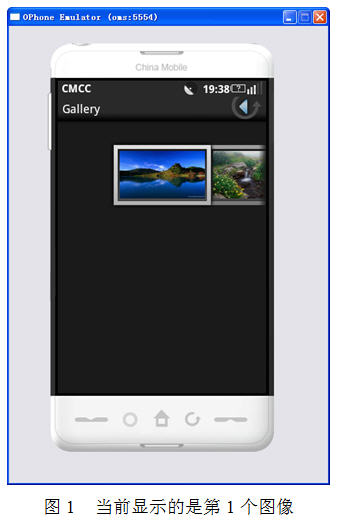
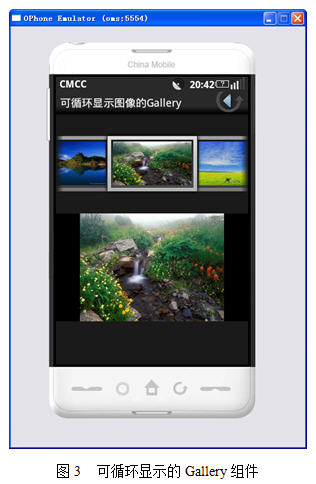
Gallery组件主要用于横向显示图像列表,不过按常规做法。Gallery组件只能有限地显示指定的图像。也就是说,如果为Gallery组件指定了10张图像,那么当Gallery组件显示到第10张时,就不会再继续显示了。这虽然在大多数时候没有什么关系,但在某些情况下,我们希望图像显示到最后一张时再重第1张开始显示,也就是循环显示。要实现这种风格的Gallery组件,就需要对Gallery的Adapter对象进行一番改进。 从图2可以看出,当显示到最后一个图像时,列表后面就没有图像的,这也是Gallery组件的基本显示效果。在本文后面的部分将详细介绍如何使Gallery组件显示到最后一个图像时会从第1个图像开始显示。 好了,现在我们来看一下图1和图2的效果是如何做出来的吧。Gallery既然用于显示图像,那第1步就必须要有一些图像文件用来显示。现在可以随意准备一些图像。在本文的例子中准备了15个jpg文件(item1.jpg至item15.jpg)。将这些文件都放在res\drawable目录中。 下面将这些图像的资源ID都保存在int数组中,代码如下: 在本例的main.xml文件中配置了一个Gallery组件,代码如下: 现在在onCreate方法中装载这个组件,代码如下: 在上面的代码中涉及到一个非常重要的类:ImageAdapter。该类是android.widget.BaseAdapter的子类,用于描述图像信息。下面先看一下这个类的完整代码。 在编写ImageAdapter类时应注意的两点: 上面的属性信息用于设置Gallery的背景风格。 2. 在ImageAdapter类中有两个非常重要的方法:getCount和getView。其中getCount方法用于返回图像总数,要注意的是,这个总数不能大于图像的实际数(可以小于图像的实际数),否则会抛出越界异常。当Gallery组件要显示某一个图像时,就会调用getView方法,并将当前的图像索引(position参数)传入该方法。一般getView方法用于返回每一个显示图像的组件(ImageView对象)。从这一点可以看出,Gallery组件是即时显示图像的,而不是一下将所有的图像都显示出来。在getView方法中除了创建了ImageView对象,还用从resIds数组中获得了相应的图像资源ID来设置在ImageView中显示的图像。最后还设置了Gallery组件的背景显示风格。 OK,现在来运行这个程序,来回拖动图像列表,就会看到如图1和图2所示的效果了。 循环显示有些类似于循环链表,最后一个结点的下一个结点又是第1个结点。循环显示图像也可以模拟这一点。 也许细心的读者从上一节实现的ImageAdapter类中会发现些什么。对!就是getView方法中的position参数和getCount方法的关系。position参数的值是不可能超过getCount方法返回的值的,也就是说,position参数值的范围是0至getCount() - 1。 如果这时Gallery组件正好显示到最后一个图像,position参数值正好为getCount() - 1。那么我们如何再让Gallery显示下一个图像呢?也就是说让position参数值再增1,对!将getCount()方法的返回值也增1。 那么这里还有一个问题,如果position参数值无限地增加,就意味着resIds数组要不断地增大,这样会大大消耗系统的资源。想到这,就需要解决两个问题:既要position不断地增加,又让resIds数组中保存的图像资源ID是有限的,该怎么做呢?对于getCount()方法非常好解决,可以让getCount方法返回一个很大的数,例如,Integer.MAX_VALUE。这时position参数值就可以随着Gallery组件的图像不断向前移动而增大。现在resIds数组只有15个元素,如果position的值超过数组边界,要想继续循环取得数组中的元素(也就是说,当position的值是15时,取resIds数组的第0个元素,是16时取第1个元素),最简单的方法就是取余,代码如下: resIds[position % resIds.length] 在本节对ImageAdapter类做了如下两个改进: 1. 使getCount方法返回一个很大的值。建议返回Integer.MAX_VALUE。 2. 在getView方法中通过取余来循环取得resIds数组中的图像资源ID。 在本节将组出与循环显示图像相关的ImageAdapter类的完整代码。读者可以从中看到上一节介绍的两点改进。为了使界面看上去更丰满,本例还在单击某一个Gallery组件中的图像时在下方显示一个放大的图像(使用ImageSwitcher组件)。本例的显示效果如图3所示。当不断向后移动图像时,图像可不断显示,读者可以自己运行本例来体验一下。 在main.xml文件中定义的Gallery和ImageSwitcher组件的代码如下: 本例中Main类的完整代码如下: 总结
Gallery组件的传统用法

 代码
代码
{ R.drawable.item1, R.drawable.item2, R.drawable.item3,
R.drawable.item4, R.drawable.item5, R.drawable.item6,
R.drawable.item7, R.drawable.item8, R.drawable.item9,
R.drawable.item10, R.drawable.item11, R.drawable.item12,
R.drawable.item13, R.drawable.item14, R.drawable.item15 };
 代码
代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Gallery android:id="@+id/gallery" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:layout_marginTop="30dp" />
</LinearLayout>
 代码
代码
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 装载Gallery组件
Gallery gallery = (Gallery) findViewById(R.id.gallery);
// 创建用于描述图像数据的ImageAdapter对象
ImageAdapter imageAdapter = new ImageAdapter(this);
// 设置Gallery组件的Adapter对象
gallery.setAdapter(imageAdapter);
}
 代码
代码
{
int mGalleryItemBackground;
private Context mContext;
public ImageAdapter(Context context)
{
mContext = context;
// 获得Gallery组件的属性
TypedArray typedArray = obtainStyledAttributes(R.styleable.Gallery);
mGalleryItemBackground = typedArray.getResourceId(
R.styleable.Gallery_android_galleryItemBackground, 0);
}
// 返回图像总数
public int getCount()
{
return resIds.length;
}
public Object getItem(int position)
{
return position;
}
public long getItemId(int position)
{
return position;
}
// 返回具体位置的ImageView对象
public View getView(int position, View convertView, ViewGroup parent)
{
ImageView imageView = new ImageView(mContext);
// 设置当前图像的图像(position为当前图像列表的位置)
imageView.setImageResource(resIds[position]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new Gallery.LayoutParams(163, 106));
// 设置Gallery组件的背景风格
imageView.setBackgroundResource(mGalleryItemBackground);
return imageView;
}
}
<resources>
<declare-styleable name="Gallery">
<attr name="android:galleryItemBackground" />
</declare-styleable>
</resources>
循环显示图像的原理
实现循环显示图像的Gallery组件
 代码
代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Gallery android:id="@+id/gallery" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:layout_marginTop="30dp" />
<ImageSwitcher android:id="@+id/imageswitcher"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_marginTop="30dp" />
</LinearLayout>
 代码
代码
import android.app.Activity;
import android.content.Context;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.Gallery.LayoutParams;
import android.widget.ViewSwitcher.ViewFactory;
public class Main extends Activity implements OnItemSelectedListener,
ViewFactory
{
private Gallery gallery;
private ImageSwitcher imageSwitcher;
private ImageAdapter imageAdapter;
private int[] resIds = new int[]
{ R.drawable.item1, R.drawable.item2, R.drawable.item3, R.drawable.item4,
R.drawable.item5, R.drawable.item6, R.drawable.item7,
R.drawable.item8, R.drawable.item9, R.drawable.item10,
R.drawable.item11, R.drawable.item12, R.drawable.item13,
R.drawable.item14, R.drawable.item15 };
public class ImageAdapter extends BaseAdapter
{
int mGalleryItemBackground;
private Context mContext;
public ImageAdapter(Context context)
{
mContext = context;
TypedArray typedArray = obtainStyledAttributes(R.styleable.Gallery);
mGalleryItemBackground = typedArray.getResourceId(
R.styleable.Gallery_android_galleryItemBackground, 0);
}
// 第1点改进,返回一个很大的值,例如,Integer.MAX_VALUE
public int getCount()
{
return Integer.MAX_VALUE;
}
public Object getItem(int position)
{
return position;
}
public long getItemId(int position)
{
return position;
}
public View getView(int position, View convertView, ViewGroup parent)
{
ImageView imageView = new ImageView(mContext);
// 第2点改进,通过取余来循环取得resIds数组中的图像资源ID
imageView.setImageResource(resIds[position % resIds.length]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new Gallery.LayoutParams(163, 106));
imageView.setBackgroundResource(mGalleryItemBackground);
return imageView;
}
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position,long id)
{
// 选中Gallery中某个图像时,在ImageSwitcher组件中放大显示该图像
imageSwitcher.setImageResource(resIds[position % resIds.length]);
}
@Override
public void onNothingSelected(AdapterView<?> parent)
{
}
@Override
// ImageSwitcher组件需要这个方法来创建一个View对象(一般为ImageView对象)
// 来显示图像
public View makeView()
{
ImageView imageView = new ImageView(this);
imageView.setBackgroundColor(0xFF000000);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(
LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
return imageView;
}
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gallery = (Gallery) findViewById(R.id.gallery);
imageAdapter = new ImageAdapter(this);
gallery.setAdapter(imageAdapter);
gallery.setOnItemSelectedListener(this);
imageSwitcher = (ImageSwitcher) findViewById(R.id.imageswitcher);
// 设置ImageSwitcher组件的工厂对象
imageSwitcher.setFactory(this);
// 设置ImageSwitcher组件显示图像的动画效果
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in)); imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
}
在本文介绍了如何实现可循环显示的Gallery组件。实际上,这个循环显示只是一个伪循环,不过由于getCount方法返回的图像总数很大(超过20亿),这就意味着已经非常接近无限循环了。实现循环显示图像的关键点有如下两个:
1. getCount方法返回一个很大的整数值(例如,Integer.MAX_VALUE)。
2. 在getView方法中通过取余的方法来循环获得图像的资源ID。
发表评论
-
高效代码审查的八条准则和十个经验
2013-04-18 16:21 1265代码审查(Code Review)� ... -
Android系统内置分享到功能
2011-11-28 16:57 2546public void onClickShare(View ... -
Android联网使用HttpClient 和HttpResponse 小结
2011-11-12 12:26 1462可以使用 Android 集成进来的 apache 中关 ... -
判断Android设备是否连接网络
2011-11-10 19:20 1318/** * 判断Android客户端网络是否连接 * @ ... -
HttpClient的使用1
2011-11-10 19:07 947public static String getUrlResp ... -
达尔文流媒体服务器搭配
2011-11-07 15:31 2641最近由于公司做的一个A ... -
根据图片网络地址获取图片的byte[]类型数据
2011-08-27 16:29 1967/** * 根据图片网络地址获取图片 ... -
Java获取本机某个目录下的指定后缀的所有文件
2011-08-27 16:25 1748/** * 返回目录IMAGE_PA ... -
android调用系统摄像头拍照图片和视频
2011-08-27 16:20 7470如题: ... -
android获取图片和视频的缩略图
2011-08-27 16:15 9033获取图片缩略图: byte[] image ... -
图片上加另外一个图标
2011-08-26 13:35 1126如题,关键代码如下: @Override p ... -
java.lang.IllegalArgumentException: View not attached to window manager
2011-08-24 11:17 6052今天在写程序中遇到如下问题,如此怪异,在网上找了很多,终 ... -
(java.lang.OutOfMemoryError: bitmap size exceeds VM budget解决)android中将网络图片转化为缩略图
2011-08-19 02:08 2085java.lang.OutOfMemoryE ... -
AndroidUI设计的 ListView一些分隔线设置
2011-08-13 16:18 1843ListView有好几种风格的分隔线:设置方法: ...






相关推荐
至此,我们就成功地创建了一个能够循环显示图像的`Gallery`组件。需要注意的是,由于`Gallery`在Android API 21及以上版本已被弃用,所以在新版本的Android应用中,开发者通常会使用`RecyclerView`或其他第三方库...
在Android开发中,`Gallery`组件是一个非常实用的控件,它允许用户通过左右滑动来展示一系列的图像,常用于相册应用或者图片选择器等场景。`Gallery`控件在早期版本的Android API中被引入,但在后来的版本中被`...
总结一下,要实现“Android Gallery 一次一张图片,可以循环显示,可显示当前为第几张图片”的功能,你需要: 1. 自定义`Adapter`,处理边界条件,实现循环显示。 2. 添加文本视图显示图片序号,并在`...
在Android开发中,展示图像的方式多种多样,其中`Gallery`和`ImageSwitcher`是两种常用的组件,尤其适用于实现图片的循环显示切换效果。这里,我们将深入探讨这两个组件的使用方法及其背后的原理。 首先,`Gallery`...
Gallery组件允许开发者设置一个适配器(如ArrayAdapter或CursorAdapter),适配器中包含一系列要展示的项。通过onItemSelectedListener监听器,可以监听到用户在Gallery上的选择变化。利用Adapter的...
1. **Android Gallery组件**: - Gallery是Android SDK提供的一种水平滚动的控件,可以用于展示一系列的图片或项目,用户可以左右滑动浏览。在旧版本的Android API中,Gallery是ViewGroup的一种,但在API 16后已被...
通过以上步骤,我们成功地实现了Android Gallery组件的循环滚动、图片选中放大以及左右按钮控制切换的功能,同时还为选中图片添加了弹出动画效果。在实际项目中,可能还需要根据具体需求进行优化,例如添加图片加载...
在Android系统开发中,循环显示图片是一个常见的需求,例如在轮播广告、相册应用或者背景切换等场景。为了实现这一功能,开发者通常会利用视图滚动、图像加载库以及定时器等技术。下面我们将详细探讨如何在Android中...
在Android UI开发中,`Gallery`组件是一种可以展示多个项目并允许用户左右滑动选择的控件,常用于实现图片轮播或者选项选择等场景。本篇将详细讲解如何利用`Gallery`实现图片的循环旋转。 首先,我们需要在布局文件...
在Android开发中,`Gallery`组件是一个非常有用的控件,它允许用户在多个项目之间进行水平滑动选择,常用于图像浏览或者选项选择等场景。本篇将详细讲解如何实现一个具有循环滚动、选中放大功能,并且可以使用按键...
总的来说,"可左右循环滑动的gallery图片轮播demo"是一个实现图片轮播功能的实例,它结合了滑动效果、循环逻辑和自动切换,是移动应用开发中一个实用且常见的组件。通过分析和理解这个组件的实现,开发者可以学习到...
在Android开发中,3D Gallery是一种独特且引人入胜的图像展示方式,它通过模拟3D空间中的图片浏览,给用户带来更加生动的交互体验。本教程将深入讲解如何在Android应用中实现一个3D画廊(Gallery)组件,支持无限...
在Android开发中,`Gallery`组件是用于展示一系列图片或者视图的一种控件,它允许用户通过水平滑动来浏览这些元素。在这个场景中,提到的"Android Gallery 3张图无限循环 左右滑动都有效"是指一个特定的实现,即在`...
Gallery组件是Android SDK早期版本提供的一种视图控件,它允许用户在一个水平滚动的列表中查看项目,非常适合实现图片轮播功能。然而,在Android 4.0(API级别14)之后,Gallery组件已被弃用,开发者需要寻找其他...
通过以上步骤,我们成功实现了Android `Gallery`组件的图片循环旋转功能。这种方法充分利用了`BaseAdapter`的机制,结合适当的初始化设置和数据处理,为用户提供了流畅的无限滚动体验。在实际应用中,可以根据需求...
"android 3D gallery 显示图片"这个主题主要涵盖了如何在Android应用中实现一个可以360度无限滚动展示图片的组件,这种效果通常会给用户带来更丰富的视觉体验。以下将详细介绍实现这一功能的关键知识点。 1. **...
1. **Gallery视图组件**:在早期的Android版本中,`Gallery`是官方提供的一个滚动控件,可以用于实现画廊效果。但是,由于其在API Level 16后被废弃,现在我们通常不推荐使用。不过,理解`Gallery`的原理仍然有助于...
在Android开发中,`Gallery`组件是一个非常有用的控件,它可以用来展示一系列的图片或其它内容,用户可以左右滑动来浏览。然而,原生的`Gallery`在Android API Level 16(Jelly Bean)之后已被废弃。尽管如此,...
在Android开发中,`Gallery`组件是Android早期版本(API level 16及以下)提供的一种可以水平滑动浏览图片或项目的控件。它允许用户通过手指滑动来浏览一串连续的视图,通常用于展示照片或者进行选择操作。然而,...