今日初探了一下webapp的离线策略。确实好用!建议大家都用上!
(下面会给一个例子,但只是基于safari,chrome和firefox测试。)
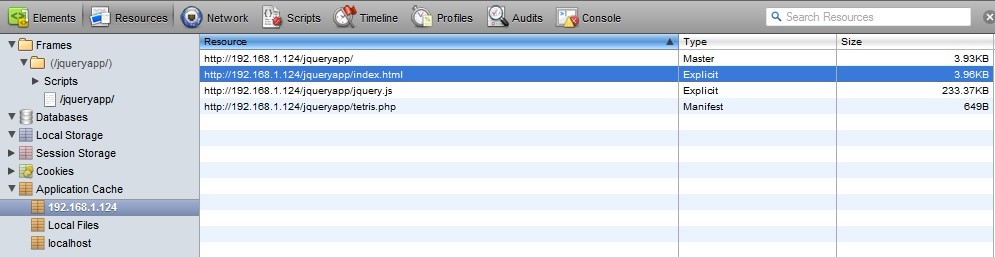
开发离线应用的缓存方法大概有4种(如下safari开发工具中的resources所示)

1.cookies(略):传统储存策略。缺点很明显:储存的容量过小,而且很容易被各种软件当垃圾清除,如360等。
2.Application Cachet资源缓存:在html中指定一个manifest文件,给文件中罗列出需要缓存的资源文件列表。浏览器根据资源列表对资源文件缓存。
3.Dom Storage:这一种基于key/value的格式。
DOM Storage 分为两类:sessionStorage 和 localStorage。除了以下区别外,这两类存储对象的功能是完全一致的。
-
sessionStorage 用于存储与当前浏览器窗口关联的数据。窗口关闭后,sessionStorage 中存储的数据将无法使用。
-
localStorage 用于长期存储数据。窗口关闭后,localStorage 中的数据仍然可以被访问。所有浏览器窗口可以共享 localStorage 的数据.
4.web sql Databases:除
了 DOM Storage 以外,HTML5 中还有另外一种数据存储方式 Web SQL
Database。它提供了基本的关系数据库功能,支持页面上的复杂的、交互式的数据存储。它既可以用来存储用户产生的数据,也可以作为从服务器获取数据
的本地高速缓存。例如可以把电子邮件、日程等数据存储到数据库中。Web
SQL Database 支持数据库事务的概念,从而保证了即使多个浏览器窗口操作同一数据,也不会产生冲突。
示例:(这才是重点啊!)
目前我只尝试过Application Cache,所以也只给出这个例子。
开发环境:Apache+php+(windows下的safari,chrome,firefox)/ipod touch下的safari
目的:缓存我指定的index.html和其中的jquery.js资源文件。index.html中的图片不缓存。
文件目录分布如下:
/jqueryapp/
---------------------------------------------
1.index.html
2.jquery.js
3.tetris.php(可能大家觉得这个文件很奇怪,其实是用来发送manifest的mime type的。不然就要修改apache的mime.types或者用.htaccess,很多人没有这个条件,比如我)
4.tetris.manifest
---------------------------------------------
index.html代码
-
<!DOCTYPE html>
-
<html manifest="tetris.php">
-
<head>
-
<meta charset="utf-8">
-
<meta name="viewport" content="width=device-width, initial-scale=1">
-
<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
-
<meta name="apple-mobile-web-app-capable" content="yes" />
-
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
-
<link rel="apple-touch-icon" href="iphon_tetris_icon.png"/>
-
<link rel="apple-touch-startup-image" href="startup.png" />
-
-
<title>appdig</title>
-
-
<script src="jquery.js"></script>
-
-
<span style="white-space:pre"> </span><style type="text/css">
-
<span style="white-space:pre"> </span>body,div,ul,li,p,span,img{
-
<span style="white-space:pre"> </span>margin:0px;
-
<span style="white-space:pre"> </span>padding:0px;
-
<span style="white-space:pre"> </span>}……
<!DOCTYPE html>是用来声明它是一个html5文档。
<html manifest="tetris.php">加上 manifest="tetris.php"来指定资源列表文件。tetris.php就是指定需要缓存的资源文件列表。
tetris.php代码
-
<?php
-
header('Content-Type: text/cache-manifest');
-
readfile('tetris.manifest');
先发送header头部,确定这是一个text/cache-manifest类型文件。再把tetris.manifest中的列表都进来。
tetris.manifes代码
-
CACHE MANIFEST
-
index.html
-
jquery.js
有些文章说包涵manifest的html可以不用写自身。我试了,不写真的也可以。
再说说manifest的书写规则吧。
第一行必须写上CACHE MANIFEST,然后每个资源文件一行,注释用#。
后记:关于manifest的mime type声明
html5提供的这种方法必须保证<html manifest="文本文件">中的文本文件(任意名字和任意扩展名)是t
ext/cache-manifest类型的。即其header必须声明其类型是t
ext/cache-manifest的。
其实如果你有修改apache服务器或者别的web服务器的权限你完全可以不用tetris.php这个文件。在index.html中的直接用 <html manifest="tetris.manifest">就可以。
修改apache的mime.types配置文件,在其中加上下面这句。
text/cache-manifest manifest
或者用.htaccess,加添下面那句(我没尝试)。
AddType text/cache-manifest
用我上面的方法的好处就是不用修改和添加任何配置文件。利用php来发送header来告诉浏览器我是text/cache-manifest类型的。
参考资料:
分享到:



相关推荐
此外,利用Service Worker和离线存储技术,可以实现WebApp的离线访问,提高可用性。 最后,Web安全是WebApp开发不可忽视的一环。HTTPS协议确保了数据传输的安全,防止中间人攻击。同时,开发者还需要关注XSS(跨站...
前端经典——webApp登录校验及封装
在本项目中,“使用HTML5结合Vuejs开发离线记事本webapp”是一个现代Web应用程序的实例,它利用了HTML5的新特性以及Vue.js框架的优势。以下是该项目涉及的主要知识点和详细说明: 1. **HTML5**: HTML5是超文本标记...
在本项目中,我们关注的是HTML5如何被用来创建一个Web应用程序(Webapp),这个应用可以调用手机的蓝牙功能,连接低功耗蓝牙(BLE)设备,并向这些设备写入数据。这样的功能使得Webapp能够与各种物联网(IoT)设备...
综上所述,基于HTML5开发的WebApp阅读器充分利用了HTML5的各项特性,如多媒体支持、离线存储、拖放操作、地理定位、Web Storage和Web Workers等,打造出一款功能强大、用户体验优良的在线阅读平台。同时,HTML5的...
HTML5引入了许多新特性,如离线存储、拖放功能、媒体元素、 canvas 画布、svg矢量图、geolocation 定位等,极大地扩展了Web开发的边界,使得在浏览器中构建复杂的WebApp成为可能。 【标签】"html5 多媒体 游戏"意味...
1. **离线存储**(Offline Storage):通过`localStorage`和`sessionStorage`,HTML5允许网页在用户浏览器中存储数据,即使在无网络连接时也能访问。 2. **表单控件**:新的表单输入类型如`date`, `datetime-local`...
【标题】:“html5集合Vuejs开发商品日常卖记录、统计收入结果webapp项目代码”这一主题涉及到现代前端开发中的关键技术,HTML5和Vue.js,以及如何构建一个实用的Web应用程序来跟踪销售数据并进行收入统计。...
1. **离线存储(Offline Storage)**:HTML5引入了离线存储机制,如Application Cache,允许开发者将部分网站内容缓存到本地,即使在网络不稳定或无网络连接时,用户也能访问这些页面。 2. **Canvas与SVG**:Canvas...
二、文件系统API:HTML5的File System API允许Web应用在用户的本地存储文件,这对于网盘应用来说至关重要。通过这个API,用户可以选择上传、下载、管理文件,同时还可以进行文件的读写操作,实现了类似桌面应用的...
5. **其他文件**:可能还包括图标字体(如Font Awesome)、JSON数据文件(用于存储车型信息)、字体文件等,这些都是构建WebAPP时必不可少的资源。 学习和分析这个源码,开发者可以了解到如何在HTML5环境中构建一个...
随着HTML5的普及,离线存储功能使得Web App能够在用户的设备上本地存储数据和资源,从而实现离线运行。 创建离线Web App的基本步骤如下: 1. **应用缓存配置**:你需要创建一个清单文件(如`tetris.manifest`),...
从晚上下载的例子,发现不能自动获取设备、服务和特征值,这就导致了程序通用性大大降低,在通过自己的摸索后,将这部分功能调试通过,现在已经是一个通用的webapp调用ble的程序了,功能包括搜索、连接蓝牙,选取...
在HTML5的环境下,这样的插件可以通过本地存储或Web Storage API来保存用户的日历数据,即使在离线状态下也能访问。 **dataPicker-master**: 这个文件名暗示我们可能是在处理一个Git仓库的主分支,或者是一个包含了...
2. **离线存储(Offline Storage)**:HTML5的离线存储机制(Application Cache)允许开发者将部分资源缓存到本地,即使在网络不稳定或无网络的情况下,也能保证WebApp的正常运行。 3. **Canvas绘图**:HTML5的元素...
HTML5是现代Web开发的标准,它提供了许多增强功能,如离线存储、多媒体支持、更好的图形处理以及对移动设备的优化。而Node.js则是一个基于Chrome V8引擎的JavaScript运行环境,它允许开发者在服务器端使用JavaScript...
Html5与webapp课程讲义:介绍了Html5有趣应用 特效、图书馆应用演示、WAP 和 Web App区别、Web App 缺陷等
3. **离线存储**:通过Cache Manifest文件,HTML5允许开发者将部分网页内容缓存到本地,使得用户在离线状态下也能访问部分Web应用,提升了用户体验。 4. **实时通信**:HTML5的Server-Sent Events和WebSocket技术...
同时,HTML5提供了离线存储(离线缓存)和拖放功能,使网页在没有网络连接的情况下也能运行,以及优化了移动端的兼容性和性能。 2. **移动端开发**:针对手机和平板电脑等移动设备进行的网页设计和开发,需要考虑...