1、使用UIWebView加载网页
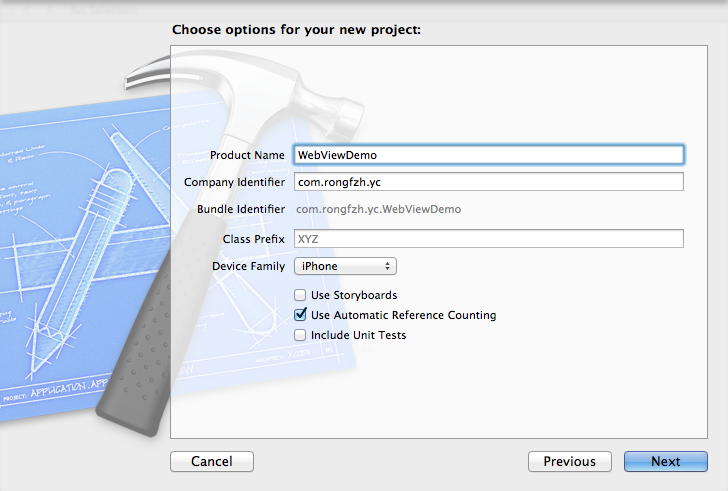
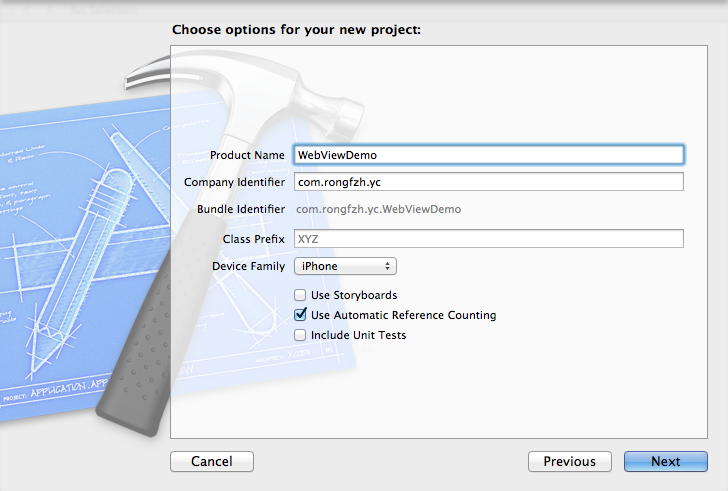
运行XCode 4.3,新建一个Single View Application,命名为WebViewDemo。

2、加载WebView
在ViewController.h添加WebView成员变量和在ViewController.m添加实现
- #import <UIKit/UIKit.h>
-
- @interface ViewController : UIViewController
- {
- UIWebView *webView;
- }
- @end
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- webView = [[UIWebView alloc] initWithFrame:CGRectMake(0, 0, 320, 480)];
- NSURLRequest *request =[NSURLRequest requestWithURL:[NSURL URLWithString:@"http://www.baidu.com"]];
- [self.view addSubview: webView];
- [webView loadRequest:request];
- }
运行,这样百度网页就打开了

手机的网络环境是实时变化的,网络慢的时候,怎么提示用户网页正在打开呢?在网页打开出错的时候怎么提示用户呢?这时候我们就需要知道网页什么时候打开的,
什么时候加载完成,什么时候出错了。那么我们需要实现这个<UIWebViewDelegate>协议
3、实现协议,在ViewController.h修改如下:
- #import <UIKit/UIKit.h>
-
- @interface ViewController : UIViewController<UIWebViewDelegate>
- {
- UIWebView *webView;
- }
- @end
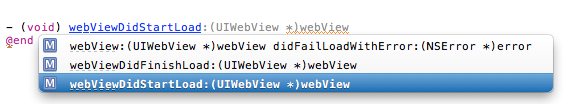
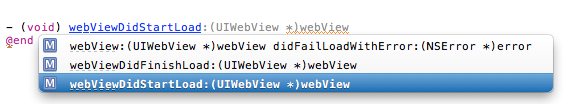
按住control+command+向上键,切换到ViewController.m文件,这是我们在文件中打入- (void) webView,就能看到如下实现方法:

UIWebView中几个重要的函数
1.- (void )webViewDidStartLoad:(UIWebView *)webView 网页开始加载的时候调用
2.- (void )webViewDidFinishLoad:(UIWebView *)webView 网页加载完成的时候调用
3.- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error 网页加载错误的时候调用
4、实现这三个方法,加入NSLog。
先在viewDidLoad 的webView实例化下面加上
[webView setDelegate:self];设置代理。这样上面的三个方法才能得到回调。
三个方法实现如下:
- <span style="font-family:Arial, Verdana, sans-serif;color:#333333;">- (void) webViewDidStartLoad:(UIWebView *)webView
- {
- NSLog(@"webViewDidStartLoad");
- }
- - (void) webViewDidFinishLoad:(UIWebView *)webView
- {
- NSLog(@"webViewDidFinishLoad");
- }
- - (void) webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
- {
- NSLog(@"didFailLoadWithError:%@", error);
- }
- </span>
运行打印:
2012-06-23 15:20:29.728 WebViewDemo[1001:f803] webViewDidStartLoad
2012-06-23 15:20:29.991 WebViewDemo[1001:f803] webViewDidFinishLoad
那我们试试error情况,把wifi关掉,运行打印结果:
2012-06-23 15:23:58.939 WebViewDemo[1087:f803] webViewDidStartLoad
2012-06-23 15:23:59.016 WebViewDemo[1087:f803] webViewDidFinishLoad
请求结果不变,为什么关掉网络还成功了呢?缓存?我换163.com试试,这是真正的结果出来了:
2012-06-23 15:24:41.131 WebViewDemo[1134:f803] webViewDidStartLoad
2012-06-23 15:24:41.149 WebViewDemo[1134:f803] didFailLoadWithError:Error Domain=NSURLErrorDomain Code=-1009 "The Internet connection appears to be offline." UserInfo=0x6b41660 {NSErrorFailingURLStringKey=http://www.163.com/, NSErrorFailingURLKey=http://www.163.com/, NSLocalizedDescription=The Internet connection appears to be offline., NSUnderlyingError=0x6eae690 "The Internet connection appears to be offline."}
连接错误了,调用了didFailLoadWithError。
5、加载等待界面
为了给用户更直观的界面效果,我们加上等待的loading界面试试
在webViewDidStartLoad加入等待
- <strong>- (void) webViewDidStartLoad:(UIWebView *)webView
- {
-
- UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 480)];
- [view setTag:108];
- [view setBackgroundColor:[UIColor blackColor]];
- [view setAlpha:0.5];
- [self.view addSubview:view];
-
- activityIndicator = [[UIActivityIndicatorView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, 32.0f, 32.0f)];
- [activityIndicator setCenter:view.center];
- [activityIndicator setActivityIndicatorViewStyle:UIActivityIndicatorViewStyleWhite];
- [view addSubview:activityIndicator];
-
- [activityIndicator startAnimating];
- </strong>
加载完成或失败时,去掉loading效果
- <strong>- (void) webViewDidFinishLoad:(UIWebView *)webView
- {
- [activityIndicator stopAnimating];
- UIView *view = (UIView*)[self.view viewWithTag:108];
- [view removeFromSuperview];
- NSLog(@"webViewDidFinishLoad");
-
- }
- - (void) webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
- {
- [activityIndicator stopAnimating];
- UIView *view = (UIView*)[self.view viewWithTag:108];
- [view removeFromSuperview];
- </strong>
运行效果:

分享到:














相关推荐
在iOS开发中,`UIWebView` 是一个非常重要的组件,用于在应用内展示网页内容。在某些场景下,我们可能需要获取`UIWebView`中加载的HTML页面的特定标签,以便进行进一步的操作,如解析数据、修改样式或者处理链接。本...
在iOS开发中,Webview是用于展示网页内容的重要组件,而如何处理网页中的视频播放,尤其是实现内联播放,是一个常见的需求。内联播放意味着视频将在网页内容中直接播放,而不是弹出全屏播放器。通常,我们可以通过...
在iOS应用开发中,Webview和Hybrid技术的结合使用是一种常见的做法,它允许开发者利用JavaScript的灵活性和iOS原生平台的优势。预加载是优化Webview性能的关键策略,尤其是在资源密集型的应用中。本篇文章将深入探讨...
本篇文章将深入探讨如何在iOS中使用`UIWebView`加载bundle内的HTML文件,并实现WebView与JavaScript的交互。 首先,我们需要了解`UIWebView`的基本用法。`UIWebView`是一个视图类,可以显示和加载网页内容。我们...
在iOS开发中,WebView是一种非常常见的组件,它用于在应用内部加载和展示Web内容。本话题将深入探讨如何在iOS的WebView中实现与JavaScript的交互,以获取百度搜索框内的输入内容。首先,我们需要理解几个关键概念: ...
在iOS开发中,WebView是一个非常重要的组件,它允许我们在应用程序中展示网页内容并实现与JavaScript的交互。这篇博客“ios webView与js的交互”详细介绍了如何在Objective-C或Swift项目中利用WebView进行JavaScript...
总结,`ios webView获取高度`涉及到UIWebView的使用、JavaScript与原生代码的交互以及自适应布局的策略。正确理解和运用这些知识点,能帮助开发者构建更强大的混合型iOS应用。在实际开发中,还需要注意性能优化,如...
本篇将深入探讨iOS Webview的使用、配置及其相关知识点。 一、UIWebView与WKWebView 在iOS开发中,有两种主要类型的Webview:UIWebView(已弃用)和WKWebView。UIWebView是较早引入的,但在iOS 8之后,苹果推出了...
在iOS的Webview中,用户在点击链接或者按钮时,会遇到一个大约300毫秒的延迟,这是为了区分单击和双击操作。在移动网页开发中,这种延迟可能会严重影响用户体验,尤其是在快速交互的场景下。为了解决这个问题,...
iOS中的WebView主要由UIWebView(在iOS 8后被WKWebView取代)负责加载和渲染网页。当用户访问一个网页时,系统会自动管理HTTP请求和响应,包括缓存机制。缓存分为两种主要类型:内存缓存和磁盘缓存。 1. 内存缓存:...
综上所述,"IOS webview 图片弹出"涉及到的主要知识点包括:iOS Webview的使用(`UIWebView`或`WKWebView`),JavaScript与Native代码的交互,图片加载与处理,以及用户交互体验的优化。在实际开发中,理解并熟练...
总的来说,“ios-webView与js的交互.zip”这份资料涵盖了WebView与JavaScript交互的基础知识,包括UIWebView和WKWebView的使用,以及如何通过用户内容控制器进行消息传递。通过学习这些内容,开发者可以更好地在iOS...
在iOS开发中,Webview与JavaScript的交互是一个关键特性,尤其在混合应用开发中尤为重要。WebViewJavascriptBridge-master这个压缩包中的项目就是一个实现这种交互的示例。以下将详细阐述iOS Webview与JavaScript...
`IOSwebview缓存`这个主题主要关注如何在iOS的Webview中实现页面的缓存功能,以提高用户体验,减少网络请求,降低数据消耗。缓存机制在移动应用中尤其关键,因为它能够使用户在离线状态下也能查看之前加载过的网页。...
在iOS开发中,WebView是一种常见的用来展示网页内容的组件,它可以是Safari浏览器的一部分,也可以内嵌在自定义的应用程序中。本项目“ios-WebView离线缓存.zip”主要探讨的是如何利用YYCache和系统提供的...
在iOS开发中,WebView与JavaScript之间的通信是一个常见的需求,特别是在构建混合应用或者增强原生应用功能时。`WebViewJavascriptBridge` 是一个广受欢迎的开源库,用于实现iOS上的Objective-C和JavaScript之间的...
这个示例将带你深入理解如何在iOS应用中使用WebView,为你的应用添加丰富的网络功能。 首先,我们要知道WebView是UIKit框架的一部分,主要由UIWebView类提供。UIWebView可以加载HTML、CSS、JavaScript等Web内容,并...
在iOS开发中,WebView是一种非常重要的组件,它允许开发者在应用程序中嵌入网页内容,提供丰富的交互体验。WebView实质上是WebKit框架的一部分,WebKit是苹果公司用于渲染网页内容的开源引擎,广泛应用于Safari...
这个压缩包“ios-封装一个简单的webView,代码里有使用说明.zip”显然包含了一个简单封装的WebView实现,适合初学者或者需要快速集成WebView功能的开发者。下面我们将深入探讨WebView的基本概念、如何在iOS中使用...