- 浏览: 878232 次
- 性别:

- 来自: 北京
-

最新评论
-
luna_2006:
...
【Java】枚举类型Enum介绍和方法详解 -
沙漠孤影:
...
【Android】Android Market 链接的生成与分享 -
sjl_008:
有错误,inSampleSize 为2时,图片大小不是原来的2 ...
【Android】如何解决bitmap 内存溢出out of memory的问题 -
huanglei_jay:
【Java】Collections.EMPTY_LIST和Collections.emptyList()简单使用心得 -
wuxuewujiang:
很详细!很有用的整理。
【Objective-C】NSDate详解及获取当前时间等常用操作
前面的一篇文章《iOS开发16:使用Navigation Controller切换视图》中的小例子在运行时,屏幕上方出现的工具栏就是Navigation Bar,而所谓UINavigationItem就可以理解为Navigation Bar中的内容,通过编辑UINavigationItem,我们可以使得在Navigation Bar中显示想要的东西,比如设置标题、添加按钮等。
这篇博客将会以一个小例子来演示如何设置UINavigationItem。
现在我用的是Xcode 4.3,在使用上跟Xcode 4.2差不多。
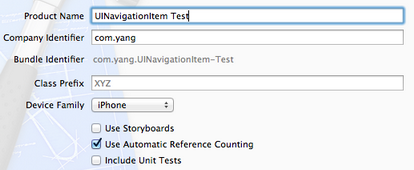
1、首先运行Xcode 4.3,创建一个Single View Application,名称为UINavigationItem Test:

2、其次,我们要使得程序运行时能够显示Navigation Bar:
2.1 单击AppDelegate.h,向其中添加属性:
@property (strong, nonatomic) UINavigationController *navController;
2.2 打开AppDelegate.m,在@synthesize viewController = _viewController;之后添加代码:
@synthesize navController;
#pragma mark -
#pragma mark Application lifecycle
2.3 修改didFinishLaunchingWithOptions方法代码如下:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.viewController = [[ViewController alloc] initWithNibName:@"ViewController" bundle:nil];
self.navController = [[UINavigationController alloc] initWithRootViewController:self.viewController];
[self.window addSubview:navController.view];
[self.window makeKeyAndVisible];
return YES;
}
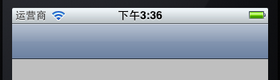
此时运行程序,会发现出现了Navigation Bar:

下面讲一下关于NavigationItem的简单设置。
3、设置标题:
打开ViewController.m,在viewDidLoad方法中[super viewDidLoad];之后添加代码:
self.navigationItem.title = @"标题";
运行:

4、自定义标题,设置titleView:
如果我们想改变标题的颜色和字体,就需要自己定义一个UILabel,并且已经设置好这个Label的内容,可以设置自己想要的字体、大小和颜色等。然后执行self.navigationItem.titleView = myLabel;就可以看到想要的效果。
4.1 打开ViewController.h,向其中添加属性:
@property (strong, nonatomic) UILabel *titleLabel;
4.2 打开ViewController.m,在@implementation ViewController下面一行添加代码:
@synthesize titleLabel;
4.3 在viewDidLoad方法中,去掉self.navigationItem.title = @"标题";,并添加代码:
//自定义标题
titleLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0 , 100, 44)];
titleLabel.backgroundColor = [UIColor clearColor]; //设置Label背景透明
titleLabel.font = [UIFont boldSystemFontOfSize:20]; //设置文本字体与大小
titleLabel.textColor = [UIColor colorWithRed:(0.0/255.0) green:(255.0 / 255.0) blue:(0.0 / 255.0) alpha:1]; //设置文本颜色
titleLabel.textAlignment = UITextAlignmentCenter;
titleLabel.text = @"自定义标题"; //设置标题
self.navigationItem.titleView = self.titleLabel;
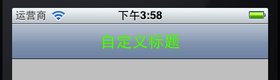
运行:

实际上,不仅仅可以将titleView设置成Label,只要是UIView的对象都可以设为titleView,例如,将4.3中的代码改成:
UIButton *button = [UIButtonbuttonWithType: UIButtonTypeRoundedRect];
[button setTitle: @"按钮" forState: UIControlStateNormal];
[button sizeToFit];
self.navigationItem.titleView = button;
则运行起来效果如下:

5、为Navigation Bar添加左按钮
以下是进行leftBarButtonItem设置的代码:
self.navigationItem.leftBarButtonItem = (UIBarButtonItem *)
self.navigationItem.leftBarButtonItems = (UIBarButtonItem *)
self.navigationItemsetLeftBarButtonItem:(UIBarButtonItem *)
self.navigationItemsetLeftBarButtonItem:(UIBarButtonItem *) animated:(BOOL)
self.navigationItemsetLeftBarButtonItems:(NSArray *)
self.navigationItemsetLeftBarButtonItems:(NSArray *) animated:(BOOL)
其实很简单,只要定义好一个UIBarButtonItem,然后执行上述某行代码就行了。
5.1 为了使得运行时不出错,我们在ViewController.m中添加一个空方法,由将要创建的左右按钮使用:
//空方法
-(void)myAction {
}
5.2 添加一个左按钮:
在ViewDidLoad方法最后添加代码:
//添加左按钮
UIBarButtonItem *leftButton = [[UIBarButtonItem alloc]
initWithTitle:@"左按钮"
style:UIBarButtonItemStylePlain
target:self
action:@selector(myAction)];
[self.navigationItem setLeftBarButtonItem:leftButton];
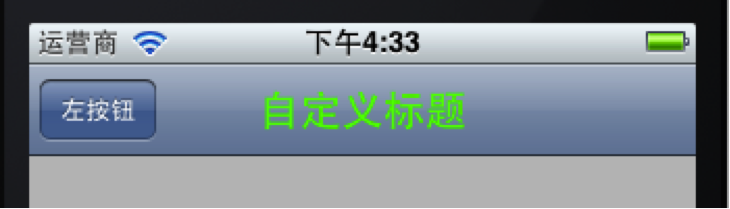
运行效果如下:

创建一个UIBarButtonItem用的方法主要有:
[UIBarButtonItemalloc]initWithTitle:(NSString *) style:(UIBarButtonItemStyle) target:(id) action:(SEL)
[UIBarButtonItemalloc]initWithBarButtonSystemItem:(UIBarButtonSystemItem) target:(id) action:(SEL)
在第一个方法中,我们可以使用的按钮样式有:
UIBarButtonItemStyleBordered
UIBarButtonItemStyleDone
UIBarButtonItemStylePlain
效果分别如下:



看上去第一个和第三个样式效果是一样的。
6、添加一个右按钮
在ViewDidLoad方法最后添加代码:
//添加右按钮
UIBarButtonItem *rightButton = [[UIBarButtonItem alloc]
initWithBarButtonSystemItem:UIBarButtonSystemItemUndo
target:self
action:@selector(myAction)];
self.navigationItem.rightBarButtonItem = rightButton;
运行如下:

这里创建UIBarButtonItem用的方法是
[UIBarButtonItemalloc]initWithBarButtonSystemItem:(UIBarButtonSystemItem) target:(id) action:(SEL)
用了系统自带的按钮样式,这些样式的标签和效果如下:
| 标签 | 效果 | 标签 | 效果 |
| UIBarButtonSystemItemAction |  |
UIBarButtonSystemItemPause |  |
| UIBarButtonSystemItemAdd |  |
UIBarButtonSystemItemPlay |  |
| UIBarButtonSystemItemBookmarks |  |
UIBarButtonSystemItemRedo |  |
| UIBarButtonSystemItemCamera |  |
UIBarButtonSystemItemRefresh |  |
| UIBarButtonSystemItemCancel |  |
UIBarButtonSystemItemReply |  |
| UIBarButtonSystemItemCompose |  |
UIBarButtonSystemItemRewind |  |
| UIBarButtonSystemItemDone |  |
UIBarButtonSystemItemSave |  |
| UIBarButtonSystemItemEdit |  |
UIBarButtonSystemItemSearch |  |
| UIBarButtonSystemItemFastForward |  |
UIBarButtonSystemItemStop |  |
| UIBarButtonSystemItemOrganize |  |
UIBarButtonSystemItemTrash |  |
| UIBarButtonSystemItemPageCurl |  |
UIBarButtonSystemItemUndo |  |
注意,UIBarButtonSystemItemPageCurl只能在Tool Bar上显示。
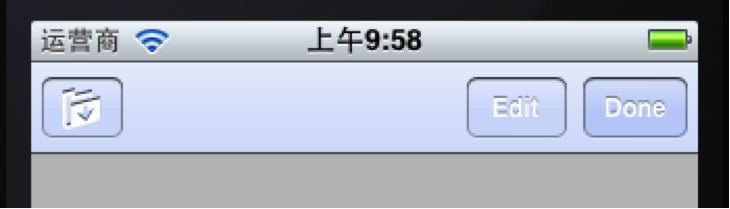
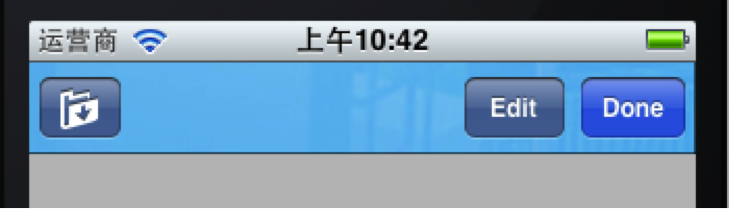
7、添加多个右按钮
在ViewDidLoad方法中最后添加代码:
//添加多个右按钮
UIBarButtonItem *rightButton1 = [[UIBarButtonItem alloc]
initWithBarButtonSystemItem:UIBarButtonSystemItemDone
target:self
action:@selector(myAction)];
UIBarButtonItem *rightButton2 = [[UIBarButtonItem alloc]
initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace
target:nil
action:nil];
UIBarButtonItem *rightButton3 = [[UIBarButtonItem alloc]
initWithBarButtonSystemItem:UIBarButtonSystemItemEdit
target:self
action:@selector(myAction)];
UIBarButtonItem *rightButton4 = [[UIBarButtonItem alloc]
initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace
target:nil
action:nil];
UIBarButtonItem *rightButton5 = [[UIBarButtonItem alloc]
initWithBarButtonSystemItem:UIBarButtonSystemItemOrganize
target:self
action:@selector(myAction)];
NSArray *buttonArray = [[NSArray alloc]
initWithObjects:rightButton1,rightButton2,
rightButton3,rightButton4,rightButton5, nil];
self.navigationItem.rightBarButtonItems = buttonArray;
为了更好的显示效果,把设置titleView以及设置leftBarButtonItem的代码注释掉,运行效果如下:

上面的UIBarButtonSystemItemFixedSpace和UIBarButtonSystemItemFlexibleSpace都是系统提供的用于占位的按钮样式。
8、设置Navigation Bar背景颜色
在viewDidLoad方法后面添加代码:
//设置Navigation Bar颜色
self.navigationController.navigationBar.tintColor = [UIColor colorWithRed:(218.0/255.0) green:(228.0 / 255.0) blue:(250.0 / 255.0) alpha:1];
运行如下:

9、设置Navigation Bar背景图片
首先将准备好作为背景的图片拖到工程中,我用的图片名称是title_bg.png。
将上面的代码改成:
//设置Navigation Bar背景图片
UIImage *title_bg = [UIImage imageNamed:@"title_bg.png"]; //获取图片
CGSize titleSize = self.navigationController.navigationBar.bounds.size; //获取Navigation Bar的位置和大小
title_bg = [self scaleToSize:title_bg size:titleSize];//设置图片的大小与Navigation Bar相同
[self.navigationController.navigationBar
setBackgroundImage:title_bg
forBarMetrics:UIBarMetricsDefault]; //设置背景
之后,在ViewController.m中添加一个方法用于调整图片大小:
//调整图片大小
- (UIImage *)scaleToSize:(UIImage *)img size:(CGSize)size{
UIGraphicsBeginImageContext(size);
[img drawInRect:CGRectMake(0, 0, size.width, size.height)];
UIImage* scaledImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return scaledImage;
}
运行:

发表评论
-
【iOS】iOS应用程序状态切换相关
2012-08-16 12:58 1976一、iOS应用程序状态机一共有五种状态: 1. Not ... -
【iOS】WebView的使用
2012-08-16 12:55 19871、使用UIWebView加载网页 运行XCode 4 ... -
【iOS】正确使用PresentModalViewController
2012-08-16 12:54 1575Present ViewController Mo ... -
【iOS】appdelegate中的方法
2012-08-16 12:51 13581、- (void)applicationWillRes ... -
【iOS】iOS消息推送机制的实现
2012-08-14 14:10 3040原文地址:http://www.cnblogs.com/ ... -
【iOS】init,loadView,viewDidLoad加载关系
2012-08-13 14:47 4459一、loadView 永远不要主动调用这个函数。vie ... -
【iOS】屏幕旋转,屏幕自适应方向变化
2012-07-12 16:39 78591. iOS有四个方向的旋转,为了保证自己的代码能够支持 ... -
【编程工具】Xcode4中代码补全(Code Completion)失效的解决方案
2012-07-05 15:16 1772原文地址:http://www.1mima.com/?p=14 ... -
【Objective-C】iOS开发中常见的语句@synthesize obj=_obj的意义详解
2012-07-05 13:46 17074我们在进行iOS开发时,经常会在类的声明部分看见类似于@ ... -
【iOS】iPhone系统常用文件夹位置
2012-07-04 14:01 3457iPhone系统常用文件夹位� ... -
【iOS】iOS开发中常用的几个功能代码
2012-07-04 13:51 20981、如果在程序中想对某张图片进行处理的话(得到某张图片的一部分 ... -
【iOS】iOS工程中的info.plist文件的完整研究
2012-07-04 13:22 1976我们建立一个工程后,会在Supporting files ... -
【iOS】读取plist文件
2012-06-29 17:07 1716在Xcode中建立一个iOS项目后,会自己产生一个.pli ... -
【iOS】 UIFont 设置字体 与字体效果预览
2012-06-20 16:15 6601原创地址:未知 转载地址:http://blog.cs ...






相关推荐
总之,iOS中的`navigationBar`是通过代码设置其外观、标题、按钮和其他属性来实现的。了解并掌握这些基础知识对于创建功能丰富的iOS应用至关重要。通过不断实践和学习,你将能够构建出更复杂、更具交互性的导航系统...
IOS7Navigation Bar上的返回按钮文本颜色,箭头颜色以及导航栏按钮的颜色设置
在iOS开发中,导航条(Navigation Bar)是用户界面中不可或缺的部分,它为用户提供了一种在应用程序中的导航方式。此项目“(0011)-iOS/iPhone/iPAD/iPod源代码-导航条(Navigation Bar)-Customized Back ...
在iOS应用开发中,Tab Bar Controller是用户界面的常见组件,用于展示多个主要功能区域,每个区域通常对应一个导航控制器。动态Tab Bar是指在运行时能够根据特定条件或用户行为改变Tab Bar上的选项。本资源“ios应用...
在iOS开发中,导航条(Navigation Bar)是用户界面中不可或缺的部分,主要用于展示应用程序的层级结构和提供操作入口。在本资源"(0013)-iOS/iPhone/iPAD/iPod源代码-导航条(Navigation Bar)-NavBar"中,重点...
在iOS5.0以上版本,要想navigation bar上面也能显示木质图片,要更改“WoodUINavigationAppDelegate.m”文件的一段代码:[navigationController.navigationBar insertSubview:imageView atIndex:0];改成:...
在iOS中,用户通常会通过点击屏幕上的按钮或滑动来浏览不同的页面,Navigation Controller则帮助我们管理这种导航流程,使得返回上一级视图变得简单直观,只需轻触屏幕顶部的“Back”按钮即可。 在源码中,我们可能...
在iOS应用开发中,`Navigation`和`Tab Bar`是两种非常常见的界面组件,它们的组合使用能够构建出用户友好的多层级导航结构。这里我们将深入探讨这两种组件以及它们的结合使用。 首先,`Navigation Controller(导航...
Bar Button Item是放置在Navigation Bar上的小图标或文本按钮,常用于执行简单操作,如返回、搜索或更多选项。在《小小词典》中,Bar Button Item可能被用来触发词典查询、收藏单词或打开设置等功能。创建Bar Button...
3. Navigation Bar和Tab Bar的高度:iOS7中,导航栏(Navigation Bar)和标签栏(Tab Bar)的高度发生了变化,开发者需要调整对应的约束或者手动设置它们的高度。例如,导航栏的高度从44像素增加到了64像素(包括20...
YPNavigationBarTransition 功能齐全的UINavigationBar框架,使条形过渡更加自然! 您无需调用任何UINavigationBar api, ...纯色条支持设置导航条背景颜色 背景图片栏支持设置导航栏背景图片 更新的导航栏风格
【标题】"IOS应用源码——Navigation + 分組tableView的DemoNavigation 2.zip" 提供的是一个iOS应用程序的源代码示例,主要展示了如何在iOS应用中集成Navigation Controller(导航控制器)以及使用分组的TableView...
用swift写的一个UINavigationBar的扩展,总结可3种隐藏UINavigationBar的方式,代码的github下载地址:https://github.com/631106979/WCLHideNavBar,代码详解的博客地址:...
在iOS应用开发中,"iOS木纹navigation"指的是使用类似木质纹理效果的导航栏(Navigation Bar),这种设计风格曾流行于早期iOS应用中,为用户界面带来一种独特的视觉体验。在苹果的设计趋势不断演变的过程中,虽然...
在iOS开发中,我们可能会遇到顶部导航栏(Navigation Bar)和底部导航栏同时存在的情况,这就需要我们处理好它们之间的交互和视觉一致性。例如,确保选中状态的一致,以及在页面切换时两者同步更新。 在"Nav_Tabar_...
在iOS开发中,Navigation Controller(导航控制器)是苹果提供的一个核心组件,用于管理多个视图控制器的堆栈式导航。这个“IOS源码应用Demo-Navigation(导航控制器).zip”文件应该包含了一个完整的示例项目,展示...
此“IOS应用源码——Navigation.zip”压缩包很可能包含了一个简单的iOS应用示例,该示例重点展示了如何使用苹果的UINavigationController进行导航控制。现在,我们将深入探讨iOS应用中的导航机制及其相关知识点。 ...
30. Implementing iOS 10 TableView Navigation using Storyboards in Xcode 8 31. Working with the iOS 10 Stack View Class 32. An iOS 10 Stack View Tutorial 33. An iOS 10 Split View Master-Detail Example ...
本示例项目"简单的TabBar和Navigation结合的例子"旨在帮助开发者理解如何将这两种控件有效地结合起来,为用户提供更加直观且易用的交互体验。 TabBar,全称为Tab Bar Controller,它是iOS中的一个容器视图控制器,...