图解CSS的padding,margin,border属性

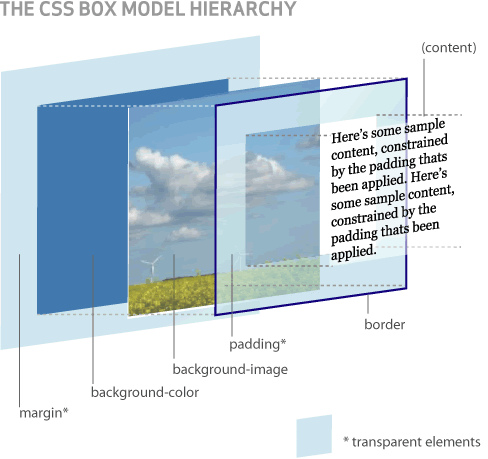
W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层。盒模型主要定义四个区域:内容(content)、边框距(padding)、边界(border)和边距(margin)。 对于初学者,经常会搞不清楚margin,background-color,background-image,padding,content,border之间的层次、关系和相互影响。这里提供一张盒模型的3D示意图,希望便于你的理解和记忆。

- margin:层的边框以外留的空白
- background-color:背景颜色
- background-image:背景图片
- padding:层的边框到层的内容之间的空白
- border:边框
- content:内容
padding、margin两个重要属性的详细介绍及举例说明
本文将讲述HTML和CSS的关键—盒子模型(Box model). 理解Box model的关键便是margin和padding属性, 而正确理解这两个属性也是学习用css布局的关键.
注: 为什么不翻译margin和padding? 原因一, 在汉语中并没有与之相对应的词语; 原因二: 即使有这样的词语, 由于在编写css代码时, 必须使用margin和padding, 如果我们总用汉语词语代替其来解释的话, 到了实际应用时容易混淆margin和padding的概念.
如果有一点Html基础的话, 就应该了解一些基本元素(Element), 如p, h1~h6, br, div, li, ul, img等. 如果将这些元素细分, 又可以分别归为顶级(top-level)元素,块级(block-level)元素和内联(inline)元素.
1. Block-level element: 指能够独立存在, 一般的块级元素之间以换行(如一个段落结束后另起一行)分隔. 常用的块级元素包括: p, h1~h6, div, ul等;
2. Inline element: 指依附其他块级元素存在, 紧接于被联元素之间显示, 而不换行. 常用的内联元素包括: img, span, li, br等;
3. Top-level element: 包括html, body, frameset, 表现如Block-level element, 属于高级块级元素.
块级元素是构成一个html的主要和关键元素, 而任意一个块级元素均可以用Box model来解释说明.
Box Model: 任意一个块级元素均由content(内容), padding, background(包括背景颜色和图片), border(边框), margin五个部分组成. 立体图如下(Fig. 1):

该立体图引自:http://www.cncfan.com/url.asp?url=http://www.hicksdesign.co.uk/ (Under theCreative
Commons License)
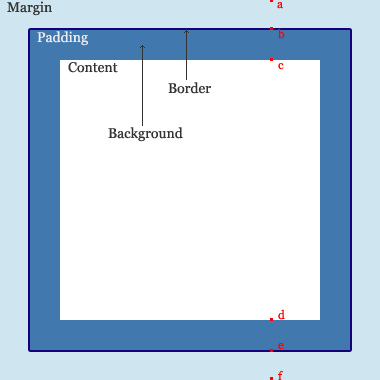
平面图如下(Fig. 2):

根据以上两图, 相信大家对于Box model会有个直观的认识.
以下说明margin和padding属性:
1. Margin: 包括margin-top, margin-right, margin-bottom, margin-left, 控制块级元素之间的距离, 它们是透明不可见的, 对于Fig. 2所示的上右下左margin值均为40px, 因此代码为:
margin-top: 40px;
margin-right: 40px;
margin-bottom: 40px;
margin-left: 40px;
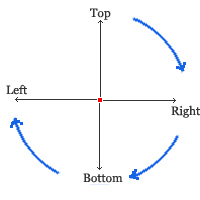
根据上, 右, 下, 左的顺时针规则, 简写为
margin: 40px 40px 40px 40px;
为便于记忆, 请参考下图:

当上下, 左右margin值分别一致, 可简写为:
margin: 40px 40px;
前一个40px代表上下margin值, 后一个40px代表左右margin值.
当上下左右margin值均一致, 可简写为:
margin: 40px;
2. Padding: 包括padding-top, padding-right, padding-bottom, padding-left, 控制块级元素内部, content与border之间的距离, 其代码, 简写请参考margin属性的写法.
至此, 我们已经基本了解margin和padding属性的基本用法. 但是, 在实际应用中, 却总是发生一些让你琢磨不透的事, 而它们又或多或少的与margin有关.
注: 当你想让两个元素的content在垂直方向(vertically)分隔时, 既可以选择padding-top/bottom, 也可以选择margin-top/bottom, 再此Jorux建议你尽量使用padding-top/bottom来达到你的目的, 这是因为css中存在Collapsing margins(折叠的margins)的现象.
Collapsing margins: margins折叠现象只存在于临近或有从属关系的元素, 垂直方向的margin中. 文字说明可能让人费解, 下面用一个例子说明margin-collapsing现象.
例: 在html文件的<body></body>之间写入如下代码:
<div id=”ID1″>
<h1 id=”ID2″>Margins of ID1 and ID2 collapse vertically.<br/>元素ID1与ID2的margins在垂直方向折叠.</h1>
</div>
在与其外联的css文件中写入:
* {
padding:0;
margin:0;
}
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
}
#ID2 {
font: normal 14px/1.5 Verdana, sans-serif;
margin-top: 30px;
margin-bottom: 30px;
border: 1px solid #F00;
}
代码解释:
1. 在html写入的代码表示, 在html中插入id分别为ID1和ID2的两个块级元素div, h1;
2. *{padding:0; margin:0;}: 使浏览器默认的元素padding和margin值均归零;
3. #ID1{…}: 使id为ID1的元素div的背景颜色为#333, 字体颜色为#FFF, margin-top/bottom为10px;
4. #ID2{…}: 使id为ID2的元素h1的字体大小为14px, verdana字体, 行高为字体高的150%, 正常粗细. margin-top/bottom为30px, 边框为1px宽, 红色实线.
依据以上解释, 我们应该得到如下效果(Fig. 3):

即ID1的margin-top/bottom=ab=ef=10px;
ID2的margin-top/bottom=bc=de=30px;
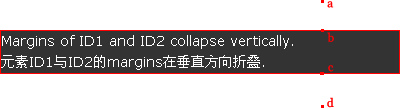
但用浏览器打开html文件, 却得到Example4的效果, 如下图(Fig. 4):

即ab=cd=30px, ID1的margin-top/bottom=10px被折叠了, 而且ID1应有的margin黑色背景也一同被折叠消失了.
为什么会折叠: 造成以上现象的原因是, 我们在css中并没有声明id为ID1的元素div的height(高), 因此它的高便被设为auto(自动)了. 一旦其值被设为auto, 那么浏览器就会认为它的高为子元素ID2的border-top到border-bottom之间的距离, 即Fig. 4中bc的长度, 所以子元素ID2的margin-top/bottom(30px)就伸出到了父元素ID1之外, 出现了Fig. 4中ab与cd之间的空白区域. 因此父元素ID1的margin-top/bottom因子元素的”红杏出墙”而被折叠消失了.
如何解决折叠问题: 可能大家最初想到的办法就是根据折叠发生的原因—auto, 来解决问题. 但是, 在实际操作中, 某些元素如div, h1, p等, 我们是不可能预先知道它的高是多少的, 因此在css文件中是不能常规通过声明元素的高来解决折叠问题.
我们需要在css文件中加入如下代码(红色部分):
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
padding-top:1px;
padding-bottom:1px;
}
或是:
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
border-top:1px solid #333;
border-bottom:1px solid #333;
}
通过增加以上代码, 便可使浏览器重新计算ID1的高, 使其为子元素ID2的margin-top/bottom外缘(outer top/bottom)之间的距离, 即Fig. 3中be的距离.
附加:
CSS中Padding 属性中参数个数的定义,例如:
body { padding: 20px;}
body { padding: 20px 30px; }
body { padding: 20px 30px 10px; }
body { padding: 20px 30px 10px 20px; }
详细说明如下:
如果只提供一个,将用于全部的四条边;
如果提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
body { padding: 36px;} //对象四边的补丁边距均为36px
body { padding: 36px 24px; } //上下两边的补丁边距为36px,左右两边的补丁边距为24px
body { padding: 36px 24px 18px; } //上、下两边的补丁边距分别为36px、18px,左右两边的补丁边距为24px
body { padding: 36px 24px 18px 12px; } //上、右、下、左补丁边距分别为36px、24px、18px、12px
分享到:




相关推荐
### CSS中的Padding与Margin属性详解 #### 一、引言 在前端开发中,CSS(层叠样式表)是用于定义HTML文档外观的核心技术之一。其中,`padding`与`margin`是两个至关重要的属性,它们直接影响着网页元素的空间布局...
- 盒模型(Box Model):包括元素的内容、内边距(padding)、边框(border)和外边距(margin)。 - 定位(Positioning):`position`属性可以设置为`static`、`relative`、`absolute`、`fixed`,实现不同类型的...
什么是CSS3缝合效果?请看网站(IT EXPRESS)的侧边栏,就是用了CSS3的缝合效果做出来的。 首先我们准备一个不带阴影效果的DIV: html代码: 复制代码代码如下:”noshadow_div”>一个不带阴影效果的DIV</div> CSS...
盒子模型是CSS布局的核心概念,它将每个HTML元素视为一个具有边距(margin)、边框(border)、内填充(padding)和实际内容的矩形盒子。 1. **盒子模型的概念** - **内容(Content)**:这是元素的实际文本或图像...
同理,总高度计算则包含内容高度、上下padding和上下border及margin。例如,一个元素的margin为20px,border为1px,padding为10px,内容宽度为200px,高度为50px,那么其总宽度将是200px(内容宽度)+ 2*10px(左右...
- **盒模型**:理解CSS的盒模型至关重要,包括内容(content)、内边距(padding)、边框(border)和外边距(margin)。 - **布局方式**:CSS提供流式布局、网格布局和定位布局,如`display`属性用于控制元素显示方式,`...
3. **盒模型**: CSS盒模型描述了元素如何占据空间,包括边距(margin)、边框(border)、内填充(padding)和实际内容区域(content)。CSS3中还引入了新的盒模型`box-sizing`,允许开发者控制元素的总尺寸计算方式...
盒模型是CSS布局的基础,它将每个HTML元素视为一个矩形盒子,包含内容区(content)、内边距(padding)、边框(border)和外边距(margin)。内容区包含了元素的实际内容,如文本或图像;内边距是在内容与边框之间...
4. **盒模型**:CSS的盒模型描述了元素占据的空间,包括内容(content)、内边距(padding)、边框(border)和外边距(margin)。理解盒模型对于精确布局至关重要。 5. **定位**:CSS提供了相对定位、绝对定位和固定定位等...
**盒模型**是理解CSS布局的关键,它包括内容区域、内边距(padding)、边框(border)和外边距(margin)。通过调整这些部分,我们可以精确控制元素的大小和位置。例如,`border: 1px solid black;`会给元素添加一个...
本文将通过详细的图解和文字说明,帮助初学者全面理解盒子模型的基本概念及其应用。 #### 二、什么是盒子模型? 每个HTML元素都可以看作是一个矩形的盒子,而这个盒子由不同的部分组成:内容区(Content)、内边距...
需要注意的是,上述提到的client系列和offset系列属性在获取元素大小和位置时非常有用,但它们在具体数值上可能会有所差异,取决于元素本身及其父元素的CSS样式设置。 上述内容通过图解的方式可以帮助页面定位控制...
每个HTML元素都可以看作一个装了东西的盒子,盒子里面的内容到盒子的边框之间的距离即填充(padding),盒子本身有边框(border),而盒子边框外和其他盒子之间,还有边界(margin),如图1所示。 图1盒模型图解 ...
盒模型包括内容(content)、内边距(padding)、边框(border)和外边距(margin),它们共同决定了元素在页面上的占据空间。此外,浮动(float)和定位(position)也是实现复杂布局的重要工具。 总而言之,《HeadFirst ...
JavaScript 盒模型是Web开发中的一个重要概念,它描述了HTML或CSS元素如何占据空间,包括元素的内容区(content)、内边距(padding)、边框(border)和外边距(margin)。理解盒模型对于精确布局和动态计算元素尺寸至关...