分享一篇自己关注的微信订阅号(前端大全)文章:JavaScript浅拷贝与深拷贝
作者:浪里行舟
https://github.com/ljianshu/Blog/issues/5
这里很详细的讲解了深浅拷贝的原理,个人觉得讲的比较不错,放上来留个笔记,下面是拷贝过来的内容:
一、数据类型
数据分为基本数据类型(String, Number, Boolean, Null, Undefined,Symbol)和对象数据类型。
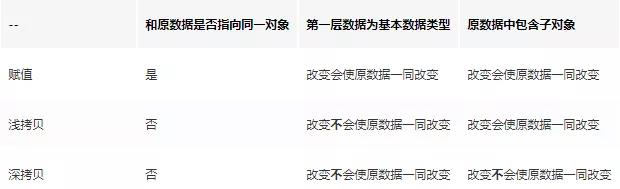
-
基本数据类型的特点:直接存储在栈(stack)中的数据
-
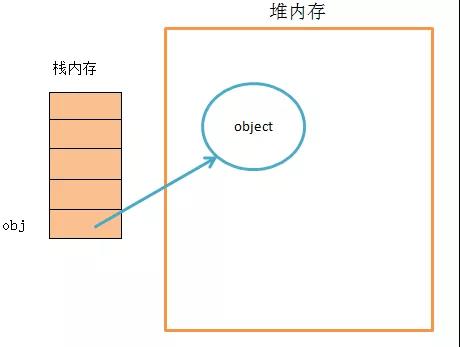
引用数据类型的特点:存储的是该对象在栈中引用,真实的数据存放在堆内存里
引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址。当解释器寻找引用值时,会首先检索其在栈中的地址,取得地址后从堆中获得实体。

二、浅拷贝与深拷贝
深拷贝和浅拷贝是只针对Object和Array这样的引用数据类型的。
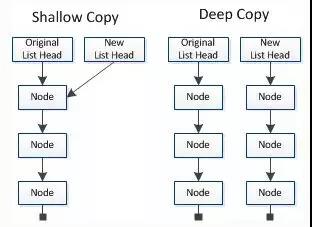
深拷贝和浅拷贝的示意图大致如下:

浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。但深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象。
三、赋值和浅拷贝的区别
当我们把一个对象赋值给一个新的变量时,赋的其实是该对象的在栈中的地址,而不是堆中的数据。也就是两个对象指向的是同一个存储空间,无论哪个对象发生改变,其实都是改变的存储空间的内容,因此,两个对象是联动的。
浅拷贝是按位拷贝对象,它会创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值;如果属性是内存地址(引用类型),拷贝的就是内存地址 ,因此如果其中一个对象改变了这个地址,就会影响到另一个对象。即默认拷贝构造函数只是对对象进行浅拷贝复制(逐个成员依次拷贝),即只复制对象空间而不复制资源。
我们先来看两个例子,对比赋值与浅拷贝会对原对象带来哪些改变?
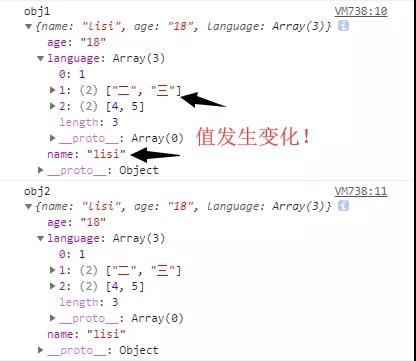
// 对象赋值 var obj1 = { 'name': 'zhangsan', 'age': '18', 'language': [1,[2,3],[4,5]], }; var obj2 = obj1; obj2.name = "lisi"; obj2.language[1] = ["二","三"]; console.log('obj1', obj1) console.log('obj2', obj2)

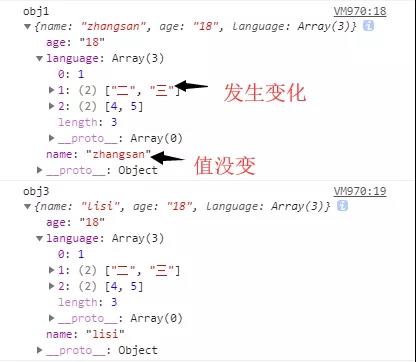
// 浅拷贝 var obj1 = { 'name' : 'zhangsan', 'age' : '18', 'language' : [1,[2,3],[4,5]], }; var obj3 = shallowCopy(obj1); obj3.name = "lisi"; obj3.language[1] = ["二","三"]; function shallowCopy(src) { var dst = {}; for (var prop in src) { if (src.hasOwnProperty(prop)) { dst[prop] = src[prop]; } } return dst; } console.log('obj1', obj1) console.log('obj3', obj3)

上面例子中,obj1是原始数据,obj2是赋值操作得到,而obj3浅拷贝得到。我们可以很清晰看到对原始数据的影响,具体请看下表:

四、浅拷贝的实现方式
1、Object.assign()
Object.assign() 方法可以把任意多个的源对象自身的可枚举属性拷贝给目标对象,然后返回目标对象。但是 Object.assign() 进行的是浅拷贝,拷贝的是对象的属性的引用,而不是对象本身。
var obj = { a: {a: "kobe", b: 39} }; var initalObj = Object.assign({}, obj); initalObj.a.a = "wade"; console.log(obj.a.a); //wade
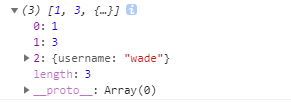
注意:当object只有一层的时候,是深拷贝
let obj = { username: 'kobe' }; let obj2 = Object.assign({},obj); obj2.username = 'wade'; console.log(obj); //{username: "kobe"}
2、Array.prototype.concat()
let arr = [1, 3, { username: 'kobe' }];
let arr2=arr.concat();
arr2[2].username = 'wade';
console.log(arr);
修改新对象会改到原对象:

3、Array.prototype.slice()
let arr = [1, 3, { username: ' kobe' }];
let arr3 = arr.slice();
arr3[2].username = 'wade'
console.log(arr);
同样修改新对象会改到原对象:

关于Array的slice和concat方法的补充说明:Array的slice和concat方法不修改原数组,只会返回一个浅复制了原数组中的元素的一个新数组。
原数组的元素会按照下述规则拷贝:
-
如果该元素是个对象引用(不是实际的对象),slice 会拷贝这个对象引用到新的数组里。两个对象引用都引用了同一个对象。如果被引用的对象发生改变,则新的和原来的数组中的这个元素也会发生改变。
-
对于字符串、数字及布尔值来说(不是 String、Number 或者 Boolean 对象),slice 会拷贝这些值到新的数组里。在别的数组里修改这些字符串或数字或是布尔值,将不会影响另一个数组。
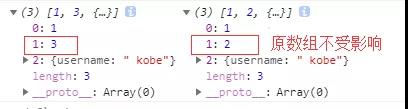
可能这段话晦涩难懂,我们举个例子,将上面的例子小作修改:
let arr = [1, 3, { username: ' kobe' }];
let arr3 = arr.slice();
arr3[1] = 2
console.log(arr,arr3);

五、深拷贝的实现方式
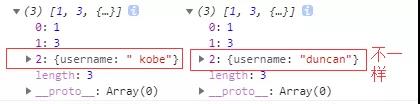
1、JSON.parse(JSON.stringify())
let arr = [1, 3, { username: ' kobe'}];
let arr4 = JSON.parse(JSON.stringify(arr));
arr4[2].username = 'duncan';
console.log(arr, arr4)

原理: 用JSON.stringify将对象转成JSON字符串,再用JSON.parse()把字符串解析成对象,一去一来,新的对象产生了,而且对象会开辟新的栈,实现深拷贝。
这种方法虽然可以实现数组或对象深拷贝,但不能处理函数。
let arr = [1, 3, { username: ' kobe' },function(){}];
let arr4 = JSON.parse(JSON.stringify(arr));
arr4[2].username = 'duncan';
console.log(arr, arr4)

这是因为 JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个 JSON字符串,不能接受函数。
2、手写递归方法
递归方法实现深度克隆原理:遍历对象、数组直到里边都是基本数据类型,然后再去复制,就是深度拷贝。
//定义检测数据类型的功能函数 function checkedType(target) { return Object.prototype.toString.call(target).slice(8, -1) } //实现深度克隆---对象/数组 function clone(target) { //判断拷贝的数据类型 //初始化变量result 成为最终克隆的数据 let result, targetType = checkedType(target) if (targetType === 'object') { result = {} } else if (targetType === 'Array') { result = [] } else { return target } //遍历目标数据 for (let i in target) { //获取遍历数据结构的每一项值。 let value = target[i] //判断目标结构里的每一值是否存在对象/数组 if (checkedType(value) === 'Object' || checkedType(value) === 'Array') { //对象/数组里嵌套了对象/数组 //继续遍历获取到value值 result[i] = clone(value) } else { //获取到value值是基本的数据类型或者是函数。 result[i] = value; } } return result }
3、函数库lodash
该函数库也有提供 _.cloneDeep 用来做 Deep Copy。
var _ = require('lodash'); var obj1 = { a: 1, b: { f: { g: 1 } }, c: [1, 2, 3]}; var obj2 = _.cloneDeep(obj1); console.log(obj1.b.f === obj2.b.f); // false








相关推荐
深浅拷贝是 JavaScript 中一种常用的数据拷贝方式,分为浅拷贝和深拷贝两种。浅拷贝是指复制对象的引用,而不是复制对象本身,而深拷贝是指完全复制对象。 浅拷贝 浅拷贝是指复制对象的引用,而不是复制对象本身。...
对于基本数据类型的拷贝,并没有深浅拷贝的区别,我们所说的深浅拷贝都是对于引用数据类型而言的。 浅拷贝 浅拷贝的意思就是只复制引用,而未复制真正的值。 const originArray = [1,2,3,4,5]; const originObj = {...
在说JS中深浅拷贝之前,我们需要对JS中的数据类型有所了解,分为基本数据类型与引用数据类型,对于基本数据类型并没有深浅拷贝的说法,深浅拷贝主要针对引用数据类型。 一、浅拷贝 浅拷贝只复制了引用,并没有复制...
前言 深浅拷贝知识在我们的日常开发中还算是用的比较多,但是之前的状态一直都是只曾听闻,...我们日常使用的javascript深浅拷贝主要是面向Object引用类型进行拷贝; 我们知道了js的深浅拷贝面对的执行操作对象,然后
深浅拷贝的区别主要体现在处理复杂数据类型时的复制方式。浅拷贝只复制引用地址,不复制引用值本身,因此新旧对象共享同一块内存地址,任一方的改动都会影响到另一方。深拷贝则是为每一级的数据创建新的内存地址,新...
在JavaScript中,我们经常会遇到需要拷贝...总的来说,理解JavaScript中深浅拷贝的概念和区别,有助于我们编写更加健壮和高效的代码。在实际开发中,根据数据结构的复杂度和业务需求来选择合适的拷贝方式是至关重要的。
**特定方法的深浅拷贝行为**: - `Object.assign()`:默认进行浅拷贝,但当源对象只有一层属性时,由于没有引用类型,可以视为深拷贝。 - `Array.prototype.concat()` 和 `Array.prototype.slice()`:这两个方法通常...
JavaScript的内存管理是理解其行为的关键,这包括内存空间的划分、赋值操作以及深浅拷贝的概念。在JavaScript中,内存分为栈内存和堆内存。 栈内存主要用来存储基础数据类型,包括null、undefined、number、string...
深拷贝与浅拷贝是 JavaScript 开发中常见的概念,分别对应着不同的拷贝方式。在本文中,我们将详细介绍浅拷贝和深拷贝的概念、特点、实现方法和实例。 一、浅拷贝 浅拷贝只拷贝一层,更深层次的对象级别的只会拷贝...
3. **数组的深浅拷贝**: 上述示例展示了使用`slice()`和`concat()`方法实现数组的浅拷贝。它们都会返回一个新的数组,但原数组的引用类型元素仍共享内存。要实现数组的深拷贝,可以使用`JSON.parse()`和`JSON....
在JavaScript编程中,拷贝是一个常见的操作,而区分深拷贝和浅拷贝对于理解程序行为和预测程序结果至关重要。...这些建议非常有助于在进行JavaScript开发时,避免因为深浅拷贝问题导致的bug或数据状态不一致的问题。
在JavaScript中,基本数据类型如undefined、null、boolean、number和string的赋值和传递都是值拷贝,即每个变量存储的都是值的复制,不存在所谓的深浅拷贝问题。然而,对于引用类型,例如对象、数组等,其赋值和传递...
1.这里arr1是复杂数据类型,在堆中开辟空间存储 [1,2,3],起始地址指针赋值给栈中的 arr1 , 2.当把 arr1 赋值给 arr2的时候是浅拷贝,
当我们讨论深浅拷贝时,主要关注的是对象类型的数据,因为原始数据类型赋值时,存储的是值的直接拷贝,而对象类型赋值时,存储的是指向原始数据的引用地址。 浅拷贝(Shallow Copy)是指创建一个新对象,这个对象...
**一、数组的深浅拷贝** 1. **浅拷贝**:在上述示例中,通过简单地将一个数组赋值给另一个变量(如`arrto = arr`),实际上是创建了一个新的引用,而不是创建一个新的独立的副本。这意味着改变其中一个数组会影响到...