英文原文:http://www.webdesignerwall.com/tutorials/html5-grayscale-image-hover/
曾几何时,网站上显示的灰度图像必须手动进行转换。现在使用HTML5画布,图像可以被巧妙的转换为灰色,而不必使用图像编辑软件。我下面有一个示例,展示如何使用HTML5和jQuery动态的将彩色图像转换为灰色。贡献者:感谢达西·克拉克(我在Themify的合伙人)贡献jQuery和Javascript代码。
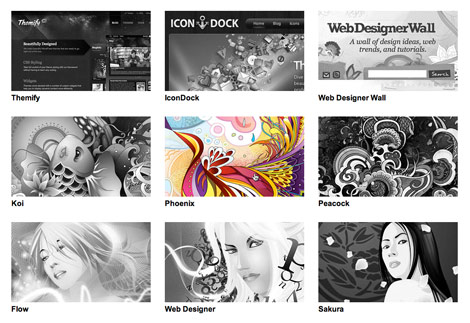
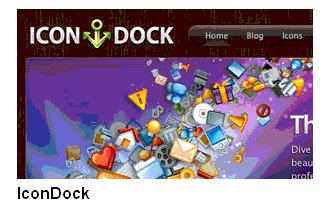
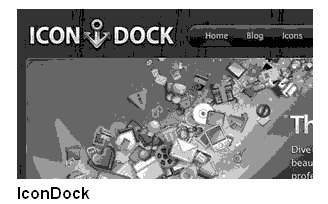
 示例:HTML5灰度渐变
示例:HTML5灰度渐变
目的
这个示例的目的是向你展示如何使用HTML5和jQuery创建一个灰度/彩色图像的鼠标悬浮效果。在HTML5出现前,实现这个效果需要两幅图像,彩色的和灰度的版本。现在HTML5让创建这个效果更加容易和高效,因为灰色图像将会直接从原始文件生成。我希望你会发现这个脚本在例如陈列橱或者相片册的设计里相当有用。



jQuery代码
下面的jQuery代码会找寻目标图像并生成一个灰度的版本。当鼠标悬浮在图像上,代码将会把灰度图像渐变为彩色的。
<mce:script src="jquery.min.js" mce_src="jquery.min.js" type="text/javascript"></mce:script>
<mce:script type="text/javascript"><!--
// On window load. This waits until images have loaded which is essential
$(window).load(function(){
// Fade in images so there isn't a color "pop" document load and then on window load
$(".item img").fadeIn(500);
// clone image
$('.item img').each(function(){
var el = $(this);
el.css({"position":"absolute"}).wrap("<div class='img_wrapper' style="display: inline-block" mce_style="display: inline-block">").clone().addClass('img_grayscale').css({"position":"absolute","z-index":"998","opacity":"0"}).insertBefore(el).queue(function(){
var el = $(this);
el.parent().css({"width":this.width,"height":this.height});
el.dequeue();
});
this.src = grayscale(this.src);
});
// Fade image
$('.item img').mouseover(function(){
$(this).parent().find('img:first').stop().animate({opacity:1}, 1000);
})
$('.img_grayscale').mouseout(function(){
$(this).stop().animate({opacity:0}, 1000);
});
});
// Grayscale w canvas method
function grayscale(src){
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var imgObj = new Image();
imgObj.src = src;
canvas.width = imgObj.width;
canvas.height = imgObj.height;
ctx.drawImage(imgObj, 0, 0);
var imgPixels = ctx.getImageData(0, 0, canvas.width, canvas.height);
for(var y = 0; y < imgPixels.height; y++){
for(var x = 0; x < imgPixels.width; x++){
var i = (y * 4) * imgPixels.width + x * 4;
var avg = (imgPixels.data[i] + imgPixels.data[i + 1] + imgPixels.data[i + 2]) / 3;
imgPixels.data[i] = avg;
imgPixels.data[i + 1] = avg;
imgPixels.data[i + 2] = avg;
}
}
ctx.putImageData(imgPixels, 0, 0, 0, 0, imgPixels.width, imgPixels.height);
return canvas.toDataURL();
}
// --></mce:script>
如何使用
在你的站点上使用这个效果:
- 引用jQuery.js
- 粘贴以上的代码
- 设置目标图像(例如.post-img, img,.gallery img等等)
- 你可以更改动画的速度(例如1000=1秒)
兼容性
可以工作在任何支持HTML5和Javascript的浏览器上,例如Chrome、Safari和Firefox。如果浏览器不支持HTML5,这个效果将会退回到原始的彩色图片。注意:如果本地文件在Firefox和Chrome上不工作,你必须要把HTML代码放到一个Web服务器上。
鸣谢
Javascript和HTML5灰度渐变代码来自于达西·克拉克。
分享到:





 示例:
示例:





相关推荐
本文将深入探讨如何利用CSS实现超级炫酷的流光按钮效果以及如何在网页中让文字逐个出现,为用户提供更丰富的视觉体验。 首先,我们来讨论如何通过CSS实现流光按钮效果。这种效果通常涉及到CSS3的新特性,如动画...
"HTML5超级玛丽游戏重体验 HTML5游戏经典"证明了HTML5足以支持复杂数字内容的呈现,开发者可能使用了HTML5 Canvas和JavaScript重制了经典的超级玛丽游戏,让用户在网页上也能享受到原汁原味的游戏体验。 "HTML5 3D ...
- **《HTML5超级玛丽源代码》**:此资源提供了使用HTML5技术制作的经典游戏“超级玛丽”的源代码,通过学习这份源代码可以了解如何利用HTML5中的Canvas API进行游戏界面的绘制和动画效果的实现。 - **《HTML5游戏...
Tweene是jQuery的一个强大插件,专为动画处理设计,其主要目的是简化和增强JavaScript中的动画效果。在本文中,我们将深入探讨Tweene的核心特点、使用场景以及如何将其整合到你的项目中。 首先,Tweene作为一款动画...
背景图片、渐变色或图案也能增强网页的吸引力。对于超级英雄的元素,可能还会用到CSS的伪类选择器,如:hover和:active,来实现鼠标悬停和点击时的动态效果。 最后,为了实现交互性,可能会结合JavaScript进行一些...
例如,可能运用了CSS3的新特性,如渐变、阴影、过渡和动画,来实现动态的心形图案或闪烁的星光效果,增加表白场景的浪漫气氛。 最后,JavaScript是实现动态交互的核心。在这个表白特效中,JavaScript可能被用来添加...
1. **视觉吸引力**:页面设计应具有视觉冲击力,使用高质量的图像、动态效果或动画,如背景视频、渐变色、3D元素等,来吸引用户的注意力。 2. **简洁布局**:登录表单应简洁明了,通常包含用户名/邮箱和密码输入框...
标题中的“超级酷的WEB层模仿 Winvista窗口”指的是在网页设计中,利用HTML、CSS和JavaScript等技术,模拟Windows Vista操作系统中窗口的视觉效果和交互体验。这种设计可以使网页具有更丰富的用户体验,同时也展现出...
这个“html5实现的益智类超级极限摩托小游戏源码.zip”压缩包包含了一个使用HTML5编写的摩托车益智游戏的完整源代码。以下是关于HTML5在游戏开发中应用的知识点: 1. **Canvas API**: HTML5的Canvas是用于图形绘制...
在本文中,我们将深入探讨如何使用CSS3来创建15种不同的图片悬停效果,这些效果不仅实用,而且兼容主流的现代浏览器,如IE9、Chrome和Firefox。这些技巧可以帮助开发者提升网站的交互性和用户体验。 首先,让我们...
HTML5大数据登录页面是一种现代网页设计的实例,它结合了HTML5、CSS和JavaScript技术,创造出具有强烈高科技感和超级炫酷界面的用户体验。在这个专题中,我们将深入探讨这些技术在构建这样的登录页面中的应用。 ...
5. **HTML5中的超级链接与热点**: - 了解超链接的分类,如内部链接、外部链接、锚点链接等。 - 定义和创建图像热点,理解热点在创建交互式地图或链接特定图像区域中的作用。 6. **HTML5网页中的表单**: - 学习...
CSS3还提供了许多动画效果,如渐变、过渡和关键帧动画,这些在H5游戏中常用于增加动态效果,提升游戏的趣味性和互动性。 JavaScript则是H5游戏的灵魂,它处理游戏逻辑,如拼图块的移动、旋转、拼合检查以及计分系统...
总的来说,这个“超级简单的flash”教程提供了一个基础的动态图像展示方法,对于初学者来说是一个很好的起点,它教会了如何在网页中创建一个自动适应大小且包含多张图片的Flash组件,同时处理好图片之间的过渡效果。...
“H5小游戏源码 超级染色体小游戏.zip”这个标题表明,这是一个关于H5(HTML5)小游戏的源代码,具体游戏名为“超级染色体小游戏”。H5是HTML5的简称,是一种用于创建网页和网络应用的最新版本的超文本标记语言,...
CSS3提供了许多新的选择器、过渡效果、动画和3D变换,可以实现复杂的布局和动态效果,如圆角、阴影、渐变、多背景、边框图像等。 5. **JavaScript/jQuery**:用于实现动态交互功能,如表单验证、背景切换、动画效果...
至于压缩包内的具体文件名"CCS3苹果手机超级充电动画",它可能包含了一个或多个CSS文件、HTML文件以及可能的图像资源文件。这些文件共同构成了这个充电动画的完整实现。在实际开发中,开发者通常会将HTML文件用于...
综上所述,"超级跑车html5网站模板"融合了HTML5、CSS3、JavaScript等技术,实现了响应式布局、交互效果、优化的用户体验和良好的搜索引擎可见性。这个模板是现代网页设计技术的综合应用,为创建引人入胜的跑车主题...
在设计方面,"超级绚丽背景"可能是通过CSS3的背景图像属性、渐变和混合模式实现的。通过设置不同的背景图像、颜色、透明度或纹理,可以创造出丰富多样的视觉效果,使整个页面充满活力。同时,结合波浪形菜单,这种...
:link 匹配尚未访问的超级链接状态 :visited 匹配访问过的元素的状态 2.动态伪类 :hover 匹配鼠标悬停在元素上时的状态 :active匹配鼠标激活时元素的状态 超链接、文本框、 密码框点击的时候,就是active。 :...