写在最前面:任何flex的可视组件之间都能实现拖拽的功能。
在UIComponent组件定义的事件里有这样几个:dragComplete,dragEnter,dragDrop,dragExit,dragOver,dragStart。它们就是用来处理拖拽的,只要在适当的事件里写上适当的处理方法,就能实现拖拽了。
根据实现的难易程度可以分为四个等级。1)两个相同的增强型拖拽组件之间的相互拖拽;2)两个不同的增强型拖拽组件之间的拖拽;3)一个增强型拖拽组件与一个非增强型拖拽组件之间的拖拽;4)两个非增强型组件之间的拖拽。
什么叫增强型拖拽组件?增强型拖拽组件就是在组建定义时已经把拖放功能实现好了,在开发者使用时,只要简单的设置几个属性,就能够实现拖放。
下面就是flex里的增强型拖拽组件:
DataGrid
PrintDataGrid
Tree
Menu
List
HorizontalList
TileList
他们有个共同的特点,都直接或间接继承自ListBase类。
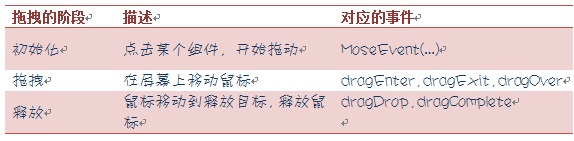
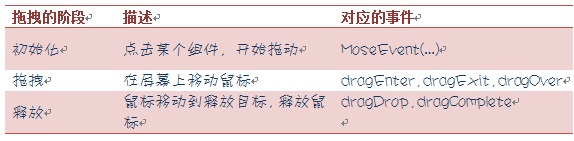
还是先看看与拖拽有关的术语吧:

整个过程可以分为三个阶段:

两个重要的类和方法

更详细的东西还是看相关的文档吧
下一篇在写如何实现拖放……
分享到:












相关推荐
"drag-drop-folder-tree" 是一个专为实现这种功能而设计的组件,它不仅具备基本的树形展示,还提供了额外的交互功能,如节点的拖放操作和右键点击菜单。 动态树的核心特点在于其动态性,这意味着树中的节点可以根据...
3. drag-drop-tree: drag-drop-tree 是一个专门针对拖放功能的JavaScript库,允许用户通过拖拽操作来重新排列树的结构。这种库对于需要高度用户交互的应用非常有用,比如文件管理器或者任务管理器。拖放功能的实现...
注意:v-drag-drop的2.x及更高版本仅与Vue 3兼容。 如果使用Vue 2,请安装1.x版。 旨在封装本机拖放API的某些特性,并使其更易于与Vue.js一起使用。 还添加了一些方便的功能,例如名称空间。 目录 安装 安装v-drag-...
本文将深入探讨“drag-drop-folder-tree.rar”这个压缩包所包含的资源,它提供了一个强大的动态树视图,支持节点的拖放操作,并且允许用户通过右键点击进行交互。 首先,"Tree 菜单"指的是在图形用户界面中用于展示...
npm install --save-dev @4tw/cypress-drag-drop 或纱线 yarn add --dev @4tw/cypress-drag-drop 在加载 Cypress 之前(通常在您的commands.js )放置以下行: require ( '@4tw/cypress-drag-drop' ) 或者,...
Angular-ng-drag-drop.zip,角度拖放-基于HTML5,无外部依赖关系。角度拖放,Angularjs于2016年发布,是Angularjs的重写版。它专注于良好的移动开发、模块化和改进的依赖注入。angular的设计目的是全面解决开发人员的...
前端项目-angular-drag-and-drop-lists,Angular directives for sorting nested lists using the HTML5 Drag and Drop API
HTML5是现代网页开发的重要标准,它引入了许多新特性,其中拖放(Drag and Drop)功能就是一项增强用户交互体验的重要接口。拖放接口允许用户通过鼠标或触控设备将元素从一个位置拖动到另一个位置,使得网页的互动性...
快速开始首先,请克隆该项目并在终端中运行以下命令: $ git clone https://github.com/Big-Silver/Drag-and-Drop.git drag_drop$ cd drag_drop $ Run index.html in browser.In drag_drop.js$(document).ready...
module-drag-drop-sort-delete.html
安装npm install angular-drag-and-drop-lib 用法为了访问库指令和组件,您必须从项目中导入AngularDragAndDropLibModule 。 import { AngularDragAndDropLibModule } from 'angular-drag-and-drop-lib';...@...
qt实现拖放文件到界面上,获取内容等 Qt 文件的拖放 drag - drop。该文章的demo的源码 https://blog.csdn.net/linbounconstraint/article/details/107518650
"drag-drop-folder-tree.rar" 提供了一个这样的实现,让我们来详细探讨其中涉及的关键知识点。 1. **HTML5 Drag and Drop API**: 这是实现拖放功能的基础,它允许开发者创建可拖动元素,并定义它们在何处可以被放置...
在IT行业中,拖放(Drag-and-Drop)功能是一种常见的用户交互方式,它允许用户通过鼠标操作将元素从一处移动到另一处。在本话题中,我们关注的是如何实现浏览器中的图片预览功能,特别是在拖放操作时。这个功能常见...
两个Recyclerview之间利用View.onDragListener相互拖放item交换数据(Drag-on-Drop),并且可以拖放排序,同一个Recyclerview之间利用ItemTouchHelper进行拖放排序.
VueDragDrop的一组演示 构建设置 # install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build 有关工作原理的详细说明,...
表示此元素是dndDraggable的一部分。 可以接收有关以下类型的行为的选项: interface DndDraggableConfig { draggable: boolean; effectAllowed: 'move' | 'copy' | 'link'; } dndObject必需的属性。 表示实际...
angular-drag-drop, 在没有任何外部依赖关系的angular.js 中,声明性拖放 Angular drag-and-drop Angular.js 中的声明性拖放和零依赖版权所有( C ) 2015,Geoff Goodman ( https://github.com/ggoodman )安装多种...
总之,"Drag-a-Drop-UI.rar_drop_labview ui" 提供的工具和示例对于LabVIEW开发人员来说是一大福音,它使得用户界面的设计更加灵活,增强了用户与程序之间的交互性。通过深入理解和应用这些拖放功能,开发者可以创造...
在这个特定的例子"drag-drop-folder-tree.zip_ajax_dhtmlxtree_dr_drop_tree_tree_ja"中,开发者利用JavaScript的特性实现了一个拖放功能,这在AJAX(Asynchronous JavaScript and XML)开发中非常常见。AJAX允许...