本文非原创,引用来源:http://blog.beyes.tw/575
视区(视口)
当浏览者查看一份网页文件时,通常使用者代理(User Agents, UA, 浏览器)会提供给浏览者一个视区(视窗或者是画面里的其它可视区域)。当我们调整视区大小时,UA 就有可能会改变文件上布局。
当视区比文件所呈现的Canvas 区域还小时,UA 可能会提供一个卷轴的机制来让您一窥文件的全貌。理论上每个Canvas 最多只能有一个视区,不过UA 可以产生一个以上的Canvas(例如在同一份文件上提供不同的可视区域, 如框架格)。
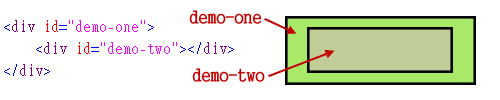
承载区块(包含块)
如果一些box的位置与大小是以其它相关的「矩行方块」的边缘(edges)来计算的话,我们就将这样的「矩行方块」称之为承载区块(Containing Blocks)。再简单的讲,所谓承载区块指的是,离「该元素」最近的区块级亲代元素;无论「该元素」的定位或者是浮动,皆是以它的承载区块来做参考基准(除了fixed定位方式)。
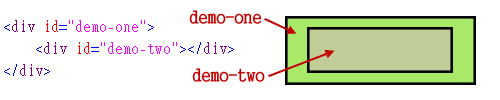
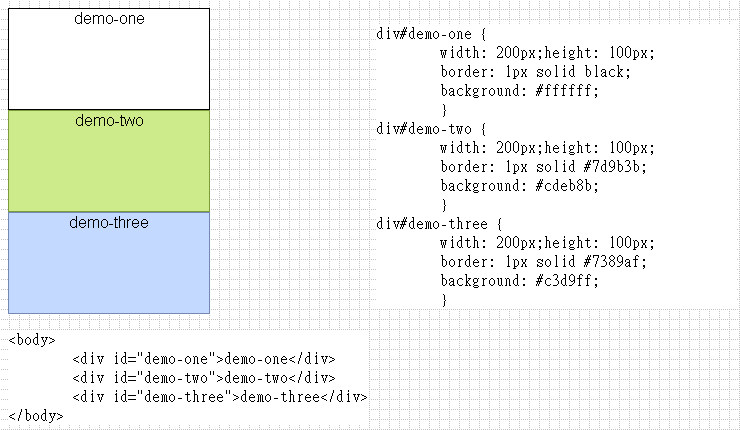
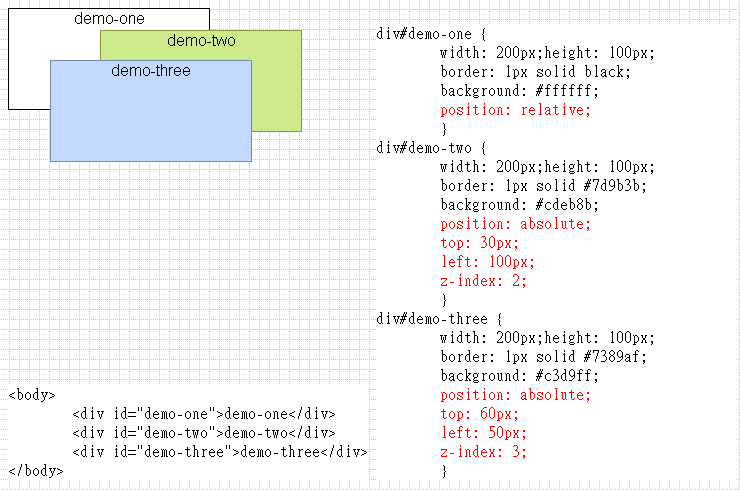
底下是一个简单的承载区块示意图(demo-two 的承载区块为demo-one)。

- 当亲代元素为区块型元素时,其承载区块的大小是到内缘距离。
- 当亲代元素为单列型元素时,其承载区块的大小是到内容边缘。
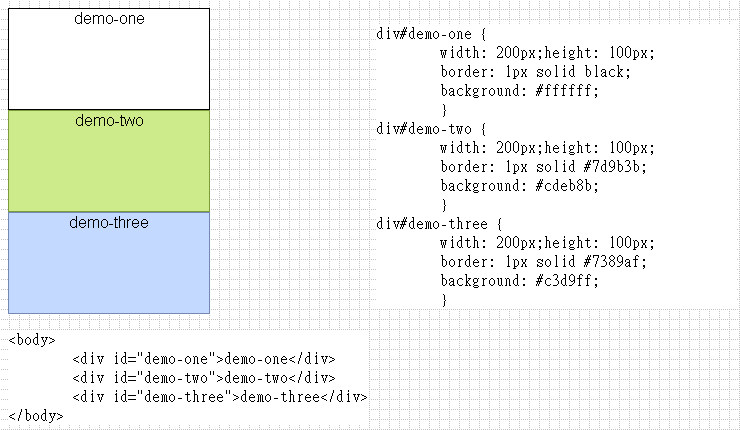
正常流向(正常流量)
什么是正常流向呢?由上而下、由左至右这样的走向就是所谓的正常流向;我们拿超文件标记语言来说好了,其原始码撰写的方向是从上而下由左至右,这就是正常流向。而浏览器也是依据这样的走向来解译(直译)我们的原始码。
换个角度来说,在大部分的情况下,正常流向指的是在网页里头,显示元素标签的方式。另外,多数的HTML元素标签都是属于inline box或blockbox。block box里可以包含inline box;反之,inline box里不能包含有blockbox。
位置
| 所属的 |
设定值 |
位置
定位
|
静态 | 相对 | 绝对 | 中心 | 页 | 固定
|
预设2006/02/15:静态
适用于:除了表列组与表列之外的全部元素
继承性:无
|
用来将HTML元素所产生的box定位在我们想要让它呈现的位置上。
静态定位|静态位置的定位
依照撰写原始码时的顺序来定位。白话的讲就是依序我们撰写HTML元素所产生的box让它自然地排在原本流向应该在的位置上。static这个值不用特别去指定它,因为它是预设值,也就是说所有的box元素一开始通通在本来应有的位置上。并且不适用bottom、left、right与top这四个属性。
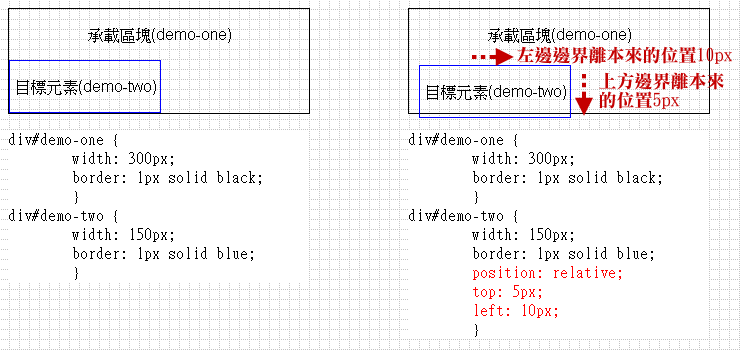
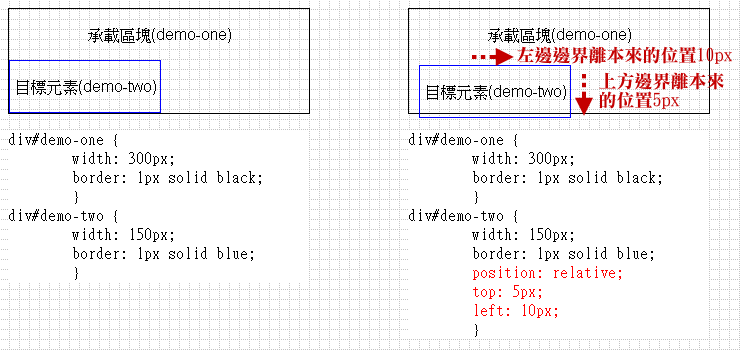
相对定位|相对位置的定位
相对于原本的位置(不是相对于其它的元素的位置)。将元素定位在相对 于原本的位置;该元素会移动到我们所定位的地方,而原本位置的大小会在承载区块中被保留。

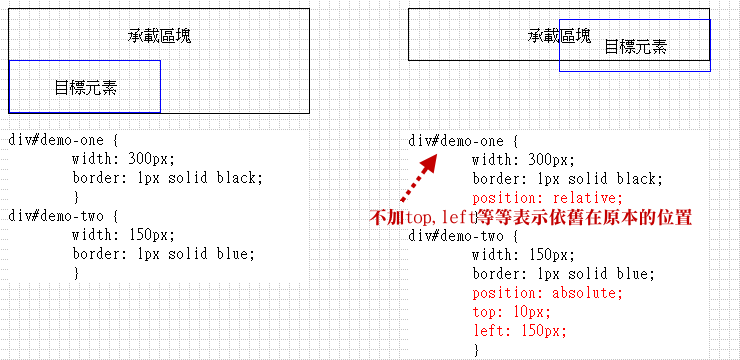
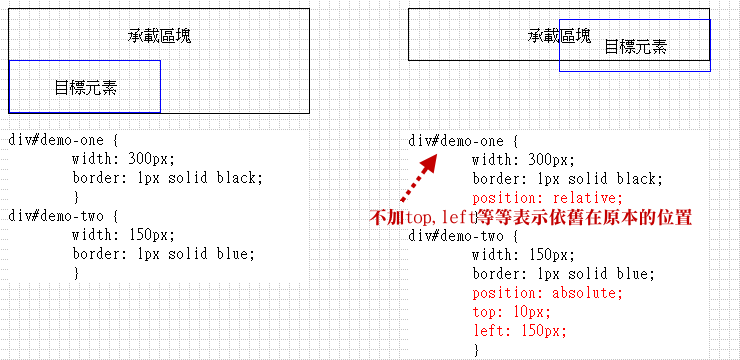
绝对定位|绝对位置的定位
相对于承载区块的位置。该元素会从HTML的流向中移除,然后依据承载区块来重新定位给该元素应有的空间,而原本位置的大小会在承载区块中被清除。其亲代元素的定位值不可为static。

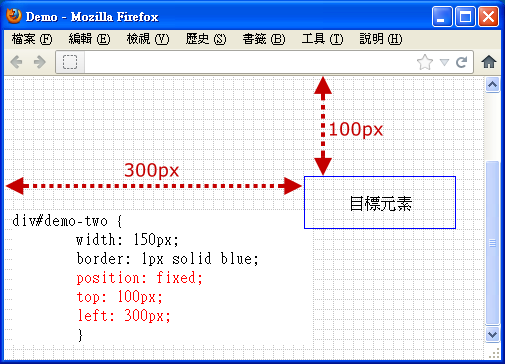
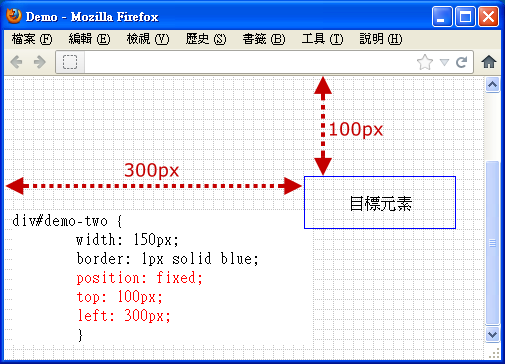
固定定位|固定位置的定位
相对于浏览器视窗的视区座标,将位置固定住不再随卷轴的移动而改变。

下,左,右,顶部
| 所属的 |
设定值 |
底部框设定下方间距左侧设定框左边间距权设定右边间距箱顶盒设定上方间距
|
汽车 | < 长度 > | < 百分比 >
|
预设值:auto
适用于:定位元素
继承性:无
|
这四个属性是用来设定已定位目标元素与承载区块的边界距离。须注意的是,这四个值均可设为负数;当为负数时,该元素的位置会跑到承载区块的边界外。
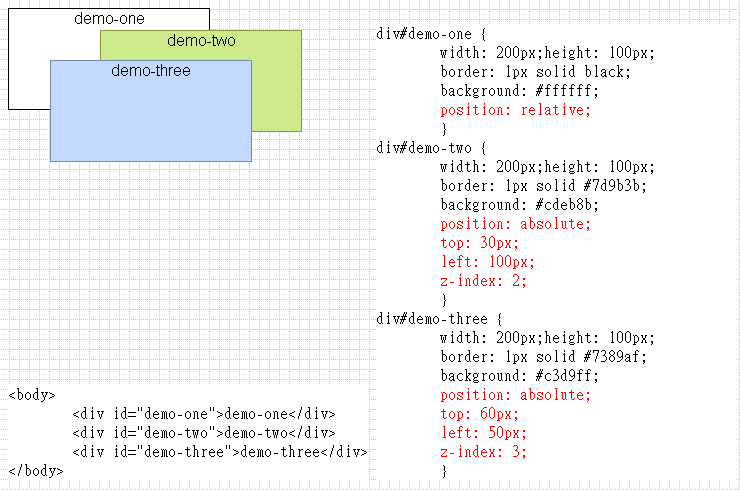
z-index值
| 所属的 |
设定值 |
z-index进行
ž轴定位
|
汽车 | < 整数 >
|
预设值:auto
适用于:定位元素
继承性:无
|
用来让元素之间相互堆叠覆盖。其值越大表示越上层 (也可使用负值)。


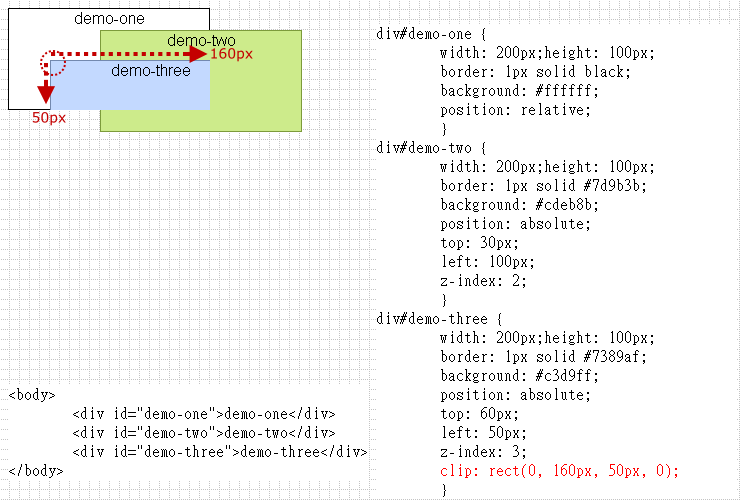
夹
| 所属的 |
设定值 |
剪辑
修剪可视的范围
|
汽车 | < 形 >
|
预设值:auto
适用于:绝对定位的元素
继承性:无
|
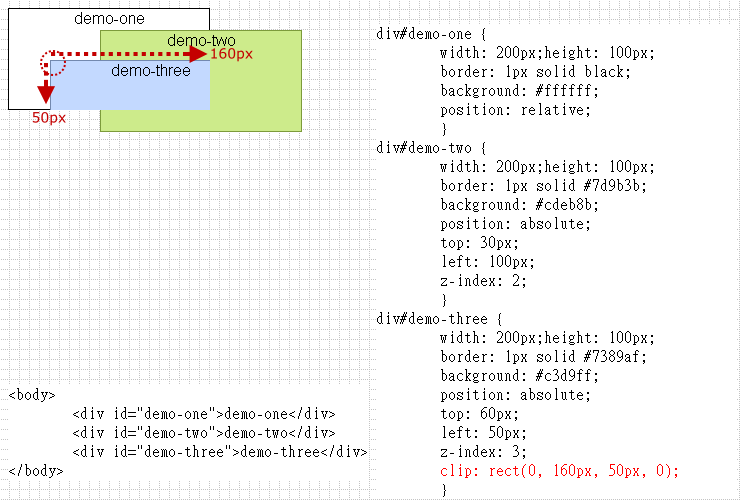
可见光范围内的体积包围剪内来修。
<shape>
-
RECT
RECT(上,右,下,左)从元素的左上角开始剪出。
-
插图
插图(上,右,下,左)类似于矩形方式,不过它是的从元素边界往内剪出。

分享到:


















相关推荐
5. **定位与浮动**:`position` 属性(static、relative、absolute、fixed)用于控制元素的位置,而`float` 属性(left、right、none)则常用于实现元素的浮动布局,创建多列布局。 6. **响应式设计**:利用媒体...
CSS中背景background-position负值定位 CSS中背景background-position负值定位 CSS中背景background-position负值定位 CSS中背景background-position负值定位 CSS中背景background-position负值定位
3. **生成新CSS**:创建一个新的CSS文件,将转换后的`background-position`值写入,替换原有的非像素值。 4. **应用新CSS**:最后,将新生成的CSS应用到项目中,确保所有元素的背景位置都按像素值定位。 在实际操作...
**CSS定位原理** 在网页设计中,CSS(Cascading Style Sheets)是用于控制网页元素样式和布局的重要工具。"CSS Position"是一个关键概念,它决定了元素在页面上的位置和排列方式。理解并掌握CSS定位对于创建响应式...
当涉及到多个背景图片时,CSS3引入了背景图层的概念,可以使用逗号分隔的值设置多个背景,并通过`background-size`控制每层图片的大小,`background-origin`指定背景图像的原点,`background-clip`定义背景的绘制...
CSS定位主要包括静态定位、相对定位、绝对定位、固定定位和粘性定位。其中,相对定位是基础,它允许元素相对于其原始位置进行偏移,但不会改变文档流。相对定位的CSS代码通常写作: ```css .element { position: ...
### CSS定位详解:绝对定位与相对定位 #### 相对定位(Relative Positioning) 相对定位是一种常见的CSS定位方式,它允许元素相对于其正常位置进行偏移。这种定位不会影响其他元素的位置。 - **定义**: 当元素...
5. 浮动和定位:float和position属性用于元素的位置控制,常用于创建多列布局或实现特殊布局效果。 美工则是关注网页的视觉吸引力和整体设计感。CSS在美工方面的应用包括: 1. 背景和边框:background-color、...
### 详解CSS定位与定位应用 #### CSS定位概述 定位技术是Web开发中不可或缺的一部分,尤其是在页面布局的设计过程中。良好的定位技巧能够帮助开发者构建出既美观又实用的网站界面。CSS提供了多种定位方式,包括...
css 相对定位 设置为相对定位的元素框会偏移某个距离。元素仍然保持其为定位前的形状,它原本所占的空间仍保留。 css相对定位 相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在她所在的...
总的来说,HTML+CSS定位是网页设计中的关键技能,熟练掌握它能让你创建出更加灵活和精细的网页布局。通过这个练习集,希望你能深入理解定位的概念,提升你的网页设计能力。记得多实践、多尝试,理论与实践相结合才能...
CSS3(层叠样式表第三版)提供了丰富的样式和定位功能,使得实现网页悬浮窗变得相对简单。本文将详细介绍如何使用CSS3来创建一个网页悬浮窗,并探讨相关知识点。 首先,我们需要理解CSS3中的定位属性。在CSS3中,有...
介绍了css的定位属性,position的相对定位,绝对定位等,里面的内容并不是很全,希望可以给你提供一些帮助。
3. **absolute(绝对定位)** absolute定位将元素从正常的文档流中移除,根据最近的已定位祖先元素(非static)来确定其位置。如果找不到这样的祖先,它将基于初始包含块(通常是浏览器窗口)。使用absolute定位,...
### CSS之Position详解 在CSS布局中,`position`属性起着至关重要的作用。它用于定义元素如何在页面上定位,决定了元素是否会被其他元素所影响,或者它是否会覆盖其他元素。`position`属性共有四种取值:`relative`...
在CSS中关于定位的内容是:position:relative | absolute | static | fixed。static 没有特别的设定,遵循基本的定位规定,不能通过z-index进行层次分级。在本文中,任何一个元素都被文本流所限制了自身的位置,但是...
CSS中的`position: sticky`是一种混合定位方式,它结合了`relative`和`fixed`的特点。在页面滚动过程中,当元素距离其父元素达到设定阈值(如`top: 100px`)时,`position: sticky`会使元素变为固定定位,保持在屏幕...
在本文中,我们将深入探讨如何使用纯CSS3技术来创建一个具有3D旋转效果的球体。CSS3作为现代Web设计的重要工具,提供了丰富的样式和动画功能,其中3D转换是其亮点之一。通过理解并应用这些特性,我们可以构建出极具...
5. **定位与弹性盒模型**:CSS3的定位系统(position: sticky、position: fixed等)提供了更多的元素定位方式。同时,弹性盒模型(flexbox)解决了传统盒模型在响应式布局中的局限,使元素能在不同屏幕尺寸下自动...