- 浏览: 229347 次
- 性别:

- 来自: 重庆
-

最新评论
-
husw:
不错,感谢分享!
fixed仿淘宝工具栏效果(两种) -
08tankuai:
试了一下!还不错,谢谢。
利用CSS让容器的溢出部分内容隐藏起来,smarty就可以不用截取字符串了 -
m2maomao:
yxyysu 写道明 白 了。恩,非常easy的。
让框架Frameset居中,并且固定宽度的巧妙办法 -
yxyysu:
明 白 了。
让框架Frameset居中,并且固定宽度的巧妙办法 -
yxyysu:
楼主,这段代码是什么意思呢?
为什么能出现这样的效果呢?
让框架Frameset居中,并且固定宽度的巧妙办法








相关推荐
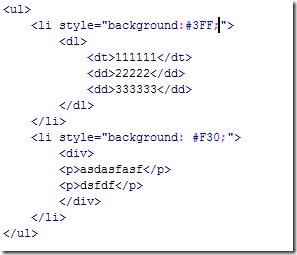
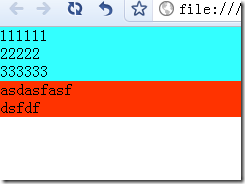
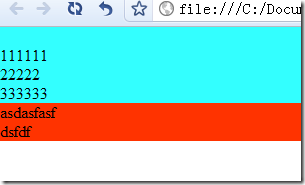
根据 HTML4.01 规范可知,LI DD DT 元素只应存在于其对应的 UL OL DL 元素中,而由 UL OL DL 元素创建的列表从 HTML 规范的定义上说不应该包含具有其他意义的非列表元素 (‘display’ 不为 ‘list-item’ ),但在...
根据 HTML4.01 规范可知,LI DD DT 元素只应存在于其对应的 UL OL DL 元素中,而由 UL OL DL 元素创建的列表从 HTML 规范的定义上说不应该包含具有其他意义的非列表元素 (‘display’ 不为 ‘list-item’ ),但在...
列表元素包括有序列表`<ol>`和无序列表`<ul>`,以及定义列表`<dl>`,列表项由`<li>`标记。`<div>`是布局常用的块级元素,可使用`align`属性进行对齐;`<blockquote>`用于引用文本;`<address>`用于显示联系信息;`...
3. IE6的3像素Bug:这是一个经典的浏览器兼容性问题,当一个浮动元素与非浮动元素相邻时,IE6会在两者之间显示3像素的空隙。解决方法是在浮动元素上添加`_margin-right:-3px;`,这里的下划线表示这是针对IE6的私有...
- 块级元素(Block Elements):如`<div>`、`<ul>`、`<ol>`、`<li>`、`<dl>`、`<dt>`、`<dd>`、`<h1>`到`<h6>`和`<p>`,它们占据整个宽度并新起一行。 - 空元素(Void Elements):如` `、`<hr>`、`<img>`、`...
4. 列表标签:<ul>、<ol>、<li>,用于定义无序列表和有序列表,列表项使用<li>标签定义。 5. 描述标签:<dl>、、,用于定义描述列表,dt 标签定义标题,dd 标签定义描述内容。 6. 表格标签:、、,用于定义表格,...
在处理页面列表元素时,除了常见的ul和ol列表外,还可以考虑使用dl、dt、dd的组合形式。 在定义多重样式时,合理地使用可以增加样式的重用性。同时,需要清楚地认识哪些标签是块状元素和内联元素,如div是块状元素...
- **`<ul>`** 和 **`<li>`**:无序列表,用于创建项目符号列表。 - **`<ol>`** 和 **`<li>`**:有序列表,用于创建编号列表。 - **`<dl>`**、**`<dt>`** 和 **`<dd>`**:定义列表,用于定义术语和描述。 #### 5. ...
6. **列表**:学习无序列表(<ul> 和 <li>)和有序列表(<ol> 和 <li>)的用法,以及定义描述列表(<dl>、<dt> 和 )。 7. **区块元素与内联元素**:理解元素的显示类型,如 `<div>`(块级元素)和 `<span>`(内联...
列表有两种类型:无序列表`<ul>`和有序列表`<ol>`. 列表项用`<li>`标签表示。`<dl>`、`<dt>`和`<dd>`组合用于定义列表,其中`<dt>`定义术语,`<dd>`给出解释。 表单是HTML中收集用户输入的重要部分。`<form>`定义一...