
10月12号至24号期间,和学良、思远在北京做项目,因为三个人都用MAC,所以号称“彩程北京苹果战队”(笑~⋯⋯)。
其中一个差使,就是优化联通某系统的逻辑结构和视觉设计。
做单纯页面的美化并不难,难的是归纳、总结出容易理解和使用的视觉规范,方便页面的套用和扩展。
以前看过不少专业公司设计和提供的视觉规范文档,自己也给客户提交过各种视觉规范文档,但感觉都比较冗余繁复,不够灵活,客户和开发团队也不太愿意看和愿意用。
最近在看 37 Signals 的 《Getting Real》,感觉就象找到了我们这种小型设计团队的BIBLE。最终简洁、直观和实用成为了我为这个项目制作视觉规范的基本原则。

简洁平实,从封面开始

告诉大家文档是什么、解决什么问题,面向什么人

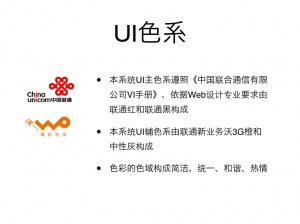
色系、辅色系设置思路和目标
稍微正规一点的公司,都会有自己的VI手册,至少,有自己的LOGO。设计一些带有官方色彩的、事务性的系统的时候,不妨从VI手册的规范开始。

色系构成与色值
传统的VI手册,色值通常是以平面印刷为优先定义的(比如CMYK色或专色),网页上的某些色彩,也可以考虑采用纯度更高的近似色。

讲解框架与元素的概念
我们可以把页面抽象成不同应用功能区域的组合,每个功能区里由很多元素构成。界面上的色彩和造型,通常是视觉设计师定夺,无论是前端还是后台程序员,都难以修改,也不太关注,他们更关心的,是他们可以通过代码来修改的框架以及元素之间的布局关系。

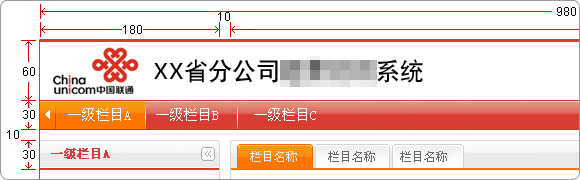
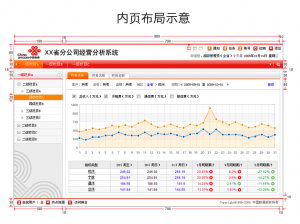
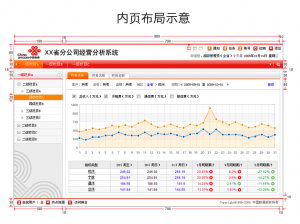
一张具象的图通常能更好的说明问题
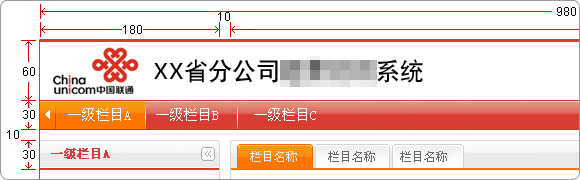
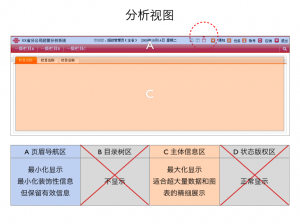
这张布局图,包含和传递了很多信息:整体效果、功能划分、色彩与造型、布局参数⋯⋯

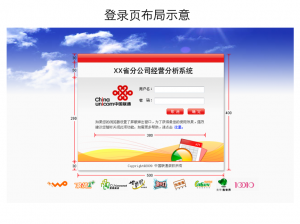
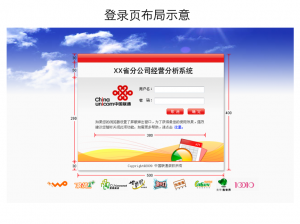
登录页是另外一种典型页面
最好能为每种结构不同的特征页单独绘制效果图,比如登录页和进入后的信息展示页就是完全不同的页面形态。

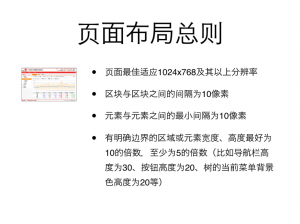
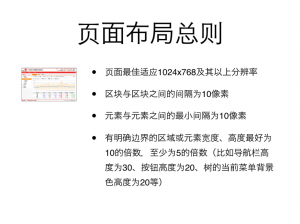
关于布局,先讲一个大规矩

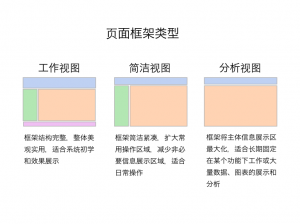
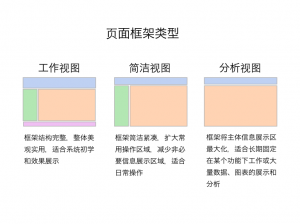
我们为这个系统设计了三种框架以适应不同的工作场景

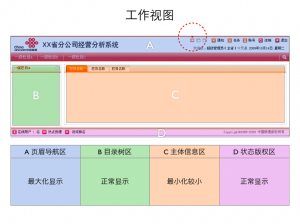
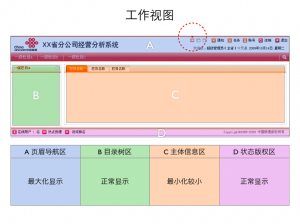
工作视图详解

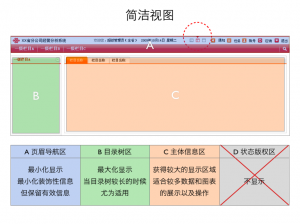
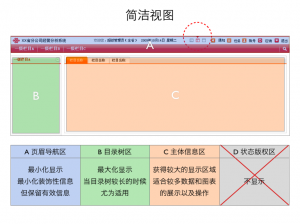
简洁视图详解

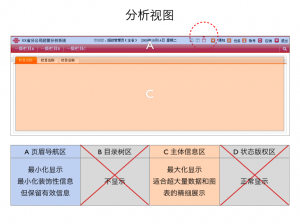
分析视图详解
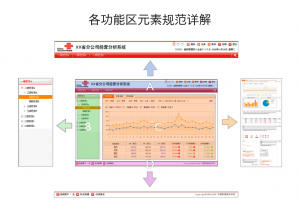
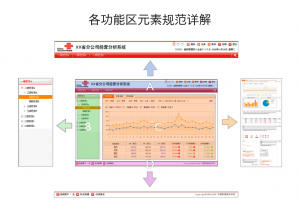
由区域到元素,由整体到细节。接下来开始对各个功能区内部的元素进行规范。

对各个功能区的元素布局进行拆分详解

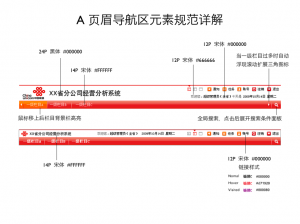
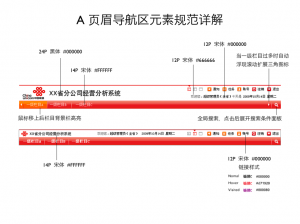
页眉导航区元素布局详解

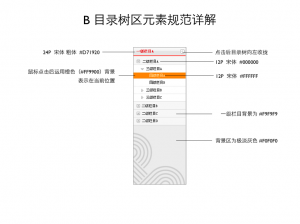
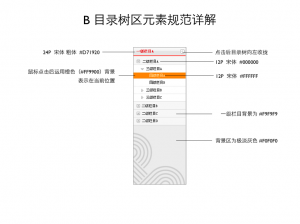
目录树区元素规范详解

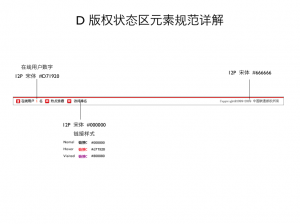
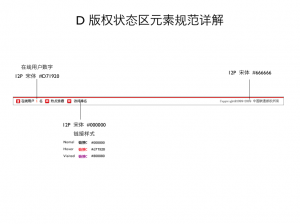
版权状态区元素规范详解

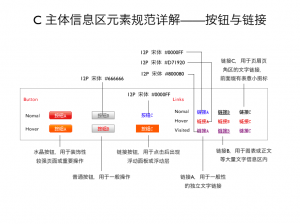
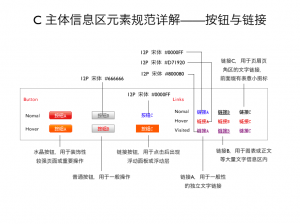
按钮和链接各种典型状态

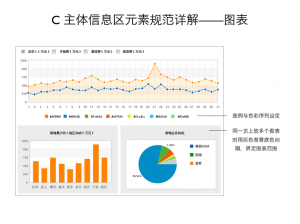
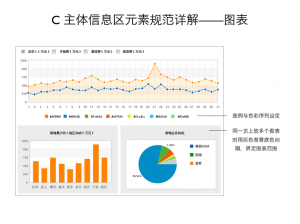
图表规范

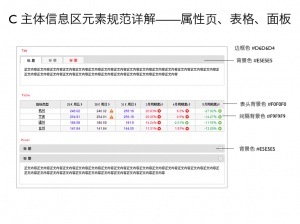
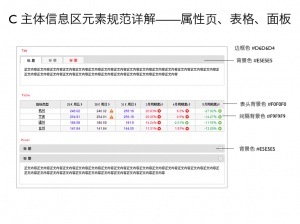
属性页、表格、面板规范

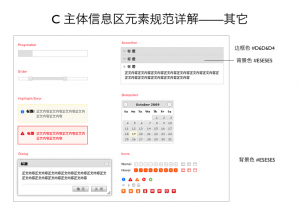
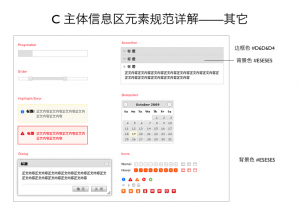
日历、进度条、ICON、对话框等其他元素规范

视觉规范的局限和扩展方式
视觉规范毕竟只是静态的平面呈现,要真正可用,还需要前端工程师切图、编写HTML/CSS/JS代码来实现网页的拼装、交互和与后台程序的衔接。
分享到:































相关推荐
此外,模块化的设计使得添加新功能或替换已有组件变得更加方便。 总的来说,【简洁整套后台管理系统html模板】是开发后台管理系统时的一个重要工具,它可以极大地提高开发效率,减少重复工作,并提供统一的视觉风格...
总之,Ruby-Hologram是Ruby开发中一个实用的文档工具,通过Markdown和CSS注释,让风格指南的创建变得简单而直观。无论你是个人开发者还是大型团队的一员,都可以利用Hologram提升项目文档的质量和专业度。
本框架模板充分利用 layui 的特性,旨在为开发者提供一个简洁、易用的后台界面设计方案,使得后台管理系统的开发工作变得更加高效和便捷。 首先,我们来深入了解一下 layui 框架。layui 是一款模块化的前端框架,它...
谷歌一直在致力于提升Android的用户体验,这可能包括更简洁的界面、更直观的交互以及更丰富的动画效果。新的UI设计可能引入了更现代的图标样式,更灵活的布局,以及更加个性化的定制选项,让用户可以根据自己的喜好...
它通过预定义的样式文件和宏包,使得排版工作变得简洁而专业。在这款模板中,用户可以直观地看到论文的章节结构,包括摘要、引言、理论分析、实验结果、结论等常见部分,只需替换相应的文字内容即可。 模板提供了...
1. **PPT模板设计**:在设计领域,PowerPoint模板是一种预先设计好的布局,包含了色彩方案、字体样式、图形元素等,使得创建专业演示文稿变得快速且高效。此模板采用工商银行的标志性元素,如银行LOGO,与红色和灰色...
为了提高效率并保证报告的专业性,专业人士开发出了各类模板,使得制作销售月报变得更为便捷。本文将深入探讨一款名为“Excel表格+Word文档各类各行业模板-销售月报(二)”的压缩文件内容,它包含了为销售月报制作...
最后,为了更好地介绍工具的使用方法和相关文档,工具还包含了1个Markdown文档,使用Markdown格式可以让文档的编写和阅读变得更加便捷,同时也易于转换成其他格式,便于分发和查看。 在开发流程中,本工具集成了...
虽然HTML代码通常比XML和JSON更易于阅读,但当页面元素众多或包含复杂嵌套时,仍可能变得难以管理。该工具的HTML美化功能可以整理和格式化HTML代码,保持良好的代码规范,同时提供树型视图,帮助开发者快速定位和...
为了提升用户体验,优秀的交互设计变得尤为重要。本文将围绕手机产品交互设计的原则进行深入探讨,旨在为UI设计师和手机开发者提供宝贵的参考资料。 #### 二、用户体验信息收集 用户体验信息的收集是交互设计的...
Django框架则是一个基于Python的开源Web应用框架,它遵循MVC(模型-视图-控制器)设计模式,使得Web开发变得简洁高效。在本项目中,Django被用来构建网站的后端服务,负责处理数据存储、业务逻辑以及与前端的交互等...
在.NET框架下,C#是一种常用的编程语言,用于开发各种应用程序。...通过良好的集成和易用性,它使得在C#项目中实现个性化按钮变得轻而易举。在选择和使用这类控件时,理解其功能、兼容性和社区支持是非常重要的。
Swift-AGImageControls是一个专为图像处理设计的工具,它为开发者提供了丰富的功能,使得在iOS应用中实现图像编辑和视觉效果变得更加简单。这个库利用了Swift的强大性能和易用性,为用户提供了一系列自定义控制,...
此外,JSON配置文件的使用,让系统设置和数据交互变得简洁和高效。 Markdown文档文件的存在说明Ghost平台支持Markdown格式的内容发布,这对于内容创作者来说是一个非常友好的特性。它允许用户以纯文本的方式编写...
在当今信息技术飞速发展的时代,网站后端管理系统的开发与设计变得尤为重要。一套高效的后台管理系统不仅可以提升网站的整体性能,还能有效简化管理操作,提高工作效率。本项目“基于HTML、JavaScript和CSS的xadmin...
在开发社区老年人健康管理系统时,前端设计需要考虑到老年人的使用习惯和视觉感知能力,因此,该系统在设计上可能融入了简洁直观的用户界面和大字体、高对比度的颜色搭配,以适应老年人的特殊需求。同时,系统还可能...
1. **简单直观**:强调用户界面应尽可能简洁明了,让用户能够快速理解并使用。 2. **一致性和可预测性**:确保应用内部以及跨不同应用之间的行为具有一致性,提高用户体验的连贯性。 3. **灵活性和效率**:为用户...
Markdown文件2个,显示了项目开发文档的编写规范,Markdown以其轻量级和易编写的特性,被广泛用于编写项目文档。ICO图标文件2个,为平台的图标设计提供了基础,图标是用户界面的重要元素,能够直观地传达应用的功能...