当xcode 5发布后,相比之前的版本变化很大,大家可能会有一些疑问:
- 我跟随教程学习但是发现程序在 Xcode 5 中不再受支持.
- Interface Builder在哪儿?
- 我如何去创建一个XIB 文件?
这样的例子不胜枚举. Xcode 5 推荐使用Storyboard 而不是 Interface Builder. 当你使用Single View template创建一个新的 Xcode 工程时, 它默认使用 Storyboard。 是没有XIB文件生成的.

Enter the Hello World tutorial for Xcode 5.
作为一个初学者,按照惯例。我们当然以“Hello World”开始。本篇教程的目标:
- 让你对IOS开发语言Objective-C的语法和结构有更清晰的认识。
- 对xcode开发环境的基本介绍。你将学习如果创建一个xcode工程和利用内置的用户界面生成器创建一个用户界面。
- 你将学习如何编译、构建一个app并在模拟器中测试它。
- 最后,它会让你觉得编程并不困难。

开始你的第一个应用
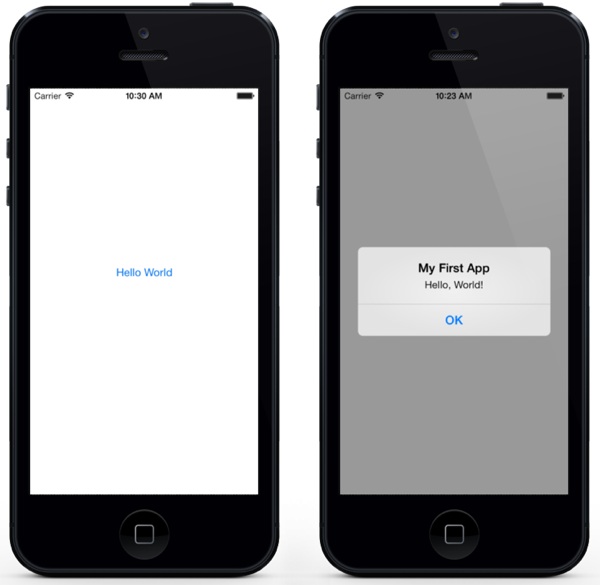
在开始编码部分之前,让我们首先看看我们将要实现的“Hello World” app是什么样子的。 最终效果图如下:

它非常的简单并且只有一个 “Hello World” 按钮。 当我们点击的时候,这个app将提示一条信息。 就是这样。 没有什么复杂的,但它可以帮助你开始你的iOS编程之旅。
开始编程!
首先,启动 Xcode。如果你已经从Mac App 商店安装了xode,你应该能在LaunchPad里面找到 Xcode。 只需点击Xcode的图标来启动它。

启动之后, Xcode 会显示一个欢迎对话框. 从此处选择 “Create a new Xcode project” 开始一个新工程:

Xcode 5 – Welcome Dialog
Xcode 有多种工程模版供你选择。在你的第一个app中,让我们选择 “Empty Application” 然后点击 “Next”.

Select Empty Application
来到下一步,需要填写一些必要的选项。

Hello World Project Options
你可简单地按照下面填写:
- Product Name: HelloWorld – 你的app的名称。
- Company Identifier: com.appcoda –它实际上是域名的倒写。如果你有一个域名,你可以使用自己的域名。比如我的就可以写成com.blogchen。 如果没有,你能使用我的或者直接填写“edu.self”。
- Class Prefix: HelloWorld – Xcode自动生成的类将使用这个前缀名。今后,你能选择你自己的前缀或者干脆留空。 但是在这个教程里面,为了简单,我们使用“HelloWorld”。
- Device Family: iPhone – 在这个工程中我们选择 “iPhone” 。
- Use Core Data: [unchecked] –不要选中这个选择. 你不需要核心数据在这个简单的工程中。

Pick a folder to save your project
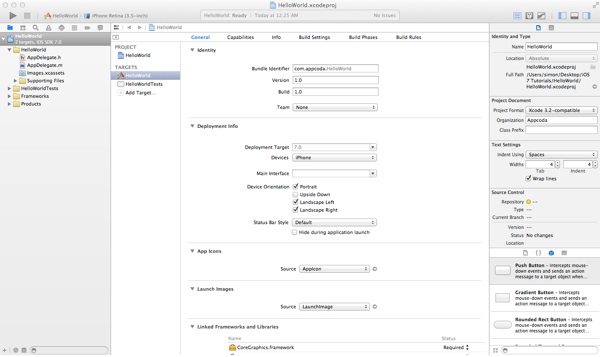
当你确认后, Xcode 将基于所有你提供的选项自动创建 “Hello World”工程。截图看起来如下所示:

Empty HelloWorld Project
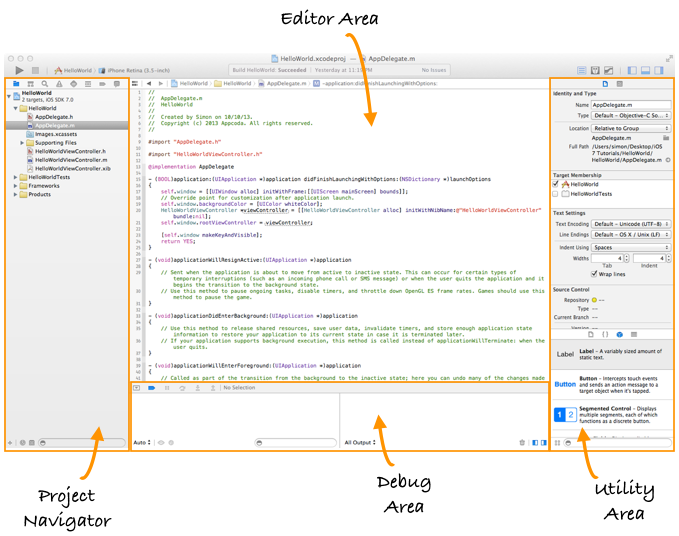
熟悉 Xcode 工作区
在我们继续编写app之前,让我们花几分钟快速看一下Xcode的工作区环境。左边是工程导航面板。 在这里你能找到你所有的文件。中间部分是编辑区域。 在这个区域根据你选择的文件类型你能编辑所有的东西(例如编辑项目属性, 类文件, 用户界面, etc) 。编辑区域下面,是debug 区域。当你的app运行时,此区域会有内容显示。 最右边的是工具区面板。 这个区域显示文件属性并允许你访问快速帮助指南。 如果 Xcode没有显示这个区域, 你能在工具栏中选择最右边的视图按钮来开启。

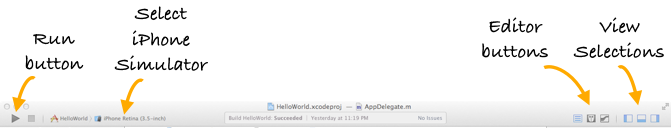
最后,此处是工具栏。它为你提供了多种功能去运行你的app、 切换编辑器和工作区视图。

首次运行你的App
即使你还没有编写任何代码,你也能在模拟器中运行你的app。 这能给你一个概念–如何在xcode中构建和测试一个app。 简单的点击 “Run” 按在工具栏中。

Run button in Xcode 5
Xcode 自动编译app并在模拟器中运行它。 下面是模拟器中运行的效果:

iPhone Simulator in Xcode 5
白屏而且没有任何东西在里面?! 这是正常的。 你的app还没有完成,模拟器只是显示一个空白界面。 要终止这个app,在工具栏点击 “Stop” 按钮即可.
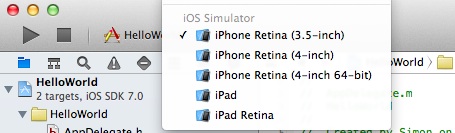
Xcode 默认设置使用iPhone Retina (3.5-inch) 作为模拟器。 你能自由的选择其他模拟器去测试你的app。 试着去选择另外一个模拟器运行app看看。

返回代码
好了,让我们继续把Hello World按钮加入到app中。在放入按钮之前, 我们首先需要创建一个视图和它对应的控制器。 你能想象一下,在一个容器里面包含其他的UI项目,比如按钮。
返回到工程导航面板。在HelloWorld文件上右键单击然后选择 “New File”。

Adding a new file in Project Navigator
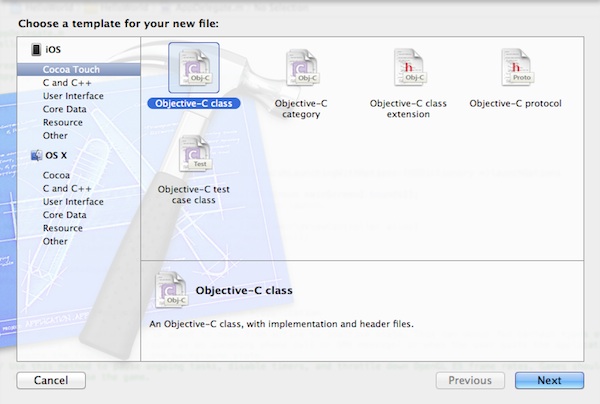
在 Cocoa Touch 类别, 选择 Objective-C class模版然后点击”Next”.

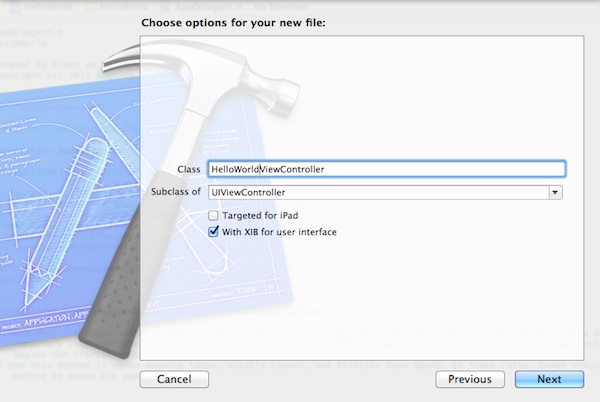
为新类命名为 HelloWorldViewController 并且继承自 UIViewController。 确保你选择了 “With XIB for user interface” 选项。通过选择这个选项, Xcode 会为这个视图控制器自动生成用户界面。

将有一个对话框提示你,点击完成后, Xcode 自动生成三个文件,包含HelloWorldViewController.h, HelloWorldViewController.m 和HelloWorldViewController.xib。如果你选HelloWorldViewController.xib 文件,你将看到一个类似下面的空视图:

HelloWorld Interface Builder (.xib)
现在我们需要加入Hello按钮到视图中。在工具区域的下方部分,切换到 Object library。如图。 从这里你能选择所有的 UI Controls,可以拖动它到视图区域。 在这个Hello World app 中,让我们选择 button 并且拖动它到视图中。尝试放置这个按钮到视图的中间。

Drag button into the View
接下来,让我们重命名这个button。想要编辑这个button的名字,只需要双击它然后输入“Hello World”。

如果你现在试着去运行app,你会发现它仍然是一个空白屏幕。 原因是我们还没有告诉这个app去加载这个新视图。我们需要加入几行代码去加载 HelloWorldViewController.xib。在工程导航区域选择AppDelegate.m。在文件的开使部分加入下面的代码:
|
1
|
#import "HelloWorldViewController.h" |
在 didFinishLaunchingWithOptions: 方法中, 在“self.window.backgroundColor = [UIColor whiteColor]“这行后面加入下面的代码.
|
1
2
|
HelloWorldViewController *viewController = [[HelloWorldViewController alloc] initWithNibName:@"HelloWorldViewController" bundle:nil];
self.window.rootViewController = viewController;
|
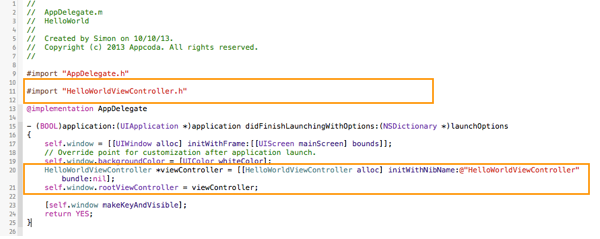
你的代码最终看起来应该像下面这样:

你刚才做的就是加载HelloWorldViewController.xib,并将其设置为根视图控制器。 现在再次试着运行app,你应该能看到下面这样:

现在,如果你点击button, 它不会发生任何事情。 我们需要加入代码去显示“Hello, World” 信息。
编写HelloWorld按钮
在工程导航区,选择 “HelloWorldViewController.h”。编辑区域将显示选中文件的源代码。在“@end” 这行之前加入下面的代码:
|
1
|
-(IBAction)showMessage;
|
你完成后的代码应该像下面一样:
|
1
2
3
4
|
#import UIKit/UIKit.h@interface HelloWorldViewController : UIViewController
-(IBAction)showMessage;
@end |
然后,选择 “HelloWorldViewController.m” 并且在 “@end” 之前插入下面的代码:
|
1
2
3
4
5
6
|
- (IBAction)showMessage
{UIAlertView *helloWorldAlert = [[UIAlertView alloc]initWithTitle:@"My First App" message:@"Hello, World!" delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];// Display the Hello World Message
[helloWorldAlert show];} |
编辑完成之后,你的代码看起来像下面这样:

Source Code of HelloWorldViewController After Editing
先不必理解上面的 Objective-C 代码的意思。在以后的文章中我会为你解释。 现在,想象“showMessage” 作为一个行为 并且这个行为命令 iOS 在屏幕上去显示一个 “Hello World” 信息。
连接Hello World按钮和行为
但这里还有一个问题:
当有人点击“Hello World” button时,它怎么才能知道这个行为并且去调用它呢?
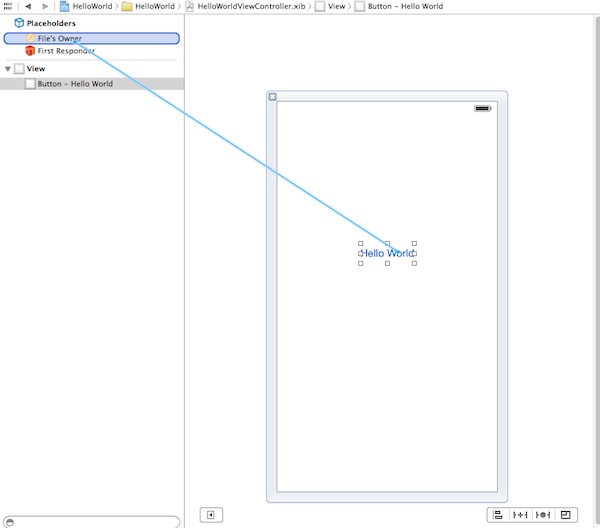
接下来,你需要在 “Hello World” button和 “showMessage” action 之间建立一个连接。选择 “HelloWorldViewController.xib”文件回到用户界面。按住键盘上的 Control 键, 点击 “Hello World” button 拖动到 “File’s Owner”.如下图所示:

释放两个按钮后会弹出一个悬浮框显示 “showMessage” 行为。 选中它就能在button 和“showMessage” 之间建立起连接。

Send Events Selection
测试你的 App
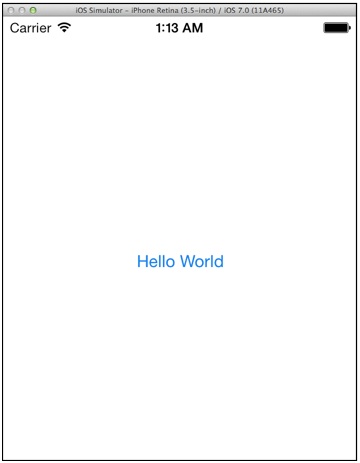
就是这样! 你现在已经准备测试你的第一个app了。 点击 “Run” button。如果一切正确,你的app在模拟器中如同下面这样。

完美!你已经编译出你的第一个iPhone app了。这是一个简单的app,然而我认为关于Xcode和怎么开发一个app,你已经有一个好的主意了。
转载自:http://www.blogchen.com/archives/581.html






相关推荐
2. **创建新项目**: 选择"Create a new Xcode project",然后在模板选择器中,选择"Application" -> "Single View App"。单击"Next"。 3. **配置项目**: 在下一个窗口中,填写项目的基本信息,如产品名称(例如...
在Xcode中创建新项目时,选择"Single View App"模板,填写项目名称(例如:helloworld)和组织标识符,选择Swift作为编程语言。 三、ViewController 在iOS应用中,`UIViewController`是屏幕内容的基本控制器。在...
选择Single View App,设置产品名称为"HelloWorld",选择Objective-C作为语言,然后点击Next。 4. **主界面及UI控件**: 这个例子中提到“带控件的Hello, World”,意味着除了简单的文字显示外,可能还包括了用户...
"IOS 入门开发之创建第一个应用程序"的主题,通常涉及Xcode集成开发环境(IDE)的使用,Swift编程语言的基础,以及iOS应用的基本架构。 1. **Xcode IDE**:苹果提供的官方开发工具,用于编写、测试和调试iOS应用。...
理解HelloWorld项目的创建过程是iOS开发的基础,它不仅教会了我们如何使用Xcode,还让我们初步了解了Swift的基本语法和界面元素的使用。在后续的教程中,我们会逐步深入到用户界面设计、事件处理、数据存储、网络...
例如,你可以将产品名称设为“HelloWorld”,公司标识设为“edu.self”,类前缀设为“HelloWorld”。 5. **配置选项**: - 在Device Family中选择iPhone。 - 选中Use Storyboards和Use Automatic Reference ...
总的来说,这个"HelloWorld"样例提供了iOS应用开发的基本结构,涵盖了Swift语法、UIViewController、UILabel、Storyboard以及Xcode的使用。通过学习和理解这段源代码,初学者可以逐步掌握iOS开发的关键技术,并为更...
对于"HelloWorld"这样的入门级项目,开发者通常会选择"Single View App"模板,这将为我们提供一个基本的视图控制器,用于显示应用程序的用户界面。 接着,我们会在项目的`ViewController.swift`或`ViewController.m...
选择"Application"下的"Single View App"模板,然后为项目填写必要的信息,如产品名(HelloWorld)、组织名和组织标识符。确保选择了正确的语言(Swift或Objective-C)和设备(iPhone)。点击"Next",选择保存项目的...
本篇文章将深入讲解如何在不使用XIB(XML Interface Builder)的情况下,重写一个基本的HelloWorld应用。XIB通常用于创建用户界面,但在某些情况下,我们可能希望直接在代码中构建UI,以便更好地理解其工作原理。 ...
"只是一个简单的开始,但它涵盖了iOS开发的基本概念:使用Xcode,创建界面元素,编写代码以及理解MVC架构。随着你深入学习,将能够创建功能丰富的iOS应用。文件"iPhone的第一个程序HelloWorld开发图解-jason...
在这个关于iPhone开发的系列教程的第一部分,我们将深入探讨如何创建你的第一个iOS应用,从"HelloWorld"开始。 首先,你需要安装Xcode,这是Apple官方提供的集成开发环境(IDE),用于开发iOS和macOS应用程序。...
在项目配置页面,你需要填写项目的基本信息,如产品名称("HelloWorld")、组织标识符、语言(Swift)以及设备目标(iPhone或iPad)。完成这些设置后,点击"Create"按钮,Xcode会自动生成项目结构。 二、Swift编程...
3. 填写产品名称(如 "HelloWorld"),组织标识符,以及选择语言(Swift或Objective-C)。 4. 选择设备目标,通常选择 "iPhone",然后点击 "Next",选择保存位置并创建项目。 编写代码: 1. 在 "ViewController....
本示例"ipad helloworld demo"正是为了指导开发者如何在iPad上创建并实现一个基础的应用程序,区别于iPhone的开发流程。 首先,我们要明确的是,iPad应用开发是基于iOS SDK中的UIKit框架,这个框架提供了创建用户...
5. `add_executable(Qt-CMake-HelloWorld main.cpp)`:创建一个可执行文件目标,指定源文件(如main.cpp)。 6. `target_link_libraries(Qt-CMake-HelloWorld ${Qt5Widgets_LIBRARIES})`:链接Qt5库到我们的可执行...
总的来说,"helloworld"的iOS入门程序是一个绝佳的学习起点,它将引导你进入iOS开发的世界,带你领略Swift编程的魅力,理解Xcode的工作方式,并逐渐掌握创建功能丰富、用户体验优秀的iOS应用所需的知识和技能。
在iOS开发中,创建第一个应用通常是从"HelloWorld"开始的。这个教程将带你深入理解如何在不使用XIB(Interface Builder的接口文件)的情况下,重写HelloWorld应用。我们将会使用Swift编程语言,它是Apple为iOS、...
在项目模板选择界面,通常选择“App”下的“Single View App”(单视图应用),然后设置项目名称(比如"HelloWorld")、组织标识符、语言(Swift或Objective-C)等信息,最后点击"Next"并保存项目到指定位置。...
- **项目名称**:例如“HelloWorldApp”。 - **团队和组织标识符**:选择或输入组织信息。 - **用户界面**:选择“Storyboard”。 - **语言**:选择“Swift”。 - **设备**:根据需要选择iPhone或iPad。 - **...