- 浏览: 425836 次
- 性别:

-

文章分类
最新评论
-
wrw_ahut:
你这个怎么停下来?怎么跳转activity
Android启动界面实现 -
huiqoo:
高仿UC半透明MENU菜单(有图有真相) -
wenzhixin:
多谢分享~
Android启动界面实现 -
orange9711:
学习学习
Android启动界面实现 -
qinweiping:
问下楼主 好像这个反编译 只能看到程序的主体结构吧 还是和源程 ...
APK反编译利器Apktool下载及用法介绍
本文已经翻译完毕, 原始版本可以在这里下载: http://webfx.eae.net/dhtml/xloadtree/xloadtree.html. 全文打包下载:
| xloadtree_zh_cn.zip | 54KB |
xloadtree.html:
(2006-05-28) Changed license to Apache Software License 2.0.
(2003-05-06) Added target attribute support
(2002-10-10) Added reload method
(2006-05-28) 更改许可证为 Apache Software License 2.0.
(2003-05-06) 添加对 target 属性的支持
(2002-10-10) 添加 reload 方法
Introduction 介绍
About a year ago Emil visited me while I was living in USA and he came up with a brilliant idea for a next generation DHTML tree. After some discussions about this it took shape and in the end it turned out to be one of the best DHTML tree scripts I've ever seen.
大概一年之前我还住在美国的时候 Emil 造访了我, 他带来了一个很炫的关于下一代的 DHTML 树组件的想法. 经过了一番讨论之后, 这个想法成型了, 最后它被证明是一个我所见过的最棒的 DHTML 树组件脚本.
Since the original xTree script is implemented using Object Oriented JS it is very easy to extend and as soon as it started to take shape we got some wild ideas on how one could extend the tree. One idea that Emil implemented in the original tree was to add support for persistance. Another idea I had some time later was to allow subtrees to be loaded and populated at runtime. For this to work the xTree had to be updated a little to support data model changes at runtime. Emil added support for this after a while and now nothing was in my way to add the dynamic loading support.
既然原来的 xTree 脚本是做作为面向对象的 JS 实现的, 所以它很容易的进行扩展, 当它刚刚成型的时候, 我们就有一些关于如何扩展它的疯狂的想法.其中的一个想法就是 Emil 对原来的树添加了持久化的实现. 另一个之后不久我提出的想法是允许运行的时候加载和填充子树. 对此 xTree 必须有点小小的更新来支持运行时候的数据模型的改变. 后来 Emil 对此添加了支持, 现在我所做的不过就是添加了动态加载的支持.
译者注: 其实用的就是现在炒的很热的 AJAX 技术, 通过 XMLHttpRequest 读取内容, 通过 DOM 来解析 XML 内容.
Dynamic loading 动态加载
The XLoadTree is an extended version of the xTree and it allows you to define a source property for each tree item that points to an xml file that is then loaded, transformed using DOM and inserted using tree item methods. The basic mechanism for this has been working for a long time but since I wanted to cover the xml loading mechanisms before writing this article it is not until now that I can publish this.
LoadTree 是 xTree 的扩展版本, 它让你可以对每个树的节点定义一个 source 属性, 这个属性指向一个 xml 文件, 然后它可以被载入, 使用 DOM 转换, 插入, 这些都可以用树节点的方法来做. 相关的底层的机制已经使用了很长时间了, 因此我想在 xml 加载机制 中介绍它, 这个文章在我写本文之前都已经发表了.
Known Issues 已知的问题
The persistance from the original xTree is not sophisticated enough for dynamic loaded trees because the original persistance is dependent on the order of insertion and not the path. I will try to fix this in a later update.
原来的 xTree 中的持久化机制对动态加载的树来说并不是十分灵活, 因为它依赖于树的插入顺序而不是路径. 我将尝试在后一更新版本中修正这个问题.
The xml object has some issues when using the file protocol (in IE) so this one only works when located on a web server. I'll see what can be done about this.
使用 file 协议的时候(在 IE中), xml 对象会有一些问题, 所以这个脚本将只能在服务器上加载的时候才能运行. 我将找找看怎么搞定这个问题.
译者注:就是说在本机执行的时候, 在 Firefox, Opera, Mozilla 浏览器中, 使用 file 协议工作的很好, 但是 IE 浏览器下会弹出一个空的消息框, 无法载入子节点.
作者: Erik Arvidsson
中文翻译: BeanSoft
usage.html
Usage 用法
The usage of the XLoadTree is almost identical to the xTree so if you do not remember how that is done take a look at the xTree usage. Anywhere the original xTree accepts a WebFXTree you can use a WebFXLoadTree and the same applies to WebFXTreeItem and WebFXLoadTreeItem.
XLoadTree 的用法几乎和 xTree 相同, 所以您记不得如何做的时候不要忘了看一下 xTree 用法. 任何原来的 WebFXTree 可以使用 xTree 的地方都可以使用 WebFXLoadTree, 这个规则也同样适用于WebFXTreeItem 和 WebFXLoadTreeItem.
Taking the first example in the xTree usage and instead of using a WebFXTreeItem for the second tree item we use the load counterpart.
让我们看看第一个 xTree 用法的例子, 注意我们在第二个树节点的地方使用了对应的可载入树节点代替了 WebFXTreeItem.
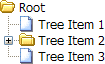
var tree = new WebFXTree("Root");tree.add(new WebFXTreeItem("Tree Item 1"));tree.add(new WebFXLoadTreeItem("Tree Item 2", "tree.xml"));tree.add(new WebFXTreeItem("Tree Item 3"));document.write(tree);
The code above should result in something looking like this:
上面的代码将会产生如下结果:

When Tree Item 2 is expanded the file tree.xml is loaded and during the load a dummy tree item is inserted to show that the subcontent is loading. This looks something like this:
当 Tree Item 2 被展开的时候文件 tree.xml 被载入, 在加载的时候插入一个临时的树节点来显示子节点正在被载入中. 看起来就像这样:

The XML format XML 文件格式
To be able to transform the xml file to an xTree the xml file must be of a certain format. Below is the xml code from the file tree.xml:
要想从 xml 文件转换成 xTree, xml 文件必须符合一个固定的格式. 下面是文件 tree.xml 中的 xml 代码:
<!----><tree></tree> <tree action="href://webfx.eae.net" text="Loaded Item 1"></tree> <tree text="Loaded Item 2"></tree> <tree action="javascript:alert(2.1)" text="Loaded Item 2.1"></tree> <tree text="Load &quot;tree1.xml"" src="tree1.xml"></tree> <tree text="Loaded Item 3"></tree>
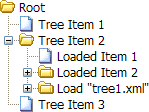
When this xml file has been loaded and inserted into the tree it looks something like this:
当这个 xml 文件加载并且插入到树中后它看起来就像这样:

Notice how the XML structure can contain nested tree items and tree items that points to other xml files. Notice also the top level tree item that is used to contain all the tree items that are supposed to be inserted into the current WebFXLoadTreeItem.
注意 XML 的结构, 它可以包含嵌套的子节点以及指向其它xml文件的子节点. 也请留意最顶端的树节点被用来包含所有的假定为要插入当前WebFXLoadTreeItem的所有子节点.
To see what xml attributes are supported on the tree items see the api page.
要了解树节点支持什么样的 xml 属性, 请浏览 api 页.
作者: Erik Arvidsson
中文翻译: BeanSoft
api.html
WebFXLoadTree
This object type is used to create the actual tree root and can be used to populate the tree with tree items loaded from an xml file.
这个对象类型用来创建实际的树的根节点, 并且可以被用来向树添加从一个 xml 文件中定义的树节点.
The WebFXLoadTree extends WebFXTree (see the xTree API) so all properties and methods provided by WebFXTree are available.
WebFXLoadTree 继承自 WebFXTree (请阅读 xTree API) , 因此WebFXTree提供的所有的属性和方法都可用.
Constructor 构造器
new WebFXLoadTree(sText, sXmlSrc, sAction, sBehavior, sIcon, sOpenIcon)
| Name 名称 |
Description 描述 |
| sText | The text label for the tree root. 树的根节点的文本标签. |
| sXmlSrc | The source for the xml file to load when expanded. 当展开时要加载的xml文件的源路径. |
| sAction | Optional. The action (uri) associated with the tree root. 可选. 根节点关联的操作(uri地址). |
| sBehavior | Optional. The behavior of the tree. Valid values are "classic" and "explorer". When the value is set to "explorer" the default icon for an empty item is the same as the folder icon.可选. 树的表现方式. 可用的值包括 "classic" 和 "explorer". 当值为 "explorer" 时空节点默认的图标和文件夹图标一样. |
| sIcon | Optional. The icon image to use for this item. In case this item is a folder this will be used when the folder is closed. 可选. 节点所使用的图标文件. 如果这个节点是个 文件夹, 这个值将在节点被关闭的时候使用. |
| sOpenIcon | Optional. The icon image to use for this item when it is opened. This is only used for folder items that are opened/expanded. 可选. 节点打开时使用的图标文件. 这个值仅仅对文件夹节点被打开或者展开的时候有效. |
Properties 属性
| Name 名称 |
Description 描述 |
All properties from WebFXTree.WebFXTree 的所有属性. |
|
| src | The source to the xml file that decribes the sub trees. Notice that this is read-only after the xml file has started to load so any changes done to the source are only valid before the loading of the first file. 描述子树的xml文件的源路径. 注意这个值将在 xml 文件开始载入后变为只读, 所以任何对这个值的修改只在第一个文件载入之前生效. |
| loading | Read only. A boolean flag which is true if the xml file has started loading and not yet finished. 只读. 布尔变量, xml 文件开始加载但是尚未加载完的时候为 true. |
| loaded | Read only. A boolean flag which is true if the xml file has been loaded. 只读. 布尔变量, xml 文件加载完成的时候为 true. |
| errorText | Read only String. If the loading for any reason failed the reason can be found in the errorText property. If no error occured this is "" (an empty string).只读字符串. 如果加载因为任何原因失败, 这个原因可以在 errorText 属性中找到. 如果没有错误它的值时 ""(空字符串). |
Methods 方法
| Name 名称 |
Description 描述 |
| reload() | Reloads the XML file from the server and recreates the children of this node. 重新从服务器载入 XML 文件, 并重建这个节点的子节点. |
All methods from WebFXTree. 所有继承自 WebFXTree 的方法. |
WebFXLoadTreeItem
This object type is used to create tree items that can be added to the tree root, or to other tree items to create sub folders in the tree. When an WebFXLoadTreeItem is expanded an xml file is loaded that is then used to populate the item with child items.
这个对象类型用来创建可以加入树根节点的树节点, 或者可以作为子目录添加到别的树节点. 当一个 WebFXLoadTreeItem 节点被展开的时候, 将会加载用于填充子节点的 xml 文件.
The WebFXLoadTreeItem extends WebFXTreeItem (see the xTree API) so all properties and methods provided by WebFXTreeItem are available.
WebFXLoadTreeItem 继承自 WebFXTreeItem (请查看 xTree API), 因此WebFXTreeItem提供的所有的属性和方法都可用.
Constructor 构造器
new WebFXLoadTreeItem(sText, sXmlSrc, sAction, eParent, sIcon, sOpenIcon)
| Name 名称 |
Description 描述 |
| sText | The text label for the tree item. 树节点的文本标签. |
| sXmlSrc | The source for the xml file to load when expanded. 当展开时要加载的xml文件的源路径. |
| sAction | Optional. The action (uri) associated with the tree item. 可选. 节点关联的操作(uri地址). |
| eParent | Optional. The parent WebFXTreeItem or WebFXTree that the item should be added to.可选. 当前节点要添加进去的父节点, 可以为 WebFXTreeItem 或者 WebFXTree. |
| sIcon | Optional. The icon image to use for this item. In case this item is a folder this will be used when the folder is closed. 可选. 节点所使用的图标文件. 如果这个节点是个文件夹, 这个值将在节点被关闭的时候使用. |
| sOpenIcon | Optional. The icon image to use for this item when it is opened. This is only used for folder items that are opened/expanded. 可选. 节点打开时使用的图标文件. 这个值仅仅对文件夹节点被打开或者展开的时候有效. |
Properties 属性
| Name 名称 |
Description 描述 |
All properties from WebFXTreeItem. 继承自 WebFXTreeItem 的所有属性. | |
| src | The source to the xml file that decribes the sub trees. Notice that this is read-only after the xml file has started to load so any changes done to the source are only valid before the loading of the first file. 描述子树的xml文件的源路径. 注意这个值将在 xml 文件开始载入后变为只读, 所以任何对这个值的修改只在第一个文件载入之前生效. |
| loading | Read only. A boolean flag which is true if the xml file has started loading and not yet finished. 只读. 布尔变量, xml 文件开始加载但是尚未加载完的时候为 true. |
| loaded | Read only. A boolean flag which is true if the xml file has been loaded. 只读. 布尔变量, xml 文件加载完成的时候为 true. |
| errorText | Read only String. If the loading for any reason failed the reason can be found in the errorText property. If no error occured this is "" (an empty string).只读字符串. 如果加载因为任何原因失败, 这个原因可以在 errorText 属性中找到. 如果没有错误它的值时 ""(空字符串). |
Methods 方法
| Name | Description |
| reload() | Reloads the XML file from the server and recreates the children of this node. 重新从服务器载入 XML 文件, 并重建这个节点的子节点. |
All methods from WebFXTree. 所有继承自 WebFXTree 的方法. |
The xml format xml 格式
The only valid element in the xml file is the tree item. A tree item can contain zero, one or more tree items.
xml 文件中唯一有效的元素就是 tree 节点. 一个tree节点可以包含零个,一个或者更多tree节点.
Attributes 属性
There are five valid attributes that you can provide on a tree item.
您可以为一个 tree 节点提供 5 个有效的属性.
| Name 名称 |
Description 描述 |
| text | Required. The text label for the tree item. 必需. 树节点的文本标签. |
| xmlSrc | Optional. The source for the xml file to load when expanded. 可选. 当展开时要加载的xml文件的源路径. |
| action | Optional. The action (uri) associated with the tree item. 可选. 节点关联的操作(uri地址). |
| icon | Optional. The icon image to use for this item. In case this item is a folder this will be used when the folder is closed. 可选. 节点所使用的图标文件. 如果这个节点是个文件夹, 这个值将在节点被关闭的时候使用. |
| openIcon | Optional. The icon image to use for this item when it is opened. This is only used for folder items that are opened/expanded. 可选. 节点打开时使用的图标文件. 这个值仅仅对文件夹节点被打开或者展开的时候有效. |
DTD
The xml file does not have to be valid to work (only well formed) but if you want to ensure that you didn't do anything wrong you can use the following document type definition:
xml 文件并不必须是有效的格式才能工作(只需要良好的组织起来), 但是如果你想确保你没有写错, 可以使用下面的文档类型定义:
<!----><!---->
To use the dtd in your xml file add a DOCTYPE to the head of your xml file. Below is tree.dtd.xml shown. This represents the same xml tree as in tree.xml with a DOCTYPE declaration.
在你的 xml 文件中使用这个 dtd 请在文件的开头包含一个 DOCTYPE. 下面显示的是 tree.dtd.xml . 这个表示了和 tree.xml 中相同的 xml 树, 只不过有一个 DOCTYPE 声明.
<!----><!----><tree></tree> <tree action="href://webfx.eae.net" text="Loaded Item 1"></tree> <tree text="Loaded Item 2"></tree> <tree action="javascript:alert(2.1)" text="Loaded Item 2.1"></tree> <tree text="Load &quot;tree1.xml"" src="tree1.xml"></tree>
作者: Erik Arvidsson
中文翻译: BeanSoft
Implementation 实现
The main idea is to create sub classes to WebFXTree and WebFXTreeItem and overload the expand methods to start the loading of an xml file. Once the loading is done the xml file is tranformed into WebFXTreeItems and WebFXLoadTreeItems and inserted.
主要的思路就是创建 WebFXTree 和 WebFXTreeItem 的子类, 并且重载 expand 方法来启动加载 xml 文件的过程. 一旦加载结束, xml 文件被转换成 WebFXTreeItems 和 WebFXLoadTreeItems, 然后添加到树上.
译者注: 这里就是面向对象的好处了, 我也用重载或者添加新方法的思路实现了动态添加子节点, 添加失败则回复到原来状态, 成功则加入新的子节点.
WebFXLoadTree
First we create a new constructor and inside this we call the super constructor to make sure that the instance will be correctly initiated. After that we set some property values and finally we check whether the tree is open, if it is we start to load the sub trees. If not, we add a dummy tree item that displays the loading text.
首先我们创建了一个新的构造器, 在这个方法里面我们首先调用父类的构造器来确保每个实例可以被正确的初始化. 在此之后我们设置一些属性值, 最后我们检查树是否已经被打开, 如果这样的话我们就开始加载树的子节点. 反之, 我们向树节点中添加一个临时的显示正在加载文本的树节点.
After the constructor is created we set the protype to a new WebFXTree.
function WebFXLoadTree(sText, sXmlSrc, sAction, sBehavior, sIcon, sOpenIcon) { // call super this.WebFXTree = WebFXTree; this.WebFXTree(sText, sAction, sBehavior, sIcon, sOpenIcon); // setup default property values this.src = sXmlSrc; this.loading = false; this.loaded = false; this.errorText = ""; // check start state and load if open if (this.open) _startLoadXmlTree(this.src, this); else { // and create loading item if not this._loadingItem = new WebFXTreeItem(webFXTreeConfig.loadingText); this.add(this._loadingItem); }}WebFXLoadTree.prototype = new WebFXTree;
The constructor is fairly straight forward and does not do much. Notice however how super is called by binding WebFXTree as a method and then calling it.
这个构造器是相当的直接, 并没有做太多事. 尽管如此请注意我们是如何将父类绑定为了一个方法然后调用它的.
Next we need to override the expand method but since we still need to be able to call the original expand method we create a new method called _webfxtree_expand that points to the function object used by WebFXTree objects. This is the standard way to access super methods but the first few times it might look a bit odd.
现在我们需要重载 expand 方法, 但是我们依然需要调用原来的 expand 方法, 因此我们创建了一个新方法_webfxtree_expand来指向WebFXTree的原来的那个 expand 方法对象. 这是个标准的调用父类的方法, 但是最初的几次看起来似乎是有点多余.
The logic in the expand method is really simple. We just check if we should start loading the xml file and then we expand it using the super expand (_webfxtree_expand) method.
expand 方法的逻辑是相当的简单. 我们只是检查是否应该开始载入 xml 文件, 然后使用父类的expand方法(_webfxtree_expand)来展开它.
// override the expand method to load the xml fileWebFXLoadTree.prototype._webfxtree_expand = WebFXTree.prototype.expand;WebFXLoadTree.prototype.expand = function() { if (!this.loaded && !this.loading) { // load _startLoadXmlTree(this.src, this); } this._webfxtree_expand();};
WebFXLoadTreeItem
This class is too similar to WebFXLoadTree for me to be entirely comfortable. Since JavaScript does not support multiple inheritance, and I did not want to fake it using expandos, we just have to repeat the code. For everyone that are interested, the code for this can be found in xloadtree.js.
这个类和WebFXLoadTree太相似了, 对我来说是完全的相同. 因为 JavaScript 不提供多重继承, 我也不想使用 expandos 来欺骗它, 我们只是不得不重复代码. 如果您对此感兴趣, 这些代码可以在 xloadtree.js 中找到.
Loading the Tree 载入树
As you can see in the code above there is a function called _startLoadXmlTree that is called to load the actual xml file. This function uses an XmlHttp object to do the actual loading. The loading of the xml file is done asynchronously to prevent the UI to lock up while the file is being loaded and therefore we wait for the onreadystatechange event to fire before we continue. See the Xml Extras article for a more detailed description about the XmlHttp object.
你可以看到上面已经有了个方法叫 _startLoadXmlTree, 它将被用来加载实际的 xml 文件. 这个方法使用了严格 XmlHttp 对象来执行真正的加载. 对 xml 文件的载入使用了异步方式来防止文件正在读取的时候 UI 被锁定, 因此我们等待 onreadystatechange事件被触发之后才继续进行. 请阅读 Xml 增强文章 来了解关于 XmlHttp 对象的更多信息.
// creates the xmlhttp object and starts the load of the xml documentfunction _startLoadXmlTree(sSrc, jsNode) { jsNode.loading = true; var xmlHttp = XmlHttp.create(); xmlHttp.open("GET", sSrc, true); // async xmlHttp.onreadystatechange = function () { if (xmlHttp.readyState == 4) _xmlFileLoaded(xmlHttp.responseXML, jsNode); }; // call in new thread to allow ui to update window.setTimeout(function () { xmlHttp.send(null); }, 10);}
Once the xml file has finished loading we call the function _xmlFileLoaded. This function checks that we got an xml document back and if we did it goes through the document and recursively converts the xml elements to js WebFXTreeItem and inserts them. Once the xml elements have been converted and inserted we remove the dummy tree item that was only used to show that we were loading the contents.
一旦 xml 文件加载完毕, 我们调用方法 _xmlFileLoaded. 这个方法检查我们得到的 xml 文件, 如果得到了文件内容我们将递归转换 xml 元素到 js 的 WebFXTreeItem 对象, 然后添加他们. 一旦 xml 元素转换并添加完毕, 我们将删除那个临时的只不过是用来显示正在加载内容的树节点.
// Inserts an xml document as a subtree to the provided nodefunction _xmlFileLoaded(oXmlDoc, jsParentNode) { var bIndent = false; var bAnyChildren = false; jsParentNode.loaded = true; jsParentNode.loading = false; // check that the load of the xml file went well if( oXmlDoc == null || oXmlDoc.documentElement == null) { jsParentNode.errorText = parseTemplateString(webFXTreeConfig.loadErrorTextTemplate, jsParentNode.src); } else { // there is one extra level of tree elements var root = oXmlDoc.documentElement; // loop through all tree children var cs = root.childNodes; var l = cs.length; for (var i = 0; i < l; i++) { if (cs[i].tagName == "tree") { bAnyChildren = true; bIndent = true; jsParentNode.add( _xmlTreeToJsTree(cs[i]), true); } } // if no children we got an error if (!bAnyChildren) jsParentNode.errorText = parseTemplateString(webFXTreeConfig.emptyErrorTextTemplate, jsParentNode.src); } // remove dummy if (jsParentNode._loadingItem != null) { jsParentNode._loadingItem.remove(); bIndent = true; } if (bIndent) { // indent now that all items are added jsParentNode.indent(); } // show error in status bar if (jsParentNode.errorText != "") window.status = jsParentNode.errorText;}
A few more things happen in this function but nothing really important. There is some code that checks the errors and a few properties are set to reflect the state of the WebFXLoadTree or WebFXLoadTreeItem object.
其它一些这个方法中发生更多的事情并不是很重要. 有一些代码来检查错误, 一些属性被设置, 来显示 WebFXLoadTree 和 WebFXLoadTreeItem 的状态.
Converting the Xml 转换 Xml
The only important thing left to do is to convert the xml tree item to a js WebFXTreeItem. This is done in the function _xmlTreeToJsTree. Here we retreive the xml attributes and if there was a src attribute defined we create a new WebFXLoadTreeItem and otherwise a WebFXTreeItem. Once that is created we go through all the childNodes of the xml node and convert and add those as well.
剩下的唯一要做的重要的事情就是转换 xml 树节点为 js WebFXTreeItem 对象. 这在方法 _xmlTreeToJsTree 中完成. 在这里读取 xml 属性值, 如果有 src 属性我们就创建一个 WebFXLoadTreeItem 对象, 否则就创建 WebFXTreeItem. 一旦创建完成, 我们就遍历所有 xml 节点的 childNodes, 转换并添加他们.
// Converts an xml tree to a js tree. See article about xml tree formatfunction _xmlTreeToJsTree(oNode) { // retreive attributes var text = oNode.getAttribute("text"); var action = oNode.getAttribute("action"); var parent = null; var icon = oNode.getAttribute("icon"); var openIcon = oNode.getAttribute("openIcon"); var src = oNode.getAttribute("src"); // create jsNode var jsNode; if (src != null && src != "") jsNode = new WebFXLoadTreeItem(text, src, action, parent, icon, openIcon); else jsNode = new WebFXTreeItem(text, action, parent, icon, openIcon); // go through childNOdes var cs = oNode.childNodes; var l = cs.length; for (var i = 0; i < l; i++) { if (cs[i].tagName == "tree") jsNode.add( _xmlTreeToJsTree(cs[i]), true ); } return jsNode;}作者: Erik Arvidsson
中文翻译: BeanSoft
<!---->
发表评论
-
Ext中Proxy说明:HttpProxy/MemoryProxy/ScriptTagProxy
2008-01-17 14:16 5625Ext.data.DataProxy 数据代理类是一个纯虚类, ... -
AJAX基础教程
2006-12-26 18:27 1700AJAX基础教程 这篇文章将带您浏览整个AJAX的基本概 ... -
DWR让Ajax如此简单
2006-12-26 18:29 1328Ajax,或者说是异步JavaScript和XML,描述了一种 ... -
面向Java开发人员的Ajax: 构建动态的Java应用程序
2007-01-06 14:04 1668在 Web 应用程序开发中,页面重载循环是最大的一个使用障碍, ... -
面向Java开发人员的Ajax:Ajax的Java对象序列化
2007-01-06 14:10 1796在 Ajax 应用程序中序列� ... -
面向Java开发人员的Ajax:结合Direct Web Remoting使用Ajax
2007-01-06 21:44 2107DWR 是一个开放源码的使 ... -
看看如何在Struts应用中施展AJAX魔法
2007-01-06 23:29 1800AJAX是最近在web开发流程 ...





相关推荐
C#网站开发案例详解 基于Ajax+CSS+JavaScript+XML技术 源码
【标题】"简单的网页聊天ajax+js+xml"揭示了这个项目是使用XMLHttpRequest(通常简称为AJAX)、JavaScript(JS)以及XML这三种技术来创建一个基础的网页聊天应用。AJAX是一种在不刷新整个页面的情况下,与服务器交换...
标题 "ajax + div + js + xml + servlet 实现无限级动态目录树(原创)" 描述了一种使用现代Web技术构建动态目录树的方法。在这个项目中,开发者利用了AJAX(异步JavaScript和XML)、HTML的div元素、JavaScript、XML...
参考基于ASP+DIV+CSS+AJAX+XML+MSSQL技术开发的CMS网站管理系统
"基于ASP的Ajax+XML简单房产程序 v1.0(适合学习ajax+xml)" 这个标题揭示了我们所讨论的是一个Web应用程序,它利用了Active Server Pages (ASP) 技术来构建,并且集成了Ajax(异步JavaScript和XML)和XML(可扩展...
Ajax,全称Asynchronous JavaScript and XML(异步JavaScript和XML),是一种在无需重新加载整个网页的情况下更新部分网页内容的技术。XML(Extensible Markup Language)则是一种用于存储和传输数据的标记语言,常...
而Ajax(Asynchronous JavaScript and XML)则是一种在不重新加载整个网页的情况下更新部分网页的技术。当dtree与Ajax结合时,可以实现异步加载树节点,提升用户体验,减少页面加载时间。 ### dtree基础知识 1. **...
它结合了前端的动态加载和后端的数据处理,通过数据库存储数据,利用Ajax实现无刷新加载,使用JSP处理服务器逻辑,最终为用户提供一个高效、灵活的动态树形菜单系统。这种技术组合在现代Web应用中十分常见,对于提升...
Ajax(Asynchronous JavaScript and XML)是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。它通过在后台与服务器进行少量数据交换,使网页实现异步更新。这种技术的核心在于JavaScript,XML则通常...
在本C#网站开发案例中,我们探讨了如何利用Ajax、CSS、JavaScript和XML这四种关键技术来构建高效、交互性强的Web应用。这些技术的结合使用可以极大地提升用户体验,同时优化服务器性能。以下是对每项技术及其在Web...
DOM(文档对象模型)是JavaScript操作HTML和XML文档的标准接口,将文档结构转化为可编程的对象树,便于脚本对文档进行增删改查。 Ajax(异步JavaScript和XML)是一种技术模式,利用JavaScript实现局部刷新,提高...
ASP实例开发源码—Asp+Ajax+XML简单房产程序 v1.0 是一个适合初学者和进阶者学习AJAX(异步JavaScript和XML)与XML技术在ASP(Active Server Pages)环境中应用的示例项目。这个程序的目的是帮助开发者理解如何在Web...
标题 "JS 动态树 异步加载树 xloadtree WebFXLoadTree" 指的是在JavaScript中实现的一种特定的树形结构组件,它具备动态加载和异步数据获取的功能。这种技术常用于构建大型数据集的层级展示,如文件系统、组织结构或...
【ASP源码—Ajax+XML简单房产程序 v1.0】是一个适合初学者研究和学习AJAX(异步JavaScript和XML)与XML技术在ASP(Active Server Pages)环境中的应用的程序实例。在这个项目中,开发者可以深入理解如何通过AJAX实现...
Ajax(Asynchronous JavaScript and XML)是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,Ajax可以实现网页的部分刷新,从而提供更流畅的用户体验。Ajax主要...