- 浏览: 422976 次
- 性别:

-

文章分类
最新评论
-
wrw_ahut:
你这个怎么停下来?怎么跳转activity
Android启动界面实现 -
huiqoo:
高仿UC半透明MENU菜单(有图有真相) -
wenzhixin:
多谢分享~
Android启动界面实现 -
orange9711:
学习学习
Android启动界面实现 -
qinweiping:
问下楼主 好像这个反编译 只能看到程序的主体结构吧 还是和源程 ...
APK反编译利器Apktool下载及用法介绍
<script language="JavaScript">
 <!---->
<!---->
 script>
script>
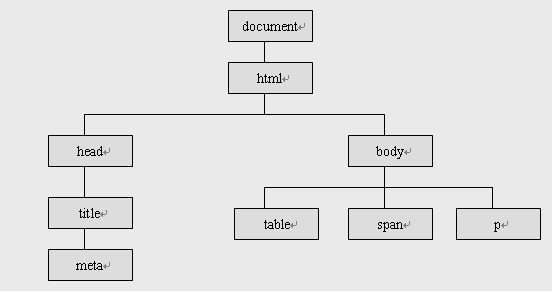
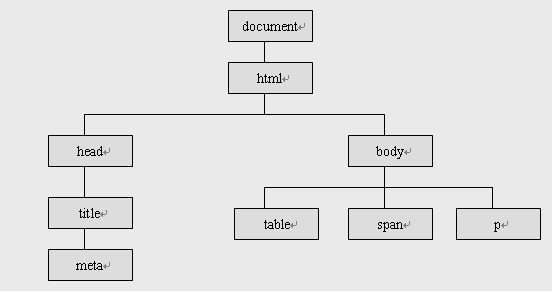
在DOM眼中,HTML跟XML一样是一种树形结构的文档,是根(root)节点,、>、是的子(children)节点,互相之间是兄弟(sibling)节点;下面才是子节点
 <!---->
<!----> script>
script>在DOM眼中,HTML跟XML一样是一种树形结构的文档,是根(root)节点,、>、是的子(children)节点,互相之间是兄弟(sibling)节点;下面才是子节点
|
接口
|
nodeType常量
|
nodeType值
|
备注
|
|
Element
|
Node.ELEMENT_NODE
|
1
|
元素节点
|
|
Text
|
Node.TEXT_NODE
|
3
|
文本节点
|
|
Document
|
Node.DOCUMENT_NODE
|
9
|
document
|
|
Comment
|
Node.COMMENT_NODE
|
8
|
注释的文本
|
|
DocumentFragment
|
Node.DOCUMENT_FRAGMENT_NODE
|
11
|
document片断
|
|
Attr
|
Node.ATTRIBUTE_NODE
|
2
|
节点属性
|
DOM树的根节点是个Document对象,该对象的documentElement属性引用表示文档根元素的Element对象(对于HTML文档,这个就是标记)。Javascript操作HTML文档的时候,document即指向整个文档,、
|
方法
|
描述
|
|
createAttribute()
|
用指定的名字创建新的Attr节点。
|
|
createComment()
|
用指定的字符串创建新的Comment节点。
|
|
createElement()
|
用指定的标记名创建新的Element节点。
|
|
createTextNode()
|
用指定的文本创建新的TextNode节点。
|
|
getElementById()
|
返回文档中具有指定id属性的Element节点。
|
|
getElementsByTagName()
|
返回文档中具有指定标记名的所有Element节点。
|
对于Element节点,可以通过调用getAttribute()、setAttribute()、removeAttribute()方法来查询、设置或者删除一个Element节点的性质,比如
使用DOM操作HTML文档
等等。如下图:

这个是不是跟XML的结构有点相似呢。不同的是,HTML文档的树形主要包含表示元素、标记的节点和表示文本串的节点。
|
属性
|
描述
|
|
tagName
|
元素的标记名称,比如
元素为P。HTML文档返回的tabName均为大写。 |
Element常用的方法:
|
方法
|
描述
|
|
getAttribute()
|
以字符串形式返回指定属性的值。
|
|
getAttributeNode()
|
以Attr节点的形式返回指定属性的值。
|
|
getElementsByTabName()
|
返回一个Node数组,包含具有指定标记名的所有Element节点的子孙节点,其顺序为在文档中出现的顺序。
|
|
hasAttribute()
|
如果该元素具有指定名字的属性,则返回true。
|
|
removeAttribute()
|
从元素中删除指定的属性。
|
|
removeAttributeNode()
|
从元素的属性列表中删除指定的Attr节点。
|
|
setAttribute()
|
把指定的属性设置为指定的字符串值,如果该属性不存在则添加一个新属性。
|
|
setAttributeNode()
|
把指定的Attr节点添加到该元素的属性列表中。
|
Attr对象代表文档元素的属性,有name、value等属性,可以通过Node接口的attributes属性或者调用Element接口的getAttributeNode()方法来获取。不过,在大多数情况下,使用Element元素属性的最简单方法是getAttribute()和setAttribute()两个方法,而不是Attr对象。
使用DOM操作HTML文档
Node对象定义了一系列属性和方法,来方便遍历整个文档。用parentNode属性和childNodes[]数组可以在文档树中上下移动;通过遍历childNodes[]数组或者使用firstChild和nextSibling属性进行循环操作,也可以使用lastChild和previousSibling进行逆向循环操作,也可以枚举指定节点的子节点。而调用appendChild()、insertBefore()、removeChild()、replaceChild()方法可以改变一个节点的子节点从而改变文档树。
需要指出的是,childNodes[]的值实际上是一个NodeList对象。
Document定义的方法大多数是生产型方法,主要用于创建可以插入文档中的各种类型的节点。常用的Document方法有:

这个是不是跟XML的结构有点相似呢。不同的是,HTML文档的树形主要包含表示元素、标记的节点和表示文本串的节点。
发表评论
-
利用JS把Div等对象水平、垂直居中
2012-11-28 08:33 2242<script type="text/java ... -
div 实现长英文字母自动换行——兼容IE/FF/CHROME
2012-01-27 21:54 3818最近做个英文网站,DIV内的英文不能自动换行,搜了一下,都是用 ... -
一个JS加XML实现的菜单
2009-01-12 11:32 1102今天看到了一个菜单的实现,感觉不错,收藏之,演示地址:http ... -
JS控件--带时间
2007-12-05 18:42 1270在网上找的,觉得不错,收留之 -
JS中常用的xpath特性
2007-10-15 14:57 6813js 代码 //选择所有dir元素的值等于xx的 ... -
JavaScript 面向对象程序设计(上)——封装
2007-09-28 12:00 1635JavaScript 是一种非常灵� ... -
JavaScript 面向对象程序设计(下)——继承与多态
2007-09-28 11:42 24211 又是几个基本概念 为� ... -
表格隔行换色
2007-02-25 01:51 2020摘自: http://www.blueidea.c ... -
web一些值得珍藏的代码
2007-02-25 01:47 1365� ... -
javascript字符集转换函数
2007-01-25 09:31 6273function Str2Unicode(str){ var ... -
iframe自动调整高度
2006-12-20 22:51 3024<script type="text/java ... -
查看文件域地址
2006-12-23 21:48 1428onclick="alert(' File文件域的 ... -
javascript模拟windows control的进度条
2006-12-23 22:17 1489<script> function xyPro ... -
网页上内容导出到word里
2006-12-23 22:21 2713<meta http-equiv="Con ... -
省份,城市联动显示
2006-12-23 22:32 1855<meta http-equiv="Co ... -
客户端用JAVASCRIPT生成WORD文档
2006-12-23 22:37 2307<script language="javas ... -
利用xml实现多级关联下拉选择框
2006-12-23 22:52 1891<script>var arrSel=[ ... -
利用JScript/CSS 编程技术模拟实现TABView控件
2006-12-23 22:56 1624熟悉可视化界面编程的朋友一定很熟悉各种控件。在 ... -
javascript实现EMAIL推荐本页功能
2006-12-23 23:02 1367<script language="ja ... -
可输入的select
2006-12-23 23:03 1191<style type="text/css ...





相关推荐
DOM(Document Object Model)是处理XML文档的一种主要方式,它将XML文档解析为一个可编程的对象树,允许我们通过JavaScript、Java、Python等语言来操作和访问XML数据。本文将深入探讨如何使用DOM读取XML文件,并...
本文将详细介绍如何在JavaScript中使用DOM来操作XML。 首先,我们来看一下XML文件的基本结构。在提供的部分内容中,有一个简单的XML文件示例: ```xml <?xml version="1.0"?> <Name>c++ <Price>20 <k>1 ...
在这个例子中,我们将深入探讨如何使用DOM解析XML文件,以理解和掌握XML文档的结构,并进行数据提取、修改和创建。 首先,XML(Extensible Markup Language)是一种标记语言,用于存储和传输数据,具有自描述性和...
在IT行业中,DOM(Document Object Model)是一种标准的XML(eXtensible Markup ...在实际应用中,需要注意DOM解析整个XML文档会消耗较多资源,对于大型XML文件,可以考虑使用SAX或StAX等流式解析器作为替代方案。
javascript中,不论是解析xml文件,还是xml格式的字符串,都是通过DOM对象来进行操作的。希望本文档会给有需要的朋友带来帮助;感兴趣的朋友可以过来看看 资源截图: 资源太大,传百度网盘了,链接...
1. 加载XML文档:首先,解析器读取XML文件并将其转化为内存中的DOM树。这个过程包括验证XML的语法正确性、处理命名空间等。 2. 构建DOM树:解析器按照XML文档的结构创建一个节点树,每个元素、属性、文本、注释等都...
JavaScript可以通过解析XML文档来生成树型结构,并且DOM API可以方便地将XML数据映射到DOM节点。 4. CSS(Cascading Style Sheets):CSS用于控制网页的布局和样式。在树型结构中,CSS可以用来定义节点的外观,如...
2. **访问XML节点**:加载XML文档后,我们可以通过DOM API访问和操作XML文档中的各个节点。每个节点都有自己的属性,如`nodeName`、`nodeValue`和`childNodes`等。例如,获取根元素可以这样写: ```javascript var...
DOMParser是JavaScript中处理XML文档的主要工具,它允许我们将XML数据转换为DOM(Document Object Model)对象,从而方便我们通过编程方式访问和操作XML内容。 DOM是一种树型结构,将XML文档中的每个元素、属性和...
它可以用来处理XML数据,包括读取、解析和操作XML文档。 #### 二、使用JavaScript读取XML文件的方法 ##### 1. 使用`XMLHttpRequest`对象读取XML文件 - **概述**:`XMLHttpRequest`是JavaScript的一个内置对象,...
本项目,"DOMProject(使用DOM输出XML)",旨在帮助初学者理解和实践如何通过DOM(Document Object Model)模型处理XML文档。 DOM是W3C制定的一种编程接口,它提供了一种结构化的表示XML文档的方式,并允许程序和...
总结,IE下的XML DOM解析涉及使用ActiveXObject创建DOM对象,加载XML文件,然后通过DOM API遍历和操作XML结构。在ASP.NET Web环境中,通常需要结合服务器端和客户端代码协同工作,确保数据的正确传输和解析。理解并...
在JavaScript中,我们可以使用DOM API来遍历、修改和创建XML文档。 2. **XML解析** 在JavaScript中,有多种方式解析XML文档,例如`DOMParser`和`ActiveXObject`(仅限IE)。`DOMParser`是现代浏览器广泛支持的方法...
1. **加载XML文档**:使用JavaScript的`XMLHttpRequest`对象或者现代浏览器的`fetch` API来获取XML文件。加载成功后,解析XML为DOM文档。 ```javascript let xhr = new XMLHttpRequest(); xhr.open("GET", ...
通过本文介绍的方法,我们可以轻松地使用JavaScript来读取、处理和操作XML文件。这为开发者提供了一个灵活且强大的工具来处理复杂的XML数据,特别是在B/S架构的应用程序中。随着技术的发展,虽然JSON等其他数据格式...
DOM(Document Object Model)是解析XML文档的一种标准方法,它将XML文档表示为一个树形结构,允许开发人员通过JavaScript或其他编程语言来遍历、修改和操作XML内容。 DOM解析XML的基本步骤如下: 1. **加载XML...
例如,JavaScript中使用`document.implementation.createDocument()`方法或`DOMParser`对象来解析XML。 4. **访问节点**:使用DOM API,可以通过节点名称、索引或路径(如XPath)来查找特定节点。例如,`...
- **JavaScript**:DOM通常与JavaScript一起使用,因为JavaScript是浏览器中实现DOM的主要脚本语言。 **什么是DOM?** DOM定义了一种标准,通过它可以以结构化的方式访问和操作XML文档。它将XML文档转换为一个节点...
### 使用DOM解析XML #### 一、概述:API在XML...DOM的出现极大地简化了XML文档的处理过程,使得开发者能够以更加高效和统一的方式处理复杂的文档结构,无论是在网页开发还是企业级应用中,DOM都扮演着至关重要的角色。
首先,我们需要使用JavaScript的FSO来创建一个File对象,然后使用DOM将XML文档调入内存中。接着,我们可以使用FSO的write方法将内存的内容写入到XML文件中。 在实现客户端XML文件读写的过程中,我们需要注意以下几...