Õ£©ń║┐ń╝¢ĶŠæÕåģÕ«╣ńÜ䵌ČÕĆÖ’╝īķéŻõ║øÕ¤║õ║Ä JavaScript ńÜäń╝¢ĶŠæÕÖ©ÕĖ«õ║åµłæõ╗¼Õż¦Õ┐Ö’╝īĶ┐Öõ║øµēĆĶ¦üÕŹ│µēĆÕŠŚ’╝łWYSIWYG’╝ēń╝¢ĶŠæÕÖ©’╝īń╗Öµłæõ╗¼µÅÉõŠøõ║åń▒╗õ╝╝ Office ńÜäµōŹõĮ£õĮōķ¬īŃĆéÕ”éõ╗Ŗ’╝īõ╗╗õĮĢńĮæń½ÖÕåģÕ«╣ń«ĪńÉåń│╗ń╗¤’╝łCMS’╝ēÕÆīÕŹÜÕ«óń│╗ń╗¤ķāĮķ£ĆĶ”üõĖĆõĖ¬Ķ┐ÖµĀĘńÜäń╝¢ĶŠæÕÖ©ŃĆéµ£¼µ¢ćń▓ŠķĆēõ║å10õĖ¬Õ¤║õ║Ä JavaScript ńÜäń╝¢ĶŠæÕÖ©’╝īÕ«āõ╗¼µ£ēńÜ䵜»Õ¤║õ║Ä jQuery µĪåµ×Č’╝īµ£ēńé╣ÕłÖõĖŹµś»ŃĆé
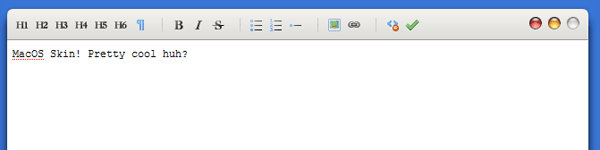
MarkitUp - jQuery
Official Website | Demo

ÕŖ¤ĶāĮõĖŹµś»ÕŠłÕżÜ’╝īõĮåÕŠłĶĮ╗ķćÅ’╝īÕŠłńüĄµ┤╗ŃĆéµēōÕīģÕÉÄÕŬµ£ē6.5KÕż¦Õ░ÅŃĆé
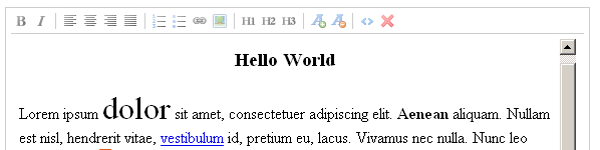
jWYSIWYG - jQuery
Official Website | Demo

ķØ×ÕĖĖÕ¤║µ£¼ńÜäń╝¢ĶŠæÕÖ©’╝īń«ĆÕŹĢõĖ║µ£¼ŃĆéµēōÕīģÕÉÄÕŬµ£ē7KŃĆé
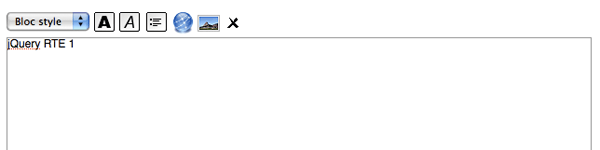
Lightweight RTE- jQuery
Official Website | Demo

ń«ĆÕŹĢÕł░õĖŹĶāĮÕåŹń«ĆÕŹĢ’╝īÕŠłÕ«╣µśōĶć¬ÕĘ▒õ┐«µö╣ŃĆé
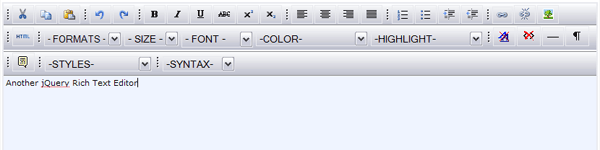
HTMLBox - jQuery
Official Website | Demo

ĶĘ©µĄÅĶ¦łÕÖ©’╝īÕ╝Ƶ║É’╝īÕ¤║õ║Ä jQueryŃĆéÕÅ»õ╗źÕŠłÕ«╣µśōÕÉīÕÉäń¦Ź CMS’╝īĶ«║ÕØø’╝īńĢÖĶ©Ćµ£¼’╝īÕŹÜÕ«óńŁēń│╗ń╗¤ķøåµłÉŃĆé
D Small Rich Text Editor - jQuery
Official Website | Demo

Õ¤║õ║Ä iframe Õ»╣Ķ▒ĪŃĆé
WYMEditor - jQuery
Official Website | Demo

┬Ā
<!-- ################## NON jQUery ################### -->
TinyMCE - non-jQuery
Official Website | Demo

µ£Ćń╗ÅÕģĖńÜäÕ¤║õ║Ä JavaScript ńÜäń╝¢ĶŠæÕÖ©’╝īCOMSHARP CMS ķ╗śĶ«żńÜäń╝¢ĶŠæÕÖ©Õ░▒µś»Ķ┐ÖõĖ¬ŃĆé
fckeditor - Non-jQuery
Official Website | Demo

ÕŖ¤ĶāĮķØ×ÕĖĖÕ╝║Õż¦ŃĆé
Yahoo YUI Rich Text Editor - Non-jQuery
Official Website | Demo

Õ¤║õ║Ä Yahoo YUI’╝īń«ĆÕŹĢ’╝īõĮåÕŠłÕÅ»ķØĀŃĆé
Xinha - Non-jQuery
Official Website | Demo

Ķć¬ńö▒ńÜäÕ¤║õ║Ä BSD Ķ«ĖÕÅ»ń╝¢ĶŠæÕÖ©’╝īÕŖ¤ĶāĮÕ«īÕ¢ä’╝īÕŠłķĆéÕÉłÕÉīÕÉäń¦Źń│╗ń╗¤ķøåµłÉŃĆé
┬Ā
┬Ā
µ£¼µ¢ćÕĤµ¢ćµØźµ║É’╝Ühttp://www.queness.com/post/212/10-jquery-and-non-jquery-javascript-rich-text-editors
õĖŁµ¢ćń╝¢Ķ»æ’╝ÜCOMSHARP CMS Õ«śµ¢╣ńĮæń½Ö
Õłåõ║½Õł░’╝Ü





















ńøĖÕģ│µÄ©ĶŹÉ
ń╗╝õĖŖµēĆĶ┐░’╝īĶ┐ÖõĖ¬WYSIWYGń╝¢ĶŠæÕÖ©ŌĆöŌĆöŌĆ£mycolorway-simditorŌĆØ’╝īÕ¤║õ║ÄJavaScriptÕ╝ĆÕÅæ’╝īµŚ©Õ£©µÅÉõŠøń«Ćµ┤üÕ┐½ķƤńÜäń╝¢ĶŠæõĮōķ¬īŃĆéÕ«āÕÅ»ĶāĮµś»SimditorńÜäõĖĆõĖ¬Õ«ÜÕłČńēłµ£¼’╝īÕģʵ£ēńē╣Õ«ÜńÜäõĖ╗ķóśķŻÄµĀ╝’╝īÕ╣ČķĆÜĶ┐ćGitĶ┐øĶĪīńēłµ£¼ń«ĪńÉåŃĆéÕ╝ĆÕÅæĶĆģÕÆīńö©µłĘÕÅ»õ╗źÕł®ńö©...
**jQuery WYSIWYGń╝¢ĶŠæÕÖ©** µś»õĖĆõĖ¬Õ¤║õ║ÄJavaScriptÕÆījQueryńÜäÕ»īµ¢ćµ£¼ń╝¢ĶŠæÕÖ©µÅÆõ╗Č’╝īÕ«āÕģüĶ«Ėńö©µłĘÕ£©ńĮæķĪĄõĖŖÕłøÕ╗║ÕÆīń╝¢ĶŠæÕåģÕ«╣’╝īÕ░▒ÕāÅÕ£©µĪīķØóµ¢ćµ£¼ÕżäńÉåĶĮ»õ╗ČõĖŁõĖƵĀĘŃĆéĶ┐Öń¦Źń╝¢ĶŠæÕÖ©ķĆÜÕĖĖńö©õ║ÄÕŹÜÕ«óŃĆüĶ«║ÕØøµł¢ÕģČõ╗¢ķ£ĆĶ”üńö©µłĘĶŠōÕģźµĀ╝Õ╝ÅÕī¢µ¢ćµ£¼ńÜäÕ£©ń║┐...
Õ£©ń║┐ń╝¢ĶŠæÕåģÕ«╣ńÜ䵌ČÕĆÖ’╝īķéŻõ║øÕ¤║õ║Ä JavaScript ńÜäń╝¢ĶŠæÕÖ©ÕĖ«õ║åµłæõ╗¼Õż¦Õ┐Ö’╝īĶ┐Öõ║øµēĆĶ¦üÕŹ│µēĆÕŠŚ’╝łWYSIWYG’╝ēń╝¢ĶŠæÕÖ©’╝īń╗Öµłæõ╗¼µÅÉõŠøõ║åń▒╗õ╝╝ Office?ńÜäµōŹõĮ£õĮōķ¬īŃĆéÕ”éõ╗Ŗ’╝īõ╗╗õĮĢńĮæń½ÖÕåģÕ«╣ń«ĪńÉåń│╗ń╗¤’╝łCMS’╝ēÕÆīÕŹÜÕ«óń│╗ń╗¤ķāĮķ£ĆĶ”üõĖĆõĖ¬Ķ┐ÖµĀĘńÜäń╝¢ĶŠæÕÖ©ŃĆé...
CKEditor4µś»õĖƵ¼ŠÕ╝║Õż¦ńÜäÕ¤║õ║ĵĄÅĶ¦łÕÖ©ńÜäWYSIWYG’╝łµēĆĶ¦üÕŹ│µēĆÕŠŚ’╝ēń╝¢ĶŠæÕÖ©’╝īÕ«āµ║ÉĶć¬õ║ÄFCKeditorńÜäķ揵¢░Ķ«ŠĶ«ĪÕÆīÕ╝ĆÕÅæ’╝īµŚ©Õ£©µÅÉõŠøµø┤õ╝śÕī¢ńÜäµĆ¦ĶāĮÕÆīµø┤ķ½śńÜäÕÅ»µē®Õ▒ĢµĆ¦ŃĆéĶ┐Öµ¼Šń╝¢ĶŠæÕÖ©õ╗źÕģČÕŹōĶČŖńÜäÕŖ¤ĶāĮÕÆīµśōńö©µĆ¦Õ£©Õģ©ńÉāĶīāÕø┤ÕåģÕ╣┐µ│øÕ║öńö©’╝īµłÉõĖ║õ╝ŚÕżÜ...
JavaScriptÕģ¼Õ╝Åń╝¢ĶŠæÕÖ©µś»õĖĆń¦ŹÕ¤║õ║ÄWebńÜäÕĘźÕģĘ’╝īńö©õ║ÄÕłøÕ╗║ÕÆīń╝¢ĶŠæµĢ░ÕŁ”Õģ¼Õ╝Å’╝īÕ«āÕł®ńö©õ║åJavaScriptÕÆīHTML5ńÜäńē╣µĆ¦’╝īõĖ║ńö©µłĘµÅÉõŠøõ║åõĖĆń¦Źõ║żõ║ÆÕ╝ÅńÜäõĮōķ¬īŃĆéĶ┐ÖõĖ¬ń╝¢ĶŠæÕÖ©õĖŹõ╗ģÕģüĶ«Ėńö©µłĘĶŠōÕģźÕÆīń╝¢ĶŠæÕżŹµØéńÜäµĢ░ÕŁ”ĶĪ©ĶŠŠÕ╝Å’╝īĶ┐śÕģĘÕżćÕćĮµĢ░ń╝¢ĶŠæÕÆīÕøŠÕĮó...
õĖĆŃĆüWYSIWYGń╝¢ĶŠæÕÖ©ńÜäµ”éÕ┐ĄõĖÄÕĘźõĮ£ÕĤńÉå WYSIWYGń╝¢ĶŠæÕÖ©ÕģüĶ«Ėńö©µłĘÕ£©µĄÅĶ¦łÕÖ©õĖŁńø┤µÄźń╝¢ĶŠæµ¢ćµ£¼ÕåģÕ«╣’╝īµēĆĶ¦üÕŹ│µēĆÕŠŚŃĆéÕ«āķĆÜĶ┐浩Īµŗ¤õ╝Āń╗¤µ¢ćÕŁŚÕżäńÉåĶĮ»õ╗ČńÜäńĢīķØó’╝īÕ░åHTMLõ╗ŻńĀüķÜÉĶŚÅÕ£©ÕÉÄÕÅ░’╝īńö©µłĘÕÅ»õ╗źµĘ╗ÕŖĀÕŁŚõĮōµĀĘÕ╝ÅŃĆüķó£Ķē▓ŃĆüÕøŠÕāÅŃĆüķōŠµÄźńŁēÕģāń┤Ā’╝īĶĆī...
`wysiwyg.js`µś»õĖƵ¼ŠÕ¤║õ║ÄjQueryńÜäÕ»īµ¢ćµ£¼ń╝¢ĶŠæÕÖ©µÅÆõ╗Č’╝īÕ«āõ╗źÕģČķ½śµĢłÕÆīń©│Õ«ÜµĆ¦ĶāĮÕÅŚÕł░Õ╝ĆÕÅæĶĆģķØÆńØÉŃĆéĶ┐Öµ¼ŠµÅÆõ╗ČńÜäõĖ╗Ķ”üńø«µĀ浜»µÅÉõŠøõĖĆõĖ¬Õ┐½ķƤŃĆüµŚĀķöÖĶ»»Õ╣ČõĖöÕ»╣ķĪĄķØóÕģČõ╗¢ÕŖ¤ĶāĮµŚĀÕ╣▓µē░ńÜäń╝¢ĶŠæõĮōķ¬īŃĆé Õ£©ńĮæķĪĄÕ╝ĆÕÅæõĖŁ’╝ī`<textarea>`Õģāń┤ĀķĆÜÕĖĖĶó½...
µÅÅĶ┐░õĖŁµÅÉÕł░ńÜäŌĆ£wysiwyg.jspń╗äõ╗ČŌĆØ’╝īĶĪ©µśÄĶ┐Öµś»õĖĆõĖ¬Õ¤║õ║ÄJava ServletµŖƵ£»ńÜäń╗äõ╗Č’╝īķĆéńö©õ║ÄJSP’╝łJavaServer Pages’╝ēÕ╝ĆÕÅæńÄ»ÕóāŃĆéJSPµś»JavańÜäõĖĆń¦ŹÕŖ©µĆüńĮæķĪĄµŖƵ£»’╝īÕ«āÕÅ»õ╗źÕ░åµ£ŹÕŖĪÕÖ©ń½»ńÜäJavaõ╗ŻńĀüÕĄīÕģźÕł░HTMLõĖŁ’╝īõ╗ÄĶĆīÕ«×ńÄ░ÕŖ©µĆüÕåģÕ«╣ńÜä...
õĖ║õ║åÕ╝ĆÕ¦ŗµ×äÕ╗║õĖĆõĖ¬Õ¤║õ║Ä`bustle-mobiledoc-kit`ńÜäWYSIWYGń╝¢ĶŠæÕÖ©’╝īõĮĀķ£ĆĶ”ü’╝Ü - Õ╝ĢÕģźÕ║ō’╝ÜķĆÜĶ┐ćnpmµł¢CDNÕ░å`bustle-mobiledoc-kit`µĘ╗ÕŖĀÕł░ķĪ╣ńø«õĖŁŃĆé - ÕłØÕ¦ŗÕī¢ń╝¢ĶŠæÕÖ©’╝ÜÕ£©ķĪĄķØóõĖŖµīćÕ«ÜõĖĆõĖ¬DOMÕģāń┤ĀõĮ£õĖ║ń╝¢ĶŠæÕÖ©Õ«╣ÕÖ©’╝īÕ╣ČõĮ┐ńö©Õ║ōńÜäAPI...
openWYSIWYGµś»õĖĆõĖ¬ĶĘ©µĄÅĶ¦łÕÖ©ŃĆüń║»JavaScriptÕ╝ĆÕÅæŃĆüÕ╝║Õż¦Õ╝Ƶ║ÉńÜäWYSIWYGń╝¢ĶŠæÕÖ©ŃĆéµö»µīüÕżÜń¦ŹWebń╝¢ń©ŗĶ»ŁĶ©Ć’╝ÜPHPŃĆüASPŃĆüASP.NETŃĆüPerlŃĆüJavaŃĆüColdFusionŃĆé 8. Free Rich Text Editor Free Rich Text Editorµś»õĖĆõĖ¬µ×üÕģČń«ĆÕŹĢ...
"õĖĆõĖ¬Õ¤║õ║ÄASP.NETÕ«×ńÄ░ńÜäWYSIWYG Editorsµ¢ćµĪŻń╝¢ĶŠæÕÖ©µÄ¦õ╗ȵ║ÉńĀüõŠŗÕŁÉ"Ķ┐ÖõĖƵĀćķóśĶĪ©µśÄĶ┐Öµś»õĖĆõĖ¬µĢÖÕŁ”ĶĄäµ║ɵł¢ńż║õŠŗõ╗ŻńĀü’╝īÕ«āÕ▒Ģńż║õ║åÕ”éõĮĢÕ£©ASP.NETńÄ»ÕóāõĖŁÕłøÕ╗║µł¢ķøåµłÉõĖĆõĖ¬WYSIWYGń╝¢ĶŠæÕÖ©ŃĆéÕ╝ĆÕÅæĶĆģÕÅ»õ╗źÕƤµŁżÕŁ”õ╣ĀÕ”éõĮĢõĖ║Ķć¬ÕĘ▒ńÜäWebÕ║öńö©µĘ╗ÕŖĀ...
õĮĀÕÅ»õ╗źńø┤µÄźõĮ┐ńö©Ķ┐ÖõĖ¬Õ║ō’╝īÕ┐½ķƤµÉŁÕ╗║õĖĆõĖ¬ÕŖ¤ĶāĮÕ«īÕżćńÜäWysiwygń╝¢ĶŠæÕÖ©ŃĆé µĆ╗ń╗ō’╝īÕł®ńö©ReactJSńÜäń╗äõ╗ČÕī¢ńē╣µĆ¦ÕÆīDraftJSńÜäµ¢ćµ£¼ÕżäńÉåĶāĮÕŖø’╝īµłæõ╗¼ÕÅ»õ╗źµ×äÕ╗║Õć║ķ½śÕ║”Õ«ÜÕłČńÜäÕ»īµ¢ćµ£¼ń╝¢ĶŠæÕÖ©ŃĆéķĆÜĶ┐ćµĘ▒ÕģźÕŁ”õ╣ĀÕÆīÕ«×ĶĘĄ’╝īõĮĀÕÅ»õ╗źµÄīµÅĪÕ”éõĮĢÕ░åReactÕÆī...
õĖŹĶ┐ć’╝īķ£ĆĶ”üµ│©µäÅńÜ䵜»’╝īńö▒õ║ÄFlashÕĘ▓ķĆɵĖÉĶó½µĘśµ▒░’╝īńÄ░õ╗ŻńÜäWYSIWYGń╝¢ĶŠæÕÖ©µø┤ÕżÜÕ£░Õ¤║õ║ÄJavaScriptŃĆüHTML5ÕÆīCSS3µŖƵ£»µØźÕ«×ńÄ░ĶĘ©Õ╣│ÕÅ░ÕÆīµø┤ÕźĮńÜäÕģ╝Õ«╣µĆ¦ŃĆé µĆ╗ńÜäµØźĶ»┤’╝īĶ┐ÖõĖ¬WYSIWYG WEBń╝¢ĶŠæÕÖ©ńÜäÕ╝ĆÕÅæµČēÕÅŖÕł░ńÜäµŖƵ£»ńé╣ÕÅ»ĶāĮÕīģµŗ¼’╝Ü 1. ...
Õ»īµ¢ćµ£¼ń╝¢ĶŠæÕÖ©’╝łWYSIWYG’╝ēµś»õĖĆń¦ŹÕ£©ń║┐µ¢ćµ£¼ń╝¢ĶŠæÕĘźÕģĘ’╝īÕģüĶ«Ėńö©µłĘõ╗źń▒╗õ╝╝õ║ÄÕĖĖĶ¦üµĪīķØóµ¢ćÕŁŚÕżäńÉåĶĮ»õ╗Č’╝łÕ”éMicrosoft Word’╝ēńÜäµ¢╣Õ╝ÅÕłøÕ╗║ÕÆīń╝¢ĶŠæÕåģÕ«╣’╝īĶĆīµēĆĶ¦üÕŹ│µēĆÕŠŚ’╝łWhat You See Is What You Get’╝ēŃĆéĶ┐Öń¦Źń╝¢ĶŠæÕÖ©Õ£©ńĮæķĪĄÕ║öńö©õĖŁķØ×ÕĖĖ...
WYSIWYGń╝¢ĶŠæÕÖ©** ŌĆ£µēĆĶ¦üÕŹ│µēĆÕŠŚŌĆØ’╝łWhat You See Is What You Get’╝īń«Ćń¦░WYSIWYG’╝ēń╝¢ĶŠæÕÖ©Ķ«®ńö©µłĘÕ£©ń╝¢ĶŠæÕåģÕ«╣µŚČÕÅ»õ╗źńø┤µÄźń£ŗÕł░µĀ╝Õ╝ÅÕī¢ńÜäµĢłµ×£ŃĆéNicEditÕ░▒µś»Ķ┐ÖµĀĘńÜäõĖĆõĖ¬ÕĘźÕģĘ’╝īńö©µłĘÕ£©µĄÅĶ¦łÕÖ©õĖŁÕÅ»õ╗źńø┤µÄźĶ┐øĶĪīµ¢ćÕŁŚµĀ╝Õ╝ÅÕī¢ŃĆüµÅÆÕģźÕøŠńēć...
µĆ╗ńÜäµØźĶ»┤’╝ī`wysiwyg-0.2js`Õ£©ń║┐ń╝¢ĶŠæÕÖ©µ║ÉńĀüńÜäÕŁ”õ╣Āµś»õĖĆõĖ¬Õģ©ķØóµÄīµÅĪÕēŹń½»Õ╝ĆÕÅæµŖƵ£»’╝īńē╣Õł½µś»JavaScriptÕÆīCSSÕ║öńö©ńÜäÕźĮķĆöÕŠäŃĆéķĆÜĶ┐ćµĘ▒ÕģźńĀöń®ČĶ┐ÖõĖ¬ń«Ćµ┤üńÜäķĪ╣ńø«’╝īÕ╝ĆÕÅæĶĆģõĖŹõ╗ģÕÅ»õ╗źµÄīµÅĪÕ£©ń║┐ń╝¢ĶŠæÕÖ©ńÜäÕ¤║µ£¼ÕĤńÉå’╝īĶ┐śĶāĮµÅÉÕŹćĶć¬ÕĘ▒ńÜäń╝¢ń©ŗµŖĆÕʦÕÆī...
Õ£©ŌĆ£ńö©Vue.jsÕÆīVue.jsń╝¢ÕåÖńÜäwysiwygń╝¢ĶŠæÕÖ©.zipŌĆØĶ┐ÖõĖ¬ÕÄŗń╝®ÕīģõĖŁ’╝īµłæõ╗¼ÕÅ»ĶāĮµēŠÕł░õ║åõĖĆõĖ¬Õ¤║õ║ÄVue.jsÕ«×ńÄ░ńÜäµēĆĶ¦üÕŹ│µēĆÕŠŚ’╝łWYSIWYG’╝ēń╝¢ĶŠæÕÖ©ńÜäµ║Éõ╗ŻńĀüŃĆéWYSIWYGń╝¢ĶŠæÕÖ©ÕģüĶ«Ėńö©µłĘÕāÅÕ£©õ╝Āń╗¤µ¢ćÕŁŚÕżäńÉåĶĮ»õ╗ČõĖŁõĖƵĀĘĶ┐øĶĪīµ¢ćµ£¼ń╝¢ĶŠæ’╝īÕ╣ČÕ£©...
fCEditorµś»õĖƵ¼ŠÕ╝Ƶ║ÉńÜäJavaScript WYSIWYGń╝¢ĶŠæÕÖ©’╝īÕ«āµÅÉõŠøõ║åõĖ░Õ»īńÜäÕŖ¤ĶāĮķøå’╝īÕīģµŗ¼µ¢ćµ£¼µĀ╝Õ╝ÅÕī¢ŃĆüÕøŠńēćõĖŖõ╝ĀŃĆüķōŠµÄźń«ĪńÉåńŁēŃĆéÕ╝ĆÕÅæĶĆģÕÅ»õ╗źµĀ╣µŹ«ķ£Ćµ▒éĶć¬Õ«Üõ╣ēń╝¢ĶŠæÕÖ©ńÜäµĀĘÕ╝ÅÕÆīÕŖ¤ĶāĮŃĆéfCEditorńÜäĶĮ╗ķćÅń║¦Ķ«ŠĶ«ĪõĮ┐ÕģČÕ£©ÕÉäń¦ŹķĪ╣ńø«õĖŁķāĮĶāĮÕ┐½ķƤķøåµłÉ...
JavaScript Quillµś»õĖĆõĖ¬Õ╝║Õż¦ńÜäÕ╝Ƶ║ÉÕ»īµ¢ćµ£¼ń╝¢ĶŠæÕÖ©’╝īõĖōõĖ║ńÄ░õ╗ŻWebĶ«ŠĶ«Ī’╝īÕ╝║Ķ░āõ║åÕģ╝Õ«╣µĆ¦ÕÆīÕÅ»µē®Õ▒ĢµĆ¦ŃĆéÕ£©µĘ▒ÕģźµÄóĶ«©Quillõ╣ŗÕēŹ’╝īµłæõ╗¼ÕģłµØźõ║åĶ¦ŻõĖĆõĖŗJavaScript’╝īĶ┐Öµś»õĖĆń¦ŹÕ╣┐µ│øõĮ┐ńö©ńÜäń╝¢ń©ŗĶ»ŁĶ©Ć’╝īÕ░żÕģČÕ£©ńĮæń╗£Õ╝ĆÕÅæķóåÕ¤¤’╝īÕ«āõĮ┐ÕŠŚńĮæķĪĄÕÅśÕŠŚ...