以下部分内容翻译自 W3C 的 CSSOM View Module,W3C 工作草案 2008年2月22日。
在元素 A 上调用 offsetWidth 属性时,必须按以下算法返回结果值:
- 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。
- 以 CSS 像素为单位,返回元素 A 的边框盒子宽度。
在元素 A 上调用 offsetHeight 属性时,必须按以下算法返回结果值:
- 如果元素 A 不具有 CSS 布局盒子,则返回 0,并停止本算法。
- 以 CSS 像素为单位,返回元素 A 的边框盒子高度。
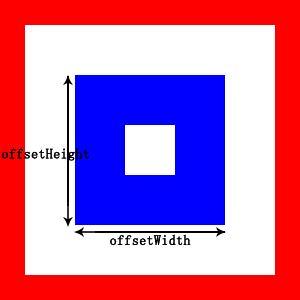
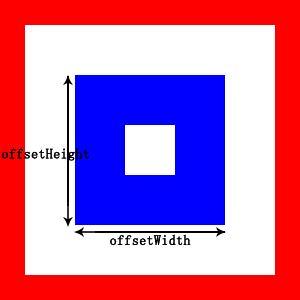
为了更好地理解,可以参照下图:

上图中,蓝色区域是小块的边框,蓝框外白色区域是小块的 margin,小块的 offsetWidth、offsetHeight 如图中所标示,是包括其蓝色边框的。
以下部分内容翻译自 W3C 的 CSSOM View Module,W3C 工作草案 2008年2月22日。
在元素 A 上调用 offsetTop 属性时,必须按以下算法返回结果值:
- 如果元素 A 是 HTML 的 body 元素,其 display 属性计算值是 none,或者不具有 CSS 布局盒子,则返回 0,并停止本算法。
- 如果元素 A 的 offsetParent 是 null 或者是 HTML 的 body 元素,以 CSS 像素为单位返回元素 A 上边框距画布原点的垂直距离,并停止本算法。
- 以 CSS 像素为单位返回元素 A 上边框距其 offsetParent 上边框的距离。
在元素 A 上调用 offsetLeft 属性时,必须按以下算法返回结果值:
- 如果元素 A 是 HTML 的 body 元素,其 display 属性计算值是 none,或者不具有 CSS 布局盒子,则返回 0,并停止本算法。
- 如果元素 A 的 offsetParent 是 null 或者是 HTML 的 body 元素,以 CSS 像素为单位返回元素 A 左边框距画布原点的水平距离,并停止本算法。
- 以 CSS 像素为单位返回元素 A 左边框距其 offsetParent 左边框的距离。
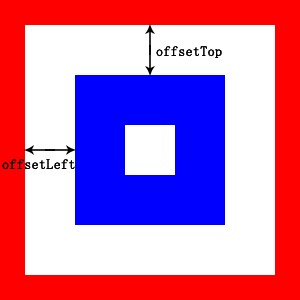
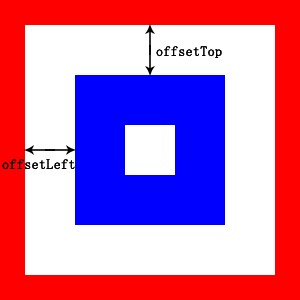
为了更好地理解,可以参照下图:

上图中,大块是小块的 offsetParent,红色是大块的边框,蓝色是小块的边框,蓝框外白色区域是大块的 padding 或/和 小块的 margin 或其他元素或其他原因造成的空白。offsetTop 是小块上边框上部与大块上边框下部的距离;offsetLeft 是小块左边框左部与大块左边框右部的距离。
from:千一网
分享到:














相关推荐
Javascript拖拽系列文章2之offsetLeft、offsetTop、offsetWidth、offsetHeight属性 在Javascript拖拽系列文章中,offsetLeft、offsetTop、offsetWidth、offsetHeight四个属性都是非常重要的,它们都是关于位置定位...
### JS中offsetTop、clientTop、scrollTop、offsetHeight各属性详解 #### 一、概述 在JavaScript中,处理页面布局和滚动效果时经常会用到一些DOM属性,如`offsetTop`、`clientTop`、`scrollTop`和`offsetHeight`等...
五、offsetLeft、offsetWidth、offsetHeight 属性 offsetLeft 属性用于获取 HTML 元素相对于其父元素的左边缘的距离。offsetWidth 属性用于获取 HTML 元素的宽度。offsetHeight 属性用于获取 HTML 元素的高度。这些...
offsetTop 和 offsetLeft 是两个重要的属性,它们返回元素相对于其上层元素的偏移量。offsetTop 返回元素的上边缘与其上层元素的上边缘之间的距离,而 offsetLeft 返回元素的左边缘与其上层元素的左边缘之间的距离。...
除了offsetLeft和offsetTop外,offsetWidth和offsetHeight也是JavaScript中非常重要的属性。它们分别用于获取元素的宽度和高度。这些属性在进行页面布局时非常有用,特别是在动态计算元素的位置和大小时。 6. ...
### 对offsetLeft,offsetTop,scrollLeft,scrollTop几个方法的理解 在前端开发中,了解DOM元素的位置、大小以及滚动情况是非常重要的。`offsetLeft`, `offsetTop`, `scrollLeft`, `scrollTop`等属性可以帮助我们更好...
`offsetWidth`和`offsetHeight`则分别提供元素的总宽度和高度,包括内边距,但不包括外边距和滚动条。 其次,`left`属性是CSS中定位属性的一部分,用于设置或获取元素的左边缘距离其包含块(通常是最接近的定位祖先...
bigImg.style.top = -mask.offsetTop * (bigImg.offsetHeight - big.offsetHeight) / (small.offsetHeight - mask.offsetHeight) + "px"; } // 小图上移动遮罩 small.addEventListener('mousemove', move); ``` - ...
此外,在 HTML 文档中,我们还可以使用其他属性来获取元素的坐标,例如 offsetWidth 和 offsetHeight 属性可以获取元素的宽度和高度,而 clientWidth 和 clientHeight 属性可以获取元素的可见宽度和高度。...
当涉及到页面布局和元素定位时,我们需要理解几个重要的属性:offsetTop、offsetLeft、offsetWidth、offsetHeight、clientWidth、clientHeight、clientTop、clientLeft、getBoundingClientRect。下面我们来详细解释...
首先,`offset`属性主要包含`offsetTop`, `offsetLeft`, `offsetWidth`, `offsetHeight`等,它们提供了元素相对于其最近的定位祖先元素(或包含块)的边界信息: 1. `offsetTop`: 表示当前元素的上边缘与其直接定位...
**offsetWidth** 和 **offsetHeight** 用于获取元素的总宽度和总高度,包括所有内容、内边距(padding)、边框(border),但不包括外边距(margin)。 - **offsetWidth**: 获取元素相对于版面或由父坐标 `...
本篇将详细阐述`scrollLeft`, `scrollTop`以及一系列相关属性如`clientWidth`, `clientHeight`, `offsetWidth`, `offsetHeight`, `scrollWidth`, `scrollHeight`, `screenTop`, `screenLeft`, `screen.height`, `...
总结一下,`scrollLeft`、`scrollTop`、`offsetTop`、`offsetLeft`、`clientHeight`、`offsetHeight`和`scrollHeight`是Web开发中的核心属性,它们帮助开发者精确控制和响应网页元素的滚动和布局,是构建交互性更强...
- `offsetTop` 和 `offsetLeft` 分别表示元素相对于其最近已定位祖先元素(offsetParent)的顶部和左侧的距离,如果没有定位祖先,则相对于body的顶部和左侧。 3. **scrollWidth和scrollHeight** - `scrollWidth`...
本文将详细介绍四个主要的属性——offsetHeight、offsetWidth、offsetLeft和offsetTop,它们可以帮助我们获取元素相对于其包含元素的偏移量。 1. offsetHeight: `offsetHeight` 属性返回元素的总高度,包括了元素...
假设有一个HTML元素obj,它具有offsetTop和offsetLeft属性,分别表示该元素相对于页面的位置,以及offsetWidth和offsetHeight属性,表示元素自身的尺寸。offsetWidth和offsetHeight与元素的style.width和style....