HTML5е·Ҙе…·е’ҢжЁЎжқҝд№ҹеә”иҝҗиҖҢз”ҹпјҢжңүз®ҖеҚ•зҡ„пјҢжңүеӨҚжқӮзҡ„пјӣжңүдё“жіЁдәҺеҫ®з«ҷзҡ„пјҲзҷҫеәҰиҪ»еә”з”ЁзӯүпјүпјҢжңүдё“жіЁдәҺзҝ»йЎөеҫ®дҝЎеңәжҷҜзҡ„пјҲжҳ“дјҒз§ҖгҖҒе…”еұ•гҖҒMakaгҖҒеҲқйЎөзӯүпјүпјҢд№ҹжңүдё“жіЁдәҺйҖҡз”Ёе·Ҙе…·зҡ„пјҲдә’еҠЁеӨ§еёҲhttp://vxplo.cnгҖҒEpub360пјүгҖӮ
жңҖиҝ‘пјҢиҝҳжңүдёҖдәӣи¶…зә§е…¬еҸёд№ҹи·іиҝӣжқҘдәҶпјҢи…ҫи®Ҝзҡ„зҺүе…”пјҲhttp://yutu.qq.comпјүгҖҒиҗҘй”Җе…¬еҸёи“қж Үзҡ„йәҰзүҮпјҲhttp://Bluemp.cnпјүгҖҒдә¬дёңгҖҒж–°жөӘгҖҒзҪ‘жҳ“вҖҰвҖҰ
еҲ«зҡ„е…ҲдёҚиҜҙпјҢд»ҠеӨ©жҲ‘们专门жқҘи°ҲдёҖдёӢвҖңж„ҹеә”ејҸи®ҫи®ЎвҖқпјҲеұҸ幕иҮӘйҖӮеә”пјүпјҢз”ЁHTML5жҖҺд№ҲеҒҡпјҢеҗ„з§Қе·Ҙе…·д№Ӣй—ҙжңүдәӣд»Җд№ҲеҢәеҲ«пјҹ
ж„ҹеә”ејҸи®ҫи®ЎпјҢз®ҖеҚ•жқҘиҜҙпјҢе°ұжҳҜеҪ“з”ЁдёҚеҗҢи®ҫеӨҮи®ҝй—®ж—¶пјҢиғҪеӨҹж №жҚ®и®ҫеӨҮзҡ„е®ҪеәҰе’Ңй«ҳеәҰеҜ№и®ҫеӨҮиҝӣиЎҢеҠЁжҖҒзҡ„йҖӮй…ҚпјӣдҫӢеҰӮпјҢз”ЁiPhone4гҖҒiPhone5гҖҒiPhone6гҖҒPCгҖҒiPadи®ҝй—®еҗҢдёҖдёӘзҪ‘еқҖпјҢжӯЈеҘҪиғҪжү“ејҖдёҖдёӘйҖӮеҗҲиҜҘи®ҫеӨҮзҡ„дёҖдёӘHTML5зҡ„йЎөйқўпјҢдёҚз•ҷзҷҪиҫ№пјҢдёҚеҸҳеҪўгҖӮиҝҷе°ұз®—жҳҜж„ҹеә”ејҸи®ҫи®ЎдәҶпјҢд№ҹе°ұжҳҜжң¬ж–ҮиҜҙзҡ„вҖңеұҸ幕иҮӘйҖӮеә”вҖқгҖӮ
з”ұдәҺи®ҫеӨҮеҲҶиҫЁзҺҮдёҚеҗҢпјҢй•ҝе®ҪжҜ”дёҚеҗҢпјҢеҰӮжһңи®ҫи®ЎдёҖж¬ЎпјҢе°ұиҰҒйҖӮеә”жүҖжңүзҡ„еұҸ幕пјҲеҢ…жӢ¬PCпјүпјҢиҝҷдёӘеҮ д№ҺжҳҜдёҚеҸҜиғҪзҡ„гҖӮдё»иҰҒжңүд»ҘдёӢдёүз§Қжғ…еҶөпјҡ
1. еҰӮжһңзӯүжҜ”дҫӢзј©ж”ҫпјҢеҶ…йғЁдҪҚзҪ®е…ізі»дјҡеҸ‘з”ҹеҸҳеҢ–пјҢдјҡдёҘйҮҚеҪұе“Қз”ЁжҲ·дҪ“йӘҢпјӣеҗҢж—¶пјҢи®ҫеӨҮеұҸ幕д№Ӣй—ҙдёҚеӯҳеңЁзӯүжҜ”дҫӢзҡ„е…ізі»пјҢжүҖд»ҘеҗҢж ·дјҡжңүйғЁеҲҶеұҸ幕еҶ…е®№ж— жі•жҳҫзӨәжҲ–з•ҷзҷҪиҫ№пјӣ
2. еҰӮжһңжҠҠе°ҸеұҸ幕йҖӮй…ҚеҘҪпјҢж”ҫеңЁжӣҙй«ҳзҡ„еӨ§еұҸ幕йҮҢйқўпјҢйӮЈдёӨиҫ№е°ұдјҡжңүзҷҪиҫ№пјӣжҲ–иҖ…жҠҠеӣҫжүҜеӨ§пјҢиҝҷж ·е°ұдјҡеҸҳеҪўпјӣ
3. еҰӮжһңжҠҠеӨ§еұҸ幕йҖӮй…ҚеҘҪпјҢж”ҫеңЁе°ҸеұҸ幕дёӯпјҢе°ұжңүдәӣйғЁеҲҶдјҡдёўеӨұгҖӮ
йҷӨйқһеҖҹеҠ©жңӘжқҘзҡ„AIпјҲдәәе·ҘжҷәиғҪпјүзҡ„еҸ‘еұ•пјҢеҗҰеҲҷеҫҲйҡҫиҮӘеҠЁи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮд»ҘеүҚзҡ„зҪ‘з«ҷи®ҫи®ЎпјҢе…¶е®һд№ҹжҳҜеҲҶејҖеҮ з§ҚзүҲйқўиҝӣиЎҢи®ҫи®Ўзҡ„пјҢдҫӢеҰӮпјҢж №жҚ®е®ҪеәҰдёәеӨҡе°‘ж—¶еҖҷйҮҮз”ЁдёҖз§Қи®ҫи®ЎжқҝејҸгҖӮ
жүҖд»ҘпјҢжҲ‘е°ұзәій—·дәҶпјҢзҺ°еңЁHTML5е·Ҙе…·еҲ°еә•жҳҜеҰӮдҪ•е®һзҺ°ж„ҹеә”ејҸзҡ„е‘ўпјҹ
з»Ҹз ”з©¶еҸ‘зҺ°пјҢдёҖе…ұжңүдёӨз§Қж–№ејҸпјҡ
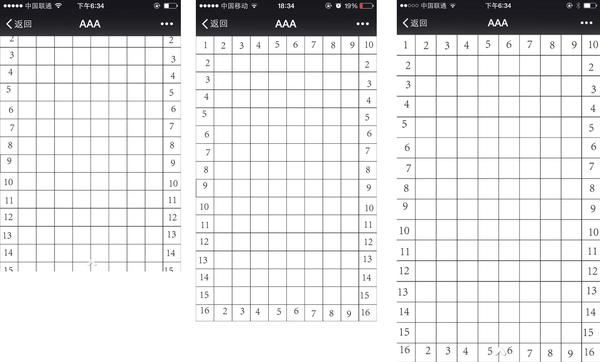
第дёҖз§ҚпјҢдјӘвҖңж„ҹеә”ејҸвҖқи®ҫи®ЎпјҡпјҲHTML5жЁЎжқҝзұ»ж–№жЎҲпјү
<img src="https://pic2.zhimg.com/ffb28798c421521ea5d4a473cba7a115_b.jpg" data-rawwidth="2123" data-rawheight="1280" class="origin_image zh-lightbox-thumb" width="2123" data-original="https://pic2.zhimg.com/ffb28798c421521ea5d4a473cba7a115_r.jpg">

дёҠеӣҫжҳҜHTML5жЁЎжқҝзұ»жөӢиҜ•з»“жһңпјҢдҫқж¬ЎжҳҜiPhone4гҖҒiPhone5гҖҒiPhone6
еҸҜд»ҘзңӢеҮәiPhone4ж—¶пјҢеҸҳеҪўжңҖдёҘйҮҚпјҢiPhone5ж•ҲжһңжңҖеҘҪпјҢiPhone6жҳҜзӯүжҜ”дҫӢзј©ж”ҫеҗҺпјҢдёӨдҫ§иҫ№зјҳпјҢжңүдәӣеғҸзҙ жҳҫзӨәдёҚдәҶгҖӮ
еӣ жӯӨпјҢиҝҷз§ҚвҖңж„ҹеә”ејҸвҖқпјҢз§°д№ӢдёәдјӘвҖңж„ҹеә”ејҸвҖқHTML5е·Ҙе…·пјҢеңЁи®ҫи®Ўж—¶дёҚдјҡз•ҷзҷҪиҫ№пјҢдҪҶжҳҜиҰҒжұӮе°ҪйҮҸжҠҠеҶ…е®№йғҪеҫҖдёӯй—ҙж”ҫпјҢйңҖиҰҒи®ҫи®ЎдёҖеј еҗҚдёәвҖңиғҢжҷҜвҖқзҡ„еә•еӣҫпјҢз”ЁдәҺжӢүдјёж—¶з”ЁгҖӮ
еӯҳеңЁзҡ„й—®йўҳпјҡ
1. еҶ…е®№йғҪиҰҒеұ…дёӯж”ҫзҪ®пјҢеҲ«ж”ҫдёҠдёӢдёӘиҫ№пјӣдҫӢеҰӮпјҢжҠҠжҢүй’®ж”ҫеҲ°жңҖдёӢйқўпјҢiPhoneжү“ејҖеҗҺпјҢе°ұдјҡзңӢдёҚеҲ°жҢүй’®пјӣ
2. дёҚеҸҜиғҪйҖӮеә”PCгҖҒPadзӯүи®ҫеӨҮгҖӮ
з»“и®әпјҡ
з®ҖеҚ•гҖҒеә”жҖҘж—¶дҪҝз”ЁгҖӮ
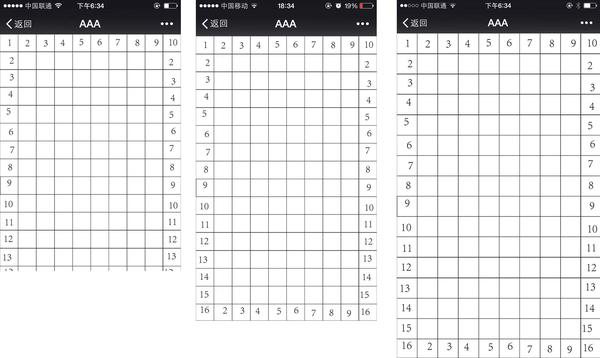
第дәҢз§ҚпјҢеӨҡзүҲйқўж„ҹеә”ејҸи®ҫи®ЎпјҡпјҲVXPLOдә’еҠЁеӨ§еёҲж–№жЎҲпјү
<img src="https://pic1.zhimg.com/cfb52e9d808d2425313084c9ac4f6b8c_b.jpg" data-rawwidth="2123" data-rawheight="1268" class="origin_image zh-lightbox-thumb" width="2123" data-original="https://pic1.zhimg.com/cfb52e9d808d2425313084c9ac4f6b8c_r.jpg">з”ЁдәҺдә’еҠЁеӨ§еёҲпјҢйҖҡиҝҮж·»еҠ
DeviceжҺ§д»¶зҡ„ж–№ејҸпјҢе®һйҷ…дёҠиҝҳжҳҜйңҖиҰҒи®ҫи®ЎеҮ дёӘзүҲйқўпјҲи®ҫи®ЎдёҠеӨҡж•°еҸҜд»ҘCtrl-C +Ctrl-VпјҢжүҖд»Ҙи®ҫи®ЎдёҠ并дёҚз®—йә»зғҰпјүпјҢеӣ жӯӨжң¬иҙЁдёҠжҳҜзңҹжӯЈзҡ„вҖңж„ҹеә”ејҸвҖқи®ҫи®ЎпјҢеҸӘиҰҒзЁҚеҫ®еӢӨеҝ«зӮ№е„ҝпјҢжҳҜеҸҜд»ҘдёҖдёӘURLең°еқҖпјҢе®ҢзҫҺйҖӮеә”еӨҡдёӘеұҸ幕зҡ„пјҢеҢ…жӢ¬PCе’ҢPadгҖӮ

з”ЁдәҺдә’еҠЁеӨ§еёҲпјҢйҖҡиҝҮж·»еҠ
DeviceжҺ§д»¶зҡ„ж–№ејҸпјҢе®һйҷ…дёҠиҝҳжҳҜйңҖиҰҒи®ҫи®ЎеҮ дёӘзүҲйқўпјҲи®ҫи®ЎдёҠеӨҡж•°еҸҜд»ҘCtrl-C +Ctrl-VпјҢжүҖд»Ҙи®ҫи®ЎдёҠ并дёҚз®—йә»зғҰпјүпјҢеӣ жӯӨжң¬иҙЁдёҠжҳҜзңҹжӯЈзҡ„вҖңж„ҹеә”ејҸвҖқи®ҫи®ЎпјҢеҸӘиҰҒзЁҚеҫ®еӢӨеҝ«зӮ№е„ҝпјҢжҳҜеҸҜд»ҘдёҖдёӘURLең°еқҖпјҢе®ҢзҫҺйҖӮеә”еӨҡдёӘеұҸ幕зҡ„пјҢеҢ…жӢ¬PCе’ҢPadгҖӮ
з»“и®әпјҡиҰҒеҒҡзңҹжӯЈзҡ„вҖңж„ҹеә”ејҸвҖқи®ҫи®ЎпјҢиҮӘеҠЁйҖӮеә”еӨҡдёӘеұҸ幕пјҢеҸҲдёҚжғіеҶҷд»Јз ҒпјҢе°ұеҸӘиғҪз”Ёдә’еҠЁеӨ§еёҲhttp://vxplo.cnеҺ»еҒҡгҖӮи®ҫи®ЎдёӯдёҚдјҡеҮәзҺ°д»»дҪ•еҸҳеҪўжҲ–дёўеӨұжғ…еҶөпјҢдёҚиҝҮйңҖиҰҒеӨҡи®ҫи®ЎеҮ дёӘзүҲйқўпјҢдёҖиҲ¬еҰӮжһңжҳҜжүӢжңәз«Ҝзҡ„иҪ»еә”з”Ёи®ҫи®ЎiPhone
4 5 6зҡ„еҲҶиҫЁзҺҮе°ұеҸҜд»ҘдәҶгҖӮ
и·ЁеұҸ幕жөӢиҜ•е·Ҙе…·пјҲhttp://kuapingce.comпјү
еҲҶдә«еҲ°пјҡ





зӣёе…іжҺЁиҚҗ
- **жҳ“дәҺзј–иҫ‘**пјҡзҪ‘йЎөд»Јз Ғз®ҖеҚ•жҳ“жҮӮпјҢдҪҝз”Ёеёёи§Ғзҡ„ HTML зј–иҫ‘е·Ҙе…·еҚіеҸҜиҝӣиЎҢзј–иҫ‘е’Ңи°ғж•ҙгҖӮ - **еӨҡеӘ’дҪ“йӣҶжҲҗ**пјҡж”ҜжҢҒеӨҡз§ҚеӨҡеӘ’дҪ“е…ғзҙ зҡ„йӣҶжҲҗпјҢеҰӮи§Ҷйў‘гҖҒйҹійў‘е’Ң Flash зӯүпјҢжҸҗй«ҳдәҶзҪ‘з«ҷзҡ„еҗёеј•еҠӣгҖӮ - **д»Јз Ғе…је®№жҖ§**пјҡжүҖдҪҝз”Ёзҡ„д»Јз Ғ...
еңЁITиЎҢдёҡдёӯпјҢHTMLпјҲHyperText ...жҖ»зҡ„жқҘиҜҙпјҢHTMLзҡ„иҮӘйҖӮеә”жЁЎжқҝжҳҜзҺ°д»ЈзҪ‘йЎөи®ҫи®Ўзҡ„еҝ…еӨҮе·Ҙе…·пјҢе®ғи®©зҪ‘йЎөи®ҫи®ЎеҸҳеҫ—жӣҙеҠ зҒөжҙ»е’Ңй«ҳж•ҲгҖӮйҖҡиҝҮзҗҶи§Је“Қеә”ејҸи®ҫи®Ўзҡ„еҹәжң¬еҺҹзҗҶе’ҢеҲ©з”Ёйў„е®ҡд№үзҡ„жЁЎжқҝпјҢеҚідҪҝжҳҜеҲқеӯҰиҖ…д№ҹиғҪеҲӣе»әеҮәи·Ёе№іеҸ°зҡ„дјҳз§ҖзҪ‘йЎөгҖӮ
й«ҳиҙЁйҮҸзҡ„HTML5еә”з”ЁйҖҡеёёдјҡиҖғиҷ‘дёҚеҗҢи®ҫеӨҮзҡ„еұҸ幕е°әеҜёпјҢйҖҡиҝҮеӘ’дҪ“жҹҘиҜўпјҲMedia QueriesпјүжҲ–иҮӘйҖӮеә”еёғеұҖжҠҖжңҜпјҢзЎ®дҝқзҺ«з‘°иҠұеңЁжүӢжңәгҖҒе№іжқҝе’ҢжЎҢйқўзӯүдёҚеҗҢи®ҫеӨҮдёҠйғҪиғҪиүҜеҘҪеұ•зӨәгҖӮ 7. **жәҗз ҒеҲҶжһҗ**пјҡ йҖҡиҝҮйҳ…иҜ»е№¶зҗҶи§Ј`rose.html`ж–Ү件...
иҝҷз§Қж•Ҳжһңеёёи§ҒдәҺз”өеӯҗд№ҰгҖҒдә§е“Ғеұ•зӨәгҖҒдҝЎжҒҜжөҒзӯүеңәжҷҜпјҢиғҪжҸҗдҫӣжөҒз•…зҡ„з”ЁжҲ·дҪ“йӘҢпјҢзұ»дјјдәҺжҳ“дјҒз§ҖзӯүжөҒиЎҢзҡ„H5еҲ¶дҪңе·Ҙе…·гҖӮ жҸҸиҝ°йғЁеҲҶжҸҗеҲ°вҖңжң¬дәәе·ІеҒҡдјҳеҢ–вҖқпјҢиҝҷж„Ҹе‘ізқҖиҝҷдёӘH5 demoе·Із»ҸиҝҮжҖ§иғҪе’ҢйҖӮй…ҚжҖ§зҡ„и°ғж•ҙпјҢеҸҜд»ҘеңЁдёҚеҗҢе°әеҜёзҡ„移еҠЁ...
- CSSдёӯеҲ©з”ЁзҷҫеҲҶжҜ”еҚ•дҪҚе’ҢFlexboxеёғеұҖе®һзҺ°иҮӘйҖӮеә”еёғеұҖгҖӮ 5. **зҪ‘з«ҷз»“жһ„з»„з»Үпјҡ** - дҪҝз”Ё`<header>`гҖҒ`<main>`гҖҒ`<section>`гҖҒ`<footer>`зӯүиҜӯд№үеҢ–ж ҮзӯҫжқҘжһ„е»әзҪ‘йЎөз»“жһ„гҖӮ - йҖҡиҝҮеҶ…йғЁй“ҫжҺҘ(`<a>`)иҝһжҺҘдёҚеҗҢзҡ„йғЁеҲҶпјҢжҸҗй«ҳ...
- **е“Қеә”ејҸи®ҫи®Ў**пјҡдҪҝз”Ё**media queries**е®һзҺ°иҮӘйҖӮеә”дёҚеҗҢи®ҫеӨҮеұҸ幕еӨ§е°Ҹзҡ„зҪ‘йЎөеёғеұҖгҖӮ #### 3. JavaScript - **еҠЁжҖҒж•Ҳжһң**пјҡйҖҡиҝҮJSзј–еҶҷйҖ»иҫ‘жқҘе®һзҺ°еҠЁжҖҒиҪ®ж’ӯгҖҒиЎЁеҚ•йӘҢиҜҒзӯүдәӨдә’еҠҹиғҪгҖӮ - **жЎҶжһ¶еә“**пјҡдҪҝз”ЁjQueryгҖҒBootstrap...
3. жөҒеҠЁеёғеұҖпјҲFluid LayoutпјүпјҡеңЁDiv+CSSдёӯпјҢжҲ‘们йҖҡеёёдјҡеҲ©з”ЁзҷҫеҲҶжҜ”еҚ•дҪҚжқҘе®һзҺ°е“Қеә”ејҸеёғеұҖпјҢдҪҝеҫ—зҪ‘йЎөеңЁдёҚеҗҢеұҸ幕е°әеҜёдёӢйғҪиғҪиҮӘйҖӮеә”жҳҫзӨәгҖӮиҝҷеңЁз§»еҠЁи®ҫеӨҮжҷ®еҸҠзҡ„д»ҠеӨ©е°Өе…¶йҮҚиҰҒгҖӮ 4. е“Қеә”ејҸи®ҫи®ЎпјҲResponsive DesignпјүпјҡйҖҡиҝҮ...
жҜ”еҰӮпјҢжҲ‘们еҸҜд»ҘдҪҝз”ЁBootstrapзҡ„ж …ж јзі»з»ҹпјҲGrid SystemпјүжқҘеҲӣе»әзҒөжҙ»зҡ„еҲ—еёғеұҖпјҢйҖӮеә”дёҚеҗҢеұҸ幕е°әеҜёгҖӮ`.container`гҖҒ`.row`е’Ң`.col-*`зұ»е°Ҷз”ЁдәҺеҲӣе»әйЎөйқўе®№еҷЁе’ҢеҶ…е®№еҢәеҹҹгҖӮжӯӨеӨ–пјҢBootstrapзҡ„`navbar`гҖҒ`btn`гҖҒ`card`зӯү组件е°Ҷ...
йүҙдәҺеёӮеңәдёҠз”ЁжҲ·зҡ„жүӢжңәеһӢеҸ·гҖҒз§Қзұ»гҖҒеұҸ幕еҲҶиҫЁзҺҮзӯүеҸӮе·®дёҚйҪҗпјҢдј з»ҹж–№ејҸж №жҚ®дё»жөҒзі»з»ҹеҲҶеҲ«ејҖеҸ‘зӣёеә”зҡ„зі»з»ҹиҖ—ж—¶еҸҲиҖ—еҠӣпјҢдёәдәҶй«ҳж•ҲејҖеҸ‘并иҠӮзәҰејҖеҸ‘йЎ№зӣ®жҲҗжң¬пјҢжң¬ж–ҮйҮҮз”ЁAndroid+HTML5зӣёз»“еҗҲзҡ„ж–№ејҸиҝӣиЎҢ移еҠЁз«ҜWebзі»з»ҹзҡ„и®ҫи®Ўз ”еҸ‘е·ҘдҪң...
JavaScriptеҸҜд»Ҙеё®еҠ©жЈҖжөӢеұҸ幕е°әеҜёпјҢиҮӘйҖӮеә”и°ғж•ҙе№ҝе‘ҠеёғеұҖпјҢзЎ®дҝқеңЁдёҚеҗҢи®ҫеӨҮдёҠзҡ„иүҜеҘҪжҳҫзӨәгҖӮ 9. еҮҪж•°е°ҒиЈ…дёҺжЁЎеқ—еҢ–пјҡе°Ҷе№ҝе‘ҠеҠҹиғҪе°ҒиЈ…жҲҗзӢ¬з«Ӣзҡ„еҮҪж•°жҲ–жЁЎеқ—пјҢдҫҝдәҺд»Јз ҒйҮҚз”Ёе’Ңз»ҙжҠӨпјҢеҗҢж—¶йҒҝе…Қе…ЁеұҖеҸҳйҮҸжұЎжҹ“пјҢжҸҗй«ҳд»Јз ҒиҙЁйҮҸгҖӮ 10. A...
еңЁITйўҶеҹҹпјҢзҪ‘йЎөеҲ¶дҪңжҳҜдёҖйЎ№еҹәзЎҖдё”йҮҚиҰҒзҡ„жҠҖиғҪпјҢиҖҢDreamweaverе’ҢASPжҳҜдёӨз§Қеёёи§Ғзҡ„е·Ҙе…·пјҢе®ғ们结еҗҲдҪҝз”ЁеҸҜд»ҘеҲӣе»әеҮәеҠҹиғҪдё°еҜҢзҡ„еҠЁжҖҒзҪ‘з«ҷгҖӮжң¬иҜҫ件"Dreamweaver+ASPзҪ‘йЎөеҲ¶дҪңиҜҫ件"ж—ЁеңЁж·ұе…Ҙи®Іи§ЈеҰӮдҪ•еҲ©з”ЁиҝҷдёӨж¬ҫиҪҜ件иҝӣиЎҢзҪ‘йЎөи®ҫи®ЎдёҺ...
гҖҗеұҸ幕еҸ–иүІгҖ‘ з»Ҹе…ёзҡ„еұҸ幕еҸ–иүІе·Ҙе…·пјҢеҸҜеҸ–д»»ж„ҸдёҖеӨ„еұҸ幕йўңиүІеҲ°жҢҮе®ҡзҡ„еӯҳеӮЁж јдёӯпјҢеҸҜжҳҫзӨәдёәRGBйўңиүІеҖјжҲ–еҚҒе…ӯиҝӣеҲ¶зҡ„йўңиүІеҖјпјҢдёәVBAејҖеҸ‘дәәе‘ҳзҡ„иҫ…еҠ©е·Ҙе…·д№ӢдёҖгҖӮ гҖҗдёҮе№ҙж—ҘеҺҶгҖ‘ еҸҜд»ҘжҹҘиҜўжүҖжңүиҠӮгҖҒеҒҮж—ҘдҝЎжҒҜе’Ңе…¬еҶңеҸҢеҺҶпјҢд»ҘеҸҠи®Ўз®—дёӨ...
3. **移еҠЁдјҳе…Ҳзӯ–з•Ҙ**пјҡдәҶи§ЈеҰӮдҪ•и®ҫи®ЎйҖӮз”ЁдәҺдёҚеҗҢеұҸ幕е°әеҜёзҡ„йЎөйқўпјҢдҪҝз”ЁеӘ’дҪ“жҹҘиҜўе®һзҺ°иҮӘйҖӮеә”еёғеұҖпјҢзЎ®дҝқеңЁжүӢжңәе’Ңе№іжқҝдёҠд№ҹиғҪжҸҗдҫӣиүҜеҘҪзҡ„з”ЁжҲ·дҪ“йӘҢгҖӮ 4. **йқҷжҖҒйЎөйқўеҲ¶дҪңжөҒзЁӢ**пјҡд»ҺиҚүеӣҫи®ҫи®ЎеҲ°HTMLд»Јз Ғзј–еҶҷпјҢеҶҚеҲ°CSSж ·ејҸж·»еҠ пјҢ...
гҖҗеұҸ幕еҸ–иүІгҖ‘ з»Ҹе…ёзҡ„еұҸ幕еҸ–иүІе·Ҙе…·пјҢеҸҜеҸ–д»»ж„ҸдёҖеӨ„еұҸ幕йўңиүІеҲ°жҢҮе®ҡзҡ„еӯҳеӮЁж јдёӯпјҢеҸҜжҳҫзӨәдёәRGBйўңиүІеҖјжҲ–еҚҒе…ӯиҝӣеҲ¶зҡ„йўңиүІеҖјпјҢдёәVBAејҖеҸ‘дәәе‘ҳзҡ„иҫ…еҠ©е·Ҙе…·д№ӢдёҖгҖӮ гҖҗдёҮе№ҙж—ҘеҺҶгҖ‘ еҸҜд»ҘжҹҘиҜўжүҖжңүиҠӮгҖҒеҒҮж—ҘдҝЎжҒҜе’Ңе…¬еҶңеҸҢеҺҶпјҢд»ҘеҸҠи®Ўз®—дёӨ...
2. **е“Қеә”ејҸзҪ‘йЎө**пјҡиҖғиҷ‘еҲ°дёҚеҗҢз”ЁжҲ·еҸҜиғҪйҖҡиҝҮжүӢжңәгҖҒе№іжқҝжҲ–з”өи„‘и®ҝй—®пјҢзҪ‘з«ҷеә”е…·еӨҮе“Қеә”ејҸи®ҫи®ЎпјҢиғҪеӨҹиҮӘйҖӮеә”еұҸ幕еӨ§е°ҸгҖӮDreamweaverзҡ„Live ViewеҠҹиғҪеҸҜд»Ҙе®һж—¶йў„и§ҲзҪ‘йЎөеңЁдёҚеҗҢи®ҫеӨҮдёҠзҡ„ж•ҲжһңгҖӮ 3. **дәӨдә’е…ғзҙ **пјҡеҢ»з–—еҷЁжў°зҪ‘з«ҷ...
2. **еӘ’дҪ“жҹҘиҜў**пјҡеңЁCSSдёӯе®ҡд№үдёҚеҗҢеұҸ幕е°әеҜёдёӢзҡ„ж ·ејҸпјҢе®һзҺ°иҮӘйҖӮеә”еёғеұҖгҖӮ е…ӯгҖҒз«ҷзӮ№з®ЎзҗҶ 1. **еҲӣе»әз«ҷзӮ№**пјҡи®ҫзҪ®жң¬ең°е’ҢиҝңзЁӢжңҚеҠЎеҷЁдҝЎжҒҜпјҢж–№дҫҝдёҠдј е’Ңз®ЎзҗҶзҪ‘йЎөгҖӮ 2. **ж–Ү件ж“ҚдҪң**пјҡдёҠдј гҖҒдёӢиҪҪгҖҒйҮҚе‘ҪеҗҚгҖҒеҲ йҷӨж–Ү件пјҢеҗҢжӯҘжң¬ең°...
еңЁзҺ°д»ЈзҪ‘йЎөи®ҫи®Ўе’ҢдәӨдә’дҪ“йӘҢдёӯпјҢеҲ©з”ЁHTML5е’ҢjQueryжҠҖжңҜеҲ¶дҪңеҮәзӢ¬зү№зҡ„жӮ¬жө®еңҶеңҲиғҢжҷҜеҠЁз”»зү№ж•ҲжҳҜдёҖз§Қеёёи§Ғзҡ„и§Ҷи§үеҗёеј•жүӢж®өгҖӮжң¬ж–Үе°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•йҖҡиҝҮз»“еҗҲиҝҷдёӨз§ҚејәеӨ§зҡ„е·Ҙе…·жқҘе®һзҺ°иҝҷз§ҚеҠЁжҖҒж•ҲжһңпјҢд»ҺиҖҢжҸҗеҚҮзҪ‘з«ҷзҡ„з”ЁжҲ·дҪ“йӘҢе’Ңи§Ҷи§ү...
иҝҷйҖҡеёёйҖҡиҝҮдҪҝз”ЁеӘ’дҪ“жҹҘиҜўе’ҢжөҒејҸеёғеұҖе®һзҺ°пјҢзЎ®дҝқеҶ…е®№еҸҜд»ҘиҮӘйҖӮеә”и°ғж•ҙд»ҘйҖӮеә”еҗ„з§ҚеұҸ幕еӨ§е°ҸгҖӮ 4. **жң¬ең°жөҸи§ҲдёҺзҪ‘з»ңж”ҜжҢҒ**: еңЁжң¬ең°жөҸи§ҲзҪ‘з«ҷж—¶пјҢиҷҪ然йқҷжҖҒйЎөйқўзҡ„еӨ§йғЁеҲҶеҶ…е®№еҸҜд»ҘзӣҙжҺҘд»ҺзЎ¬зӣҳеҠ иҪҪпјҢдҪҶжңүдәӣе…ғзҙ пјҲеҰӮеӣҫзүҮгҖҒеӯ—дҪ“жҲ–...
5. **е·Ҙе…·ж”ҜжҢҒ**пјҡдёәдәҶжҸҗй«ҳејҖеҸ‘ж•ҲзҺҮпјҢеҸҜд»ҘеҖҹеҠ©еҗ„з§ҚеүҚз«Ҝе·Ҙе…·пјҢеҰӮWebpackиҝӣиЎҢжЁЎеқ—жү“еҢ…пјҢBabelиҝӣиЎҢиҜӯжі•иҪ¬жҚўпјҢPostCSSеӨ„зҗҶCSSйў„зј–иҜ‘пјҢд»ҘеҸҠеҗ„з§ҚUIеә“пјҲеҰӮBootstrapгҖҒAnt DesignзӯүпјүжҸҗдҫӣзҺ°жҲҗзҡ„еҜјиҲӘ组件гҖӮ 6. **е“Қеә”ејҸи®ҫи®Ў*...
е®ғй»ҳи®ӨеҲҶдёә12еҲ—пјҢеҸҜд»Ҙж №жҚ®еұҸ幕е®ҪеәҰеҠЁжҖҒи°ғж•ҙеҲ—зҡ„ж•°йҮҸпјҢе®һзҺ°иҮӘйҖӮеә”еёғеұҖгҖӮеңЁиҝҷдёӘйЎ№зӣ®дёӯпјҢжҲ‘们еҸҜд»ҘзңӢеҲ°index.htmlж–Ү件дёӯеҰӮдҪ•иҝҗз”ЁиҝҷдәӣиЎҢе’ҢеҲ—жқҘжһ„е»әйЎөйқўз»“жһ„гҖӮ 2. **еӘ’дҪ“жҹҘиҜў**пјҡеӘ’дҪ“жҹҘиҜўжҳҜCSS3зҡ„дёҖдёӘеҠҹиғҪпјҢз”ЁдәҺе®ҡд№үдёҚеҗҢ...