写代码的时候,git push到远程代码库后,往往还要连到服务器上pull代码才能进行测试。代码push后自动更新测试服务器的代码也算是一种刚需了。
gitLab的钩子分为两大类:1.web hooks
2.custom hooks,这是调用git原生钩子,这里的钩子也有两种类型:(1)全局钩子 (2)每个项目对应的钩子。
这几天踩了很多坑,才用一种迂回的方法解决了问题。介绍一下GitLab和ubuntu的版本:Ubuntu 16.04.1 LTS + GitLab Community Edition 9.4.4 和 GitLab Community Edition 8.15.4,两个版本的gitlab配置起来是几乎是一样的。
1.web hooks
官方文档:https://docs.gitlab.com/ee/user/project/integrations/webhooks.html
这里就不重点介绍了,主要介绍让我踩了很多坑的custom hooks
2. custom hooks
官方文档:https://docs.gitlab.com/ee/administration/custom_hooks.html#custom-git-hooks
这里的官网文档有句:Normally, Git hooks are placed in the repository or project's hooks directory. GitLab creates a symlink from each project's hooks directory to the gitlab-shell hooks directory for ease of maintenance between gitlab-shell upgrades.
这里的symlink是软链接,类似windows的快捷方式,但是还是有区别:以gitlab中的hooks目录为例:
在dir1/hooks/A,在dir2/hooks/A,这里两个hooks是软链接的关系,其实是同一个。路径dir1和dir2不同,但是对这两个目录下的hooks目录的文件修改,添加,删除,都同时起作用,因为这个目录本来就是一个。好了,我们看gitlab中是怎样做的:
(1)/opt/gitlab/embedded/service/gitlab-shell/hooks
(2)/var/opt/gitlab/git-data/repositories/root/Test.git/
官方文档指出:For Omnibus installs the path is usually /var/opt/gitlab/git-data/repositories/<group>/<project>.git
每个组用户,对应项目下有个hooks文件夹,这个文件夹和(1)中的是同一个文件夹,这里采用的是软链接方式,虽然路径不同,其实他们指向的是同一个文件夹。
这个hooks文件(以下说的hooks目录都是指上面2个路径的目录,他们是软链接关系,其实只有一个实体),有三个文件post-receive,update和pre-receive钩子,这是服务器钩子(git也有服务器钩子和客户端钩子,gitLab类似)。
当客户端push之后,服务器会钩子会触发,其中就有这个post-receive,实现自动更新,就需要在这个post-receive钩子的时候,执行一些脚本操作。这个hooks文件夹里的钩子是全局钩子,我们需要的是每个项目自定义的钩子。
按照官方的文档说明的步骤 https://docs.gitlab.com/ee/administration/custom_hooks.html#custom-git-hooks
简而言之,就是在/var/opt/gitlab/git-data/repositories/<group>/<project>.git目录下建立一个custom_hooks的目录,这个目录下放文件名符合钩子规范的钩子,比如post-receive,update, pre-receive等,注意没有后缀名。还有就是需要修改权限,让他们可以执行,并且保证这个目录和目录下的文件的所有权属于git用户。可以参考:http://blog.hgomez.net/2015/03/02/Gitlab-custom-hooks-Bash-Way.html
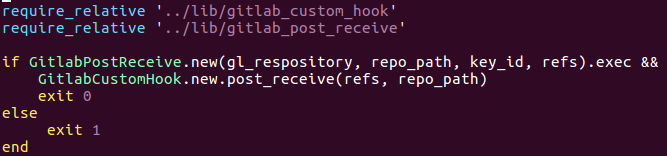
但是奇怪的是,我安装这个步骤仔细检查和修改了几遍,就是没有生效,感觉是哪里出了问题,这个每个工程自定义的钩子好像不能被gitLab调用一样。看了hooks文件夹下的post-receive才有了思路,虽然这个是ruby语言编写的,看这行:

感觉是先new一个全局钩子,进行调用,然后再new一个custom_hooks进行调用,原来是我之前把原版的ruby版的post-receive钩子屏蔽了,直接用shell写了个post-receive钩子,放在hooks目录下了,当然就不去调用custom_hooks目录下的钩子了,官方文档貌似没对这说明。
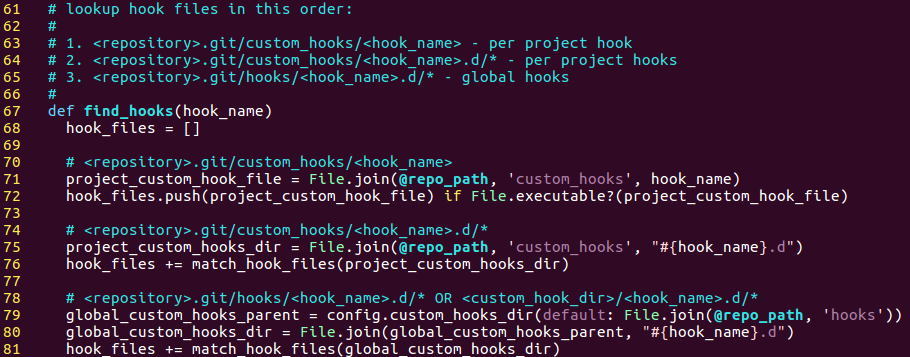
不同版本的gitLab,if后面的函数参数可能不同,这里有GitlabCustomHook,还有那个头文件gitlab_custom_hook,去看看这个头文件里面有什么。

61-65的注释已经显示了查找钩子的目录,第71行和第75行,可以看出custom_hooks这个文件夹的的名称已经是写死的,第78行的注释可以看出,gitlab的配置文件中,custom_hook_dir项不设置的话,就会直接在hooks目录下查找全局钩子。gitlab的配置文件目录/etc/gitlab/gitlab.rb

这里就没必要设置这个,顺便说一句,改了这个配置文件后,需要gitlab-ctl reconfigure之后才能生效(会重新编译,重起服务,还有会覆盖每个工程下面的自动配置文件)。
弄清楚了这些,就可以在需要自定义钩子的目录下自己建立一个custom_hooks钩子

查看文件夹的拥有者是谁,查看文件夹的命令是:ls -ld custom_hooks/
会看到拥有者是当前终端登陆的用户,修改为git拥有者的命令是: chown -R git:git custom_hooks/
进入custom_hooks文件夹,建立我们需要的钩子post-receive,没有后缀名,修改拥有者为git:chown -R git:git post-receive, 修改权限:chmod 755 post-receive
测试./post-receive是否可执行。
3.测试钩子是否被执行
(1)在ubuntu上的测试方法:直接在终端上用命令行来测试:
在客户端建立一个空目录,git init,然后git clone 地址,这样就可以clone一个分支了,然后修改这个里面的文件,比如README文件,git commit -a,添加注释等,最后是git push
注意,这时在服务器端全局钩子hooks目录下的post-receive就会被调用(这个文件可以是shell脚本,在里面echo "global post-receive ------------------>"),这样的话,如果正常,在客户端的git bash或者客户端的终端中,就会看到这句提示了。这种方法就可以验证服务器端钩子有没有执行。
(2)在windows上的测试方法:建议不要用图像话的工具,比如SmartGit,直接用git bash命令行,好处是服务器端的钩子执行了,如果有提示输出,会直接在命令行中显示remote:******** 如果采用SmartGit这样的图形化节目,可能就看不到这样的输出了。
http://www.cnblogs.com/hpcpp/p/7380939.html
http://www.jianshu.com/p/5531a21afa68
https://github.com/geeeeeeeeek/git-recipes/wiki/5.4-Git-%E9%92%A9%E5%AD%90%EF%BC%9A%E8%87%AA%E5%AE%9A%E4%B9%89%E4%BD%A0%E7%9A%84%E5%B7%A5%E4%BD%9C%E6%B5%81







相关推荐
Gitlab 的 Hooks 机制是 Git 服务器端的一种机制,允许开发者在特定的事件点执行自定义的脚本。这些事件点包括但不限于客户端 push 代码时、更新代码时、push 代码后等。通过使用 Hooks 机制,可以实现代码规范检查...
gitaly['custom_hooks_dir'] = "/var/opt/gitlab/custom_hooks" ``` 并根据你的实际情况配置为相应路径。 2. 创建hooks目录: ```bash mkdir -p /var/opt/gitlab/custom_hooks cd /var/opt/gitlab/ mkdir ...
3. **其他Hooks**:除了useState和useEffect,React还提供了许多其他的Hooks,如useContext用于访问全局Context,useReducer用于更复杂的state管理,useCallback和useMemo用于性能优化,useRef用于引用元素或保存非...
"practice-react-hooks"项目很显然是一个针对React Hooks的学习与实践的资源库,它可能包含了各种React Hooks的示例和应用场景。在这个项目中,我们可以深入理解并掌握如何在实际开发中运用这些强大的工具。 React ...
此功能允许您设置useDataApi的全局选项 用法 setGlobals ( { baseURL : 'http://your-base-url' , headers : { } , withCredentials : true , } ) useDataApi初始选项 财产 描述 类型 默认 baseURL 它将基本URL...
在本篇文章中,我们将深入探讨Laravel的钩子(hooks)系统,以及如何在实际开发中利用这个功能。 首先,Laravel的钩子系统主要是通过事件监听器(Event Listeners)和门面(Facades)来实现的。事件监听器是Laravel...
- 纯组件是一种自动实现浅比较的组件,如果props和state没有变化,则不会重新渲染。 2. **React中的构造函数(constructor)有什么用?** - 构造函数用于初始化组件的状态和其他实例变量,一般用于设置初始状态。...
在.NET框架中,C#是一种常用的编程语言,用于开发各种应用程序,包括桌面应用、Web应用以及游戏等。在某些特定的应用场景下,如自动化测试、特殊界面交互或教学软件中,我们可能需要对用户的鼠标操作进行控制,比如...
* 私有指令和过滤器优先于全局指令和过滤器 九、其他知识点 * Vue 框架中的其他知识点还包括生命周期钩子、按键修饰符、过渡动画等 * 学习 Vue 框架需要掌握的知识点非常广泛和深入 Vue 框架是一个功能强大且灵活...
例如,可以创建一个`useSharedState` Hook,将共享状态的获取和更新封装起来。这样,在多个组件之间共享状态时,只需引入并调用这个自定义Hook,而不必关心状态的具体实现。 此外,TypeScript在React开发中的应用能...
- **更新阶段**: `beforeUpdate` 和 `updated` 钩子,在组件实例更新前后执行。 - **销毁阶段**: `beforeUnmount` 和 `unmounted` 钩子,在组件实例销毁前后执行。 ###10. Vue 3.0 响应式原理 - **Reactive API**:...
基于useContext构建的setState()的全局版本。 :grinning_face: 用法 // index.js import React from ' react ' import ReactDOM from ' react-dom ' import AppStateRoot , { useAppState } from ' ...
1. **自定义钩子(Custom Hooks)** - 自定义钩子允许在函数组件中复用状态逻辑,使代码更模块化和可维护。在这个项目中,可能创建了一些自定义钩子来处理如登录状态、播放视频等复杂业务逻辑。 2. **复合组件...
标题中的“通知:Web应用程序可通过公交车的通知来更改类别”指的是Web应用可以利用公交车调度系统(这里可能是某种模拟或API)来获取和更新信息类别。在Web开发中,这样的功能通常涉及与后端服务器的交互,可能通过...
描述中提到的内容与标题一致,表明这个项目是关于构建一个ReactJS应用中的购物车功能,并且利用了自定义钩子(custom hook)这一概念。在React中,钩子允许在函数组件中使用状态和其他React特性,而无需编写类组件。...
用户通常在这里定义全局变量,加载插件,以及设置快捷键和行为。 2. yasnippet目录:存放YASnippet的配置和模板文件。每个语言或特定功能通常对应一个snippet文件,用户可以在此基础上修改或添加自己的模板。 3. ...
当您运行create-react-app ,它将始终使用最新版本的react-scripts创建项目,因此您将自动获得新创建的应用程序中的所有新功能和改进。 要将现有项目更新为新版本的react-scripts ,请 ,找到当前使用的版本(如果...
8. **部署与持续集成/持续部署(CI/CD)**:项目可能采用了GitHub或其他版本控制系统,结合Travis CI、CircleCI或Jenkins等工具实现自动化构建和部署,确保每次代码变更都能快速、稳定地发布到生产环境。 总结来说...
**Node.js 自定义追踪技术详解** 在 Node.js 开发中,理解代码的执行流程和性能瓶颈至关重要。"node-trace" 是一个专为...在实践中,不断学习和调整,你会发现 `node-trace` 是一个强大而灵活的调试和性能分析助手。