DHC的开发背景
在web开发中,服务器端和客户端的开发和测试必不可少,但是测试的工作往往需要服务器端完成之后,客户端才能进行测试,这无疑延后了测试流程,导致服务 器端开发完成后,无法进行充分的数据测试,很容易造成服务器端和客户端开发完成后出现不协调的情况,而今天给大家推荐的这款HTTP工具,可以提前对服务 器端代码进行测试。
DHC的简介
DHC是一款可以帮助用户使用chrome插件模拟HTTP客户端发送测试数据到服务器的谷歌浏览器插件,在chrome中安装了DHC插件以后,就可在 服务器端代码初步完成的时候,使用DHC进行数据测试,以便更早地了解到程序的BUG和需求。DHC插件的使用方式也非常简单,只需要输入服务器端的地 址,以及发送的方式和数据内容,就可以向服务器端发送指定的数据,并获取服务器端的返回值。
DHC的使用方法
1.在谷歌浏览器中安装DHC插件,并在Chrome的扩展器中启动HTTP客户端的功能,DHC插件的下载地址可以在本文的下方找到,离线DHC插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:http://chromecj.com/chrome/2014-09/177.html。
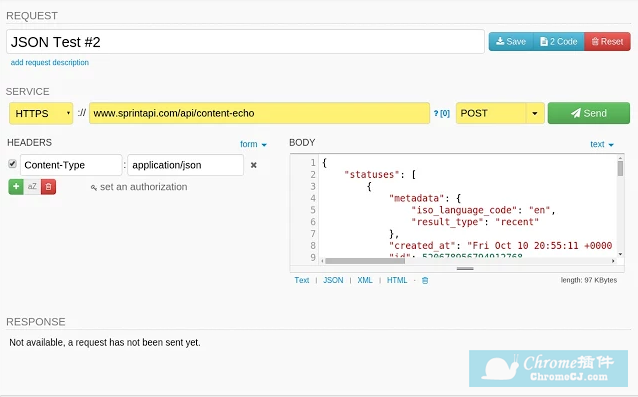
2.打开DHC插件以后,在其中的文本框中输入服务器端的地址和数据内容,以及选择发送数据的方法,并点击发送按钮,如图所示:

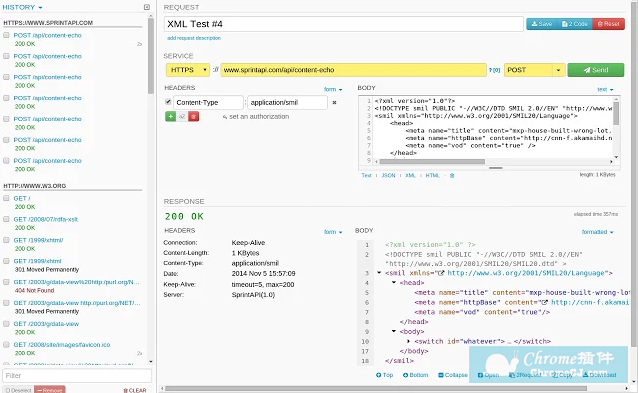
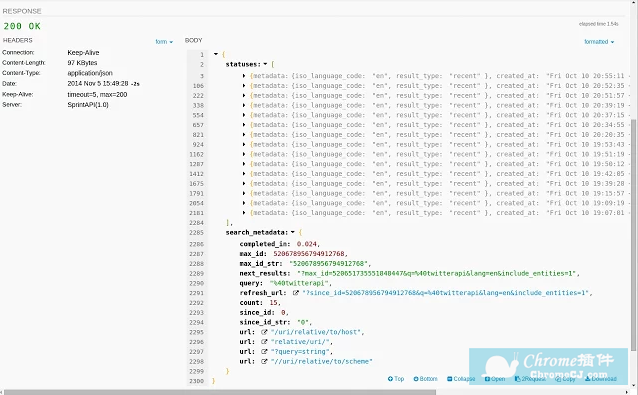
3.在发送成功以后,页面的下方就会显示出发送的状态,以及服务器端的返回信息,如图所示:

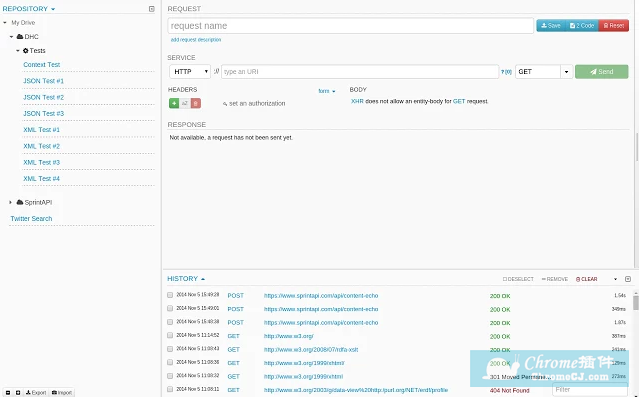
4.用户可以保存一个服务器端的测试地址到DHC插件中,以便更加方便进行测试,如图所示:

5.用户还可以查看服务器返回状态的详细信息,包括的多个HEADER信息,如图所示:

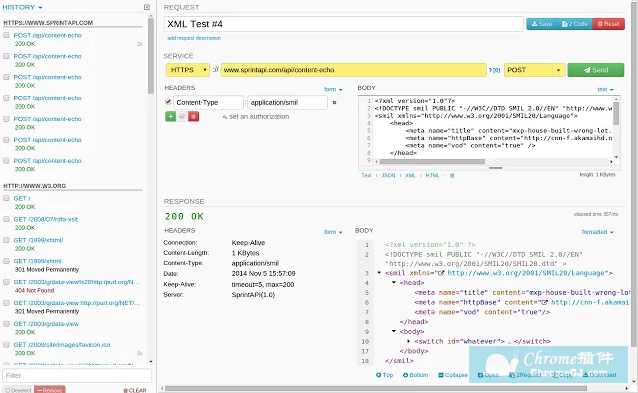
6.在服务器端的返回内容中,用户还可以通过DHC插件直接查看这些数据的源代码,如图所示:

DHC的注意事项
1.DHC是一款可以模拟HTTP客户端向服务器发送指定数据的谷歌浏览器插件。
2.在使用DHC插件的时候,用户需要首先搭建一个HTTP服务器。
DHC的联系方式
1.由 www.sprintapi.com 提供。
点击转到DHC - REST/HTTP API Client下载页面
转载必须注明来自: Chrome插件 » DHC - REST/HTTP API Client







相关推荐
DHC插件是一款专为Chrome浏览器设计的强大REST/HTTP API客户端工具,它极大地简化了Web应用开发者进行API接口测试和调试的过程。通过在浏览器中直接集成API调用功能,DHC使得开发者无需离开熟悉的Chrome开发者工具...
**DHC-REST-HTTP-API-Client:Chrome插件详解** DHC-REST-HTTP-API-Client是一款专为开发者设计的Chrome浏览器插件,它极大地简化了与RESTful API交互的过程。这款工具允许用户轻松地进行HTTP请求,包括GET、POST、...
【DHC-REST-HTTP-API-Client_v0.8.1.1】是一款基于Web的接口测试工具,专为简化API测试流程而设计。这款应用允许用户直接在谷歌浏览器中进行HTTP请求,从而便捷地检验RESTful API的功能和性能。REST...
DHC-REST-HTTP-API-Client,DHC是一款可以帮助用户使用chrome插件模拟HTTP客户端发送测试数据到服务器的谷歌浏览器插件。 在chrome中安装了DHC插件以后,就可在服务器端代码初步完成的时候,使用DHC进行数据测试,...
DHC Rest Client是一款高效、便捷的RESTful API测试工具,专为开发人员和测试工程师设计。它提供了丰富的功能,使得接口测试和调试变得更加简单。在本文中,我们将深入探讨DHC Rest Client的主要特点、安装方法以及...
首先,我们来看标题中的"DHC-REST-HTTP-API-Client_v0.8.1.1.rar",这表明我们讨论的是DHC RESTful HTTP API Client的v0.8.1.1版本,它是一个以RAR格式打包的文件,通常包含了该插件的最新更新和修复。RAR是一种常见...
1. **安装DHC**: 通过访问链接<https://chrome.google.com/webstore/detail/restlet-client-dhc-rest-api/aejoelaoggembcahagimdiliamlcdmfm>,将DHC添加到Chrome或Firefox浏览器。 2. **创建请求**: 在DHC界面中...
开发和设计人员在做测试时能自动化测试都会自动化测试,Restlet客户端由开发人员设计和开发,用于开发人员可以轻松实现直接的HTTP / REST资源发现,测试和测试自动化。Restlet Client插件一款用于测试各种Web服务的...
适用最新版的chrome,DHC是一款可以帮助用户使用chrome插件模拟HTTP客户端发送测试数据到服务器的谷歌浏览器插件,在chrome中安装了DHC插件以后,就可在服务器端代码初步完成的时候,使用DHC进行数据测试,以便更早地...
DHC client最新版 2017-6-17。 Restlet Client - REST API Testing 2.4.1 安装方法:http://blog.csdn.net/superdog007/article/details/50598721
工具版本号:DHC-REST-HTTP-API-Client_v0.8.1.1 安装方法:1.解压压缩包,2.打开谷歌浏览器,3选择右上角-更多工具-扩展程序,4.左上角-加载已解压的扩展程序,5.找到该插件-选择详细信息-扩展程序选项即可使用
例如,压缩包中的"DHC-REST-HTTP-API-Client_v0.8.1.1"表示该版本是DHC的0.8.1.1版。版本更新通常会带来性能优化、新功能的添加以及已知问题的修复,确保用户获得更好的体验。 综上所述,DHC作为一款优秀的RESTful...
DHC by Restlet is designed and developed by developers for developers to make direct HTTP/REST resource discovery, manipulation and testing more easily. Our long-term mission is to bring you the best ...
Chrome浏览器接口通讯插件,如DHC(DHC REST HTTP API Client),是开发人员和测试工程师的得力工具,用于模拟REST客户端与服务器之间的交互。这个插件允许用户方便地发送HTTP请求,包括GET、POST、PUT、DELETE等,...
DHC,全称为Dynamic HTTP Client,是一款专为谷歌浏览器(Chrome)设计的强大REST客户端工具。这款插件旨在帮助开发者、测试人员和API爱好者轻松地模拟HTTP请求,向服务器发送测试数据,从而进行API接口的调试、测试...
- 浏览器插件:如Postman、DHC (DevHTTP Client)等。 - 命令行工具:如curl。 #### 五、接口测试用例设计 - **需求确认**:首先要确保对被测接口有准确的理解。 - **用例设计要点**: - 明确请求参数、URL、...
安装方法 第一种:拖动到谷歌浏览器拓展程序界面即可完成安装。 第二种:将文件后缀名 .crx 改为 .zip,解压到文件夹中,在chrome的设置->更多工具->扩展程序->开启开发者模式->加载已解压的扩展程序->选择文件夹...