- 浏览: 325324 次
- 性别:

- 来自: 长沙
-

文章分类
最新评论
-
完善自我:
支持一下!
揭秘IT人才特点:中美印日四国程序员比较 -
悲剧了:
好文,看玩thinking in java的提到的异常处理,看 ...
高效的Java异常处理框架(转) -
yin_bp:
开源框架bbossgroups页支持组件异步方法调用哦,详情请 ...
Spring 3中异步方法调用 -
flyjava:
sun的悲哀
Apache怒了,威胁说要离开JCP
这是一个经常被问到的问题,问的理所当然。作为一个程序员,为什么我就非要被认为知道如何开发Web应用程序呢?这个问题没有一个简单的答案,甚至 那些教育机构都未必能清楚的知道;我上的那个大学并没有提供任何关于这个主题的课程。所以,像大多数在这个领域里的web开发人员一样,我只是通过去做, 去实验才学会了这些。没有人告诉我如何去做,我从给自己做点什么东西开始,学会如何开发web应用程序是在这个过程中的一个副产品。这是学习任何语言 的一个非常有效的方法。
你很幸运,我在这里将会把如何开发一个web应用程序的主要过程都讲一下。希望能帮助你入门。
Web应用程序与网站之间的区别
首先,我要说明,开发一个web应用程序跟开发一个网站是不一样的。虽然在总体上有很大相似之处,但开发它们所需要的时间有巨大的差别。那究竟web应用程序和网站有什么不同呢?通常,维基百科能帮助我们解释这个问题,让我们来看看维基百科是如何定义 应用软件 的:
应用软件,通常也被称作应用,指的是专门为帮助用户去执行一个或多个相关特定任务而设计的计算机软件。企业软件,会计软件,办公套件,绘图软件,媒体播放器等都属于这种软件。
跟应用软件相对照的是系统软件和中间件,它们管理计算机效能,管理如何跟计算机集成,但通常这些工作并不会直接反映到使用户受益的任务执行上。举个 例子,一个不是很恰当的实体类比,应用软件跟系统软件之间的关系就好比一个电灯泡和一个发电厂之间的关系,发电厂(系统软件)只是产生电能,它自己没有任 何真正的用途,除非利用一个电灯泡这样的应用工具才能为用户提供服务。
从里面,我总结出来自己对web应用程序的定义 :
一个web应用程序是一个能够让用户完成某些特定任务的网站 。而一个普通的网站的主要目标是给用户提供信息(博客,新闻,指导,等)。
Web应用程序的开发过程
现在特征已经弄清楚了,我们就可以开始定义开发一个web应用程序的整个过程了。当然,这依赖于工程的大小,过程中的某些步骤可能很小,在你的脑海 里就能完成这种工作,但把事情整个的了解一下总是有好处的。同时还有一点很重要的你要明白,这篇文章并不会对每个步骤进行深层次的描述。
步骤一:分析
开发一个web应用的第一步是分析 你的需求。你此时应该定义出一个尽量周全的你的应用应该提供的功能 清单。如果是你为一个客户做这些工作,你需要明白他们想要什么(要确保你们对方都知道对方在说些什么)。从你们的讨论中,你能总结出需求和软件规格 。你即使是为自己开发,我也建议你把希望这个web应用能够做的功能写下来。
步骤二:设计
一旦你弄清楚了这个web应用需要做哪些事情,你就可以开始设计了。这个步骤通常会反反复复进行很多次,每一次都把设计细化一些。你第一要做的是画出页面流程图 (画在纸上,或使用软件工具,凭各自所好吧。我喜欢用纸,这样我可以做更快速的改变)。页面流程图通常是很抽象的黑白绘画,画出你将要实现的web应用的样子(你可以加一些色彩,但尽量保持简单)。

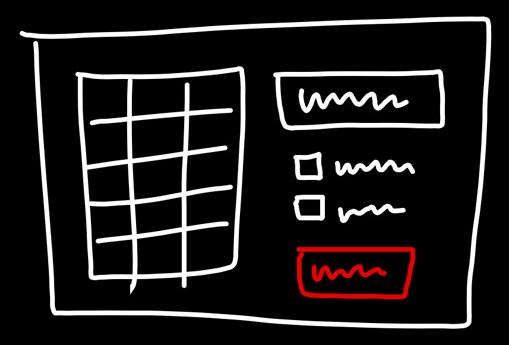
Wireframe created using Draft for the iPad
这个步骤能够让你知道你的应用最终会是个什么样子。跟37signals倡导的相反,我建议使用一些词语描述,适度细化。当我想到一个很好的想法时,或想
到事情该如何做时,我会把它标注到纸上(例如,当点击这个按钮时应该使另外一个元素改变或隐藏,我会把这写在流程图上)。
当你对做出的草图满意后,你可以开始制作实体模型了。
实体模型仍然是些图案,但有色彩和细节。最终的实体模型看起来应该像你将要实现的web应用的一个截屏图。如果你为一个客户开发,他会看看这些东西,并给你他的认可。然而,很多人都喜欢跳过这一步(大多数都是非设计人员),他们喜欢直接奔向网页原型
。
原型是用HTML开发出来,使用CSS渲染(有时也是有Javascript)。页面布局要做出来,链接能够点,颜色,字体,字体大小要设定好(如 果你做了实体模型,这个会很容易)。这一步非常的重要,因为这里所有的东西都能用于你最终的应用中。如果允许的话,在你的原型上做一些可用性测试 ,从长期的效果来看,这能使你避免大量的失误。
在这个步骤的最后,你基本上就知道了你的web应用是如何组织到一起的了。登录页面有些什么,用户如何从主页转向到各个页面。
我建议你去听一下Ryan Singer在“Web应用的未来”研讨会上做的他是如何设计37signals的演讲 。
步骤三:实现
选择一个框架
现在我们已经知道了要去开发什么东西,那就要把它做出来。这一部分的工作很多,你大部分的时间都要花在这个上面。你第一个要做的决定是如何着手,采用什么样的技术,什么框架。你有很多选择的余地,你需要选出一个适合你的。下面是一个最常用的框架的列表:
没有一个明确的标准说哪个框架最好。它们都各有不同,每个都有自己的长处。最重要的是你要知道它们任何一个都能让你开发出好用的web应用。
开发
一旦你知道了如何去开发,那就要甩开臂膀开干了。这个开发工作可以看作有很多块,但说到底,这都是标准的编程活动了。在后台,你要创建类,对象,服 务,过程,以及持久层来把这些对象保存到数据库中。后台是整个应用的核心,对任何应用来说,它跟普通的编程没有什么区别。接着是前台的开发,你现在编写的 代码才是真正给用户使用的操作界面。你把后台的程序和原型界面集成到一起,把系统各部分集成到一起。你还可以把你在开发过程中想到的一些很炫的小功能用 JavaScript实现。
再说一次,有很多种途径可以实现后台程序。建议你去读一读跟你选择的框架相关的资料,弄清楚如何实现这一部分的工作。通常,这些知识会跟面向对象编程 有关,但有些框架正在慢慢的向领域驱动设计 发展。
步骤四:打磨抛光
现在应用程序已经开发出来,各个独立的模块也集成到了一起。你需要通过测试 来确保你在步骤一中定义的需求和软件规格是否被实现(这个问题在你开发的整个过程中都要记在脑中)。你要确保 那些愚蠢的用户不能通过试图做一些你还没有实现的操作而把你的应用弄坏(参考 白盒 和 黑盒测试 )。你同时还要确保你的程序能够在各种浏览器里(希望不是IE6)都能正确的运行 。
现在也是你做一些小的调整,改进你的应用程序给人的感觉的时候 ,让它趋于完美。
步骤五:发布和后续工作
这最后一步(但不是就此完结)是发布你的应用,让用户能够真正使用它(如果这个应用是个公众开发的应用,别忘了做新闻宣传)。如果你愿意,先发布一 个Beta版,这样只有一小部分用户能够发现你的应用里的大问题(因为你的程序里肯定会有bug),他们会帮助你改进程序的质量。不要忙着增加功能,要专注于把你目前的程序变的稳固。
当经过了beta阶段,你的程序已经变得十分的稳固,听取用户反馈的意见,自己试用一下自己的应用,你可以开始思考如何使应用变的更好。找出不和谐的地方,消除掉 。以后每次的迭代都要经过上面所说的五个步骤,但就像我最初说的,你现在已经有了一个可以运行的应用程序,你很容易直接在心里完成这些步骤,直接奔向在代码里测试你的功能。
恭喜,你已经自豪的成为一个web应用程序的作者了。
[英文出处]:How to develop web applications
[译文来源]:外刊IT评论
发表评论
-
Web编程是函数式编程
2010-11-30 13:44 1099任何一位在两个领域里� ... -
设计Web应用程序时要注意可伸缩性
2010-11-26 09:19 987Max Indelicato是一位软件� ... -
Web 2.0应用客户端性能问题十大根源
2010-11-25 20:19 1064Web 2.0应用的推广为用户带来了全新的体验,同时也让开 ... -
HTML压缩(JSP的GZIP实现)
2010-11-24 22:31 4973HTTP 压缩可以大大提高浏览网站的速度,它的 ... -
浏览器加载和渲染html的顺序
2010-11-22 09:45 26241.浏览器加载和渲染html的顺序 1、IE下载的顺序是从上到 ... -
在服务端合并和压缩JavaScript和CSS文件
2010-11-22 09:16 1194Web性能优化最佳实践中最重要的一条是减少HTTP请求 ... -
用 YUI Compressor 压缩和混淆 JS 和 CSS
2010-11-22 09:05 2431一、简介: 目前开发Web应用Javas ... -
如何缓存DWR生成的JS文件
2010-11-18 17:37 2008DWR provides a convenient mec ... -
HTTP状态一览
2010-11-17 22:43 798在网站建设的实际应用中,容易出现很多小小的失误,就像m ... -
两款HTTP流量分析工具的比较:HTTP Watch,Fiddler
2010-11-17 17:26 0做Web开发或者Web分析经常需要查看Http通讯的过程, ... -
了解CSS的查找匹配原理,让CSS更简洁、高效
2010-11-17 16:49 0用了这么多年的CSS,现在才明白CSS的真正匹配原理,不知 ... -
高性能WEB开发 - flush让页面分块,逐步呈现
2010-11-17 16:47 0在处理比较耗时的请求的时候,我们总希望先让用户先 ... -
WEB高性能开发 - 疯狂的HTML压缩
2010-11-17 16:46 0前言: ... -
该如何加载google-analytics(或其他第三方)的JS
2010-11-17 16:44 0很多网站为了获取用户访问网站的统计信息,使用了go ... -
高性能WEB开发 - 页面呈现、重绘、回流。
2010-11-17 15:57 0页面呈现流程 在讨论页面重绘、回流之前。需要 ... -
高性能WEB开发 - JS、CSS的合并、压缩、缓存管理
2010-11-17 15:54 0本篇文章主要讨论下目前JS,CSS 合并、压缩、缓存 ... -
高性能WEB开发- 减少请求,响应的数据量
2010-11-17 15:49 0上一篇中我们说 ... -
高性能WEB开发 - 为什么要减少请求数,如何减少请求数!
2010-11-17 15:42 0http请求头的数据量 我们先分析下 ... -
高性能web开发 - 如何加载JS,JS应该放在什么位置?
2010-11-17 15:39 0外部JS的阻塞下载 所有浏览器在下载JS的时候, ... -
Web缓存教程
2010-11-17 15:08 1478原文(英文)地址: http://www.mnot.n ...







相关推荐
开发Web应用程序 Web应用程序是运行在服务器端的程序,由多个Web页面通过超链接组织在一起。使用Visual Sdudio 2005创建的Web应用程序也叫“ASP.NET网站”,它对客户端的要求非常低,只需客户机上安装有浏览器即可...
2. **使用RAD进行基于Web架构J2EE系统的程序员**:对于已经在使用Rational Application Development (RAD) 工具进行Web应用程序开发的程序员来说,这次培训将会进一步提升他们在J2EE系统构建方面的能力。 #### 二、...
C#-开发Web应用程序
图书类型:pdg 本书探讨了Web应用程序开发中所涉及的主要问题,以及与桌面应用程序开发之间的重大差异。本书将重点放在实践上,围绕一个高度交互的web应用程序实例一步一步讲述了开发、调试、部署的每一个阶段...
【cpp-Wt是一个用于开发Web应用程序的C库】 Wt(发音为“witty”)是一个强大的开源C++库,专为构建富互联网应用程序(Rich Internet Applications, RIA)而设计,尤其适用于Web应用程序的开发。它允许开发者使用...
《Apache, MySQL, memcached和Perl开发Web应用程序》是一本专为希望利用这些技术构建高效Web应用程序的程序员设计的指南。书中的内容深入浅出,旨在帮助读者掌握这些核心技术,并提高开发过程的效率。 Apache是世界...
C# Web应用程序开发涉及到的知识点包括: 1. ASP.NET框架:这是微软提供的一个用于构建Web应用程序的平台,包括ASP.NET MVC、ASP.NET Core等版本。它提供了丰富的控件、服务和工具,简化了Web开发流程。 2. 页面...
主要介绍利用C#开发WEB应用程序,详细介绍了WEB窗体控件的一些用法
ASP.NET+SQL Server是开发Web应用程序的经典组合,被国内外众多网站广泛采用,具有很强的实用性。... 本书既可以作为高等院校“Web应用程序设计”课程的教材,也可作为Web应用程序开发人员的参考用书。
ASP.NET Web应用程序开发是微软公司推出的用于构建动态网站、Web应用程序和Web服务的框架。它基于.NET Framework,提供了丰富的功能和工具,使开发者能够高效地创建高性能、安全性和可伸缩性的Web解决方案。 在开发...
ASP.NET Web应用程序开发是Microsoft .NET框架中的一个关键组成部分,用于构建动态、交互式的Web应用程序。这个领域涵盖了大量的技术和概念,旨在提供一个高效且安全的平台,让开发者能够创建功能丰富的网页应用。...
【计算机专业文献翻译】用Tomcat和Eclipse开发Web应用程序.pdf
Java Web 技术栈是指一系列用于开发和运行Web应用程序的Java技术集合。在Java Web应用开发中,最常见的技术包括Java Servlets、JavaServer Pages (JSP)、Java Expression Language (EL)、Java WebSocket、Java ...
微软信息技术部 (Microsoft IT) 的 HRIT 部门想要减少其在 Web 应用程序空间上的低效状况,同时对新开发的 Web 应用程序强制标准的外观和行为。HRIT 部门所创建的解决方案可能有助于其它企业运用 ASP.NET 2.0 的新...
2 章 介绍 基础知识 环境和体系结构 .NET环境下的WEB开发 3~13 介绍功能 用户界面和服务器控件 ADO.NET 数据绑定 ASP.NET状态管理 标记语言和XML XML和WEB开发 WEB应用程序中的WEB...
这将加深你对Web应用程序开发流程的理解,包括项目结构、文件组织、调试技巧等。 总的来说,《C#+Web应用程序入门经典源码》覆盖了从C#基础到ASP.NET Web开发的广泛内容,对初学者来说是一个很好的起点。通过学习...
同时,Caché还融合了SQL技术和面向对象的技术,并且能够无缝集成了最新的Web应用程序开发技术。 使用Caché脚本语言可以摆脱传统关系数据库的局限性,实现快速开发Web应用程序,满足Internet时代对于复杂数据存储...
标题:“基于Delphi.Web应用开发.pdf”表明这篇文章是关于使用Delphi语言来开发Web应用程序的。Delphi是一种由Embarcadero公司开发的集成开发环境(IDE),它使用Object Pascal语言。Delphi因其快速开发能力和丰富的...
随着互联网技术的普及应用,人类社会已经步入信息化网络时代,开发Web应用程序成为了程序员必备技能。本章主要介绍Web应用程序的设计与开发概述,内容包括网络模型的演变、Web应用程序的工作原理和基本开发流程。 ...
Caché 脚本语言开发数据库的 Web 应用程序毕业论文设计 本文主要介绍了 Caché 脚本语言开发数据库的 Web 应用程序毕业论文设计,該论文设计了一个基于 Caché 的 Web 应用程序,旨在解决传统关系数据库的局限性,...