前言
(update 2011.02.01)配合图片重写了一下本文。
近期有一项目涉及修改别人所写的主题,在清理浮动的环节上无比痛苦。在此整理一下关于清理浮动的方法和我的看法,希望能提供一些参考作用。
浮动(Float)最初的定义我想只是为了实现图文环绕效果,而如今通常在多栏布局时使用,是CSS里最最常用的一种布局手段。比起圣杯布局等,它更加容易上手并容易处理布局问题。由于浮动的特性,在布局中使用就产生了两个问题——会对后面的元素造成影响而且造成浮动元素的容器高度失效。因此我们需要随时清理浮动,方法有很多但各有弊端。选择合理的清理方式除了让代码看起来更优雅,还会对日后维护提供很大的方便。
清理浮动的方法
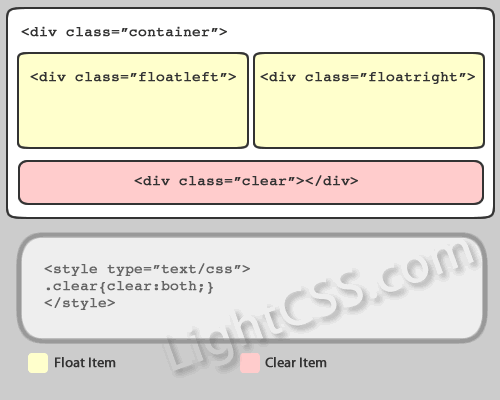
使用带有clear属性的空元素
在浮动元素后使用一个空元素如<div class="clear"></div>,并在CSS中赋予.clear{clear:both;}属性即可清理浮动。亦可使用<br class="clear" />或<hr class="clear" />来进行清理。
我想说这并不是一个好方法,尽管它兼容所有浏览器并且随用随清。这个方法需要添加大量无语义的html元素,你能想象一个并不算复杂的footer里就使用4次div.clear吗?天哪!
使用CSS的:after伪元素
给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个:after伪元素实现元素末尾添加一个看不见的块元素(Block element)清理浮动。这是我认为目前比较完美的解决方式。
如图所见,通过CSS伪元素在容器的内部元素最后添加了一个看不见的空格“/20”或点“.” (后者可理解为一些国外书籍过时的介绍:0)并且赋予clear属性来清除浮动。需要注意的是为了IE6和IE7浏览器,要给clearfix这个class添加一条zoom:1;触发haslayout(你可以把它写到IE6、7的CSS hacker文件里,这样不会影响W3C标准验证)。
该方法需要给每组浮动元素都添加一个容器,推荐在页面布局时使用。大量使用依旧会对代码量造成一些影响。
另外我想说的一点:我倾向于《无懈可击的Web设计II》一书中提到的把.clearfix改为.group,让代码的可读性更好。group说明内部元素为一组,使用clearfix客户会误认为“你写了些神马?竟然用了这么多‘修正’!”。
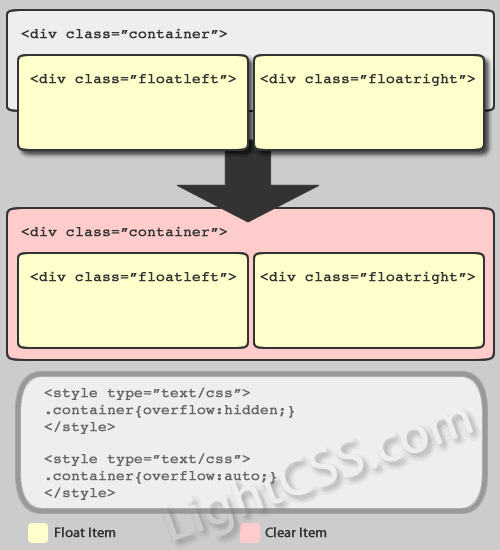
使用CSS的overflow属性进行怪异处理
给浮动元素的容器添加overflow:hidden;或overflow:auto;可以怪异清理浮动。
在清理浮动前(如箭头上图),浮动的元素跳离了container层,自己跑到上层去了(用阴影表示)。在添加overflow属性后(如箭头下图),浮动元素又回到了容器层,把容器高度撑起,达到了清理浮动的效果。
虽然很多地方以“将来浏览器可能不兼容”为由,不建议使用此方法。我倒是觉得目前使用此法的国内外网站众多,浏览器短时间内并不会在此问题上后退处理。此外这个方法无需添加额外的class,在做主题时比较实用。我建议在局部和无法添加class的地方使用该方法清理浮动,但是不要作为主要清理浮动方式。overflow:auto;还是不要用了。
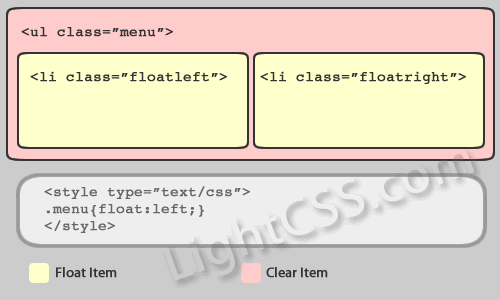
给浮动元素的容器添加浮动
给浮动元素的容器也添加上浮动属性即可清理内部浮动。同overflow法一样无须添加额外的class,使用方便但是会对下面的文档造成影响。
建议在容器原本就浮动或者容器使用了绝对定位时使用该方法。不要在主要布局中使用。
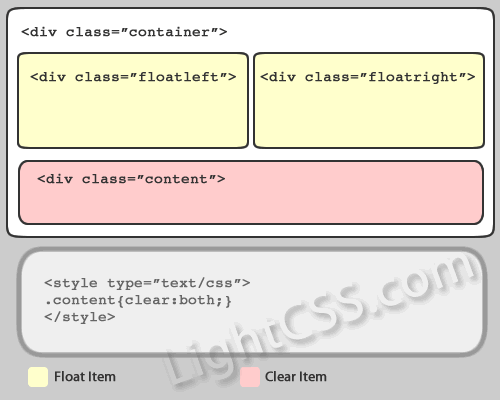
使用邻接元素清理
什么都不做,给浮动元素后面的元素添加clear属性。
要确保的是content元素跟两个浮动元素都在同一层container容器内,如果content在container元素后面,建议使用:after伪元素清理。
其他方法
使用display:table模拟表格布局也可以解决浮动的问题,并可自动对齐高度。但是由于table的一系列问题,还是不要使用了。
我的解决方案
综合运用方案
在网页主要布局时使用:after伪元素方法并作为主要清理浮动方式;在小模块如ul或textwidget里使用overflow:hidden;(留意可能产生的隐藏溢出元素问题);如果本身就是浮动元素则可自动清除内部浮动,无需格外处理;正文中使用邻接元素清理之前的浮动。
优点:可以有效降低代码量,使用得当可以完善解决浮动清理问题。
缺点:需要熟悉各种清理方式的原理和利弊,需做好注释,否则对日后维护造成不必要的麻烦。
一劳永逸方案
整站使用相对完美的:after伪元素法清理浮动。本方案适合文档结构清晰、模块化的页面。
优点:使用方便,维护方便,很少出现错误。
缺点:需要清晰的文档结构,否则会造成代码量剧。
小结
通过对各种方法的分析,体现出网页重构时除了要对css应用得当并考虑良好的兼容性,还要培养写良好html文档结构的能力。只有html的结构整洁,模块清晰,才能更好的使用css处理布局中遇到的各种问题。
下一篇中我打算结合简单的案例综合运用各方法解决清理浮动的各种问题。







相关推荐
使用display:table,来清理浮动。
清理浮动,即解决浮动元素导致的父容器高度塌陷问题,有多种方法: 1. 使用`clear`样式清除:在HTML中添加一个额外的元素,并应用`clear:both`样式。这将使新元素清除之前的所有浮动,从而使父容器的高度包含浮动...
通过在浮动元素的容器上应用`:after`伪元素,创建一个看不见的块元素,以此清理浮动。CSS代码如下: ```css .clearfix:after { content: "020"; display: block; height: 0; clear: both; visibility: hidden; ...
2. 清除浮动:为需要清除浮动影响的元素添加一个空的内联元素,并设置`clear:both`,或者使用CSS伪类`:after`创建一个清理浮动的“块”。 3. 使用Flexbox替换浮动:使用`display:flex`或`display:inline-flex`可以...
### CSS 浮动基础知识与常见问题解析 #### CSS 浮动概述 在CSS布局中,`float`属性是一个非常重要的概念,它允许元素脱离文档流并漂浮到一边,这样其他内容可以环绕在该元素周围。`float`属性主要用于创建多列布局...
浮动和清理 实例 1.float 属性的简单应用 使图像浮动于一个段落的右侧。 2.将带有边框和边界的图像浮动于段落的右侧 使图像浮动于段落的右侧。向图像添加边框和边界。 3.带标题的图像浮动于右侧 使带有标题的图像...
清理浮动有很多种方式,像使用 br 标签自带的 clear 属,使用元素的 overflow,使用空标签来设置 clear:both 等等。但考虑到兼容问题和语义化的问题,一般我们都会使用如下代码来清理浮动。 复制代码代码如下:/* ...
最后,一种清理浮动的方法是使父元素本身也浮动。这可能会改变父元素的行为,但有时可以解决问题。不过,这通常不是首选方法,因为它可能会导致其他布局问题。 每种方法都有其优缺点,选择哪种方法取决于具体的...
清除浮动方法方法一:使用带clear属性的...}属性即可清理浮动。亦可使用或来进行清理。 CSS Code复制内容到剪贴板 .news { background-color: gray; border: solid 1px black; } .news img { float
总结来说,CSS浮动清理的目的是为了让浮动元素周围的父元素能够根据浮动元素的高度自动调整其大小,从而避免页面布局出现意外的空白。通过创建一个专门的CSS类来实现这一功能,既不会影响页面的视觉效果,又能够保持...
7. **清理浮动(clearfix)**:由于`float`会影响父元素的高度计算,可能会导致父元素无法完全包裹住浮动的子元素。解决这个问题的一种常见方法是使用“clearfix”类,这通常涉及添加伪类`::after`并设定`clear:both...
- 自动处理元素高度,无需额外清理浮动。 **缺点**: - 老版本浏览器支持有限,需要添加前缀和备选方案。 - 学习曲线较陡峭,需要理解新的布局模型。 总结来说,选择哪种清除浮动的方法取决于项目的需求、...
在高洛峰老师的 `div+css` 视频教程中,他可能详细讲解了如何创建浮动布局,包括设置 `div` 的宽高、设置 `float` 属性、清理浮动(clear floats)以防止父元素高度塌陷,以及如何使用媒体查询进行响应式设计。...
创建一个名为`clearfix`的CSS类,利用伪元素`:after`来实现清理浮动。这种方法不会增加额外的HTML元素,而是通过CSS来解决问题。例如: ```css .clearfix:after { content: " "; clear: both; height: 0; ...
但需要注意的是,如果不对浮动元素进行适当的清理,可能会导致父元素的高度塌陷,因为浮动元素不再占用父元素的高度。这就是`clear`属性的作用所在。 `clear`属性用来控制元素是否允许其他浮动元素出现在其旁边。它...
在“Firefox 与 IE 对CSS的兼容性探讨.doc”中,很可能深入讨论了这两个浏览器在解析盒模型、浮动、定位、渐变、阴影等CSS属性时的不一致之处。此外,“div+css中常见的浏览器兼容性处理.doc”和“再谈浏览器的兼容...
1. **浮动元素清理**:`.clears`类使用伪元素清除浮动,确保容器正确包裹其内部浮动元素。 ```css .clears:before, .clears:after { content: ''; display: table; } .clears:after { clear: both; } ....
5. 更简洁的`:before`和`:after`伪元素方法:这种方法使用`display: table`和`:before`伪元素,同样创建新的块格式化上下文,并清理浮动。 ```css .cf:before, .cf:after { content: ""; display: table; } .cf:...
#### 技巧8:清理浮动和自适应高度 对于包含浮动元素的容器,如果不进行适当的清理,可能导致容器高度计算不准确,影响页面布局。可以使用以下方法清理浮动: - **使用`clear: both;`**:在需要重新开始新的一行的...
10. **清理浮动**:为了防止浮动元素对后续元素产生影响,通常会在父元素末尾添加一个无内容的元素,并设置`clear:both`,或者使用CSS伪类`:after`创建一个清除浮动的内联块元素。 总的来说,浮动定位是早期网页...