- жµПиІИ: 161827 жђ°
- жАІеИЂ:

- жЭ•иЗ™: жЭ≠еЈЮ
-

жЦЗзЂ†еИЖз±ї
з§ЊеМЇзЙИеЭЧ
- жИСзЪДиµДиЃѓ ( 0)
- жИСзЪДиЃЇеЭЫ ( 10)
- жИСзЪДйЧЃз≠Ф ( 0)
е≠Шж°£еИЖз±ї
- 2012-12 ( 2)
- 2012-11 ( 2)
- 2012-09 ( 8)
- жЫіе§Ъе≠Шж°£...
жЬАжЦ∞иѓДиЃЇ
жЈ±еЕ•зРЖиІ£HTTPеНПиЃЃ
иљђhttp://www.blogjava.net/zjusuyong/articles/304788.html
 
http
еНПиЃЃ
е≠¶дє†з≥їеИЧ ¬† HTTPжШѓ
Hyper Text Transfer ProtocolпЉИиґЕжЦЗжЬђдЉ†иЊУеНПиЃЃпЉЙзЪДзЉ©еЖЩгАВеЃГзЪДеПСе±ХжШѓдЄЗзїізљСеНПдЉЪпЉИ
World Wide Web ConsortiumпЉЙеТМ
InternetеЈ•дљЬе∞ПзїД
IETFпЉИ
Internet Engineering Task ForceпЉЙеРИдљЬзЪДзїУжЮЬпЉМпЉИдїЦдїђпЉЙжЬАзїИеПСеЄГдЇЖдЄАз≥їеИЧзЪД
RFCпЉМ
RFC 1945еЃЪдєЙдЇЖ
HTTP/1.0зЙИжЬђгАВеЕґдЄ≠жЬАиСЧеРНзЪДе∞±жШѓ
RFC 2616гАВ
RFC 2616еЃЪдєЙдЇЖдїК姩жЩЃйБНдљњзФ®зЪДдЄАдЄ™зЙИжЬђ
вАФвАФHTTP 1.1гАВ
HTTPеНПиЃЃпЉИ
HyperText Transfer ProtocolпЉМиґЕжЦЗжЬђдЉ†иЊУеНПиЃЃпЉЙжШѓзФ®дЇОдїО
WWWжЬНеК°еЩ®дЉ†иЊУиґЕжЦЗжЬђеИ∞жЬђеЬ∞жµПиІИеЩ®зЪДдЉ†йАБеНПиЃЃгАВеЃГеПѓдї•дљњжµПиІИеЩ®жЫіеК†йЂШжХИпЉМдљњзљСзїЬдЉ†иЊУеЗПе∞СгАВеЃГдЄНдїЕдњЭиѓБиЃ°зЃЧжЬЇж≠£з°ЃењЂйАЯеЬ∞дЉ†иЊУиґЕжЦЗжЬђжЦЗж°£пЉМињШз°ЃеЃЪдЉ†иЊУжЦЗж°£дЄ≠зЪДеУ™дЄАйГ®еИЖпЉМдї•еПКеУ™йГ®еИЖеЖЕеЃєй¶ЦеЕИжШЊз§Ї
(е¶ВжЦЗжЬђеЕИдЇОеی嚥
)з≠ЙгАВ
HTTP
жШѓдЄАдЄ™еЇФзФ®е±ВеНПиЃЃпЉМзФ±иѓЈж±ВеТМеУНеЇФжЮДжИРпЉМжШѓдЄАдЄ™ж†ЗеЗЖзЪДеЃҐжИЈзЂѓжЬНеК°еЩ®ж®°еЮЛгАВ
HTTP
жШѓдЄАдЄ™жЧ†зКґжАБзЪДеНПиЃЃгАВ
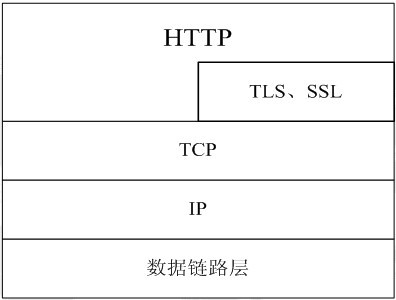
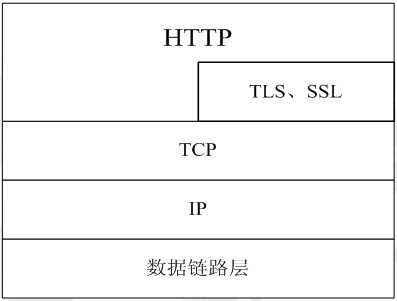
HTTPеНПиЃЃйАЪеЄЄжЙњиљљдЇО
TCPеНПиЃЃдєЛдЄКпЉМжЬЙжЧґдєЯжЙњиљљдЇО
TLSжИЦ
SSLеНПиЃЃе±ВдєЛдЄКпЉМињЩдЄ™жЧґеАЩпЉМе∞±жИРдЇЖжИСдїђеЄЄиѓізЪД
HTTPSгАВе¶ВдЄЛеЫЊжЙАз§ЇпЉЪ йїШиЃ§
HTTPзЪДзЂѓеП£еПЈдЄЇ
80пЉМ
HTTPSзЪДзЂѓеП£еПЈдЄЇ
443гАВ
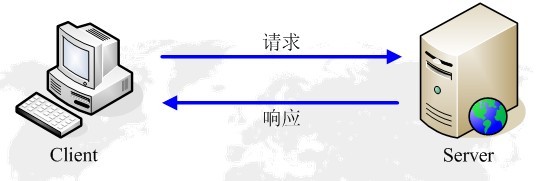
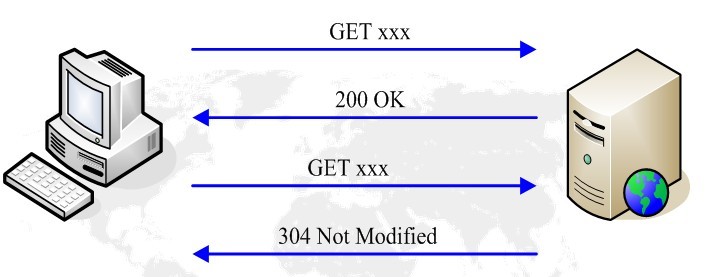
HTTPеНПиЃЃж∞ЄињЬйГљжШѓеЃҐжИЈзЂѓеПСиµЈиѓЈж±ВпЉМжЬНеК°еЩ®еЫЮйАБеУНеЇФгАВиІБдЄЛеЫЊпЉЪ ињЩж†Је∞±йЩРеИґдЇЖдљњзФ®
HTTPеНПиЃЃпЉМжЧ†ж≥ХеЃЮзО∞еЬ®еЃҐжИЈзЂѓж≤°жЬЙеПСиµЈиѓЈж±ВзЪДжЧґеАЩпЉМжЬНеК°еЩ®е∞ЖжґИжБѓжО®йАБзїЩеЃҐжИЈзЂѓгАВ
HTTP
еНПиЃЃжШѓдЄАдЄ™жЧ†зКґжАБзЪДеНПиЃЃпЉМеРМдЄАдЄ™еЃҐжИЈзЂѓзЪДињЩжђ°иѓЈж±ВеТМдЄКжђ°иѓЈж±ВжШѓж≤°жЬЙеѓєеЇФеЕ≥з≥їгАВ дЄАжђ°
HTTPжУНдљЬзІ∞дЄЇдЄАдЄ™дЇЛеК°пЉМеЕґеЈ•дљЬињЗз®ЛеПѓеИЖдЄЇеЫЫж≠•пЉЪ
1пЉЙй¶ЦеЕИеЃҐжИЈжЬЇдЄОжЬНеК°еЩ®йЬАи¶БеїЇзЂЛињЮжО•гАВеП™и¶БеНХеЗїжЯРдЄ™иґЕзЇІйУЊжО•пЉМ
HTTPзЪДеЈ•дљЬеЉАеІЛгАВ
2пЉЙеїЇзЂЛињЮжО•еРОпЉМеЃҐжИЈжЬЇеПСйАБдЄАдЄ™иѓЈж±ВзїЩжЬНеК°еЩ®пЉМиѓЈж±ВжЦєеЉПзЪДж†ЉеЉПдЄЇпЉЪзїЯдЄАиµДжЇРж†ЗиѓЖзђ¶пЉИ
URLпЉЙгАБеНПиЃЃзЙИжЬђеПЈпЉМеРОиЊєжШѓ
MIMEдњ°жБѓеМЕжЛђиѓЈж±ВдњЃй•∞зђ¶гАБеЃҐжИЈжЬЇдњ°жБѓеТМеПѓиГљзЪДеЖЕеЃєгАВ
3пЉЙжЬНеК°еЩ®жО•еИ∞иѓЈж±ВеРОпЉМзїЩдЇИзЫЄеЇФзЪДеУНеЇФдњ°жБѓпЉМеЕґж†ЉеЉПдЄЇдЄАдЄ™зКґжАБи°МпЉМеМЕжЛђдњ°жБѓзЪДеНПиЃЃзЙИжЬђеПЈгАБдЄАдЄ™жИРеКЯжИЦйФЩиѓѓзЪДдї£з†БпЉМеРОиЊєжШѓ
MIMEдњ°жБѓеМЕжЛђжЬНеК°еЩ®дњ°жБѓгАБеЃЮдљУдњ°жБѓеТМеПѓиГљзЪДеЖЕеЃєгАВ
4пЉЙеЃҐжИЈзЂѓжО•жФґжЬНеК°еЩ®жЙАињФеЫЮзЪДдњ°жБѓйАЪињЗжµПиІИеЩ®жШЊз§ЇеЬ®зФ®жИЈзЪДжШЊз§Їе±ПдЄКпЉМзДґеРОеЃҐжИЈжЬЇдЄОжЬНеК°еЩ®жЦ≠еЉАињЮжО•гАВ
е¶ВжЮЬеЬ®дї•дЄКињЗз®ЛдЄ≠зЪДжЯРдЄАж≠•еЗЇзО∞йФЩиѓѓпЉМйВ£дєИдЇІзФЯйФЩиѓѓзЪДдњ°жБѓе∞ЖињФеЫЮеИ∞еЃҐжИЈзЂѓпЉМжЬЙжШЊз§Їе±ПиЊУеЗЇгАВеѓєдЇОзФ®жИЈжЭ•иѓіпЉМињЩдЇЫињЗз®ЛжШѓзФ±
HTTPиЗ™еЈ±еЃМжИРзЪДпЉМзФ®жИЈеП™и¶БзФ®йЉ†ж†ЗзВєеЗїпЉМз≠ЙеЊЕдњ°жБѓжШЊз§Їе∞±еПѓдї•дЇЖгАВ
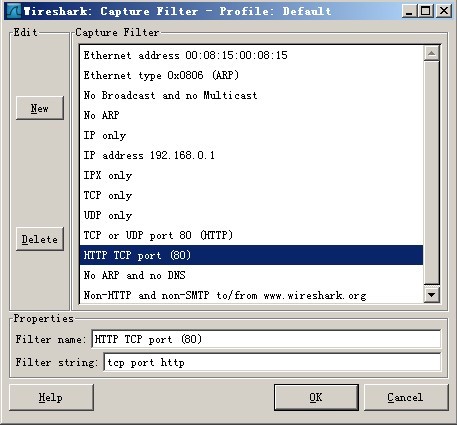
жЙУеЉА
WiresharkпЉМйАЙжЛ©еЈ•еЕЈж†ПдЄКзЪДвАЬ
CaptureвАЭ
->вАЬ
OptionsвАЭпЉМзХМйЭҐйАЙжЛ©е¶ВеЫЊ
1жЙАз§ЇпЉЪ еЫЊ
1 иЃЊзљЃCaptureйАЙй°є дЄАиИђиѓїиАЕеП™йЬАи¶БйАЙжЛ©жЬАдЄКиЊєзЪДдЄЛжЛЙж°ЖпЉМйАЙжЛ©еРИйАВзЪД
DeviceпЉМиАМеРОзВєеЗївАЬ
Capture FilterвАЭпЉМж≠§е§ДйАЙжЛ©зЪДжШѓвАЬ
HTTP TCP portпЉИ
80пЉЙвАЭпЉМйАЙжЛ©еРОзВєеЗїдЄКеЫЊзЪДвАЬ
StartвАЭеЉАеІЛжКУеМЕгАВ еЫЊ
2 йАЙжЛ©Capture Filter дЊЛе¶ВеЬ®жµПиІИеЩ®дЄ≠жЙУеЉА
http://image.baidu.com/
пЉМжКУеМЕе¶ВеЫЊ
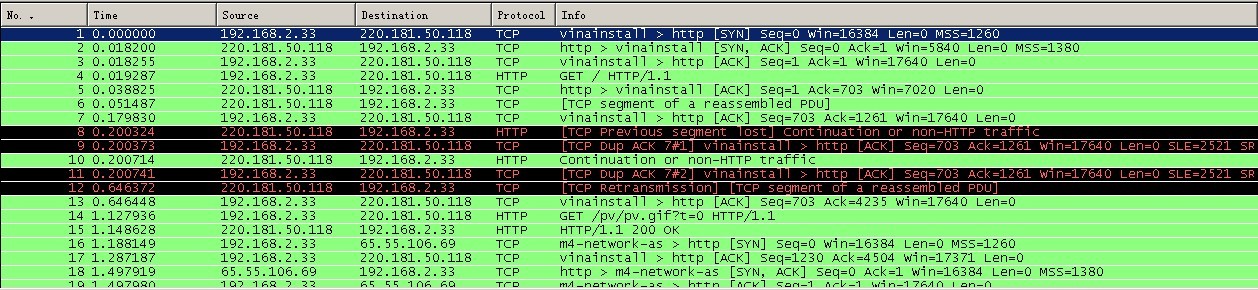
3жЙАз§ЇпЉЪ еЫЊ
3¬† ¬†жКУеМЕ еЬ®дЄКеЫЊдЄ≠пЉМеПѓжЄЕжЩ∞зЪДзЬЛеИ∞еЃҐжИЈзЂѓжµПиІИеЩ®пЉИ
ipдЄЇ
192.168.2.33пЉЙдЄОжЬНеК°еЩ®зЪДдЇ§дЇТињЗз®ЛпЉЪ
1пЉЙ
No1пЉЪжµПиІИеЩ®пЉИ
192.168.2.33пЉЙеРСжЬНеК°еЩ®пЉИ
220.181.50.118пЉЙеПСеЗЇињЮжО•иѓЈж±ВгАВж≠§дЄЇ
TCPдЄЙжђ°жП°жЙЛзђђдЄАж≠•пЉМж≠§жЧґдїОеЫЊдЄ≠еПѓдї•зЬЛеЗЇпЉМдЄЇ
SYNпЉМ
seq:X пЉИ
x=0пЉЙ
2пЉЙ
No2пЉЪжЬНеК°еЩ®пЉИ
220.181.50.118пЉЙеЫЮеЇФдЇЖжµПиІИеЩ®пЉИ
192.168.2.33пЉЙзЪДиѓЈж±ВпЉМеєґи¶Бж±Вз°ЃиЃ§пЉМж≠§жЧґдЄЇпЉЪ
SYNпЉМ
ACKпЉМж≠§жЧґ
seqпЉЪ
yпЉИ
yдЄЇ
0пЉЙпЉМ
ACKпЉЪ
x+1пЉИдЄЇ
1пЉЙгАВж≠§дЄЇдЄЙжђ°жП°жЙЛзЪДзђђдЇМж≠•пЉЫ
3пЉЙ
No3пЉЪжµПиІИеЩ®пЉИ
192.168.2.33пЉЙеЫЮеЇФдЇЖжЬНеК°еЩ®пЉИ
220.181.50.118пЉЙзЪДз°ЃиЃ§пЉМињЮжО•жИРеКЯгАВдЄЇпЉЪ
ACKпЉМж≠§жЧґ
seqпЉЪ
x+1пЉИдЄЇ
1пЉЙпЉМ
ACKпЉЪ
y+1пЉИдЄЇ
1пЉЙгАВж≠§дЄЇдЄЙжђ°жП°жЙЛзЪДзђђдЄЙж≠•пЉЫ
4пЉЙ
No4пЉЪжµПиІИеЩ®пЉИ
192.168.2.33пЉЙеПСеЗЇдЄАдЄ™й°µйЭҐ
HTTPиѓЈж±ВпЉЫ
5пЉЙ
No5пЉЪжЬНеК°еЩ®пЉИ
220.181.50.118пЉЙз°ЃиЃ§пЉЫ
6пЉЙ
No6пЉЪжЬНеК°еЩ®пЉИ
220.181.50.118пЉЙеПСйАБжХ∞жНЃпЉЫ
7пЉЙ
No7пЉЪеЃҐжИЈзЂѓжµПиІИеЩ®пЉИ
192.168.2.33пЉЙз°ЃиЃ§пЉЫ
8пЉЙ
No14пЉЪеЃҐжИЈзЂѓпЉИ
192.168.2.33пЉЙеПСеЗЇдЄАдЄ™еЫЊзЙЗ
HTTPиѓЈж±ВпЉЫ
9пЉЙ
No15пЉЪжЬНеК°еЩ®пЉИ
220.181.50.118пЉЙеПСйАБзКґжАБеУНеЇФз†Б
200 OK вА¶вА¶ жѓПдЄ™е§іеЯЯзФ±дЄАдЄ™еЯЯеРНпЉМеЖТеПЈпЉИ
:пЉЙеТМеЯЯеАЉдЄЙйГ®еИЖзїДжИРгАВеЯЯеРНжШѓе§Іе∞ПеЖЩжЧ†еЕ≥зЪДпЉМеЯЯеАЉеЙНеПѓдї•жЈїеК†дїїдљХжХ∞йЗПзЪДз©Їж†Љзђ¶пЉМе§іеЯЯеσ俕襀жЙ©е±ХдЄЇе§Ъи°МпЉМеЬ®жѓПи°МеЉАеІЛе§ДпЉМдљњзФ®иЗ≥е∞СдЄАдЄ™з©Їж†ЉжИЦеИґи°®зђ¶гАВ
еЬ®жКУеМЕзЪДеЫЊдЄ≠пЉМ
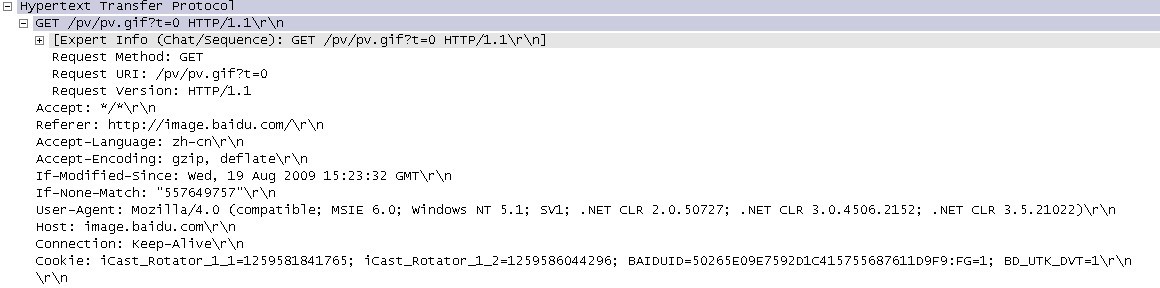
No14зВєеЉАеПѓзЬЛеИ∞е¶ВеЫЊ
4жЙАз§ЇпЉЪ еЫЊ
4 httpиѓЈж±ВжґИжБѓ ¬†¬†¬†¬†¬†¬† еЫЮеЇФзЪДжґИжБѓе¶ВеЫЊ
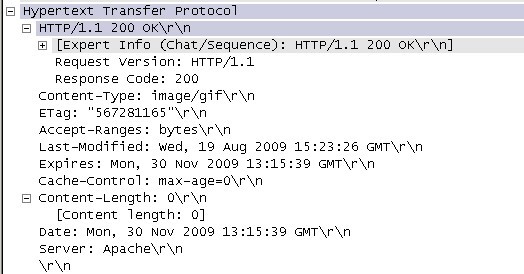
5жЙАз§ЇпЉЪ еЫЊ
5 httpзКґжАБеУНеЇФдњ°жБѓ Hostе§іеЯЯжМЗеЃЪиѓЈж±ВиµДжЇРзЪД
IntenetдЄїжЬЇеТМзЂѓеП£еПЈпЉМењЕй°їи°®з§ЇиѓЈж±В
urlзЪДеОЯеІЛжЬНеК°еЩ®жИЦзљСеЕ≥зЪДдљНзљЃгАВ
HTTP/1.1иѓЈж±ВењЕй°їеМЕеРЂдЄїжЬЇе§іеЯЯпЉМеР¶еИЩз≥їзїЯдЉЪдї•
400зКґжАБз†БињФеЫЮгАВ
еЫЊ
5дЄ≠
hostйВ£и°МдЄЇпЉЪ Refererе§іеЯЯеЕБиЃЄеЃҐжИЈзЂѓжМЗеЃЪиѓЈж±В
uriзЪДжЇРиµДжЇРеЬ∞еЭАпЉМињЩеПѓдї•еЕБиЃЄжЬНеК°еЩ®зФЯжИРеЫЮйААйУЊи°®пЉМеПѓзФ®жЭ•зЩїйЩЖгАБдЉШеМЦ
cacheз≠ЙгАВдїЦдєЯеЕБиЃЄеЇЯйЩ§зЪДжИЦйФЩиѓѓзЪДињЮжО•зФ±дЇОзїіжК§зЪДзЫЃзЪД襀蜚誙гАВе¶ВжЮЬиѓЈж±ВзЪД
uriж≤°жЬЙиЗ™еЈ±зЪД
uriеЬ∞еЭАпЉМ
RefererдЄНиÚ襀еПСйАБгАВе¶ВжЮЬжМЗеЃЪзЪДжШѓйГ®еИЖ
uriеЬ∞еЭАпЉМеИЩж≠§еЬ∞еЭАеЇФиѓ•жШѓдЄАдЄ™зЫЄеѓєеЬ∞еЭАгАВ
еЬ®еЫЊ
4дЄ≠пЉМ
Refererи°МзЪДеЖЕеЃєдЄЇпЉЪ User-Agentе§іеЯЯзЪДеЖЕеЃєеМЕеРЂеПСеЗЇиѓЈж±ВзЪДзФ®жИЈдњ°жБѓгАВ
еЬ®еЫЊ
4дЄ≠пЉМ
User-Agentи°МзЪДеЖЕеЃєдЄЇпЉЪ Cache-ControlжМЗеЃЪиѓЈж±ВеТМеУНеЇФйБµеЊ™зЪДзЉУе≠ШжЬЇеИґгАВеЬ®иѓЈж±ВжґИжБѓжИЦеУНеЇФжґИжБѓдЄ≠иЃЊзљЃ
Cache-ControlеєґдЄНдЉЪдњЃжФєеП¶дЄАдЄ™жґИжБѓе§ДзРЖињЗз®ЛдЄ≠зЪДзЉУе≠Ше§ДзРЖињЗз®ЛгАВиѓЈж±ВжЧґзЪДзЉУе≠ШжМЗдї§еМЕжЛђ
no-cacheгАБ
no-storeгАБ
max-ageгАБ
max-staleгАБ
min-freshгАБ
only-if-cachedпЉМеУНеЇФжґИжБѓдЄ≠зЪДжМЗдї§еМЕжЛђ
publicгАБ
privateгАБ
no-cacheгАБ
no-storeгАБ
no-transformгАБ
must-revalidateгАБ
proxy-revalidateгАБ
max-ageгАВ
еЬ®еЫЊ
5дЄ≠зЪДиѓ•е§іеЯЯдЄЇпЉЪ Dateе§іеЯЯи°®з§ЇжґИжБѓеПСйАБзЪДжЧґйЧіпЉМжЧґйЧізЪДжППињ∞ж†ЉеЉПзФ±
rfc822еЃЪдєЙгАВдЊЛе¶ВпЉМ
Date:Mon,31Dec200104:25:57GMTгАВ
DateжППињ∞зЪДжЧґйЧіи°®з§ЇдЄЦзХМж†ЗеЗЖжЧґпЉМжНҐзЃЧжИРжЬђеЬ∞жЧґйЧіпЉМйЬАи¶БзЯ•йБУзФ®жИЈжЙАеЬ®зЪДжЧґеМЇгАВ
еЫЊ
5дЄ≠пЉМиѓ•е§іеЯЯе¶ВдЄЛеЫЊжЙАз§ЇпЉЪ дЄАдЄ™дЉ†иЊУе±ВзЪДеЃЮйЩЕзОѓжµБпЉМеЃГжШѓеїЇзЂЛеЬ®дЄ§дЄ™зЫЄдЇТйАЪиЃѓзЪДеЇФзФ®з®ЛеЇПдєЛйЧігАВ
еЬ®
http1.1пЉМ
requestеТМ
reponseе§ідЄ≠йГљжЬЙеПѓиГљеЗЇзО∞дЄАдЄ™
connectionзЪДе§іпЉМж≠§
headerзЪДеРЂдєЙжШѓељУ
clientеТМ
serverйАЪдњ°жЧґеѓєдЇОйХњйУЊжО•е¶ВдљХињЫи°Ме§ДзРЖгАВ
еЬ®
http1.1дЄ≠пЉМ
clientеТМ
serverйГљжШѓйїШиЃ§еѓєжЦєжФѓжМБйХњйУЊжО•зЪДпЉМ
е¶ВжЮЬ
clientдљњзФ®
http1.1еНПиЃЃпЉМдљЖеПИдЄНеЄМжЬЫдљњзФ®йХњйУЊжО•пЉМеИЩйЬАи¶БеЬ®
headerдЄ≠жМЗжШО
connectionзЪДеАЉдЄЇ
closeпЉЫе¶ВжЮЬ
serverжЦєдєЯдЄНжГ≥жФѓжМБйХњйУЊжО•пЉМеИЩеЬ®
responseдЄ≠дєЯйЬАи¶БжШОз°ЃиѓіжШО
connectionзЪДеАЉдЄЇ
closeгАВдЄНиЃЇ
requestињШжШѓ
responseзЪД
headerдЄ≠еМЕеРЂдЇЖеАЉдЄЇ
closeзЪД
connectionпЉМйГљи°®жШОељУеЙНж≠£еЬ®дљњзФ®зЪД
tcpйУЊжО•еЬ®ељУ姩胣ж±Ве§ДзРЖеЃМжѓХеРОдЉЪ襀жЦ≠жОЙгАВдї•еРО
clientеЖНињЫи°МжЦ∞зЪДиѓЈж±ВжЧґе∞±ењЕй°їеИЫеїЇжЦ∞зЪД
tcpйУЊжО•дЇЖгАВ
HTTPйАЪиЃѓзЪДеЯЇжЬђеНХдљНпЉМеМЕжЛђдЄАдЄ™зїУжЮДеМЦзЪДеЕЂеЕГзїДеЇПеИЧеєґйАЪињЗињЮжО•дЉ†иЊУгАВ
дЄАдЄ™дїОеЃҐжИЈзЂѓеИ∞жЬНеК°еЩ®зЪДиѓЈж±Вдњ°жБѓеМЕжЛђеЇФзФ®дЇОиµДжЇРзЪДжЦєж≥ХгАБиµДжЇРзЪДж†ЗиѓЖзђ¶еТМеНПиЃЃзЪДзЙИжЬђеПЈгАВ
дЄАдЄ™дїОжЬНеК°еЩ®ињФеЫЮзЪДдњ°жБѓеМЕжЛђ
HTTPеНПиЃЃзЪДзЙИжЬђеПЈгАБиѓЈж±ВзЪДзКґжАБ
(дЊЛе¶В
вАЬжИРеКЯ
вАЭжИЦ
вАЬж≤°жЙЊеИ∞
вАЭ)еТМжЦЗж°£зЪД
MIMEз±їеЮЛгАВ
зФ±
URIж†ЗиѓЖзЪДзљСзїЬжХ∞жНЃеѓєи±°жИЦжЬНеК°гАВ
жХ∞жНЃиµДжЇРжИЦжЭ•иЗ™жЬНеК°иµДжЇРзЪДеЫЮжШ†зЪДдЄАзІНзЙєжЃКи°®з§ЇжЦєж≥ХпЉМеЃГеПѓиÚ襀еМЕеЫіеЬ®дЄАдЄ™иѓЈж±ВжИЦеУНеЇФдњ°жБѓдЄ≠гАВдЄАдЄ™еЃЮдљУеМЕжЛђеЃЮдљУе§ідњ°жБѓеТМеЃЮдљУзЪДжЬђиЇЂеЖЕеЃєгАВ
дЄАдЄ™дЄЇеПСйАБиѓЈж±ВзЫЃзЪДиАМеїЇзЂЛињЮжО•зЪДеЇФзФ®з®ЛеЇПгАВ
еИЭеІЛеМЦдЄАдЄ™иѓЈж±ВзЪДеЃҐжИЈжЬЇгАВеЃГдїђжШѓжµПиІИеЩ®гАБзЉЦиЊСеЩ®жИЦеЕґеЃГзФ®жИЈеЈ•еЕЈгАВ
дЄАдЄ™жО•еПЧињЮжО•еєґеѓєиѓЈж±ВињФеЫЮдњ°жБѓзЪДеЇФзФ®з®ЛеЇПгАВ
жШѓдЄАдЄ™зїЩеЃЪиµДжЇРеПѓдї•еЬ®еЕґдЄКй©їзХЩжИЦ襀еИЫеїЇзЪДжЬНеК°еЩ®гАВ
дЄАдЄ™дЄ≠йЧіз®ЛеЇПпЉМеЃГеПѓдї•еЕЕељУдЄАдЄ™жЬНеК°еЩ®пЉМдєЯеПѓдї•еЕЕељУдЄАдЄ™еЃҐжИЈжЬЇпЉМдЄЇеЕґеЃГеЃҐжИЈжЬЇеїЇзЂЛиѓЈж±ВгАВиѓЈж±ВжШѓйАЪињЗеПѓиГљзЪДзњїиѓСеЬ®еЖЕйГ®жИЦзїПињЗдЉ†йАТеИ∞еЕґеЃГзЪДжЬНеК°еЩ®дЄ≠гАВдЄАдЄ™дї£зРЖеЬ®еПСйАБиѓЈж±Вдњ°жБѓдєЛеЙНпЉМењЕй°їиІ£йЗКеєґдЄФе¶ВжЮЬеПѓиГљйЗНеЖЩеЃГгАВ
дї£зРЖзїПеЄЄдљЬдЄЇйАЪињЗйШ≤зБЂеҐЩзЪДеЃҐжИЈжЬЇзЂѓзЪДйЧ®жИЈпЉМдї£зРЖињШеПѓдї•дљЬдЄЇдЄАдЄ™еЄЃеК©еЇФзФ®жЭ•йАЪињЗеНПиЃЃе§ДзРЖж≤°жЬЙ襀зФ®жИЈдї£зРЖеЃМжИРзЪДиѓЈж±ВгАВ
дЄАдЄ™дљЬдЄЇеЕґеЃГжЬНеК°еЩ®дЄ≠йЧіе™ТдїЛзЪДжЬНеК°еЩ®гАВдЄОдї£зРЖдЄНеРМзЪДжШѓпЉМзљСеЕ≥жО•еПЧиѓЈж±Ве∞±е•љи±°еѓєиҐЂиѓЈж±ВзЪДиµДжЇРжЭ•иѓіеЃГе∞±жШѓжЇРжЬНеК°еЩ®пЉЫеПСеЗЇиѓЈж±ВзЪДеЃҐжИЈжЬЇеєґж≤°жЬЙжДПиѓЖеИ∞еЃГеЬ®еРМзљСеЕ≥жЙУдЇ§йБУгАВ
зљСеЕ≥зїПеЄЄдљЬдЄЇйАЪињЗйШ≤зБЂеҐЩзЪДжЬНеК°еЩ®зЂѓзЪДйЧ®жИЈпЉМзљСеЕ≥ињШеПѓдї•дљЬдЄЇдЄАдЄ™еНПиЃЃзњїиѓСеЩ®дї•дЊње≠ШеПЦйВ£дЇЫе≠ШеВ®еЬ®йЭЮ
HTTPз≥їзїЯдЄ≠зЪДиµДжЇРгАВ
жШѓдљЬдЄЇдЄ§дЄ™ињЮжО•дЄ≠зїІзЪДдЄ≠дїЛз®ЛеЇПгАВдЄАжЧ¶жњАжіїпЉМйАЪйБУ䌜襀聧䪯дЄНе±ЮдЇО
HTTPйАЪиЃѓпЉМе∞љзЃ°йАЪйБУеПѓиГљж؃襀дЄАдЄ™
HTTPиѓЈж±ВеИЭеІЛеМЦзЪДгАВељУ襀дЄ≠зїІзЪДињЮжО•дЄ§зЂѓеЕ≥йЧ≠жЧґпЉМйАЪйБУдЊњжґИ姱гАВељУдЄАдЄ™йЧ®жИЈ
(Portal)ењЕй°їе≠ШеЬ®жИЦдЄ≠дїЛ
(Intermediary)дЄНиГљиІ£йЗКдЄ≠зїІзЪДйАЪиЃѓжЧґйАЪйБУ襀зїПеЄЄдљњзФ®гАВ
еПНеЇФдњ°жБѓзЪДе±АеЯЯе≠ШеВ®гАВ гАК
http_зЩЊеЇ¶зЩЊзІСгАЛпЉЪ
http://baike.baidu.com/view/9472.htm
гАКзїУжЮЬзЉЦз†БеТМ
httpзКґжАБеУНеЇФз†БгАЛпЉЪ
http://blog.tieniu1980.cn/archives/377
гАКеИЖжЮР
TCPзЪДдЄЙжђ°жП°жЙЛгАЛпЉЪ
гАКдљњзФ®
WiresharkжЭ•ж£АжµЛдЄАжђ°
HTTPињЮжО•ињЗз®ЛгАЛпЉЪ
http://blog.163.com/wangbo_tester/blog/static/12806792120098174162288/ гАК
http
еНПиЃЃзЪДеЗ†дЄ™йЗНи¶Бж¶ВењµгАЛпЉЪ
http://nc.mofcom.gov.cn/news/10819972.html
гАК
http
еНПиЃЃдЄ≠
connection
е§ізЪДдљЬзФ®гАЛпЉЪ
RFC 1945еЃЪдєЙдЇЖ
HTTP/1.0зЙИжЬђпЉМ
RFC 2616еЃЪдєЙдЇЖ
HTTP/1.1зЙИжЬђгАВ
зђФиАЕеЬ®
blogдЄКжПРдЊЫдЇЖињЩдЄ§дЄ™
RFCдЄ≠жЦЗзЙИзЪДдЄЛиљљеЬ∞еЭАгАВ
RFC1945дЄЛиљљеЬ∞еЭАпЉЪ
http://www.blogjava.net/Files/amigoxie/RFC1945пЉИ
HTTPпЉЙдЄ≠жЦЗзЙИ
.rar RFC2616дЄЛиљљеЬ∞еЭАпЉЪ
http://www.blogjava.net/Files/amigoxie/RFC2616пЉИ
HTTPпЉЙдЄ≠жЦЗзЙИ
.rar HTTP/1.0 жѓПжђ°иѓЈж±ВйГљйЬАи¶БеїЇзЂЛжЦ∞зЪД
TCPињЮжО•пЉМињЮжО•дЄНиГље§НзФ®гАВ
HTTP/1.1 жЦ∞зЪДиѓЈж±ВеПѓдї•еЬ®дЄКжђ°иѓЈж±ВеїЇзЂЛзЪД
TCPињЮжО•дєЛдЄКеПСйАБпЉМињЮжО•еПѓдї•е§НзФ®гАВдЉШзВєжШѓеЗПе∞СйЗНе§НињЫи°М
TCPдЄЙжђ°жП°жЙЛзЪДеЉАйФАпЉМжПРйЂШжХИзОЗгАВ
ж≥®жДПпЉЪеЬ®еРМдЄАдЄ™
TCPињЮжО•дЄ≠пЉМжЦ∞зЪДиѓЈж±ВйЬАи¶Бз≠ЙдЄКжђ°иѓЈж±ВжФґеИ∞еУНеЇФеРОпЉМжЙНиГљеПСйАБгАВ
HTTP1.1еЬ®
RequestжґИжБѓе§ійЗМе§іе§ЪдЇЖдЄАдЄ™
HostеЯЯ
, HTTP1.0еИЩж≤°жЬЙињЩдЄ™еЯЯгАВ
EgпЉЪ
¬†¬†¬†¬†еПѓиГљ
HTTP1.0зЪДжЧґеАЩиЃ§дЄЇпЉМеїЇзЂЛ
TCPињЮжО•зЪДжЧґеАЩеЈ≤зїПжМЗеЃЪдЇЖ
IPеЬ∞еЭАпЉМињЩдЄ™
IPеЬ∞еЭАдЄКеП™жЬЙдЄАдЄ™
hostгАВ
(жО•жФґжЦєеРС
) жЧ†иЃЇжШѓ
HTTP1.0ињШжШѓ
HTTP1.1пЉМйГљи¶БиГљиІ£жЮРдЄЛйЭҐдЄЙзІН
date/time stampпЉЪ
¬†¬†¬†¬†¬†¬† (еПСйАБжЦєеРС
) HTTP1.0и¶Бж±ВдЄНиГљзФЯжИРзђђдЄЙзІН
asctimeж†ЉеЉПзЪД
date/time stampпЉЫ
HTTP1.1еИЩи¶Бж±ВеП™зФЯжИР
RFC 1123(зђђдЄАзІН
)ж†ЉеЉПзЪД
date/time stampгАВ
зКґжАБеУНеЇФз†Б
100 (Continue) зКґжАБдї£з†БзЪДдљњзФ®пЉМеЕБиЃЄеЃҐжИЈзЂѓеЬ®еПС
requestжґИжБѓ
bodyдєЛеЙНеЕИзФ®
request headerиѓХжОҐдЄАдЄЛ
serverпЉМзЬЛ
serverи¶БдЄНи¶БжО•жФґ
request bodyпЉМеЖНеЖ≥еЃЪи¶БдЄНи¶БеПС
request bodyгАВ
еЃҐжИЈзЂѓеЬ®
Requestе§ійГ®дЄ≠еМЕеРЂ
¬†¬†¬†¬†¬†¬† ServerзЬЛеИ∞дєЛеРОеСҐе¶ВжЮЬеЫЮ
100 (Continue) ињЩдЄ™зКґжАБдї£з†БпЉМеЃҐжИЈзЂѓе∞±зїІзї≠еПС
request bodyгАВињЩдЄ™жШѓ
HTTP1.1жЙНжЬЙзЪДгАВ
еП¶е§ЦеЬ®
HTTP/1.1дЄ≠ињШеҐЮеК†дЇЖ
101гАБ
203гАБ
205з≠Йз≠ЙжАІзКґжАБеУНеЇФз†Б
HTTP1.1еҐЮеК†дЇЖ
OPTIONS, PUT, DELETE, TRACE, CONNECTињЩдЇЫ
RequestжЦєж≥Х
.        Method         = "OPTIONS
"                ; Section 9.2
                      | "GET"                    ; Section 9.3
                      | "HEAD"                   ; Section 9.4
                      | "POST"                   ; Section 9.5
                      | "PUT
"                    ; Section 9.6
                      | "DELETE
"                 ; Section 9.7
                      | "TRACE
"                  ; Section 9.8
                      | "CONNECT
"                ; Section 9.9
                      | extension-method
       extension-method = token
иѓЈж±ВжґИжБѓж†ЉеЉПе¶ВдЄЛжЙАз§ЇпЉЪ
иѓЈж±Ви°М
йАЪзФ®дњ°жБѓе§і
|иѓЈж±Ве§і
|еЃЮдљУе§і
CRLF(еЫЮиљ¶жНҐи°М
) еЃЮдљУеЖЕеЃє
еЕґдЄ≠вАЬиѓЈж±Ви°МвАЭдЄЇпЉЪиѓЈж±Ви°М
= жЦєж≥Х
[з©Їж†Љ
] иѓЈж±В
URI [з©Їж†Љ
] зЙИжЬђеПЈ
[еЫЮиљ¶жНҐи°М
] иѓЈж±Ви°МеЃЮдЊЛпЉЪ
Eg1пЉЪ
¬†¬†¬†¬†¬†¬† Eg2пЉЪ
POST http://192.168.2.217:8080/index.jsp HTTP/1.1
HTTPиѓЈж±ВжґИжБѓеЃЮдЊЛпЉЪ ¬† ¬†¬†¬†¬†¬†¬† HTTPзЪДиѓЈж±ВжЦєж≥ХеМЕжЛђе¶ВдЄЛеЗ†зІНпЉЪ
q     
GET q     
POST q     
HEAD q     
PUT q     
DELETE q     
OPTIONS q     
TRACE q     
CONNECT HTTPеУНеЇФжґИжБѓзЪДж†ЉеЉПе¶ВдЄЛжЙАз§ЇпЉЪ
зКґжАБи°М
йАЪзФ®дњ°жБѓе§і
|еУНеЇФе§і
|еЃЮдљУе§і
CRLF еЃЮдљУеЖЕеЃє
еЕґдЄ≠пЉЪзКґжАБи°М
= зЙИжЬђеПЈ
[з©Їж†Љ
] зКґжАБз†Б
[з©Їж†Љ
] еОЯеЫ†
[еЫЮиљ¶жНҐи°М
] зКґжАБи°МдЄЊдЊЛпЉЪ
Eg1пЉЪ
¬†¬†¬†¬†¬† Eg2пЉЪ
¬†¬†¬†¬† HTTPеУНеЇФжґИжБѓеЃЮдЊЛе¶ВдЄЛжЙАз§ЇпЉЪ
2.3.2
http
зЪДзКґжАБеУНеЇФз†Б
100вАФвАФеЃҐжИЈењЕй°їзїІзї≠еПСеЗЇиѓЈж±В
101вАФвАФеЃҐжИЈи¶Бж±ВжЬНеК°еЩ®ж†єжНЃиѓЈж±ВиљђжНҐ
HTTPеНПиЃЃзЙИжЬђ
200вАФвАФдЇ§жШУжИРеКЯ
202вАФвАФжО•еПЧеТМе§ДзРЖгАБдљЖе§ДзРЖжЬ™еЃМжИР
203вАФвАФињФеЫЮдњ°жБѓдЄНз°ЃеЃЪжИЦдЄНеЃМжХі
204вАФвАФиѓЈж±ВжФґеИ∞пЉМдљЖињФеЫЮдњ°жБѓдЄЇз©Ї
205вАФвАФжЬНеК°еЩ®еЃМжИРдЇЖиѓЈж±ВпЉМзФ®жИЈдї£зРЖењЕй°їе§НдљНељУеЙНеЈ≤зїПжµПиІИињЗзЪДжЦЗдїґ
206вАФвАФжЬНеК°еЩ®еЈ≤зїПеЃМжИРдЇЖйГ®еИЖзФ®жИЈзЪД
GETиѓЈж±В
300вАФвАФиѓЈж±ВзЪДиµДжЇРеПѓеЬ®е§Ъе§ДеЊЧеИ∞
301вАФвАФеИ†йЩ§иѓЈж±ВжХ∞жНЃ
302вАФвАФеЬ®еЕґдїЦеЬ∞еЭАеПСзО∞дЇЖиѓЈж±ВжХ∞жНЃ
303вАФвАФеїЇиЃЃеЃҐжИЈиЃњйЧЃеЕґдїЦ
URLжИЦиЃњйЧЃжЦєеЉП
304вАФвАФеЃҐжИЈзЂѓеЈ≤зїПжЙІи°МдЇЖ
GETпЉМдљЖжЦЗдїґжЬ™еПШеМЦ
305вАФвАФиѓЈж±ВзЪДиµДжЇРењЕй°їдїОжЬНеК°еЩ®жМЗеЃЪзЪДеЬ∞еЭАеЊЧеИ∞
306вАФвАФеЙНдЄАзЙИжЬђ
HTTPдЄ≠дљњзФ®зЪДдї£з†БпЉМзО∞и°МзЙИжЬђдЄ≠дЄНеЖНдљњзФ®
307вАФвАФзФ≥жШОиѓЈж±ВзЪДиµДжЇРдЄіжЧґжАІеИ†йЩ§
400вАФвАФйФЩиѓѓиѓЈж±ВпЉМе¶Виѓ≠ж≥ХйФЩиѓѓ
401вАФвАФжЬ™жОИжЭГ
HTTP 401.1 - жЬ™жОИжЭГпЉЪзЩїељХ姱賕
гААгАА
HTTP 401.2 - жЬ™жОИжЭГпЉЪжЬНеК°еЩ®йЕНзљЃйЧЃйҐШеѓЉиЗізЩїељХ姱賕
гААгАА
HTTP 401.3 - ACL з¶Бж≠ҐиЃњйЧЃиµДжЇР
гААгАА
HTTP 401.4 - жЬ™жОИжЭГпЉЪжОИжЭГ襀з≠ЫйАЙеЩ®жЛТзїЭ
HTTP 401.5 - жЬ™жОИжЭГпЉЪ
ISAPI жИЦ
CGI жОИжЭГ姱賕
402вАФвАФдњЭзХЩжЬЙжХИ
ChargeToе§іеУНеЇФ
403вАФвАФз¶Бж≠ҐиЃњйЧЃ
HTTP 403.1 з¶Бж≠ҐиЃњйЧЃпЉЪз¶Бж≠ҐеПѓжЙІи°МиЃњйЧЃ
гААгАА
HTTP 403.2 - з¶Бж≠ҐиЃњйЧЃпЉЪз¶Бж≠ҐиѓїиЃњйЧЃ
гААгАА
HTTP 403.3 - з¶Бж≠ҐиЃњйЧЃпЉЪз¶Бж≠ҐеЖЩиЃњйЧЃ
гААгАА
HTTP 403.4 - з¶Бж≠ҐиЃњйЧЃпЉЪи¶Бж±В
SSL гААгАА
HTTP 403.5 - з¶Бж≠ҐиЃњйЧЃпЉЪи¶Бж±В
SSL 128 гААгАА
HTTP 403.6 - з¶Бж≠ҐиЃњйЧЃпЉЪ
IP еЬ∞еЭА襀жЛТзїЭ
гААгАА
HTTP 403.7 - з¶Бж≠ҐиЃњйЧЃпЉЪи¶Бж±ВеЃҐжИЈиѓБдє¶
гААгАА
HTTP 403.8 - з¶Бж≠ҐиЃњйЧЃпЉЪз¶Бж≠ҐзЂЩзВєиЃњйЧЃ
гААгАА
HTTP 403.9 - з¶Бж≠ҐиЃњйЧЃпЉЪињЮжО•зЪДзФ®жИЈињЗе§Ъ
гААгАА
HTTP 403.10 - з¶Бж≠ҐиЃњйЧЃпЉЪйЕНзљЃжЧ†жХИ
гААгАА
HTTP 403.11 - з¶Бж≠ҐиЃњйЧЃпЉЪеѓЖз†БжЫіжФє
гААгАА
HTTP 403.12 - з¶Бж≠ҐиЃњйЧЃпЉЪжШ†е∞ДеЩ®жЛТзїЭиЃњйЧЃ
гААгАА
HTTP 403.13 - з¶Бж≠ҐиЃњйЧЃпЉЪеЃҐжИЈиѓБдє¶еЈ≤襀еРКйФА
гААгАА
HTTP 403.15 - з¶Бж≠ҐиЃњйЧЃпЉЪеЃҐжИЈиЃњйЧЃиЃЄеПѓињЗе§Ъ
гААгАА
HTTP 403.16 - з¶Бж≠ҐиЃњйЧЃпЉЪеЃҐжИЈиѓБдє¶дЄНеПѓдњ°жИЦиАЕжЧ†жХИ
HTTP 403.17 - з¶Бж≠ҐиЃњйЧЃпЉЪеЃҐжИЈиѓБдє¶еЈ≤зїПеИ∞жЬЯжИЦиАЕе∞ЪжЬ™зФЯжХИ
404вАФвАФж≤°жЬЙеПСзО∞жЦЗдїґгАБжߕ胥жИЦ
URl 405вАФвАФзФ®жИЈеЬ®
Request-Lineе≠ЧжЃµеЃЪдєЙзЪДжЦєж≥ХдЄНеЕБиЃЄ
406вАФвАФж†єжНЃзФ®жИЈеПСйАБзЪД
AcceptжЛЦпЉМиѓЈж±ВиµДжЇРдЄНеПѓиЃњйЧЃ
407вАФвАФз±їдЉЉ
401пЉМзФ®жИЈењЕй°їй¶ЦеЕИеЬ®дї£зРЖжЬНеК°еЩ®дЄКеЊЧеИ∞жОИжЭГ
408вАФвАФеЃҐжИЈзЂѓж≤°жЬЙеЬ®зФ®жИЈжМЗеЃЪзЪДй•њжЧґйЧіеЖЕеЃМжИРиѓЈж±В
409вАФвАФеѓєељУеЙНиµДжЇРзКґжАБпЉМиѓЈж±ВдЄНиГљеЃМжИР
410вАФвАФжЬНеК°еЩ®дЄКдЄНеЖНжЬЙж≠§иµДжЇРдЄФжЧ†ињЫдЄАж≠•зЪДеПВиАГеЬ∞еЭА
411вАФвАФжЬНеК°еЩ®жЛТзїЭзФ®жИЈеЃЪдєЙзЪД
Content-Lengthе±ЮжАІиѓЈж±В
412вАФвАФдЄАдЄ™жИЦе§ЪдЄ™иѓЈж±Ве§іе≠ЧжЃµеЬ®ељУеЙНиѓЈж±ВдЄ≠йФЩиѓѓ
413вАФвАФиѓЈж±ВзЪДиµДжЇРе§ІдЇОжЬНеК°еЩ®еЕБиЃЄзЪДе§Іе∞П
414вАФвАФиѓЈж±ВзЪДиµДжЇР
URLйХњдЇОжЬНеК°еЩ®еЕБиЃЄзЪДйХњеЇ¶
415вАФвАФиѓЈж±ВиµДжЇРдЄНжФѓжМБиѓЈж±Вй°єзЫЃж†ЉеЉП
416вАФвАФиѓЈж±ВдЄ≠еМЕеРЂ
RangeиѓЈж±Ве§іе≠ЧжЃµпЉМеЬ®ељУеЙНиѓЈж±ВиµДжЇРиМГеЫіеЖЕж≤°жЬЙ
rangeжМЗз§ЇеАЉпЉМиѓЈж±ВдєЯдЄНеМЕеРЂ
If-RangeиѓЈж±Ве§іе≠ЧжЃµ
417вАФвАФжЬНеК°еЩ®дЄНжї°иґ≥иѓЈж±В
Expectе§іе≠ЧжЃµжМЗеЃЪзЪДжЬЯжЬЫеАЉпЉМе¶ВжЮЬжШѓдї£зРЖжЬНеК°еЩ®пЉМеПѓиГљжШѓдЄЛдЄАзЇІжЬНеК°еЩ®дЄНиГљжї°иґ≥иѓЈж±В
йХњгАВ
гААгАА
HTTP 500 - еЖЕйГ®жЬНеК°еЩ®йФЩиѓѓ
гААгАА
HTTP 500.100 - еЖЕйГ®жЬНеК°еЩ®йФЩиѓѓ
- ASP йФЩиѓѓ
гААгАА
HTTP 500-11 жЬНеК°еЩ®еЕ≥йЧ≠
гААгАА
HTTP 500-12 еЇФзФ®з®ЛеЇПйЗНжЦ∞еРѓеК®
гААгАА
HTTP 500-13 - жЬНеК°еٮ姙ењЩ
гААгАА
HTTP 500-14 - еЇФзФ®з®ЛеЇПжЧ†жХИ
гААгАА
HTTP 500-15 - дЄНеЕБиЃЄиѓЈж±В
global.asa гААгАА
Error 501 - жЬ™еЃЮзО∞
HTTP 502 - зљСеЕ≥йФЩиѓѓ
¬†¬†¬†¬†¬†¬† еЬ®
WindowsдЄЛпЉМеПѓдљњзФ®еСљдї§з™ЧеП£ињЫи°М
httpзЃАеНХжµЛиѓХгАВ
¬†¬†¬†¬†¬†¬† иЊУеЕ•
cmdињЫеЕ•еСљдї§з™ЧеП£пЉМеЬ®еСљдї§и°МйФЃеЕ•е¶ВдЄЛеСљдї§еРОжМЙеЫЮиљ¶пЉЪ
¬†¬†¬†¬†¬†¬† иАМеРОеЬ®з™ЧеП£дЄ≠жМЙдЄЛ
вАЬ
Ctrl+]вАЭ
еРОжМЙеЫЮиљ¶еПѓиЃ©ињФеЫЮзїУжЮЬеЫЮжШЊгАВ
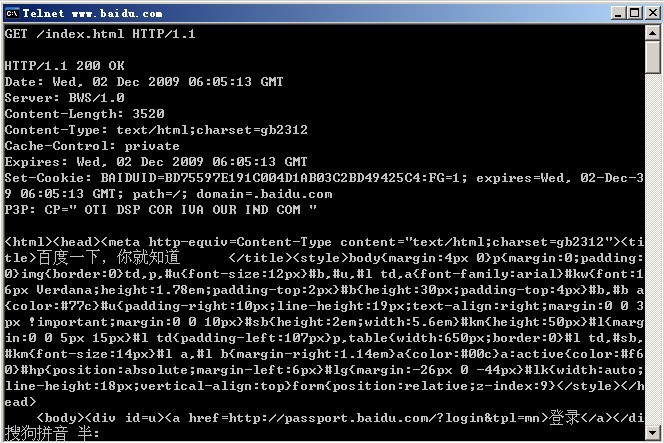
жО•зЭАеЉАеІЛеПСиѓЈж±ВжґИжБѓпЉМдЊЛе¶ВеПСйАБе¶ВдЄЛиѓЈж±ВжґИжБѓиѓЈж±В
baiduзЪДй¶Цй°µжґИжБѓпЉМдљњзФ®зЪД
HTTPеНПиЃЃдЄЇ
HTTP/1.1пЉЪ
¬†¬†¬†ж≥®жДПпЉЪ
copyе¶ВдЄКзЪДжґИжБѓеИ∞еСљдї§з™ЧеП£еРОйЬАи¶БжМЙдЄ§дЄ™еЫЮиљ¶жНҐи°МжЙНиГљеЊЧеИ∞еУНеЇФзЪДжґИжБѓпЉМзђђдЄАдЄ™еЫЮиљ¶жНҐи°МжШѓеЬ®еСљдї§еРОйФЃеЕ•еЫЮиљ¶жНҐи°МпЉМжШѓ
HTTPеНПиЃЃи¶Бж±ВзЪДгАВзђђдЇМдЄ™жШѓз°ЃиЃ§иЊУеЕ•пЉМеПСйАБиѓЈж±ВгАВ
еПѓзЬЛеИ∞ињФеЫЮдЇЖ
200 OKзЪДжґИжБѓпЉМе¶ВдЄЛеЫЊжЙАз§ЇпЉЪ ¬†¬†¬†¬†¬†¬† еПѓзЬЛеИ∞пЉМељУйЗЗзФ®
HTTP/1.1жЧґпЉМињЮжО•дЄНжШѓеЬ®иѓЈж±ВзїУжЭЯеРОе∞±жЦ≠еЉАзЪДгАВиЛ•йЗЗзФ®
HTTP1.0пЉМеЬ®еСљдї§з™ЧеП£йФЃеЕ•пЉЪ
¬†¬†¬†¬†¬† ж≠§жЧґеПѓдї•зЬЛеИ∞иѓЈж±ВзїУжЭЯдєЛеРОй©ђдЄКжЦ≠еЉАгАВ
¬†¬†¬†¬†¬†¬† иѓїиАЕињШеПѓдї•е∞ЭиѓХеЬ®дљњзФ®
GETжИЦ
POSTз≠ЙжЧґпЉМеЄ¶дЄКе§іеЯЯдњ°жБѓпЉМдЊЛе¶ВйФЃеЕ•е¶ВдЄЛдњ°жБѓпЉЪ
2.5 еЄЄзФ®зЪДиѓЈж±ВжЦєеЉП
¬†¬†¬†¬†¬†¬† еЄЄзФ®зЪДиѓЈж±ВжЦєеЉПжШѓ
GETеТМ
POST. l        
GET
жЦєеЉП
пЉЪжШѓдї•еЃЮдљУзЪДжЦєеЉПеЊЧеИ∞зФ±иѓЈж±В
URIжЙАжМЗеЃЪиµДжЇРзЪДдњ°жБѓпЉМе¶ВжЮЬиѓЈж±В
URIеП™жШѓдЄАдЄ™жХ∞жНЃдЇІзФЯињЗз®ЛпЉМйВ£дєИжЬАзїИи¶БеЬ®еУНеЇФеЃЮдљУдЄ≠ињФеЫЮзЪДжШѓе§ДзРЖињЗз®ЛзЪДзїУжЮЬжЙАжМЗеРСзЪДиµДжЇРпЉМиАМдЄНжШѓе§ДзРЖињЗз®ЛзЪДжППињ∞гАВ
l        
POST
жЦєеЉП
пЉЪзФ®жЭ•еРСзЫЃзЪДжЬНеК°еЩ®еПСеЗЇиѓЈж±ВпЉМи¶Бж±ВеЃГжО•еПЧ襀йЩДеЬ®иѓЈж±ВеРОзЪДеЃЮдљУпЉМеєґжККеЃГељУдљЬиѓЈж±ВйШЯеИЧдЄ≠иѓЈж±В
URIжЙАжМЗеЃЪиµДжЇРзЪДйЩДеК†жЦ∞е≠Рй°єпЉМ
Post襀职聰жИРзФ®зїЯдЄАзЪДжЦєж≥ХеЃЮзО∞дЄЛеИЧеКЯиГљпЉЪ
1пЉЪеѓєзО∞жЬЙиµДжЇРзЪДиІ£йЗКпЉЫ
2пЉЪеРСзФµе≠РеЕђеСКж†ПгАБжЦ∞йЧїзїДгАБйВЃдїґеИЧи°®жИЦз±їдЉЉиЃ®иЃЇзїДеПСдњ°жБѓпЉЫ
3пЉЪжПРдЇ§жХ∞жНЃеЭЧпЉЫ
4пЉЪйАЪињЗйЩДеК†жУНдљЬжЭ•жЙ©е±ХжХ∞жНЃеЇУ
гАВ
дїОдЄКйЭҐжППињ∞еПѓдї•зЬЛеЗЇпЉМ
GetжШѓеРСжЬНеК°еЩ®еПС糥еПЦжХ∞жНЃзЪДдЄАзІНиѓЈж±ВпЉЫиАМ
PostжШѓеРСжЬНеК°еЩ®жПРдЇ§жХ∞жНЃзЪДдЄАзІНиѓЈж±ВпЉМи¶БжПРдЇ§зЪДжХ∞жНЃдљНдЇОдњ°жБѓе§іеРОйЭҐзЪДеЃЮдљУдЄ≠гАВ
GETдЄО
POSTжЦєж≥ХжЬЙдї•дЄЛеМЇеИЂпЉЪ
пЉИ
1пЉЙ
¬†¬† еЬ®еЃҐжИЈзЂѓпЉМ
GetжЦєеЉПеЬ®йАЪињЗ
URLжПРдЇ§жХ∞жНЃпЉМжХ∞жНЃеЬ®
URLдЄ≠еПѓдї•зЬЛеИ∞пЉЫ
POSTжЦєеЉПпЉМжХ∞жНЃжФЊзљЃеЬ®
HTML HEADERеЖЕжПРдЇ§гАВ
пЉИ
2пЉЙ
¬†¬† GETжЦєеЉПжПРдЇ§зЪДжХ∞жНЃжЬАе§ЪеП™иГљжЬЙ
1024е≠ЧиКВпЉМиАМ
POSTеИЩж≤°жЬЙж≠§йЩРеИґгАВ
пЉИ
3пЉЙ
¬†¬† еЃЙеЕ®жАІйЧЃйҐШгАВж≠£е¶ВеЬ®пЉИ
1пЉЙдЄ≠жПРеИ∞пЉМдљњзФ®
Get зЪДжЧґеАЩпЉМеПВжХ∞дЉЪжШЊз§ЇеЬ®еЬ∞еЭАж†ПдЄКпЉМиАМ
Post дЄНдЉЪгАВжЙАдї•пЉМе¶ВжЮЬињЩдЇЫжХ∞жНЃжШѓдЄ≠жЦЗжХ∞жНЃиАМдЄФжШѓйЭЮжХПжДЯжХ∞жНЃпЉМйВ£дєИдљњзФ®
getпЉЫе¶ВжЮЬзФ®жИЈиЊУеЕ•зЪДжХ∞жНЃдЄНжШѓдЄ≠жЦЗе≠Чзђ¶иАМдЄФеМЕеРЂжХПжДЯжХ∞жНЃпЉМйВ£дєИињШжШѓдљњзФ®
postдЄЇе•љгАВ
пЉИ
4пЉЙ
¬†¬† еЃЙеЕ®зЪДеТМеєВз≠ЙзЪДгАВжЙАи∞УеЃЙеЕ®зЪДжДПеС≥зЭАиѓ•жУНдљЬзФ®дЇОиОЈеПЦдњ°жБѓиАМйЭЮдњЃжФєдњ°жБѓгАВеєВз≠ЙзЪДжДПеС≥зЭАеѓєеРМдЄА
URL зЪДе§ЪдЄ™иѓЈж±ВеЇФиѓ•ињФеЫЮеРМж†ЈзЪДзїУжЮЬгАВеЃМжХізЪДеЃЪдєЙеєґдЄНеГПзЬЛиµЈжЭ•йВ£ж†ЈдЄ•ж†ЉгАВжНҐеП•иѓЭиѓіпЉМ
GET иѓЈж±ВдЄАиИђдЄНеЇФдЇІзФЯеЙѓдљЬзФ®гАВдїОж†єжЬђдЄКиЃ≤пЉМеЕґзЫЃж†ЗжШѓељУзФ®жИЈжЙУеЉАдЄАдЄ™йУЊжО•жЧґпЉМе•єеПѓдї•з°Ѓдњ°дїОиЗ™иЇЂзЪДиІТеЇ¶жЭ•зЬЛж≤°жЬЙжФєеПШиµДжЇРгАВжѓФе¶ВпЉМжЦ∞йЧїзЂЩзВєзЪДе§ізЙИдЄНжЦ≠жЫіжЦ∞гАВиЩљзДґзђђдЇМжђ°иѓЈж±ВдЉЪињФеЫЮдЄНеРМзЪДдЄАжЙєжЦ∞йЧїпЉМиѓ•жУНдљЬдїНзĴ襀聧䪯жШѓеЃЙеЕ®зЪДеТМеєВз≠ЙзЪДпЉМеЫ†дЄЇеЃГжАїжШѓињФеЫЮељУеЙНзЪДжЦ∞йЧїгАВеПНдєЛдЇ¶зДґгАВ
POST иѓЈж±Ве∞±дЄНйВ£дєИиљїжЭЊдЇЖгАВ
POST и°®з§ЇеПѓиГљжФєеПШжЬНеК°еЩ®дЄКзЪДиµДжЇРзЪДиѓЈж±ВгАВдїНзДґдї•жЦ∞йЧїзЂЩзВєдЄЇдЊЛпЉМиѓїиАЕеѓєжЦЗзЂ†зЪДж≥®иІ£еЇФиѓ•йАЪињЗ
POST иѓЈж±ВеЃЮзО∞пЉМеЫ†дЄЇеЬ®ж≥®иІ£жПРдЇ§дєЛеРОзЂЩзВєеЈ≤зїПдЄНеРМдЇЖпЉИжѓФжЦєиѓіжЦЗзЂ†дЄЛйЭҐеЗЇзО∞дЄАжЭ°ж≥®иІ£пЉЙгАВ HTTPжЬАеЄЄиІБзЪДиѓЈж±Ве§іе¶ВдЄЛпЉЪ
l        
Accept
пЉЪжµПиІИеЩ®еПѓжО•еПЧзЪД
MIMEз±їеЮЛпЉЫ
l        
Accept-Charset
пЉЪжµПиІИеЩ®еПѓжО•еПЧзЪДе≠Чзђ¶йЫЖпЉЫ
l        
Accept-Encoding
пЉЪжµПиІИеЩ®иГље§ЯињЫи°МиІ£з†БзЪДжХ∞жНЃзЉЦз†БжЦєеЉПпЉМжѓФе¶В
gzipгАВ
ServletиГље§ЯеРСжФѓжМБ
gzipзЪДжµПиІИеЩ®ињФеЫЮзїП
gzipзЉЦз†БзЪД
HTMLй°µйЭҐгАВиЃЄе§ЪжГЕ嚥дЄЛињЩеПѓдї•еЗПе∞С
5еИ∞
10еАНзЪДдЄЛиљљжЧґйЧіпЉЫ
l        
Accept-Language
пЉЪжµПиІИеЩ®жЙАеЄМжЬЫзЪДиѓ≠и®АзІНз±їпЉМељУжЬНеК°еЩ®иГље§ЯжПРдЊЫдЄАзІНдї•дЄКзЪДиѓ≠и®АзЙИжЬђжЧґи¶БзФ®еИ∞пЉЫ
l        
Authorization
пЉЪжОИжЭГдњ°жБѓпЉМйАЪеЄЄеЗЇзО∞еЬ®еѓєжЬНеК°еЩ®еПСйАБзЪД
WWW-Authenticateе§ізЪДеЇФз≠ФдЄ≠пЉЫ
l        
Connection
пЉЪи°®з§ЇжШѓеР¶йЬАи¶БжМБдєЕињЮжО•гАВе¶ВжЮЬ
ServletзЬЛеИ∞ињЩйЗМзЪДеАЉдЄЇ
вАЬKeep-AliveвАЭпЉМжИЦиАЕзЬЛеИ∞иѓЈж±ВдљњзФ®зЪДжШѓ
HTTP 1.1пЉИ
HTTP 1.1йїШиЃ§ињЫи°МжМБдєЕињЮжО•пЉЙпЉМеЃГе∞±еПѓдї•еИ©зФ®жМБдєЕињЮжО•зЪДдЉШзВєпЉМељУй°µйЭҐеМЕеРЂе§ЪдЄ™еЕГзі†жЧґпЉИдЊЛе¶В
AppletпЉМеЫЊзЙЗпЉЙпЉМжШЊиСЧеЬ∞еЗПе∞СдЄЛиљљжЙАйЬАи¶БзЪДжЧґйЧігАВи¶БеЃЮзО∞ињЩдЄАзВєпЉМ
ServletйЬАи¶БеЬ®еЇФз≠ФдЄ≠еПСйАБдЄАдЄ™
Content-Lengthе§іпЉМжЬАзЃАеНХзЪДеЃЮзО∞жЦєж≥ХжШѓпЉЪеЕИжККеЖЕеЃєеЖЩеЕ•
ByteArrayOutputStreamпЉМзДґеРОеЬ®ж≠£еЉПеЖЩеЗЇеЖЕеЃєдєЛеЙНиЃ°зЃЧеЃГзЪДе§Іе∞ПпЉЫ
l        
Content-Length
пЉЪи°®з§ЇиѓЈж±ВжґИжБѓж≠£жЦЗзЪДйХњеЇ¶пЉЫ
l        
Cookie
пЉЪињЩжШѓжЬАйЗНи¶БзЪДиѓЈж±Ве§ідњ°жБѓдєЛдЄАпЉЫ
l        
From
пЉЪиѓЈж±ВеПСйАБиАЕзЪД
emailеЬ∞еЭАпЉМзФ±дЄАдЇЫзЙєжЃКзЪД
WebеЃҐжИЈз®ЛеЇПдљњзФ®пЉМжµПиІИеЩ®дЄНдЉЪзФ®еИ∞еЃГпЉЫ
l        
Host
пЉЪеИЭеІЛ
URLдЄ≠зЪДдЄїжЬЇеТМзЂѓеП£пЉЫ
l        
If-Modified-Since
пЉЪеП™жЬЙељУжЙАиѓЈж±ВзЪДеЖЕеЃєеЬ®жМЗеЃЪзЪДжЧ•жЬЯдєЛеРОеПИзїПињЗдњЃжФєжЙНињФеЫЮеЃГпЉМеР¶еИЩињФеЫЮ
304вАЬNot ModifiedвАЭеЇФз≠ФпЉЫ
l        
Pragma
пЉЪжМЗеЃЪ
вАЬno-cacheвАЭеАЉи°®з§ЇжЬНеК°еЩ®ењЕй°їињФеЫЮдЄАдЄ™еИЈжЦ∞еРОзЪДжЦЗж°£пЉМеН≥дљњеЃГжШѓдї£зРЖжЬНеК°еЩ®иАМдЄФеЈ≤зїПжЬЙдЇЖй°µйЭҐзЪДжЬђеЬ∞жЛЈиіЭпЉЫ
l        
Referer
пЉЪеМЕеРЂдЄАдЄ™
URLпЉМзФ®жИЈдїОиѓ•
URLдї£и°®зЪДй°µйЭҐеЗЇеПСиЃњйЧЃељУеЙНиѓЈж±ВзЪДй°µйЭҐгАВ
l        
User-Agent
пЉЪжµПиІИеЩ®з±їеЮЛпЉМе¶ВжЮЬ
ServletињФеЫЮзЪДеЖЕеЃєдЄОжµПиІИеЩ®з±їеЮЛжЬЙеЕ≥еИЩиѓ•еАЉйЭЮеЄЄжЬЙзФ®пЉЫ
l        
UA-Pixels
пЉМ
UA-Color
пЉМ
UA-OS
пЉМ
UA-CPU
пЉЪзФ±жЯРдЇЫзЙИжЬђзЪД
IEжµПиІИеЩ®жЙАеПСйАБзЪДйЭЮж†ЗеЗЖзЪДиѓЈж±Ве§іпЉМи°®з§Їе±ПеєХе§Іе∞ПгАБйҐЬиЙ≤жЈ±еЇ¶гАБжУНдљЬз≥їзїЯеТМ
CPUз±їеЮЛгАВ
HTTPжЬАеЄЄиІБзЪДеУНеЇФе§іе¶ВдЄЛжЙАз§ЇпЉЪ
l        
Allow
пЉЪжЬНеК°еЩ®жФѓжМБеУ™дЇЫиѓЈж±ВжЦєж≥ХпЉИе¶В
GETгАБ
POSTз≠ЙпЉЙпЉЫ
l        
Content-Encoding
пЉЪжЦЗж°£зЪДзЉЦз†БпЉИ
EncodeпЉЙжЦєж≥ХгАВеП™жЬЙеЬ®иІ£з†БдєЛеРОжЙНеПѓдї•еЊЧеИ∞
Content-Typeе§іжМЗеЃЪзЪДеЖЕеЃєз±їеЮЛгАВеИ©зФ®
gzipеОЛзЉ©жЦЗж°£иГље§ЯжШЊиСЧеЬ∞еЗПе∞С
HTMLжЦЗж°£зЪДдЄЛиљљжЧґйЧігАВ
JavaзЪД
GZIPOutputStreamеПѓдї•еЊИжЦєдЊњеЬ∞ињЫи°М
gzipеОЛзЉ©пЉМдљЖеП™жЬЙ
UnixдЄКзЪД
NetscapeеТМ
WindowsдЄКзЪД
IE 4гАБ
IE 5жЙНжФѓжМБеЃГгАВеЫ†ж≠§пЉМ
ServletеЇФиѓ•йАЪињЗжЯ•зЬЛ
Accept-Encodingе§іпЉИеН≥
request.getHeader("Accept-Encoding")пЉЙж£АжЯ•жµПиІИеЩ®жШѓеР¶жФѓжМБ
gzipпЉМдЄЇжФѓжМБ
gzipзЪДжµПиІИеЩ®ињФеЫЮзїП
gzipеОЛзЉ©зЪД
HTMLй°µйЭҐпЉМдЄЇеЕґдїЦжµПиІИеЩ®ињФеЫЮжЩЃйАЪй°µйЭҐпЉЫ
l        
Content-Length
пЉЪи°®з§ЇеЖЕеЃєйХњеЇ¶гАВеП™жЬЙељУжµПиІИеЩ®дљњзФ®жМБдєЕ
HTTPињЮжО•жЧґжЙНйЬАи¶БињЩдЄ™жХ∞жНЃгАВе¶ВжЮЬдљ†жГ≥и¶БеИ©зФ®жМБдєЕињЮжО•зЪДдЉШеКњпЉМеПѓдї•жККиЊУеЗЇжЦЗж°£еЖЩеЕ•
ByteArrayOutputStramпЉМеЃМжИРеРОжЯ•зЬЛеЕґе§Іе∞ПпЉМзДґеРОжККиѓ•еАЉжФЊеЕ•
Content-Lengthе§іпЉМжЬАеРОйАЪињЗ
byteArrayStream.writeTo(response.getOutputStream()еПСйАБеЖЕеЃєпЉЫ
l        
Content-Type
пЉЪ
и°®з§ЇеРОйЭҐзЪДжЦЗж°£е±ЮдЇОдїАдєИ
MIMEз±їеЮЛгАВ
ServletйїШиЃ§дЄЇ
text/plainпЉМдљЖйАЪеЄЄйЬАи¶БжШЊеЉПеЬ∞жМЗеЃЪдЄЇ
text/htmlгАВзФ±дЇОзїПеЄЄи¶БиЃЊзљЃ
Content-TypeпЉМеЫ†ж≠§
HttpServletResponseжПРдЊЫдЇЖдЄАдЄ™дЄУзФ®зЪДжЦєж≥Х
setContentTyepгАВ
еПѓеЬ®
web.xmlжЦЗдїґдЄ≠йЕНзљЃжЙ©е±ХеРНеТМ
MIMEз±їеЮЛзЪДеѓєеЇФеЕ≥з≥їпЉЫ
l        
Date
пЉЪељУеЙНзЪД
GMTжЧґйЧігАВдљ†еПѓдї•зФ®
setDateHeaderжЭ•иЃЊзљЃињЩдЄ™е§ідї•йБњеЕНиљђжНҐжЧґйЧіж†ЉеЉПзЪДйЇїзГ¶пЉЫ
l        
Expires
пЉЪжМЗжШОеЇФиѓ•еЬ®дїАдєИжЧґеАЩиЃ§дЄЇжЦЗж°£еЈ≤зїПињЗжЬЯпЉМдїОиАМдЄНеЖНзЉУе≠ШеЃГгАВ
l        
Last-Modified
пЉЪжЦЗж°£зЪДжЬАеРОжФєеК®жЧґйЧігАВеЃҐжИЈеПѓдї•йАЪињЗ
If-Modified-SinceиѓЈж±Ве§іжПРдЊЫдЄАдЄ™жЧ•жЬЯпЉМиѓ•иѓЈж±Ве∞Ж襀иІЖдЄЇдЄАдЄ™жЭ°дїґ
GETпЉМеП™жЬЙжФєеК®жЧґйЧіињЯдЇОжМЗеЃЪжЧґйЧізЪДжЦЗж°£жЙНдЉЪињФеЫЮпЉМеР¶еИЩињФеЫЮдЄАдЄ™
304пЉИ
Not ModifiedпЉЙзКґжАБгАВ
Last-ModifiedдєЯеПѓзФ®
setDateHeaderжЦєж≥ХжЭ•иЃЊзљЃпЉЫ
l        
Location
пЉЪи°®з§ЇеЃҐжИЈеЇФељУеИ∞еУ™йЗМеОїжПРеПЦжЦЗж°£гАВ
LocationйАЪеЄЄдЄНжШѓзЫіжО•иЃЊзљЃзЪДпЉМиАМжШѓйАЪињЗ
HttpServletResponseзЪД
sendRedirectжЦєж≥ХпЉМиѓ•жЦєж≥ХеРМжЧґиЃЊзљЃзКґжАБдї£з†БдЄЇ
302пЉЫ
l        
Refresh
пЉЪи°®з§ЇжµПиІИеЩ®еЇФиѓ•еЬ®е§Ъе∞СжЧґйЧідєЛеРОеИЈжЦ∞жЦЗж°£пЉМдї•зІТиЃ°гАВйЩ§дЇЖеИЈжЦ∞ељУеЙНжЦЗж°£дєЛе§ЦпЉМдљ†ињШеПѓдї•йАЪињЗ
setHeader("Refresh", "5; URL=http://host/path
")иЃ©жµПиІИеЩ®иѓїеПЦжМЗеЃЪзЪДй°µйЭҐгАВж≥®жДПињЩзІНеКЯиГљйАЪеЄЄжШѓйАЪињЗиЃЊзљЃ
HTMLй°µйЭҐ
HEADеМЇзЪД
<META HTTP-EQUIV="Refresh" CONTENT="5;URL=http://host/path
">еЃЮзО∞пЉМињЩжШѓеЫ†дЄЇпЉМиЗ™еК®еИЈжЦ∞жИЦйЗНеЃЪеРСеѓєдЇОйВ£дЇЫдЄНиГљдљњзФ®
CGIжИЦ
ServletзЪД
HTMLзЉЦеЖЩиАЕеНБеИЖйЗНи¶БгАВдљЖжШѓпЉМеѓєдЇО
ServletжЭ•иѓіпЉМзЫіжО•иЃЊзљЃ
Refreshе§іжЫіеК†жЦєдЊњгАВж≥®жДП
RefreshзЪДжДПдєЙжШѓ
вАЬNзІТдєЛеРОеИЈжЦ∞жЬђй°µйЭҐжИЦиЃњйЧЃжМЗеЃЪй°µйЭҐ
вАЭпЉМиАМдЄНжШѓ
вАЬжѓПйЪФ
NзІТеИЈжЦ∞жЬђй°µйЭҐжИЦиЃњйЧЃжМЗеЃЪй°µйЭҐ
вАЭгАВеЫ†ж≠§пЉМињЮзї≠еИЈжЦ∞и¶Бж±ВжѓПжђ°йГљеПСйАБдЄАдЄ™
Refreshе§іпЉМиАМеПСйАБ
204зКґжАБдї£з†БеИЩеПѓдї•йШїж≠ҐжµПиІИеЩ®зїІзї≠еИЈжЦ∞пЉМдЄНзЃ°жШѓдљњзФ®
Refreshе§іињШжШѓ
<META HTTP-EQUIV="Refresh" ...>гАВж≥®жДП
Refreshе§ідЄНе±ЮдЇО
HTTP 1.1ж≠£еЉПиІДиМГзЪДдЄАйГ®еИЖпЉМиАМжШѓдЄАдЄ™жЙ©е±ХпЉМдљЖ
NetscapeеТМ
IEйГљжФѓжМБеЃГгАВ
еЃЮдљУе§ізФ®еЭРеЃЮдљУеЖЕеЃєзЪДеЕГдњ°жБѓпЉМжППињ∞дЇЖеЃЮдљУеЖЕеЃєзЪДе±ЮжАІпЉМеМЕжЛђеЃЮдљУдњ°жБѓз±їеЮЛпЉМйХњеЇ¶пЉМеОЛзЉ©жЦєж≥ХпЉМжЬАеРОдЄАжђ°дњЃжФєжЧґйЧіпЉМжХ∞жНЃжЬЙжХИжАІз≠ЙгАВ
l        
Allow
пЉЪ
GET,POST l        
Content-Encoding
пЉЪжЦЗж°£зЪДзЉЦз†БпЉИ
EncodeпЉЙжЦєж≥ХпЉМдЊЛе¶ВпЉЪ
gzipпЉМ
иІБ
вАЬ
2.5 еУНеЇФе§і
вАЭпЉЫ
l        
Content-Language
пЉЪеЖЕеЃєзЪДиѓ≠и®Аз±їеЮЛпЉМдЊЛе¶ВпЉЪ
zh-cnпЉЫ
l        
Content-Length
пЉЪи°®з§ЇеЖЕеЃєйХњеЇ¶пЉМ
egпЉЪ
80пЉМеПѓеПВиАГвАЬ
2.5еУНеЇФе§івАЭпЉЫ
l        
Content-Location
пЉЪи°®з§ЇеЃҐжИЈеЇФељУеИ∞еУ™йЗМеОїжПРеПЦжЦЗж°£пЉМдЊЛе¶ВпЉЪ
http://www.dfdf.org/dfdf.html
пЉМеПѓеПВиАГвАЬ
2.5еУНеЇФе§івАЭпЉЫ
l        
Content-MD5
пЉЪ
MD5 еЃЮдљУзЪДдЄАзІН
MD5жСШи¶БпЉМзФ®дљЬж†°й™МеТМгАВеПСйАБжЦєеТМжО•еПЧжЦєйГљиЃ°зЃЧ
MD5жСШи¶БпЉМжО•еПЧжЦєе∞ЖеЕґиЃ°зЃЧзЪДеАЉдЄОж≠§е§іж†ЗдЄ≠дЉ†йАТзЪДеАЉињЫи°МжѓФиЊГгАВ
Eg1пЉЪ
Content-MD5: <base64 of 128 MD5 digest>гАВ
Eg2пЉЪ
dfdfdfdfdfdfdff==пЉЫ
l        
Content-Range
пЉЪйЪПйГ®еИЖеЃЮдљУдЄАеРМеПСйАБпЉЫж†ЗжШО襀жПТеЕ•е≠ЧиКВзЪДдљОдљНдЄОйЂШдљНе≠ЧиКВеБПзІїпЉМдєЯж†ЗжШОж≠§еЃЮдљУзЪДжАїйХњеЇ¶гАВ
Eg1пЉЪ
Content-Range: 1001-2000/5000пЉМ
eg2пЉЪ
bytes 2543-4532/7898 l        
Content-Type
пЉЪж†ЗжШОеПСйАБжИЦиАЕжО•жФґзЪДеЃЮдљУзЪД
MIMEз±їеЮЛгАВ
EgпЉЪ
text/html; charset=GB2312¬†¬†¬†¬†¬†¬† дЄїз±їеЮЛ
/е≠Рз±їеЮЛпЉЫ
l        
Expires
пЉЪдЄЇ
0иѓБжШОдЄНзЉУе≠ШпЉЫ
l        
Last-Modified
пЉЪ
WEB жЬНеК°еЩ®иЃ§дЄЇеѓєи±°зЪДжЬАеРОдњЃжФєжЧґйЧіпЉМжѓФе¶ВжЦЗдїґзЪДжЬАеРОдњЃжФєжЧґйЧіпЉМеК®жАБй°µйЭҐзЪДжЬАеРОдЇІзФЯжЧґйЧіз≠Йз≠ЙгАВдЊЛе¶ВпЉЪ
Last-ModifiedпЉЪ
Tue, 06 May 2008 02:42:43 GMT.
еЬ®
HTTPжґИжБѓдЄ≠пЉМдєЯеПѓдї•дљњзФ®дЄАдЇЫеЖН
HTTP1.1ж≠£еЉПиІДиМГйЗМж≤°жЬЙеЃЪдєЙзЪДе§іе≠ЧжЃµпЉМињЩдЇЫе§іе≠ЧжЃµзїЯзІ∞дЄЇиЗ™еЃЪдєЙзЪД
HTTPе§іжИЦиАЕжЙ©е±Хе§іпЉМдїЦдїђйАЪ媪襀ељУдљЬжШѓдЄАзІНеЃЮдљУе§іе§ДзРЖгАВ
зО∞еЬ®жµБи°МзЪДжµПиІИеЩ®еЃЮйЩЕдЄКйГљжФѓжМБ
Cookie,Set-Cookie,RefreshеТМ
Content-Dispositionз≠ЙеЗ†дЄ™еЄЄзФ®зЪДжЙ©е±Хе§іе≠ЧжЃµгАВ
l        
Refresh
пЉЪ
1;url=http://www.dfdf.org¬† //ињЗ
1зІТиЈ≥иљђеИ∞жМЗеЃЪдљНзљЃпЉЫ
l        
Content-Disposition
пЉЪе§іе≠ЧжЃµ
,еПѓеПВиАГвАЬ
2.5еУНеЇФе§івАЭпЉЫ
l        
Content-Type
пЉЪ
WEB жЬНеК°еЩ®еСКиѓЙжµПиІИеЩ®иЗ™еЈ±еУНеЇФзЪДеѓєи±°зЪДз±їеЮЛгАВ
eg1пЉЪ
Content-TypeпЉЪ
application/xml пЉЫ
eg2пЉЪ
applicaiton/octet-streamпЉЫ
Content-Disposition
пЉЪ
attachment; filename=aaa.zip
гАВ
гАК
HTTP1.1еТМ
HTTP1.0зЪДеМЇеИЂгАЛпЉЪ
http://blog.csdn.net/yanghehong/archive/2009/05/28/4222594.aspx
гАК
HTTPиѓЈж±ВпЉИ
GETеТМ
POSTеМЇеИЂпЉЙеТМеУНеЇФгАЛпЉЪ
http://www.blogjava.net/honeybee/articles/164008.html гАК
HTTPиѓЈж±Ве§іж¶Вињ∞
_зЩЊеЇ¶зЯ•йБУгАЛпЉЪ
http://zhidao.baidu.com/question/32517427.html
гАКеЃЮдљУе§іеТМжЙ©е±Хе§ігАЛпЉЪ
http://www.cnblogs.com/tongzhiyong/archive/2008/03/16/1108776.html
CookieеТМ
SessionйГљдЄЇдЇЖзФ®жЭ•дњЭе≠ШзКґжАБдњ°жБѓпЉМйГљжШѓдњЭе≠ШеЃҐжИЈзЂѓзКґжАБзЪДжЬЇеИґпЉМеЃГдїђйГљжШѓдЄЇдЇЖиІ£еЖ≥
HTTPжЧ†зКґжАБзЪДйЧЃйҐШиАМжЙАеБЪзЪДеК™еКЫгАВ
SessionеПѓдї•зФ®
CookieжЭ•еЃЮзО∞пЉМдєЯеПѓдї•зФ®
URLеЫЮеЖЩзЪДжЬЇеИґжЭ•еЃЮзО∞гАВзФ®
CookieжЭ•еЃЮзО∞зЪД
SessionеПѓдї•иЃ§дЄЇжШѓеѓє
CookieжЫійЂШзЇІзЪДеЇФзФ®гАВ
CookieеТМ
SessionжЬЙдї•дЄЛжШОжШЊзЪДдЄНеРМзВєпЉЪ
1пЉЙ
Cookieе∞ЖзКґжАБдњЭе≠ШеЬ®еЃҐжИЈзЂѓпЉМ
Sessionе∞ЖзКґжАБдњЭе≠ШеЬ®жЬНеК°еЩ®зЂѓпЉЫ
2пЉЙ
CookiesжШѓжЬНеК°еЩ®еЬ®жЬђеЬ∞жЬЇеЩ®дЄКе≠ШеВ®зЪДе∞ПжЃµжЦЗжЬђеєґйЪПжѓПдЄАдЄ™иѓЈж±ВеПСйАБиЗ≥еРМдЄАдЄ™жЬНеК°еЩ®гАВ
CookieжЬАжЧ©еЬ®
RFC2109дЄ≠еЃЮзО∞пЉМеРОзї≠
RFC2965еБЪдЇЖеҐЮеЉЇгАВзљСзїЬжЬНеК°еЩ®зФ®
HTTPе§іеРСеЃҐжИЈзЂѓеПСйАБ
cookiesпЉМеЬ®еЃҐжИЈзїИзЂѓпЉМжµПиІИеЩ®иІ£жЮРињЩдЇЫ
cookiesеєґе∞ЖеЃГдїђдњЭе≠ШдЄЇдЄАдЄ™жЬђеЬ∞жЦЗдїґпЉМеЃГдЉЪиЗ™еК®е∞ЖеРМдЄАжЬНеК°еЩ®зЪДдїїдљХиѓЈж±ВзЉЪдЄКињЩдЇЫ
cookiesгАВ
Sessionеєґж≤°жЬЙеЬ®
HTTPзЪДеНПиЃЃдЄ≠еЃЪдєЙпЉЫ
3пЉЙ
SessionжШѓйТИеѓєжѓПдЄАдЄ™зФ®жИЈзЪДпЉМеПШйЗПзЪДеАЉдњЭе≠ШеЬ®жЬНеК°еЩ®дЄКпЉМзФ®дЄАдЄ™
sessionIDжЭ•еМЇеИЖжШѓеУ™дЄ™зФ®жИЈ
sessionеПШйЗП
,ињЩдЄ™еАЉжШѓйАЪињЗзФ®жИЈзЪДжµПиІИеЩ®еЬ®иЃњйЧЃзЪДжЧґеАЩињФеЫЮзїЩжЬНеК°еЩ®пЉМељУеЃҐжИЈз¶БзФ®
cookieжЧґпЉМињЩдЄ™еАЉдєЯеПѓиГљиЃЊзљЃдЄЇзФ±
getжЭ•ињФеЫЮзїЩжЬНеК°еЩ®пЉЫ
4пЉЙе∞±еЃЙеЕ®жАІжЭ•иѓіпЉЪељУдљ†иЃњйЧЃдЄАдЄ™дљњзФ®
session зЪДзЂЩзВєпЉМеРМжЧґеЬ®иЗ™еЈ±жЬЇе≠РдЄКеїЇзЂЛдЄАдЄ™
cookieпЉМеїЇиЃЃеЬ®жЬНеК°еЩ®зЂѓзЪД
SESSIONжЬЇеИґжЫіеЃЙеЕ®дЇЫ
.еЫ†дЄЇеЃГдЄНдЉЪдїїжДПиѓїеПЦеЃҐжИЈе≠ШеВ®зЪДдњ°жБѓгАВ
SessionжЬЇеИґжШѓдЄАзІНжЬНеК°еЩ®зЂѓзЪДжЬЇеИґпЉМжЬНеК°еЩ®дљњзФ®дЄАзІНз±їдЉЉдЇОжХ£еИЧи°®зЪДзїУжЮДпЉИдєЯеПѓиГље∞±жШѓдљњзФ®жХ£еИЧи°®пЉЙжЭ•дњЭе≠Шдњ°жБѓгАВ
ељУз®ЛеЇПйЬАи¶БдЄЇжЯРдЄ™еЃҐжИЈзЂѓзЪДиѓЈж±ВеИЫеїЇдЄАдЄ™
sessionзЪДжЧґеАЩпЉМжЬНеК°еЩ®й¶ЦеЕИж£АжЯ•ињЩдЄ™еЃҐжИЈзЂѓзЪДиѓЈж±ВйЗМжШѓеР¶еЈ≤еМЕеРЂдЇЖдЄАдЄ™
sessionж†ЗиѓЖ
¬†-¬†зІ∞дЄЇ
session¬†idпЉМе¶ВжЮЬеЈ≤еМЕеРЂдЄАдЄ™
session¬†idеИЩиѓіжШОдї•еЙНеЈ≤зїПдЄЇж≠§еЃҐжИЈзЂѓеИЫеїЇињЗ
sessionпЉМжЬНеК°еЩ®е∞±жМЙзЕІ
session¬†idжККињЩдЄ™
sessionж£А糥еЗЇжЭ•дљњзФ®пЉИе¶ВжЮЬж£А糥дЄНеИ∞пЉМеПѓиГљдЉЪжЦ∞еїЇдЄАдЄ™пЉЙпЉМе¶ВжЮЬеЃҐжИЈзЂѓиѓЈж±ВдЄНеМЕеРЂ
session¬†idпЉМеИЩдЄЇж≠§еЃҐжИЈзЂѓеИЫеїЇдЄАдЄ™
sessionеєґдЄФзФЯжИРдЄАдЄ™дЄОж≠§
sessionзЫЄеЕ≥иБФзЪД
session¬†idпЉМ
session¬†idзЪДеАЉеЇФиѓ•жШѓдЄАдЄ™жЧҐдЄНдЉЪйЗНе§НпЉМеПИдЄНеЃєжШУ襀жЙЊеИ∞иІДеЊЛдї•дїњйА†зЪДе≠Чзђ¶дЄ≤пЉМињЩдЄ™
session¬†idе∞Ж襀еЬ®жЬђжђ°еУНеЇФдЄ≠ињФеЫЮзїЩеЃҐжИЈзЂѓдњЭе≠ШгАВ
жЬНеК°еЩ®зїЩжѓПдЄ™
SessionеИЖйЕНдЄАдЄ™еФѓдЄАзЪД
JSESSIONIDпЉМ
еєґйАЪињЗ
CookieеПСйАБзїЩеЃҐжИЈзЂѓгАВ
ељУеЃҐжИЈзЂѓеПСиµЈжЦ∞зЪДиѓЈж±ВзЪДжЧґеАЩпЉМе∞ЖеЬ®
Cookieе§ідЄ≠жРЇеЄ¶ињЩдЄ™
JSESSIONIDгАВињЩж†ЈжЬНеК°еЩ®иГље§ЯжЙЊеИ∞ињЩдЄ™еЃҐжИЈзЂѓеѓєеЇФзЪД
SessionгАВ
жµБз®Ле¶ВдЄЛеЫЊжЙАз§ЇпЉЪ URLеЫЮеЖЩжШѓжМЗжЬНеК°еЩ®еЬ®еПСйАБзїЩжµПиІИеЩ®й°µйЭҐзЪДжЙАжЬЙйУЊжО•дЄ≠йГљжРЇеЄ¶
JSESSIONIDзЪДеПВжХ∞пЉМињЩж†ЈеЃҐжИЈзЂѓзВєеЗїдїїдљХдЄАдЄ™йУЊжО•йГљдЉЪжКК
JSESSIONIDеЄ¶дЉЪжЬНеК°еЩ®гАВ
е¶ВжЮЬзЫіжО•еЬ®жµПиІИеЩ®иЊУеЕ•жЬНеК°зЂѓиµДжЇРзЪД
urlжЭ•иѓЈж±Виѓ•иµДжЇРпЉМйВ£дєИ
SessionжШѓеМєйЕНдЄНеИ∞зЪДгАВ
Tomcatеѓє
SessionзЪДеЃЮзО∞пЉМжШѓдЄАеЉАеІЛеРМжЧґдљњзФ®
CookieеТМ
URLеЫЮеЖЩжЬЇеИґпЉМе¶ВжЮЬеПСзО∞еЃҐжИЈзЂѓжФѓжМБ
CookieпЉМе∞±зїІзї≠дљњзФ®
CookieпЉМеБЬж≠ҐдљњзФ®
URLеЫЮеЖЩгАВе¶ВжЮЬеПСзО∞
Cookie襀з¶БзФ®пЉМе∞±дЄАзЫідљњзФ®
URLеЫЮеЖЩгАВ
jspеЉАеПСе§ДзРЖеИ∞
SessionзЪДжЧґеАЩпЉМеѓєй°µйЭҐдЄ≠зЪДйУЊжО•иЃ∞еЊЧдљњзФ®
response.encodeURL() гАВ
1пЉЙ
SessionиґЕжЧґпЉЪ
SessionеЬ®жМЗеЃЪжЧґйЧіеЖЕ姱жХИпЉМдЊЛе¶В
30еИЖйТЯпЉМиЛ•еЬ®
30еИЖйТЯеЖЕж≤°жЬЙжУНдљЬпЉМеИЩ
SessionдЉЪ姱жХИпЉМдЊЛе¶ВеЬ®
web.xmlдЄ≠ињЫи°МдЇЖе¶ВдЄЛиЃЊзљЃпЉЪ
<session-config> 2пЉЙ
дљњзФ®
session.invalidate()жШОз°ЃзЪДеОїжОЙ
SessionгАВ
1пЉЙ
Cookie
пЉЪ
еЃҐжИЈзЂѓе∞ЖжЬНеК°еЩ®иЃЊзљЃзЪД
CookieињФеЫЮеИ∞жЬНеК°еЩ®
пЉЫ
2пЉЙ
Set-Cookie
пЉЪ
жЬНеК°еЩ®еРСеЃҐжИЈзЂѓиЃЊзљЃ
CookieпЉЫ
3пЉЙ
Cookie2
(RFC2965)пЉЙпЉЪ
еЃҐжИЈзЂѓжМЗз§ЇжЬНеК°еЩ®жФѓжМБ
CookieзЪДзЙИжЬђ
пЉЫ
4пЉЙ
Set-Cookie2
(RFC2965)пЉЪ
жЬНеК°еЩ®еРСеЃҐжИЈзЂѓиЃЊзљЃ
CookieгАВ
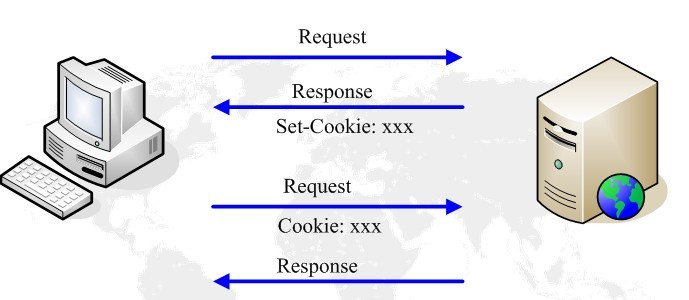
жЬНеК°еЩ®еЬ®еУНеЇФжґИжБѓдЄ≠зФ®
Set-Cookieе§іе∞Ж
CookieзЪДеЖЕеЃєеЫЮйАБзїЩеЃҐжИЈзЂѓпЉМеЃҐжИЈзЂѓеЬ®жЦ∞зЪДиѓЈж±ВдЄ≠е∞ЖзЫЄеРМзЪДеЖЕеЃєжРЇеЄ¶еЬ®
Cookieе§ідЄ≠еПСйАБзїЩжЬНеК°еЩ®гАВдїОиАМеЃЮзО∞дЉЪиѓЭзЪДдњЭжМБгАВ
жµБз®Ле¶ВдЄЛеЫЊжЙАз§ЇпЉЪ WEBзЉУе≠Ш
(cache)дљНдЇО
WebжЬНеК°еЩ®еТМеЃҐжИЈзЂѓдєЛйЧігАВ
зЉУе≠ШдЉЪж†єжНЃиѓЈж±ВдњЭе≠ШиЊУеЗЇеЖЕеЃєзЪДеЙѓжЬђпЉМдЊЛе¶В
htmlй°µйЭҐпЉМ
еЫЊзЙЗпЉМжЦЗдїґпЉМељУдЄЛдЄАдЄ™иѓЈж±ВжЭ•еИ∞зЪДжЧґеАЩпЉЪе¶ВжЮЬжШѓзЫЄеРМзЪД
URLпЉМзЉУе≠ШзЫіжО•дљњзФ®еЙѓжЬђеУНеЇФиЃњйЧЃиѓЈж±ВпЉМиАМдЄНжШѓеРСжЇРжЬНеК°еЩ®еЖНжђ°еПСйАБиѓЈж±ВгАВ
HTTPеНПиЃЃеЃЪдєЙдЇЖзЫЄеЕ≥зЪДжґИжБѓе§іжЭ•дљњ
WEBзЉУе≠Ше∞љеПѓиГље•љзЪДеЈ•дљЬгАВ
q     
еЗПе∞СзЫЄеЇФеїґињЯ
пЉЪеЫ†дЄЇиѓЈж±ВдїОзЉУе≠ШжЬНеК°еЩ®пЉИз¶їеЃҐжИЈзЂѓжЫіињСпЉЙиАМдЄНжШѓжЇРжЬНеК°еٮ襀зЫЄеЇФпЉМињЩдЄ™ињЗз®ЛиАЧжЧґжЫіе∞СпЉМиЃ©
webжЬНеК°еЩ®зЬЛдЄКеОїзЫЄеЇФжЫіењЂгАВ
q     
еЗПе∞СзљСзїЬеЄ¶еЃљжґИиАЧ
пЉЪељУеЙѓжܐ襀йЗНзФ®жЧґдЉЪеЗПдљОеЃҐжИЈзЂѓзЪДеЄ¶еЃљжґИиАЧпЉЫеЃҐжИЈеПѓдї•иКВзЬБеЄ¶еЃљиієзФ®пЉМжОІеИґеЄ¶еЃљзЪДйЬАж±ВзЪДеҐЮйХњеєґжЫіжШУдЇОзЃ°зРЖгАВ
q     
Expires
пЉЪжМЗз§ЇеУНеЇФеЖЕеЃєињЗжЬЯзЪДжЧґйЧіпЉМж†ЉжЮЧе®Бж≤їжЧґйЧі
GMT q     
Cache-Control
пЉЪжЫізїЖиЗізЪДжОІеИґзЉУе≠ШзЪДеЖЕеЃє
q     
Last-Modified
пЉЪеУНеЇФдЄ≠иµДжЇРжЬАеРОдЄАжђ°дњЃжФєзЪДжЧґйЧі
q     
ETag
пЉЪеУНеЇФдЄ≠иµДжЇРзЪДж†°й™МеАЉпЉМеЬ®жЬНеК°еЩ®дЄКжЯРдЄ™жЧґжЃµжШѓеФѓдЄАж†ЗиѓЖзЪДгАВ
q     
Date
пЉЪжЬНеК°еЩ®зЪДжЧґйЧі
q     
If-Modified-Since
пЉЪеЃҐжИЈзЂѓе≠ШеПЦзЪДиѓ•иµДжЇРжЬАеРОдЄАжђ°дњЃжФєзЪДжЧґйЧіпЉМеРМ
Last-ModifiedгАВ
q     
If-None-Match
пЉЪеЃҐжИЈзЂѓе≠ШеПЦзЪДиѓ•иµДжЇРзЪДж£Ай™МеАЉпЉМеРМ
ETagгАВ
жЬНеК°еЩ®жФґеИ∞иѓЈж±ВжЧґпЉМдЉЪеЬ®
200OKдЄ≠еЫЮйАБиѓ•иµДжЇРзЪД
Last-ModifiedеТМ
ETagе§іпЉМеЃҐжИЈзЂѓе∞Жиѓ•иµДжЇРдњЭе≠ШеЬ®
cacheдЄ≠пЉМеєґиЃ∞ељХињЩдЄ§дЄ™е±ЮжАІгАВељУеЃҐжИЈзЂѓйЬАи¶БеПСйАБзЫЄеРМзЪДиѓЈж±ВжЧґпЉМдЉЪеЬ®иѓЈж±ВдЄ≠жРЇеЄ¶
If-Modified-SinceеТМ
If-None-MatchдЄ§дЄ™е§ігАВдЄ§дЄ™е§ізЪДеАЉеИЖеИЂжШѓеУНеЇФдЄ≠
Last-ModifiedеТМ
ETagе§ізЪДеАЉгАВжЬНеК°еЩ®йАЪињЗињЩдЄ§дЄ™е§іеИ§жЦ≠жЬђеЬ∞иµДжЇРжЬ™еПСзФЯеПШеМЦпЉМеЃҐжИЈзЂѓдЄНйЬАи¶БйЗНжЦ∞дЄЛиљљпЉМињФеЫЮ
304еУНеЇФгАВеЄЄиІБжµБз®Ле¶ВдЄЛеЫЊжЙАз§ЇпЉЪ HTTP/1.1дЄ≠зЉУе≠ШзЪДзЫЃзЪДжШѓдЄЇдЇЖеЬ®еЊИе§ЪжГЕеЖµдЄЛеЗПе∞СеПСйАБиѓЈж±ВпЉМеРМжЧґеЬ®иЃЄе§ЪжГЕеЖµдЄЛеПѓдї•дЄНйЬАи¶БеПСйАБеЃМжХіеУНеЇФгАВеЙНиАЕеЗПе∞СдЇЖзљСзїЬеЫЮиЈѓзЪДжХ∞йЗПпЉЫ
HTTPеИ©зФ®дЄАдЄ™вАЬињЗжЬЯпЉИ
expirationпЉЙвАЭжЬЇеИґжЭ•дЄЇж≠§зЫЃзЪДгАВеРОиАЕеЗПе∞СдЇЖзљСзїЬеЇФзФ®зЪДеЄ¶еЃљпЉЫ
HTTPзФ®вАЬй™МиѓБпЉИ
validationпЉЙвАЭжЬЇеИґжЭ•дЄЇж≠§зЫЃзЪДгАВ
HTTPеЃЪдєЙдЇЖ
3зІНзЉУе≠ШжЬЇеИґпЉЪ
1пЉЙ
Freshness
пЉЪеЕБиЃЄдЄАдЄ™еЫЮеЇФжґИжБѓеПѓдї•еЬ®жЇРжЬНеК°еЩ®дЄН襀йЗНжЦ∞ж£АжЯ•пЉМеєґдЄФеПѓдї•зФ±жЬНеК°еЩ®еТМеЃҐжИЈзЂѓжЭ•жОІеИґгАВдЊЛе¶ВпЉМ
ExpiresеЫЮеЇФе§ізїЩдЇЖдЄАдЄ™жЦЗж°£дЄНеПѓзФ®зЪДжЧґйЧігАВ
Cache-ControlдЄ≠зЪД
max-ageж†ЗиѓЖжМЗжШОдЇЖзЉУе≠ШзЪДжЬАйХњжЧґйЧіпЉЫ
2пЉЙ
Validation
пЉЪзФ®жЭ•ж£АжЯ•дї•дЄАдЄ™зЉУе≠ШзЪДеЫЮеЇФжШѓеР¶дїНзДґеПѓзФ®гАВдЊЛе¶ВпЉМе¶ВжЮЬдЄАдЄ™еЫЮеЇФжЬЙдЄАдЄ™
Last-ModifiedеЫЮеЇФе§іпЉМзЉУе≠ШиГље§ЯдљњзФ®
If-Modified-SinceжЭ•еИ§жЦ≠жШѓеР¶еЈ≤жФєеПШпЉМдї•дЊњеИ§жЦ≠ж†єжНЃжГЕеЖµеПСйАБиѓЈж±ВпЉЫ
3пЉЙ
Invalidation
пЉЪ
еЬ®еП¶дЄАдЄ™иѓЈж±ВйАЪињЗзЉУе≠ШзЪДжЧґеАЩпЉМеЄЄеЄЄжЬЙдЄАдЄ™еЙѓдљЬзФ®гАВдЊЛе¶ВпЉМе¶ВжЮЬдЄАдЄ™
URLеЕ≥иБФеИ∞дЄАдЄ™зЉУе≠ШеЫЮеЇФпЉМдљЖжШѓеЕґеРОиЈЯзЭА
POSTгАБ
PUTеТМ
DELETEзЪДиѓЈж±ВзЪДиѓЭпЉМзЉУе≠Ше∞±дЉЪињЗжЬЯгАВ
q     
HTTPеНПиЃЃзЪД
GETжЦєж≥ХпЉМжФѓжМБеП™иѓЈж±ВжЯРдЄ™иµДжЇРзЪДжЯРдЄАйГ®еИЖпЉЫ
q     
206 Partial Content йГ®еИЖеЖЕеЃєеУНеЇФпЉЫ
q     
Range иѓЈж±ВзЪДиµДжЇРиМГеЫіпЉЫ
q     
Content-Range еУНеЇФзЪДиµДжЇРиМГеЫіпЉЫ
q     
еЬ®ињЮжО•жЦ≠еЉАйЗНињЮжЧґпЉМеЃҐжИЈзЂѓеП™иѓЈж±Виѓ•иµДжЇРжЬ™дЄЛиљљзЪДйГ®еИЖпЉМиАМдЄНжШѓйЗНжЦ∞иѓЈж±ВжХідЄ™иµДжЇРпЉМжЭ•еЃЮзО∞жЦ≠зВєзї≠дЉ†гАВ
еИЖеЭЧиѓЈж±ВиµДжЇРеЃЮдЊЛпЉЪ
Eg1пЉЪ
Range: bytes=306302-
пЉЪиѓЈж±ВињЩдЄ™иµДжЇРдїО
306302дЄ™е≠ЧиКВеИ∞жЬЂе∞ЊзЪДйГ®еИЖпЉЫ
Eg2пЉЪ
Content-Range: bytes 306302-604047/604048
пЉЪеУНеЇФдЄ≠жМЗз§ЇжРЇеЄ¶зЪДжШѓиѓ•иµДжЇРзЪДзђђ
306302-604047зЪДе≠ЧиКВпЉМиѓ•иµДжЇРеЕ±
604048дЄ™е≠ЧиКВпЉЫ
еЃҐжИЈзЂѓйАЪињЗеєґеПСзЪДиѓЈж±ВзЫЄеРМиµДжЇРзЪДдЄНеРМзЙЗжЃµпЉМжЭ•еЃЮзО∞еѓєжЯРдЄ™иµДжЇРзЪДеєґеПСеИЖеЭЧдЄЛиљљгАВдїОиАМиЊЊеИ∞ењЂйАЯдЄЛиљљзЪДзЫЃзЪДгАВзЫЃеЙНжµБи°МзЪД
FlashGetеТМињЕйЫЈеЯЇжЬђйГљжШѓињЩдЄ™еОЯзРЖгАВ
е§ЪзЇњз®ЛдЄЛиљљзЪДеОЯзРЖпЉЪ
q     
дЄЛиљљеЈ•еЕЈеЉАеРѓе§ЪдЄ™еПСеЗЇ
HTTPиѓЈж±ВзЪДзЇњз®ЛпЉЫ
q     
жѓПдЄ™
httpиѓЈж±ВеП™иѓЈж±ВиµДжЇРжЦЗдїґзЪДдЄАйГ®еИЖпЉЪ
Content-Range: bytes 20000-40000/47000пЉЫ
q     
еРИеєґжѓПдЄ™зЇњз®ЛдЄЛиљљзЪДжЦЗдїґгАВ
HTTPSпЉИеЕ®зІ∞пЉЪ
Hypertext Transfer Protocol over Secure Socket LayerпЉЙпЉМжШѓдї•еЃЙеЕ®дЄЇзЫЃж†ЗзЪД
HTTPйАЪйБУпЉМзЃАеНХиЃ≤жШѓ
HTTPзЪДеЃЙеЕ®зЙИгАВеН≥
HTTPдЄЛеК†еЕ•
SSLе±ВпЉМ
HTTPSзЪДеЃЙеЕ®еЯЇз°АжШѓ
SSLпЉМеЫ†ж≠§еК†еѓЖзЪДиѓ¶зїЖеЖЕеЃєиѓЈзЬЛ
SSLгАВ
иІБдЄЛеЫЊпЉЪ httpsжЙАзФ®зЪДзЂѓеП£еПЈжШѓ
443гАВ
жЬЙдЄ§зІНеЯЇжЬђзЪДеК†иІ£еѓЖзЃЧж≥Хз±їеЮЛпЉЪ
1пЉЙеѓєзІ∞еК†еѓЖ
пЉЪеѓЖйТ•еП™жЬЙдЄАдЄ™пЉМеК†еѓЖиІ£еѓЖдЄЇеРМдЄАдЄ™еѓЖз†БпЉМдЄФеК†иІ£еѓЖйАЯеЇ¶ењЂпЉМеЕЄеЮЛзЪДеѓєзІ∞еК†еѓЖзЃЧж≥ХжЬЙ
DESгАБ
AESз≠ЙпЉЫ
2пЉЙйЭЮеѓєзІ∞еК†еѓЖ
пЉЪеѓЖйТ•жИРеѓєеЗЇзО∞пЉИдЄФж†єжНЃеЕђйТ•жЧ†ж≥ХжО®зЯ•зІБйТ•пЉМж†єжНЃзІБйТ•дєЯжЧ†ж≥ХжО®зЯ•еЕђйТ•пЉЙпЉМеК†еѓЖиІ£еѓЖдљњзФ®дЄНеРМеѓЖйТ•пЉИеЕђйТ•еК†еѓЖйЬАи¶БзІБйТ•иІ£еѓЖпЉМзІБйТ•еК†еѓЖйЬАи¶БеЕђйТ•иІ£еѓЖпЉЙпЉМзЫЄеѓєеѓєзІ∞еК†еѓЖйАЯеЇ¶иЊГжЕҐпЉМеЕЄеЮЛзЪДйЭЮеѓєзІ∞еК†еѓЖзЃЧж≥ХжЬЙ
RSAгАБ
DSAз≠ЙгАВ
дЄЛйЭҐзЬЛдЄАдЄЛ
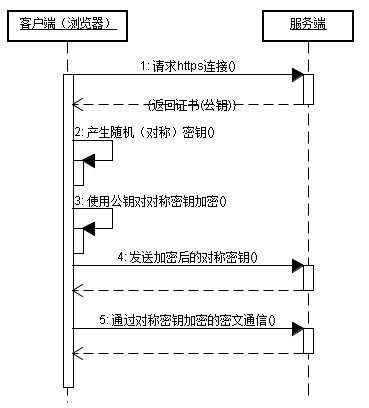
httpsзЪДйАЪдњ°ињЗз®ЛпЉЪ httpsйАЪдњ°зЪДдЉШзВєпЉЪ
1пЉЙеЃҐжИЈзЂѓдЇІзФЯзЪДеѓЖйТ•еП™жЬЙеЃҐжИЈзЂѓеТМжЬНеК°еЩ®зЂѓиГљеЊЧеИ∞пЉЫ
2пЉЙеК†еѓЖзЪДжХ∞жНЃеП™жЬЙеЃҐжИЈзЂѓеТМжЬНеК°еЩ®зЂѓжЙНиГљеЊЧеИ∞жШОжЦЗпЉЫ
3пЉЙеЃҐжИЈзЂѓеИ∞жЬНеК°зЂѓзЪДйАЪдњ°жШѓеЃЙеЕ®зЪДгАВ
дї£зРЖжЬНеК°еЩ®иЛ±жЦЗеЕ®зІ∞жШѓ
Proxy ServerпЉМеЕґеКЯиГље∞±жШѓдї£зРЖзљСзїЬзФ®жИЈеОїеПЦеЊЧзљСзїЬдњ°жБѓгАВ嚥豰зЪДиѓіпЉЪеЃГжШѓзљСзїЬдњ°жБѓзЪДдЄ≠иљђзЂЩгАВ
дї£зРЖжЬНеК°еЩ®жШѓдїЛдЇОжµПиІИеЩ®еТМ
WebжЬНеК°еЩ®дєЛйЧізЪДдЄАеП∞жЬНеК°еЩ®пЉМжЬЙдЇЖеЃГдєЛеРОпЉМжµПиІИеЩ®дЄНжШѓзЫіжО•еИ∞
WebжЬНеК°еЩ®еОїеПЦеЫЮзљСй°µиАМжШѓеРСдї£зРЖжЬНеК°еЩ®еПСеЗЇиѓЈж±ВпЉМ
Requestдњ°еПЈдЉЪеЕИйАБеИ∞дї£зРЖжЬНеК°еЩ®пЉМзФ±дї£зРЖжЬНеК°еЩ®жЭ•еПЦеЫЮжµПиІИеЩ®жЙАйЬАи¶БзЪДдњ°жБѓеєґдЉ†йАБзїЩдљ†зЪДжµПиІИеЩ®гАВ
иАМдЄФпЉМе§ІйГ®еИЖдї£зРЖжЬНеК°еЩ®йГљеЕЈжЬЙзЉУеЖ≤зЪДеКЯиГљпЉМе∞±е•љи±°дЄАдЄ™е§ІзЪД
CacheпЉМеЃГжЬЙеЊИе§ІзЪДе≠ШеВ®з©ЇйЧіпЉМеЃГдЄНжЦ≠е∞ЖжЦ∞еПЦеЊЧжХ∞жНЃеВ®е≠ШеИ∞еЃГжЬђжЬЇзЪДе≠ШеВ®еЩ®дЄКпЉМе¶ВжЮЬжµПиІИеЩ®жЙАиѓЈж±ВзЪДжХ∞жНЃеЬ®еЃГжЬђжЬЇзЪДе≠ШеВ®еЩ®дЄКеЈ≤зїПе≠ШеЬ®иАМдЄФжШѓжЬАжЦ∞зЪДпЉМйВ£дєИеЃГе∞±дЄНйЗНжЦ∞дїО
WebжЬНеК°еЩ®еПЦжХ∞жНЃпЉМиАМзЫіжО•е∞Же≠ШеВ®еЩ®дЄКзЪДжХ∞жНЃдЉ†йАБзїЩзФ®жИЈзЪДжµПиІИеЩ®пЉМињЩж†Је∞±иГљжШЊиСЧжПРйЂШжµПиІИйАЯеЇ¶еТМжХИзОЗгАВ
жЫійЗНи¶БзЪДжШѓпЉЪ
Proxy Server(дї£зРЖжЬНеК°еЩ®
)жШѓ
InternetйУЊиЈѓзЇІзљСеЕ≥жЙАжПРдЊЫзЪДдЄАзІНйЗНи¶БзЪДеЃЙеЕ®еКЯиГљпЉМеЃГзЪДеЈ•дљЬдЄїи¶БеЬ®еЉАжФЊз≥їзїЯдЇТиБФ
(OSI)ж®°еЮЛзЪДеѓєиѓЭе±ВгАВ
дЄїи¶БеКЯиГље¶ВдЄЛпЉЪ
1пЉЙз™Бз†іиЗ™иЇЂ
IPиЃњйЧЃйЩРеИґпЉМиЃњйЧЃеЫље§ЦзЂЩзВєгАВе¶ВпЉЪжХЩиВ≤зљСгАБ
169зљСз≠ЙзљСзїЬзФ®жИЈеПѓдї•йАЪињЗдї£зРЖиЃњйЧЃеЫље§ЦзљСзЂЩпЉЫ
2пЉЙиЃњйЧЃдЄАдЇЫеНХдљНжИЦеЫҐдљУеЖЕйГ®иµДжЇРпЉМе¶ВжЯРе§Іе≠¶
FTP(еЙНжПРжШѓиѓ•дї£зРЖеЬ∞еЭАеЬ®иѓ•иµДжЇРзЪДеЕБиЃЄиЃњйЧЃиМГеЫідєЛеЖЕ
)пЉМдљњзФ®жХЩиВ≤зљСеЖЕеЬ∞еЭАжЃµеЕНиієдї£зРЖжЬНеК°еЩ®пЉМе∞±еПѓдї•зФ®дЇОеѓєжХЩиВ≤
зљСеЉАжФЊзЪДеРДз±ї
FTPдЄЛиљљдЄКдЉ†пЉМдї•еПКеРДз±їиµДжЦЩжߕ胥еЕ±дЇЂз≠ЙжЬНеК°пЉЫ
3пЉЙз™Бз†ідЄ≠еЫљзФµдњ°зЪД
IPе∞БйФБпЉЪдЄ≠еЫљзФµдњ°зФ®жИЈжЬЙеЊИе§ЪзљСзЂЩж؃襀йЩРеИґиЃњйЧЃзЪДпЉМињЩзІНйЩРеИґжШѓдЇЇдЄЇзЪДпЉМдЄНеРМ
ServeеѓєеЬ∞еЭАзЪДе∞БйФБжШѓдЄНеРМзЪДгАВжЙАдї•дЄНиГљиЃњйЧЃжЧґеПѓдї•жНҐдЄАдЄ™еЫљ
е§ЦзЪДдї£зРЖжЬНеК°еЩ®иѓХиѓХпЉЫ
4пЉЙжПРйЂШиЃњйЧЃйАЯеЇ¶пЉЪйАЪеЄЄдї£зРЖжЬНеК°еЩ®йГљиЃЊзљЃдЄАдЄ™иЊГе§ІзЪДз°ђзЫШзЉУеЖ≤еМЇпЉМељУжЬЙе§ЦзХМзЪДдњ°жБѓйАЪињЗжЧґпЉМеРМжЧґдєЯе∞ЖеЕґдњЭе≠ШеИ∞зЉУеЖ≤еМЇдЄ≠пЉМељУеЕґдїЦзФ®жИЈеЖНиЃњйЧЃзЫЄеРМзЪДдњ°жБѓжЧґпЉМ
еИЩзЫіжО•зФ±зЉУеЖ≤еМЇдЄ≠еПЦеЗЇдњ°жБѓпЉМдЉ†зїЩзФ®жИЈпЉМдї•жПРйЂШиЃњйЧЃйАЯеЇ¶пЉЫ
5пЉЙйЪРиЧПзЬЯеЃЮ
IPпЉЪдЄКзљСиАЕдєЯеПѓдї•йАЪињЗињЩзІНжЦєж≥ХйЪРиЧПиЗ™еЈ±зЪД
IPпЉМеЕНеПЧжФїеЗїгАВ
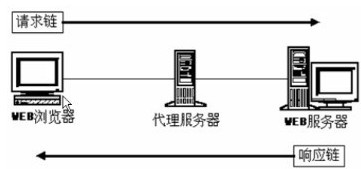
httpдї£зРЖзЪДеЫЊз§ЇиІБдЄЛеЫЊпЉЪ еѓєдЇОеЃҐжИЈзЂѓжµПиІИеЩ®иАМи®АпЉМ
httpдї£зРЖжЬНеК°еЩ®зЫЄељУдЇОжЬНеК°еЩ®гАВ
иАМеѓєдЇО
WebжЬНеК°еЩ®иАМи®АпЉМ
httpдї£зРЖжЬНеК°еЩ®еПИжЛЕељУдЇЖеЃҐжИЈзЂѓзЪДиІТиЙ≤гАВ
иЩЪжЛЯдЄїжЬЇ
пЉЪжШѓеЬ®
зљСзїЬжЬНеК°еЩ®
дЄКеИТеИЖеЗЇдЄАеЃЪзЪДз£БзЫШз©ЇйЧідЊЫзФ®жИЈжФЊзљЃ
зЂЩзВє
гАБеЇФзФ®зїДдїґз≠ЙпЉМжПРдЊЫењЕи¶БзЪДзЂЩзВєеКЯиГљдЄОжХ∞жНЃе≠ШжФЊгАБдЉ†иЊУеКЯиГљгАВ
¬† жЙАи∞УиЩЪжЛЯдЄїжЬЇпЉМдєЯеПЂ
вАЬзљСзЂЩз©ЇйЧі
вАЭе∞±жШѓжККдЄАеП∞ињРи°МеЬ®дЇТиБФзљСдЄКзЪДжЬНеК°еЩ®еИТеИЖжИРе§ЪдЄ™
вАЬиЩЪжЛЯ
вАЭзЪДжЬНеК°еЩ®пЉМжѓПдЄАдЄ™иЩЪжЛЯдЄїжЬЇйГљеЕЈжЬЙзЛђзЂЛзЪД
еЯЯеРН
еТМеЃМжХізЪД
Internet
жЬНеК°еЩ®
пЉИжФѓжМБ
WWW
гАБ
FTP
гАБ
E-mail
з≠ЙпЉЙеКЯиГљгАВдЄАеП∞жЬНеК°еЩ®дЄКзЪДдЄНеРМиЩЪжЛЯдЄїжЬЇжШѓеРДиЗ™зЛђзЂЛзЪДпЉМеєґзФ±зФ®жИЈиЗ™и°МзЃ°зРЖгАВдљЖдЄАеП∞жЬНеК°еЩ®дЄїжЬЇеП™иГље§ЯжФѓжМБдЄАеЃЪжХ∞йЗПзЪДиЩЪжЛЯдЄїжЬЇпЉМељУиґЕињЗињЩдЄ™жХ∞йЗПжЧґпЉМзФ®жИЈе∞ЖдЉЪжДЯеИ∞жАІиГљжА•еЙІдЄЛйЩНгАВ
иЩЪжЛЯдЄїжЬЇжШѓзФ®еРМдЄАдЄ™
WEBжЬНеК°еЩ®пЉМдЄЇдЄНеРМеЯЯеРНзљСзЂЩжПРдЊЫжЬНеК°зЪДжКАжЬѓгАВ
ApacheгАБ
Tomcatз≠ЙеЭЗеПѓйАЪињЗйЕНзљЃеЃЮзО∞ињЩдЄ™еКЯиГљгАВ
зЫЄеЕ≥зЪД
HTTPжґИжБѓе§іпЉЪ
HostгАВ
дЊЛе¶ВпЉЪ
Host: www.baidu.com
еЃҐжИЈзЂѓеПСйАБ
HTTPиѓЈж±ВзЪДжЧґеАЩпЉМдЉЪжРЇеЄ¶
Hostе§іпЉМ
Hostе§іиЃ∞ељХзЪДжШѓеЃҐжИЈзЂѓиЊУеЕ•зЪДеЯЯеРНгАВињЩж†ЈжЬНеК°еЩ®еПѓдї•ж†єжНЃ
Hostе§із°ЃиЃ§еЃҐжИЈи¶БиЃњйЧЃзЪДжШѓеУ™дЄАдЄ™еЯЯеРНгАВ
гАКзРЖиІ£
CookieеТМ
SessionжЬЇеИґгАЛпЉЪ
http://sumongh.javaeye.com/blog/82498
гАКжµЕжЮР
HTTPеНПиЃЃгАЛпЉЪ
гАК
httpдї£зРЖ
_зЩЊеЇ¶зЩЊзІСгАЛпЉЪ
http://baike.baidu.com/view/1159398.htm
гАКиЩЪжЛЯдЄїжЬЇ
_зЩЊеЇ¶зЩЊзІСгАЛпЉЪ
http://baike.baidu.com/view/7383.htm
гАК
https_зЩЊеЇ¶зЩЊзІСгАЛпЉЪ
1. 
еЯЇз°Аж¶ВењµзѓЗ
1.1 дїЛзїН
1.2 еЬ®
TCP/IP
еНПиЃЃж†ИдЄ≠зЪДдљНзљЃ
    
1.3 HTTP
зЪДиѓЈж±ВеУНеЇФж®°еЮЛ
   
1.4 еЈ•дљЬжµБз®Л
1.5 дљњзФ®
Wireshark
жКУ
TCP
гАБ
http
еМЕ
                            
                                  
   
http://www.blogjava.net/images/blogjava_net/amigoxie/40799/o_http%e5%8d%8f%e8%ae%ae%e5%ad%a6%e4%b9%a0-%e6%a6%82%e5%bf%b5-3.jpg
1.6 е§іеЯЯ
   http://www.blogjava.net/images/blogjava_net/amigoxie/40799/o_http%e5%8d%8f%e8%ae%ae%e5%ad%a6%e4%b9%a0-%e6%a6%82%e5%bf%b5-4.jpg

               
1.6.1
host
е§іеЯЯ
   ![]()
1.6.2
Referer
е§іеЯЯ
   ![]()
1.6.3
User-Agent
е§іеЯЯ
   http://www.blogjava.net/images/blogjava_net/amigoxie/40799/o_http%e5%8d%8f%e8%ae%ae%e5%ad%a6%e4%b9%a0-%e6%a6%82%e5%bf%b5-8.jpg
1.6.4
Cache-Control
е§іеЯЯ
   ![]()
1.6.5
Date
е§іеЯЯ
   ![]()
 
1.7 HTTP
зЪДеЗ†дЄ™йЗНи¶Бж¶Вењµ
1.7.1
ињЮжО•пЉЪ
Connection
1.7.2
жґИжБѓпЉЪ
Message
1.7.3
иѓЈж±ВпЉЪ
Request
1.7.4
еУНеЇФпЉЪ
Response
1.7.5
иµДжЇРпЉЪ
Resource
1.7.6
еЃЮдљУпЉЪ
Entity
1.7.7
еЃҐжИЈжЬЇпЉЪ
Client
1.7.8
зФ®жИЈдї£зРЖпЉЪ
UserAgent
1.7.9
жЬНеК°еЩ®пЉЪ
Server
1.7.10
жЇРжЬНеК°еЩ®пЉЪ
Originserver
1.7.11
дї£зРЖпЉЪ
Proxy
1.7.12
зљСеЕ≥пЉЪ
Gateway
1.7.13
йАЪйБУпЉЪ
Tunnel
1.7.14
зЉУе≠ШпЉЪ
Cache
¬†¬†¬† йЩДељХпЉЪ
еПВиАГиµДжЦЩ
2. 
еНПиЃЃиѓ¶иІ£зѓЗ
2.1 HTTP/1.0
еТМ
HTTP/1.1
зЪДжѓФиЊГ
2.1.1
еїЇзЂЛињЮжО•жЦєйЭҐ
2.1.2
Host
еЯЯ
     GET /pub/WWW/TheProject.html HTTP/1.1
    GET /pub/WWW/TheProject.html HTTP/1.1     Host: www.w3.org
    Host: www.w3.org
2.1.3
жЧ•жЬЯжЧґйЧіжИ≥
 Sun, 06 Nov 1994 08:49:37 GMT ; RFC 822, updated by RFC 1123
Sun, 06 Nov 1994 08:49:37 GMT ; RFC 822, updated by RFC 1123 Sunday, 06-Nov-94 08:49:37 GMT ; RFC 850, obsoleted by RFC 1036
Sunday, 06-Nov-94 08:49:37 GMT ; RFC 850, obsoleted by RFC 1036 Sun Nov 6 08:49:37 1994       ; ANSI C's asctime() format
Sun Nov 6 08:49:37 1994       ; ANSI C's asctime() format
2.1.4
зКґжАБеУНеЇФз†Б
 Expect: 100-continue
Expect: 100-continue
2.1.5
иѓЈж±ВжЦєеЉП
2.2 HTTP
иѓЈж±ВжґИжБѓ
2.2.1
иѓЈж±ВжґИжБѓж†ЉеЉП
 GET /index.html HTTP/1.1
GET /index.html HTTP/1.1
 GET /hello.htm HTTP/1.1
GET /hello.htm HTTP/1.1 Accept: */*
Accept: */* Accept-Language: zh-cn
Accept-Language: zh-cn Accept-Encoding: gzip, deflate
Accept-Encoding: gzip, deflate If-Modified-Since: Wed, 17 Oct 2007 02:15:55 GMT
If-Modified-Since: Wed, 17 Oct 2007 02:15:55 GMT If-None-Match: W/"158-1192587355000"
If-None-Match: W/"158-1192587355000" User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1)
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1) Host: 192.168.2.162:8080
Host: 192.168.2.162:8080 Connection: Keep-Alive
Connection: Keep-Alive
2.2.2
иѓЈж±ВжЦєж≥Х
2.3 HTTPеУНеЇФжґИжБѓ
2.3.1
еУНеЇФжґИжБѓж†ЉеЉП
 HTTP/1.0 200 OK 
HTTP/1.0 200 OK 
 HTTP/1.1 400 Bad Request
HTTP/1.1 400 Bad Request
 HTTP/1.1 200 OK
HTTP/1.1 200 OK ETag: W/"158-1192590101000"
ETag: W/"158-1192590101000" Last-Modified: Wed, 17 Oct 2007 03:01:41 GMT
Last-Modified: Wed, 17 Oct 2007 03:01:41 GMT Content-Type: text/html
Content-Type: text/html Content-Length: 158
Content-Length: 158 Date: Wed, 17 Oct 2007 03:01:59 GMT
Date: Wed, 17 Oct 2007 03:01:59 GMT Server: Apache-Coyote/1.1
Server: Apache-Coyote/1.1
2.3.2
.1  1**
пЉЪиѓЈж±ВжФґеИ∞пЉМзїІзї≠е§ДзРЖ
2.3.2
.2  2**
пЉЪ
жУНдљЬжИРеКЯжФґеИ∞
пЉМ
еИЖжЮРгАБжО•еПЧ
201вАФвАФжПРз§ЇзЯ•йБУжЦ∞жЦЗдїґзЪД
URL
2.3.2
.3  3**
пЉЪеЃМжИРж≠§иѓЈж±ВењЕй°їињЫдЄАж≠•е§ДзРЖ
2.3.2
.4  4**
пЉЪиѓЈж±ВеМЕеРЂдЄАдЄ™йФЩиѓѓиѓ≠ж≥ХжИЦдЄНиГљеЃМжИР
2.3.2
.5  5**
пЉЪжЬНеК°еЩ®жЙІи°МдЄАдЄ™еЃМеЕ®жЬЙжХИиѓЈж±В姱賕
2.4 дљњзФ®
telnet
ињЫи°М
http
жµЛиѓХ
 telnet www.baidu.com 80
telnet www.baidu.com 80
 GET /index.html HTTP/1.1
GET /index.html HTTP/1.1

 GET /index.html HTTP/1.0
GET /index.html HTTP/1.0
 GET /index.html HTTP/1.1
GET /index.html HTTP/1.1 connection: close
connection: close Host: www.baidu.com
Host: www.baidu.com
 
2.6 иѓЈж±Ве§і
2.7 еУНеЇФе§і
2.8еЃЮдљУе§і
2.8жЙ©е±Хе§і
¬† йЩДељХпЉЪеПВиАГиµДжЦЩ
3.1 CookieеТМ
Session
3.1.1
дЄ§иАЕжѓФиЊГ
3.1.2
Session
жЬЇеИґ
3.1.6
Session
зЪДеЃЮзО∞жЦєеЉП
3.1.6
.1  
дљњзФ®
Cookie
жЭ•еЃЮзО∞
    
3.1.6
.2  
дљњзФ®
URL
еЫЮжШЊжЭ•еЃЮзО∞
3.1.3
еЬ®
J2EE
й°єзЫЃдЄ≠
Session
姱жХИзЪДеЗ†зІНжГЕеЖµ
¬† ¬†¬† ¬†¬†¬†<session-timeout>30</session-timeout> //еНХдљНпЉЪеИЖйТЯ
    </session-config>
3.1.4
дЄО
Cookie
зЫЄеЕ≥зЪД
HTTP
жЙ©е±Хе§і
3.1.5
Cookie
зЪДжµБз®Л

3.2 зЉУе≠ШзЪДеЃЮзО∞еОЯзРЖ
3.2.1
дїАдєИжШѓ
Web
зЉУе≠Ш
3.2.2
зЉУе≠ШзЪДдЉШзВє
3.2.3
дЄОзЉУе≠ШзЫЄеЕ≥зЪД
HTTP
жЙ©е±ХжґИжБѓе§і
3.2.4
еЃҐжИЈзЂѓзЉУе≠ШзФЯжХИзЪДеЄЄиІБжµБз®Л

3.2.5
Web
зЉУе≠ШжЬЇеИґ
3.3 жЦ≠зВєзї≠дЉ†еТМе§ЪзЇњз®ЛдЄЛиљљзЪДеЃЮзО∞еОЯзРЖ
3.4 httpsйАЪдњ°ињЗз®Л
3.4.1
дїАдєИжШѓ
https
   
3.4.2
https
зЪДеЃЮзО∞еОЯзРЖ
   
3.5 httpдї£зРЖ
3.5.1
http
дї£зРЖжЬНеК°еЩ®
3.5.2
http
дї£зРЖжЬНеК°еЩ®зЪДдЄїи¶БеКЯиГљ
3.5.3
http
дї£зРЖеЫЊз§Ї
  
3.6 иЩЪжЛЯдЄїжЬЇзЪДеЃЮзО∞
3.6.1
дїАдєИжШѓиЩЪжЛЯдЄїжЬЇ
3.6.2иЩЪжЛЯдЄїжЬЇзЪДеЃЮзО∞еОЯзРЖ
йЩДељХпЉЪеПВиАГиµДжЦЩ
- 2012-06-21 14:54
- жµПиІИ 1168
- иѓДиЃЇ(0)
- еИЖз±ї:и°МдЄЪеЇФзФ®
- жЯ•зЬЛжЫіе§Ъ





зЫЄеЕ≥жО®иНР
гАРжЈ±еЕ•зРЖиІ£HTTPеНПиЃЃгАС HTTPпЉИиґЕжЦЗжЬђдЉ†иЊУеНПиЃЃпЉЙжШѓдЇТиБФзљСдЄКеЇФзФ®жЬАдЄЇеєњж≥ЫзЪДдЄАзІНзљСзїЬеНПиЃЃпЉМеЃГзЪДиЃЊиЃ°зЫЃзЪДжШѓдЄЇдЇЖдЉ†иЊУжХ∞жНЃпЉМеєґдЄФдљњеЊЧжХ∞жНЃдЉ†иЊУжЫіеК†йЂШжХИгАБењЂйАЯгАВHTTPеНПиЃЃжШѓдЄЗзїізљСеНПдЉЪпЉИWorld Wide Web ConsortiumпЉМW3CпЉЙеТМ...
HTTPпЉИиґЕжЦЗжЬђдЉ†иЊУеНПиЃЃпЉЙжШѓдЇТиБФзљСдЄКеЇФзФ®жЬАдЄЇеєњж≥ЫзЪДдЄАзІНзљСзїЬеНПиЃЃпЉМеЃГеЃЪдєЙ...HTTPеНПиЃЃзЪДжЈ±еЕ•е≠¶дє†ињШеМЕжЛђиѓЈж±ВжЦєж≥ХгАБзКґжАБз†БгАБе§ійГ®е≠ЧжЃµгАБзЉУе≠Шз≠ЦзХ•гАБеИЖеЭЧдЉ†иЊУзЉЦз†Бз≠Йе§ЪдЄ™жЦєйЭҐпЉМињЩдЇЫйГљжШѓжЮДеїЇйЂШжХИгАБеЃЙеЕ®зЪДWebжЬНеК°зЪДеЕ≥йФЃзїДжИРйГ®еИЖгАВ
HTTP жШѓ Hyper Text Transfer ProtocolпЉИиґЕжЦЗжЬђдЉ†иЊУеНПиЃЃпЉЙзЪДзЉ©еЖЩгАВеЃГзЪДеПСе±ХжШѓдЄЗ зїізљСеНПдЉЪпЉИWorld Wide Web ConsortiumпЉЙеТМ Internet еЈ•дљЬе∞ПзїД IETFпЉИInternet Engineering Task ForceпЉЙеРИдљЬзЪДзїУжЮЬпЉМпЉИдїЦдїђпЉЙжЬАзїИеПСеЄГ...
жЈ±еЕ•зРЖиІ£HTTPеНПиЃЃ[ж±ЗзЉЦ].pdf
йАЪињЗз†Фз©ґињЩдЇЫжЦЗдїґпЉМдљ†дЄНдїЕеПѓдї•жЈ±еЕ•дЇЖиІ£HTTPеНПиЃЃзЪДеЈ•дљЬеОЯзРЖпЉМињШиГљжОМжП°е¶ВдљХдљњзФ®C++еТМDelphiињЫи°МsocketзЉЦз®ЛпЉМеЃЮзО∞иЗ™еЈ±зЪДHTTPеЃҐжИЈзЂѓжИЦжЬНеК°еЩ®гАВињЩжШѓдЄАдЄ™еЊИе•љзЪДе≠¶дє†иµДжЇРпЉМеѓєдЇОжГ≥жЈ±еЕ•зРЖиІ£еТМеЇФзФ®зљСзїЬеНПиЃЃзЪДеЉАеПСиАЕжЭ•иѓійЭЮеЄЄжЬЙ...
вС°дЇЖиІ£HTTPеНПиЃЃеРДзЙИжЬђзЪДжФєињЫеПКеЇФзФ®еЬЇжЩѓпЉЫвСҐе≠¶дє†HTTPSеНПиЃЃзЪДеК†еѓЖжЬЇеИґеПКеЕґйЗНи¶БжАІгАВ йШЕиѓїеїЇиЃЃпЉЪжЬђжЦЗиѓ¶зїЖиІ£жЮРдЇЖHTTPеНПиЃЃзЪДеЯЇз°Аж¶ВењµеТМеРДдЄ™зЙИжЬђзЪДжЉФињЫињЗз®ЛпЉМйАВеРИеЄМжЬЫжЈ±еЕ•зРЖиІ£HTTPеНПиЃЃзЪДжКАжЬѓдЇЇеСШйШЕиѓїгАВеПѓдї•зїУеРИеЃЮйЩЕй°єзЫЃдЄ≠...
йАВеРИдЇЇзЊ§пЉЪйАВеРИеИЭе≠¶иАЕеТМеЕЈжЬЙдЄАеЃЪзљСзїЬжКАжЬѓеЯЇз°АзЪДдЄУдЄЪдЇЇе£ЂпЉМеѓєHTTPеНПиЃЃжЬЙжЈ±еЕ•...еЕґдїЦиѓіжШОпЉЪйАЪињЗжЬђжЦЗзЪДе≠¶дє†пЉМиѓїиАЕдЄНдїЕеПѓдї•дЇЖиІ£HTTPеНПиЃЃзЪДеЯЇз°АзЯ•иѓЖпЉМињШеПѓдї•жЈ±еЕ•дЇЖиІ£HTTPеНПиЃЃеЬ®зО∞дї£дЇТиБФзљСеЇФзФ®дЄ≠зЪДйЗНи¶БжАІеТМжЬ™жЭ•еПСе±ХжљЬеКЫгАВ
дЇЖиІ£HTTPеНПиЃЃжШѓжЈ±еЕ•зРЖиІ£зљСй°µеЉАеПСеТМжКАжЬѓжЮґжЮДзЪДеЕ≥йФЃгАВ дЄАгАБHTTPеНПиЃЃдЄОURL HTTPеНПиЃЃеЯЇдЇОTCP/IPињЮжО•еЈ•дљЬпЉМйАЪињЗURLпЉИзїЯдЄАиµДжЇРеЃЪдљНзђ¶пЉЙжЭ•еЃЪдљНзљСзїЬиµДжЇРгАВURLзЪДж†ЉеЉПеМЕжЛђеНПиЃЃз±їеЮЛпЉИhttpпЉЙгАБдЄїжЬЇеРНпЉИhostпЉЙгАБеПѓйАЙзЪДзЂѓеП£еПЈ...
еЬ®жЈ±еЕ•зРЖиІ£HTTPеНПиЃЃдєЛеЙНпЉМжИСдїђй¶ЦеЕИи¶БжШОзЩљеЃГзЪДеЯЇжЬђж¶ВењµгАВ HTTPеНПиЃЃеЯЇдЇОTCP/IPйАЪдњ°еНПиЃЃжЭ•дЉ†йАТжХ∞жНЃпЉМдЄїи¶БиіЯиі£WebеЇФзФ®з®ЛеЇПзЪДжХ∞жНЃдЉ†иЊУгАВеЃГзЪДеЈ•дљЬж®°еЉПжШѓеЃҐжИЈзЂѓ-жЬНеК°еЩ®ж®°еЮЛпЉМзФ®жИЈйАЪињЗжµПиІИеЩ®еПСиµЈиѓЈж±ВпЉМжЬНеК°еЩ®жО•жФґеИ∞иѓЈж±ВеРОпЉМ...
й¶ЦеЕИпЉМиЃ©жИСдїђдЇЖиІ£HTTPеНПиЃЃзЪДеЯЇжЬђж¶ВењµгАВHTTPеНПиЃЃжШѓзФ®дЇОеИЖеЄГеЉПгАБеНПдљЬеЉПеТМиґЕе™ТдљУдњ°жБѓз≥їзїЯзЪДеЇФзФ®е±ВеНПиЃЃгАВеЃГжШѓдЄЗзїізљСзЪДжХ∞жНЃйАЪдњ°зЪДж†ЄењГпЉМеЕБиЃЄеЃҐжИЈзЂѓпЉИе¶ВжµПиІИеЩ®пЉЙеРСжЬНеК°еЩ®еПСйАБиѓЈж±ВеєґжО•жФґеУНеЇФгАВHTTPеНПиЃЃеЯЇдЇОTCP/IPеНПиЃЃпЉМдї•...
HTTPеНПиЃЃе≠¶дє†иµДжЦЩдЄїи¶БдЄЇеИЭе≠¶иАЕжПРдЊЫдЇЖеѓєHTTPеНПиЃЃеЯЇжЬђж¶ВењµгАБеЈ•дљЬеОЯзРЖдї•еПКзЫЄеЕ≥еЉАеПСеЈ•дљЬзЪДиѓ¶зїЖдїЛзїНпЉМеЖЕеЃєеЕ®йЭҐпЉМеЄЃеК©еЉАеПСиАЕеТМжµЛиѓХ...йАЪињЗжЬђжЦЗзЪДдїЛзїНеТМжЫіе§ЪеЃЮиЈµпЉМеИЭе≠¶иАЕеПѓдї•йАРж≠•жЈ±еЕ•дЇЖиІ£HTTPеНПиЃЃпЉМеєґеЬ®еЃЮйЩЕеЈ•дљЬдЄ≠зБµжіїињРзФ®гАВ
HTTPпЉИHypertext ...еѓєдЇОITдїОдЄЪиАЕжЭ•иѓіпЉМжЈ±еЕ•зРЖиІ£HTTPеНПиЃЃзЪДеЈ•дљЬеОЯзРЖеТМзїЖиКВпЉМжШѓжПРеНЗжКАжЬѓж∞іеє≥зЪДеЕ≥йФЃгАВињЩдїљвАЬHTTPеНПиЃЃ1.1иЛ±жЦЗзЙИ.pdfвАЭжЦЗж°£пЉМжЧ†иЃЇдљ†жШѓйАЙжЛ©иЛ±жЦЗеОЯзЙИињШжШѓдЄ≠жЦЗзЙИпЉМйГље∞ЖжШѓдљ†е≠¶дє†HTTPеНПиЃЃзЪДйЗНи¶БеПВиАГиµДжЦЩгАВ
й¶ЦеЕИпЉМиЃ©жИСдїђжЈ±еЕ•зРЖиІ£HTTPеНПиЃЃзЪДеЯЇжЬђж¶ВењµгАВHTTPеНПиЃЃеЃЪдєЙдЇЖеЃҐжИЈзЂѓпЉИе¶ВжµПиІИеЩ®пЉЙеТМжЬНеК°еЩ®дєЛйЧідЇ§дЇТжХ∞жНЃзЪДж†ЉеЉПеТМиІДеИЩгАВеЃГдЄїи¶БзФ±иѓЈж±ВеТМеУНеЇФдЄ§йГ®еИЖжЮДжИРпЉЪ 1. **HTTPиѓЈж±В**пЉЪзФ±еЃҐжИЈзЂѓеПСиµЈпЉМйАЪеЄЄеМЕжЛђдї•дЄЛйГ®еИЖпЉЪ - иѓЈж±Ви°МпЉЪ...
гАКйАПиІЖHTTPеНПиЃЃгАЛжШѓдЄАжЬђжЈ±еЕ•иІ£жЮРHTTPеНПиЃЃзЪДдє¶з±НпЉМжґµзЫЦдЇЖHTTPзЪДиµЈжЇРгАБеЯЇжЬђж¶ВењµгАБдЉШзЉЇзВєгАБињЮжО•зЃ°зРЖгАБжК•жЦЗ...йАЪињЗе≠¶дє†ињЩдЇЫеЖЕеЃєпЉМиѓїиАЕе∞ЖиГљжЈ±еЕ•дЇЖиІ£HTTPеНПиЃЃзЪДеЈ•дљЬеОЯзРЖпЉМдЄЇзљСзїЬзЉЦз®ЛгАБзљСзЂЩдЉШеМЦгАБеЃЙеЕ®еИЖжЮРз≠ЙжПРдЊЫеЭЪеЃЮзЪДеЯЇз°АгАВ
й¶ЦеЕИпЉМжИСдїђжЭ•жЈ±еЕ•зРЖиІ£HTTPеНПиЃЃзЪДеЯЇжЬђж¶ВењµгАВHTTPжШѓдЄАзІНжЧ†зКґжАБгАБеЯЇдЇОиѓЈж±ВдЄОеУНеЇФж®°еЮЛзЪДеЇФзФ®е±ВеНПиЃЃпЉМеЃГеЕБиЃЄзФ®жИЈдї£зРЖпЉИе¶ВжµПиІИеЩ®пЉЙеРСжЬНеК°еЩ®еПСйАБиѓЈж±Вдї•иОЈеПЦжИЦжЫіжЦ∞иµДжЇРгАВHTTPеНПиЃЃеЃЪдєЙдЇЖдЄАз≥їеИЧиѓЈж±ВжЦєж≥ХпЉМеМЕжЛђGETгАБPOSTгАБPUTгАБ...
1. **жНХиОЈеєґеИЖжЮРHTTPеНПиЃЃжК•жЦЗ**пЉЪйАЪињЗеЈ•еЕЈпЉИжЬђеЃЮй™МдЄ≠дљњзФ®зЪДжШѓEtherealпЉЙжНХиОЈHTTPеНПиЃЃзЪДдЇ§дЇТжК•жЦЗпЉМеєґеѓєеЕґињЫи°МеИЖжЮРпЉМдЇЖиІ£HTTPеНПиЃЃзЪДжК•жЦЗзїУжЮДеПКеЕґеЈ•дљЬжµБз®ЛгАВ 2. **зРЖиІ£HTTPеНПиЃЃзЪДеЈ•дљЬжЬЇеИґ**пЉЪйАЪињЗеѓєжНХиОЈзЪДжК•жЦЗињЫи°МеИЖжЮР...