- 浏览: 312660 次
- 性别:

- 来自: 北京
-

文章分类
最新评论
-
liuyong19832011:
,赞一个
Java通过BufferedWriter追加内容到文件末尾的几种常用方法 -
justjavac:
总结很好,怎么没人支持呢?最近发现iteye踩贴现象很严重。
shell数组的使用
转至:http://blog.csdn.net/gengv/article/details/5714834
作者:gengv
根据jqGrid的文档,要想生成一个jqGrid,最直接的方法就是:
$("#grid_id").jqGrid(options);
也就是通过选择符得到一个table的jQuery对象,然后调用jqGrid(options),得到一个jqGrid对象。
重点就在传入的option选项上了,通过这些选项可以得到各种各样的Grid表格。

1. jqGrid的重要选项
具体的options参考,可以访问jqGrid文档关于option的章节(http://www.trirand.com/jqgridwiki/doku.php?id=wiki:options)。其中有几个是比较常用的,重点介绍一下:
- url :jqGrid控件通过这个参数得到需要显示的数据,具体的返回值可以使XML也可以是Json。
- datatype :这个参数用于设定将要得到的数据类型。我最常用的是“json”,其余的类型还包括:xml、xmlstring、local、javascript、function。
- mtype : 定义使用哪种方法发起请求,GET或者POST。
- height :Grid的高度,可以接受数字、%值、auto,默认值为150。
- width :Grid的宽度,如果未设置,则宽度应为所有列宽的之和;如果设置了宽度,则每列的宽度将会根据shrinkToFit选项的设置,进行设置。
- shrinkToFit :此选项用于根据width计算每列宽度的算法。默认值为true。如果shrinkToFit为true且设置了width值,则每列宽度会根据width成比例缩放;如果shrinkToFit为false且设置了width值,则每列的宽度不会成比例缩放,而是保持原有设置,而Grid将会有水平滚动条。
- autowidth :默认值为false。如果设为true,则Grid的宽度会根据父容器的宽度自动重算。重算仅发生在Grid初始化的阶段;如果当父容器尺寸变化了,同时也需要变化Grid的尺寸的话,则需要在自己的代码中调用setGridWidth方法来完成。
- pager :定义页码控制条Page Bar
- sortname :指定默认的排序列,可以是列名也可以是数字。此参数会在被传递到Server端。
- viewrecords :设置是否在Pager Bar显示所有记录的总数。
- caption :设置Grid表格的标题,如果未设置,则标题区域不显示。
- caption :Grid的标题。如果设置了,则将显示在Grid的Header层。
- rowNum :用于设置Grid中一次显示的行数,默认值为20。正是这个选项将参数rows(prmNames中设置的)通过url选项设置的链接传递到Server。注意如果Server返回的数据行数超过了rowNum的设定,则Grid也只显示rowNum设定的行数。
- rowList :一个数组,用于设置Grid可以接受的rowNum值。例如[10,20,30]。
- colNames :字符串数组,用于指定各列的题头文本,与列的顺序是对应的。
- colModel :最重要的数组之一,用于设定各列的参数。(稍后详述)
- prmNames :这是一个数组,用于设置jqGrid将要向Server传递的参数名称。(稍后详述)
- jsonReader :这又是一个数组,用来设定如何解析从Server端发回来的json数据。(稍后详述)
1.1 prmNames选项
prmNames是jqGrid的一个重要选项,用于设置jqGrid将要向Server传递的参数名称。其默认值为:
- prmNames : {
- page:"page", // 表示请求页码的参数名称
- rows:"rows", // 表示请求行数的参数名称
- sort: "sidx", // 表示用于排序的列名的参数名称
- order: "sord", // 表示采用的排序方式的参数名称
- search:"_search", // 表示是否是搜索请求的参数名称
- nd:"nd", // 表示已经发送请求的次数的参数名称
- id:"id", // 表示当在编辑数据模块中发送数据时,使用的id的名称
- oper:"oper", // operation参数名称(我暂时还没用到)
- editoper:"edit", // 当在edit模式中提交数据时,操作的名称
- addoper:"add", // 当在add模式中提交数据时,操作的名称
- deloper:"del", // 当在delete模式中提交数据时,操作的名称
- subgridid:"id", // 当点击以载入数据到子表时,传递的数据名称
- npage: null,
- totalrows:"totalrows" // 表示需从Server得到总共多少行数据的参数名称,参见jqGrid选项中的rowTotal
- }
可以通过这个选项来自定义当向Server发送请求时,默认发送的参数名称。
这个参数很重要也很有用,正是通过这个参数,可以方便的改变默认的request的参数,以符合Server端的需要。比如在prmNames中search默认的值为"_search",这在Struts2的Action中不太方便命名成员变量和getter/ setter。因此可以使用 prmNames: {search: 'search'} 来改变这一默认值为"search",这在Struts2的Action对象中就很好设置getter/ setter了,即getSearch()和setSearch()。当然其他名字也是可以的。
1.2 jsonReader选项
jsonReader是jqGrid的一个重要选项,用于设置如何解析从Server端发回来的json数据。其默认值为:
- jsonReader : {
- root: "rows", // json中代表实际模型数据的入口
- page: "page", // json中代表当前页码的数据
- total: "total", // json中代表页码总数的数据
- records: "records", // json中代表数据行总数的数据
- repeatitems: true, // 如果设为false,则jqGrid在解析json时,会根据name来搜索对应的数据元素(即可以json中元素可以不按顺序);而所使用的name是来自于colModel中的name设定。
- cell: "cell",
- id: "id",
- userdata: "userdata",
- subgrid: {
- root:"rows",
- repeatitems: true,
- cell:"cell"
- }
- }
可以这样理解,prmNames设置了如何将Grid所需要的参数传给Server,而jsonReader设置了如何去解析从Server端传回来的json数据。如果没有设置jsonReader的话,jqGrid将会根据默认的设置来解析json数据,并显示在表格里。但如果传回来的json数据,不太符合默认设置(比如内部的结构名不太一样),那么就有必要修改这一设置。比如:
- jsonReader: {
- root:"gridModel",
- page: "page",
- total: "total",
- records: "record",
- repeatitems : false
- }
注1:据其他网友的文章,如果设置repeatitems为false,不但数据可以乱序,而且不用每个数据元素都要具备,用到哪个找到哪个就可以了。实验却是如此。
注2:cell、id在repeatitems为true时可以用到,即每一个记录是由一对id和cell组合而成,即可以适用另一种json结构。援引文档中的例子:
repeatitems为true时:
- jQuery("#gridid").jqGrid({
- ...
- jsonReader : {
- root:"invdata",
- page: "currpage",
- total: "totalpages",
- records: "totalrecords"
- },
- ...
- });
json结构为:
- {
- "totalpages": "xxx",
- "currpage": "yyy",
- "totalrecords": "zzz",
- "invdata" : [
- {"id" :"1", "cell" :["cell11", "cell12", "cell13"]}, // cell中不需要各列的name,只要值就OK了,但是需要保持对应
- {"id" :"2", "cell" :["cell21", "cell22", "cell23"]},
- ...
- ]
- }
repeatitems为false时:
- jQuery("#gridid").jqGrid({
- ...
- jsonReader : {
- root:"invdata",
- page: "currpage",
- total: "totalpages",
- records: "totalrecords",
- repeatitems: false,
- id: "0"
- },
- ...
- });
json结构为:
- {
- "totalpages" : "xxx",
- "currpage" : "yyy",
- "totalrecords" : "zzz",
- "invdata" : [
- {"invid" : "1","invdate":"cell11", "amount" :"cell12", "tax" :"cell13", "total" :"1234", "note" :"somenote"}, // 数据中需要各列的name,但是可以不按列的顺序
- {"invid" : "2","invdate":"cell21", "amount" :"cell22", "tax" :"cell23", "total" :"2345", "note" :"some note"},
- ...
- ]
- }
2. colModel的重要选项
和jqGrid一样colModel也有许多非常重要的选项,在使用搜索、排序等方面都会用到。这里先只说说最基本的。
- name :为Grid中的每个列设置唯一的名称,这是一个必需选项,其中保留字包括subgrid、cb、rn。
- index :设置排序时所使用的索引名称,这个index名称会作为sidx参数(prmNames中设置的)传递到Server。
- label :当jqGrid的colNames选项数组为空时,为各列指定题头。如果colNames和此项都为空时,则name选项值会成为题头。
- width :设置列的宽度,目前只能接受以px为单位的数值,默认为150。
- sortable :设置该列是否可以排序,默认为true。
- search :设置该列是否可以被列为搜索条件,默认为true。
- resizable :设置列是否可以变更尺寸,默认为true。
- hidden :设置此列初始化时是否为隐藏状态,默认为false。
- formatter :预设类型或用来格式化该列的自定义函数名。常用预设格式有:integer、date、currency、number等(具体参见文档 )。
3. 第一个实例
3.1 服务器端
用于提供数据的Action。为了可以复用这种专门接受jqGrid传来参数的Action,我抽象出一个基本类。具体代码如下:
- package cn.gengv.struts2ex.jqGrid;
- import java.util.Collections;
- import java.util.List;
- import com.opensymphony.xwork2.ActionSupport;
- @SuppressWarnings("serial")
- public abstract class JqGridBaseAction<T> extends ActionSupport {
- // 和jqGrid组件相关的参数属性
- private List<T> gridModel = Collections.emptyList();
- private Integer rows = 0;
- private Integer page = 0;
- private Integer total = 0;
- private Integer record = 0;
- private String sord;
- private String sidx;
- private String search;
- public abstract int getResultSize();
- public abstract List<T> listResults(int from, int length);
- public String refreshGridModel() {
- try {
- List<T> results = Collections.emptyList();
- record = this.getResultSize();
- int from = rows * (page - 1);
- int length = rows;
- results = this.listResults(from, length);
- this.setGridModel(results);
- total = (int) Math.ceil((double) record / (double) rows);
- return SUCCESS;
- } catch (Exception e) {
- e.printStackTrace();
- this.addActionError(e.getMessage());
- return ERROR;
- }
- }
- public List<T> getGridModel() {
- return gridModel;
- }
- public void setGridModel(List<T> gridModel) {
- this.gridModel = gridModel;
- }
- public Integer getRows() {
- return rows;
- }
- public void setRows(Integer rows) {
- this.rows = rows;
- }
- public Integer getPage() {
- return page;
- }
- public void setPage(Integer page) {
- this.page = page;
- }
- public Integer getTotal() {
- return total;
- }
- public void setTotal(Integer total) {
- this.total = total;
- }
- public Integer getRecord() {
- return record;
- }
- public void setRecord(Integer record) {
- this.record = record;
- }
- public String getSord() {
- return sord;
- }
- public void setSord(String sord) {
- this.sord = sord;
- }
- public String getSidx() {
- return sidx;
- }
- public void setSidx(String sidx) {
- this.sidx = sidx;
- }
- public String getSearch() {
- return search;
- }
- public void setSearch(String search) {
- this.search = search;
- }
- }
说明:
- 其中的成员变量对应着jqGrid的prmNames和jsonReader中的设置。
| 成员变量 | 对应 prmNames | 对应 jsonReader | 注释 |
| rows | rows | - | 每页中现实的记录行数 |
| search | search | - | 是否是用于查询的请求 |
| sidx | sort | - | 用于排序的列名 |
| sord | order | - | 排序的方式 |
| page | page | page | 当前页码 |
| gridModel | - | root | 用于得到实际数据的数组名称 |
| total | - | total | 总页数 |
| record | - | records | 总记录数 |
- refreshGridModel()方法中,主要工作就是为gridModel、record、total赋值,这些值也将会传回客户端。
具体的一个实现类:
- package cn.gengv.struts2ex.jqGrid;
- import java.util.Collections;
- import java.util.List;
- @SuppressWarnings("serial")
- public class ListContactsAction extends JqGridBaseAction<Contact> {
- private ContactService contactService;
- @Override
- public String execute() {
- return this.refreshGridModel();
- }
- @Override
- public int getResultSize() {
- return this.contactService.queryResultsCount();
- }
- @Override
- public List<Contact> listResults(int from, int length) {
- List<Contact> results = Collections.emptyList();
- results = this.contactService.queryByPage(from, length);
- return results;
- }
- public void setContactService(ContactService contactService) {
- this.contactService = contactService;
- }
- }
而在struts.xml中,应按如下设置配置action:
- <action name="jqGrid01" class="cn.gengv.struts2ex.jqGrid.ListContactsAction">
- <result name="success" type="json">
- <param name="includeProperties">
- ^gridModel/[/d+/]/./w+,
- rows, page, total, record
- </param>
- <param name="noCache">true</param>
- <param name="ignoreHierarchy">false</param>
- </result>
- </action>
3.2 客户端(浏览器)
javascript部分:
- $(function(){
- // 配置jqGrid组件
- $("#gridTable").jqGrid({
- url: "jqGrid01.action",
- datatype: "json",
- mtype: "GET",
- height: 350,
- autowidth: true,
- colModel: [
- {name:"id",index:"id",label:"ID",width:40},
- {name:"lastName",index:"lastName",label:"Last Name",width:80,sortable:false},
- {name:"firstName",index:"firstName",label:"First Name",width:80,sortable:false},
- {name:"email",index:"email",label:"E-mail",width:160,sortable:false},
- {name:"telNo",index:"telNo",label:"Tel No",width:120,sortable:false}
- ],
- viewrecords: true,
- rowNum: 15,
- rowList: [15,50,100],
- prmNames: {search: "search"}, //(1)
- jsonReader: {
- root:"gridModel", // (2)
- records: "record", // (3)
- repeatitems : false // (4)
- },
- pager: "#gridPager",
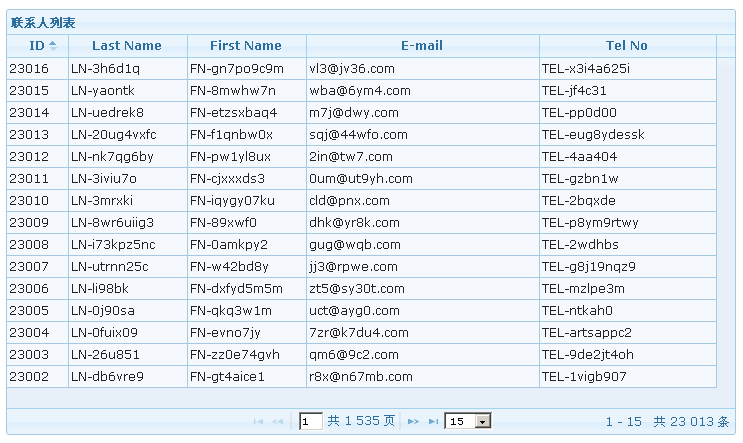
- caption: "联系人列表",
- hidegrid: false
- });
- });
其中主要的选项在开头已经介绍过了,另外需要说明以下几点:
1、在位置(1)处,为了配合Server端的Action类中的成员变量命名,将prmNames中search对应的“_search”更改为“search”。
2、在位置(2)(3)处,为了配合Server端的Action类中的成员变量命名,将jsonReader中root对应的“rows”更改为“gridModel”,将records对应的“records”更改为“record”。
在后面的request和response解析中,就可以看到这些更改的作用。
html部分:
要想顺利的使用jqGrid,需要想页面中引入6个文件,其中4个js文件,2个css文件。它们分别是:
- jquery-ui-1.8.1.custom.css(jQuery UI界面的CSS文件)
- ui.jqgrid.custom.css(专用于jqGrid界面的CSS文件)
- jquery-1.4.2.min.js(jQuery的核心)
- jquery-ui-1.8.1.custom.min.js(用于支持jQuery UI界面)
- grid.locale-zh-CN.js(针对jqGrid的locale设置,根据locale不同,选择不同的尾缀)
- jquery.jqGrid.min.js(jqGrid的核心,可以到jqGrid网站,根据需求选择模块下载)
注 :jqGrid的官方包中原本针对中文的locale js文件是grid.locale-cn.js,但是里面的某些设置,并没有做到完全中文化,因此我从Struts2-jQuery插件中分离出grid.locale-zh-CN.js和jquery.ui.datepicker-zh-CN.min.js这两个文件以备后用。说起来这两个文件中,针对中文的设置还是不错的。
引入这6个文件后,创建jqGrid的工作就交给上面写的javascript代码来完成了。
- <!DOCTYPE html
- PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-CN" lang="zh-CN">
- <head>
- <title>jqGrid01</title>
- <link rel="stylesheet" type="text/css" media="screen" href="../css/themes/aero/jquery-ui-1.8.1.custom.css" mce_href="css/themes/aero/jquery-ui-1.8.1.custom.css" />
- <link rel="stylesheet" type="text/css" media="screen" href="../css/themes/aero/ui.jqgrid.custom.css" mce_href="css/themes/aero/ui.jqgrid.custom.css" />
- <mce:script type="text/javascript" src="../js/jquery-1.4.2.min.js" mce_src="js/jquery-1.4.2.min.js"></mce:script>
- <mce:script src="../js/jquery-ui-1.8.1.custom.min.js" mce_src="js/jquery-ui-1.8.1.custom.min.js" type="text/javascript"></mce:script>
- <mce:script src="../js/i18n/grid.locale-zh-CN.js" mce_src="js/i18n/grid.locale-zh-CN.js" type="text/javascript"></mce:script>
- <mce:script src="../js/jquery.jqGrid.min.js" mce_src="js/jquery.jqGrid.min.js" type="text/javascript"></mce:script>
- <mce:script src="js/jqGrid01.js" mce_src="js/jqGrid01.js" type="text/javascript"></mce:script>
- </head>
- <body>
- <h2>
- jqGrid测试 01
- </h2>
- <div>
- <table id="gridTable"></table>
- <div id="gridPager"></div>
- </div>
- </body>
- </html>
HTML中的代码,异常简洁。
3.3 整个流程
通过Firebug监测request和response就可以看出Server和浏览器之间的数据交互。当打开页面的时候,jqGrid初始化,会向Server发送url中定义的request,并传递参数。如下:
http://localhost:8085/Hare/jqGridTest/jqGrid01.action?search=false&nd=1278331032140&rows=15&page=1&sidx=&sord=asc
jqGrid会根据prmNames中的定义,向Server传递参数,例如将jqGrid选项中rowNum的值,作为参数rows传递到Server。
由于我将prmNames中的search设为“search”,所以参数里表中出现了这个参数;否则仍会根据原来的默认值,出现“_search”参数。
再看看response,Server发送来的json数据,格式是这样的:
- {
- "gridModel": [
- {
- "address": "ADDR-yjfrot4i008toqlrl4dfq9",
- "email": "vl3@jv36.com",
- "firstName": "FN-gn7po9c9m",
- "fullName": "LN-3h6d1q FN-gn7po9c9m",
- "id": 23016,
- "idCardNo": "CARD-28ew6dekrv9g8dml4n",
- "lastName": "LN-3h6d1q",
- "nationality": "NAT-6z1xhty2",
- "telNo":: "TEL-x3i4a625i"
- },
- {
- "address": "ADDR-9zeiasrr",
- "email": "wba@6ym4.com",
- "firstName": "FN-8mwhw7n",
- "fullName": "LN-yaontk FN-8mwhw7n",
- "id": 23015,
- "idCardNo": "CARD-gqqbd9s4zjexj05sus",
- "lastName": "LN-yaontk",
- "nationality": "NAT-0phliht",
- "telNo":: "TEL-jf4c31"
- },
- {
- "address": "ADDR-o4ml00d98j7xgktl",
- "email": "m7j@dwy.com",
- "firstName": "FN-etzsxbaq4",
- "fullName": "LN-uedrek8 FN-etzsxbaq4",
- "id": 23014,
- "idCardNo": "CARD-md9bcyef7wvcc7om6b",
- "lastName": "LN-uedrek8",
- "nationality": "NAT-okbb5",
- "telNo":: "TEL-pp0d00"
- },
- {
- "address": "ADDR-obzar7v7z58uux",
- "email": "sqj@44wfo.com",
- "firstName": "FN-f1qnbw0x",
- "fullName": "LN-20ug4vxfc FN-f1qnbw0x",
- "id": 23013,
- "idCardNo": "CARD-kzil6hhtpo68izim0b",
- "lastName": "LN-20ug4vxfc",
- "nationality": "NAT-dxidrf",
- "telNo":: "TEL-eug8ydessk"
- },
- {
- "address": "ADDR-r7954tumxw133a9os90l",
- "email": "2in@tw7.com",
- "firstName": "FN-pw1yl8ux",
- "fullName": "LN-nk7qg6by FN-pw1yl8ux",
- "id": 23012,
- "idCardNo": "CARD-0cx02jpey6nivhkr29",
- "lastName": "LN-nk7qg6by",
- "nationality": "NAT-85tl0a",
- "telNo":: "TEL-4aa404"
- },
- {
- "address": "ADDR-jxmudykwu7kcu",
- "email": "0um@ut9yh.com",
- "firstName": "FN-cjxxxds3",
- "fullName": "LN-3iviu7o FN-cjxxxds3",
- "id": 23011,
- "idCardNo": "CARD-9evl3ul16uldvjango",
- "lastName": "LN-3iviu7o",
- "nationality": "NAT-v2gnaa9",
- "telNo":: "TEL-gzbn1w"
- },
- {
- "address": "ADDR-9xsk62kmdidc",
- "email": "cld@pnx.com",
- "firstName": "FN-iqygy07ku",
- "fullName": "LN-3mrxki FN-iqygy07ku",
- "id": 23010,
- "idCardNo": "CARD-ccypafwru43cqyjo62",
- "lastName": "LN-3mrxki",
- "nationality": "NAT-qjpvfa",
- "telNo":: "TEL-2bqxde"
- },
- {
- "address": "ADDR-t8dizyumbedgbd0u8ml",
- "email": "dhk@yr8k.com",
- "firstName": "FN-89xwf0",
- "fullName": "LN-8wr6uiig3 FN-89xwf0",
- "id": 23009,
- "idCardNo": "CARD-7t09x2dw3i3y78z24e",
- "lastName": "LN-8wr6uiig3",
- "nationality": "NAT-9uu7xo",
- "telNo":: "TEL-p8ym9rtwy"
- },
- {
- "address": "ADDR-gupoe8jwcqwcjs2u01oa8",
- "email": "gug@wqb.com",
- "firstName": "FN-0amkpy2",
- "fullName": "LN-i73kpz5nc FN-0amkpy2",
- "id": 23008,
- "idCardNo": "CARD-itgmrwwichkzan5220",
- "lastName": "LN-i73kpz5nc",
- "nationality": "NAT-k2aq2t",
- "telNo":: "TEL-2wdhbs"
- },
- {
- "address": "ADDR-gp9q73fzs68agav6",
- "email": "jj3@rpwe.com",
- "firstName": "FN-w42bd8y",
- "fullName": "LN-utrnn25c FN-w42bd8y",
- "id": 23007,
- "idCardNo": "CARD-rrznb3ihqf94k2wjkv",
- "lastName": "LN-utrnn25c",
- "nationality": "NAT-gs3e9rk",
- "telNo":: "TEL-g8j19nqz9"
- },
- {
- "address": "ADDR-ja8w4gq485m3dn2gr66",
- "email": "zt5@sy30t.com",
- "firstName": "FN-dxfyd5m5m",
- "fullName": "LN-li98bk FN-dxfyd5m5m",
- "id": 23006,
- "idCardNo": "CARD-indqfrmi13zfazly67",
- "lastName": "LN-li98bk",
- "nationality": "NAT-qglj9sx2",
- "telNo":: "TEL-mzlpe3m"
- },
- {
- "address": "ADDR-rm3r94qanvt1q4drp",
- "email": "uct@ayg0.com",
- "firstName": "FN-qkq3w1m",
- "fullName": "LN-0j90sa FN-qkq3w1m",
- "id": 23005,
- "idCardNo": "CARD-8vc92wevyunbpl29c0",
- "lastName": "LN-0j90sa",
- "nationality": "NAT-mv2wzlt",
- "telNo":: "TEL-ntkah0"
- },
- {
- "address": "ADDR-u3gsxpq61e2",
- "email": "7zr@k7du4.com",
- "firstName": "FN-evno7jy",
- "fullName": "LN-0fuix09 FN-evno7jy",
- "id": 23004,
- "idCardNo": "CARD-jgyf09by0rxboex8ut",
- "lastName": "LN-0fuix09",
- "nationality": "NAT-cw8cctzy",
- "telNo":: "TEL-artsappc2"
- },
- {
- "address": "ADDR-04kfdpp7",
- "email": "qm6@9c2.com",
- "firstName": "FN-zz0e74gvh",
- "fullName": "LN-26u851 FN-zz0e74gvh",
- "id": 23003,
- "idCardNo": "CARD-wminx9rykz1sn7xsxz",
- "lastName": "LN-26u851",
- "nationality": "NAT-05uk2c93",
- "telNo":: "TEL-9de2jt4oh",
- },
- {
- "address": "ADDR-i18dy2cew6eizvmvgi0w",
- "email": "r8x@n67mb.com",
- "firstName": "FN-gt4aice1",
- "fullName": "LN-db6vre9 FN-gt4aice1",
- "id": 23002,
- "idCardNo": "CARD-spwifyvehzkcfj5g7f",
- "lastName": "LN-db6vre9",
- "nationality": "NAT-osiionb",
- "telNo":: "TEL-1vigb907",
- }
- ],
- "page": 1,
- "record": 23013,
- "rows": 15,
- "total": 1535
- }
jqGrid根据jsonReader中的设置,解析json数据。根据jsonReader中的root(我设置的是“gridModel”),得到数据记录数组;根据rows得到每页显示的行数;根据page设置当前页数;根据records(我设置的是“record”)得到所有记录数量;根据total得到所有页数。
由此,jqGrid完成一个request,并将得到的response,解析为所需的数据,显示到Grid表格中。
发表评论
-
jquery的getJSON重复调用问题
2013-11-07 23:18 907$.getJSON("incomeHeaderJso ... -
【转】JQuery UI AutoComplete 与 Strtus2 结合使用
2013-03-04 23:37 1645http://www.cnblogs.com/dongliya ... -
Struts2.2.1注解方式使用json整合jquery getJson方法
2013-01-10 22:53 01.引入与json相关的jar文件: json-lib ... -
【转】 jqGrid基础学习:jqGrid中在导航条使用按钮
2013-01-10 17:46 11389转至:http://blog.csdn.net/yangbob ... -
【转】 jqGrid进阶教程:qGrid的数据格式化二
2013-01-10 17:46 1764转至:http://blog.csdn.net/yangbob ... -
【转】jqGrid与Struts2的结合应用(十) —— 真正的自定义表单查询
2013-01-08 14:24 1992转至:http://blog.csdn.net/gengv/a ... -
【转】 jqGrid基础学习:jqGrid中使用分页
2013-01-10 17:45 2098转至:http://blog.csdn.net/yangbob ... -
【转】jqGrid与Struts2的结合应用(三) —— 使用自定义表单对话框编辑Grid数据
2013-01-08 14:23 1331转至:http://blog.csdn.net/gengv/a ... -
【转】jqGrid与Struts2的结合应用(二) —— 操作Grid数据
2013-01-08 14:21 1302转至:http://blog.csdn.net/gengv/a ... -
【转】 jqGrid与Struts2的结合应用(九) —— 补充细节
2013-01-08 14:23 1141转至:http://blog.csdn.net/gengv/a ... -
【转】 jqGrid与Struts2的结合应用(八) —— 奇妙的subGrid子表格
2013-01-05 22:43 1330转至:http://blog.csdn.net/gengv/a ... -
jqGrid与Struts2的结合应用(七) —— 浅谈排序
2013-01-05 22:41 1981转至:http://blog.csdn.net/gengv/a ... -
【转】jqGrid与Struts2的结合应用(六) —— 使用colModel设置查询功能
2013-01-05 22:40 1186转至:http://blog.csdn.net/gengv/a ... -
【转】jqGrid与Struts2的结合应用(五) —— 结合Action类进行数据查询
2013-01-05 22:39 3001转至:http://blog.csdn.net/gengv/a ... -
【转】jqGrid与Struts2的结合应用(四) —— 丰富多彩的Pager Bar
2013-01-05 22:37 2581转至: http://blog.csdn.net/gengv/ ... -
Jquery dom 事件冒泡处理
2012-12-14 15:14 10831. 什么是冒泡 在页面上可以有多个事件,也可以多个元素响应同 ... -
jquery事件
2012-12-14 14:48 8951.toggle $(document).ready(func ... -
jquery dom 遍历
2012-12-12 14:46 10591. 交替为表格行添加样式 $(document).rea ... -
jquery xpath选择符
2012-12-11 21:59 18731. $('a[@title]') 选择所有带title ... -
jquery工厂函数
2012-12-11 21:42 0工厂函数 标签名:$('p')取得所有p元素 ID: $('# ...






相关推荐
要实现 jqGrid 与 Struts2 的结合,首先需要在 JSP 页面中引入 jqGrid 相关的 JavaScript 和 CSS 文件,并配置 jqGrid 的基本选项,如列定义、数据源等。然后,Struts2 需要定义一个 Action 来处理来自 jqGrid 的...
在jqGrid与Struts2的结合应用中,我们通常会经历以下几个步骤: 1. **配置Struts2**:首先,需要在项目的`struts.xml`配置文件中添加jqGrid相关的Action,这些Action负责处理来自jqGrid的AJAX请求,获取或更新...
**三、jqGrid与Struts2结合应用** jqGrid与Struts2的结合使用可以实现数据的后台动态加载和前端的交互操作。具体步骤如下: 1. **配置Struts2 Action**:创建一个Action类,负责处理请求并返回数据。例如,可以创建...
在本项目中,jqGrid 与 Struts2 结合,实现了Web应用中的核心功能——增删改查。以下是关键步骤: 1. **配置 Struts2**:首先,需要在项目的 `struts.xml` 配置文件中设置Action类及其对应的URL映射,以及指定使用...
总的来说,jqGrid 与 Struts2 结合使用,可以构建出功能丰富的数据展示和管理界面。理解并熟练掌握 jqGrid 的选项配置和与服务器端的交互机制,对于提升 Web 应用的用户体验和数据管理能力至关重要。
在"jqGrid表格应用——新增与删除数据"这个主题中,我们可以探讨以下知识点: 1. **jqGrid的基本结构**:jqGrid的HTML结构通常包括一个`<table>`元素,以及必要的CSS和JavaScript引用。例如,`index.html`可能包含`...
这里,jqGrid是一个强大的JavaScript表格插件,Struts2是一个Java Web应用程序框架,iBatis是一个SQL映射框架,而Oracle则是一种广泛使用的数据库管理系统。接下来,我们将深入探讨这些技术及其整合实现增删改查功能...
将jqGrid与Struts2结合,可以创建高效的前端数据展示和交互界面,同时利用Struts2的强大后端处理能力。 在这个"jqGrid与Struts2的结合例子"中,我们将探讨如何将这两者集成,以实现动态加载、数据过滤、编辑和保存...
jqGrid尤其在Web应用程序中,与后端如Struts2等框架结合使用时,能够提供高效的数据展示和管理。 在“jqGrid中文大全(1)”这个压缩包中,包含了一系列关于jqGrid的中文教程和文档,这些资料可以帮助开发者更深入地...
这个"jqGrid(jqueryGrid表格操作demo)"是一个示例项目,用于演示如何在Visual Studio 2010环境下使用jqGrid实现类似Excel的表格操作。 首先,jqGrid的核心特性包括: 1. 数据加载:它可以动态地从服务器获取数据...
struts配置文件和hibernate的配置文件都在src目录下 4.这就是jqGrid最简单的演示,没有加入任何其它功能, Good Luck! 有人问到没有spring,由于主要是演示jqGrid和jQuery的AJAX功能,所以没有加上spring框架, 如有...
在IT领域,尤其是在Web开发中,表格grid控件是不可或缺的一部分。它们用于展示大量结构化数据,提供排序、筛选、分页等功能,极大地提升了用户体验。本文将深入探讨五种广泛使用的表格grid控件,分别是Telerik Kendo...
jqGrid 是一个强大的 jQuery 插件,用于创建交互式的、数据丰富的网格视图。这个插件支持多种功能,包括但不限于数据的增删改查、分页、排序、过滤和自定义格式化。在这个项目文件“RuanTai.Finance”中,我们将深入...
Struts2JQGrid是一个基于Java的Web开发框架,它结合了Struts2和JQGrid两个强大的工具,用于创建动态、交互式的网格数据展示和管理界面。在本项目中,Struts2作为MVC(Model-View-Controller)框架负责处理业务逻辑和...
jqGrid 是一个强大的 jQuery 插件,用于在网页上创建、操作和展示数据表格。它提供了丰富的功能,包括数据的加载、排序、过滤、编辑和显示。本篇文章将深入探讨如何在 jqGrid 中实现表格的一列编辑功能。 一、...
JqGrid是一款基于jQuery的数据表格插件,它提供了一种高效、可定制的方式来展示和操作表格数据。本文将深入探讨“数据表格JqGrid自适应列宽度”这一主题,以帮助开发者更好地理解和实现这一功能。 首先,JqGrid允许...
总之,jqGrid作为一款功能强大的表格插件,通过合理的配置和定制,可以轻松实现自适应窗口大小和处理大量数据的显示问题。在实际开发中,结合jQuery和其他前端技术,你可以构建出高效、用户友好的数据管理界面。
jqGrid是一款功能强大的JavaScript表格插件,主要用于网页数据的展示、编辑和管理。它基于jQuery库,提供了丰富的功能,如分页、排序、过滤、编辑、添加、删除和搜索等,使得网页上的表格操作变得更加便捷和高效。在...
2. **创建表格**:使用`<table>`标签创建一个空的表格,并设置`id`属性,作为jqGrid的容器。 3. **初始化jqGrid**:通过JavaScript调用`$("#tableId").jqGrid()`方法初始化表格,配置相关的参数,如列信息、数据源...
jqGrid是一款功能强大的JavaScript表格插件,用于在Web页面中展示和操作数据。它支持多种功能,包括数据分页、排序、搜索、编辑等。在本教程中,我们将深入探讨如何利用jqGrid实现数据的分组显示和统计,这对于数据...