让我们完成上一节中的任务:
1.验证price>0:需要在Form中验证;
2. 验证title唯一:在Model中验证;
3. 验证image_url的扩展名:在Form中验证,还可以顺便在Model中将其改为URLField类型。
之前生成的scaffold中已经实现了属性不能为空的验证:

但是对于url格式,rul的后缀,title的唯一性都没有验证。首先在model中增加URL格式和title唯一性的校验:
在title上增加unique=True, 并将image_url的类型改为URLField,就完成了:

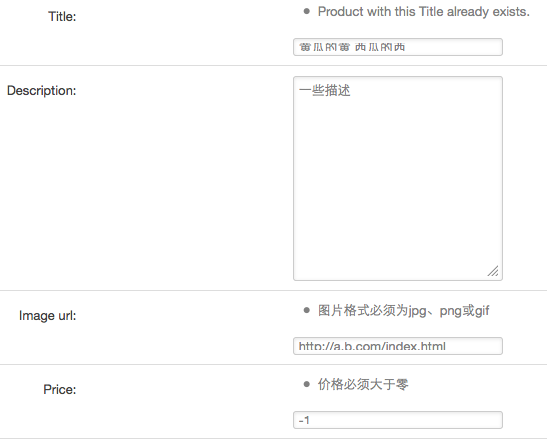
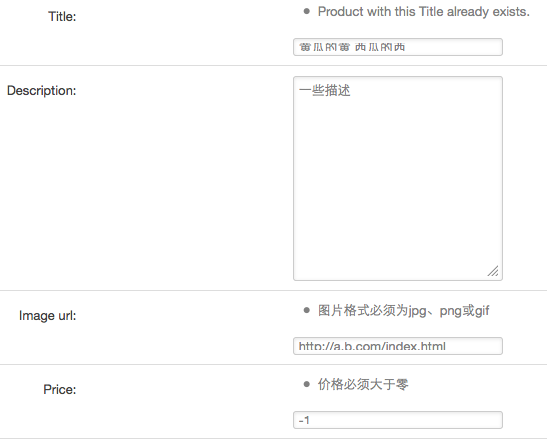
剩下的图片格式后缀、价格>0的校验需要在form中实现:
depot/depotapp/forms.py
ProductForm继承自ModelForm,可以根据model属性自动生成表单。
在生成的ProductForm上增加了clean_price和clean_image_url验证。结果如下:

那么,表单是如何展现的呢?看一下template:
depot/depotapp/templates/depotapp/create_product.html
直接输出form对象({{fom}} 就会将Form格式化成表单(默认使用table,也可以通过as_p,as_ul方法指定为<p>或<li>),并且包含了错误提示信息。
{% csrf_token %}的作用是增加token表单项,避免重复提交。
分享到:











相关推荐
Django:Django实战项目:在线商城系统开发.docx
给大家分享一套课程——Django+Vue:Python Web全栈开发(基于Django4.1),已完结10章,附源码。
每一步都包含了具体的设计和实现细节,旨在帮助读者从零开始快速上手 Django 开发。 适合人群:适用于希望学习 Django 框架的初学者及有一定编程经验的开发者。 使用场景及目标:① 掌握 Django 的基础架构和核心...
Python Django Web典型模块开发实战_用Django设计大型电商的类别表_编程项目案例实例详解课程教程.pdf
Chapter 9:User Authentication Chapter 10:Bootstrap Chapter 11:Password Change and Reset Chapter 12:Email Chapter 13:Newspaper app Chapter 14:Permissions and Authorization Chapter 15:Comments ...
Python Django Web典型模块开发实战_用Django实现百度开发者认证业务模型_编程项目案例实例详解课程教程.pdf
本文包含:Django框架基础知识、Django视图和模板、Django框架和模型和django框架后台、Django框架实战:开发企业官网、Rest Framework 、Vue前端、Vue+Django综合项目;Vue前端对接:通过Vue与后端API进行数据交互...
Django:Django高级特性:RESTful API开发.docx
Django:Django高级特性:自定义管理后台.docx
Django:Django高级特性:WebSocket与实时通信.docx
**Python Django Web典型模块开发实战** - 这个主题涵盖了使用Python的Django框架进行Web应用开发的实践项目。Django是一个高级的Python Web框架,它鼓励快速开发和干净、实用的设计。通过使用Django,开发者可以...
【Django框架基础教程】 Django是一个用Python语言编写的开源Web应用框架,它遵循Model-View-Controller(MVC)的设计模式。Django因其强大的功能和高效性,在Python Web开发领域占据着重要地位,被广泛应用于众多...
Django框架简介与环境搭建 Django项目和应用创建 Django模型设计与数据库操作 Django视图函数与URL配置 Django模板系统与HTML渲染 Django表单处理与数据验证 Django用户认证与权限...Django实战项目:在线商城系统开发
Chapter 9: Best Practices for Function-Based Views Chapter 10: Best Practices for Class-Based Views Chapter 11: Form Fundamentals Chapter 12: Common Patterns for Forms Chapter 13: Templates: Best ...
《Django实战系列》的内容: 0.如果你以前没有接触过Django,你可能需要这些准备知识: URLconf+MTV:Django 眼中的MVC Django 第一步 1.实战系列的开发目标 需求分析和设计 2.从 Model 开始 创建第一个模型类 3.Model...
《Django实战》这本书是许多Python开发者学习Django框架的重要参考资料。它涵盖了从基础到高级的Django应用开发,旨在帮助读者快速掌握Django并能够实际应用到项目中。源码包包含了第一版和第二版的实践项目,是理论...
Python Django Web典型模块开发实战_分析吾爱破解论坛反爬虫机制_编程项目案例实例详解课程教程.pdf
Django项目代码:爬取并展示链家上海二手房信息
在本项目"Django-Blog:使用Django制作博客"中,我们将探讨如何利用Python的Web框架Django构建一个功能完备的个人或企业博客系统。Django以其“快速、易用且强大”的特性深受开发者喜爱,它能够帮助我们高效地开发...
9. **表单(Form)处理**:了解如何创建表单类,使用`forms.py`文件,以及在模板中显示和处理用户输入。 10. **用户认证与权限**:Django内置了用户认证系统,学习如何注册、登录用户,以及设置用户权限。 11. **...