- 浏览: 116128 次
- 性别:

- 来自: 深圳
-

最新评论
-
wuliupo:
这个有一个BUG,当有的td设置 background-col ...
【JQuery】鼠标经过表格行变色 -
cheeruplc:
使用了以上的方式 我用一个for循环多次输出alert 循环 ...
页面跳转 -
xbm376:
谢谢分享!
Gponit和GLatLng的区别 -
baiyejianxin:
king130520 写道 MXML是FLEX中的标记语言,与 ...
FLEX -
king130520:
...
FLEX









相关推荐
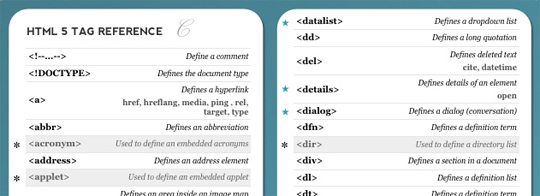
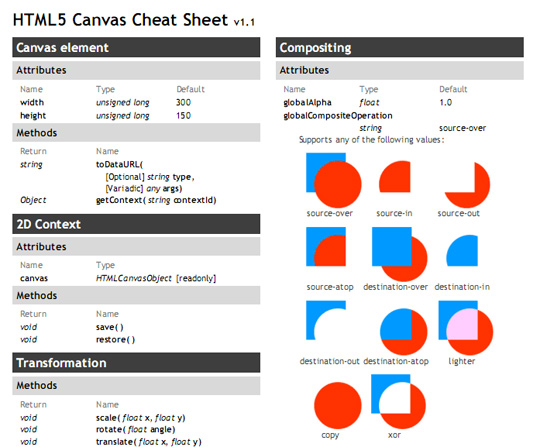
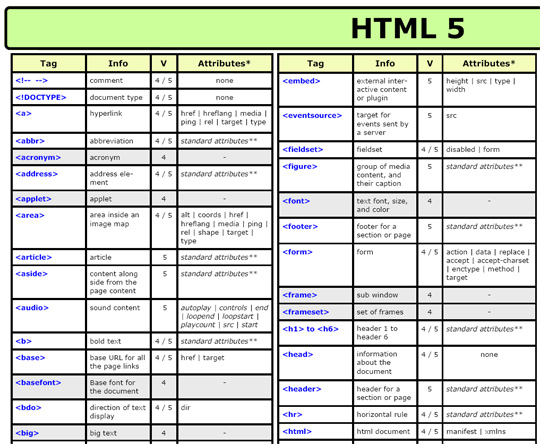
为了方便大家学习HTML 5 ,本文与大家分享几份 HTML 5 标签、属性、事件及浏览器兼容性速查表。 HTML 5 Cheat Sheet 非常完整的一份HTML 5速查表,包括HTML 5 标签、属性、事件及其浏览器兼容性,图片格式。 HTML 5...
### HTML 5 标签、属性、事件及兼容性速查表 #### 概述 HTML 5(HyperText Markup Language 第五版)是万维网的核心语言之一,它不仅继承了HTML 4的优点,还增加了许多新特性,旨在使Web更加丰富、互动和多媒体化...
`appVersion`和`appMinorVersion`属性分别用于获取浏览器的完整版本信息和次版本值,用于检测浏览器版本,以适应不同版本的特性和兼容性需求。 #### archive `archive`属性用于设置或获取对象的存档功能,虽然在...
CSS 速查表通常包含盒模型概念、选择器(如类选择器 `.class` 和 ID 选择器 `#id`)、相对单位(如 em 和 rem)、布局技术(如 Flexbox 和 Grid)以及浏览器兼容性问题的解决策略。 【CSS3】 CSS3 引入了许多新特性...
这份CSS属性速查表可能会涵盖以上所有内容,以及更多细节,如浏览器兼容性、优先级、单位转换等。通过快速查阅,开发者可以迅速找到所需的样式属性,解决布局和样式问题。在实际工作中,这样的资源是非常宝贵的,...
JavaScript、CSS和HTML是构建网页和Web应用的三大核心技术。它们各自有着独特的语法和规则,共同协作以实现...在实际开发中,还需关注浏览器兼容性、性能优化和Web标准等方面的知识,以确保代码的稳定性和可维护性。
不同浏览器对CSS的支持程度各异,开发者需要关注浏览器兼容性问题。速查表通常会列出关键属性和功能的浏览器支持情况。 这份"Simple Style" CSS速查表是开发者日常工作中的一份实用工具,它简洁明了地总结了CSS的...
通过这些演示,开发者可以了解各种HTML5特性的浏览器兼容性,例如Canvas、地理位置服务等。 3. HTML5Tracker是一个跟踪HTML5最新修订信息的工具,开发者可以使用它来掌握HTML5标准的最新动向。 4. HTML5视觉速查表...