ŚéüśĖáŚúįŚĚÄÔľöhttp://blog.csdn.net/aimingoo/article/details/6676530

 
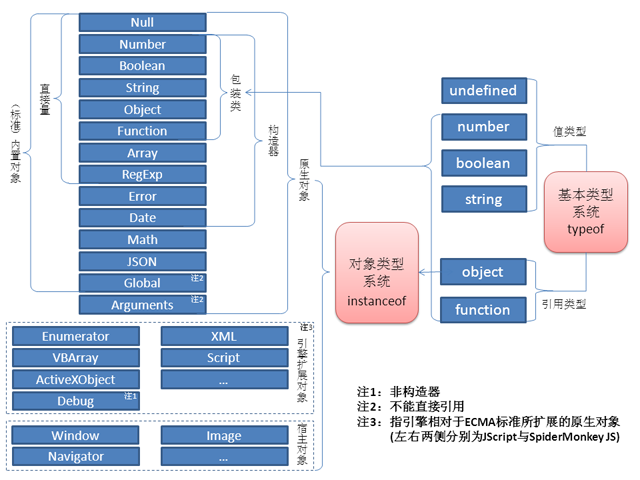
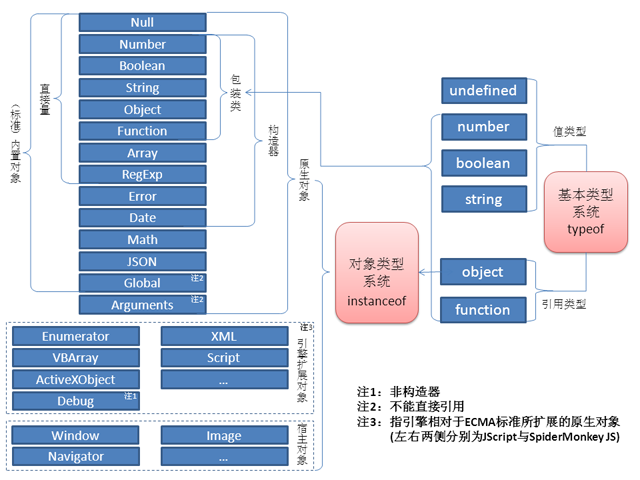
ŤŅôšł™ŚõĺśĚ•Ťá™šļé„ÄäJavaScriptŤĮ≠Ť®ÄÁ≤ĺťęďšłéÁľĖÁ®čŚģěŤ∑Ķ„ÄčÁ¨¨šłČÁę†P184ť°Ķ„ÄāśúÄŤŅĎŚú®śĒĻÁ¨¨šļĆÁȹԾƍŅôŚľ†ŚõĺťáćŚĀöšļÜԾƝúÄŤ¶ĀÁöĄŚŹĮšĽ•ŚĮĻÁÖßÁĚÄÁúč„ÄāŚÖ≥ś≥®ŤŅôšł™šĹďÁ≥ĽÁöĄśú茏茏ĮšĽ•ŚŹāŤÄÉŚ¶āšłčÔľö
ŚÜćŤįąJavaScriptÁöĄśēįśćģÁĪĽŚěčťóģťĘė
http://blog.csdn.net/aimingoo/article/details/6634977
šłČŤįąÁĪĽŚěčťóģťĘėÔľöECMAScriptšłļšĽÄšĻąťĒôšļÜÔľü
http://blog.csdn.net/aimingoo/article/details/6636961
 
ś≠§Ś§ĖԾƍ°•ŚÖÖšłÄšłčŚõĺšł≠ÁĒ®ŚąįÁöĄś¶āŚŅĶÔľö
1„ÄĀŚÜÖÁĹģÔľąBuild-inԾȌĮĻŤĪ°šłéŚéüÁĒüÔľąNaitveԾȌĮĻŤĪ°ÁöĄŚĆļŚąęŚú®šļéÔľöŚČćŤÄ֜ļśėĮŚú®Śľēśď錹̌ßčŚĆĖťė∂śģĶŚįĪŤĘꌹõŚĽļŚ•ĹÁöĄŚĮĻŤĪ°ÔľĆśėĮŚźéŤÄÖÁöĄšłÄšł™Ś≠źťõÜÔľõŤÄĆŚźéŤÄÖŚĆ֜訚ļÜšłÄšļõŚú®ŤŅźŤ°ĆŤŅáÁ®čšł≠Śä®śÄĀŚąõŚĽļÁöĄŚĮĻŤĪ°„Äā
2„ÄĀŚľēśďéśČ©ŚĪēŚĮĻŤĪ°śėĮšłÄšł™ŚĻ∂šłćŚ§™Ś§ßÁöĄťõÜŚźąÔľĆšłÄŤą¨śĚ•ŤĮīśĮĒŤĺÉÁ°ģŚģöԾƌģÉšĽ¨šĻüŚĪěšļ錾ēśďéÁöĄŚéüÁĒüŚĮĻŤĪ°ÔľąšĹÜšłćŚĪěšļéECMAŤßĄŤĆÉÁöĄŚéüÁĒüŚĮĻŤĪ°ÔľČ„Äā
3„ÄĀŚģŅšłĽŚĮĻŤĪ°šłćśėĮŚľēśďéÁöĄŚéüÁĒüŚĮĻŤĪ°ÔľĆŤÄĆśėĮÁĒĪŚģŅšłĽś°Üśě∂ťÄöŤŅáśüźÁßćśúļŚą∂ś≥®ŚÜĆŚąįJavaScriptŚľēśďéšł≠ÁöĄŚĮĻŤĪ°„Äā
4„ÄĀšłÄšļõŚģŅšłĽšľöśääŤá™Ś∑ĪśŹźšĺõÁöĄŚĮĻŤĪ°ÔľŹśěĄťÄ†Śô®šĻüÁßįšłļ‚ÄúŚéüÁĒüŚĮĻŤĪ°‚ÄĚԾƚĺ茶āInternet Explorer
7ŚįĪśääŚģÉśŹźšĺõÁöĄXMLHttpRequest()ÁßįšłļŚéüÁĒüÁöĄ‚ÄĒ‚ÄĒšłéś≠§ÁõłŚĮĻÁöĄśėĮŚú®ŚģÉÁöĄśõīśó©ŚÖąÁČąśú¨šł≠ťÄöŤŅá‚Äúnew
ActiveXObject('Microsoft.XMLHTTP')‚ÄĚŤŅôś†∑ÁöĄśĖĻś≥ēŚąõŚĽļÁöĄŚĮĻŤĪ°„ÄāŤŅôÁßćśÉÖŚÜĶšłčԾƍĮĽŤÄÖŚļĒś≥®śĄŹŚąį‚ÄúŚģŅšłĽÁöĄŚéüÁĒüŚĮĻŤĪ°‚ÄĚšłé‚ÄúŚľēśďéÁöĄ
ŚéüÁĒüŚĮĻŤĪ°‚ÄĚšĻčťóīÁöĄŚ∑ģŚľā„Äā
ŚąÜšļꌹįÔľö












ÁõłŚÖ≥śé®Ťćź
ŤŅôÁĮáśēôÁ®čŚįÜŚł¶šĹ†ś∑ĪŚÖ•ÁźÜŤß£JavaScriptŚÜÖÁĹģŚĮĻŤĪ°ÁöĄŚĮľŤßąŚõĺԾƍģ©šĹ†śõīŚ•ĹŚúįśéĆśŹ°ŤŅôťó®ŤĮ≠Ť®ÄÁöĄŚüļÁ°ÄŚíĆťęėÁļßÁČĻśÄß„Äā 1. **ŚÖ®ŚĪÄŚĮĻŤĪ°Global** ŚÖ®ŚĪÄŚĮĻŤĪ°śėĮśČÄśúČJavaScriptšĽ£Á†ĀÁöĄšłäšłčśĖáԾƌģÉŚĆÖŚźęšļÜšłÄšļõŚüļśú¨ÁöĄŚĪěśÄߌíĆśĖĻś≥ēԾƌ¶ā`window`ÔľąŚú®...
ŚĮĻšļ錹̌≠¶ŤÄ֜̕ŤĮīԾƌģÉšĽ¨śėĮÁźÜśÉ≥ÁöĄŤĶ∑ÁāĻԾƍÉĹŚ§üŚľēŚĮľšĹ†ťÄźś≠•ÁźÜŤß£JavaScriptÁöĄŚüļÁ°ÄŤĮ≠ś≥ē„ÄĀŚŹėťáŹ„ÄĀśēįśćģÁĪĽŚěč„ÄĀśéߌą∂śĶĀ„ÄĀŚáĹśēį„ÄĀŚĮĻŤĪ°ŚíĆśēįÁĽĄÁ≠Čś¶āŚŅĶԾƌźĆśó∂šĻüŤÉĹťÄöŤŅáśäÄŚ∑ßśĒ∂ťõܜ̕śŹźŚćáÁľĖÁ®čśēąÁéá„Äā "JScript(ŚĺģŤĹĮ‚ÄĒśúÄŚ•Ĺ)"ŤŅôšł™ś†áÁ≠匏ĮŤÉĹśĆáÁöĄśėĮ...
„ÄźTIZA STARŚ§ßśēįśćģŤŅźÁĽīśÄĽŤßąŚõĺś®°śĚŅ„ÄĎśėĮšłďšłļŚ§ßśēįśćģÁéĮŚĘÉŤģĺŤģ°ÁöĄšłÄÁßćÁĽľŚźąÁõĎśéߌíĆÁģ°ÁźÜŚ∑•ŚÖ∑ԾƌģÉťÄöŤŅጏĮŤßÜŚĆĖÁöĄśĖĻŚľŹŚĪēÁ§ļšļÜŚ§ßśēįśćģÁ≥ĽÁĽüÁöĄŤŅźŤ°ĆÁä∂śÄĀԾƌłģŚä©ŤŅźÁĽīšļļŚĎėťęėśēąŚúįÁģ°ÁźÜŚíĆÁĽīśä§Ś§ßśēįśćģťõÜÁ姄ÄāŤŅôšł™ś®°śĚŅÁĽďŚźąšļÜŚ§öÁßćśäÄśúĮԾƌĆ֜訌ČćÁęĮ...
**ŚüļšļéEchartsÁöĄŚŹĮŤßÜŚĆĖŚ§ßŚĪŹŚ§ßśēįśćģŤŅźÁĽīśÄĽŤßąŚõĺ** Śú®ŚĹäÁöĄśēįśćģśó∂šĽ£ÔľĆťęėśēąÁöĄśēįśćģÁģ°ÁźÜŚíĆŚąÜśěźśėĮšľĀšłöŤŅźÁĽīÁöĄŚÖ≥ťĒģ„ÄāEchartsԾƚłÄšł™ÁĒĪÁôĺŚļ¶ŚľÄŚŹĎÁöĄŚľÄśļźJavaScriptŚõ印®ŚļďԾƚłļŚ§ßśēįśćģÁöĄŚŹĮŤßÜŚĆĖśŹźšĺõšļÜŚľļŚ§ßśĒĮśĆĀ„Äāśú¨ť°ĻÁõģ‚ÄúŚüļšļéEcharts...
1„ÄÄJavaScriptťÄüŤßąÔľöŤŅõŚÖ•JavaScriptÁöĄšłĖÁēĆ ťėÖŤĮĽ 2„ÄÄÁľĖŚÜôšĽ£Á†ĀÔľöśõīŤŅõšłÄś≠• 3„ÄÄŚáĹśēįÁģÄšĽčÔľöŚÖĽśąźŚáĹśēįśÄĚÁĽī 4„ÄÄŤģ©śēįśćģśéíśéíŚĚźÔľöśēįÁĽĄ 5„ÄÄÁźÜŤß£ŚĮĻŤĪ°ÔľöŚĮĻŤĪ°ťēášĻčśóÖ 6„ÄÄšłéÁĹĎť°Ķšļ§šļíÔľöšļÜŤß£DOM 7„ÄÄÁĪĽŚěč„ÄĀÁõłÁ≠Č„ÄĀŤĹ¨śćĘÁ≠ČÔľöÁ≥ĽÁĽü...
śúÄŚźéԾƌąõŚĽļŚõĺÁČáÁľ©ŤßąŚõĺťÄöŚłłśėĮšłļšļÜšľėŚĆĖśėĺÁ§ļŚíĆŤäāÁúĀśúćŚä°Śô®Ś≠ėŚā®Á©ļťóī„ÄāŚú®PHPšł≠ԾƜąĎšĽ¨ŚŹĮšĽ•šĹŅÁĒ®GDŚļďśąĖŤÄÖImagickśČ©ŚĪēśĚ•Ś§ĄÁźÜŚõĺÁČáÁľ©śĒĺ„ÄāšłčťĚĘśėĮšłÄšł™šĹŅÁĒ®GDŚļďÁĒüśąźÁľ©Áē•ŚõĺÁöĄšĺčŚ≠źÔľö ```php $source_image = imagecreatefromjpeg($...
ŤĮ•ŚéčÁľ©ŚĆÖśĖᚼ∂‚ÄúŚ§ßśēįśćģŤŅźÁĽīśÄĽŤßąŚõĺHTMLś®°śĚŅśļźÁ†Ā Ś§ßśēįśćģŚ§ßŚĪŹŚĪēÁ§ļśļźÁ†Ā VUE.zip‚ÄĚŚĆÖŚźęšļÜšłÄšł™ÁĒ®šļ錧ߜēįśćģŤŅźÁĽīÁõĎśéßÁöĄŚŹĮŤßÜŚĆĖÁēĆťĚĘÁöĄśļźšĽ£Á†Ā„ÄāŤŅôšł™śļźÁ†ĀšĹŅÁĒ®šļÜVue.jsś°Üśě∂ÔľĆVue.jsśėĮšłÄšł™ŤĹĽťáŹÁļßšĹÜŚäüŤÉĹŚľļŚ§ßÁöĄŚČćÁęĮJavaScriptś°Üśě∂ԾƌģÉ...
**7.1 Ť°®ŚćēśÄĽŤßą** HTMLŤ°®ŚćēÁĒĪŚźĄÁßćŤĺďŚÖ•śéßšĽ∂ÁĽĄśąźÔľĆŚ¶āśĖáśú¨ś°Ü„ÄĀťÄČśč©ŚąóŤ°®„ÄĀśĆČťíģÁ≠ČÔľĆJavaScriptŚŹĮšĽ•śďćšĹúŤŅôšļõŚÖÉÁī†ÔľĆÁõĎŚź¨ŚíĆŚďćŚļĒÁĒ®śą∑śďćšĹú„Äā šĽ•šłäŚŹ™śėĮJavaScriptŚ≠¶šĻ†Á¨ĒŤģįÁöĄťÉ®ŚąÜŚÜÖŚģĻÔľĆJavaScriptŤŅėŚĆÖśč¨DOMśďćšĹú„ÄĀšļ蚼∂Ś§ĄÁźÜ„ÄĀAjax...
2. "ÁĹĎť°ĶÁ®čŚļŹŤģĺŤģ°ÔľöJavaScriptťÉ®ŚąÜ.pdf" - ŤŅôťÉ®ŚąÜŚŹĮŤÉĹšľöŤģ≤Ťß£JavaScriptÁöĄŚüļÁ°ÄŤĮ≠ś≥ē„ÄĀŚŹėťáŹ„ÄĀśēįśćģÁĪĽŚěč„ÄĀśéߌą∂śĶĀ„ÄĀŚáĹśēįԾƚĽ•ŚŹäŚ¶āšĹēŚú®ÁĹĎť°Ķšł≠šĹŅÁĒ®JavaScriptŤŅõŤ°Ćšļ蚼∂Ś§ĄÁźÜŚíĆDOMśďćšĹú„Äā 3. "ÁĹĎť°ĶÁ®čŚļŹŤģĺŤģ°ÔľöCSSťÉ®ŚąÜ.pdf" - ŤŅôšł™...
ŚľÄŚŹĎŤŅáÁ®čšł≠ԾƌľÄŚŹĎŤÄÖŚŹĮšĽ•Śą©ÁĒ®ArcGIS ServerśŹźšĺõÁöĄAPIŚíĆSDKԾƌ¶āJavaScript API„ÄĀFlex API„ÄĀSilverlight APIÁ≠ČԾƜ̕śěĄŚĽļšļ§šļ팾ŹÁöĄWebŚúįŚõĺŚļĒÁĒ®„Äāś≠§Ś§ĖԾƝÄöŤŅáSOAPśąĖRESTśé•ŚŹ£ÔľĆŚŹĮšĽ•šłéGIS ServerŤŅõŤ°ĆŤŅúÁ®čťÄöšŅ°ÔľĆŤé∑ŚŹĖŚíĆšŅģśĒĻśúćŚä°...
„ÄäArcGIS API for JavaScriptŚľÄŚŹĎŚÖ®ŤßąÔľöšĽé4.6Śąį4.10ÁöĄśľĒŤŅõŚéÜÁ®č„Äč ArcGIS API for JavaScriptśėĮEsriŚÖ¨ŚŹłśŹźšĺõÁöĄšłÄś¨ĺŚľļŚ§ßÁöĄWeb GISŚľÄŚŹĎŚ∑•ŚÖ∑ԾƌģÉŚÖĀŤģłŚľÄŚŹĎŤÄÖŚú®ÁĹĎť°ĶšłäŚąõŚĽļšļ§šļ팾ŹŚúįŚõĺŚļĒÁĒ®ÔľĆśĒĮśĆĀšłįŚĮĆÁöĄŚúįÁźÜŚąÜśěźŚäüŤÉĹŚíĆŚŹĮŤßÜŚĆĖ...
ŚÜÖŚģĻś¶āŤ¶ĀÔľöŤĮ•ťÄüśü•Ť°®ŤĮ¶ÁĽÜŤ¶ÜÁõĖšļÜJavaScriptÁöĄś†łŚŅÉśďćšĹúÔľĆÁĒĪŚõõŚ§ßťÉ®ŚąÜÁĽĄśąźÔľöŚüļÁ°ÄŤĮ≠ś≥ēťÄüŤßą„ÄĀDOMśďćšĹúśĆáŚćó„ÄĀśēįśćģÁĽďśěĄšłéÁģóś≥ē„ÄĀšĽ•ŚŹäŚľāś≠•ÁľĖÁ®čšłéAjax„ÄāŚÖ∂šł≠ԾƌüļÁ°ÄŤĮ≠ś≥ēťÉ®ŚąÜśéĘŤģ®šļÜśēįśćģÁĪĽŚě茏äŚÖ∂ŤĹ¨śćĘ„ÄĀŚŹėťáŹŚ£įśėéśĖĻŚľŹ„ÄĀšł•ś†ľś®°ŚľŹÁ≠Čś¶āŚŅĶ...
JavaScriptÁĪĽŚěčśÄĽŤßą JavaScriptŤé∑ŚŹĖśĖáśú¨ś°ÜŚÖČś†áÁöĄŚÉŹÁī†šĹćÁĹģ jsŚáĹśēįmatch„ÄĀexec„ÄĀtest„ÄĀsearch„ÄĀreplace„ÄĀsplitšĹŅÁĒ®šĽčÁĽć śäÄŚ∑ßÔľöJavascriptšĹŅÁĒ®ťöźŤóŹÁöĄnewśĚ•ŚąõŚĽļŚĮĻŤĪ° Á¶Āś≠Ęť°ĶťĚĘŚÖ®ťÄČŚ§ćŚą∂Ծƌ־ŚģĻŚ§öÁßćśĶŹŤßąŚô®
śąĎšĽ¨ŤŅėŚŹĮšĽ•šĹŅÁĒ®AJAXśąĖFetch APIśĚ•Śľāś≠•Ťé∑ŚŹĖśúćŚä°Śô®śēįśćģԾƜõīśĖįťĘĄÁģóÁöĄśÄĽŤßą„Äā ŚŹ¶Ś§ĖԾƍÄÉŤôĎŚąįťĘĄÁģóś∂ČŚŹäŚąįŚ§ßťáŹÁöĄŤģ°ÁģóÔľĆJavaScriptśŹźšĺõšļÜšłįŚĮĆÁöĄśēįŚ≠¶ŚáĹśēįԾƌ¶āMathŚĮĻŤĪ°ÔľĆŚŹĮšĽ•ÁĒ®šļéŤŅõŤ°ĆŚä†ŚáŹšĻėťô§„ÄĀŚŹĖś®°„ÄĀśĪāŚĻ≥śĖĻś†ĻÁ≠ČśďćšĹú„ÄāśąĎšĽ¨ŤŅė...
śÄĽÁöĄśĚ•ŤĮīԾƂÄú025-ŚĺģšŅ°ŚįŹÁ®čŚļŹ-ŚÖĶť©¨šŅĎŚįŹÁ®čŚļŹ(ŚźęŤĮ≠ťü≥ÁĒĽŚÜĆšłéŚģěśó∂ŚĮľŤßą)‚ÄĚśėĮšłÄś¨ĺŚįÜšľ†ÁĽüŚéÜŚŹ≤śĖáŚĆĖšłéÁéįšĽ£ÁßĎśäÄÁõłÁĽďŚźąÁöĄŚļĒÁĒ®ÔľĆŚģÉŚą©ÁĒ®ŚĺģšŅ°ŚįŹÁ®čŚļŹÁöĄšĺŅŚą©śÄßԾƚłļśłłŚģĘśŹźšĺõšļÜśõīšłįŚĮĆ„ÄĀśõīšł™śÄߌĆĖÁöĄŚŹāŤßāšĹƄÄāťÄöŤŅáś∑ĪŚÖ•śĆĖśéėŚíĆśēīŚźąśóÖśłłŤĶĄśļź...
ÁÜüśāČJavaScriptÁöĄŚüļśú¨ŤĮ≠ś≥ē„ÄĀŚŹėťáŹ„ÄĀśēįśćģÁĪĽŚěč„ÄĀŚáĹśēį„ÄĀŚĮĻŤĪ°ŚíĆśéߌą∂śĶĀÁ®čŤá≥ŚÖ≥ťá捶Ā„Äā 2. **DOMśďćšĹú**ÔľöDocument Object ModelÔľąDOMԾȜėĮHTMLŚíĆXMLśĖáś°£ÁöĄÁĽďśěĄŤ°®Á§ļ„ÄāJavaScriptťÄöŤŅáDOM APIšłéÁĹĎť°ĶŚÜÖŚģĻŤŅõŤ°Ćšļ§šļíԾƚĺ茶āś∑ĽŚä†„ÄĀŚą†ťô§...
ťöŹÁĚÄÁ߼Śä®Ťģ匧áÁöĄśôģŚŹäԾƍŅôÁßćŚüļšļéAndroidŚĻ≥ŚŹįÁöĄŚĮľŤßąŤĹĮšĽ∂Ť∂äśĚ•Ť∂䌏óŚąįś¨ĘŤŅéԾƌģÉŤÉĹŚ§üťÄāŚļĒšłćŚźĆÁĪĽŚěčÁöĄśôĮŚĆļԾƚłļśóÖśłłšłöÁöĄśēįŚ≠óŚĆĖŚŹĎŚĪēśŹźšĺõšļÜśúČŚäõÁöĄśäÄśúĮśĒĮśĆĀ„Äā ÁĽľšłäśČÄŤŅįԾƌüļšļéAndroidŚĻ≥ŚŹįÁöĄśôĮŚĆļŚĮľŤßąŤĹĮšĽ∂ŤģĺŤģ°šłéŚģěÁéįÁĽďŚźąšļÜŚÖąŤŅõÁöĄśäÄśúĮ...
js2xmlparserśÄĽŤßąjs2xmlparserśėĮšłÄšł™Node.jsś®°ŚĚóԾƌģÉŚįÜJavaScriptŚĮĻŤĪ°Ťß£śěźšłļXML„ÄāšļߌďĀÁČĻÁāĻÁĒĪšļéXMLśėĮšłÄÁßćśēįśćģšļ§śćĘś†ľŚľŹÔľĆŚõ†ś≠§js2xmlparseršłĽŤ¶ĀÁĒ®šļéJSONÁĪĽŚěčÁöĄŚĮĻŤĪ°ÔľĆśēįÁĽĄŚíĆŚéüŚßčśēįśćģÁĪĽŚěčԾƌįĪŚÉŹNode.jsŚĹďŚČ挏ĮÁĒ®ÁöĄŤģłŚ§öŚÖ∂šĽĖ...
1. **index.html** - ŤŅôťÄöŚłłśėĮÁĹĎÁęôÁöĄšłĽť°ĶԾƌŹĮŤÉĹšľöŚĆÖŚźęÁĹĎÁęôÁöĄś¶āŤŅį„ÄĀŚĮľŤą™ŤŹúŚćēšĽ•ŚŹäśúćŚä°Ť°ĆšłöÁĪĽŚěčÁöĄśÄĽŤßą„ÄāŚú®ť°ĶťĚĘšł≠ÔľĆÁĒ®śą∑ŚŹĮŤÉĹšľöÁú茹įśúćŚä°šłöÁöĄŚąÜÁĪĽ„ÄĀŚģöšĻČ„ÄĀťá捶ĀśÄßÁ≠ČÁõłŚÖ≥šŅ°śĀĮ„Äā 2. **news.html** - ŚŹĮŤÉĹśėĮśĖįťóĽśąĖŚä®śÄĀť°ĶťĚĘÔľĆ...
10. **ŚúįŚõĺÁď¶ÁČáAPI**ÔľöŤé∑ŚŹĖŤá™ŚģöšĻČŚúįŚõĺÁöĄÁď¶ÁČáŚõĺÁČáԾƌŹĮŚģěÁéįšł™śÄߌĆĖŚúįŚõĺŤģĺŤģ°„Äā Śú®‚ÄúÁôĺŚļ¶ŚúįŚõĺÁ¶ĽÁļŅAPIśēôÁ®č‚ÄĚšł≠ԾƚņŚįÜŤĮ¶ÁĽÜŚ≠¶šĻ†Ś¶āšĹēšĹŅÁĒ®ŤŅôšļõAPIԾƌĻ∂ťÄöŤŅáŚģěšĺ蚼£Á†ĀÁźÜŤß£ŚÖ∂Ś∑•šĹúŚéüÁźÜ„ÄāśēôÁ®čťÄöŚłłšľöś∂ĶÁõĖAPIÁöĄŚľēŚÖ•„ÄĀťÖćÁĹģ„ÄĀŤįÉÁĒ®śĖĻś≥ē...