- жөҸи§Ҳ: 75477 ж¬Ў
- жҖ§еҲ«:

- жқҘиҮӘ: жҲҗйғҪ
-

ж–Үз« еҲҶзұ»
зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 0)
- жҲ‘зҡ„и®әеқӣ ( 9)
- жҲ‘зҡ„й—®зӯ” ( 0)
еӯҳжЎЈеҲҶзұ»
- 2010-08 ( 1)
- 2008-04 ( 9)
- 2007-12 ( 11)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
-
Javaloverloverпјҡ
жңҖеҘҪиғҪеҶҷзӮ№дҪҝз”ЁеңәжҷҜпјҢзҗҶи®әз»“еҗҲе®һйҷ…еҳӣгҖӮ1гҖҒеҪ“зұ»еҲқе§ӢеҢ–ж—¶иҰҒж¶ҲиҖ—йқһеёё ...
Javaи®ҫи®ЎжЁЎејҸд№ӢеҺҹеһӢжЁЎејҸ -
Javakeithпјҡ
еҶҷзҡ„дёҚй”ҷпјҢж–Үз« дёӯиҜҙеңЁжҹҗдёӘзҡ„ең°ж–№з”ЁпјҢз»ҷдёӘе®һдҫӢе°ұжӣҙеҘҪдәҶпјҒ
Javaи®ҫи®ЎжЁЎејҸд№Ӣд»ЈзҗҶжЁЎејҸ -
bobshuteпјҡ
еҘҪ.йҖҡдҝ—,жҳҺдәҶ.
Javaи®ҫи®ЎжЁЎејҸд№Ӣз®ҖеҚ•е·ҘеҺӮжЁЎејҸ -
zengguo1988пјҡ
В еҶҷзҡ„дёҚй”ҷгҖӮ
дёӘдәәеҚҡе®ў ж¬ўиҝҺи®ҝй—®пјҡ http://zjava ...
Javaи®ҫи®ЎжЁЎејҸд№ӢеҺҹеһӢжЁЎејҸ
1.жҺ§еҲ¶еҷЁзҡ„еҠҹиғҪ
еңЁGEFзҡ„MVCз»“жһ„йҮҢпјҢжҺ§еҲ¶еҷЁжҳҜжЁЎеһӢдёҺи§Ҷеӣҫд№Ӣй—ҙзҡ„жЎҘжўҒпјҢд№ҹжҳҜж•ҙдёӘGEFзҡ„ж ёеҝғпјҢе®ғдёҚд»…иҰҒзӣ‘еҗ¬жЁЎеһӢзҡ„еҸҳеҢ–пјҢеҪ“з”ЁжҲ·зј–иҫ‘и§Ҷеӣҫж—¶пјҢиҝҳиҰҒжҠҠзј–иҫ‘з»“жһңеҸҚеә”еҲ°жЁЎеһӢдёҠгҖӮ
еңЁGEFдёӯпјҢжҺ§еҲ¶еҷЁжҳҜз”ұдёҖз»„EditPartеҜ№иұЎе…ұеҗҢз»„жҲҗзҡ„пјҢжҜҸдёҖдёӘжЁЎеһӢеҜ№иұЎйғҪеҜ№еә”дёҖдёӘEditPartеҜ№иұЎгҖӮеә”з”ЁзЁӢеәҸдёӯйңҖиҰҒжңүдёҖдёӘEditPartFactoryеҜ№иұЎиҙҹиҙЈж №жҚ®з»ҷе®ҡжЁЎеһӢеҜ№иұЎеҲӣе»әеҜ№еә”зҡ„EditPartеҜ№иұЎпјҢиҝҷдёӘе·ҘеҺӮзұ»е°ҶеңЁеҲӣе»әжЁЎеһӢж—¶иў«и°ғз”ЁгҖӮ
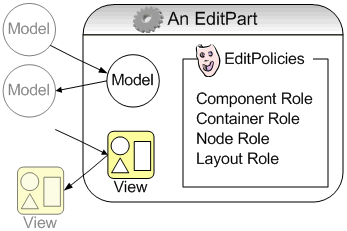
жҺ§еҲ¶еҷЁжҳҜGEFдёӯжңҖеӨҚжқӮзҡ„дёҖйғЁеҲҶпјҢGEFжҠҠжҺ§еҲ¶еҷЁе®ҢжҲҗзҡ„е·ҘдҪңеҸҲеҲҶжҲҗдәҶеҮ дёӘйғЁеҲҶпјҢеҢ…жӢ¬иҜ·жұӮе’Ңзј–иҫ‘зӯ–з•ҘеҸҠеј•з”іеҮәжқҘзҡ„е‘Ҫд»ӨжЁЎејҸпјҢеҰӮдёӢеӣҫпјҡ

еҜ№жҜҸдёҖдёӘEditPartпјҢз”ЁжҲ·йғҪеҸҜд»ҘвҖңе®үиЈ…вҖқдёҖдәӣEditPolicyгҖӮз”ЁжҲ·еҜ№иҝҷдёӘEditPartзҡ„зү№е®ҡж“ҚдҪңдјҡиў«дәӨз»ҷе·Іе®үиЈ…зҡ„еҜ№еә”EditPolicyеӨ„зҗҶгҖӮиҝҷж ·еҒҡзҡ„зӣҙжҺҘеҘҪеӨ„жҳҜеҸҜд»ҘеңЁдёҚеҗҢEditPartд№Ӣй—ҙе…ұдә«дёҖдәӣйҮҚеӨҚж“ҚдҪңгҖӮ
2.жҺ§еҲ¶еҷЁзҡ„е®һзҺ°
В В В В В В В жҜҸдёҖдёӘжЁЎеһӢйғҪдјҡеҜ№еә”дёҖдёӘжҺ§еҲ¶еҷЁпјҢжҺ§еҲ¶еҷЁдё»иҰҒиҙҹиҙЈжЁЎеһӢе’Ңи§Ҷеӣҫзҡ„еҗҢжӯҘгҖӮжҺ§еҲ¶еҷЁиҰҒзӣ‘еҗ¬жЁЎеһӢзҡ„еұһжҖ§ж”№еҸҳзҡ„дәӢ件пјҢ并йҖҡзҹҘи§Ҷеӣҫжӣҙж–°гҖӮеҸҰеӨ–пјҢжҺ§еҲ¶еҷЁиҝҳиҰҒи®ҫзҪ®зӣёеә”зҡ„зј–иҫ‘зӯ–з•ҘпјҢз”ЁжқҘеӨ„зҗҶз”ұи§ҶеӣҫжҺҘ收зҡ„иҜ·жұӮгҖӮ
е®һзҺ°дёҖдёӘEditPartдёҖиҲ¬жқҘиҜҙйңҖиҰҒйҮҚиҪҪperformRequestгҖҒgetCommandгҖҒ activateгҖҒdeactivateе’ҢrefreshVisualsеҮҪж•°пјҢ并е®һзҺ°createEditPoliciesгҖҒcreateFigureжҺҘ еҸЈеҮҪж•°пјҢдёәдәҶи®©EditPartиғҪеӨҹжҲҗдёәPropertyChangeListenerпјҢдҪ иҝҳеҝ…йЎ»е®һзҺ°PropertyChangeListenerжҺҘ еҸЈгҖӮperformRequestе’ҢgetCommandе°ҶеңЁз¬¬3иҠӮд»Ӣз»ҚпјҢactivateе’Ңdeactivateз”ЁдәҺеӨ„зҗҶеҪ“EditPartеӨ„дәҺжҝҖжҙ»жҲ– иҖ…йқһжҝҖжҙ»зҠ¶жҖҒж—¶зҡ„ж“ҚдҪңпјҢдёҖиҲ¬жқҘиҜҙпјҢеҸҜд»ҘеңЁиҝҷдёӨдёӘеҮҪж•°дёӯжіЁеҶҢе’Ң移йҷӨиҮӘе·ұзӣ‘еҗ¬иҖ…зҡ„и§’иүІгҖӮrefreshVisualsеҮҪж•°з”ЁдәҺжӣҙж–°иҮӘе·ұзҡ„и§ҶеӣҫгҖӮ
- package com.example.parts;
- import java.beans.PropertyChangeEvent;
- import java.beans.PropertyChangeListener;
- import java.util.List;
- import org.eclipse.draw2d.ChopboxAnchor;
- import org.eclipse.draw2d.ConnectionAnchor;
- import org.eclipse.draw2d.IFigure;
- import org.eclipse.draw2d.geometry.Dimension;
- import org.eclipse.draw2d.geometry.Point;
- import org.eclipse.draw2d.geometry.Rectangle;
- import org.eclipse.gef.ConnectionEditPart;
- import org.eclipse.gef.EditPolicy;
- import org.eclipse.gef.GraphicalEditPart;
- import org.eclipse.gef.NodeEditPart;
- import org.eclipse.gef.Request;
- import org.eclipse.gef.RequestConstants;
- import org.eclipse.gef.editparts.AbstractGraphicalEditPart;
- import org.eclipse.gef.tools.DirectEditManager;
- import org.eclipse.jface.viewers.TextCellEditor;
- import com.example.figures.NodeFigure;
- import com.example.model.Node;
- import com.example.policies.NodeDirectEditPolicy;
- import com.example.policies.NodeEditPolicy;
- import com.example.policies.NodeGraphicalNodeEditPolicy;
- public class NodePart extends AbstractGraphicalEditPart implements PropertyChangeListener, NodeEditPart {
- protected DirectEditManager manager;
- //еӨ„зҗҶиҜ·жұӮ
- public void performRequest(Request req) {
- if (req.getType().equals(RequestConstants.REQ_DIRECT_EDIT)) {
- if (manager == null) {
- NodeFigure figure = (NodeFigure) getFigure();
- manager = new NodeDirectEditManager(this, TextCellEditor.class, new NodeCellEditorLocator(figure));
- }
- manager.show();
- }
- }
- //зӣ‘еҗ¬жЁЎеһӢеұһжҖ§ж”№еҸҳ
- public void propertyChange(PropertyChangeEvent evt) {
- if (evt.getPropertyName().equals(Node.PROP_LOCATION))
- //жӣҙж–°и§Ҷеӣҫ
- refreshVisuals();
- else if (evt.getPropertyName().equals(Node.PROP_NAME))
- refreshVisuals();
- else if (evt.getPropertyName().equals(Node.PROP_INPUTS))
- //жӣҙж–°иҝһжҺҘ
- refreshTargetConnections();
- else if (evt.getPropertyName().equals(Node.PROP_OUTPUTS))
- refreshSourceConnections();
- }
- //еҲӣе»әжЁЎеһӢеҜ№еә”зҡ„и§Ҷеӣҫ
- protected IFigure createFigure() {
- return new NodeFigure();
- }
- //и®ҫзҪ®зј–иҫ‘зӯ–з•Ҙ
- protected void createEditPolicies() {
- installEditPolicy(EditPolicy.DIRECT_EDIT_ROLE, new NodeDirectEditPolicy());
- installEditPolicy(EditPolicy.COMPONENT_ROLE, new NodeEditPolicy());
- installEditPolicy(EditPolicy.GRAPHICAL_NODE_ROLE, new NodeGraphicalNodeEditPolicy());
- }
- //жіЁеҶҢиҮӘе·ұжҲҗдёәжЁЎеһӢзҡ„зӣ‘еҗ¬еҷЁ
- public void activate() {
- if (isActive()) {
- return;
- }
- super.activate();
- ((Node) getModel()).addPropertyChangeListener(this);
- }
- //жҠҠиҮӘе·ұд»ҺжЁЎеһӢзҡ„зӣ‘еҗ¬еҷЁдёӯеҲ йҷӨ
- public void deactivate() {
- if (!isActive()) {
- return;
- }
- super.deactivate();
- ((Node) getModel()).removePropertyChangeListener(this);
- }
- //жӣҙж–°и§Ҷеӣҫзҡ„жҳҫзӨә
- protected void refreshVisuals() {
- Node node = (Node) getModel();
- Point loc = node.getLocation();
- Dimension size = new Dimension(150, 40);
- Rectangle rectangle = new Rectangle(loc, size);
- ((NodeFigure) this.getFigure()).setName(((Node) this.getModel()).getName());
- ((GraphicalEditPart) getParent()).setLayoutConstraint(this, getFigure(), rectangle);
- }
- //------------------------------------------------------------------------
- // Abstract methods from NodeEditPart
- //еҫ—еҲ°жәҗиҝһжҺҘзҡ„иҝһжҺҘзӮ№
- public ConnectionAnchor getSourceConnectionAnchor(ConnectionEditPart connection) {
- return new ChopboxAnchor(getFigure());
- }
- public ConnectionAnchor getSourceConnectionAnchor(Request request) {
- return new ChopboxAnchor(getFigure());
- }
- //еҫ—еҲ°зӣ®ж ҮиҝһжҺҘзҡ„иҝһжҺҘзӮ№
- public ConnectionAnchor getTargetConnectionAnchor(ConnectionEditPart connection) {
- return new ChopboxAnchor(getFigure());
- }
- public ConnectionAnchor getTargetConnectionAnchor(Request request) {
- return new ChopboxAnchor(getFigure());
- }
- //еҫ—еҲ°д»ҘжЁЎеһӢдҪңдёәжәҗзҡ„иҝһжҺҘеҲ—иЎЁ
- protected List getModelSourceConnections() {
- return ((Node) this.getModel()).getOutgoingConnections();
- }
- //еҫ—еҲ°д»ҘжЁЎеһӢдҪңдёәзӣ®ж Үзҡ„иҝһжҺҘеҲ—иЎЁ
- protected List getModelTargetConnections() {
- return ((Node) this.getModel()).getIncomingConnections();
- }
- }
жңҖеҗҺпјҢиҰҒдёәEditPartеўһеҠ йҖӮеҪ“зҡ„EditPolicyпјҢиҝҷжҳҜйҖҡиҝҮиҰҶзӣ–EditPartзҡ„createEditPolicies()ж–№жі•жқҘе®һзҺ° зҡ„пјҢжҜҸдёҖдёӘиў«"е®үиЈ…"еҲ°EditPartдёӯзҡ„EditPolicyйғҪеҜ№еә”дёҖдёӘз”ЁжқҘиЎЁзӨәи§’иүІпјҲRoleпјүзҡ„еӯ—з¬ҰдёІгҖӮеҜ№дәҺеңЁжЁЎеһӢдёӯжңүеӯҗе…ғзҙ зҡ„ EditPartпјҢдёҖиҲ¬йғҪдјҡе®үиЈ…дёҖдёӘEditPolicy.LAYOUT_ROLEи§’иүІзҡ„EditPolicyпјҲи§ҒдёӢйқўзҡ„д»Јз ҒпјүпјҢеҗҺиҖ…еӨҡдёә LayoutEditPolicyзҡ„еӯҗзұ»пјӣеҜ№дәҺиҝһжҺҘзұ»еһӢзҡ„EditPartпјҢдёҖиҲ¬иҰҒе®үиЈ… EditPolicy.CONNECTION_ENDPOINTS_ROLEи§’иүІзҡ„EditPolicyпјҢеҗҺиҖ…еҲҷеӨҡдёә ConnectionEndpointEditPolicyжҲ–е…¶еӯҗзұ»пјҢзӯүзӯүгҖӮ
з”ЁжҲ·зҡ„ж“ҚдҪңдјҡиў«еҪ“еүҚе·Ҙе…·пјҲзјәзңҒдёәйҖүжӢ©е·Ҙе…·SelectionToolпјүиҪ¬жҚўдёәиҜ·жұӮпјҲRequestпјүпјҢиҜ·жұӮж №жҚ®зұ»еһӢиў«еҲҶеҸ‘еҲ°зӣ®ж ҮEditPartжүҖе®үиЈ…зҡ„EditPolicyпјҢеҗҺиҖ…ж №жҚ®иҜ·жұӮеҜ№еә”зҡ„и§’иүІжқҘеҲӨж–ӯжҳҜеҗҰеә”иҜҘеҲӣе»әе‘Ҫд»Ө并жү§иЎҢгҖӮ
В В В еңЁGEFйҮҢпјҢиҝҷдёӘеј№еҮәзҡ„зј–иҫ‘еҷЁз”ұDirectEditManagerзұ»иҙҹиҙЈз®ЎзҗҶпјҢеңЁжҲ‘们зҡ„NodePartзұ»йҮҢпјҢйҖҡиҝҮиҰҶзӣ– performRequest()ж–№жі•е“Қеә”з”ЁжҲ·зҡ„DirectEditиҜ·жұӮпјҢеңЁиҝҷдёӘж–№жі•йҮҢдёҖиҲ¬иҰҒжһ„йҖ дёҖдёӘDirectEditManagerзұ»зҡ„е®һдҫӢпјҲдҫӢ еӯҗдёӯзҡ„NodeDirectEditManagerпјүпјҢе№¶дј е…Ҙеҝ…иҰҒзҡ„еҸӮж•°пјҢеҢ…жӢ¬жҺҘеҸ—иҜ·жұӮзҡ„EditPartпјҲе°ұжҳҜиҮӘе·ұпјҢthisпјүгҖҒзј–иҫ‘еҷЁзұ»еһӢпјҲдҪҝз”Ё TextCellEditorпјүд»ҘеҸҠз”ЁжқҘе®ҡдҪҚзј–иҫ‘еҷЁзҡ„CellEditorLocatorпјҲNodeCellEditorLocatorпјүпјҢ然еҗҺз”Ё show()ж–№жі•дҪҝзј–иҫ‘еҷЁжҳҫзӨәеҮәжқҘпјҢиҖҢзј–иҫ‘еҷЁдёӯжҳҫзӨәзҡ„еҶ…е®№е·Із»ҸеңЁжһ„йҖ ж–№жі•йҮҢеҫ—еҲ°гҖӮз®ҖеҚ•зңӢдёҖдёӢNodeCellEditorLocatorзұ»пјҢе®ғзҡ„е…ій”®ж–№жі• еңЁrelocate()йҮҢпјҢеҪ“зј–иҫ‘еҷЁйҮҢзҡ„еҶ…е®№ж”№еҸҳж—¶пјҢиҝҷдёӘж–№жі•иў«и°ғз”Ёд»ҺиҖҢи®©зј–иҫ‘еҷЁе§Ӣз»ҲеӨ„дәҺжӯЈзЎ®зҡ„еқҗж ҮдҪҚзҪ®гҖӮDirectEditManagerжңүдёҖдёӘйҮҚиҰҒ зҡ„initCellEditor()ж–№жі•пјҢе®ғзҡ„дё»иҰҒдҪңз”ЁжҳҜи®ҫзҪ®зј–иҫ‘еҷЁзҡ„еҲқе§ӢеҖјгҖӮеңЁжҲ‘们зҡ„дҫӢеӯҗйҮҢпјҢеҲқе§ӢеҖји®ҫзҪ®дёәиў«зј–иҫ‘NodePartеҜ№еә”жЁЎеһӢ пјҲNodeпјүзҡ„nameеұһжҖ§еҖјпјӣиҝҷйҮҢиҝҳеҸҰеӨ–е®ҢжҲҗдәҶи®ҫзҪ®зј–иҫ‘еҷЁеӯ—дҪ“е’ҢйҖүдёӯе…ЁйғЁж–Үеӯ—пјҲselectAllпјүзҡ„еҠҹиғҪпјҢеӣ дёәиҝҷж ·жӣҙз¬ҰеҗҲдёҖиҲ¬дҪҝз”Ёд№ жғҜгҖӮ
В В В В В В В еңЁNodePartйҮҢиҝҳиҰҒеўһеҠ дёҖдёӘи§’иүІдёәDIRECT_EDIT_ROLEзҡ„EditPolicyпјҢе®ғеә”иҜҘ继жүҝиҮӘ DirectEditPolicyпјҢжңүдёӨдёӘж–№жі•йңҖиҰҒе®һзҺ°пјҡgetDirectEditCommand()е’ҢshowCurrentEditValue ()пјҢиҷҪ然иҝҳжңӘйҒҮеҲ°иҝҮпјҢдҪҶеүҚиҖ…зҡ„дҪңз”ЁдҪ дёҚеә”иҜҘж„ҹеҲ°йҷҢз”ҹ--еңЁзј–иҫ‘з»“жқҹж—¶з”ҹжҲҗдёҖдёӘCommandеҜ№иұЎе°Ҷдҝ®ж”№з»“жһңдҪңз”ЁеҲ°жЁЎеһӢпјӣеҗҺиҖ…зҡ„зӣ®зҡ„жҳҜжӣҙж–°Figureдёӯ зҡ„жҳҫзӨәпјҢиҷҪ然жҲ‘们зҡ„зј–иҫ‘еҷЁиҰҶзӣ–дәҶFigureдёӯзҡ„ж–Үжң¬пјҢдјјд№Һ并дёҚйңҖиҰҒз®ЎFigureзҡ„жҳҫзӨәпјҢдҪҶеңЁзј–иҫ‘дёӯж—¶еҲ»дҝқжҢҒиҝҷдёӨдёӘж–Үжң¬зҡ„дёҖиҮҙжүҚдёҚдјҡеҮәзҺ°"зӣ–дёҚдҪҸ"зҡ„жғ… еҶөпјҢдҫӢеҰӮеҪ“зј–иҫ‘еҷЁйҮҢзҡ„ж–Үжң¬иҫғзҹӯж—¶гҖӮ
В В В В В В В дёҠдҫӢйҖҡиҝҮ继жүҝAbstractGraphicalEditPartзұ»е®һзҺ°дәҶдёҖдёӘEditPartпјҢеҸҰеӨ–пјҢеҪ“GEFжЎҶжһ¶еҲӣе»әдёҖдёӘжЁЎеһӢж—¶пјҢйғҪдјҡдёәжӯӨжЁЎеһӢеҲӣе»әдёҖ дёӘеҜ№еә”зҡ„жҺ§еҲ¶еҷЁгҖӮеҲӣе»әжҺ§еҲ¶еҷЁзҡ„ж“ҚдҪңжҳҜеңЁжҺ§еҲ¶еҷЁе·ҘеҺӮдёӯе®ҢжҲҗзҡ„пјҢз”ЁжҲ·еҸҜд»ҘеңЁзј–иҫ‘еҷЁеҲқе§ӢеҢ–ж—¶жҢҮе®ҡжҺ§еҲ¶еҷЁе·ҘеҺӮпјҢдҫӢеҰӮпјҡвҖңgetGraphicalViewer пјҲпјү.setEditPartFactoryпјҲnew PartFactoryпјҲпјүпјүвҖқпјҢе…¶дёӯPartFactoryдёәжҺ§еҲ¶еҷЁе·ҘеҺӮпјҢд»Јз ҒеҰӮдёӢпјҡ- /*
- * Created on 2005-1-24
- *
- * TODO To change the template for this generated file go to
- * Window - Preferences - Java - Code Style - Code Templates
- */
- package com.example.parts;
- import org.eclipse.gef.EditPart;
- import org.eclipse.gef.EditPartFactory;
- import com.example.model.Connection;
- import com.example.model.Diagram;
- public class PartFactory implements EditPartFactory {
- public EditPart createEditPart(EditPart context, Object model) {
- EditPart part = null;
- //ж №жҚ®жЁЎеһӢеҲӣе»әзӣёеә”зҡ„EditPart
- if (model instanceof Diagram)
- part = new DiagramPart();
- else if (model instanceof Connection)
- part = new ConnectionPart();
- else
- part = new NodePart();
- //и®ҫзҪ®EditPartеҜ№еә”зҡ„жЁЎеһӢ
- part.setModel(model);
- //иҝ”еӣһж №жҚ®жЁЎеһӢеҲӣе»әзҡ„EditPart
- return part;
- }
- }
йҖҡиҝҮеҲӣе»әжҺ§еҲ¶еҷЁе’ҢжҺ§еҲ¶еҷЁе·ҘеҺӮпјҢGEFзј–иҫ‘еҷЁе°ҶдјҡзҹҘйҒ“еңЁжЁЎеһӢеҲӣе»әеҗҺпјҢиҮӘеҠЁи°ғз”ЁжҺ§еҲ¶еҷЁе·ҘеҺӮеҲӣе»әеҜ№еә”зҡ„з©әж°”пјҢд»ҺиҖҢе®һзҺ°жЁЎеһӢе’ҢжҺ§еҲ¶еҷЁзҡ„дёҖдёҖеҜ№еә”е…ізі»гҖӮ
- 2007-12-03 16:32
- жөҸи§Ҳ 3036
- иҜ„и®ә(0)
- жҹҘзңӢжӣҙеӨҡ
еҸ‘иЎЁиҜ„и®ә
-
GEFеҺҹзҗҶеҸҠе®һзҺ°зі»еҲ—пјҲе…«гҖҒйҖүйЎ№жқҝпјү
2007-12-03 16:38 3788йҖүйЎ№жқҝжҸҗдҫӣдәҶз”ЁжҲ·йҖүжӢ©жЁЎеһӢе…ғзҙ пјҢ并жҸҗдҫӣзӣёеә”зҡ„жңәеҲ¶жҠҠжЁЎеһӢе’Ңи§ҶеӣҫеҠ е…Ҙ ... -
GEFеҺҹзҗҶеҸҠе®һзҺ°зі»еҲ—пјҲдёғгҖҒжЁЎеһӢеҗҢжӯҘпјү
2007-12-03 16:37 2021дёәдәҶдҝқиҜҒж•°жҚ®е’Ңеұ•зҺ°зҡ„еҗҢжӯҘпјҢеҝ…йЎ»иҰҒжңүдёҖз§Қж¶ҲжҒҜйҖҡзҹҘжңәеҲ¶пјҢеҪ“жЁЎеһӢиў«дҝ® ... -
GEFеҺҹзҗҶеҸҠе®һзҺ°зі»еҲ—пјҲе…ӯгҖҒе‘Ҫд»Өпјү
2007-12-03 16:36 2159дёәдәҶжҸҗй«ҳд»Јз Ғзҡ„йҮҚз”ЁжҖ§пјҢд»ҘеҸҠе®һзҺ°GEFзј–иҫ‘еҷЁзҡ„еҠҹиғҪпјҢGEFйҮҮз”Ёе‘Ҫ ... -
GEFеҺҹзҗҶеҸҠе®һзҺ°зі»еҲ—пјҲдә”гҖҒиҜ·жұӮе’Ңзј–иҫ‘зӯ–з•Ҙпјү
2007-12-03 16:35 2796иҜ·жұӮе’Ңзј–иҫ‘зӯ–з•ҘжҳҜGEFжЎҶжһ¶дёӯеҮҸиҪ»жҺ§еҲ¶еҷЁзҡ„иҙҹжӢ…гҖҒеҮҸе°Ҹд»Јз ҒиҖҰеҗҲеәҰиҖҢ ... -
GEFеҺҹзҗҶеҸҠе®һзҺ°зі»еҲ—пјҲдёүгҖҒи§Ҷеӣҫпјү
2007-12-03 16:30 3132GEFи§ҶеӣҫйҖҡеёёеҲ©з”ЁDraw2dеӣҫе ... -
GEFеҺҹзҗҶеҸҠе®һзҺ°зі»еҲ—пјҲдәҢгҖҒжЁЎеһӢпјү
2007-12-03 16:28 3869GEFзҡ„жЁЎеһӢеҸӘдёҺжҺ§еҲ¶еҷЁжү“дәӨйҒ“пјҢиҖҢдёҚзҹҘйҒ“д»»дҪ•дёҺи§Ҷеӣҫжңүе…ізҡ„дёңиҘҝгҖӮ ... -
GEFеҺҹзҗҶеҸҠе®һзҺ°зі»еҲ—пјҲдёҖгҖҒGEFжҰӮиҝ°пјү
2007-12-03 16:23 3245GEFпјҲGraphical Editor Frameworkпјү ... -
ејҖеј дәҶ
2007-11-09 15:09 1197з»“жқҹдәҶдёҖдәӣдәӢжғ…пјҢејҖе§ӢдәҶдёҖдәӣдәӢжғ…гҖӮ жң¬жқҘеә”иҜҘжңүеҫҲеӨҡж„ҹж…ЁжүҚжҳҜзҡ„пјҢ ... -
зі–еңЁи¶…еёӮ
2007-09-10 21:45 1179жңүдәӣдәӢжғ…пјҢдёҚзҹҘйҒ“жҳҜжҸҸиҝ°зҡ„еӨӘиҝҮеҗ«и“„пјҢиҝҳжҳҜиЎЁиҫҫзҡ„еӨӘиҝҮзӣҙжҺҘпјҢи®©дәәж— жі• ...






зӣёе…іжҺЁиҚҗ
- **жЁЎеһӢ-и§Ҷеӣҫ-жҺ§еҲ¶еҷЁ(MVC)**пјҡGEFеҹәдәҺMVCи®ҫи®ЎжЁЎејҸпјҢе°ҶеӣҫеҪўе…ғзҙ зҡ„йҖ»иҫ‘пјҲжЁЎеһӢпјүгҖҒжҳҫзӨәпјҲи§Ҷеӣҫпјүе’ҢдәӨдә’пјҲжҺ§еҲ¶еҷЁпјүеҲҶзҰ»пјҢе®һзҺ°дәҶй«ҳеәҰеҸҜе®ҡеҲ¶еҢ–е’ҢеҸҜжү©еұ•жҖ§гҖӮ - **Partе’ҢEditPart**пјҡPartд»ЈиЎЁе·ҘдҪңеҸ°дёҠзҡ„дёҖдёӘзӢ¬з«Ӣ组件пјҢ...
GEF йҖҡиҝҮеј•е…ҘвҖңжЁЎеһӢ-и§Ҷеӣҫ-жҺ§еҲ¶еҷЁвҖқпјҲModel-View-ControllerпјҢMVCпјүжһ¶жһ„жЁЎејҸпјҢе°Ҷж•°жҚ®жЁЎеһӢгҖҒи§Ҷеӣҫе’ҢжҺ§еҲ¶еҷЁеҲҶејҖеӨ„зҗҶпјҢдҫҝдәҺз»ҙжҠӨе’Ңжү©еұ•гҖӮеңЁиҝҷдёӘжһ¶жһ„дёӯпјҢж•°жҚ®жЁЎеһӢиЎЁзӨәеә”з”ЁзЁӢеәҸзҡ„ж•°жҚ®з»“жһ„пјҢи§ҶеӣҫиҙҹиҙЈжҳҫзӨәиҝҷдәӣж•°жҚ®пјҢиҖҢжҺ§еҲ¶еҷЁеҲҷ...
GEFжҸҗдҫӣдәҶжЁЎеһӢ-и§Ҷеӣҫ-жҺ§еҲ¶еҷЁпјҲMVCпјүжһ¶жһ„пјҢдҪҝеҫ—ејҖеҸ‘иҖ…иғҪеӨҹиҪ»жқҫең°еҲӣе»әе’Ңж“ҚдҪңеӣҫеҪўе…ғзҙ гҖӮе®ғзҡ„ж ёеҝғеҠҹиғҪеҢ…жӢ¬еӣҫеҪўеҜ№иұЎзҡ„еҲӣе»әгҖҒжӢ–ж”ҫж“ҚдҪңгҖҒиҝһжҺҘзәҝзҡ„з®ЎзҗҶгҖҒд»ҘеҸҠеҗ„з§ҚеӣҫеҪўзј–иҫ‘иЎҢдёәзҡ„е®һзҺ°гҖӮGEF-3.7е’ҢGEF-3.8жҳҜе…¶дёҚеҗҢзүҲжң¬пјҢеҸҜиғҪеҢ…еҗ«...
- `gef.tutorial.step.parts`: еӯҳж”ҫжҺ§еҲ¶еҷЁзӣёе…ізҡ„зұ»(еҰӮEditParts)гҖӮ - `gef.tutorial.step.ui`: еӯҳж”ҫи§Ҷеӣҫзӣёе…ізҡ„зұ», еҰӮEditorдёӯзҡ„еӣҫеҪўжҳҫзӨәгҖӮ 5. **Editorе®һзҺ°**: - `gef.tutorial.step.ui`еҢ…дёӯзҡ„Editor继жүҝиҮӘ`org....
1. **жЁЎеһӢ-и§Ҷеӣҫ-жҺ§еҲ¶еҷЁпјҲMVCпјү**пјҡGEFеҹәдәҺMVCи®ҫи®ЎжЁЎејҸпјҢжЁЎеһӢеӯҳеӮЁеӣҫеҪўж•°жҚ®пјҢи§ҶеӣҫиҙҹиҙЈжҳҫзӨәпјҢжҺ§еҲ¶еҷЁеӨ„зҗҶз”ЁжҲ·дәӨдә’гҖӮ 2. **зј–иҫ‘йўҶеҹҹпјҲEditPartпјү**пјҡзј–иҫ‘йўҶеҹҹжҳҜGEFдёӯзҡ„ж ёеҝғ组件пјҢе®ғе°ҶжЁЎеһӢдёҺи§Ҷеӣҫе…іиҒ”иө·жқҘпјҢеӨ„зҗҶз”ЁжҲ·дәӨдә’е’Ң...
2. **MVCжЁЎејҸ**пјҡеңЁGEFдёӯпјҢжЁЎеһӢиҙҹиҙЈеӯҳеӮЁж•°жҚ®пјҢи§ҶеӣҫиҙҹиҙЈжҳҫзӨәжЁЎеһӢзҡ„еҶ…е®№пјҢжҺ§еҲ¶еҷЁеӨ„зҗҶз”ЁжҲ·зҡ„иҫ“е…Ҙ并жӣҙж–°жЁЎеһӢгҖӮиҝҷз§ҚеҲҶзҰ»дҪҝд»Јз Ғжӣҙжҳ“дәҺз»ҙжҠӨе’Ңжү©еұ•гҖӮ 3. **еӣҫе…ғпјҲFigureпјүе’Ңеӣҫе…ғе·ҘеҺӮпјҲFigureFactoryпјү**пјҡGEFдёӯзҡ„еӣҫе…ғжҳҜеӣҫеҪў...
еңЁGefжЎҶжһ¶дёӯпјҢж ёеҝғжҰӮеҝөеҢ…жӢ¬ModelпјҲжЁЎеһӢпјүгҖҒViewпјҲи§Ҷеӣҫпјүе’ҢControllerпјҲжҺ§еҲ¶еҷЁпјүгҖӮModelжҳҜеә”з”ЁзЁӢеәҸзҡ„ж•°жҚ®з»“жһ„пјҢеӯҳеӮЁдәҶйңҖиҰҒеңЁеӣҫеҪўз•ҢйқўдёӯиЎЁзӨәзҡ„дҝЎжҒҜгҖӮViewжҳҜж•°жҚ®зҡ„еҸҜи§ҶеҢ–иЎЁзӨәпјҢж №жҚ®Modelзҡ„еҸҳеҢ–е®һж—¶жӣҙж–°гҖӮControllerеҲҷжҳҜ...
GEFжҳҜеҹәдәҺJavaиҜӯиЁҖејҖеҸ‘зҡ„пјҢе®ғйҒөеҫӘMVCпјҲжЁЎеһӢ-и§Ҷеӣҫ-жҺ§еҲ¶еҷЁпјүи®ҫи®ЎжЁЎејҸпјҢдёәеӣҫеҪўзј–иҫ‘еҷЁзҡ„ејҖеҸ‘жҸҗдҫӣдәҶејәеӨ§зҡ„ж”ҜжҢҒгҖӮйҖҡиҝҮGEFпјҢејҖеҸ‘иҖ…еҸҜд»Ҙеҝ«йҖҹе®һзҺ°еӣҫеҪўзҡ„з»ҳеҲ¶гҖҒзј–иҫ‘ж“ҚдҪңгҖҒжӢ–ж”ҫеҠҹиғҪд»ҘеҸҠиҮӘе®ҡд№үзҡ„еӣҫеҪўеёғеұҖгҖӮGEFдёҚд»…йҖӮз”ЁдәҺејҖеҸ‘...
- **ControlпјҲжҺ§еҲ¶еҷЁпјү**пјҡиҝҷйғЁеҲҶдё»иҰҒжҳҜз”ұдёҖзі»еҲ—`EditPart`з»„жҲҗпјҢе®ғ们жҳҜGEFзҡ„ж ёеҝғ组件гҖӮжҜҸдёӘ`EditPart`йғҪеҜ№еә”дәҺжЁЎеһӢдёӯзҡ„жҹҗдёӘе…ғзҙ пјҢ并иҙҹиҙЈеӨ„зҗҶз”ЁжҲ·дәӨдә’гҖӮ #### еӣӣгҖҒDraw2Dзҡ„ж ёеҝғ组件вҖ”вҖ”LightweightSystem **...
е®ғжҸҗдҫӣдәҶжЁЎеһӢ-и§Ҷеӣҫ-жҺ§еҲ¶еҷЁпјҲMVCпјүжһ¶жһ„пјҢдҪҝеҫ—ж•°жҚ®жЁЎеһӢгҖҒи§Ҷеӣҫеұ•зӨәе’Ңз”ЁжҲ·дәӨдә’ж“ҚдҪңеҸҜд»Ҙжё…жҷ°ең°еҲҶзҰ»пјҢдҫҝдәҺз»ҙжҠӨе’Ңжү©еұ•гҖӮ **gef-step2.rar**дёӯзҡ„еҶ…е®№еҸҜиғҪжҳҜиҝҷдёӘзі»еҲ—ж•ҷзЁӢзҡ„第дәҢйғЁеҲҶпјҢйҖҡеёёеңЁеӯҰд№ иҝҮзЁӢдёӯпјҢйҡҸзқҖж•ҷзЁӢзҡ„ж·ұе…ҘпјҢ...
1. **32дҪҚDSPжҺ§еҲ¶еҷЁ**пјҡйҮҮз”Ёеҫ·е·һд»ӘеҷЁпјҲTIпјүе…¬еҸёзҡ„32дҪҚж•°еӯ—дҝЎеҸ·еӨ„зҗҶеҷЁпјҲDSPпјүпјҢжҸҗдҫӣејәеӨ§зҡ„и®Ўз®—иғҪеҠӣе’Ңе®һж—¶жҺ§еҲ¶иғҪеҠӣпјҢзЎ®дҝқйҖҶеҸҳеҷЁиғҪеӨҹзІҫзЎ®и·ҹиёӘжңҖеӨ§еҠҹзҺҮзӮ№пјҢе®һзҺ°й«ҳж•ҲиғҪйҮҸиҪ¬жҚўгҖӮ 2. **第дә”д»ЈIPMеҠҹзҺҮе…ғ件**пјҡйҖүз”ЁдёүиҸұз”өжңә...
GEFзҡ„ж ёеҝғ组件еҢ…жӢ¬жЁЎеһӢпјҲModelпјүгҖҒеңәжҷҜеӣҫпјҲScene GraphпјүгҖҒи§ҶеӣҫпјҲViewпјүе’ҢжҺ§еҲ¶еҷЁпјҲControllerпјүпјҢйҖҡиҝҮиҝҷдәӣ组件пјҢејҖеҸ‘иҖ…еҸҜд»ҘиҪ»жқҫең°жһ„е»әеҮәе…·жңүжӢ–ж”ҫгҖҒиҝһжҺҘгҖҒж’Өй”Җ/йҮҚеҒҡзӯүеҠҹиғҪзҡ„еӣҫеҪўзј–иҫ‘еҷЁгҖӮ ### Draw2Dз®Җд»Ӣ Draw2DжҳҜ...
GEF дёәејҖеҸ‘иҖ…жҸҗдҫӣдәҶжЁЎеһӢ-и§Ҷеӣҫ-жҺ§еҲ¶еҷЁпјҲMVCпјүзҡ„и®ҫи®ЎжЁЎејҸпјҢдҪҝеҫ—ејҖеҸ‘иҖ…еҸҜд»Ҙдё“жіЁдәҺеӣҫеҪўзј–иҫ‘еҠҹиғҪзҡ„е®һзҺ°пјҢиҖҢдёҚйңҖиҰҒе…іеҝғеә•еұӮжёІжҹ“е’ҢдәӨдә’з»ҶиҠӮгҖӮе®ғеҢ…жӢ¬дәҶеҹәзЎҖзҡ„еӣҫеҪўз»ҳеҲ¶гҖҒдәӢ件еӨ„зҗҶгҖҒе·Ҙе…·жқЎе’ҢиҸңеҚ•йӣҶжҲҗзӯүж ёеҝғеҠҹиғҪпјҢеҗҢж—¶д№ҹж”ҜжҢҒ...
- **е»әи®®**: жҢүз…§MVC(Model-View-Controller)жЁЎејҸз»„з»Үд»Јз ҒпјҢе°ҶжЁЎеһӢгҖҒи§Ҷеӣҫе’ҢжҺ§еҲ¶еҷЁеҲҶзҰ»ејҖжқҘгҖӮ - `Kylingef.module`: еӯҳж”ҫжЁЎеһӢзӣёе…ізҡ„зұ»е’ҢжҺҘеҸЈгҖӮ - `Kylingef.parts`: еӯҳж”ҫжҺ§еҲ¶еҷЁзӣёе…ізҡ„зұ»е’ҢжҺҘеҸЈгҖӮ - `Kylingef.ui`: ...
- **жЁЎеһӢ-и§Ҷеӣҫ-жҺ§еҲ¶еҷЁ(MVC)** и®ҫи®ЎжЁЎејҸпјҡеҲҶзҰ»дәҶж•°жҚ®жЁЎеһӢгҖҒз”ЁжҲ·з•Ңйқўе’ҢжҺ§еҲ¶йҖ»иҫ‘пјҢдҪҝеҫ—и®ҫи®ЎжӣҙеҠ зҒөжҙ»е’ҢеҸҜз»ҙжҠӨгҖӮ - **з»ҳеӣҫе·Ҙе…·**пјҡеҢ…жӢ¬з”»еёғгҖҒеӣҫе…ғгҖҒиҝһжҺҘзәҝзӯүеҹәжң¬е…ғзҙ пјҢз”ЁдәҺжһ„е»әеӣҫеҪўзј–иҫ‘з•ҢйқўгҖӮ - **жүӢеҠҝе’ҢдәӢ件еӨ„зҗҶ**пјҡ...