一、AJAX最值得称赞的是异步交互,而不是无刷新
很多人都看好AJAX无刷新的技术,以至于认同AJAX就是用来做无刷新的。这个认识是错误的,什么是无刷新?无刷新就是页面无需重载,那什么又是异步交互?异步交互就是一个简单的多线程,当你在一个blog里看文章时,同时也可以利用AJAX进行无刷新的回复提交,看起来虽然也是无刷新,但这里最重要的是异步,即你能一边看文章,一边又能向服务器提交你的回复信息,利用好这个异步,才能算是掌握了AJAX的精髓。很多场合,无刷新是呈现给用户的视觉体验,而异步交互却是默默无闻的工作在台后,这种情况导致大多数人的错误理解了AJAX的权重之分。
二、推荐在WEB上轻量级的应用AJAX
著名的图片存储网站
Flickr利用
AJAX可谓出神入化。我之所以这么说,是因为我认为Flickr深知
AJAX的利与弊,并且牢牢抓住自己的网站的功能特点,并没有因
AJAX而
AJAX,而是架驱于技术至上,让
AJAX融于网站之中,为网站提供了更好的功能服务。如Flickr中无论是在多图列表页面还是单图详细页面,修改图片的标题和描述都应用了
AJAX技术,让用户无需跳转到单独的编辑页面中,编辑后单击保存,亦使用了异步交互的方式进行数据提交,这时,页面上显示一个Loading字符外,其他部分不受任何影响,可谓太贴心的服务。
再如基于Tag的专业Blog搜索服务商
Technorati也使用了
AJAX,在搜索某个Tag时,页面主导部分会即刻显示所有Technorati数据库中查询到的数据条目,在左边的侧边栏上会显示两个Loading图标,过一会儿,这两个Loading就会显示具体的内容了,显示的是此Tag相关的Flickr的图片和书签服务网站(Furl&del.icio.us)的链接,因为这两部分内容是取自其他网站,如果由服务器统一先取得数据在一同显示到页面时,会受到网速影响而变慢,通过
AJAX的异步交互方式首先立即显示本地数据,然后由客户端去和Flickr、Furl、del.icio.us打交道分别取得它们的数据,即节约了流量带宽又不影响用户访问速度,可谓高明。
通过以上两个国外成功应用AJAX的网站,我们发现他们都使用的是轻量级的AJAX,就是那种交互简单,数据较少的操作。这也符合AJAX的本意,虽然像www.backbase.com和bindows都在RIA上有惊人的表现能力,但是速度慢、搜索引擎支持不好、开发难度大等毛病还是无法让用户满意的,请记住:AJAX的最终目的是为了提高用户体验,为了方便用户交互,而不是因技术而技术的。
三、AJAX的MVC架构设计
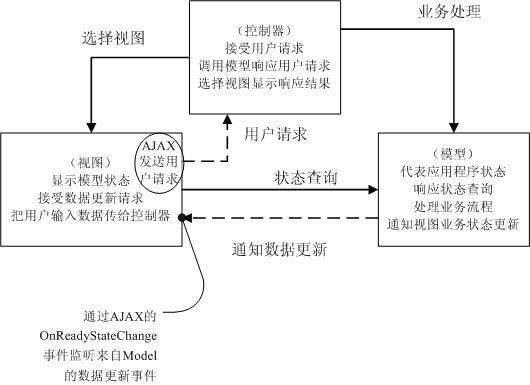
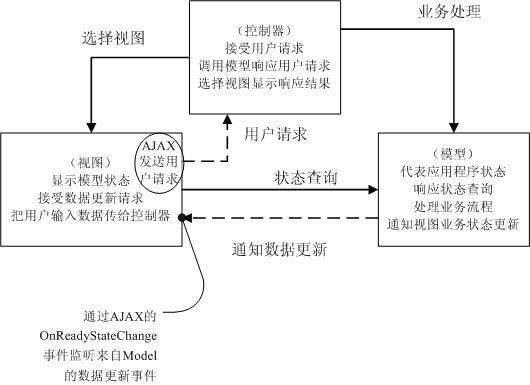
很多人认为在成熟的框架中应用AJAX会破坏框架的完整性,比较常见的说法有三层架构的WEB应用中破坏MVC模式,其实不然。MVC的理论我就不多说了,经典的那三个层、五条线大家都很熟悉,在WEB应用中,因为浏览器/服务器固有的这种请求/响应的断开式网络通讯模式,决定了在Model层无法实现主动向View层发出数据更新事件,所以一般常见的成熟MVC框架中都将经典MVC理论稍作修改:由Model层处理完业务后通知Control层,然后由Control层承担向View发送数据更新的义务。但是AJAX天生具有监听功能,AJAX实现异步响应的那个OnReadyStateChange事件就具有在客户端程序中才会有的事件监听功能。现在想来,利用AJAX实现的MVC模型有如下图这样:

理想化的设计如下所示:
- 三层对应的文件对象:view.jsp(视图)、action.do(控制器)、model.java(模型)
- view.jsp是用户看到的界面,并通过内置的AJAX对象异步方式给action.do发送请求,AJAX.OnReadyStateChange开始监听
- action.do接收到view.jsp发过来的请求(GET或者POST方式),通过Request判断后发送给相应的业务/数据模型model.java
- model.java开始执行业务操作,执行完毕直接给view.jsp页面发送数据更新的通知,这个通知的消息有可能是XML封装的数据,也有可能是一段文本,甚至是一段HTML代码,当然,既然用MVC,不推荐有Model发送HTML,推荐还是用XML封装业务数据即可。
- view.jsp页面中AJAX对象的OnReadyStateChange接收到了数据更新通知,根据实际情况用DOM进行页面呈现更新。
通过以上几步一气呵成,一个典型的基于MVC的三层交互就完成了。当然,熟悉WEB下的MVC框架的用户,如熟悉Struts的Java开发人员可能不习惯由Model层给View直接发送数据更新通知,那咱们也可以转变一下,Model层业务处理完毕将更新通知先发送给Control,由Control去通知View亦可。













相关推荐
### 基于Ajax的Web设计方法 #### 引言 随着互联网技术的快速发展,Web应用的需求也日益增长。为了满足这些需求,一种名为Ajax(Asynchronous JavaScript and XML)的技术被提出并广泛应用。Ajax并非全新的技术,...
### 基于Ajax聊天室的设计与分析 #### 一、引言 近年来,随着互联网技术的迅猛发展,网络应用程序的设计与开发已成为软件开发的重要组成部分。在众多的Web开发工具中,.NET框架以其强大的功能和简便的操作脱颖而出...
国家政策对基于 Ajax 的 web 聊天系统设计与实现本科学位论文 本文主要介绍了基于 Ajax 的 web 聊天系统的设计与实现,旨在解决传统 B/S 结构 web 应用中同步请求/响应机制所带来的用户体验问题。通过对 Ajax 技术...
### 基于AJAX与J2EE的新型Web应用设计与实现 #### 摘要解析 本文探讨了在传统浏览器/服务器(B/S)架构下,由于浏览器的限制导致网络应用程序交互性能受限的问题,并提出了一种新的解决方案——利用AJAX技术与J2EE...
总的来说,"基于AJAX技术的博客系统设计与实现"项目是学习和实践Web开发,尤其是AJAX技术的一个优秀实例,通过这个项目,开发者不仅可以了解如何构建一个交互性强的博客系统,还能深入理解AJAX在实际项目中的应用。
总之,基于AJAX的无刷新聊天室是现代Web开发中的一个重要示例,它展示了JavaScript和AJAX技术在创建实时互动应用方面的强大能力。通过学习和理解这一技术,开发者可以提升自己的Web开发技能,创造出更优秀的用户体验...
国家政策对基于ajax的web聊天系统设计与实现 一、什么是 Ajax Ajax(Asynchronous JavaScript and XML),即异步 JavaScript 和 XML,是一种用于创建交互式 web 应用程序的技术。它允许在不刷新整个网页的情况下,...
**基于AJAX的Web文件管理系统**是一种现代的、高效的在线文件管理解决方案,它利用了Asynchronous JavaScript and XML(AJAX)技术,实现了无刷新页面更新,提升了用户体验。在这个系统中,用户可以方便地进行文件和...
"基于Ajax的Web聊天系统设计与实现" 一、Ajax技术概述 Ajax(Asynchronous JavaScript and XML)是一种使用JavaScript和XML来实现异步通信的技术。它可以在不需要重新加载整个网页的情况下,更新网页的部分内容,...
"基于Ajax技术的web应用设计" 本文对基于Ajax技术的web应用设计进行了详细的介绍和讨论。Ajax技术是基于异步更新机制的web开发模式,它可以实现页面局部刷新,提高用户操作页面的体验。 Ajax技术的原理主要是在...
"基于AJAX和Struts的Web应用的设计与实现" 本文主要介绍了基于AJAX和Struts的Web应用的设计与实现。AJAX技术可以实现异步消息交互,提高Web应用程序的响应速度。Struts框架是一种基于MVC模式的Web应用程序开发框架...
此外,文章指出,这种基于Ajax的Web异步交互设计在实际应用中表现良好,相较于传统的Web交互方式具有显著优势。它为开发快速交互、用户体验优良的嵌入式Linux智能终端设备的Web模块提供了有效的技术支持。 总结来说...
综上所述,基于Ajax技术的Web实时监控系统利用了现代Web技术的优势,提高了监控系统的响应速度和用户体验,是现代企业IT设备监控的理想选择。通过合理的系统设计和实现,可以有效地克服传统监控系统存在的问题,提升...
【基于Ajax的Web聊天室】是一个使用Ajax技术构建的在线实时通信系统,它允许用户无需刷新页面即可进行实时聊天。Ajax(Asynchronous JavaScript and XML)的核心在于通过JavaScript异步地与服务器交换数据并更新部分...
* 基于AJAX技术构建新型Web应用程序的设计和实现 基于AJAX技术构建新型Web应用程序能够提供更好的用户体验和服务器性能,提高Web应用程序的整体性能。 知识点: * AJAX技术的基本概念 * AJAX技术的工作原理 * ...
#### 四、基于Ajax技术的架构设计 ##### 4.1 架构设计特点 采用Ajax技术架构的应用具有以下特点: 1. **富互联网应用(RIA)**:提供了流畅的Web交互体验和局部页面刷新能力,避免了传统的页面刷新所带来的延迟感。...
### 基于AJAX技术的Web模型在网站开发中的应用研究 #### 一、引言 随着互联网技术的快速发展,用户体验成为了评价一个网站好坏的重要标准之一。传统的B/S架构虽然简单易用,但在用户体验方面存在诸多不足。例如,...
【标题】"TreeGrid基于AJAX的web开发环境"是一个专为Web开发者设计的高效工具,它利用了AJAX(Asynchronous JavaScript and XML)技术,实现了具有树状结构的数据展示和交互功能。在Web开发中,这样的环境可以极大地...