[т░іжЄЇтјЪтѕЏ№╝їТюгТќЄУйгУЄф№╝џТќ░ТхфUED]
┬а
жАхжЮбТъёт╗║т┐ЁтцЄтиЦтЁи Рђћ Firebug
уЏИС┐АТ»ЈСИфжАхжЮбТъёт╗║уџётљїтГджЃйТюЅУ┐ЎСИфтиЦтЁитљД№╝ЪтдѓТъюТ▓АТюЅуџёУ»Ю№╝їСйаУхХу┤Дт«ЅУБЁ№╝ѕуѓ╣тЄ╗ТГцтцёт«ЅУБЁ№╝Ѕ,Firebugт░▒тЃЈт«ЃуџётљЇтГЌСИђТаи№╝їтИ«СйаТЅЙтѕ░УЎФтГљ№╝їуЃДТјЅт«Ѓ№╝ЂтљїТЌХТюЅСИђС║ЏfirefoxуџёжАхжЮбУ░ЃУ»ЋтиЦтЁиС╣ЪТў»тЪ║С║јFirebugуџё№╝їТ»ћтдѓYslow , CSS Usage
уйЉжАхТхІжЄЈтѕЕтЎеРђЊ MeasureIt
тйЊТѕЉС╗гТІ┐тѕ░СИђСИфУ«ЙУ«Ауе┐,тєЎт«їтЪ║Тюгуџёу╗ЊТъётљј,ТѕЉС╗гуџёТхІжЄЈтиЦтЁитЈ»УЃйт░▒т╝ђтДІС║є,жѓБС║ЏжЌ┤УиЮ\жФўт║д\т«йт║д\т»╣жйљ,т░▒жюђУдЂСИђТіітЦйт░║тГљТЮЦтЇЈтіЕТѕЉС╗гС║є,У┐ЎжЄїТѕЉтЃЈтцДт«ХТјеУЇљ MeasureIt┬аFirefoxуѓ╣тЄ╗т«ЅУБЁ,жђџУ┐ЄУ┐ЎТііт░║тГљ,ТѕЉС╗гт░▒УЃйтЙѕТќ╣СЙ┐уџёУ┐ЏУАїСИђС║ЏТхІжЄЈт»╣жйљтиЦСйю,СйєТў»У┐ЎСИфтиЦтЁиуџёу╝║жЎиТў»ућ▒С║јжѓБСИфт░║тГљуџёУЙ╣ТАє,ТѕЉС╗гСИЇт«╣ТўЊУЙЙтѕ░тЃЈу┤ау║ДуџёТаЄтЄє,жѓБТѕЉС╗гт░▒жюђУдЂСИІжЮбт░єУдЂС╗Іу╗ЇуџётиЦтЁи Pixel perfect
т«ъТЌХжбюУЅ▓жђЅтЈќтиЦтЁиРђЊColorzilla
т░єуЅѕт╝ЈУ░ЃТЋ┤тЦйтљјуџёС╗╗тіАт║ћУ»Цт░▒Тў»тцёуљєжбюУЅ▓Тќ╣жЮбуџёжЌ«жбў№╝їжђџтИИТѕЉС╗гС╝џт░єтЁХТћЙтѕ░psуГЅтЏЙуЅЄу╝ќУЙЉУй»С╗ХСИГТЮЦТЪЦуюІуЏИт║ћуџёУЅ▓тђ╝№╝їтдѓТъюТюЅС║єColorzilla№╝їТѕЉС╗гт░▒УЃйТЏ┤уЏ┤УДѓуџёСй┐ућежбюУЅ▓№╝їуЅ╣тѕФТў»ТюЅТЌХтђЎТѕЉС╗гућеТќЄТюгу╝ќУЙЉУй»С╗Ху╝ќтєЎCSSУЅ▓тђ╝уџёТЌХтђЎ№╝їТѕЉС╗гућџУЄ│тЈ»С╗Цт░єУ«ЙУ«Ауе┐уЏ┤ТјЦТІќтѕ░ТхЈУДѕтЎежЄїжЮбуЏ┤ТјЦтј╗ТЃ│УдЂСйЇуй«уџёжбюУЅ▓,УђїСИћТћ»ТїЂRGB№╝їRGBa№╝їHSL№╝їтЇЂтЁГУ┐ЏтѕХ№╝їтЈ»С╗ЦуЏ┤ТјЦтцЇтѕХсђѓтљїТЌХУ┐ЎСИфУй»С╗ХУ┐ўТЈљСЙЏС║єУЅ▓ТЮ┐тњїТИљтЈўућЪТѕљтиЦтЁисђѓуѓ╣тЄ╗ТГцтцёуФІтѕ╗СйЊжфї
ТБђТЪЦуйЉжАхуџёуЏИтЁ│С┐АТЂ»РђЊWeb Developer
СИђСИфжАхжЮбуЏИтЁ│С┐АТЂ»уџёжЏєтцДТѕљУђЁ№╝їС╗╗СйЋтЁ│С║јуйЉжАхтЅЇуФ»уџёС┐АТЂ»СйажЃйУЃйС╗јжЄїжЮбТЅЙтѕ░№╝їТѕЉС╗гтЈ»С╗ЦтЙѕТќ╣СЙ┐уџёТЪЦуюІуйЉжАхуџётцДу║▓сђЂТЌаCSS№╝їТЪЦуюІDOMУіѓуѓ╣уГЅсђѓтЈфУдЂСйаТЃ│№╝їтЪ║ТюгжЃйТюЅС║єсђѓ
У«ЕСйауџёCSSТЏ┤уўдСИђС║Џ Рђћ CSS usage
 жџЈуЮђС║ДтЊЂу╗ЈуљєСИђжЂЇжЂЇуџёУ░ЃТЋ┤С║ДтЊЂ№╝їСйаТў»СИЇТў»С╣ЪТёЪУДЅСйауџёcssТќЄС╗ХТЁбТЁбтЈўУЃќ№╝їСйєТў»тЈѕСИЇТЋбУй╗ТўЊтѕаТјЅСИђС║ЏТаит╝Ј№╝їтЏаСИ║СйаСИЇуЪЦжЂЊт«ЃС╗гТў»СИЇТў»УбФућетѕ░У┐Є№╝їжѓБт░▒У«ЕСИІжЮбуџёCSSUsageТЮЦтИ«Сйасђѓ
жџЈуЮђС║ДтЊЂу╗ЈуљєСИђжЂЇжЂЇуџёУ░ЃТЋ┤С║ДтЊЂ№╝їСйаТў»СИЇТў»С╣ЪТёЪУДЅСйауџёcssТќЄС╗ХТЁбТЁбтЈўУЃќ№╝їСйєТў»тЈѕСИЇТЋбУй╗ТўЊтѕаТјЅСИђС║ЏТаит╝Ј№╝їтЏаСИ║СйаСИЇуЪЦжЂЊт«ЃС╗гТў»СИЇТў»УбФућетѕ░У┐Є№╝їжѓБт░▒У«ЕСИІжЮбуџёCSSUsageТЮЦтИ«Сйасђѓ
жђџУ┐ЄТБђТЪЦclassтљЇуД░Сй┐ућеТЃЁтєх№╝їТЮЦТЪЦуюІжАхжЮбСИГуџёCSSС┐АТЂ»№╝їС╗јУђїТќ╣СЙ┐т╝ђтЈЉУђЁС╝ўтїќCSSТаит╝ЈУАесђѓ

тЈ»ТўЙуц║4у▒╗С┐АТЂ»
Seen cssСИГтйЊжАхТЅђСй┐ућеуџёclass
Seen before ТГцclassТЏЙу╗ЈтЄ║уј░тюеТГцуйЉуФЎуџётЁХС╗ќуйЉжАх№╝їтйЊуёХТў»тюети▓у╗ЈТхЈУДѕУ┐ЄтЁХС╗ќуйЉжАхуџёТЃЁтєхСИІ
Unseen cssСИГуџёclass№╝їТГцжАхжЮбт╣ХТюфСй┐ућеУ┐Є
:hover С╝фу▒╗С┐АТЂ»
ТѕЉС╗гС╗ЦтЅЇТЏЙуеЇтЙ«Ти▒тЁЦуџёТјбУ«е,У»иуД╗ТГЦУЄ│CSSтЄЈУѓЦтиЦтЁи Рђћ CSS Usage
уйЉжАхУ»ёу║ДтиЦтЁиРђЊYslow
YslowТў»тЪ║С║јfirebugуџёСИђСИфуйЉжАхУ»ёу║ДтиЦтЁи,т«ЃТа╣ТЇ«YahooућеТѕиСйЊжфїжЃежЌеУ«бтѕХуџё34ТЮАтЈ»УЃйт»╣уйЉжАхтЅЇТ«хУАеуј░С║ДућЪтй▒тЊЇуџёУДётѕЎ,У┐ЎС║ЏУДётѕЎСИГТюЅ23ТЮАтЈ»С╗ЦжђџУ┐ЄУ┐ЎСИфтиЦтЁиТЮЦТхІУ»Ћ.тЇ│Сй┐ТѕЉС╗гСИЇСй┐ућеУ┐ЎСИфтиЦтЁи,С║єУДБУ┐ЎС║ЏУДётѕЎС╣ЪТў»тЙѕСИЇжћЎуџё.
- тЄЈт░ЉHttpУ»иТ▒ѓ
- Сй┐ућеCDN
- жЂ┐тЁЇСй┐ућеуЕ║ SRC ТѕќУђЁ href
- Add an Expires or a Cache-Control Header
- тјІу╝Еу╗ёС╗Х
- т░єТаит╝ЈТќЄС╗ХТћЙтюежАхжЮбуџёСИіжЮб
- т░єУёџТюгТќЄС╗ХТћЙтюежАхжЮбуџёСИІжЮб
- удЂТГбСй┐ућеТаит╝ЈУАеУЙЙт╝Ј
- Сй┐ућетцќжЊЙуџёcssтњїjsТќЄС╗Х
- тЄЈт░ЉDNSТЪЦТЅЙ
- тЄЈт░ЈCSSтњїJSТќЄС╗Х
- жЂ┐тЁЇСй┐ућежЄЇт«џтљЉ
- тѕажЎцжЄЇтцЇтєЁт«╣
- Configure ETags
- Тў»AjaxтЈ»С╗Цу╝ЊтГў
- Сй┐ућеGetТќ╣Т│ЋТЮЦтцёуљє AjaxУ»иТ▒ѓUse GET for AJAX Requests
- тЄЈт░ЉDOMУіѓуѓ╣уџёТЋ░жЄЈ
- СИЇУдЂТюЅ 404жАхжЮб
- тЄЈт░Љ Cookie ТќЄС╗ХуџётцДт░Ј
- Use Cookie-Free Domains for Components
- жЂ┐тЁЇСй┐ућеТ╗цжЋю
- СИЇУдЂтюеHTMLСИГжЄЇт«џС╣ЅТќЄС╗ХуџётцДт░Ј
- уА«С┐Юfavicon.ico т░ЈУђїСИћтЈ»С╗ЦУбФу╝ЊтГў
Page SaverтЈ»С╗Цт░єуйЉжАхУйгтїќСИ║тЏЙуЅЄ№╝їтїЁТІгуйЉжАхСИіуџёFlashС╣ЪУЃйтљїТЌХУбФУйгтїќсђѓуйЉжАхтЈ»С╗ЦТїЅуЁДСйауџёУдЂТ▒ѓС┐ЮтГўСИ║PNGТѕќУђЁJPEGТа╝т╝ЈсђѓтЈ»С╗Цт░єТЋ┤СИфуйЉжАхТѕќУђЁтюет▒Јт╣ЋСИіуюІтѕ░уџёжЃетѕєУйгтїќСИ║тЏЙуЅЄсђѓСИ║С║єТќ╣СЙ┐ТѕфтЈќуйЉжАх№╝їТЈњС╗ХТЈљСЙЏС║єтцДжЄЈуџёУ«Йуй«жђЅжА╣№╝їтїЁТІгж╗ўУ«цуџёТќЄС╗ХтљЇсђЂТќЄС╗Хтљју╝ђтљЇсђЂтЏЙуЅЄуџёУ┤ежЄЈсђѓтЈ»С╗ЦжђџУ┐ЄтиЦтЁиТаЈТїЅжњ«ТѕфтЈќтЏЙуЅЄ№╝їС╣ЪтЈ»С╗ЦжђџУ┐ЄТхЈУДѕтЎеуџёУЈютЇЋжђЅжА╣ТѕфтЈќтЏЙуЅЄ№╝їУ┐ўтЈ»С╗ЦжђџУ┐ЄтЉйС╗цУАїТѕфтЈќтЏЙуЅЄсђѓ
┬а

тйЊтЅЇтЈ»УДЂтї║тЪЪС┐ЮтГўСИ║тЏЙуЅЄ№╝џ

т░єТЋ┤СИфжАхжЮбС┐ЮтГўСИ║тЏЙуЅЄ
HTMLжАхжЮбСИјУ«ЙУ«Ауе┐тЃЈу┤ау║ДТ»ћт»╣тиЦтЁиРђЊPixel perfect
тЈ»С╗Цт░єУ«ЙУ«АтИѕуџёУ«ЙУ«АтЏЙжђџУ┐ЄТГцТЈњС╗ХСйюСИ║УњЎуЅѕтіаУййтѕ░ТхЈУДѕтЎеСИі№╝їжђџУ┐ЄУ░ЃУіѓтЏЙуЅЄуџёжђЈТўјт║дС╗ЦтЈіСйЇуй«№╝їтЈ»С╗ЦУ┐ЏУАїУ«ЙУ«Ауе┐СИјжАхжЮбуџёу╗єУіѓТ»ћт»╣№╝їТЮЦС╝ўтїќТЈљжФўжАхжЮбТаит╝Јуџёу▓ЙуА«т║дсђѓ
тЁѕт░єУ«ЙУ«Ауе┐Ти╗тіатѕ░жюђУдЂт»╣Т»ћуџёжАхжЮбСИГТЮЦ№╝џ

У«ЕтЏЙуЅЄТўЙуц║№╝џ

тЈ»С╗ЦжђџУ┐ЄУ░ЃТЋ┤жђЈТўјт║дтњїтЁиСйЊтЮљТаЄСйЇуй«ТЮЦжЄЇтљѕтЏЙуЅЄтњїуйЉжАх№╝їуёХтљјт»╣Таит╝ЈУ┐ЏУАїС┐«ТГБсђѓ
У«ЕтЏЙуЅЄТўЙуц║№╝џ



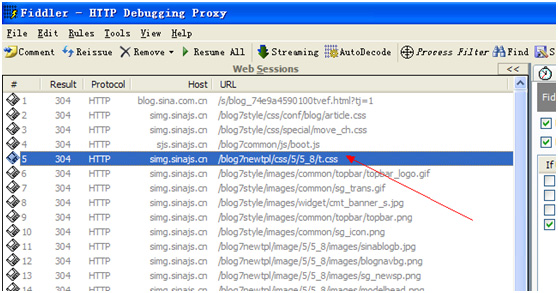
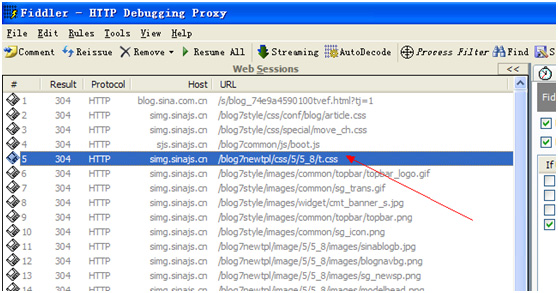
Тюгтю░У░ЃУ»ЋжАхжЮбТаит╝ЈтѕЕтЎеРђЊFiddler
тйЊТѕЉС╗гуџёжЮЎТђЂжАхжЮбу╗ЈУ┐ЄтЅЇуФ»тиЦуеІтИѕсђЂуеІт║ЈтЉўтљїС║ІуџётиЦСйютљј№╝їуЏ╝ТюЏуЮђТЌЂТюЏуЮђ№╝їу╗ѕС║јСИіу║┐С║є№╝їУ┐ЎТЌХтњ▒С╗гУ┐ЎУЙ╣С╣ЪтЈѕУдЂт┐ЎубїС║є№╝їтЏаСИ║СИђС║ЏтюежЮЎТђЂжАхжЮбТ▓АТюЅУђЃУЎЉтѕ░уџёТЃЁтєхтњїуЏИтЁ│тЅЇуФ»тњїуеІт║ЈтљїС║ІуџётіатиЦтљј№╝їжАхжЮбСИітЄ║уј░С║єСИђС║Џbug№╝їуЅ╣тѕФТў»ТюЅТЌХтђЎУ┐ЎС║ЏBUGтюеСИЇтљїуџёТхЈУДѕтЎеСИІт▒Ћуј░У┐ўСИЇСИђТаи№╝їтЇЋжЮаFirebugтиЦтЁиТѕЉС╗гуЃДСИЇТГ╗У┐ЎС║ЏУЎФ№╝їжѓБТѕЉС╗гт░▒тЈ»С╗ЦжђџУ┐ЄFildderтиЦтЁи№╝їТЮЦуЏЉУДєТЅђТюЅ HTTP У»иТ▒ѓтњїтЊЇт║ћуџётиЦтЁи№╝їжђЅтЄ║ТѕЉС╗гжюђУдЂуџёТаит╝ЈТќЄС╗Х№╝їжђџУ┐ЄУ░ЃУ»ЋТюгтю░ТќЄС╗ХТЮЦт»╗ТЅЙу║┐СИіbugтЄ║уј░уџётјЪтЏа№╝џhttp://www.fiddlertool.com
ТѕЉС╗гСИђУѕгућеТЮЦУ░ЃУ»ЋТаит╝ЈжЌ«жбў.
- уггСИђТГЦ№╝џтГўтѓеТЅђжюђУдЂС┐«Тћ╣уџёCSSТќЄС╗Х
- уггС║їТГЦ№╝џТЅЊт╝ђFiddler№╝їтѕиТќ░жАхжЮб
- уггСИЅТГЦ№╝џжђЅСИГТЅђжюђУдЂУ░ЃУ»ЋС┐«Тћ╣уџёТќЄС╗Х

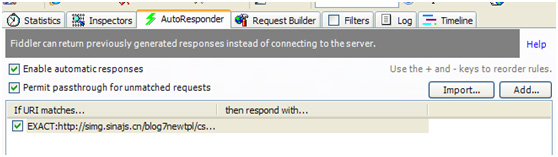
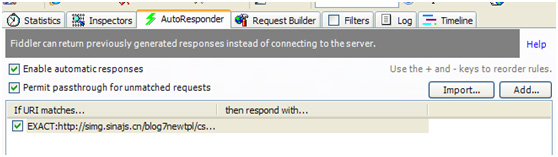
уѓ╣тЄ╗тЈ│СЙДуџёautoresponder РђЊ> Add

тЇ│т░єу║┐СИіуџёС╣ЪТў»ТѕЉС╗гжюђУдЂУ░ЃУ»ЋуџёТаит╝ЈТќЄС╗ХТи╗тіаУ┐ЏТЮЦсђѓ
- уггтЏЏТГЦ№╝їт░єС╣ІтЅЇтГўтЦйуџёТаит╝ЈУАеТќЄС╗Х№╝їТи╗тіатѕ░FiddlerСИГ

жђЅТІЕТќЄС╗Хтљј№╝їуѓ╣тЄ╗Save№╝їтцДтіЪтЉіТѕљсђѓТјЦСИІТЮЦт░▒тЈ»С╗ЦУ┐ЏУАїУ░ЃУ»ЋС║єсђѓ
┬а
С┐«Тћ╣CSSТќЄС╗Хтљј№╝їуЏ┤ТјЦтѕиТќ░жАхжЮб№╝їтЇ│тЈ»ТўЙуц║тЄ║ТюђТќ░ТЏ┤Тћ╣У░ЃУ»ЋуџёТќ░Таит╝Јсђѓ
тйЊуёХ№╝їFiddler тиЦтЁиуџёСйюућеСИЇТГбС║јТГц№╝їТ»ћтдѓуйЉжђЪТеАТІЪуГЅ
DNSтѕиТќ░тиЦтЁиРђЊDNS flusher
жАхжЮбт╝ђтЈЉуџётљїтГдТ»ЈтцЕТИИУх░тюет╝ђтЈЉуј»тбЃсђЂТхІУ»Ћуј»тбЃсђЂС╗┐уюЪуј»тбЃуГЅуГЅ№╝їСИ║Т»ЈСИфуј»тбЃТЏ┤Тћ╣HOSTТў»т«ХтИИСЙ┐жЦГ№╝їТћ╣т«їhostС╣Ітљј№╝їт░▒ТїЅуЮђctrl+f5уІѓтѕижАхжЮб№╝їжАхжЮбуџёhost ip тю░тЮђуюЪуџёт░▒тЈўС║єтљЌ№╝ЪТѕЉС╗гжюђУдЂСИђСИфуЏ┤УДѓуџётиЦтЁиТЮЦт╝║тѕХТхЈУДѕтЎеТЏ┤Тќ░host№╝їDNS Flusherт░▒Тў»СИђСИфСИЇжћЎуџётиЦтЁи№╝їТѕЉС╗гТ»ЈТгАтЈфУдЂУй╗Уй╗уџёС╝ўжЏЁуѓ╣тЄ╗т░▒УЃйТЏ┤Тќ░УЄ│Тќ░уџёhostтю░тЮђ№╝їуј░тюет«ЅУБЁсђѓ
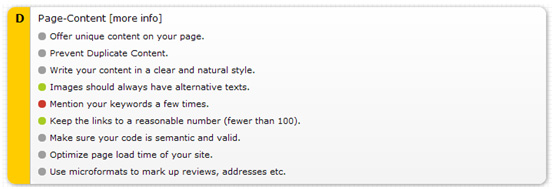
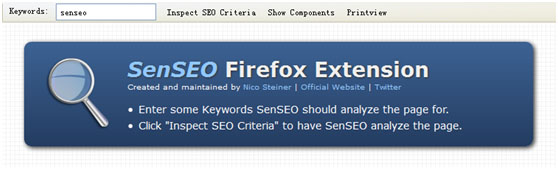
У«ЕТљюу┤бТю║тЎеС║║ТЏ┤т«╣ТўЊТЅЙтѕ░СйаРђЊSenSEO
жАхжЮбТъёт╗║уџётиЦСйюСИЇС╗ЁТў»УдЂУ«ЕжАхжЮбт░йтЈ»УЃйуџёУЙЙтѕ░У«ЙУ«Ауе┐уџёУЅ║Тю»УдЂТ▒ѓ№╝їуйЉу╗юС╝аУЙЊуџёжђЪт║дУдЂТ▒ѓ№╝їУ┐ўУдЂСИ║Тљюу┤бт╝ЋТЊјТЏ┤т«╣ТўЊТЅЙтѕ░СйатЂџтЄ║уЏИт║ћуџётіфтіЏсђѓС╗ЦтЅЇТѕЉС╗гуЏИт»╣т░ЉтЙЌУ░ѕтЈіТГц№╝їSenSEOТў»СИђТгЙSEOУ»іТќГуџёуЂФуІљТЈњС╗Х№╝їСйаТЅЊт╝ђжЮбТЮ┐тюежЄїжЮбУЙЊтЁЦСйауџётЁ│жћ«тГЌ№╝їС╣Ітљјуѓ╣тЄ╗тљјжЮбуџётЄаСИфТїЅжњ«сђѓтЈ»С╗Цу╗ЎСйаСИђСИфу╗╝тљѕТЅЊтѕє№╝їтѕєТъљСйауџёTitleсђЂDescriptionсђЂ KeywordsсђЂrobotsсђЂNumber of WordsсђЂNumber of matching KeywordsсђЂKeyword-DensityсђЂNumber of HTMLуГЅуГЅсђѓУ┐ЎСИфТЈњС╗ХТЈљтЄ║уџёТюЅСИђС║ЏтѕєТъљт╗║У««У┐ўТў»тЙѕТюЅтђЪжЅ┤ТёЈС╣Ѕуџёсђѓ
1. Inspect SEO Criteria SEOТаЄтЄєТБђТЪЦтЈіт╗║У««

ТГцтцёТюЅтѕєТЋ░У»ёу║Д№╝їу╗┐УЅ▓С╗БУАеугдтљѕТаЄтЄє№╝їж╗ёУЅ▓С╗БУАеУГдтЉісђЂт░ЈжЌ«жбў№╝їу║бУЅ▓С╗БУАежЌ«жбўСИЦжЄЇсђЂжюђУдЂжЄЇТќ░С╝ўтїќ
Title ТаЄуГЙСй┐ућеТГБуА«ТЃЁтєх

- (1) тЈфСй┐ућеСИђТгА
- (2) TitleТаЄуГЙт║ћУ»ЦтїЁтљФТЅђТюЅтЁ│жћ«У»Ї
- (3) TitleТаЄуГЙжЋ┐т║дт║ћт░ЉС║ј65СИфтГЌугд
- (4) TitleТаЄуГЙТЅђтїЁтљФуџётЁ│жћ«У»Їт║ћУ»Цт░ЉС║ј15СИф

MetaТаЄуГЙ
СЙІ№╝џ<meta name=РђЮdescriptionРђЮ content=РђЮТќ░ТхфуйЉСИ║тЁеуљЃућеТѕи24т░ЈТЌХТЈљСЙЏтЁежЮбтЈіТЌХуџёСИГТќЄУхёУ«»№╝їтєЁт«╣УдєуЏќтЏйтєЁтцќуфЂтЈЉТќ░жЌ╗С║ІС╗ХсђЂСйЊтЮЏУхЏС║ІсђЂте▒С╣љТЌХт░џсђЂС║ДСИџУхёУ«»сђЂт«ъућеС┐АТЂ»уГЅ№╝їУ«ЙТюЅТќ░жЌ╗сђЂСйЊУѓ▓сђЂте▒С╣љсђЂУ┤бу╗ЈсђЂуДЉТіђсђЂТѕ┐С║ДсђЂТ▒йУйдуГЅ30тцџСИфтєЁт«╣жбЉжЂЊ№╝їтљїТЌХт╝ђУ«ЙтЇџт«бсђЂУДєжбЉсђЂУ«║тЮЏуГЅУЄфућ▒С║њтіеС║цТхЂуЕ║жЌ┤сђѓРђЮ >
meta name=РђЮdescriptionРђЮТаЄуГЙСй┐ућеТГБуА«ТЃЁтєх
- (1) тЈфСй┐ућеСИђТгА
- (2) ТаЄуГЙт║ћУ»ЦтїЁтљФТЅђТюЅтЁ│жћ«У»Ї
- (3) ТаЄуГЙжЋ┐т║дт║ћт░ЉС║ј150СИфтГЌугд
- (4) ТаЄуГЙТЅђтїЁтљФуџётЁ│жћ«У»Їт║ћУ»Цт░ЉС║ј30СИф

тЁѕС╗Іу╗ЇСИђСИІrobots.txtТў»С╗ђС╣ѕ№╝џТљюу┤бт╝ЋТЊјжђџУ┐ЄСИђуДЇуеІт║Јrobot№╝ѕтЈѕуД░spider№╝Ѕ№╝їУЄфтіеУ«┐жЌ«С║њУЂћуйЉСИіуџёуйЉжАхт╣ХУјитЈќуйЉжАхС┐АТЂ»сђѓтЈ»С╗ЦтюеуйЉуФЎСИГтѕЏт╗║СИђСИфу║»ТќЄТюгТќЄС╗Хrobots.txt№╝їтюеУ┐ЎСИфТќЄС╗ХСИГтБ░ТўјУ»ЦуйЉуФЎСИГСИЇТЃ│УбФrobot У«┐жЌ«уџёжЃетѕє№╝їУ┐ЎТаи№╝їУ»ЦуйЉуФЎуџёжЃетѕєТѕќтЁежЃетєЁт«╣т░▒тЈ»С╗ЦСИЇУбФТљюу┤бт╝ЋТЊјТћХтйЋС║єсђѓ
(1) Сй┐ућеТю║тЎеС║║уџётБ░Тўј№╝їтЇ│тѕЏт╗║robot.txtТќЄС╗Х№╝їС╗ЦТјДтѕХТљюу┤бт╝ЋТЊјУ«┐жЌ«
(2) ТЈљСЙЏСИђСИфуйЉуФЎтю░тЏЙ№╝їСй┐ућеУ░иТГїуйЉуФЎу«АуљєтЉўтиЦтЁиТЈљС║ц
HТаЄуГЙСй┐ућеС╝ўтїќ(СИІжЮбуџёУ┐ЎтЄаТЮАт╗║У««,тдѓТъюТѕЉС╗гСй┐ућеhtml5Тъёт╗║жАхжЮбуџёУ»Ю,тЈ»УЃйУдЂжЄЇТќ░т«АУДєС║є.)

- (1) Сй┐ућеHТаЄуГЙТъёт╗║жАхжЮбу╗ЊТъё
- (2) H1ТаЄуГЙтЈфУЃйСй┐ућеСИђТгА
- (3) тЁ│жћ«У»Їт║ћУ»ЦСй┐ућеH1ТаЄуГЙ
- (4) тюежАхжЮбСИГСй┐ућеH2 тњї H3ТаЄуГЙ
жАхжЮбтєЁт«╣С╝ўтїќ

- (1) Сй┐ућеуІгуЅ╣тєЁт«╣
- (2) жЂ┐тЁЇжЄЇтцЇтєЁт«╣
- (3) тєЁт«╣УдЂТИЁТЎ░ТхЂуЋЁ
- (4) тЏЙуЅЄУдЂСй┐ућетЈ»ТЏ┐С╗БуџёТќЄтГЌТЈЈУ┐░№╝їтЇ│Сй┐ућеalt=РђЮ"
- (5) т░йжЄЈт░ЉуџёжЄЇтцЇСй┐ућетЁ│жћ«У»Ї
- (6) жЊЙТјЦТюђтЦйт░ЉС║ј100СИф
- (7) С╗БуаЂУ»ГС╣Ѕтїќт╣ХтљѕуљєТюЅТЋѕ
- (8) С╝ўтїќжАхжЮбУййтЁЦТЌХжЌ┤
- (9) Сй┐ућетЙ«Та╝т╝ЈТЮЦТаЄУ«░уџёУ»ёС╗и№╝їтю░тЮђуГЅ
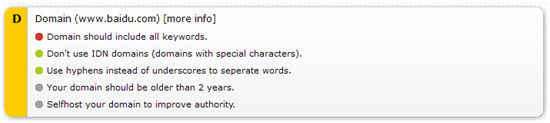
DOMAINтЪЪтљЇ

- (1) тЪЪтљЇт║ћУ»ЦтїЁтљФтЁ│жћ«У»Ї
- (2) СИЇУдЂСй┐ућетЏйжЎЁтЪЪтљЇ(тЪЪтљЇСИЇУдЂтїЁтљФуЅ╣Т«ітГЌугд)
- (3) тЪЪтљЇСИГСй┐ућеУ┐ътГЌугдТЮЦУ┐ъТјЦСИЇтљїтЇЋУ»Ї№╝ѕURLСИГСй┐ућеСИІтѕњу║┐№╝їУ░иТГїСИЇУЃйт░єт«ЃС╗гТІєтѕєСИ║СИЇтљїтЁ│жћ«У»Ї№╝Ѕ
- (4) тЪЪтљЇСй┐уће2т╣┤С╗ЦСИі
- (5) у«АуљєтЪЪтљЇС╗ЦТЈљжФўТјњтљЇ
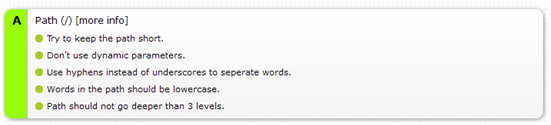
Уи»тЙётю░тЮђС╝ўтїќ

- (1) Уи»тЙёТюђтЦйТў»уЪГт░Ју▓ЙТѓЇ
- (2) СИЇСй┐ућетіеТђЂтЈѓТЋ░
- (3) Сй┐ућеУ┐ътГЌугдУ┐ъТјЦСИЇтљїтЇЋУ»Ї
- (4) Сй┐ућет░ЈтєЎтГЌТ»Ї
- (5) Уи»тЙёт▒ѓу║ДСИЇУдЂУХЁУ┐Є3т▒ѓ
2. Show components жАхжЮбСИГТюЅтіЕС║јУ┐ЏУАїSEOС╝ўтїќуџёС┐АТЂ»ТЃЁтєх

3. Printview ТЅЊтЇ░уйЉжАхС┐АТЂ»
ТГцтєЁт«╣т░єinspect SEO Criteria тњї componentsС┐АТЂ» жЏєтљѕУхиТЮЦ№╝їтЈ»С╗ЦУ┐ЏУАїТЅЊтЇ░
┬а
тѕєС║Фтѕ░№╝џ







 жџЈуЮђС║ДтЊЂу╗ЈуљєСИђжЂЇжЂЇуџёУ░ЃТЋ┤С║ДтЊЂ№╝їСйаТў»СИЇТў»С╣ЪТёЪУДЅСйауџёcssТќЄС╗ХТЁбТЁбтЈўУЃќ№╝їСйєТў»тЈѕСИЇТЋбУй╗ТўЊтѕаТјЅСИђС║ЏТаит╝Ј№╝їтЏаСИ║СйаСИЇуЪЦжЂЊт«ЃС╗гТў»СИЇТў»УбФућетѕ░У┐Є№╝їжѓБт░▒У«ЕСИІжЮбуџё
жџЈуЮђС║ДтЊЂу╗ЈуљєСИђжЂЇжЂЇуџёУ░ЃТЋ┤С║ДтЊЂ№╝їСйаТў»СИЇТў»С╣ЪТёЪУДЅСйауџёcssТќЄС╗ХТЁбТЁбтЈўУЃќ№╝їСйєТў»тЈѕСИЇТЋбУй╗ТўЊтѕаТјЅСИђС║ЏТаит╝Ј№╝їтЏаСИ║СйаСИЇуЪЦжЂЊт«ЃС╗гТў»СИЇТў»УбФућетѕ░У┐Є№╝їжѓБт░▒У«ЕСИІжЮбуџё


















уЏИтЁ│ТјеУЇљ
тЪ║С║јgulpуџёжЮЎТђЂжАхжЮбТъёт╗║тиЦтЁит░▒Тў»У┐ЎТаиСИђСИфжФўТЋѕуџётиЦСйюТхЂУДБтє│Тќ╣ТАѕ№╝їт«ЃСй┐тЙЌтЅЇуФ»т╝ђтЈЉУђЁУЃйтцЪТЏ┤тіаСИЊТ│еС║јС╗БуаЂуџёу╝ќтєЎ№╝їУђїжЮъТЅІтіеу«АуљєУхёТ║љсђѓуј░тюе№╝їУ«ЕТѕЉС╗гТи▒тЁЦТјбУ«еСИђСИІУ┐ЎСИфУ»Южбўсђѓ ждќтЁѕ№╝ї`gulp`Тў»Node.jsућЪТђЂу│╗у╗ЪСИГуџёСИђСИфС╗╗тіА...
weapp-webapck-demo жђџУ┐Єwebpackу╝ќУ»ЉТъёт╗║тЙ«С┐Ат░ЈуеІт║Ј Сй┐уће тѕЏт╗║тЙ«С┐Ат░ЈуеІт║ЈТЌХ№╝їт░єуЏ«тйЋУ«Йтѕ░build/srcСИІ№╝їТюгтю░уџёт╝ђтЈЉуЏ«тйЋтюеsrcСИІ ...1сђЂт░ЈуеІт║ЈуџёућЪтЉйтЉеТюЪтЄйТЋ░СИЇУдЂСй┐ућеу«Гтц┤тЄйТЋ░№╝їСй┐ућеfunctionТЅЇУЃйућеthisУ«┐жЌ«тѕ░жАхжЮбт«ъСЙІ
3. **ТїЂу╗ГжЏєТѕљ**№╝џтиЦтЁижђџтИИТћ»ТїЂСИјуј░ТюЅуџётЅЇуФ»Тъёт╗║тиЦтЁижЊЙжЏєТѕљ№╝їтдѓWebpack№╝їСЙ┐С║јт«ъуј░ТїЂу╗ГжЏєТѕљтњїТїЂу╗ГжЃеуй▓сђѓ уёХУђї№╝їтђ╝тЙЌТ│еТёЈуџёТў»№╝їУЎйуёХтиЦтЁиУЃйтИ«тіЕТѕЉС╗гУДБтє│тцДжЃетѕєУйгТЇбжЌ«жбў№╝їСйєт╣ХжЮъТЅђТюЅH5жАхжЮбжЃйУЃйТЌау╝ЮУ┐ЂуД╗тѕ░тЙ«С┐Ат░ЈуеІт║Јсђѓ...
т░ЈуеІт║ЈжАхжЮбућЪТѕљтиЦтЁиТў»СИђуДЇжФўТЋѕт╝ђтЈЉтЙ«С┐Ат░ЈуеІт║ЈжАхжЮбуџёУЙЁтіЕУй»С╗Х№╝їт«ЃтЪ║С║јFreeMarkerТеАТЮ┐т╝ЋТЊј№╝їУЃйтцЪтИ«тіЕт╝ђтЈЉУђЁт┐ФжђЪТъёт╗║тњїућЪТѕљжАхжЮбу╗ЊТъё№╝їТъЂтцДтю░ТЈљжФўС║єт╝ђтЈЉТЋѕујЄсђѓтюеТюгТќЄСИГ№╝їТѕЉС╗гт░єТи▒тЁЦТјбУ«ет░ЈуеІт║ЈжАхжЮбућЪТѕљтиЦтЁиуџётиЦСйютјЪуљєсђЂ...
сђљТаЄжбўсђЉ№╝џРђюС╗┐уФЎт░ЈтиЦтЁиС╗┐htmlжАхжЮбтиЦтЁиРђЮ У┐ЎСИфТаЄжбўТЈљтѕ░С║єРђюС╗┐уФЎт░ЈтиЦтЁиРђЮтњїт«ЃуџёСИ╗УдЂтіЪУЃй№╝їтЇ│С╗┐тѕХHTMLжАхжЮбсђѓтюеITУАїСИџСИГ№╝їРђюС╗┐уФЎРђЮжђџтИИТїЄуџёТў»жђџУ┐ЄтѕєТъљтњїТеАС╗┐уј░ТюЅуйЉуФЎуџёУ«ЙУ«Атњїу╗ЊТъёТЮЦтѕЏт╗║у▒╗С╝╝уџёТќ░уйЉуФЎсђѓУ┐ЎуДЇтиЦтЁитЈ»УЃйТў»...
X-rayHTML, СИђС║ЏтИ«тіЕТъёт╗║ТќЄТАБжАхжЮбуџёт░ЈтиЦтЁи x-rayhtml СИђС║ЏтИ«тіЕТъёт╗║ТќЄТАБжАхжЮбуџёт░ЈтиЦтЁисђѓСИЇУдЂТћЙтЁЦТаЄУ«░уџёblock№╝їуёХтљјт░єт«ЃуџётцЇтѕХт╣Ху▓ўУ┤┤тѕ░ pre/code block СИГ№╝їуёХтљјжђђтЄ║т╣ХТЏ┤Тќ░ТИ▓ТЪЊС╗БуаЂсђѓ уј░тюеСйатЈфжюђтїЁУБЁтюе div СИГтЉѕуј░уџё...
УђїС╗┐уФЎт░ЈтиЦтЁитѕЎжђѓућеС║јт┐ФжђЪТъёт╗║уйЉуФЎтјЪтъІ№╝їт»╣С║јт╝ђтЈЉТќ░жА╣уЏ«ТѕќУђЁтГдС╣ауйЉуФЎТъёт╗║ТіђтиДжЮътИИТюЅтИ«тіЕсђѓуёХУђї№╝їСй┐ућеУ┐ЎС║ЏтиЦтЁиТЌХ№╝їт║ћт░іжЄЇуЅѕТЮЃ№╝їжЂхтЙфС║њУЂћуйЉуџёСй┐ућеУДёУїЃ№╝їжЂ┐тЁЇжЮъТ│ЋТіЊтЈќтњїСй┐ућеС╗ќС║║уџёуйЉуФЎтєЁт«╣сђѓ Тђ╗у╗ЊТЮЦУ»┤№╝ї"уйЉжАхуѕгтЈќтиЦтЁи...
сђљVueтЈ»УДєтїќТІќТІйу╝ќУЙЉжАхжЮбућЪТѕљтиЦтЁисђЉ Vue.jsТў»СИђТгЙТхЂУАїуџёУй╗жЄЈу║ДтЅЇуФ»JavaScriptТАєТъХ№╝їт«ЃС╗ЦтЁХТўЊућеТђДсђЂу╗ёС╗ХтїќтњїжФўТђДУЃйУЉЌуД░сђѓтЪ║С║јVueуџётЈ»УДєтїќТІќТІйу╝ќУЙЉтиЦтЁиТЌетюеУ┐ЏСИђТГЦТЈљтЇЄтЅЇуФ»т╝ђтЈЉТЋѕујЄ№╝їтЁЂУ«Ит╝ђтЈЉУђЁжђџУ┐ЄуЏ┤УДѓуџётЏЙтйбуЋїжЮбУ«ЙУ«А...
AlloyDesigner жЄЇТќ░т«џС╣ЅС║єWebжАхжЮбТъёт╗║уџёТеАт╝Ј№╝їжАхжЮбТъёт╗║У┐ЄуеІСИГ№╝їAlloyDesignerуЏ┤ТјЦтхїтЁЦСйауџёWebжАхжЮбСИГУ┐љУАї№╝їтИ«тіЕСйау▓ЙтЄєсђЂжФўТЋѕуџёТъёт╗║WebжАхжЮбуџё UI№╝ЂAlloyDesigner Тў»уће HTML5 т╝ђтЈЉуџёсђЂуЏ┤ТјЦтхїтЁЦтюеWebжАхжЮбСИГУ┐љУАїуџётЈ»УДєтїќ...
**digo№╝џУй╗жЄЈу║ДТхЂуеІтїќУЄфтіеТъёт╗║тиЦтЁиУ»дУДБ** тюеуј░С╗БJavaScriptт╝ђтЈЉСИГ№╝їТъёт╗║тиЦтЁиТЅ«Т╝ћуЮђУЄ│тЁ│жЄЇУдЂуџёУДњУЅ▓№╝їт«ЃС╗гУЃйтцЪУЄфтіетїќтцёуљєжА╣уЏ«уџётљёуДЇжбётцёуљєС╗╗тіА№╝їТЈљжФўт╝ђтЈЉТЋѕујЄт╣ХС╝ўтїќС╗БуаЂсђѓ"digo"т░▒Тў»У┐ЎТаиСИђТгЙУй╗жЄЈСИћт«ъућеуџёТхЂуеІтїќУЄфтіе...
Plus Addons for Elementor Тў»СИђТгЙтіЪУЃйТъЂтЁХСИ░т»їуџё WordPress ТЈњС╗Х№╝їт«ЃСйюСИ║ Elementor жАхжЮбТъёт╗║тЎеуџёТЅЕт▒Ћ№╝їТЌетюеСИ║ Elementor тбътіатцДжЄЈуџёжФўу║Дт░ЈтиЦтЁи (Widgets) тњї жбётѕХТеАТЮ┐ (Templates)№╝їТъЂтцДтю░ТЅЕт▒ЋС║є Elementor уџётіЪУЃй...
тЪ║С║јWebpackуџёт░ЈуеІт║ЈТъёт╗║тиЦтЁитѕЎТў»т░єУ┐ЎСИђт╝║тцДуџётиЦтЁит╝ЋтЁЦтѕ░тЙ«С┐Ат░ЈуеІт║Јуџёт╝ђтЈЉТхЂуеІСИГ№╝їТъЂтцДтю░ТЈљтЇЄС║єт╝ђтЈЉТЋѕујЄтњїС╗БуаЂу╗ёу╗ЄуџёуЂхТ┤╗ТђДсђѓТюгТќЄт░єТи▒тЁЦТјбУ«етдѓСйЋСй┐ућеWebpackТЮЦТъёт╗║тЙ«С┐Ат░ЈуеІт║Ј№╝їтїЁТІгтЁХтиЦСйютјЪуљєсђЂжЁЇуй«ТіђтиДС╗ЦтЈіуЏИтЁ│уџё...
# тЪ║С║јWebpackуџётцџжАхжЮбУЄфтіетїќТъёт╗║тиЦтЁи ## жА╣уЏ«у«ђС╗І ТюгжА╣уЏ«Тў»СИђСИфтЪ║С║јWebpackуџётцџТќЄС╗ХТЅЊтїЁтиЦтЁи№╝їТЌетюежђџУ┐ЄУЄфтіетїќТъёт╗║ТхЂуеІТЈљжФўт╝ђтЈЉТЋѕујЄ№╝їт╣ХтИ«тіЕт╝ђтЈЉУђЁТЏ┤тЦйтю░тГдС╣атњїТјїТЈАWebpackуџёСй┐ућесђѓжА╣уЏ«Тћ»ТїЂт╝ђтЈЉуј»тбЃтњїућЪС║Дуј»тбЃуџё...
тиЦуеІу║ДтЅЇуФ»Тъёт╗║тиЦтЁитюеуј░С╗БWebт╝ђтЈЉСИГТЅ«Т╝ћуЮђУЄ│тЁ│жЄЇУдЂуџёУДњУЅ▓№╝їт«ЃС╗гжђџУ┐ЄУЄфтіетїќТхЂуеІТъЂтцДтю░ТЈљжФўС║єт╝ђтЈЉТЋѕујЄ№╝їуА«С┐ЮС╗БуаЂУ┤ежЄЈ№╝їСй┐тЙЌтцДтъІжА╣уЏ«уџёу«АуљєтЈўтЙЌТюЅт║ЈСИћжФўТЋѕсђѓТюгТќЄт░єТи▒тЁЦТјбУ«еУ┐ЎС║ЏтиЦтЁиуџёТаИт┐ЃтіЪУЃйсђЂтИИућетиЦтЁиС╗ЦтЈітдѓСйЋтюет«ъжЎЁ...
сђљТаЄжбўсђЉ№╝џРђюfedaoтГдУђїТђЮтюеу║┐тЅЇуФ»тиЦуеІТъёт╗║тиЦтЁиРђЮТў»ТїЄСИђтЦЌућеС║јтГдУђїТђЮтюеу║┐ТЋЎУѓ▓т╣│тЈ░тЅЇуФ»жА╣уЏ«Тъёт╗║уџётиЦтЁижЏє№╝їТЌетюеТЈљтЇЄт╝ђтЈЉТЋѕујЄ№╝їС╝ўтїќС╗БуаЂУ┤ежЄЈтњїУЄфтіетїќТъёт╗║ТхЂуеІсђѓ сђљТЈЈУ┐░сђЉ№╝џРђюfedao тГдУђїТђЮтюеу║┐тЅЇуФ»тиЦуеІТъёт╗║тиЦтЁиРђЮТў»СИЊжЌе...
сђіт░ЈтЏбжўЪТъёт╗║тцДуйЉуФЎ№╝џСИГт░ЈуаћтЈЉтЏбжўЪТъХТъёт«ъУихсђІТў»СИђТюгСИЊСИ║СИГт░ЈтъІт╝ђтЈЉтЏбжўЪУ«ЙУ«АуџёТїЄт»╝С╣ду▒Ї№╝їТЌетюетИ«тіЕУ┐ЎС║ЏтЏбжўЪтюеТюЅжЎљуџёУхёТ║љСИІжФўТЋѕтю░Тъёт╗║тњїу╗┤ТіцтцДУДёТеАуџёуйЉуФЎсђѓС╣дСИГТХхуЏќС║єС╗јжА╣уЏ«УДётѕњсђЂТіђТю»жђЅтъІсђЂТъХТъёУ«ЙУ«Атѕ░тЏбжўЪтЇЈСйюуГЅтцџСИф...
тюеITУАїСИџСИГ№╝їуйЉжАхУ«ЙУ«АСИјт╝ђтЈЉТў»СИђжА╣тЁ│жћ«С╗╗тіА№╝їУђїРђюТа╣ТЇ«ТЋѕТъютЏЙУЄфтіетѕЄтЏЙућЪТѕљжЮЎТђЂжАхжЮбтиЦтЁиРђЮТГБТў»СИ║С║єТЈљжФўУ┐ЎСИђУ┐ЄуеІТЋѕујЄуџётѕЕтЎесђѓТГцу▒╗тиЦтЁиУЃйтцЪтИ«тіЕУ«ЙУ«АтИѕтњїтЅЇуФ»т╝ђтЈЉУђЁт┐ФжђЪсђЂтЄєуА«тю░т░єУ«ЙУ«Ауе┐УйгтїќСИ║тЈ»С║цС║њуџёHTMLжАхжЮб№╝їтцДтцДУіѓуюЂ...
Keepfast Тў»СИђСИфТђДУЃйтѕєТъљтиЦтЁи№╝їУЃйтцЪтѕєТъљуйЉуФЎуџёУхёТ║љТъёт╗║ТђДУЃйтњїжАхжЮбТђДУЃй№╝їућЪТѕљТђДУЃйТіЦтЉіт╣ХТЈљСЙЏС╝ўтїќт╗║У««№╝їУ«ЕТђДУЃйуЏЉТјДТЏ┤Тќ╣СЙ┐сђѓ СИ╗УдЂуЅ╣ТђД№╝џ тѕєТъљт╣ХућЪТѕљТъёт╗║ТђДУЃйТіЦтЉі№╝їтЈ»уЏ┤УДѓуџёт»╣Т»ћСИцСИфуЅѕТюгуџёТъёт╗║ТђДУЃй№╝їС╗ЦСЙ┐т░йТЌЕтЈЉуј░Тъёт╗║...
Element Pack┬аТў»СИђТгЙтіЪУЃйт╝║тцДуџёWordPressТЈњС╗Х№╝їСИ╗УдЂућеС║јжАхжЮбТъёт╗║тњїуйЉуФЎУ«ЙУ«Асђѓ СИђсђЂтЪ║ТюгтіЪУЃйТдѓУ┐░ тЁЃу┤аСИ░т»їТђД т«ЃТЈљСЙЏС║єтцДжЄЈуџёжбётѕХтЁЃу┤а№╝їтїЁТІгСйєСИЇжЎљС║јтљёуДЇу▒╗тъІуџёТаЄжбў№╝ѕС╗ју«ђтЇЋуџёH1 РђЊ H6ТаЄжбўтѕ░тИдТюЅТаит╝ЈуџёТаЄжбў№╝ЅсђЂ...
С╗┐уФЎт░ЈтиЦтЁиУЃйтцЪСИІУййжАхжЮбСИГуџёJSТќЄС╗Х№╝їУ«ЕућеТѕитЈ»С╗ЦуаћуЕХт╣ХтцЇућеУ┐ЎС║ЏУёџТюг№╝їт«ъуј░у▒╗С╝╝уџётіЪУЃйсђѓ 4. **УхёТ║љу«Ауљє**№╝џжЎцС║єHTMLсђЂCSSтњїJS№╝їуйЉуФЎтЈ»УЃйУ┐ўтїЁтљФтЏЙуЅЄсђЂтЏЙТаЄтњїтЁХС╗ќУхёТ║љсђѓУ┐ЎТгЙтиЦтЁитЈ»УЃйС╝џСИђт╣ХСИІУййУ┐ЎС║ЏТќЄС╗Х№╝їуА«С┐ЮТюгтю░Тъёт╗║уџё...