页面质量是每个网页创造者所关心的问题,我亦如是。我很想知道我的哪些文章最受读者欢迎,而哪些不受青睐,此外,我还想知道这些文章受到青睐或被忽视的深层次原因,这些原因对于改善读者体验意义重大。一个网站的成败,归根结底还是取决于一个个的单个页面是否能抓住用户,因此,千万不要告诉我你不关心页面的质量——除非,这个网站不是你的。 但是,衡量网站页面的质量并加以改进绝对不是简单之举,或者说,衡量质量已经不易,更何况找到“痛点”拔除病根?不过,这正是网站分析(Web Analytics)需要解决的问题。在这个帖子中,
我将把精力集中在第一个问题,即衡量页面质量上;而在下一个帖子中,【未完,点击文章标题阅读全文】
我将努力探讨如何发现页面质量表现不佳的深层次原因。
[转载请事先声明并得到许可,版权归作者www.chinawebanalytics.cn所有]
通常,我们通过5个办法衡量一个页面的质量,分别是:Exit Rate(或是Bounce Rate,对于Landing Page即登陆页而言),Time on page,Engagement Rate(以及Engagement Index),Heat Map以及Qualitative Metrics(如4Qsurvey,投票和留言回复等)。

-
1. Exit Rate(/BounceRate)
Exit Rate(以及Bounce Rate)已经是我们的老朋友了,这二者通俗理解,就是页面留不住访问者的比例。我们知道,Exit Rate可以用来衡量所有页面的质量,而Bounce Rate则衡量此页面作为Landing
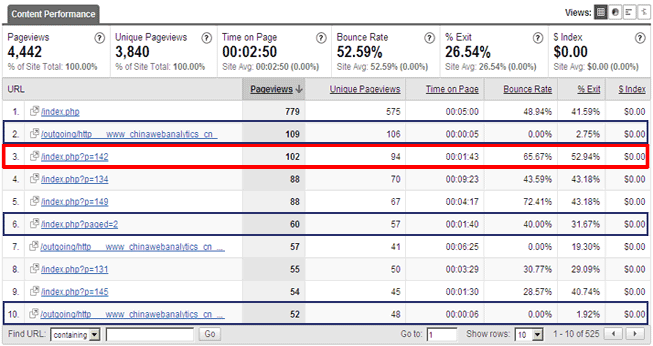
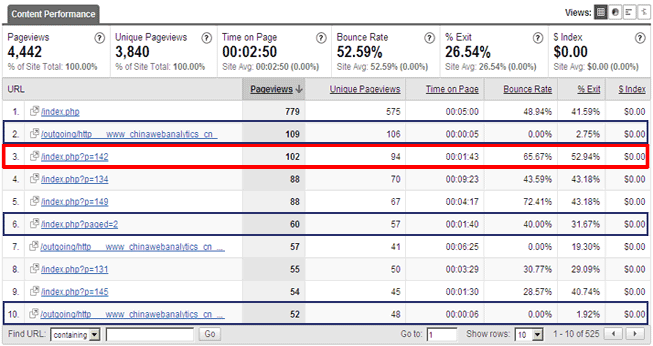
Page(即登陆页)时的质量,这两者的特点都是——数值越大说明页面的质量越糟糕。 如果是Landing Page,我认为首当其冲应该利用Bounce Rate。不过这里需要提醒的是,如果网站分析工具统计某个页面的Bounce Rate为0%,可能并不是说明这个页面是一个完美的Landing Page,实际的情况时,这说明这个页面不是Landing Page,因为,还没有哪个真正意义上的Landing Page能做到0%的Bounce Rate。下图中蓝色框内的页面,都不是Landing
Page,它们还不是读者访问我网站的第一站。 一般而言,如果一个页面的Exit Rate>50%,就值得关注了,尤其是这个页面已经积累了相当的PV(Page View)的时候。下图中有一个页面(红框内)已经向我报警了:一方面它的访问量实际上排名第一(它前面的两个页面都是网站的首页);另一方面,它的Exit Rate最高。

[转载请事先声明并得到许可,版权归作者www.chinawebanalytics.cn所有]
我想细心的朋友们已经注意到:Bounce Rate往往要大于Exit Rate,这是正常的,因为相较于Exit Rate,Bounce Rate更多由第一次访问你网站的访客(即New visitor)所贡献。
Time on Page我们也已经不再陌生,访问者停留在一个页面上的时间越长,说明他/她越被文章的内容所吸引,因此这个度量的值越大越好。在之前的文章中我们已经知道,如果一个页面作为Exit Page(即退出网站页面)的机会越多,那么它的Time on page也会受影响而变小,原因是网站分析工具无法统计访问者最后一次点击之后又浏览了页面多久。即,高的Exit Rate通常会带来小的Time
on Page。

你也许认为,仅仅依靠Exit Rate和Time on page已经足够说明问题了,但是,更多情况下,我们的页面不是仅仅让访问者多呆一会儿,或是随便点点某些链接,而是——希望用户参与到我们希望他们参与的内容上来。这样,仅仅衡量Time on page或是Exit Rate就不够了。因为,页面上的链接的价值是不同的,有些链接的价值要远远大于另一些,比如我博客的左上角的“订阅”链接,以及电子商务网站的“购买”button。如果发生了这样的情况:用户在页面停留的时间不短,Exit Rate也不高,可惜就是转化率很低,Time
on Page和Exit Rate对这种情况的扫描是无能为力的。这时候我们就需要两个新的工具:Engagement Rate(Engagement Index)和Heat Map。
-
3. Engagement Rate (/ EngagementIndex)
Engagement Index是对页面上不同链接附上不同的权值,越重要的链接当然权值越高,然后跟各链接对应的Visit值相乘,总和就是Engagement Index了。呵呵,是不是还是不明就里?看看这个帖子吧! 很多情况下,尤其是我们做A/B Test的时候,可能两个页面有相近的PV,但很可能Engagement Index不一样,而通常Engagement Index明显高出的那个具有更好的质量或效果。 Engagement Rate则是试图屏蔽掉不同页面的Visit不同而对Engagement
Index造成的影响,以使比较Visit不同页面之间的Engagement成为可能。事实上一个网站很难有很多PV值相近的页面,因此我们更多的时候是查看Engagement Rate,而不适Engagement Index本身。 Engagement Rate的计算方法是用Engagement Index除以该页面的Visit,即比较页面之间单Visit的平均Engagement Index。 我很喜欢Engagement Rate这个度量,因为它开始深入到页面的内容,同时,它还可以用作“上下文”度量,即可以用于不同页面甚至是不同营销活动(Campaign)的比较。
很多情况下,尤其是我们做A/B Test的时候,可能两个页面有相近的PV,但很可能Engagement Index不一样,而通常Engagement Index明显高出的那个具有更好的质量或效果。 Engagement Rate则是试图屏蔽掉不同页面的Visit不同而对Engagement
Index造成的影响,以使比较Visit不同页面之间的Engagement成为可能。事实上一个网站很难有很多PV值相近的页面,因此我们更多的时候是查看Engagement Rate,而不适Engagement Index本身。 Engagement Rate的计算方法是用Engagement Index除以该页面的Visit,即比较页面之间单Visit的平均Engagement Index。 我很喜欢Engagement Rate这个度量,因为它开始深入到页面的内容,同时,它还可以用作“上下文”度量,即可以用于不同页面甚至是不同营销活动(Campaign)的比较。
[转载请事先声明并得到许可,版权归作者www.chinawebanalytics.cn所有]
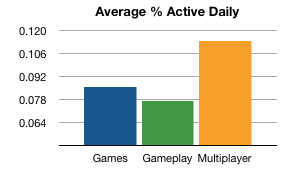
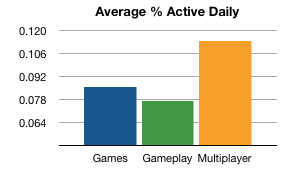
Heat Map有两种,一种我们拥有网站分析工具就可以做(甚至很多网站分析工具本来就提供),即Click Map,表明一个页面上每个链接被点击数量所占所有链接总体被点击数量的百分比。如下图:

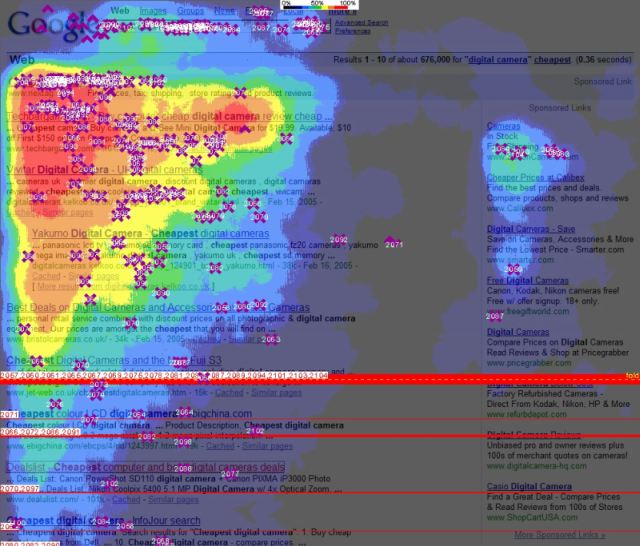
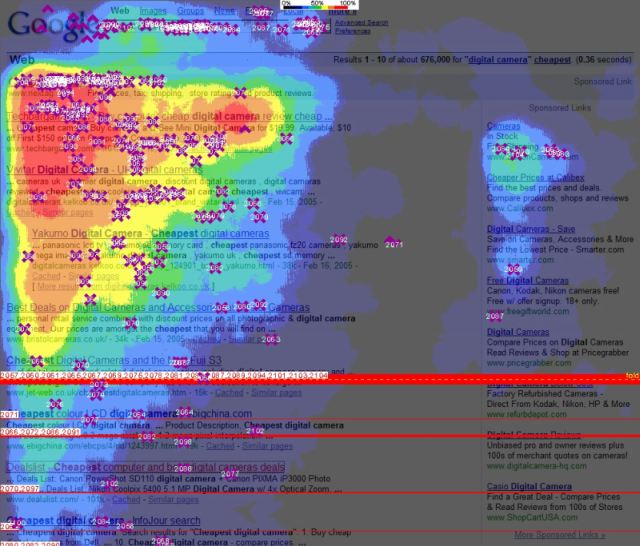
这个图很直观的说明了,哪些内容是访问者最感兴趣的——是不是点击到了你希望他们点击的链接上呢?——一目了然。 另一种Heat Map则是Eye track的Heat Map,做起来就不那么容易了,需要专门的设备跟踪参与调查的访问者的眼球停留轨迹。这种图直接显示了用户的视觉体验——他们在页面的哪些区域停留的时间更长。Eye Track的Heat Map对于页面的设计具有重要意义,不过,我还从来没有在自己的网站上试验过,我想一般人不会有这个条件:)。

因此,在这里我强调Click Map的重要性,它制作起来非常简单,例如用Google Analytics,你可以用它自带的site overlap工具,但更可以使用Content报表,然后自己找到每个链接的访问量来手工制作。通过手工制作更为准确,我不认为Google Analytics以及其他的工具自动生成的Click Map是精确的——不知道为什么,它们总和真实的情况相差甚远。还是自己动手可靠。
[转载请事先声明并得到许可,版权归作者www.chinawebanalytics.cn所有]
定性的度量来衡量网站是最直接的方法,但是也是最珍贵的,因为获得访问者的直接主观感受比搜集数据要困难的多,而且也很难进行标准的量化。
 定性的度量包括4Qsurvey,投票和留言回复。4Q survey是Avinash提出的一种调研方法,主要用在网站的用户满意度挖掘上。投票比留言回复相对容易获得,但信息量较少。回复对于博客网站而言,意义第一重大。
定性的获取用户的反馈是第一手资料,是用户和你的直接对话,他们对你不吝赞扬或是发泄不满,你可以从中知道很多,因为我们总是相信个体往往能够代表相当部分的群体。不是每个页面都能设置投票和留言,尤其是哪些不以内容诱人的页面和大部分的商业页面,因此,我强烈建议使用4Q的方法。 可能你有一个问题,即谁会无偿的帮我答复问卷呢?——天知道。如果你的访问量足够大,相信总有热心肠和好奇者帮你回答。在中国有一句商业笑话——再烂的商品到了中国也能有买家,同样的道理,“再烂的网站到了中国也会有访问者”。因此,尝试下吧,或许有意想不到的收获,而且至少能够为你带来如何进行网页调研的经验。
定性的度量包括4Qsurvey,投票和留言回复。4Q survey是Avinash提出的一种调研方法,主要用在网站的用户满意度挖掘上。投票比留言回复相对容易获得,但信息量较少。回复对于博客网站而言,意义第一重大。
定性的获取用户的反馈是第一手资料,是用户和你的直接对话,他们对你不吝赞扬或是发泄不满,你可以从中知道很多,因为我们总是相信个体往往能够代表相当部分的群体。不是每个页面都能设置投票和留言,尤其是哪些不以内容诱人的页面和大部分的商业页面,因此,我强烈建议使用4Q的方法。 可能你有一个问题,即谁会无偿的帮我答复问卷呢?——天知道。如果你的访问量足够大,相信总有热心肠和好奇者帮你回答。在中国有一句商业笑话——再烂的商品到了中国也能有买家,同样的道理,“再烂的网站到了中国也会有访问者”。因此,尝试下吧,或许有意想不到的收获,而且至少能够为你带来如何进行网页调研的经验。
5种衡量页面质量的方法都介绍完了,但实际上还是欠了大家很多内容,例如怎样用这些方法进行实际的分析。我知道,应用是最难的,我希望在下一次跟大家分享如何运用这些工具发现页面质量好或是不好的深层次原因。最近肠胃一直在跟自己作对,每天觉得很疲惫,不得不放在下一次跟大家聊聊。 当然,尽管已经深夜,这个帖子还有些内容没有吐尽。我们在实际的操作中,会遇到一些矛盾的情况。最常见的是Exit Rate很高,而Time on page却也很高。我们知道,一般情况下,Exit Rate和Time on page是成反比的,这种情况说明了什么?还有,Time
on page很低,但Engagement Rate很高,这又说明了什么?最后一种情况,Engagement Rate很高,Exit Rate也很高,这……? 先回答最后一种矛盾情况吧,Engagement Rate很高,Exit Rate也很高是不太可能出现的——查看一下自己的计算是否正确?如果真出现了这种情况,或许说明了,有不少真正死忠的而且是狂热的Fans黏在你的页面上,他们人数不多,但贡献了大量的点击——这真是奇怪的现象,至少我没有见过。 那另外两个矛盾呢?知无不言,言无不尽,不过真的无法再啰嗦下去了,下回,下回吧!
[转载请事先声明并得到许可,版权归作者www.chinawebanalytics.cn所有]
最后,期盼大家的回复。
分享到:










 很多情况下,尤其是我们做
很多情况下,尤其是我们做





相关推荐
网页调用扫描仪扫描并显示是一项利用HTML5和JavaScript技术实现的功能,主要涉及到Web Scanning API(如果存在)或者通过ActiveX或插件在特定浏览器环境下的应用。在这个场景下,`Scan.html`可能是实现这一功能的...
提供全面的端口扫描,可以提供从1-65535所有端口的扫描看你制定的计算机都开了那些个端口
【标题】:“商城网站带微信扫描登录页面模板” 在当今数字化时代,电商平台的用户体验成为吸引和留住用户的关键因素之一。微信扫描登录作为一种便捷的登录方式,已经在各大商城网站上广泛应用,如京东、淘宝等。本...
- **继续完全扫描**:结合探索与测试两个步骤,同时执行,适用于初次扫描或对整个网站进行全面检查的情况。 - **继续仅探索**:只执行探索步骤,用于收集网站结构信息,但不进行实际的安全测试。 - **继续仅测试**:...
【全面网络扫描器】是一种用于网络管理与安全评估的工具,它通过自动化的方式遍历指定的IP地址范围,探测网络中的设备、服务、漏洞等信息。这个VB(Visual Basic)源代码版本为开发者提供了一个很好的学习和实践平台...
【标题】:“扫描整个网站目录工具” 在网络安全和网站管理领域,扫描整个网站目录的工具是一种非常实用的软件,主要用于探测和枚举一个网站的所有可访问的文件和目录。这样的工具可以帮助管理员找出潜在的安全漏洞...
网页恶意代码扫描系统,能快速扫描出你网站系统代码漏洞,非常实用。让你的网站不再有任何漏洞。
网站目录扫描字典 网站后台扫描 网站后台
1.无限设置多个关键词和长尾词,软件会自动使用搜索智能引擎搜索,获取结果的域名进行网站空间文件扫描。 2.智能引擎搜索支持多种主流搜索引擎,目前支持百度,GOOGLE,有道,搜狗,雅虎,搜搜。 3.可导入自己本地域名...
5. **回调结果**:当扫描成功后,我们需要将识别到的二维码内容传递回H5页面。可以使用`postMessage()`方法,这是一个在JavaScript和Android原生代码之间传递消息的机制。在Android端接收到扫描结果后,调用`webview...
标题“5250c招扫描驱动”表明我们讨论的主题是关于5250c型号扫描仪的驱动程序。在IT领域,驱动程序是硬件设备与操作系统之间的重要桥梁,它使得操作系统能够识别并控制硬件设备,如扫描仪,从而实现数据的传输和设备...
网站文件扫描工具是一种重要的网络安全与管理软件,它主要用于检测和分析网站服务器上存在的所有文件,以便于管理员了解网站的完整结构、查找潜在的安全隐患或优化资源管理。这种工具能够帮助用户快速定位和识别网站...
【VB源代码全面网络扫描器】是一个基于Visual Basic(VB)编程语言编写的网络工具,其主要功能是对网络进行全方位的扫描,以发现并获取网络中的设备信息。这个项目为学习VB编程和网络安全的初学者提供了宝贵的参考...
通过这些字典,安全研究人员可以进行全面的目录扫描,以发现潜在的安全漏洞、未授权访问点或者配置错误。然而,值得注意的是,这种扫描行为必须在合法授权下进行,否则可能构成非法入侵,违反网络安全法规。在进行...
网页通过ActiveX控件调用扫描设备是一种常见的技术,尤其在早期的Windows环境中,用于实现网页上的文档扫描功能。ActiveX是微软推出的一种组件对象模型(COM),它允许网页浏览器加载并运行服务器端的控件,如扫描仪...
网站木马扫描器
html5 svg雷达扫描酷炫的页面切换动画 html5 svg雷达扫描酷炫的页面切换动画
H5页面源码指的是基于HTML5标准的网页源代码。在微信小程序中,虽然小程序的界面不是直接的HTML5页面,但其组件化和数据绑定的概念与H5页面有相似之处。开发者可以使用JavaScript来控制界面的动态更新,与服务器进行...
二维码扫描跳转页面 名片二维码生成 最近做了一个二维码扫描与生成的一个项目,现在记录一下老师给想要的需求,管理员通过二维码扫描然后获取到学生端的信息然后将这段信息记录进数据库中,于是我就查看蛮多的资料的...