代码下载地址:http://www.zuidaima.com/share/1724474768788480.htm
原创不易,转载请注明出处:EXTJS入门教程及其框架搭建
EXTJS是一个兼容AJAX的前台WEB UI的框架,在普通的HTML文件的 BODY 元素中无须写任何HTML代码,就能产生相应的表格等元素。
首先是为每一个页面定义一个类,再以EXTJS的规范格式增加所需的元素,可以使用所见所得的工具:extbuilder 来操作,这个类将以XXXXX.js的文件名保存,最后在相应的HTML页面中引入相关的JS和CSS文件:
1 |
<script type=" text/javascript " src="/EXTJS/ext-2.2/adapter/ext/ext-base.js "></script>
|
2 |
<script type=" text/javascript " src="/EXTJS/ext-2.2/ext-all-debug.js "></script>
|
3 |
<link rel=" stylesheet " type=" text/css " href=" /EXTJS/ext-2.2/resources/css/ext-all.css " />
|
4 |
<script type=" text/javascript " src= "XXXXX.js "></script>
|
并在BODY中加入下面这段JAVA SCRIPT:
01 |
<script> |
02 |
Ext.onReady( function () {
|
03 |
Ext.QuickTips.init();
|
04 |
Ext.form.Field.prototype.msgTarget='side';
|
05 |
var viewport=new Ext.Viewport( {
|
06 |
layout : 'fit',
|
07 |
border : false,
|
08 |
items : [new system.XXXXX()]
|
09 |
});
|
10 |
viewport.render();
|
11 |
});
|
12 |
</script>
|
其中XXXXX就是之前新加的JS类,则EXT引擎就会以一定的非常漂亮的样式渲染出页面来,并且以后的页面风格要改变,只须更换CSS即可,无须改动页面。
附完整的代码:
PagingGridPanel.js
001 |
Ext.namespace('system');
|
002 |
system.PagingGridPanel = function(config) { |
003 |
Ext.applyIf(this, config);
|
004 |
this.initUIComponents();
|
005 |
system.PagingGridPanel.superclass.constructor.call(this);
|
006 |
this.loadData();
|
007 |
}; |
008 |
Ext.extend(system.PagingGridPanel, Ext.Panel, { |
009 |
initUIComponents : function() {
|
010 |
// BEGIN OF CODE GENERATION PARTS, DON'T DELETE CODE BELOW
|
011 |
this.store1 = new Ext.data.Store({
|
012 |
proxy : new Ext.data.MemoryProxy({
|
013 |
total : 2,
|
014 |
root : [{
|
015 |
age : 56,
|
016 |
name : "IOyFo"
|
017 |
}, {
|
018 |
age : 239,
|
019 |
name : "87tPp"
|
020 |
}]
|
021 |
}),
|
022 |
reader : new Ext.data.JsonReader({
|
023 |
root : "root",
|
024 |
total : "total",
|
025 |
id : "id"
|
026 |
}, [{
|
027 |
mapping : "name",
|
028 |
name : "name"
|
029 |
}, {
|
030 |
type : "int",
|
031 |
mapping : "age",
|
032 |
name : "age"
|
033 |
}])
|
034 |
});
|
035 |
036 |
this.gridPanel1 = new Ext.grid.GridPanel({
|
037 |
bbar : new Ext.PagingToolbar({
|
038 |
xtype : "paging",
|
039 |
emptyMsg : "No data to display",
|
040 |
displayMsg : "Displaying {0} - {1} of {2}",
|
041 |
store : this.store1
|
042 |
}),
|
043 |
selModel : new Ext.grid.RowSelectionModel({}),
|
044 |
columns : [{
|
045 |
header : "name",
|
046 |
dataIndex : "name",
|
047 |
sortable : true,
|
048 |
hidden : false
|
049 |
}, {
|
050 |
header : "age",
|
051 |
dataIndex : "age",
|
052 |
sortable : true,
|
053 |
hidden : false
|
054 |
}],
|
055 |
store : this.store1,
|
056 |
height : 200,
|
057 |
tbar : new Ext.Toolbar([{
|
058 |
handler : function(button, event) {
|
059 |
this.onButtonClick(button, event);
|
060 |
}.createDelegate(this),
|
061 |
text : "button"
|
062 |
}, {
|
063 |
handler : function(button, event) {
|
064 |
this.onButtonClick(button, event);
|
065 |
}.createDelegate(this),
|
066 |
text : "button2"
|
067 |
}])
|
068 |
});
|
069 |
070 |
Ext.apply(this, {
|
071 |
items : [this.gridPanel1]
|
072 |
});
|
073 |
// END OF CODE GENERATION PARTS, DON'T DELETE CODE ABOVE
|
074 |
},
|
075 |
loadData : function() {
|
076 |
this.store1.load();
|
077 |
},
|
078 |
onButtonClick : function(button, event) {
|
079 |
this.store1 = new Ext.data.Store({
|
080 |
proxy : new Ext.data.MemoryProxy({
|
081 |
total : 2,
|
082 |
root : [{
|
083 |
age : 56,
|
084 |
name : "88888"
|
085 |
}, {
|
086 |
age : 239,
|
087 |
name : "99999"
|
088 |
}]
|
089 |
}),
|
090 |
reader : new Ext.data.JsonReader({
|
091 |
root : "root",
|
092 |
total : "total",
|
093 |
id : "id"
|
094 |
}, [{
|
095 |
mapping : "name",
|
096 |
name : "name"
|
097 |
}, {
|
098 |
type : "int",
|
099 |
mapping : "age",
|
100 |
name : "age"
|
101 |
}])
|
102 |
});
|
103 |
this.store1.reload();
|
104 |
}
|
105 |
}); |
index.html
01 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
02 |
<html xmlns="http://www.w3.org/1999/xhtml">
|
03 |
<head>
|
04 |
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
|
05 |
<script src="http://cdn.bootcss.com/extjs/3.4.1-1/adapter/ext/ext-base.js"></script>
|
06 |
<script src="http://cdn.bootcss.com/extjs/3.4.1-1/ext-all-debug.js"></script>
|
07 |
<link href="http://cdn.bootcss.com/extjs/3.4.1-1/resources/css/ext-all.css" rel="stylesheet"/>
|
08 |
<script type="text/javascript" src="PagingGridPanel.js"></script>
|
09 |
</head>
|
10 |
<body>
|
11 |
<script>
|
12 |
Ext.onReady(function() {
|
13 |
Ext.QuickTips.init();
|
14 |
Ext.form.Field.prototype.msgTarget = 'side';
|
15 |
var viewport = new Ext.Viewport( {
|
16 |
layout : 'fit',
|
17 |
border : false,
|
18 |
items : [new system.PagingGridPanel()]
|
19 |
});
|
20 |
viewport.render();
|
21 |
});
|
22 |
</script>
|
23 |
24 |
</body>
|
25 |
</html>
|
项目截图

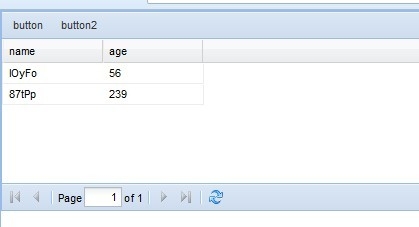
运行截图









相关推荐
### ExtJS_MVC框架的搭建实例 #### 一、引言 随着Web应用的发展,越来越多的企业选择使用MVC架构来构建复杂的应用系统。其中,ExtJS作为一种强大的客户端框架,能够帮助开发者快速构建出美观且功能丰富的用户界面。...
第一讲.ExtJs初识及其环境搭建 第二讲.开始ExtJs梦想之旅 第三讲.ExtJS工具栏、菜单栏 第四讲.ExtJS最常用的表单之textfield控件 第五讲.ExtJs最常用表单组件Number、CheckBox、Radio 第六讲.ExtJs最常用表单...
综上所述,这份 ExtJS PDF 教程旨在为初学者提供一个全面的入门指南,通过简单易懂的语言和丰富的实际例子,让读者能够快速掌握 ExtJS 的核心知识点,并能够应用于实际开发中。无论是对框架的基础理解还是具体功能的...
Extjs 是一款基于 JavaScript 的前端框架,它提供了丰富的 UI 组件库,使得开发者能够快速地构建出高性能的 Web 应用程序。Extjs4.0 是该系列中的一个重要版本,相较于之前的版本有了很多改进和优化,特别是在性能和...
《ExtJS 4 Web Application Development Cookbook》是一本非常适合希望快速入门并掌握ExtJS 4的开发者的书籍。无论是初学者还是有一定基础的开发者,都能从中受益匪浅。通过本书的学习,读者不仅能够掌握ExtJS的核心...
《ExtJS 轻松搞定》是一本专为初学者设计的快速入门书籍,旨在帮助读者迅速掌握ExtJS框架的基本操作与高级应用。本书由李赞红撰写,内容全面覆盖了ExtJS的基础知识到进阶技巧,从环境搭建、基本语法、组件使用到复杂...
- **定义与特点**:ExtJS是一个强大的客户端JavaScript框架,专为构建现代化、交互丰富的Web应用程序而设计。它独立于后端技术,可以在.NET、Java、PHP等多种语言环境中使用。 - **发展历程**:ExtJS最初基于YUI...
- **Element:Ext的核心**: 介绍Ext框架中Element的概念及其重要性。 - **获取多个DOM的节点**: 讲解如何使用Ext来选择和操作DOM元素。 - **响应事件**: 如何绑定和处理事件,使页面具有交互性。 - **使用Widgets**:...
以下是一些重要的框架及其特点: 1. actionHero:一个最小化的事务API框架,支持socket和http客户端,适用于构建实时交互的服务。 2. archetype:利用Node.js构建的Web框架,提供了强大的基础结构来快速搭建应用。...
- **直观的用户界面**:采用ExtJS框架构建,提供良好的用户体验。 - **轻量级设计**:占用资源少,基于简单的文件系统而非复杂的数据库结构。 这些特点使得Nexus成为了最受欢迎的Maven仓库管理器之一。 #### 二、...
对于初学者而言,ExtJS的学习曲线虽然陡峭,但通过系统的学习资料,如《轻松搞定ExtJS》这样的教程,可以有效地降低入门难度,帮助新学员迅速掌握框架的基本使用。 #### 第二章:准备与资源 在开始学习ExtJS之前,...
- 关于Spring框架的教程系列。 30. **Struts+Spring+Hibernate** (部分内容缺失) 以上资源涵盖了Java编程的基础知识到高级主题,从理论到实践,从书籍到视频教程等多个方面。无论是初学者还是经验丰富的开发者,...
2. **ExtJS**:一款强大的前端框架,提供了丰富的 UI 组件和数据绑定能力,适合构建复杂的 Web 应用。 每种框架都有其独特的优势和适用场景,选择时应根据项目的具体需求进行评估。 #### 五、兼容性问题 **jQuery...
- **准备工作**:介绍了在开始开发EXT应用之前需要做的准备工作,如搭建开发环境、理解作用域等。 - **代码示例**:提供了具体的代码示例,指导开发者如何从零开始构建一个简单的EXT应用。 - **作用域理解**:解释了...