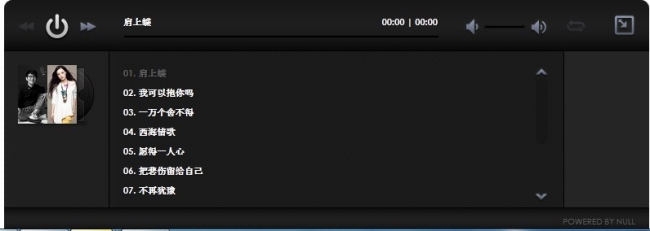
HTML5Json数据音乐播放器效果非常漂亮
此Jquery插件是第二款HTML5音乐播放器,不同的是播放列表的数据是换成Json数据,播放器基于speakker再开发而来!工作量有点大,光看内核代码他都看了近两天,网友们好好利用哦。。。
因为用HTML5和css3的缘故,所以网友们在浏览的时间请不要用IE浏览器来运行,为了让网友们看到最终效果请使用谷歌、火狐等浏览打开运行。
原创不易,转载请注明出处:HTML5音乐播放器效果非常漂亮
代码下载地址:http://www.zuidaima.com/share/1691897050024960.htm
包括了以下功能:
1.拒绝HTML+div的死布局,整个界面采用HTML5的canvas标签画出来!
2.自动居于浏览器底部!
3.点击最右边的图标弹出和收回播放列表,动态按钮 总共代码超过1万行!
效果演示:

播放时加载速度有点慢,等30s就可以听到美妙的音乐了,enjoy it
在线演示地址:http://fuliqu.com/music.html
firefox和chrome测试通过,ie没测试过,大家有问题可以回复下。








相关推荐
总之,这个"HTML5音乐播放器效果非常漂亮源码"提供了一个集美观与功能于一体的音频播放解决方案,适合网站、博客或个人项目使用。通过深入研究和定制,可以进一步满足各种特定需求,打造个性化音乐播放体验。
4. 音乐播放器设计:描述中提到“十分漂亮”,意味着播放器在视觉设计上很吸引人,可能采用了精美的界面元素和动画效果,为用户提供良好的用户体验。迷你尺寸则表明它不会占用太多屏幕空间,适合嵌入到各种网页或...
【纯静态HTML音乐播放器模板】是一个专为网站设计的简单而美观的音乐播放功能,无需复杂的后端支持,可以直接嵌入到CMS(内容管理系统)后台,为用户提供便捷的音乐体验。这种模板对于那些希望在网页上添加背景音乐...
标题中的“一款漂亮的页面音乐播放器可以歌曲切换”暗示了我们正在讨论的是一个网页嵌入式的音乐播放器,它具备良好的视觉设计,并且允许用户在不同的歌曲之间进行切换。这样的功能通常涉及到HTML5的音频API或者第三...
总之,"materialdesign风格的音乐播放器"项目结合了Vue.js的组件化开发优势和Material Design的美学原则,开发者可以通过这个项目深入学习Vue.js的实践应用,以及如何利用HTML5 Audio API实现音乐播放功能。...
总结来说,这个HTML编写的音乐播放器涉及到HTML5的音频API、JavaScript交互控制、CSS3美化、动态播放列表管理等多个技术点,通过合理的编程实践,可以实现一款功能丰富且具有良好用户体验的Web音乐播放器。
8. **用户体验**:好的音乐播放器不仅要有漂亮的外观,还要有良好的用户体验。这款播放器可能包含诸如播放/暂停、前进/后退、音量控制、随机播放和循环播放等功能,这些都是提升用户体验的关键要素。 总的来说,...
在这个“HTML漂亮的个人主页源码(带音乐播放器).zip”压缩包中,包含的是一套完整的个人主页源代码,允许用户创建一个美观且功能丰富的在线自我展示平台。 源码的主要组成部分可能包括以下几个方面: 1. **HTML...
本资源“超漂亮flash迷你播放器.rar”正是这样一款集美观与实用于一体的MP3音乐播放器,它能够为你的网页增添一道亮丽的风景线。下面我们将详细探讨这款播放器的特点、功能以及如何将其整合到网页中。 首先,此...
- **音乐播放控制**: 除了HTML5自带的播放功能外,还可以利用JavaScript开发更复杂的播放器,提供如播放列表管理、音量调节等高级功能。 ### 4. 工具与资源 - **HTML编辑器**: 如`Dreamweaver`、`HBuilder`、`...
在音乐网站模板中,JavaScript可能用于音乐播放器的控制,如播放、暂停、音量调节等功能,以及滚动效果的实现。 5. **渐变效果**:渐变是一种色彩过渡效果,可以增加设计的深度和视觉吸引力。在这个模板中,渐变...
5. **音响元素**:鉴于标签中提及“音响”,我们可以推断模板可能特别关注音乐播放器的界面设计和功能,可能会有专业级别的音效控制选项,如均衡器设置、播放模式选择等。 6. **整站解决方案**:标签中的“整站”...
【描述】:“非常漂亮的黑色播放器源代码,直接放在空间中就可以放出美妙的音乐!” 这段描述表明,这个源代码是为播放音乐而设计的,用户只需将其部署到自己的网站空间上,无需复杂的配置或额外的开发工作,就能...
通过深入研究这款“漂亮的音乐播放器”,开发者不仅可以提升自己的Flash和ASP技能,还能体会到技术演进带来的变迁,同时为将来学习现代Web开发技术,如HTML5、JavaScript和Web音频API打下基础。
卡带播放器在过去几十年间是非常流行的音乐播放设备,尤其在80年代和90年代,是个人音乐体验的重要组成部分。这种播放器的工作原理基于磁性录音技术,通过磁头读取磁带上录制的音频信号来播放音乐。 【描述】"卡带...
在这个模板中,JavaScript可能被用于实现音乐播放器功能,用户可以直接在页面上预览和播放音乐。此外,它也可能用于创建交互式特效,如悬停效果、滚动行为、模态窗口等,提升用户体验。 移动优化的H5是指使用HTML5...
在这个模板中,HTML将被用来构建页面的基本框架,包括导航栏、音乐播放器、内容区域以及页脚等各个部分。 接着是CSS(层叠样式表),它是负责网页样式的语言。在这个音乐类模板中,CSS将发挥至关重要的角色,通过...
音乐和摇滚元素则意味着模板可能内置了音乐播放器功能,可以展示现场演出或音乐节目的信息,用户可以在浏览网站的同时享受音乐。此外,考虑到"商务"和"KTV"的标签,模板可能还包含了预订服务和活动预订系统,方便...