做了很多小游戏,都会遇到碰撞和反弹的情况,CC哥大多时候也都是简单处理一下,包括之前的讲座也有提过,但是没有认真的讲解过。今天就专门为这个主题做一讲,把这部分内容彻底讲透,大家可以一起探讨一下。
是不是觉得很简单,就是一个小球落到地上再弹起来,但是让我们一起来过过这个下落反弹里面有多少坑。
1:匀速下坠
先来看下落,一个最简单的下落程序是这样的:


小球匀速下落,碰到黑线停下来。这肯定不完美,因为下坠应该是加速度的,而不是匀速的。v=at,这是加速度公式。所以下坠的每一步都随着时间的增加,下坠的距离在增大。
2:下坠配上加速度。
这个也不复杂,让每一次循环的时候都将下落速度增加一点,这样就有加速度的效果了。


加速度的效果有了,但是大家发现问题没?小球碰到黑线并没有停下来,而是会一部分穿过黑线才能停下来。也就是说小球碰到黑线时并没有完全停下来。这是怎么发生的呢?
因为小球下降的每一步走的距离就会变大,我们仔细读程序,也就是小球碰到黑线的前一步和碰到黑线的后一步之间,行进的步数已经比较大了,已经超过了小球最后和黑线的距离。所以在碰到黑线时,实际上已经一部分越过了黑线。那如何解决这个问题呢?
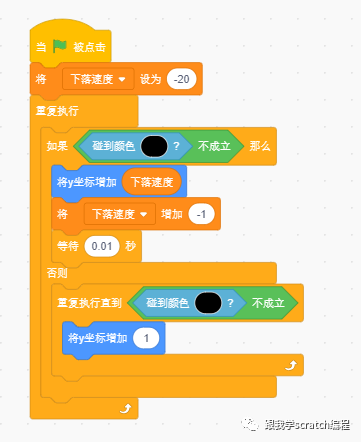
3:碰到黑线刚好停住。
如果解决这个问题,解决的方法就是让小球再退回到黑线的上方。我们这时候并不知道小球应该退后多少步,所以只能一步步试,直到小球和黑线分离。
我们加了一段程序,如果小球碰到了黑色那么就执行一个循环,让小球回到黑线上方。


奇怪不?小球在向上后退离开黑线后为什么又掉了下来,然后在黑线上反复震动?其实在做碰撞处理的时候这是经常会出的一个bug。
我们仔细读程序,就会发现,在这个循环里的判断逻辑是这样,如果没有碰到黑线,就往下落。每一步下落的距离就是“下落速度”这个变量的值。如果碰到黑线,就往上后退,直到离开黑线。那大家有没有发现,这个逻辑其实就是个死循环。小球永远不可能停下来。
我们修改一下程序,重新把逻辑判断的位置调整一下,同时再加上一条关键语句。


逻辑判断调整成,在每一步下落时都判断是否碰到黑线,如果碰到黑线后就后退,后退完毕后又增加了一条语句,让小球再下降一步,保证小球和黑线接触上。小球再下降一步就是一个关键语句。然后大循环就终止了。大家再好好理解一下。
但是大家发现没有,这样效果还是不好,小球在返回黑线上方有个过程,我们已经没有加等待命令了,这已经是最快的方式了。但是这个过程还是让人不舒服。(有人在返回黑线上方的操作做的更复杂些,比如一次退回更多步数,比如一次退10步,如果退过了,再返回5步,这种反复趋近的操作也是一种办法。但是程序复杂不说,效果也不好)那如何解决这个问题呢?
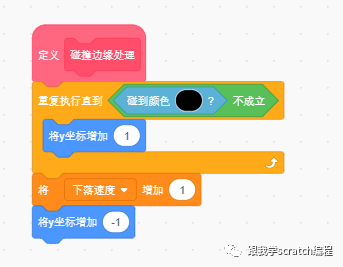
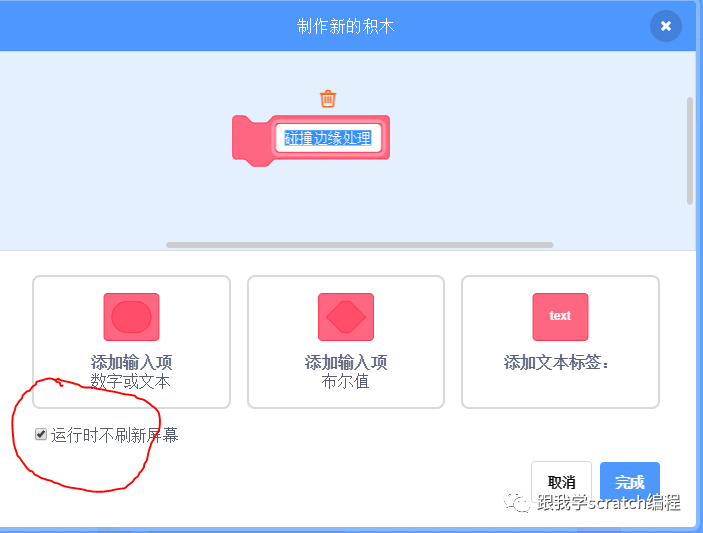
这里教大家一种方法,用自定义命令的方式。把后退的操作用一个单独的自定义命令来做。


猛一看,这段程序跟刚才没什么区别呀?其实区别是有的,之所以大家看到小球向上回退的过程,是因为程序有刷新的过程,每一步都需要刷新屏幕。而把这段程序放到自定义的语句,就可以解决这个问题。因为新的积木属性里面有一个 选项:运行时不刷新屏幕。只要勾选了这个选项,那么这段程序每一步执行的时候就不会刷新屏幕。大家看看效果。


看,通过这种方法就完美解决了吧。
4:下坠加反弹
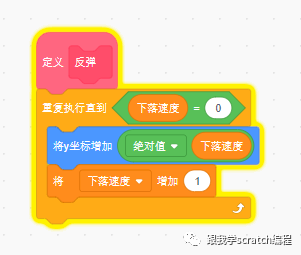
这段代码不复杂,反弹操作发生在当球碰到了黑线停止不动后,然后以之前的速度进行向上走的过程,走的过程,速度不断减小到零。为了让代码看着简单清晰,我们又用了自定义语句的做法。单独做了个反弹的语句命令。



5:下坠反弹,反弹幅度不断减小直到静止在黑线上。
这个效果不复杂,只需要每次反弹的时候减少反弹的初始速度就行。让我们把这条语句加上。


奇怪了,球最后静止之后,竟然没有停下来,反而飞到天上去了。这是什么bug呢?这是因为在最后当反弹速度为零的时候,已经应该静止下来的时候,由于没有做判断控制,反弹速度的数值继续增加已经由负值转为正值,不再是向下降落,而是向上飞了。所以球就直接向上加速飞去了。所以我们要加个判断,当反弹的初始速度为零时,反弹要停止下来。


这个下落和反弹目前看起来挺完美了。
6:用空格键做个起跳的过程。
最后一步就是把这个程序做成刚开始视频的样子,需要增加一个用空格键来控制小球起跳的过程。

看起来很简单,通常我们也会这么做,但是实际执行效果呢?我们看一下:

关于按空格键,我们之前就有过一讲,主要是按键这个过程这么简单处理有两个问题:
1:按键的过程有时延,有的人按的快,有的人按的慢,所以可能你按了一下,由于按的慢,程序当成你按了几下。
2:球在跳跃的过程中,你按了空格键,球就在半空中进入了起跳的过程。
要解决这个问题就要加状态变量了,只有在球已经静止在黑线上时,才准许用空格键起跳。

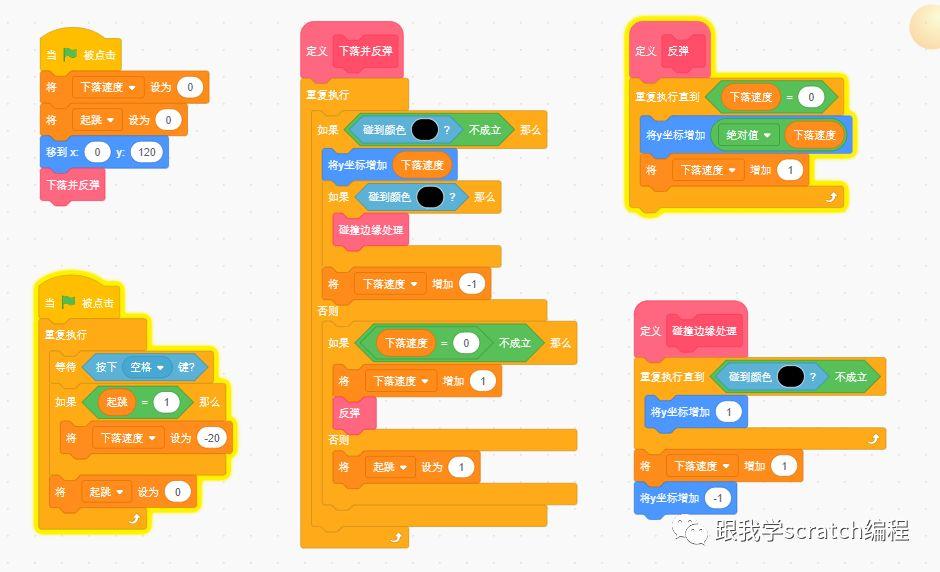
下面我把这个程序全部贴出来。大家可以试着做一下。

我们做程序有时候就像画一幅画一样,如果有画的不好的地方,你总会时不时想起来,总想把它画好。做程序也一样,只有你对自己的程序很满意了,你才会觉得非常开心。






相关推荐
scratch3源码第完美的下落和反弹本资源系百度网盘分享地址
少儿编程Scratch第19讲:翻译和文字朗读-列表应用最终版.pdf
模拟方块落下水面溅起的水花。此后仍有作品或有趣游戏、爆笑作品,请关注原作者,且点赞加收藏,记得推荐好友。下载即可游玩,快来下载吧!五星好评可以私信我,免费送资源!快来评论吧!
球角色用于模拟下落和反弹,而按钮板角色则需要跟随鼠标移动。 2. **编写角色脚本**: - **按钮板角色**:设置开始事件,进入无限制循环,使角色移动到鼠标位置,同时将其Y轴固定在-95,确保它只能左右移动。这...
完美的下落和反弹-少儿编程scratch项目源代码文件案例素材.zip
《Scratch项目式编程实战:打造超酷大型游戏》是一本专门为青少年和初学者设计的编程书籍,旨在通过一系列富有创意和趣味性的项目,让读者逐步掌握Scratch编程的基本概念和技巧,并运用所学知识制作出自己的超酷大型...
标题中的“少儿编程Scratch第23讲:数据可视化:线图V1.0- 列表、图章、画笔、滑行(Line Chart)”指的是使用Scratch编程语言教授儿童如何制作数据可视化的线图。Scratch是一款面向少年儿童的图形化编程工具,通过它...
scratch3.0编程源码:大鱼吃小鱼
scratch3.0变成源码:学习c++
Scratch编程语言课程体系:从入门到精通+编程知识+技术开发;Scratch编程语言课程体系:从入门到精通+编程知识+技术开发;Scratch编程语言课程体系:从入门到精通+编程知识+技术开发;Scratch编程语言课程体系:从...
scratch航天主题课:认识天宫空间站
scratch航天主题课:模拟火箭的发射
第十四届蓝桥杯Scratch编程国赛真题源码 考点:此案例难度系数4;综合考查角色、背景添加、坐标、移动、造型切换、循环、条件判断、随机数、关系运算、逻辑运算、列表操作、消息广播与接收等积木的使用;难点在于: ...
游戏说明:【AD】操控左右移动,【W】无限跳跃,【R】换子弹,【F】扔手雷,【Q】/【E】换枪(前提你有其他枪)。鼠标瞄准,【单击鼠标左键】/【空格】发射子弹,【X】击打僵尸。 干货满满,欢迎转载,记得注明原...
Scratch是由麻省理工学院(MIT)媒体实验室的终身幼儿园团队开发的一种图形化编程语言和在线社区。它专为儿童和青少年设计,旨在教授编程的基础知识,无需先前编程经验。 ### Scratch的主要特点包括: 1. **图形化...
游戏基本操作: 按C开关显示提示(鼠标碰到合成、方块、物品显示属性)。 按上左右键(或AWD)键控制人物行走跳跃。 鼠标控制,长按鼠标挖掘。 挖掘方块会掉(有的有概率不掉)物品,靠近捡起,背包满了捡不了。...
模拟所有电路的电流,欢迎转载,记得注明原作者。此后仍有各热门或有趣游戏,请关注原作者,且点赞加收藏,记得推荐好友。如有不当,欢迎指正。
模拟“密室逃脱”游戏。此后仍有作品或有趣游戏,请关注原作者,且点赞加收藏,记得推荐好友。下载即可游玩,快来下载吧!五星好评可以私信我,免费送资源!快来评论吧!
软件编程(Scratch)等级考试...15. Scratch 软件中的 debug 和测试: Scratch 软件中的 debug 和测试可以用于查找和解决编程错误。 Scratch 软件是一个功能强大且实用的编程语言,具有广泛的应用前景和发展潜力。
Scratch是一款由麻省理工学院(MIT)的“终身幼儿园团队”开发的图形化编程工具,专为儿童设计,让他们可以通过拖拽积木式的编程语言来创作互动故事、动画、游戏等项目,培养逻辑思维和创新能力。在这个"scratch小游戏...