门户介绍
一个门户OA办公系统的门面,把这个门面做的既实用又漂亮很重要。而今天要介绍的功能——门户管理,是OA办公系统管理是五大平台之一,主要用于设计各类页面,比如系统首页、列表页面、二级页面、部门门户、报表门户等等。可以理解成是传统的html+css+js的开发设计,我们在门户管理页面中可以很方便的拖曳组件,实现超快速设计搭建一个页面展示给用户。
OA门户页面设计
需求
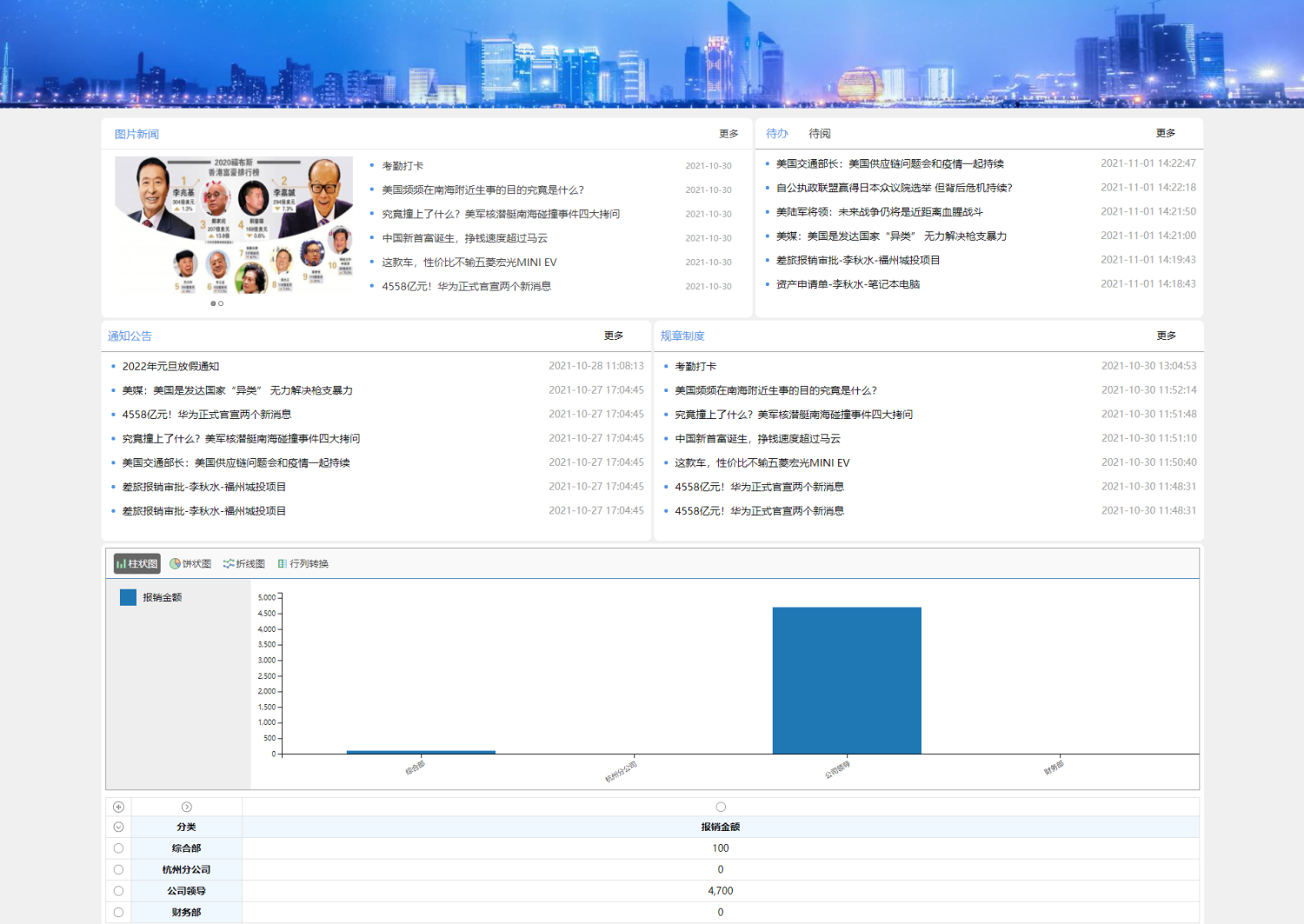
举例下图就是用户这边需要最终的效果图
新建门户应用
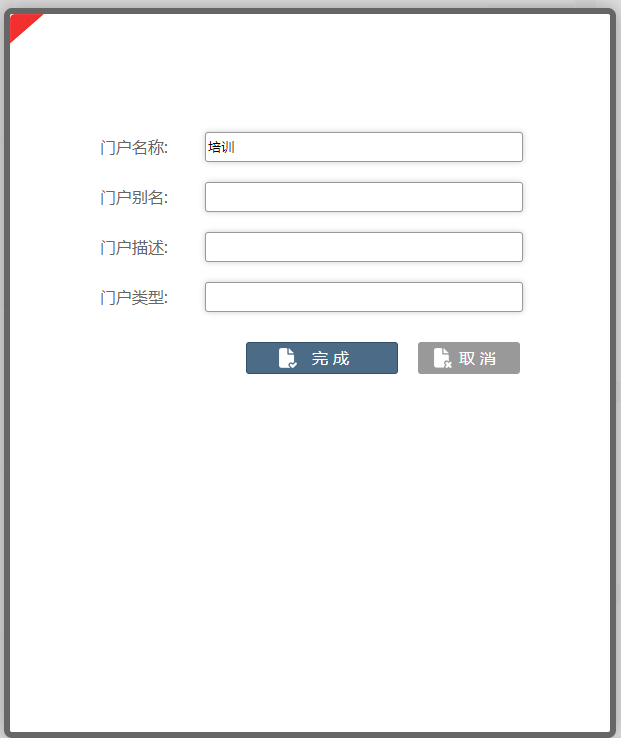
现在我们在平台新建一个门户应用。点开主菜单,点击“门户管理”,点击右上角“新建门户”按钮,新建一个门户应用,取名为培训:
“门户名称”(必填):填写“培训”;
“门户别名”:可随意填写;
“门户描述”:可随意填写;
“门户类型”:可随意填写;
填写完后点击“完成”即可。
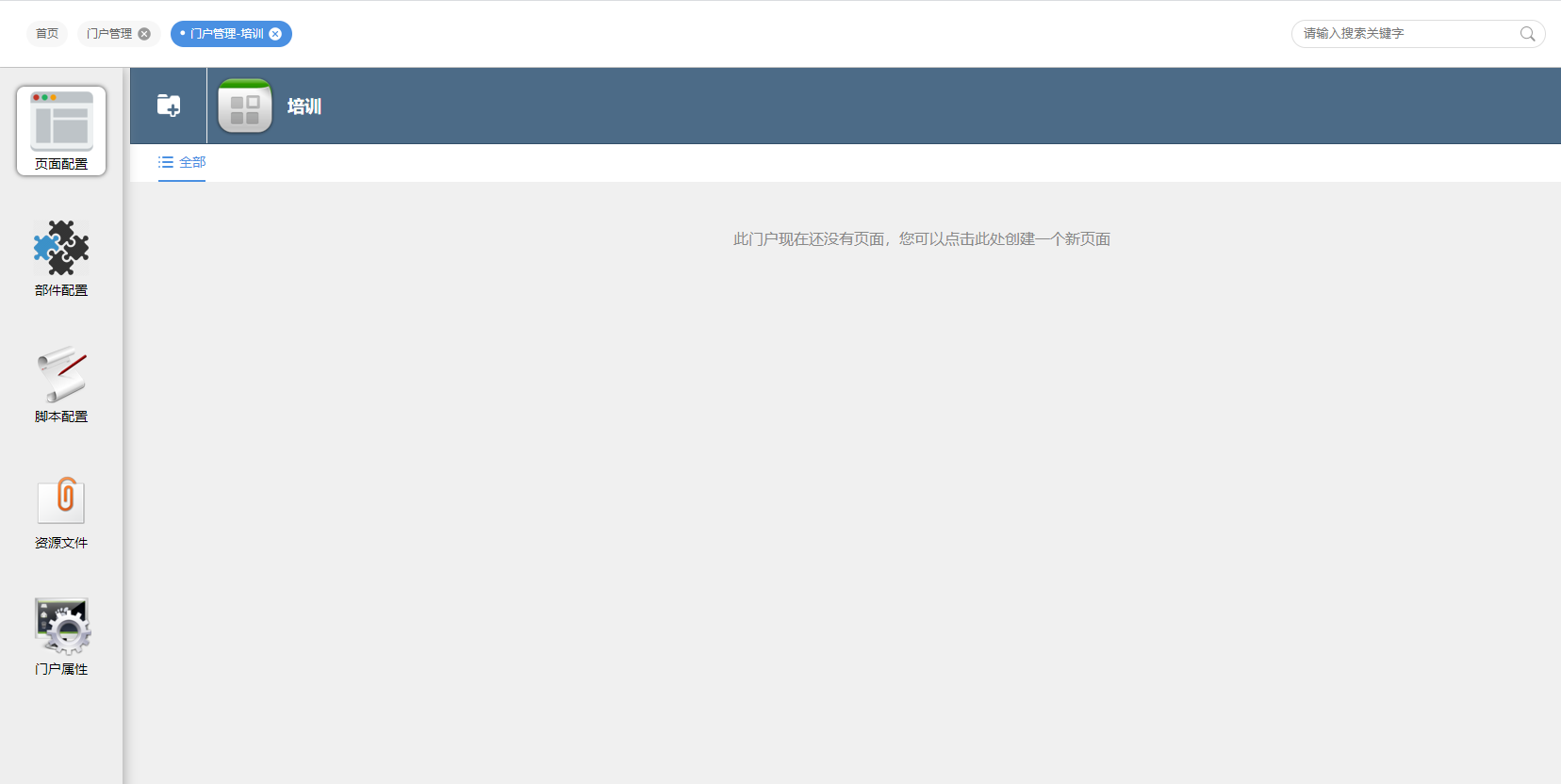
点击打开培训应用,可以看到下面的界面:
左边是门户应用的几大设计元素:
页面配置:OA门户管理中最重要的一个元素,用来展示最终效果
部件配置:通用的一个小模块,可以多个页面直接引用(独立、公用)
脚本配置:通用的脚本文件
资源文件:放一些资源文件,比如图片、excel等等,可以通过url访问获取
门户属性:修改OA门户的基本信息、图标、权限等。
分析布局设计:最上方banner页,中间部分内容区域(分为上中下三部分),最下方公司版权信息。
上传资源文件
首先我们把美工设计好的logo图片上传到资源文件中
然后我们新建一个页面,取名为“培训首页”,把美工准备的css样式内容拷贝粘贴到页面的CSS样式中
根据需求页面,将页面背景色设备为灰色:background-color:#f0f0f0
logo图片区域设计
拖一个容器到页面中,用来展现banner页图片,然后再拖动一个图片组件到这个容器里,将标识改为logo,选择资源图片,可以保存预览一下效果。
内容区域布局设计
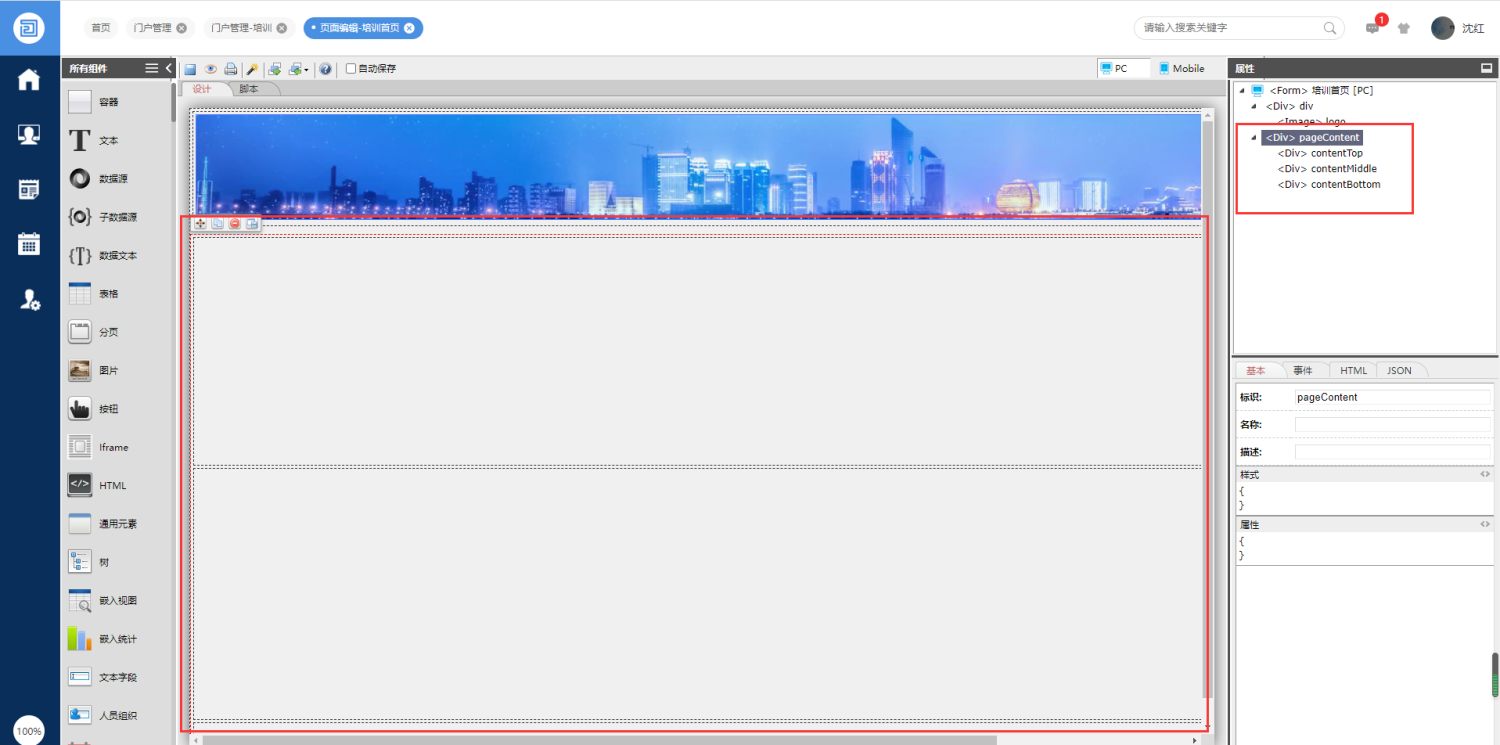
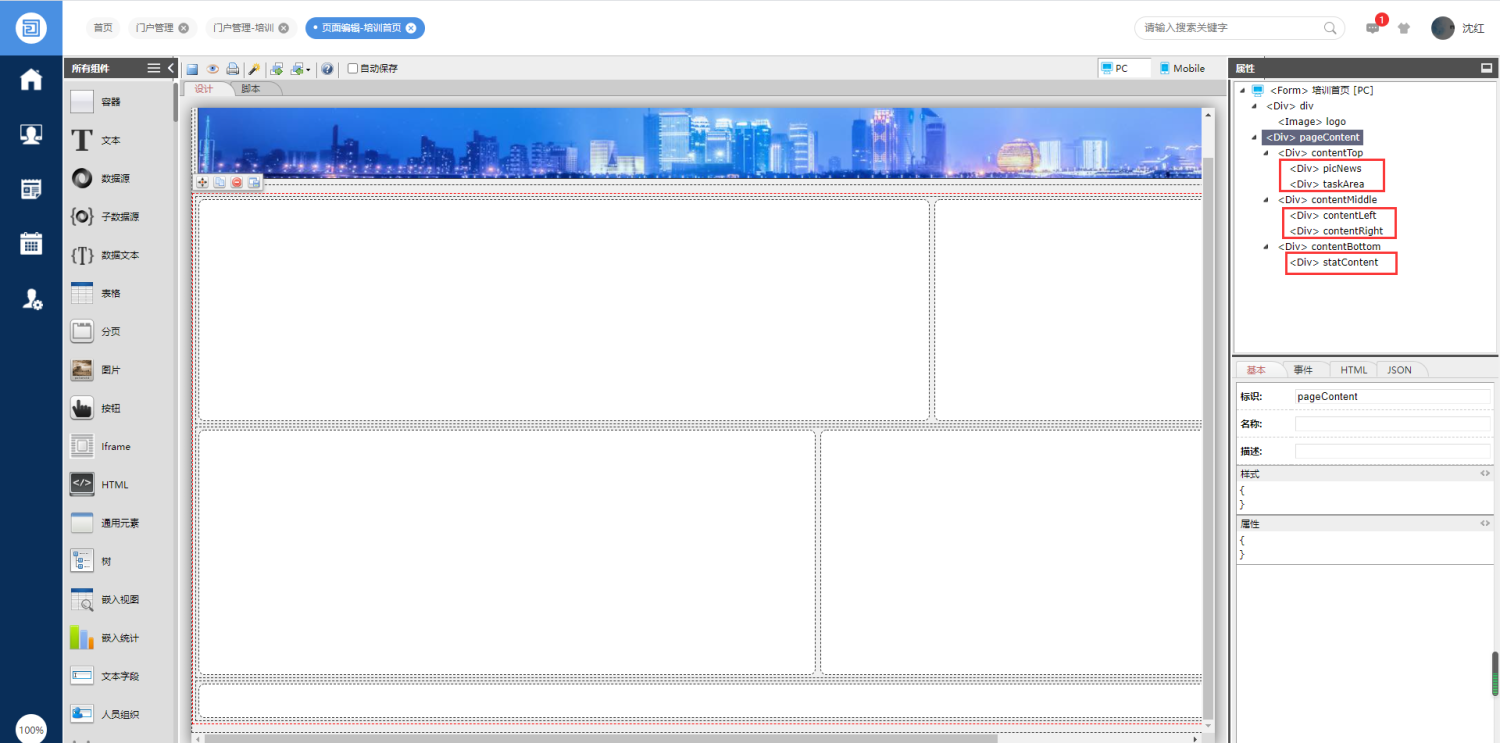
1)拖一个内容区域容器 ,命名为pageContent
2)拖三个内容容器分别用于三大块区域的显示,分别设置名称为contentTop,contentMiddle,contentBottom (这里可以介绍一下CSS样式)
3)布局5大块区域
然后我们在第一块内容区域拖入2个容器,分别设置为picNews,taskArea
在第二块区域拖入2个容器,分别设置为contentLeft,contentRight
在最后一块区域拖入1个容器,设置为statContent
4)保存一下,预览看看效果,接下来我们就来设置一下待办待阅这个区域
设计待办待阅区块
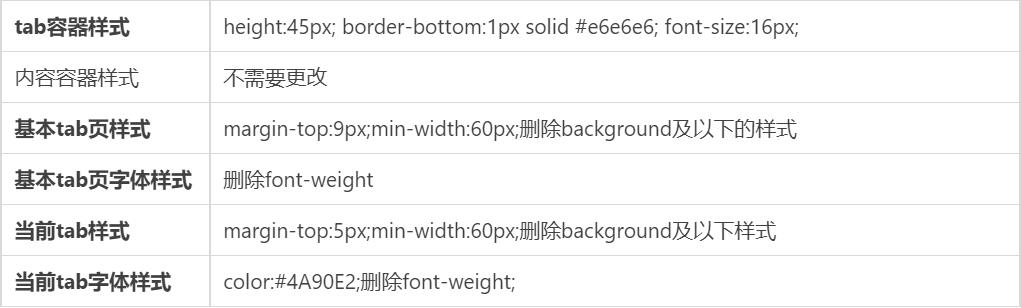
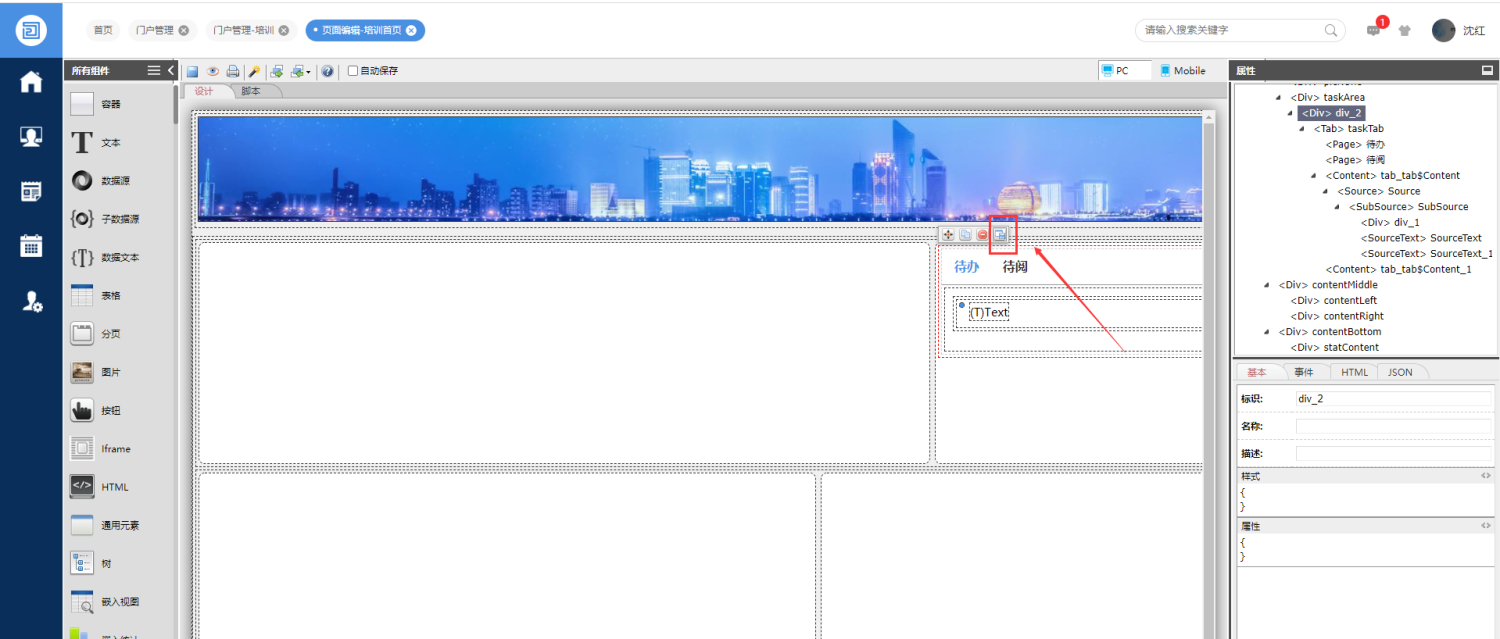
首先我们拖曳一个分页控件到taskArea区域 名称为 taskTab,删除多余的tab标签,修改tab页名称为“待办”和“待阅”:
待办区块设置
1)数据源配置
点击“待办”分页,从左侧拖动一个数据源。
(我们平台有很多的restfull服务,后端API,数据源就是为了请求这些restfull服务,最终返回我们需要的数据,比如说待办、待阅、信息发布数据等等。)
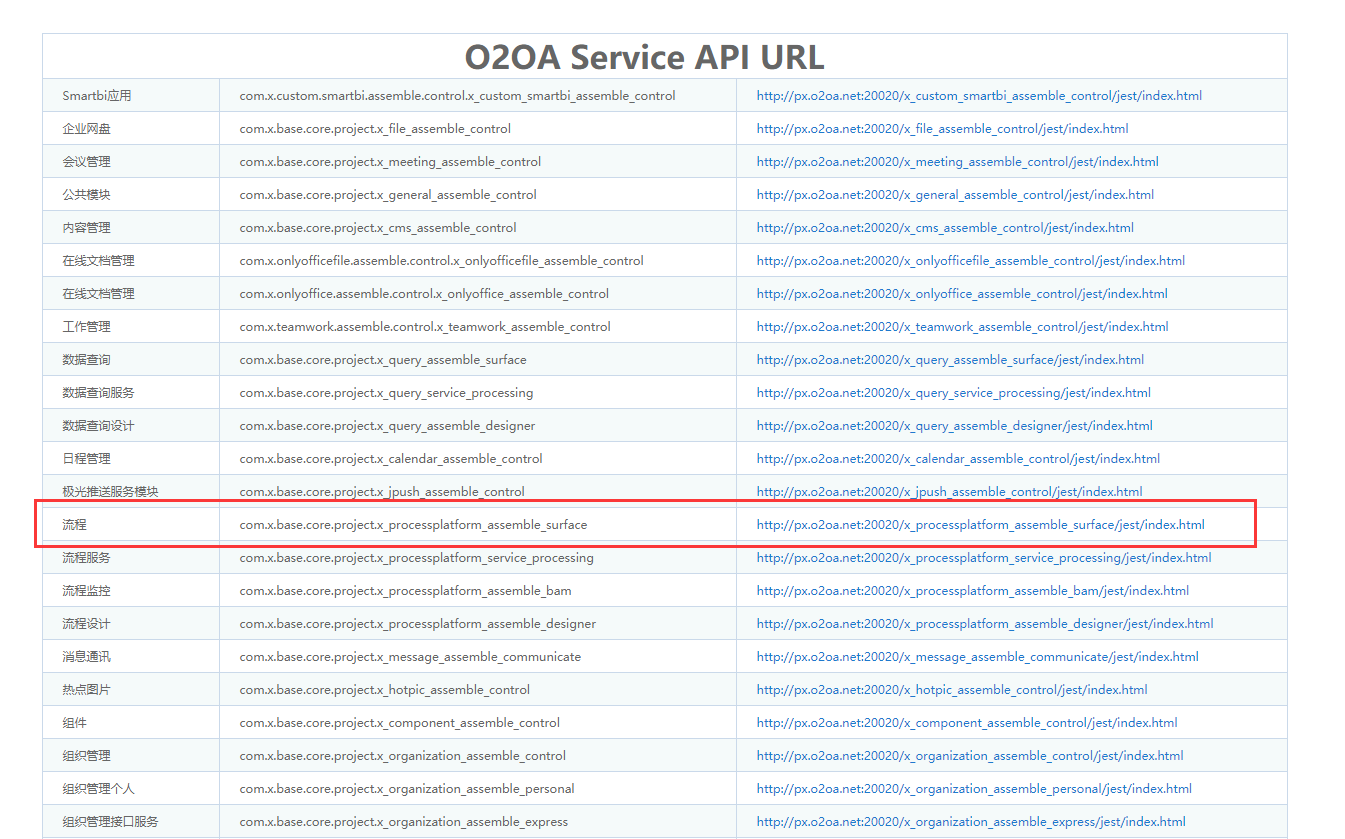
数据源最重要的配置是在“数据源”页签里,这块需要配置我们后台的服务请求方法、服务应用以及路径。
打开我们后端API服务地址:http://host:20030/x_program_center/jest/list.html
这里需要显示的是待办,所以我们在流程里找到待办操作(TaskAction)下的
数据源配置:
方法:get
服务应用:流程
路径:/jaxrs/task/list/my/paging/1/size/6
配置好后点一下测试,看一下返回的数据结构。可以看到我们真正需要的数据是在data里面,这个时候我们需要就用到子数据源。
2)子数据源配置
拖动一个子数据源到数据源里,数据路径配置为data,以此来获取data数据。
3)数据文本配置
需求中需要显示的是标题和创建时间
拖动数据文本到子数据源,JSON路径为:title 标题过长问题
if(this.target.text.length > 14){ return this.target.text.substr(0,14) + "..." }else{ return this.target.text }
再拖动数据文本到子数据源,JSON路径为:createTime
4)预览看效果,然后对比一下效果图,调整样式
标题前面的点:增加div在标题前,设置class:point
标题text设置class:titleText,时间text设置class:timeText
子数据源设置class:subsource
数据源设置样式margin:10px
增加更多lable,设置class:more
增加更多和标题的点击事件
更多点击事件:this.page.openApplication("process.TaskCenter"); 介绍前端API
标题点击事件:var id = this.target.source.data.work; this.form.openWork(id);
待阅区域设计
拷贝待办区域数据源(source)容器到待阅区域,修改数据源路径为/jaxrs/read/list/my/paging/1/size/6
报销流程增加待阅节点,设置几个待阅文件
设置部件
tab分页是没办法保存为部件的,所以我们要拉一个div框包含住tab分页和更多,然后保存为部件:数据列表
中通知公告区域
使用之前保存好的部件快速的设计通知公告区域
1)拖一个部件元素组件到区域中,选择“数据列表”部件
2)修改相应的内容
2.1) 删除一个分页,保留一个命名为“通知公告”
2.2)更多点击事件修改:this.form.openCMS("通知公告")
2.3)修改数据源配置
方法:PUT
应用:内容管理
路径:/jaxrs/document/filter/list/1/size/7
请求正文:return{"appNameList":["通知公告"]}
2.4)修改标题点击事件:varid =this.target.source.data.id; this.form.openDocument(id);
中规章制度区域
同“通知公告”
OA系统中图片新闻区域
我们直接使用样例服务器上的图片新闻设计快速的搭建
1)从sample服务器上拷贝一个“图片新闻”部件
2)复制黏贴到培训服务器的培训首页中
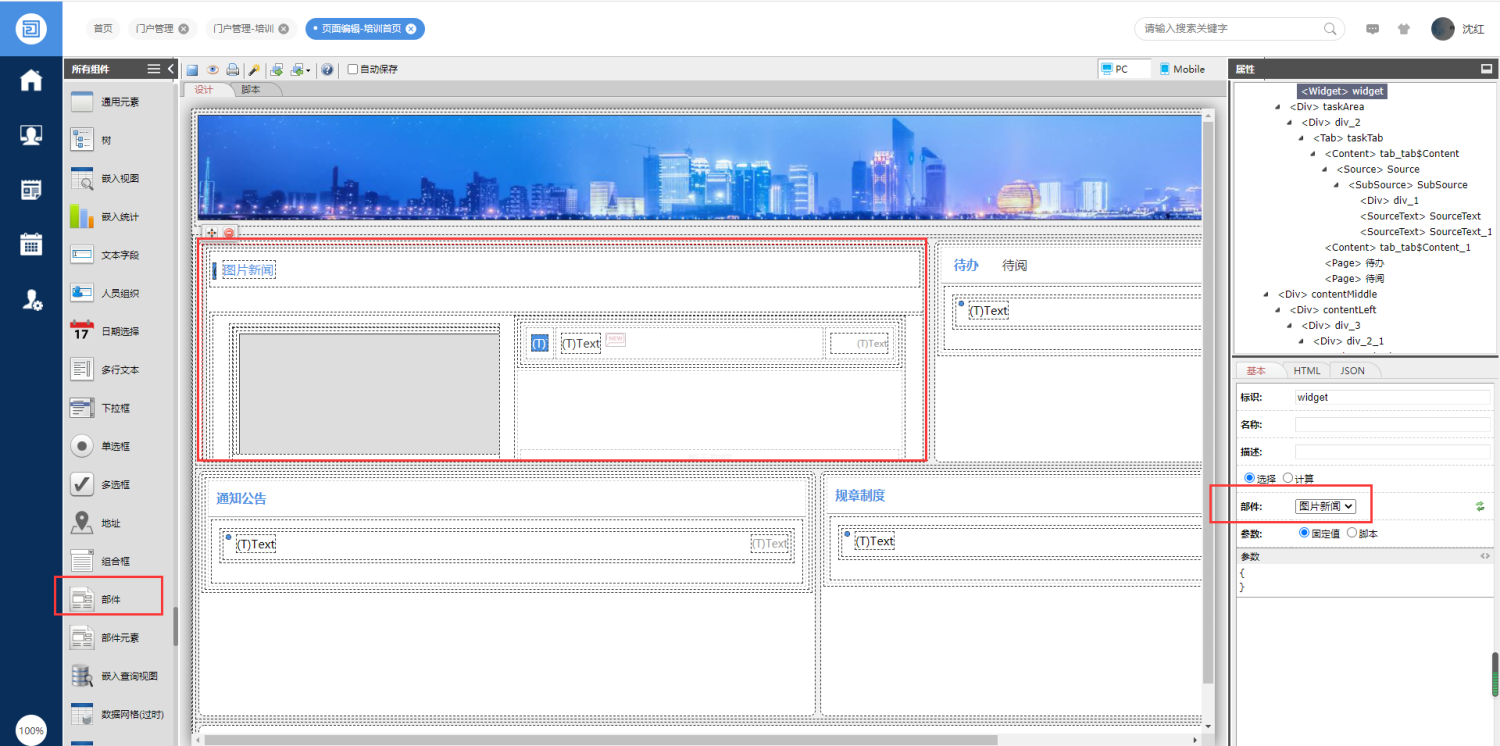
3)拖动一个“部件”到图片新闻区域,选择“图片新闻”部件名称
4)修改调整对应的样式
OA系统中统计区域
拖一个“嵌入统计”组件到统计区域,选择之前设计好的“报销统计”,隐藏表格
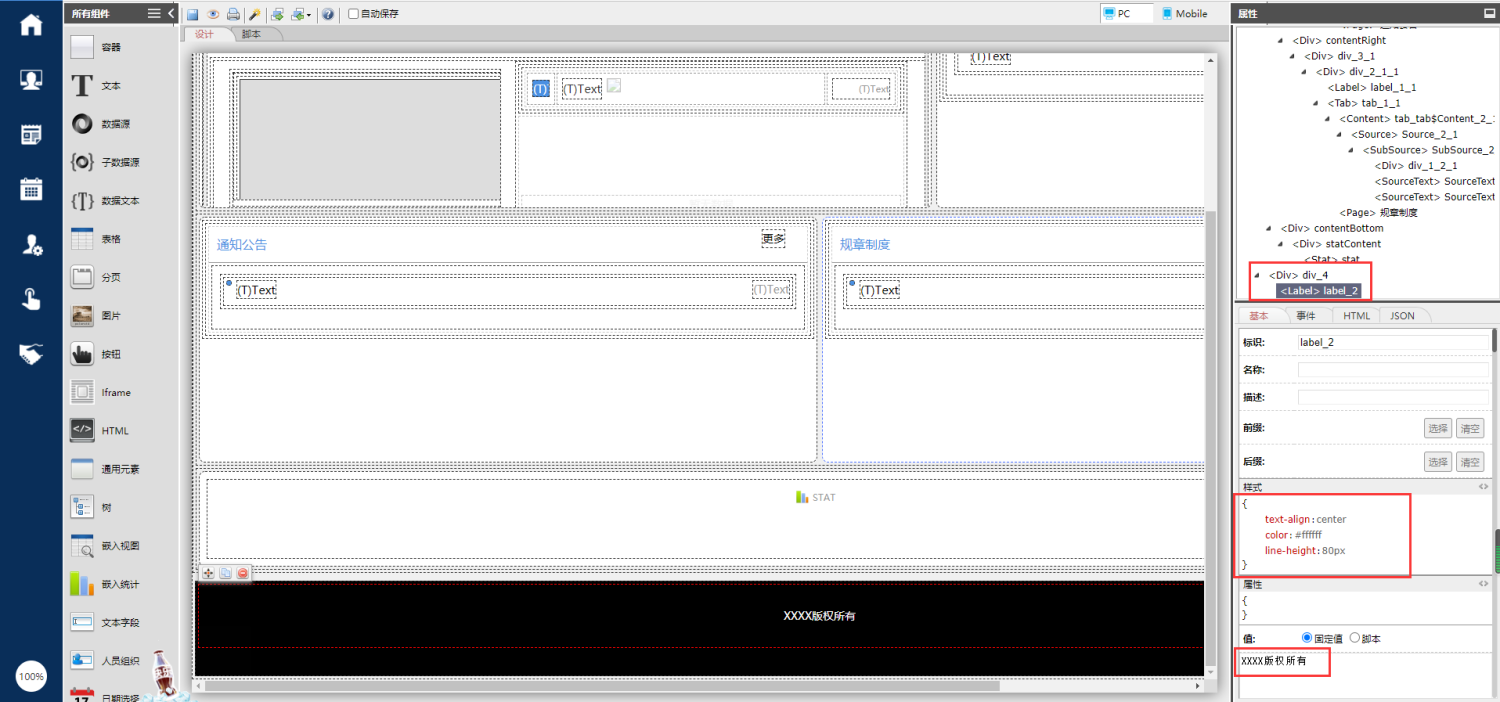
底部公司版权信息
拖一个容器到底部,容器增加样式
Plain Text复制代码
{"background-color":"#000000","height":"120px"}
然后再拖入一个文本到容器里,文本的值写“XXXX版权所有”,然后设置一下这个文本的样式:
Plain Text复制代码
1
{"text-align":"center","color":"#ffffff","line-height":"80px"}
保存预览一下效果即可。
(转自公众号:浙江兰德网络)


























相关推荐
【描述】这个源码包是"基于PHP的小微开源PHPOA办公系统"的代码集合,它提供了一个完整的框架,可以快速搭建起一个功能丰富的办公自动化平台。开发者和企业可以根据自身需求进行二次开发和定制,以适应不断变化的业务...
【标题】"基于thinkphp的开源oa系统"指的是一个使用ThinkPHP框架开发的开放源代码办公自动化(Office Automation,简称OA)系统。ThinkPHP是中国较早的PHP开发框架之一,以其简洁、高效的特性受到广大开发者喜爱。这...
总的来说,使用uni-app搭建的企业OA app是一个综合性的项目,涉及前端开发、UI设计、数据管理等多个方面。开发者需要具备扎实的前端技术基础,了解uni-app的框架特性,熟悉Vue.js语法,同时也需要关注用户体验和安全...
【Java开发的OA管理系统源码】是一套...总之,这个【java开发的OA管理系统源码】为开发者提供了一个便捷的起点,结合强大的Java技术栈和成熟的数据库系统,可以快速搭建出符合企业需求的OA系统,并具备良好的扩展性。
苦菊OA办公系统是适用于中小型企业的通用型协同OA管理软件,融合了苦菊OA长期从事管理软件开发的丰富经验与先进技术,该系统采用领先的B/S(浏览器/服务器)操作方式,使得网络办公不受地域限制。 苦菊OA使用敏捷...
苦菊OA办公系统是适用于中小型企业的通用型协同OA管理软件,融合了苦菊OA长期从事管理软件开发的丰富经验与先进技术,该系统采用领先的B/S(浏览器/服务器)操作方式,使得网络办公不受地域限制。 苦菊OA使用敏捷MVC...
拥有成熟的OA办公功能,自带低代码开发平台,支持零代码搭建模块,交付及维护更方便、更快捷。集成在线脚本设计器,可在线编写java代码,响应流程事件的处理,很简单就能打通模块和第三方应用。拥有完整成熟的OA功能...
在本压缩包中,“顶级OA办公系统_OA协同办公系统.rar”提供了一个全面的解决方案,它不仅包含了OA的基本功能,还强化了协同办公的能力。 协同办公是指通过信息化手段,打破部门壁垒,使得不同部门、不同角色的员工...
【标题】"开源OA JFinal OA.zip"是一个包含开源办公自动化系统源代码的压缩包,主要基于JFinal和dwz这两个Java技术框架构建。本文将深入解析这个项目的核心技术和应用场景。 【描述】提及的"开源OA JFinal OA"是专...
对于那些希望快速搭建或升级企业办公系统的团队来说,勾股OA无疑是一个值得考虑的优秀选择。然而,需要注意的是,这款框架主要用于学习研究,实际部署时应充分评估其适用性和安全性,以确保满足企业的特定需求。
"Lemon开源OA v1.11.0.zip"是一个包含开源办公自动化系统(OA)源代码的压缩包,主要用于帮助开发者、学生或者IT专业人士进行学习、研究或开发用途。Lemon开源OA是一款基于Web的办公自动化平台,它提供了一整套的...
【标题】:“一款响应式thinkphp企业办公OA办公系统源码程序” 这款源码程序是专为企业级办公自动化(OA)设计的,采用先进的ThinkPHP框架构建,具有响应式布局,能够适应各种屏幕尺寸,包括桌面、平板电脑以及智能...
【OA办公系统】是企业信息化建设中的重要...总之,一个完整的PHP OA办公系统是企业提升办公效率、优化工作流程的重要工具,其开发涉及Web开发技术、数据库管理、安全防护等多个方面,具有较高的实用价值和研究意义。
本教程将深入探讨如何利用PHP的ThinkPHP框架来开发一个基本的OA办公系统,旨在为初学者提供一个学习的起点。 一、ThinkPHP框架简介 ThinkPHP是一款国内广泛应用的开源PHP框架,它遵循Apache2开源协议发布,具有简洁...
本项目是基于SpringBoot框架构建的OA自动化办公系统,它利用了SpringBoot的轻量级特性和快速开发能力,旨在提供一个高效、易用且可扩展的办公解决方案。 【描述】:这个项目采用了MySQL 5.7作为后端数据库,存储...
1. **Struts2**:Struts2是一个基于MVC(Model-View-Controller)设计模式的开源Java Web框架,用于简化企业级应用的开发。它提供了一种结构化的方式来组织和控制应用程序的行为,使得开发者能够更方便地处理HTTP...
这个“OA系统搭建源码”使用PHP作为后端开发语言,PHP是一种广泛使用的开源脚本语言,尤其适合Web开发。它的语法简洁,学习曲线平缓,且有大量的开源框架和库可供选择,如Yii、Laravel等,能快速构建稳定高效的Web...
综上所述,这个OA办公源码是一个理想的Java SSH框架学习项目,通过它,开发者不仅可以学习到如何使用SSH框架进行企业级应用开发,还能掌握数据库设计与管理,以及如何构建一个高效协同的办公系统。
这对于快速搭建和测试OA系统非常方便,降低了使用门槛。然而,值得注意的是,一键安装虽然简化了过程,但可能对系统的自定义和扩展性造成一定限制,因为部分高级配置和个性化设置可能无法在安装过程中进行。 源码的...
该模板适合那些希望快速搭建OA办公系统的开发者,通过这个模板,可以大大减少开发初期的准备工作,专注于业务逻辑和用户体验的实现。同时,uni-app的跨平台特性使得开发出的系统不仅可以在Web上运行,还可以轻松适配...