1. 概述
我们设计表单的时候经常会有这样的需求:在表单或者组件加载前/加载后,能够执行一些脚本来改变表单或组件的样式和行为。或者用户在点击组件的时候能够执行脚本。表单的事件就是为这样的场景而设计。
在表单中有两类事件:组件事件和Element事件。
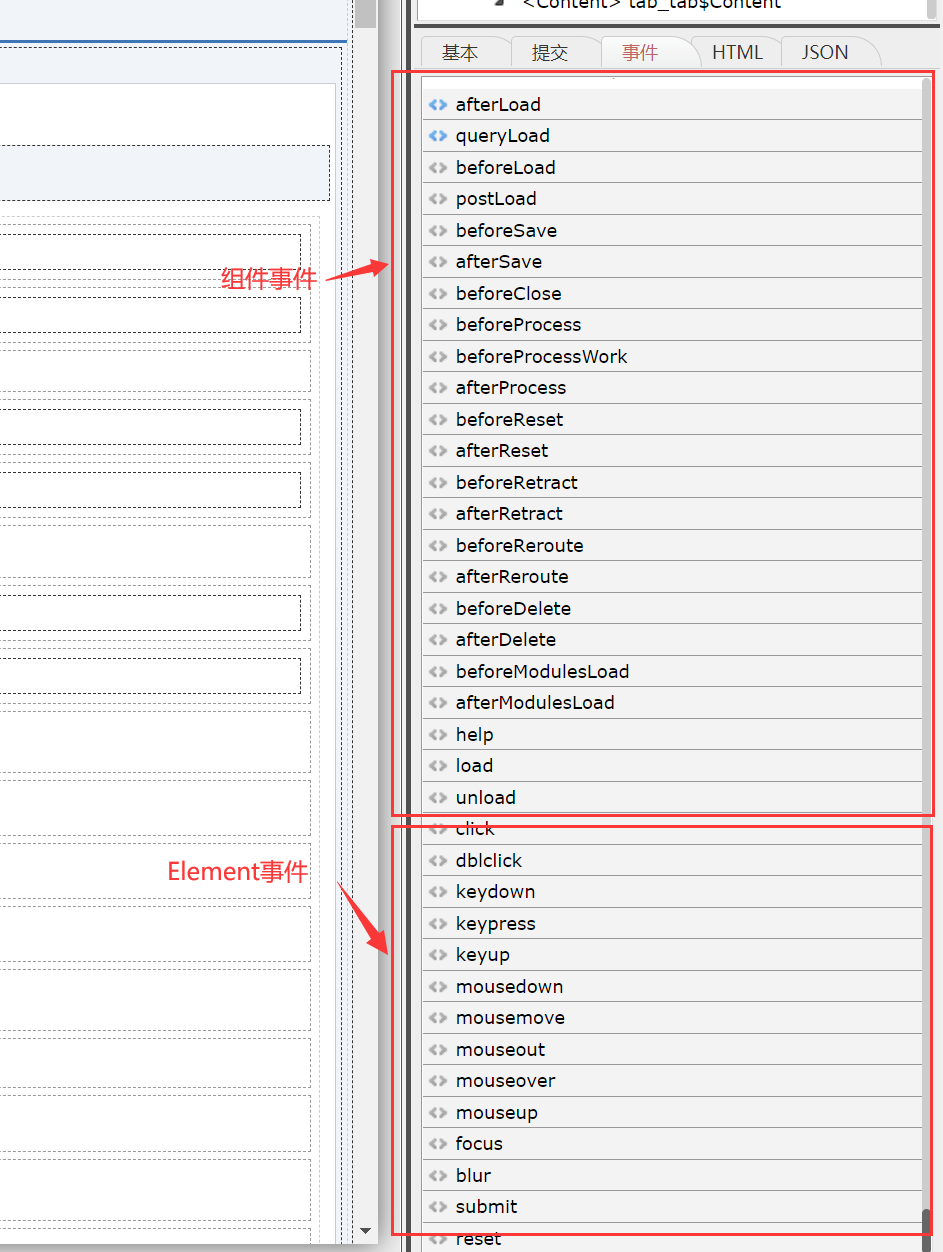
当我们打开表单设计器,在表单属性或组件属性中的“事件”附签中可以看到一组事件,这组事件即包含了两种事件。表单事件见下图。

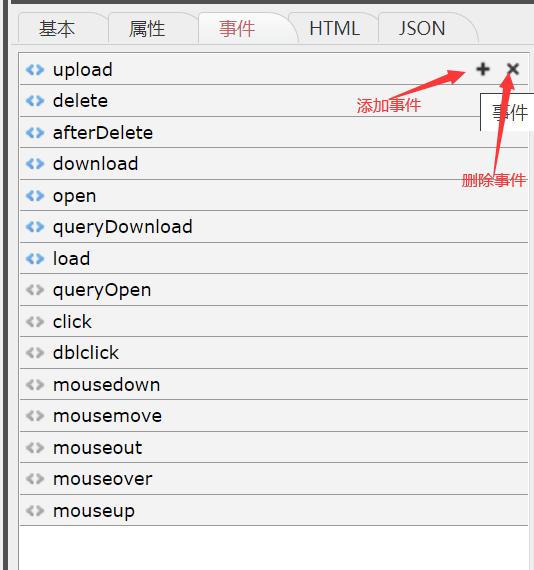
开发人员可以在事件编辑器中编写脚本,也可以添加或删除事件。
添加的组件事件需要在API的列表中才有效。

2 Element 事件
2.1 简介
Element 是经过Mootools框架封装后的HTML DOM对象,参考 http://www.chinamootools.com/element.html。
Element 的事件类型和 HTML DOM 对象一致,比如"focus、click、blur"等。
本平台的Element事件,是基于Mootools的 Element.Event 类进行封装的。Element.Event类参考http://www.chinamootools.com/element_event.html。
2.2 表单设计器中的使用
表单设计器中的事件,this对象指向平台的MWF.xScript.Environment对象,这是平台脚本的上下文,可以执行类似于"this.form"的脚本,上下文API请查看:链接。
平台在每次运行事件的时候,都会为 this 对象添加一个属性"target"。我们可以通过 this.target 来获取当前组件。
//获取当前组件对象 this.target; //等价于 this.form.get("fieldName");
当我们在表单设计器的各种组件中添加了事件,在表单加载的时候,平台会把事件添加到相应的Element对象。下表是各种组件对应的Element事件对象。
|
组件类型 |
Element事件对象 |
获取Element脚本 |
|
Checkbox 多选按钮 |
input[type='checkbox'] |
this.form.get("fieldName").node.getElements("input['type='checkbox']") |
|
Radio 单选按钮 |
input[type='radio'] |
this.form.get("fieldName").node.getElements("input['type='radio']") |
|
Textarea 多行文本 |
textarea |
this.form.get("fieldName").node.getFirst() || this.form.get("fieldName").node; |
|
Textfield 单行文本 |
input |
this.form.get("fieldName").node.getFirst() || this.form.get("fieldName").node; |
|
Org 人员 |
第一个子div |
this.form.get("fieldName").node.getFirst() || this.form.get("fieldName").node; |
|
Calendar 日期 |
input |
this.form.get("fieldName").node.getFirst() || this.form.get("fieldName").node; |
|
Combox 组合框 |
第一个子div |
this.form.get("fieldName").node.getFirst() || this.form.get("fieldName").node; |
|
Opinion 意见框 |
第一个子对象 |
this.form.get("fieldName").node.getFirst() || this.form.get("fieldName").node; |
|
Address 地址选择 |
第一个子对象 |
this.form.get("fieldName").node.getFirst() || this.form.get("fieldName").node; |
|
Number 数字 |
input |
this.form.get("fieldName").node.getFirst() || this.form.get("fieldName").node; |
|
其他 |
node |
this.form.get("fieldName").node; |
- 样例:
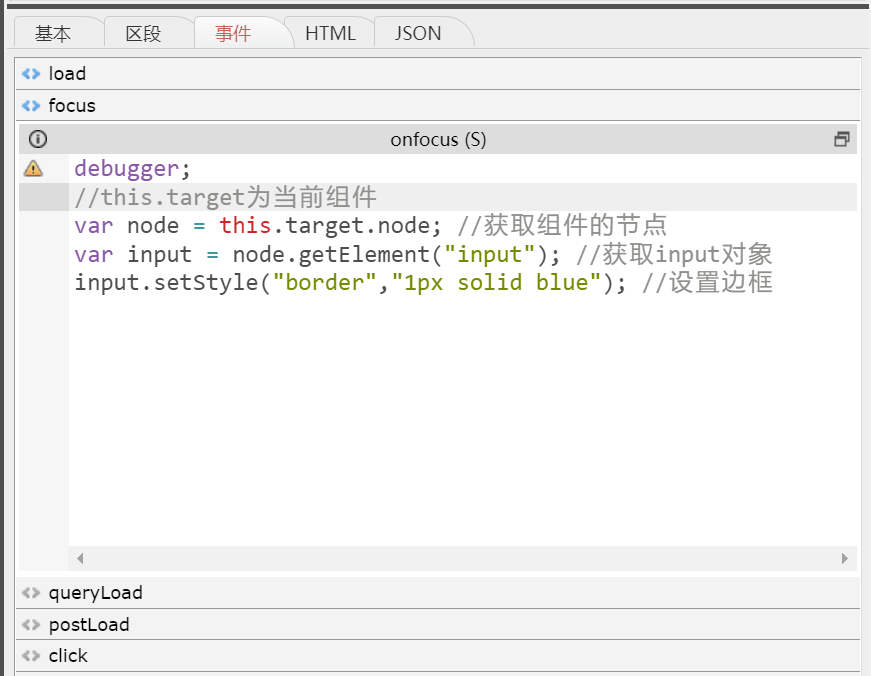
在一个标识为"subject"的文本组件的 focus 事件中增加了脚本。

对于上面的脚本,当光标进入输入框的时候被执行。
如果希望由其他条件来触发这个事件,也可以通过下面的脚本来执行:
var node = this.form.get("subject").node; //获取组件节点 ( node.getFirst() || node ).fireEvent("focus"); //触发focus事件
2.3 在脚本中的使用
在上面的例子中,我们都是通过组件属性中的事件区域来添加事件。除了这种方法,还可以在脚本中增加事件。
- 使用 addEvent 对元素设置一个侦听器。
myElement.addEvent(type, fn);
参数:
type - (string) 事件名,没有'on'。
fn - (function) 事件函数。
返回:
(element)当前元素。
样例:
下面的脚本可以实现上一个样例的功能,在一个标识为"subject"的文本组件的 focus 事件中增加脚本
var node = this.form.get("subject").node; node.getElement("input").addEvent("focus", function(ev){ //ev 是Mootools Element的Event对象,参考http://www.chinamootools.com/event.html //这里的this指向input this.setStyle("border","1px solid blue"); })
- 使用 addEvents 对元素设置多个侦听器。
myElement.addEvents(events);
参数:
events - (object) 包含多个事件的对象(对象的key为事件名,value为事件函数)。
返回:
(element)当前元素。
样例:
var node = this.form.get("subject").node; node.getElement("input").addEvents({ "focus" : function(ev){ //ev 是Mootools Element的Event对象,参考http://www.chinamootools.com/event.html //这里的this指向input this.setStyle("border","1px solid blue"); }, "blur": function(ev){ //ev 是Mootools Element的Event对象,参考http://www.chinamootools.com/event.html //这里的this指向input this.setStyle("border","1px solid gray"); } })
- 使用fireEvent 触发一个或多个事件
myElement.fireEvent(type[, args[, delay]]);
参数:
type - (string) 事件名称(例如"click" )
args - (mixed, optional) 事件函数的参数,数组或单个对象,如果超过一个参数,必须是一个数组。
delay - (number, optional) 延迟(ms)执行时间。
返回:
(element)当前元素。
样例:
var node = this.form.get("subject").node; //获取组件节点 ( node.getFirst() || node ).fireEvent("focus"); //触发focus事件
3 组件事件
3.1 简介
平台中的组件是一组基于Mootools Class生成的对象。Mootools Class是MooTools框架的基类,参考http://www.chinamootools.com/class.html。
在Mootools Class中有一系列的特性,其中就包括了 Class:Event,参考http://www.chinamootools.com/class_extras.html 中的 Event章节。
当我们在表单设计器的各种组件中添加了事件脚本,在表单加载的时候,代码运行到相应的位置,这些脚本就会被触发。比如平台在加载组件(包括生成Html Dom,赋值等等)之前,会去执行queryLoad事件中的脚本;加载组件以后,会去执行postLoad中的事件。
3.2 表单设计器中的使用
表单设计器中的事件,this对象指向平台的MWF.xScript.Environment对象,这是平台脚本的上下文,可以执行类似于"this.form"的脚本,上下文API请查看:链接。
平台在每次运行事件的时候,都会为 this 对象添加一个属性"target"。我们可以通过 this.target 来获取当前组件。
//获取当前组件对象 this.target; //等价于 this.form.get("fieldName");
某些需要参数的事件,平台在每次运行的时候,会为 this 对象添加一个属性"event "。我们可以通过 this.event 来获取参数。
//有时候可以通过this.event获取参数 this.event;
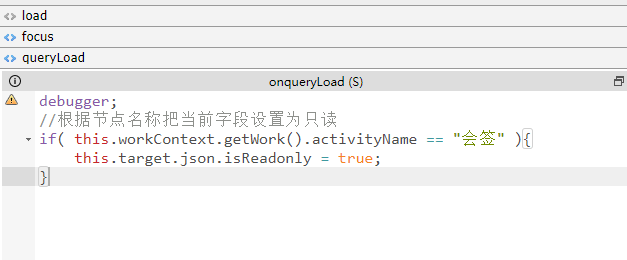
- 样例:在queryLoad脚本中根据流程活动名称把当前组件设置为只读。

系统在加载组件的时候,会根据json的isReadonly判断生成输入框还是div节点。
如果希望由其他条件来触发这个事件,也可以通过下面的脚本来执行:
var field = this.form.get("subject"); //获取组件 field.fireEvent("queryLoad"); //触发queryLoad事件
3.3 在脚本中的使用
在上面的例子中,我们都是通过组件属性中的事件区域来添加事件。除了这种方法,还可以在脚本中增加事件。
- 使用 addEvent 对组件设置一个事件。
myClass.addEvent(type, fn[, internal]);
参数:
type - (string)事件的类型(例如'queryLoad') ,包含在表单设计器里组件的事件。
fn - (function)事件函数。
internal - (boolean, optional)设置函数属性:internal为true。internal属性通常用来防止删除。
返回:
(object)这个类的实例。
样例:
在表单的保存的时候加一个事件,将临时字段置空。
var form = this.form.getApp().appForm; //获取表单组件 form.addEvent("beforeSave", function(){ //添加保存前事件 this.form.get("tmpField").setData(''); //给临时字段置空 }.bind(this)) //通过 bind(this), 把上下文传到事件方法里
- 使用 addEvents 对组件设置多个侦听器。
myClass.addEvents(events);
参数:
events - (object)一个key:value对象,key事件名称(如"queryLoad" ) ,和值,当事件发生时要调用的函数。
返回:
(object)这个类的实例。
注: 通过这种方式添加事件,this.target 和 this.event 均为空。
样例:
var form = this.form.getApp().appForm; //获取表单组件; form.addEvents({ "beforeSave" : function(){ //添加保存前事件 this.form.get("tmpField").setData(''); //给临时字段置空 }.bind(this), // "beforeDelete": function(){ //增加删除前事件 //do something } })
- 使用fireEvent 触发一个或多个事件
myClass.fireEvent(type[, args[, delay]]);
参数:
type - (string)事件的类型(例如'beforeSave') 。
args - (mixed,optional)传递给函数的参数。要传递多个参数,该参数必须是一个数组。
delay - ( number,optional)等待时间,单位毫秒。
返回:
(object)这个类的实例。
注: 通过这种方式添加事件,this.target 和 this.event 均为空。
样例一:
var form = this.form.getApp().appForm; //获取表单组件; form.fireEvent("beforeSave"); //触发beforeSave事件
样例二:假如临时字段是触发时传入的,可以这样写
var form = this.form.getApp().appForm; //获取表单组件; form.fireEvent("beforeSave",["tmpFieldName1"]); //触发beforeSave事件
则添加的事件需要改成如下:
var form = this.form.getApp().appForm; //获取表单组件 form.addEvent("beforeSave", function( fieldName ){ //添加保存前事件 this.form.get(fieldName").setData(''); //给临时字段置空 }.bind(this)) //通过 bind(this), 把上下文传到事件方法里
3.4 表单和组件的加载顺序
- 整个表单加载时的顺序遵循以下规则(a-f也是有顺序的):
a、执行主表单事件 queryLoad -> beforeLoad -> beforeModulesLoad;
b、根据组件在主表单的位置从上到下,从里到外执行组件的queryLoad->postLoad->load事件;
c、执行主表单事件 postLoad;
c、子表单、子页面、部件上的直接事件不会被执行,但子表单里组件的事件也是根据 规则b 执行;
d、由于子表单、子页面、部件是异步加载,这些组件内的组件事件在异步加载后分别执行;
e、执行主表单事件 afterModulesLoad -> afterLoad;
f、当 Tab 组件、子表单、公文管理器等组件被设置为延迟加载的时候,主表单加载的时候,这些组件内的子组件在不会加载。当这些组件被激活的时候,根据 规则b 执行事件。
- 表单加载时触发的直接事件说明:
|
表单的直接事件 |
说明 |
|
queryLoad |
表单加载前触发。数据(businessData)、预加载脚本和表单html已经就位。 |
|
beforeLoad |
表单加载前触发。已提示抢办锁定。 |
|
beforeModulesLoad |
表单的所有组件加载前触发,此时表单的样式和js head已经加载。 |
|
postLoad |
表单加载后触发。主表单的组件加载完成,但不保证子表单、子页面、部件加载完成。 |
|
afterModulesLoad |
表单的所有组件加载后触发。表单包含有子表单、子页面、部件时,此事件会在这些组件加载后触发。 |
|
afterLoad |
表单加载后触发。表单包含有子表单、子页面、部件时,此事件会在这些组件加载后触发。 |






相关推荐
《o2oa用户操作手册-环境部署及搭建应用》是一份详细指导用户如何在C#环境中部署O2OA平台并构建应用的文档。O2OA(Open Source Office Automation)是一款开源的企业级工作流自动化系统,它提供了丰富的功能,如流程...
O2OA开源OA(Office Automation)系统是一款基于Java技术的企业级工作流平台,旨在帮助企业构建高效、灵活的自动化办公环境。v8.1.1是该系统的最新版本,提供了一系列增强功能和优化,以满足不断变化的业务需求。 #...
O2OA开源OA系统,全称为OpenOffice Automation,是专为企事业单位打造的一款高效、灵活的办公自动化解决方案。该系统的核心目标是提升组织内部的工作效率,优化业务流程,实现信息化管理。版本v8.2.3的发布,不仅...
O2OA(Open Office Automation)是一款基于Java技术开发的开源办公自动化系统,它提供了完整的企事业单位信息化解决方案,包括工作流、表单设计、报表分析、文档管理、项目协作等功能。v6.0.2是该系统的其中一个稳定...
开源OA系统 - 码云GVP|Java开源oa|企业OA办公平台|企业OA|协同办公OA|流程平台OA|O2OA|OA,支持国产麒麟操作系统和国产数据库(达梦、人大金仓),政务OA,军工信息化OA。低代码开发平台,100%开源企业协同办公定制...
《O2OA-master (1)》是一个开源的企业级工作流平台源码压缩包,它包含了一个完整的O2OA系统的源代码。O2OA,全称为Open Two Open Office Automation,是一款基于Java技术构建的企业级工作流管理系统,旨在提供灵活、...
O2OA是基于J2EE架构,集成移动办公、智能办公,支持私有化部署,自适应负载能力的,能够很大程度上节约企业软件开发成本的基于AGPL协议开放源代码的企业信息化系统需求定制开发解决方案,对外提供专业的开发运维等...
O2OA是一个开源的企业办公自动化系统,它提供了工作流、表单设计、报表制作等功能,旨在提高企业内部的协作效率和流程管理。 在这个“报销演示模板”中,我们可以推测它是为了展示O2OA如何处理报销流程而创建的一个...
O2OA相关教程 O2OA : Java企业信息化系统,开源OA openSource OA Platform O2OA是基于J2EE架构,集成移动办公、智能办公,支持私有化部署,自适应负载能力的,能够很大程度上节约企业软件开发成本的基于AGPL协议开放...
O2OA是基于J2EE架构,集成移动办公、智能办公,支持私有化部署,自适应负载能力的,能够很大程度上节约企业软件开发成本的基于AGPL协议开放源代码的企业信息化系统需求定制开发解决方案,对外提供专业的开发运维等...
O2OA是基于J2EE架构,集成移动办公、智能办公,支持私有化部署,自适应负载能力的,能够很大程度上节约企业软件开发成本的基于AGPL协议开放源代码的企业信息化系统需求定制开发解决方案,对外提供专业的开发运维等...
OpenMeetings是一款开源的在线协作和会议平台,它支持视频会议、白板、屏幕共享等功能。在本文中,我们将探讨如何实现OpenMeetings的简单单点登录(SSO,Single Sign-On),即自动登录功能。 单点登录允许用户在一...