本博客为O2OA系列教程、O2OA使用手册,教程目录和各章节天梯将在连载完后更新。
使用O2OA二次开发搭建企业办公平台(一)平台部署篇:平台下载和部署
使用O2OA二次开发搭建企业办公平台(二)平台部署篇:端口冲突和服务器端口配置
使用O2OA二次开发搭建企业办公平台(三)平台部署篇:使用外部数据库
使用O2OA二次开发搭建企业办公平台(四)平台部署篇:用户密码设置
使用O2OA二次开发搭建企业办公平台(五)平台部署篇:连接O2云使用APP
使用O2OA二次开发搭建企业办公平台(六)平台部署篇:定制自己的APP
使用O2OA二次开发搭建企业办公平台(七)平台部署篇:服务器备份和数据导入导出
使用O2OA二次开发搭建企业办公平台(八)组织管理篇:创建组织和个人信息
使用O2OA二次开发搭建企业办公平台(九)组织管理篇:组织职务的创建和使用
使用O2OA二次开发搭建企业办公平台(十)组织管理篇:组织管理者设定
使用O2OA二次开发搭建企业办公平台(十一)组织管理篇:关于系统角色管理
使用O2OA二次开发搭建企业办公平台(十二)流程开发篇:报销审批流程需求和应用创建
使用O2OA二次开发搭建企业办公平台(十三)流程开发篇:报销审批流程表单开发
使用O2OA二次开发搭建企业办公平台(十四)流程开发篇:使用数据字典进行报销类型配置
使用O2OA二次开发搭建企业办公平台(十五)流程开发篇:创建报销审批流程
使用O2OA二次开发搭建企业办公平台(十六)信息开发篇:信息栏目和分类的创建及权限的设置
使用O2OA二次开发搭建企业办公平台(十七)信息开发篇:信息发布的审批功能
本章题纲:
1、谁可以进行设计和开发?
2、信息系统设计入口
3、创建信息发布流程和表单
4、给分类配置信息发布流程
本章节以创建通知公告为例,介绍一个使用流程的内容发布的设计过程。主要讲述发布流程的配置。具体内容发布设计请参考《使用O2OA二次开发搭建企业办公平台(十六)信息开发篇:信息栏目和分类的创建及权限的设置》。
一、谁可以进行设计开发?
除了xadmin, 拥有如下角色的用户均能进行流程应用的管理和开发:
|
人员或者角色 |
人员或者角色名称 |
平台 |
说明 |
|
xadmin |
系统管理员 |
所有 |
所有权限 |
|
Manager |
系统管理员 |
所有 |
所有权限 |
|
ProcessPlatformManager |
流程平台系统管理员 |
流程平台 |
可以在流程应用管理平台中对流程应用进行创建,对流程、表单、视图以及权限进行各类管理操作 |
具体角色管理方法,请见《使用O2OA二次开发搭建企业办公平台(十一)组织管理篇:关于系统角色管理》
二、流程管理设计入口
在系统菜单-设计中心-流程管理平台中定制您的系统。点击系统菜单,找到“设计中心”,点击后打开设计中心。



在流程管理平台中,可以为信息应用的创建相应的流程。
三、创建信息发布流程和表单
1、创建信息发布流程应用
根据需要在流程应用管理中创建信息发布流程应用:

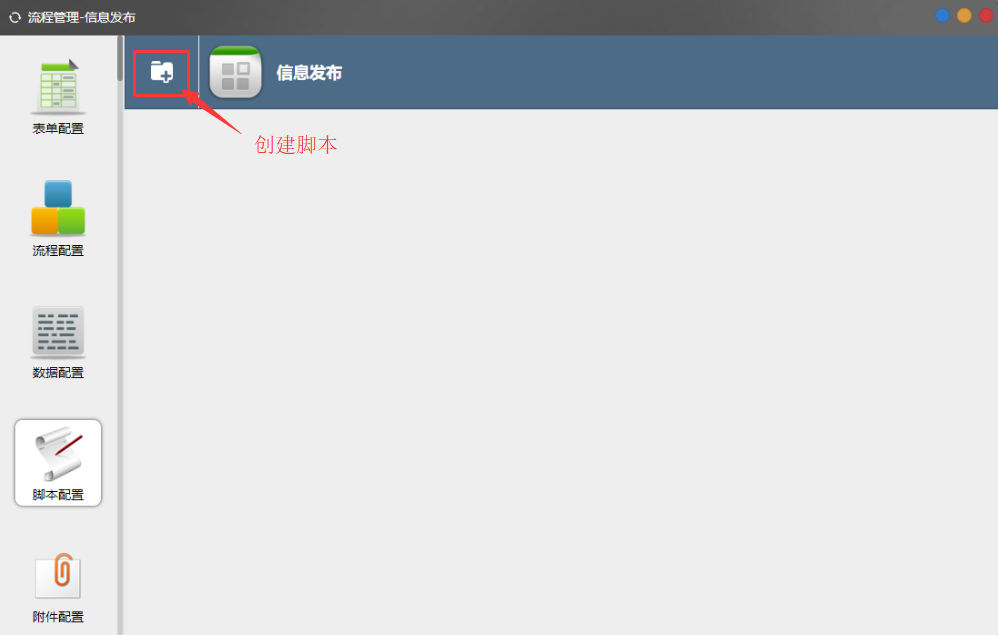
点击脚本配置,先创建一个用于调用发布信息服务的脚本,以备在流程相关环节中使用:

固定脚本代码如下:
this.define("getPublishData", function(){
var clone = function (obj) {
if (null === obj || "object" != typeof obj) return obj;
if ( typeof obj.length==='number'){ //数组
//print( "array" );
var copy = [];
for (var i = 0, len = obj.length; i < len; ++i) {
copy[i] = clone(obj[i]);
}
return copy;
}else{
var copy = {};
for (var attr in obj) {
copy[attr] = clone(obj[attr]);
}
return copy;
}
};
var removeHTMLTag = function(str) {
str = str.replace(/<\/?[^>]*>/g,''); //去除HTML tag
str = str.replace(/[ | ]*\n/g,'\n'); //去除行尾空白
//str = str.replace(/\n[\s| | ]*\r/g,'\n'); //去除多余空行
str=str.replace(/ /ig,'');//去掉
str=str.replace(/\s/g,''); //将空格去掉
return str;
};
var document = clone( this.data.cmsDocument );
var data = clone( this.data );
var work = this.workContext.getWork();
data.formProcess = true;
delete document.attachmentList;
document.subject = data.subject;
document.title = data.subject;
document.wf_workId = work.id;
document.wf_jobId = work.job;
document.pictureList = [];
if( data.imageclipper ){
document.pictureList.push( data.imageclipper );
}
document.summary = "";
if( data.htmleditor ){
var text = removeHTMLTag( data.htmleditor );
document.summary = text.substr(0,85);
}
var attachmentList = this.workContext.getAttachmentList();
var attachmentIds = [];
for( var i=0, len=attachmentList.length; i<len; ++i ){
attachmentIds.push( attachmentList[i].id );
}
document.wf_attachmentIds = attachmentIds;
var cnArray = ["公司","部门","人员","群组"];
var keyArray = ["companyValue","departmentValue","personValue","groupValue"];
var result = [];
if( typeof data.publishFor == "object" && data.publishFor!==null){
for( var key in data.publishFor ){
var it = data.publishFor[key];
for( var i=0; i<it.length; i++ ){
result.push({
permission : "阅读",
permissionObjectType : cnArray[ keyArray.indexOf(key) ],
permissionObjectName : it[i].name
});
}
}
}
var owners = [];
if( result.length > 0 ){
var taskCompletedList = this.workContext.getTaskCompletedList();
for(var i=0, len=taskCompletedList.length; i<len; ++i){
var taskCompleted = taskCompletedList[i];
if(taskCompleted.person){
owners.push( taskCompleted.person );
}
}
if( owners.length > 0 ){
for(var i=0, len=owners.length; i<len; ++i){
result.push({
permission : "阅读",
permissionObjectType : "人员",
permissionObjectName : owners[i]
});
}
}
}
document.permissionList = result;
data.processOwnerList = owners;
document.docData = data;
return document;
}.bind(this));
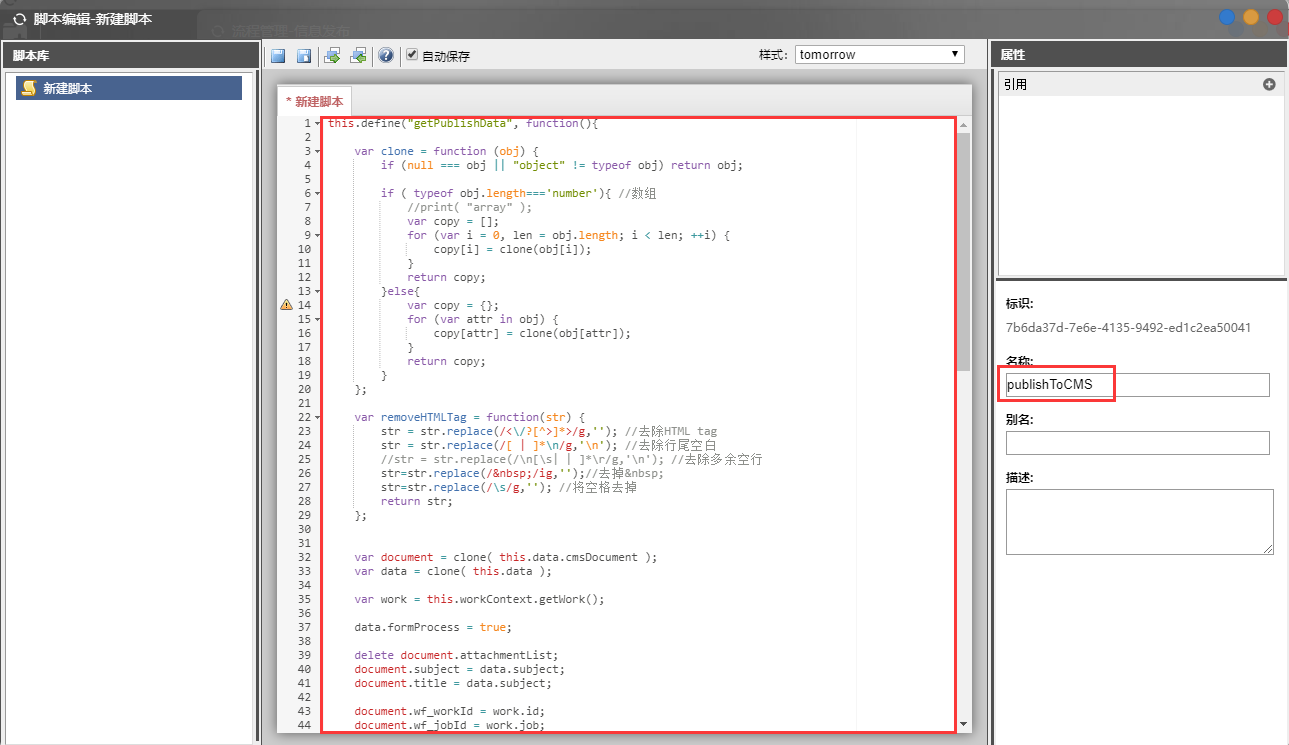
脚本创建好后,界面如下图所示:

2、创建信息发布流程
流程需求:拟稿 -> 审核 -> 自动完成发布。
示例流程图如下:
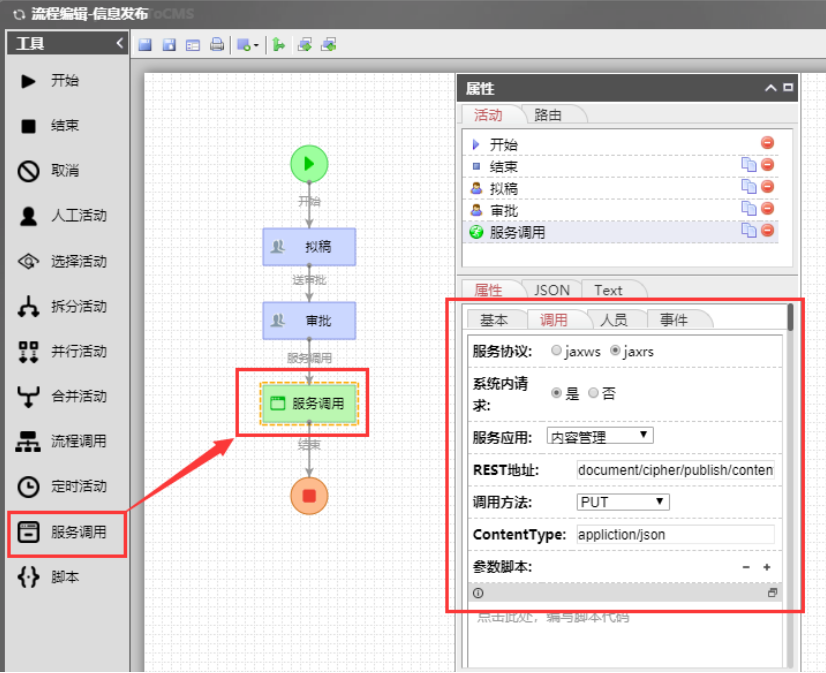
在流程设置界面,使用两个人工活动环节和服务调用环节来完成流程的设计,流程设计方法请参考教程流程开发篇相关文档,本篇不做过多的赘述。

此处注意,因为需要由流程完成信息内容的发布工作,所在在流程最后需要使用一个服务调用节点,该节点作用是把流程数据转为信息内容使用相关的服务进行发布,最后完成流程数据到通知公告信息的发布功能。
服务调用环节需要如图配置相应的参数:
基本------------------------------------------------
名称:服务调用(或者其他名称,此处可随意填写)
调用------------------------------------------------
服务协议:jaxrs
系统内请求:是
服务应用:内容管理
REST地址:document/cipher/publish/content
调用方法:PUT
ContentType:application/json
参数脚本:不需要
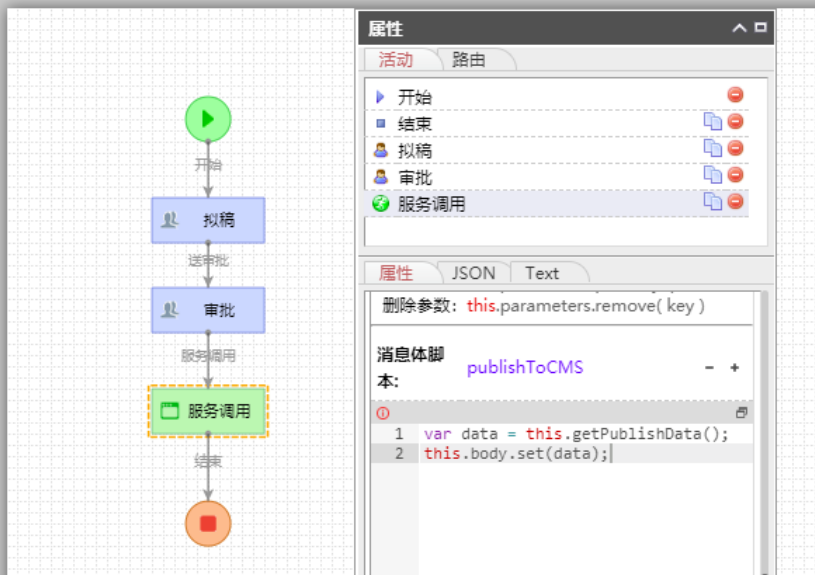
消息体脚本:引用publishToCMS

调用脚本内容:
var data = this.getPublishData();
this.body.set(data);
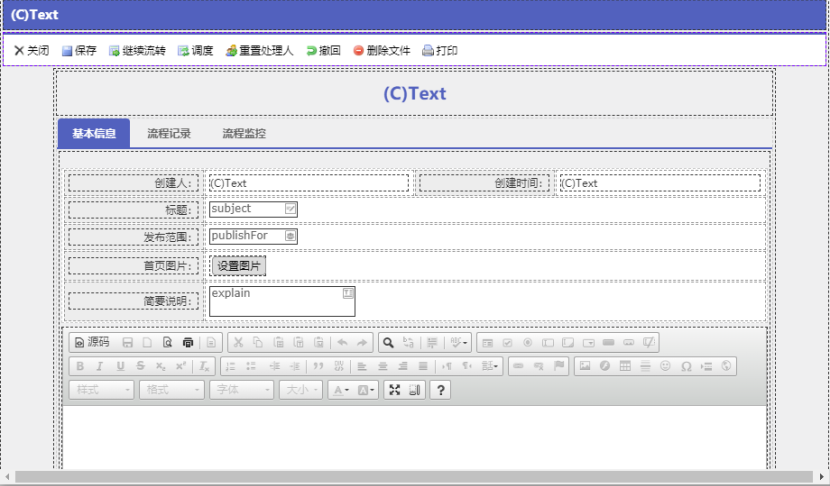
3、信息发布流程表单设计
信息发布流程表单实际可以直接COPY信息发布编辑表单内容后,稍作修改即可。
示例表单如下:

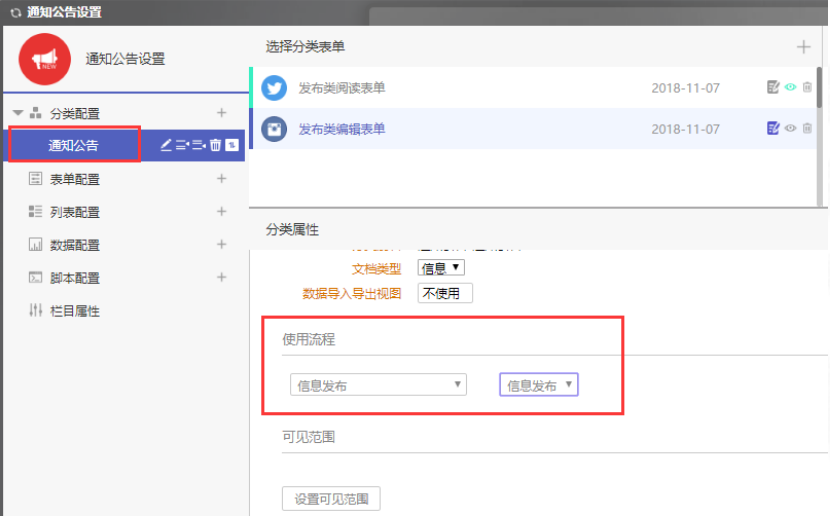
四、给分类配置信息发布流程
点击“分类配置”下的通知公告,给通知公告配置上信息发布流程,如下图:

经过以上步骤,我们完成了一个带流程的内容发布模块的创建,我们可以到“信息平台”模块中测试它。







相关推荐
**O2OA-master.zip** 是一个包含开源OA(Office Automation)系统的源代码压缩包,源自码云GVP(Gitee Value-Added Partner...通过下载并部署这个压缩包,用户可以搭建自己的OA系统,根据实际需求进行二次开发和扩展。
内容概要:本文详细介绍了如何利用A*算法改进传统的往返式路径规划,解决扫地机器人在复杂环境中容易卡住的问题。首先构建了一个可视化的栅格地图用于模拟环境,然后引入了优先级运动规则,使机器人能够有规律地进行往返清扫。当遇到死角时,通过A*算法计算最佳逃生路径,确保机器人能够顺利脱困并继续完成清扫任务。实验结果显示,改进后的算法显著提高了清洁覆盖率,降低了路径重复率。此外,还讨论了一些潜在的优化方向,如动态调整启发函数权重、断点续传以及能耗模型等。 适合人群:对路径规划算法感兴趣的科研人员、自动化专业学生、扫地机器人开发者。 使用场景及目标:适用于需要高覆盖率和低重复率的室内清洁任务,旨在提高扫地机器人的工作效率和智能化水平。 其他说明:文中提供了详细的Matlab代码实现,并附带了仿真测试结果,有助于读者理解和复现该算法。
爬取喜马拉雅听书(1)
安卓向上传递数据学习笔记总结
1、文件说明: Centos8操作系统tigervnc-selinux-1.11.0-9.el8.rpm以及相关依赖,全打包为一个tar.gz压缩包 2、安装指令: #Step1、解压 tar -zxvf tigervnc-selinux-1.11.0-9.el8.tar.gz #Step2、进入解压后的目录,执行安装 sudo rpm -ivh *.rpm
内容概要:本文详细介绍了户外储能电源双向逆变器板的技术资料及其特点。涵盖原理文件、PCB文件、源代码、电感与变压器规格参数等,适用于2KW(最大3KW)的户外储能电源。文中强调了双向软开关DC-DC设计、两颗M0+ 32位MCU的分工、SPWM调制方式、H桥IGBT的应用、详细的电气参数和技术特性。此外,还包括了SPWM信号生成代码示例、硬件设计细节、生产注意事项等。 适合人群:从事户外储能电源开发的技术人员、电子工程师、产品经理等。 使用场景及目标:帮助开发者快速掌握双向逆变器板的设计和生产要点,缩短产品研发周期,提高产品质量和可靠性。具体应用场景包括但不限于户外应急电源、便携式储能设备等。 其他说明:本文提供了丰富的技术细节和实践经验,如双向软开关DC-DC设计、SPWM调制、IGBT驱动、EMC整改记录等,有助于解决实际开发中的难题。同时,附带的实际案例展示了该方案的成功应用,进一步证明了其可行性和优越性。
电子仿真教程,从基础到精通,每个压缩包15篇教程,每篇教程5000字以上。
内容概要:美国计算机学会(ACM)是一个成立于1947年的国际性计算机专业组织,致力于推动计算机科学的发展,提供教育、资源和专业发展机会。ACM的使命是促进计算机科学和信息技术领域的进步,愿景是成为全球计算机专业人士的首选组织。其核心价值包括卓越、诚信、包容性、合作和创新。ACM定期举办学术会议,如SIGGRAPH和图灵奖颁奖典礼,出版高质量的学术期刊和会议论文集,涵盖人工智能、软件工程、网络安全等领域。此外,ACM还提供在线课程、研讨会、认证项目等教育资源,以及职业规划、网络机会和领导力培训等职业发展服务。ACM图灵奖被誉为“计算机界的诺贝尔奖”,每年颁发给对计算机科学和技术做出重大贡献的个人。; 适合人群:计算机科学领域的专业人士、教育工作者、工程师和学生。; 使用场景及目标:①了解计算机科学领域的最新研究成果和发展趋势;②获取高质量的教育资源和职业发展机会;③参与计算机科学领域的学术交流和合作。; 其他说明:ACM作为一个全球性的组织,在教育、研究和行业实践中发挥着重要作用,推动了技术创新和社会进步。
logstash-8.17.4-windows-x86_64.zip
springboot 一个基于Springboot使用Aspect实现一个切面,以记录日志为例
音箱底部折边设备sw22可编辑_三维3D设计图纸_包括零件图_机械3D图可修改打包下载_三维3D设计图纸_包括零件图_机械3D图可修改打包下载.zip
内容概要:本文详细介绍了如何使用Python、Django和MySQL构建一个完整的个性化图书推荐系统。系统从前端界面设计、后端逻辑实现到数据库设计,涵盖了用户管理、图书管理、评分系统等功能模块。重点讲解了基于用户和项目的协同过滤算法实现,以及在用户评分数据不足时的标签推荐备份方案。此外,还包括了系统部署、测试和优化的具体步骤,如云服务器部署、性能测试、数据库优化等。 适合人群:具备一定Python和Web开发基础的研发人员,尤其是对推荐系统感兴趣的技术爱好者。 使用场景及目标:适用于希望深入了解图书推荐系统的工作原理和实现细节的技术人员。目标是帮助读者掌握从零开始搭建一个完整的个性化推荐系统的方法,包括前后端开发、算法实现和系统部署。 其他说明:文中提供了大量代码示例和实战经验,如数据库设计、爬虫实现、权限管理等,有助于读者更好地理解和应用相关技术。
Ai和python学习资料
文本摘要
冲击试验机sw22_三维3D设计图纸_包括零件图_机械3D图可修改打包下载_三维3D设计图纸_包括零件图_机械3D图可修改打包下载.zip
内容概要:本文详细介绍了MyBatis Plus(MP),它是MyBatis的增强工具,旨在简化CRUD操作、提高开发效率。其主要功能包括内置分页插件、简化CRUD操作以及代码生成器。使用时只需引入相应依赖,自定义Mapper接口继承BaseMapper泛型接口,并通过实体类反射获取数据库表信息。文章还介绍了常用注解如@TableName、@TableId、@TableField、@TableLogic和@Version,配置项如全局配置、类型别名和Mapper文件路径,以及核心功能如批量插入、分页查询、条件构造器(Wrapper)等。此外,扩展功能涵盖逻辑删除、枚举处理器和JSON处理器,插件功能则包括分页插件的配置和使用。 适合人群:具备一定Java开发经验,尤其是熟悉MyBatis框架的开发者,特别是那些希望提高开发效率、减少重复代码的工作1-3年研发人员。 使用场景及目标:①简化数据库操作,提高开发效率;②快速生成代码,减少手动编写SQL语句的工作量;③实现分页查询、逻辑删除、枚举和JSON字段处理等高级功能,提升应用的灵活性和可维护性。 其他说明:本文不仅提供了MyBatis Plus的功能介绍和使用方法,还深入探讨了条件构造器(Wrapper)的使用技巧,帮助开发者更好地理解和掌握这一强大的工具。在实际开发中,合理利用这些功能可以显著提高开发效率和代码质量。建议在学习过程中结合具体项目实践,逐步掌握各个功能的应用场景和最佳实践。
电子仿真教程,从基础到精通,每个压缩包15篇教程,每篇教程5000字以上。
这个是完整源码 SpringBoot + vue 实现 【java毕业设计】Springboot+Vue高考志愿填报系统 源码+sql脚本+论文 完整版 数据库是mysql 随着高考制度的不断完善和高等教育资源的日益丰富,高考志愿填报成为考生和家长关注的焦点。本文旨在开发一个基于Spring Boot后端框架、Vue.js前端框架和实现以下功能:考生信息管理、院校信息查询、专业信息查询、志愿填报、志愿评测等。通过Spring Boot框架构建后端服务,提供 API接口与前端进行交互;Vue.js框架用于构建前端用户界面,实现数据的动态展示和交互操作;MySQL数据库用于存储考生信息、院校信息、专业信息等数据。 在系统设计过程中,我们充分考MySQL数据库的高考志愿填报系统,提高志愿填报的效率和准确性,为考生和家长提供便捷的服务。 系统主要实现以下功能:考分考MySQL数据库的高考志愿填报系统,提高志愿填报的效率和准确性,为考生和家长提供便捷的服务生信息管理、院校信息查询、专业信息查询、志愿填报、志愿评测等。通过Spring Boot框架构建后端服务,提供 API接口与前端进行交互;Vue.js框架用于构建前端用户界面,实现数据的动态展示和交互操作;MySQL数据库用于存储考生信息、院校信息、专业信息等数据。 在系统设计过程中,我们充分考虑了系统的易用性、可扩展性和安全性。通过合理的数据库设计和优化,提高了系统的查询效率。同时,采用Spring Security等安全框架对系统进行安全防护,确保数据的安全性。 本文详细阐述了系统的需求分析、设计、实现和测试过程,并对关键技术和实现难点进行了深入探讨。通过实验验证,本系统能够满足高考志愿填报的基本需求,为考生和家长提供了高效、便捷的服务。此外,本文还对系统未来的发展方向和改进空间进行了展望,以期进一步完善系统功能,提高用户体验。
内容概要:本文详细介绍了基于MATLAB实现的两种经典特征选择算法——向后搜索(SBS)和向前搜索(SFS)。首先通过构造简单的虚拟数据集展示了这两个算法的基本思想和实现步骤。接着深入探讨了SBS和SFS的具体实现方式,包括特征集的初始化、特征的选择/剔除机制以及评价函数的设计。文中还提供了具体的MATLAB代码示例,帮助读者更好地理解和应用这两种算法。此外,文章讨论了SBS和SFS的特点和局限性,并给出了在实际工程项目中的选型建议。 适合人群:对特征选择有一定兴趣并希望深入了解SBS和SFS算法的初学者,尤其是那些希望通过MATLAB进行特征选择研究的人群。 使用场景及目标:适用于需要从大量特征中挑选出最具影响力的少数特征的情况,如生物医学数据分析、图像识别等领域。主要目标是提高模型性能的同时减少计算成本。 其他说明:尽管SBS和SFS属于较为基础的特征选择方法,在现代工业级项目中已被更先进的算法所替代,但对于理解特征选择的基本原理仍然非常重要。同时,文章强调了评价函数设计的重要性,并指出在实际应用中应综合考虑业务背景和技术因素。
《毛毛虫的袜子》伴奏.mp3